修改node_modules里的源码
最近在工作中使用到一款生成二维码的依赖(以vue项目为例讲解):vue-qr,安装的4.0.9版本的,在启动工程的时候报错:
You may need an appropriate loader to handle this file type后我查阅各种资料发现
1,找到node-modules下面的vue-qr文件夹
2,打开vue-qr文件夹下面的dist下面的 vue-qr.js
3,搜索 ‘…’ 字段
4, 删除 e 前面的 三个点,然后重新运行
所以在node_modules下面的vue-qr文件夹的dist文件夹下面的vue-qr.js搜索…e把前面的…删除掉再重新启动项目就成功了,但是这种如果部署到测试环境进行安装依赖的时候一样会报错,因此我想直接修改node_modules里面的包并且每次npm install的时候都是我修改后的包,我找到了这个 patch-package给依赖打补丁实例详解
npm install -s patch-package
在package.json的script中新增:
"postinstall": "patch-package"然后在node_modules里面修改源码
再在命令行执行:
npx patch-package vue-qr
就会在工程中出现一个patches的文件夹,里面存储的就是修改的对比文件内容
这个时候再重新把工程的node_modules删除重新安装npm install 安装成功去node_modules里面去找vue-qrde dist文件下的vue-qr.js发现搜索…e搜索不到了,证明配置生效。
但是在这个vue-qr中却不生效。因为node_modules中的vue-qr.js是一个编译后的代码,改这个文件好像不生效,这个时候我又找到了另一个办法。
把node_modules的vue-qr文件夹拷贝一份放到和项目的package.json同层级,然后把这个vue-qr文件夹下面的dist文件夹的vue-qr.js的…e前面的…去掉代码,然后把package.json的script
"postinstall": "cp -r ./vue-qr/* ./node_modules/vue-qr"这个时候再重新npm install 发现node_modules下面的vue-qr文件夹下面的dist文件夹下的vue-qr.js的文件也被修改了,
原理,因为在npm install的时候会自动触发npm run postinstall这个命令,就会把我们目录下的vue-qr拷贝到node_modules文件夹中
相关文章:

修改node_modules里的源码
最近在工作中使用到一款生成二维码的依赖(以vue项目为例讲解):vue-qr,安装的4.0.9版本的,在启动工程的时候报错: You may need an appropriate loader to handle this file type后我查阅各种资料发现 1&a…...

【每日一题Day287】LC24 两两交换链表中的节点 | 模拟 递归
两两交换链表中的节点【LC24】 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 周赛暂停一周啦 思路:模拟 记录前驱…...

Java ~ Collection/Executor ~ PriorityBlockingQueue【源码】
前言 相关系列 《Java ~ Collection【目录】》(持续更新)《Java ~ Executor【目录】》(持续更新)《Java ~ Collection/Executor ~ PriorityBlockingQueue【源码】》(学习过程/多有漏误/仅作参考/不再更新)…...

Java后台生成微信小程序码并以流的形式返回给前端
后端代码 获取access_token import net.sf.json.JSONObject;public class WeChatUtil {/*** 获取token*/private static String ACCESSTOKENURL "https://api.weixin.qq.com/cgi-bin/token?grant_typeclient_credential&appid{appId}&secret{appSecret}"…...

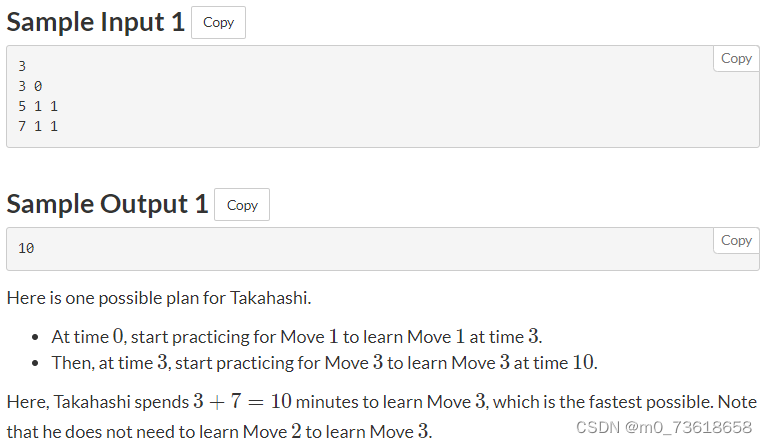
AtcoderABC226场
A - Round decimalsA - Round decimals 题目大意 给定一个实数X,它最多可以使用三位小数表示,而且X的小数点后有三位小数。将X四舍五入到最接近的整数并打印结果。 思路分析 可以使用round函数进行四舍五入 知识点 round(x) 是一个用来对数字进行四…...

