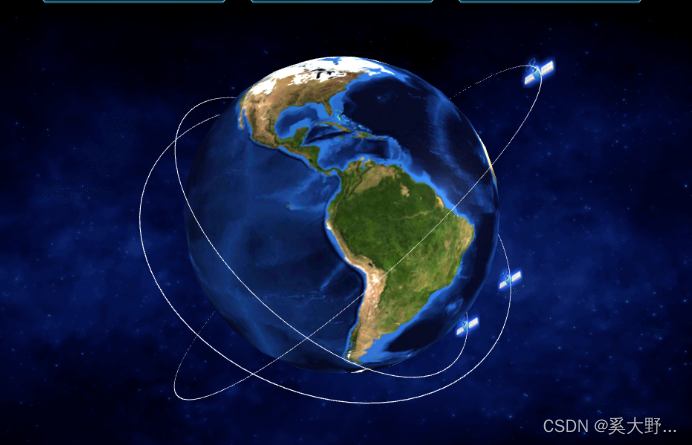
3d 地球与卫星绕地飞行
1 创建场景
2 创建相机
3 创建地球模型
4 创建卫星中心
5 创建卫星圆环及卫星
6 创建控制器
7 创建渲染器
<template><div class="home3dMap" id="home3dMap"></div>
</template><script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
export default {name:"home3dMap",data(){return {scene:null, //场景camera:null, //相机meshMaterial:null, //网络模型controls:null, //控制器renderer:null, //渲染器satellites:[], //卫星(数组) }},components:{},created(){},beforeDestroy(){},mounted(){//初始化this.init();},methods:{init(){this.createScene(); //创建场景this.createMesh(); //创建几何体this.createLight(); //创建光源this.createCamera(); //创建相机this.createRender(); //创建渲染器this.createControls(); //创建轨道控制器this.animate();},//创建场景createScene(){let scene = new THREE.Scene();this.scene = scene;},//创建几何体createMesh(){//地球let geometry = new THREE.SphereGeometry( 70, 32, 16);let earthImgSrc = require('@/assets/img/home/home3dMapBackground.png');//材质let earthMater = new THREE.MeshPhongMaterial({map: new THREE.TextureLoader().load(earthImgSrc),transparent:true,depthWrite:false,});//网络模型对象 -- 地球let meshMaterial = new THREE.Mesh(geometry,earthMater);//地球模型this.meshMaterial = meshMaterial;//添加到场景中this.scene.add(meshMaterial);//添加圆环this.initSatellite(meshMaterial);},//添加圆环initSatellite(meshMaterial){//返回一个卫星和轨道的组合体// satelliteSize/卫星大小 satelliteRadius/卫星旋转半径 rotation /组合体的旋转方向 speed/卫星运动速度// 圆环图片let sadImgSrc = require('@/assets/img/control/satellite.png');//循环卫星 假设有3颗卫星for(let i=0; i<3; i++){let satelliteSize = 12,satelliteRadius=0,rotation={x:0,y:0,z:0},speed=0;if(i==0){satelliteRadius = 80;rotation.x = -Math.PI * 0.35;rotation.y = Math.PI * 0.25;rotation.z = 0;speed = 0.004;}else if(i==1){satelliteRadius =100;rotation.x = -Math.PI * 0.35;rotation.y = -Math.PI * 0.2;rotation.z = 0;speed = 0.005;}else{satelliteRadius = 86;rotation.x = -Math.PI * 0.25;rotation.y = Math.PI * 0.15;rotation.z = 0;speed = 0.003;}//卫星中心let earthGeometry = new THREE.SphereGeometry(0,0,0); //材质let earthMater = new THREE.MeshPhongMaterial({color:0xa0a0a0,});let centerMesh = new THREE.Mesh(earthGeometry,earthMater);//卫星圆环let circleGeometry = new THREE.RingGeometry(satelliteRadius, satelliteRadius + 0.3, 100, 1);//材质let circleMater = new THREE.MeshBasicMaterial({color:0xffffff,side: THREE.DoubleSide})//网络模型对象 -- 卫星圆环let track = new THREE.Mesh(circleGeometry,circleMater);let satellite = new THREE.Sprite(new THREE.SpriteMaterial({map: new