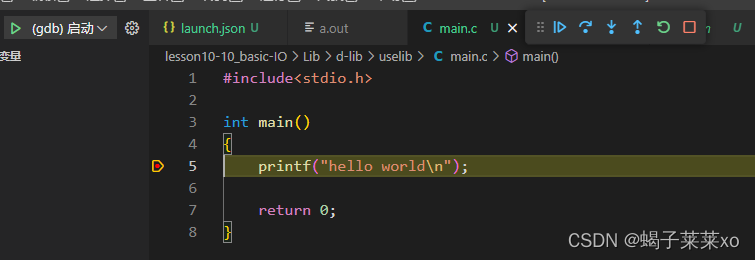
Linux知识点 -- VS Code远程连接服务器协助开发
Linux知识点 – VS Code远程连接服务器协助开发 文章目录 Linux知识点 -- VS Code远程连接服务器协助开发一、VS Code的使用1.使用VS Code进行C语言编译与运行2.使用VS Code进行C代码的编译与运行 二、使用VS Code连接云服务器三、使用VS Code进行GDB调试 一、VS Code的使用 1…...

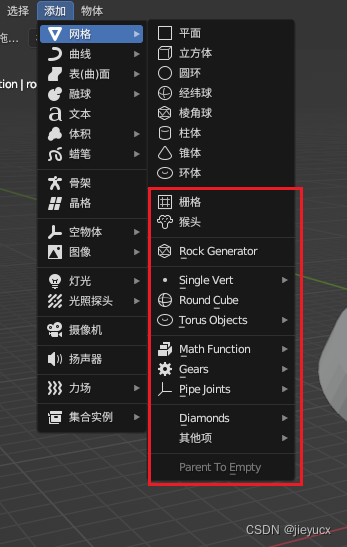
blender基础认识(选项开关、工具栏、视图等)
文章目录 引言一、大纲选项开关和保存启动文件1. 大纲选项1. 禁用选中2. 视图影藏3. 视图禁用4. 渲染禁用 2. 保存启动文件 二、工具栏和侧边栏1. 左侧工具栏2. 右侧工具栏 三、视图1. 视角2. 缩放3. 拖拽4. 摄像机视角5. 切换正交视图6. 局部视图7. 显示隐藏 四、添加删除物体…...

React Hooks 中的属性详解
React Hooks 是 React 16.8 版本中新增的特性,允许我们在不编写 class 的情况下使用 state 和其他的 React 特性。Hooks 是一种可以让你在函数组件中“钩入” React 特性的函数。以下是一些常用的 React Hooks,并附有详细的用法和代码示例。 1. useStat…...
)
工作遇到问题与解决办法(一)
一、构建父子工程 父 <groupId>com.ruoyi</groupId> <artifactId>ruoyi</artifactId> <version>3.8.5</version> <modules><module>ruoyi-admin</module><module>ruoyi-framework</module><module>…...

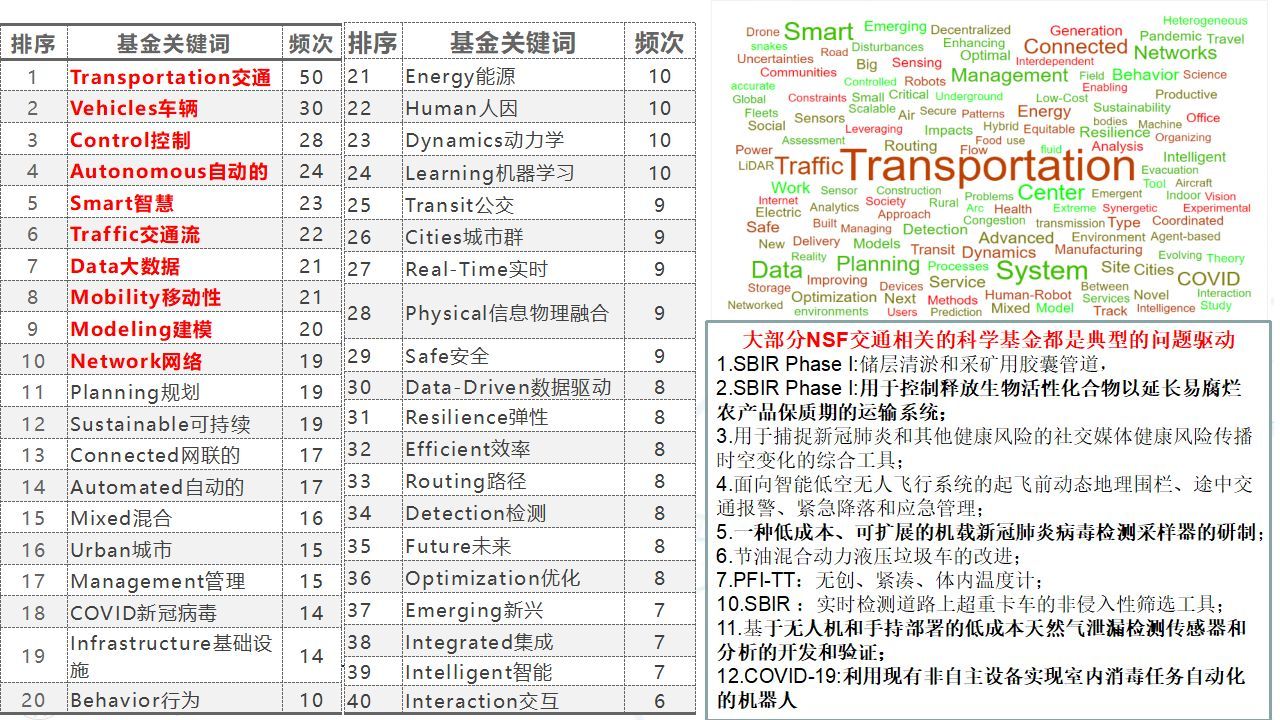
综合与新综合与新型交通发展趋势[75页PPT]
导读:原文《综合与新综合与新型交通发展趋势[75页PPT]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 完整版领取方式 完整版领取方式: 如需…...

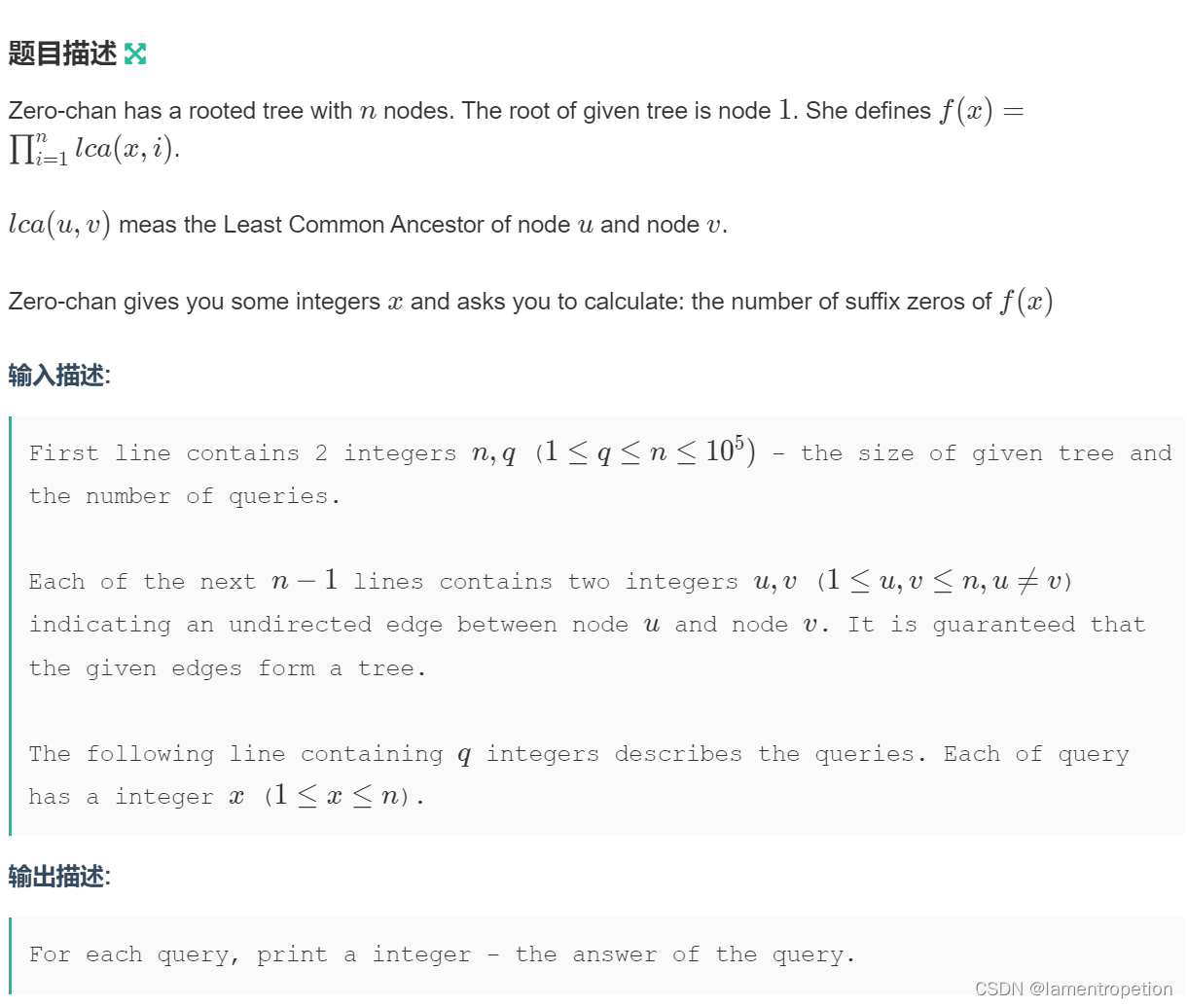
【树形DP+换根思想】2022牛客多校加赛 H
登录—专业IT笔试面试备考平台_牛客网 题意: 思路: 这个虽然是树形DP,却用了换根的思想.... 首先,后缀0的个数可以转化成min(cnt2,cnt5),其中cnt2为2的因子个数,cnt5为5的因子个数 然后进行DP 设dp[u]…...