THREE.TextureLoader().load(sadImgSrc),blending: THREE.AdditiveBlending}));//卫星大小satellite.scale.x = satellite.scale.y = satellite.scale.z = 12;//卫星旋转半径satellite.position.set(satelliteRadius, 0, 0);let pivotPoint = new THREE.Object3D();pivotPoint.add(satellite);pivotPoint.add(track);//卫星中心模型添加卫星对象centerMesh.add(pivotPoint);centerMesh.rotation.set(rotation.x, rotation.y, rotation.z);//添加到场景中this.scene.add(centerMesh);//添加卫星this.satellites.push({satellite:centerMesh, speed:speed, address:rotation});}},//创建光源createLight(){// 环境光const ambientLight = new THREE.AmbientLight(0xcccccc, 2)this.scene.add(ambientLight)// 平行光let directionalLight = new THREE.DirectionalLight(0xffffff, 0.2)directionalLight.position.set(1, 0.2, 0).normalize()// 平行光2let directionalLight2 = new THREE.DirectionalLight(0xff2ffff, 0.2)directionalLight2.position.set(1, 0.2, 0.1).normalize()this.scene.add(directionalLight)this.scene.add(directionalLight2)// 平行光3let directionalLight3 = new THREE.DirectionalLight(0xffffff, 0)// 开启阴影directionalLight3.castShadow = true// 设置光边界// directionalLight3.shadow.camera.top = 18// directionalLight3.shadow.camera.bottom = -10// directionalLight3.shadow.camera.left = -52// directionalLight3.shadow.camera.right = 12this.scene.add(directionalLight3)},//创建相机createCamera(){//渲染区域 宽高为 960/685let camera = new THREE.PerspectiveCamera(60, 960 / 685, 1, 10000)//设置相机位置camera.position.set(50, -10, 200)//设置相机方向camera.lookAt(0, 0, 0)this.camera = camera;this.scene.add(this.camera);},//创建渲染器createRender(){let element = document.getElementById("home3dMap");//创建渲染器let renderer = new THREE.WebGLRenderer({antialias:true, alpha:true})renderer.setSize(960,685) //设置渲染区域尺寸renderer.shadowMap.enabled = true; //显示阴影renderer.shadowMap.type = THREE.PCFSoftShadowMap;renderer.setClearColor(0x3f3f3f, 0); //设置背景颜色this.renderer = renderer;element.appendChild(this.renderer.domElement)},//创建轨道控制器createControls(){let controls = new OrbitControls(this.camera, this.renderer.domElement);controls.enableDamping = true;controls.maxZoom = Infinity;this.controls = controls;},//循环animate(){this.controls.update(); //控制阻尼器//地球自传this.meshMaterial.rotation.y += 0.0015;this.renderer.render(this.scene, this.camera);for(let i=0; i<this.satellites.length; i++){this.satellites[i].satellite.rotation.z -= this.satellites[i].speed;}requestAnimationFrame(this.animate.bind(this));},},
}
</script><style>.home3dMap{width:100%;height:100%;}
</style>