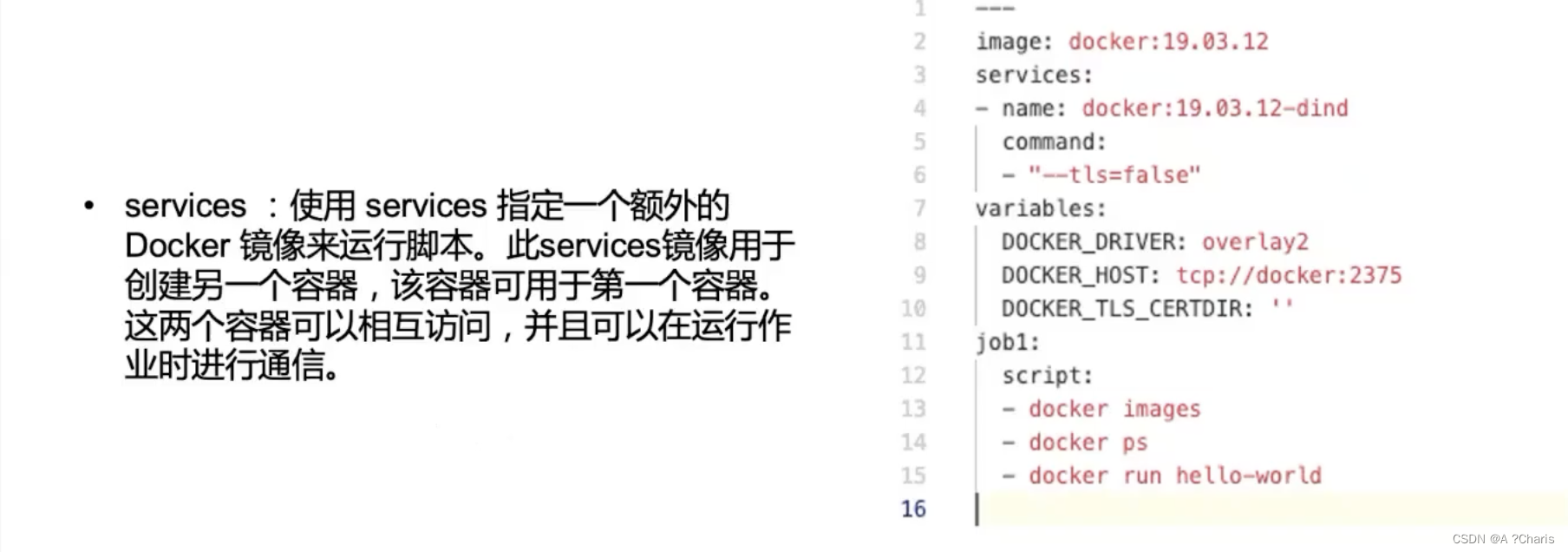
Gitlab CI/CD笔记-第二天-GitOps的流水线常用关键词(1)
一、常用关键词 在Gitlab项目的根目录需要创建一个 .gitlab-ci.yaml的文件。 这个文件就是定义的流水线。Call :"Pipeline as code" 二、这条流水线怎么写? 一、掌握常用的关键词即可。 1.关键词分类 1.全局关键词 Global Keywards 2.任务关键词…...

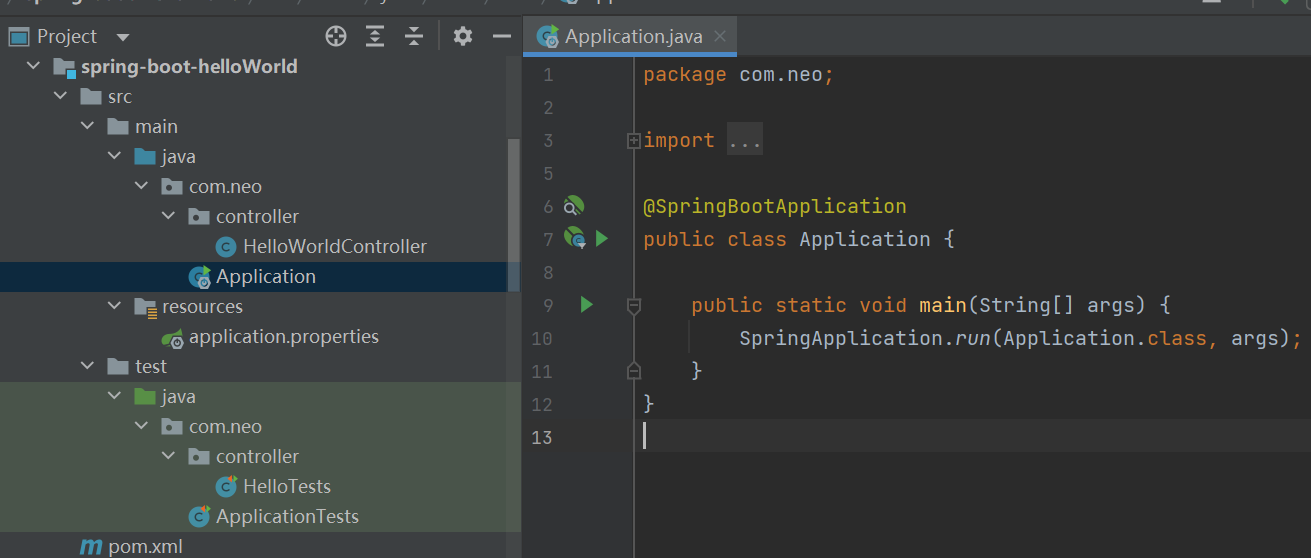
Spring Boot3.0(一):入门篇
什么是 Spring Boot Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。 用我的话来理解,就是 Spring…...

各种排序333
冒泡排序 n方 public static void BubbleSort(int[] arr) {int n = arr.Length;for (int i = 0; i < n - 1; i++){for (int j = 0; j < n - i - 1; j++){if (arr[j] > arr[j + 1]){int temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}} }选择排序 n方 publ…...

[C++] 类与对象(中)完整讲述运算符重载示例 -- 日期类(Date) -- const成员
目录 1、前言 2、全缺省的构造函数 3、打印接口 4、拷贝构造 5、赋值运算符重载(operator) 5.1赋值重载是默认成员函数,重载格式: 5.2 赋值重载不能为全局函数 5.3 编译器默认生成 6、析构函数 7、operator> 8、ope…...

wonderful-sql 作业
Sql 作业 作业1: 答: create table Employee (Id integer not null, Name varchar(32) , Salary integer, departmentId integer, primary key (Id) );create table Department( Id integer primary key, Name varchar(30) not null );insert into emp…...