相关文章:

3d 地球与卫星绕地飞行
1 创建场景 2 创建相机 3 创建地球模型 4 创建卫星中心 5 创建卫星圆环及卫星 6 创建控制器 7 创建渲染器 <template><div class"home3dMap" id"home3dMap"></div> </template><script> import * as THREE from three impo…...

Opencv-C++笔记 (16) : 几何变换 (图像的翻转(镜像),平移,旋转,仿射,透视变换)
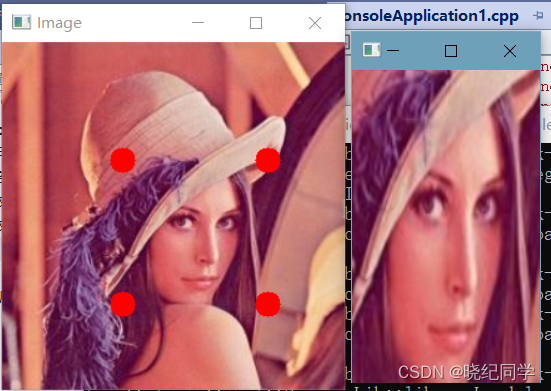
文章目录 一、图像平移二、图像旋转2.1 求旋转矩阵2.2 求旋转后图像的尺寸2.3手工实现图像旋转2.4 opencv函数实现图像旋转 三、图像翻转3.1左右翻转3.2、上下翻转3.3 上下颠倒,左右相反 4、错切变换4.1 实现错切变换 5、仿射变换5.1 求解仿射变换5.2 OpenCV实现仿射…...

第十次CCF计算机软件能力认证
第一题:分蛋糕 小明今天生日,他有 n 块蛋糕要分给朋友们吃,这 n 块蛋糕(编号为 1 到 n)的重量分别为 a1,a2,…,an。 小明想分给每个朋友至少重量为 k 的蛋糕。 小明的朋友们已经排好队准备领蛋糕,对于每个朋…...

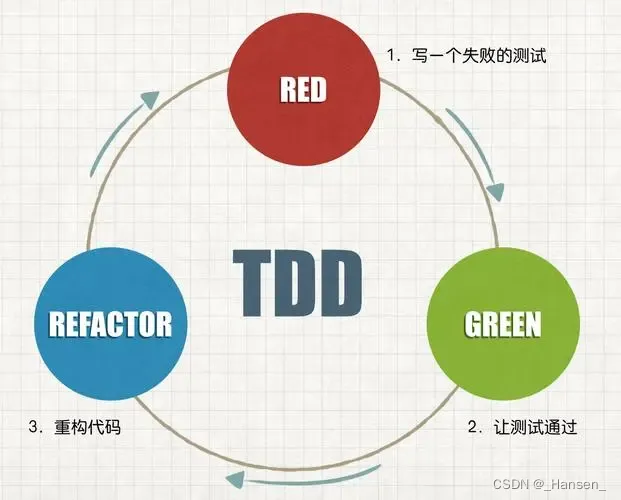
【敏捷开发】测试驱动开发(TDD)
测试驱动开发(Test-Driven Development,简称TDD)是敏捷开发模式中的一项核心实践和技术,也是一种设计方法论。TDD有别于以往的“先编码,后测试”的开发模式,要求在设计与编码之前,先编写测试脚本…...

骑砍二 ATC MOD 使用教程与应用案例解析
骑砍二 ATC MOD 使用教程与应用案例解析 作者:blibli-财不外漏 / NEXUSMODS-PuepleKarmen 案例MOD依赖:ATC - Adonnay’s Troop Changer & AEW - Adonnay’s Exotic Weaponry & New Armor 文本编辑工具:VS Code(推荐使用&…...

python和c语言哪个好上手,c语言和python语言哪个难
大家好,本文将围绕python和c语言哪个更值得学展开说明,python语言和c语言哪个简单是一个很多人都想弄明白的事情,想搞清楚c语言和python语言哪个难需要先了解以下几个事情。 前言 新手最容易拿来讨论的三个语言,具体哪个好&#x…...

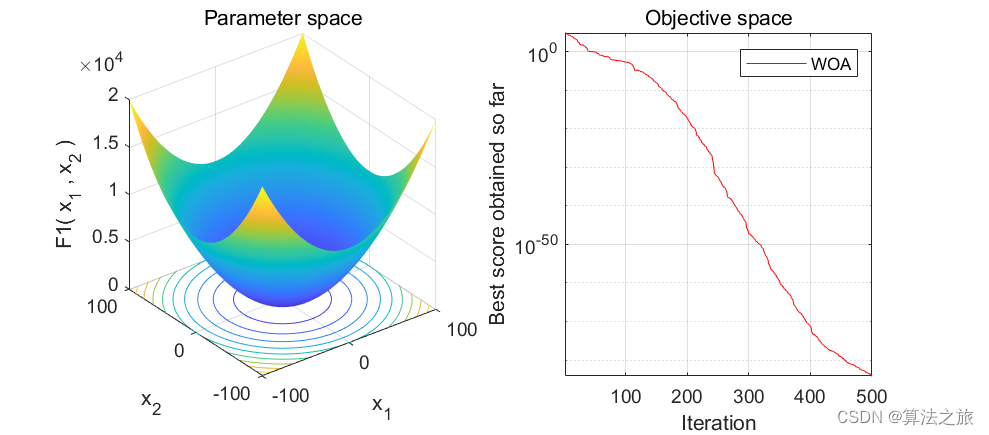
智能优化算法 | Matlab实现鲸鱼优化算法(Whale Optimization Algorithm)(内含完整源码)
文章目录 效果一览文章概述研究内容源码设计参考资料效果一览 文章概述 智能优化算法 | Matlab实现鲸鱼优化算法(Whale Optimization Algorithm)(内含完整源码) 研究内容 步骤 1:设置鲸鱼数量 N 和算法的最大迭代次数 tmax,初始化位置信息; 步骤 2:计算每条鲸鱼的适应度,…...

Android随笔-VPN判断
Android中判断当前网络是否为VPN /*** 判断当前网络是否为VPN* param context* return*/public static boolean hasVPN(Context context) {// 查询网络状态,被动监听网络状态变化ConnectivityManager cm (ConnectivityManager) context.getSystemService(Context.C…...

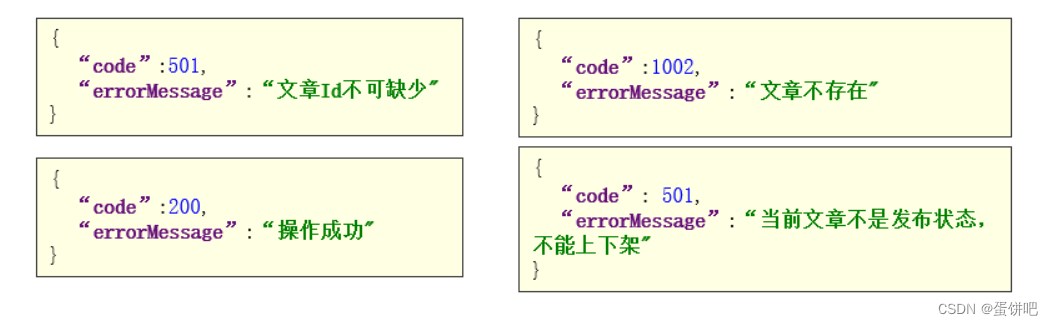
【黑马头条之kafka及异步通知文章上下架】
本笔记内容为黑马头条项目的kafka及异步通知文章上下架部分 目录 一、kafka概述 二、kafka安装配置 三、kafka入门 四、kafka高可用设计 1、集群 2、备份机制(Replication) 五、kafka生产者详解 1、发送类型 2、参数详解 六、kafka消费者详解 1、消费者…...