Go学习第六天
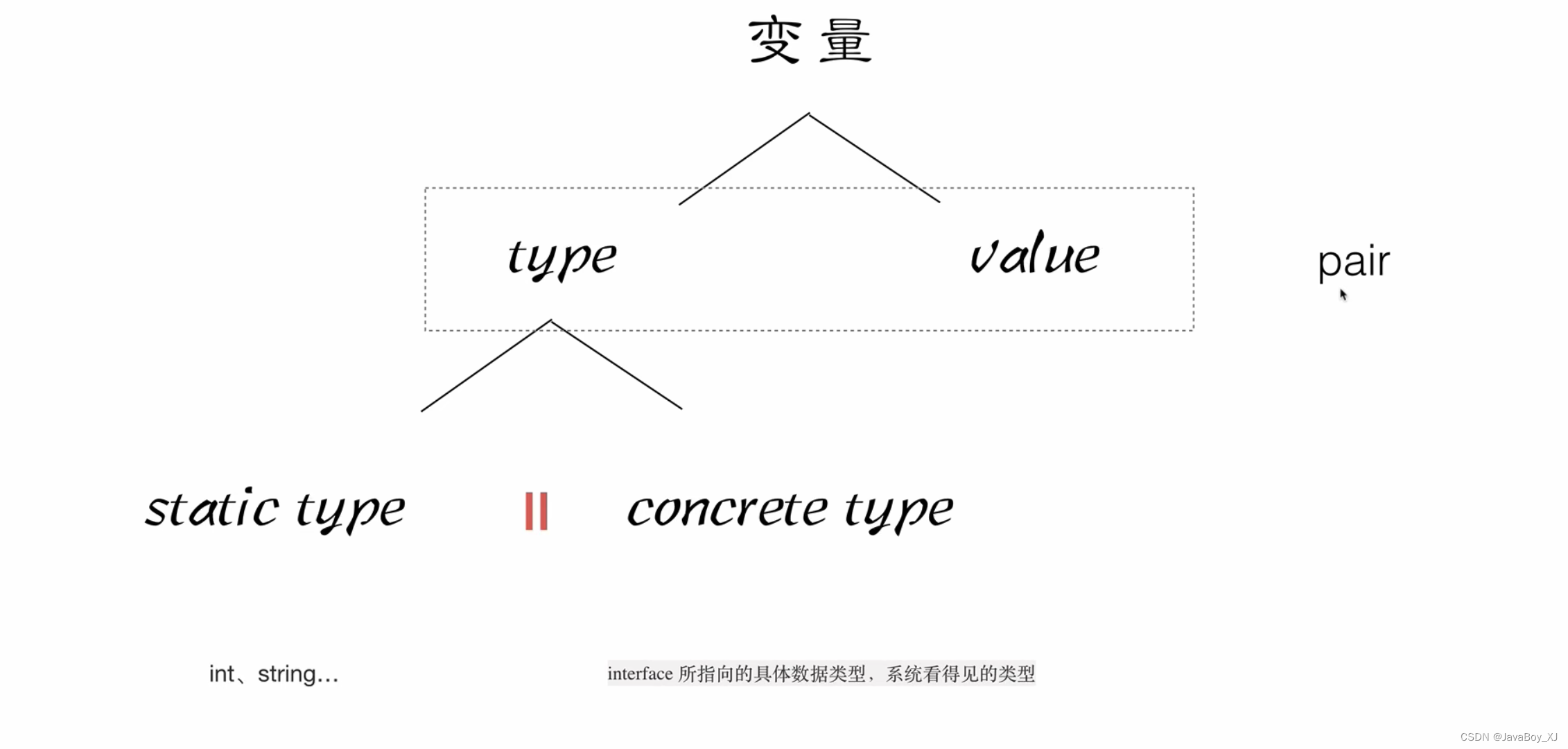
Golang变量内置pair结构详细说明 变量包括(type, value)两部分type 包括 static type和concrete type. 简单来说 static type是你在编码是看见的类型(如int、string),concrete type是runtime系统看见的类型类型断言能否成功,取决…...