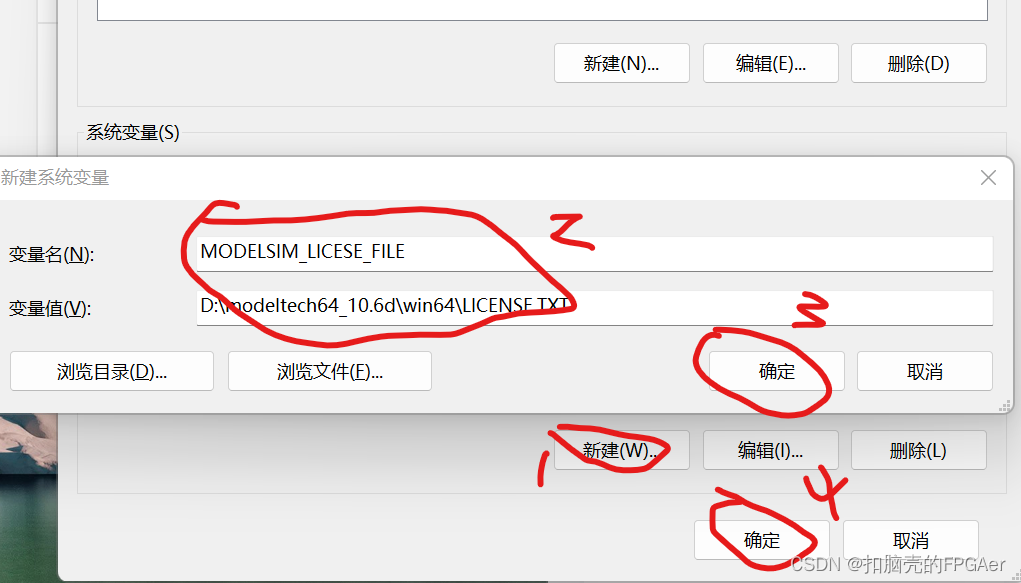
Modelsim打开后报unable to checkout a viewer license
找到Modelsim安装包中的MentorKG.exe文件和patch64_dll.bat文件,将这两个文件拷贝到Modelsim安装目录中的win64文件夹: 在win64文件夹中找到mgls64.dll,将它拷贝粘贴一份后修改名字为mgls.dll: 双击win64文件夹中的patch64_dll.ba…...

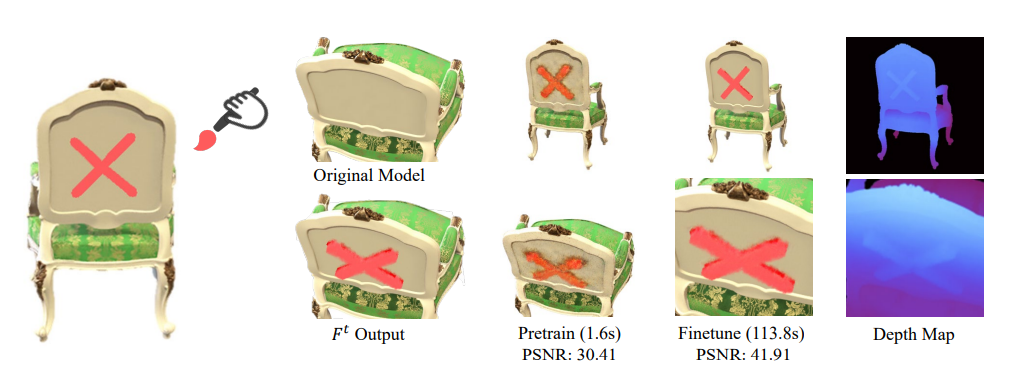
计算机视觉与图形学-神经渲染专题-Seal-3D(基于NeRF的像素级交互式编辑)
摘要 随着隐式神经表示或神经辐射场 (NeRF) 的流行,迫切需要与隐式 3D 模型交互的编辑方法,以完成后处理重建场景和 3D 内容创建等任务。虽然之前的作品从不同角度探索了 NeRF 编辑,但它们在编辑灵活性、质量和速度方面受到限制,无…...

synchronized的底层实现原理
技术主题 synchronized 是 Java 中用于实现线程同步的关键字。它的底层原理涉及到对象头、Monitor(监视器)和内存屏障等概念。 技术原理 技术一:对象头 对象头:每个 Java 对象在内存中都有一个对象头,用于存储对象的元数据信息,比如对象的哈希码、GC 信息以及锁状态等…...

屏幕取色器Mac版_苹果屏幕取色工具_屏幕取色器工具
Sip for Mac 是Mac系统平台上的一款老牌的颜色拾取工具,是设计师和前端开发工作者必不可少的屏幕取色软件,你只需要用鼠标点一下即可轻松地对屏幕上的任何颜色进行采样和编码,并将颜色数据自动存到剪切板,方便随时粘贴出来。 Sip…...

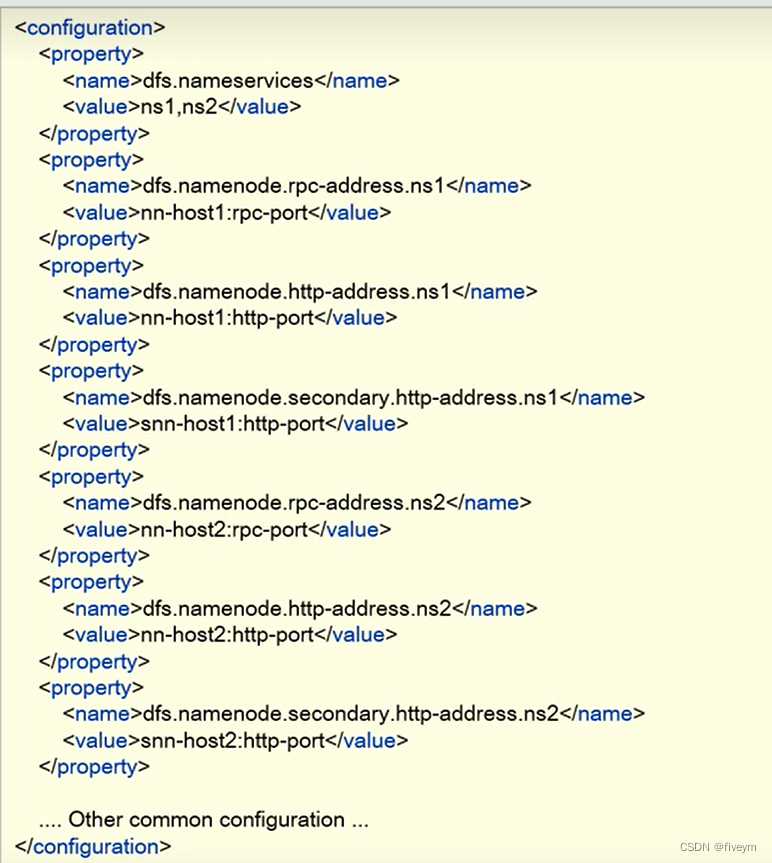
HDFS中的Federation联邦机制
HDFS中的Federation联邦机制 当前HDFS体系架构--简介局限性 联邦Federation架构简介好处配置示例 当前HDFS体系架构–简介 当前的HDFS结构有两个主要的层: 命名空间(namespace) 由文件,块和目录组成的统一抽象的目录树结构。由n…...

Spring Boot 单元测试
目录 1.什么是单元测试? 2.单元测试的优点 3.Spring Boot 单元测试使用 3.1 生成单元测试的类 3.2 添加 Spring Boot 框架测试注解:SpringBootTest 3.3 添加单元测试业务逻辑 3.4 注解 Transactional 4. 断言 1.什么是单元测试? 单元…...

k8s部署nginx访问Tomcat
1.nginx打包镜像 #1、编写DockerFilemkdir /opt/my_nginx_dockerfilecd /opt/my_nginx_dockerfile cat >default.conf<<EOF server {listen 80;listen [::]:80;server_name localhost;#access_log /var/log/nginx/host.access.log main;location / {root …...

springboot配置文件的使用
目录 1.application.properties是springboot默认的配置文件,但是比较繁琐,一般用.yml文件 2. 配置文件的作用 3.配置文件的使用 1.application.properties是springboot默认的配置文件,但是比较繁琐,一般用.yml文件 ①、properti…...

blender 毛发粒子
新建平面,点击右侧粒子系统,选择毛发,调整毛发长度,数量(Number),调整数量是为了避免电脑卡顿; 上面设置的每一根柱子都可以变成一个物体,点击渲染,渲染为选择…...

. 在css中的应用
正好看到一个用 &. 的css语句,感觉不太明白就去查了一下,感觉C站上缺少相关内容,所以这里就来补上一篇 &. 实际上是一种sass语法,在 Sass 中 & 表示父选择器的引用,可以用于创建更具体的选择器࿰…...