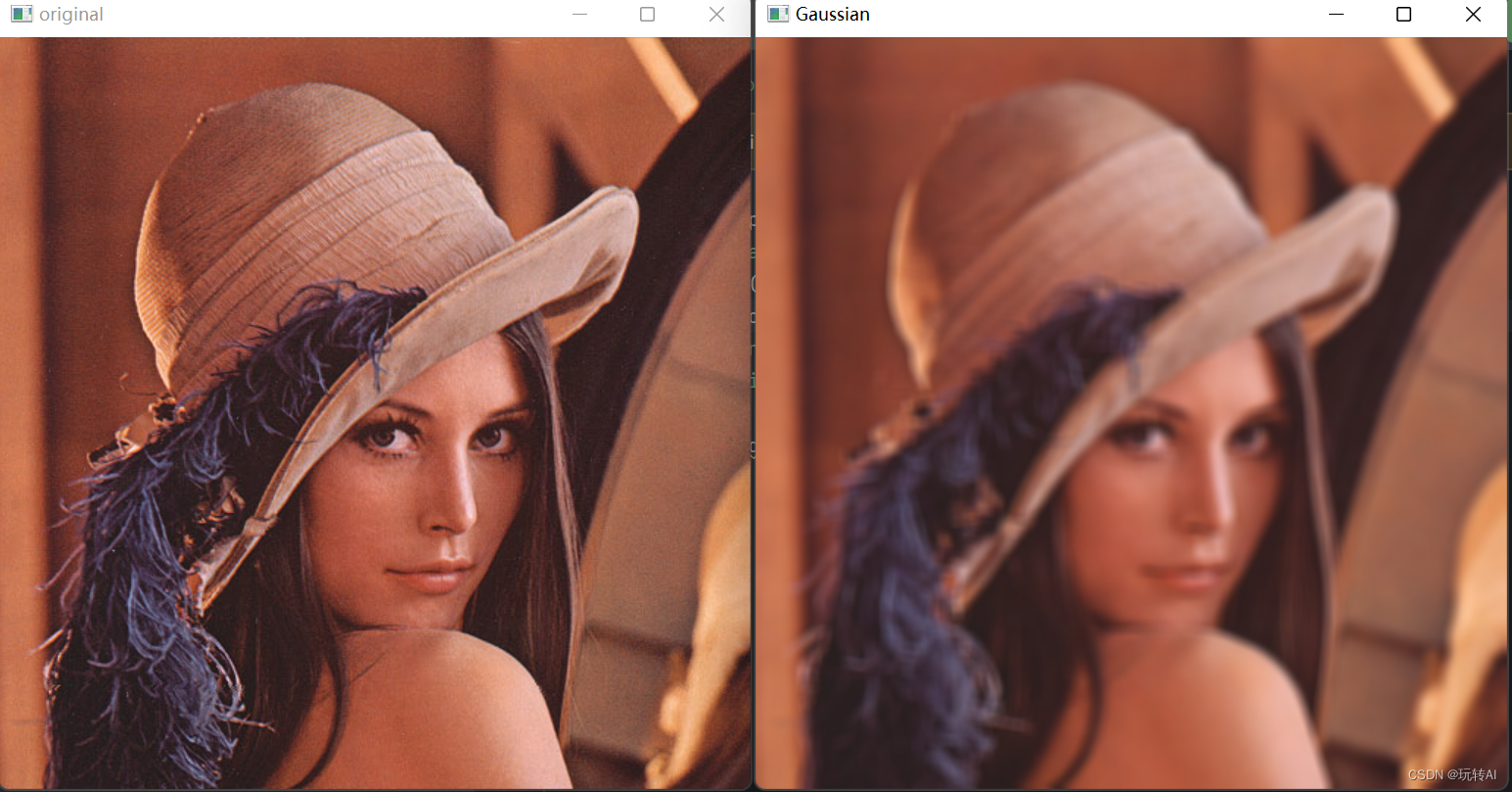
opencv-34 图像平滑处理-2D 卷积 cv2.filter2D()
2D卷积是一种图像处理和计算机视觉中常用的操作,用于在图像上应用滤波器或卷积核,从而对图像进行特征提取、平滑处理或边缘检测等操作。 在2D卷积中,图像和卷积核都是二维的矩阵或数组。卷积操作将卷积核在图像上滑动,对每个局部区…...

Java 克隆技术详解,深拷贝与浅拷贝的区别及实现
什么是克隆,为什么在编程中使用克隆 克隆是指创建一个对象的副本,使得新创建的对象在内容上与原始对象相同。在编程中,克隆是常用的技术之一,它具有以下几个重要用途和优势: 复制对象:使用克隆可以创建一个…...

包装器function
std::function模板类是一个通用的可调用对象的包装器,用简单的、统一的方式处理可调用对象。 template<class _Fty> class function…… _Fty是可调用对象的类型,格式:返回类型(参数列表)。 包含头文件:#include <functi…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