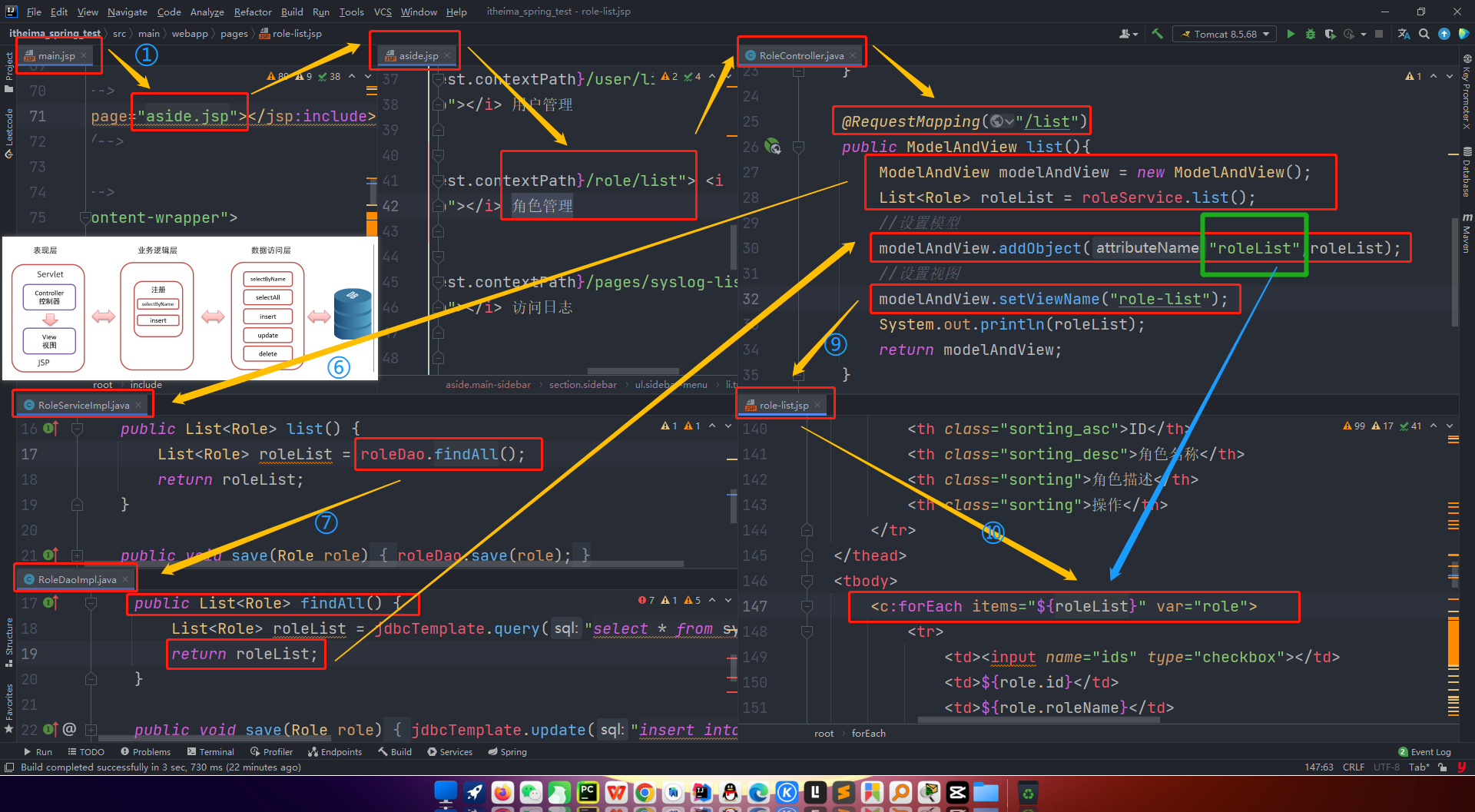
黑马程序员SpringMVC练手项目
目录 1、需求 2、项目准备 pom.xml SQL jdbc.properties log4j.properties applicationContext.xml spring-mvc.xml web.xml 3、工作流程 4、难点 项目已经上传到gitee:https://gitee.com/xzl-it/my-projects 1、需求 SpringMVC项目练习:数…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
