将css文件中的px转化为rem
pxToRem.js
/*** 使用方式:* 与引入的文件放在同一目录下进行引用配置,执行:node (定义的文件)*/
const fs = require('fs')
const path = require('path')
/*** entry:入口文件路径 type:Strng* pxtopx:以倍数转化px数值,计算方式为除法 ,type:Boolean* pxtorem:以倍数转化rem数值,计算方式为除法 ,type:Boolean* baseNumber:指定除数的基数,type:Number* includeFileTypeList:指定包含的文件类型后缀,type:Array* excludeFile:不包括的文件,可以是路径,type:Array*/
class pxToRemUtil {/*** @type {entry: String, pxtopx: boolean, pxtorem: boolean, baseNumber: number, includeFileTypeList: Array, excludeFile: Array}* @param {初始化参数} option*/constructor(option) {if (!option) {this._logError('请传入配置参数')process.exit(0)}if (!option.entry || !option.entry.trim()) {this._logError('未指定入口文件,请指定')process.exit(0)}if (!option.pxtopx && !option.pxtorem) {this._logError('未指定pxtopx或者pxtorem,检查配置')process.exit(0)}if (!option.baseNumber) {this._logError('未指定基数')process.exit(0)}if (option.pxtopx && option.pxtorem) {this._logError('未指定pxtopx或者pxtorem错误,检查配置')process.exit(0)}this._beginPath = option.entrythis._pxtopx = option.pxtopxthis._pxtorem = option.pxtoremif (this._pxtopx) this._unit = 'px'if (this._pxtorem) this._unit = 'rem'this.BASENUMBER = option.baseNumberthis._includeFileTypeList = option.includeFileTypeList || []this._excludeFile = option.excludeFile || []this._timer = nullthis._fileNumber = 0this._writeFileTimer = nullthis._arr = []this.getRegFile()this.sureHandler()}getRegFile() {let _strconnect = ''this._includeFileTypeList.forEach(item => {_strconnect += `(${item})$|`})_strconnect = _strconnect.length > 1 ? _strconnect.slice(0, _strconnect.length - 1) : ''_strconnect = this._includeFileTypeList.length > 0 ? '^.+' + _strconnect : ''this.regFile = new RegExp(_strconnect)}sureHandler() {process.stdin.setEncoding('utf8')process.stdout.write('此操作不可逆,确认是否进行(Y/n)?')process.stdin.on('data', input => {input = input.toString().trim()if (['Y', 'y', 'YES', 'yes'].indexOf(input) > -1 || !Boolean(input)) {this.fileDisplay(this._beginPath, this.changeFile.bind(this))}if (['N', 'n', 'NO', 'no'].indexOf(input) > -1) process.exit(0)})}fileDisplay(url, cb) {const filePath = path.resolve(url)fs.readdir(filePath, (err, files) => {if (err) return console.error('Error:(spec)', err)files.forEach(filename => {const filedir = path.join(filePath, filename)fs.stat(filedir, (eror, stats) => {if (eror) return console.error('Error:(spec)', err)const isFile = stats.isFile()const isDir = stats.isDirectory()if (isFile) {let exclude = this._excludeFile.some(item => {return filedir.includes(item)})let checkIsImage = filedir.match(/\.(png|jpg|gif|jpeg|webp|ttf|svg)$/)if (filedir.match(this.regFile) && !exclude && !checkIsImage) {this._arr.push({modified: false,path: filedir.replace(__dirname, '').replace(/\\/gim, '/'),})}if (this._timer) clearTimeout(this._timer)this._timer = setTimeout(() => cb && cb(this._arr), 200)}// 如果是文件夹if (isDir) this.fileDisplay(filedir, cb)})})})}changeFile() {/**重新写入文件 替换掉文件的px数值 */const self = thisthis._arr.forEach(item => {fs.readFile('.' + item.path, (err, data) => {let result = data.toString()var reg = /(\-|- |\+ )?([0-9]*\.[0-9]*|\d)+(px\)?)/gilet newStr = result.replace(reg, function (_x) {item.modified = truelet n = _x.search(/px\)/) >= 0 ? 'px\\)' : 'px'let reg = new RegExp(eval(`/(- |\\+ )+([0-9]*\\.[0-9]*|\\d)+${n}/gi`))if (_x.match(reg)) {let C = ''if (_x.search(/\+/) >= 0) {C = '+'} else if (_x.search(/\-/) >= 0) {C = '-'}if (_x.search(/px\)/)) _x = _x.replace(/(- |\+ )/, '').replace(/px/i, '')if (_x.search(/\)/) >= 0) return `${C} ` + parseFloat(_x) / self.BASENUMBER + `${self._unit})`if (!_x.search(/\)/) >= 0) return `${C} ` + parseFloat(_x) / self.BASENUMBER + `${self._unit}`}return parseFloat(_x) / self.BASENUMBER + `${self._unit}`})const opt = {flag: 'w',}if (newStr) {fs.writeFile('.' + item.path, newStr, opt, (err, success) => {if (this._writeFileTimer) clearTimeout(this._writeFileTimer)this._writeFileTimer = setTimeout(() => {this._logSuccess(self._fileNumber + ' 个文件写入成功')process.exit(0)}, 200)if (err) {this._logError(err)process.exit(0)} else {if (item.modified) {self._fileNumber++this._logSuccess('更改并写入:' + item.path.slice(1) + ' 成功')}}})}})})}_logSuccess(str) {console.log('\x1B[32m%s\x1B[39m', str)}_logError(str) {console.log('\x1B[31m%s\x1B[39m', str)}
}
module.exports = pxToRemUtil
execFile.js
//将上面文件引入
let pxToRemUtil = require('./pxToRemUtil')/*** 接受的参数含义* entry:入口文件路径 type:Strng* pxtopx:以倍数转化px数值,计算方式为除法 ,type:Boolean* pxtorem:以倍数转化rem数值,计算方式为除法 ,type:Boolean* baseNumber:指定除数的基数,type:Number* includeFileTypeList:指定包含的文件类型后缀,type:Array* excludeFile:不包括的文件,可以是路径,type:Array*/
new pxToRemUtil({entry:'./',//需要修改的文件入口pxtorem:true,//设置为px转rembaseNumber:100,//将整体的数值除100,例如10px变成0.1remexcludeFile:[''],//可选值,排除的文件名includeFileTypeList:['.vue','.css']//可选值,包含改那些文件的后缀list
})
然后再控制台中执行:
node execFile.js相关文章:

将css文件中的px转化为rem
pxToRem.js /*** 使用方式:* 与引入的文件放在同一目录下进行引用配置,执行:node (定义的文件)*/ const fs require(fs) const path require(path) /*** entry:入口文件路径 type:Strng* pxtopx:以倍数转…...

JNI之Java实现远程打印
打印机是最常见的办公设备了。一般情况下如果需要实现打印,可通过前端print.js包来完成。但是,如果要实现智能办公打印,就可以使用JNI技术、封装接口、远程调用实现完成。 导包 jacob:Java COM Bridge <dependency><g…...

YOLOv5基础知识入门(2)— YOLOv5核心基础知识讲解
前言:Hello大家好,我是小哥谈。YOLOV4出现之后不久,YOLOv5横空出世。YOLOv5在YOLOv4算法的基础上做了进一步的改进,使检测性能得到更进一步的提升。YOLOv5算法作为目前工业界使用的最普遍的检测算法,存在着很多可以学习…...

免费的scrum敏捷开发管理工具
Scrum中非常强调公开、透明、直接有效的沟通,这也是“可视化的管理工具”在敏捷开发中如此重要的原因之一。通过“可视化的管理工具”让所有人直观的看到需求,故事,任务之间的流转状态,可以使团队成员更加快速适应敏捷开发流程。 …...

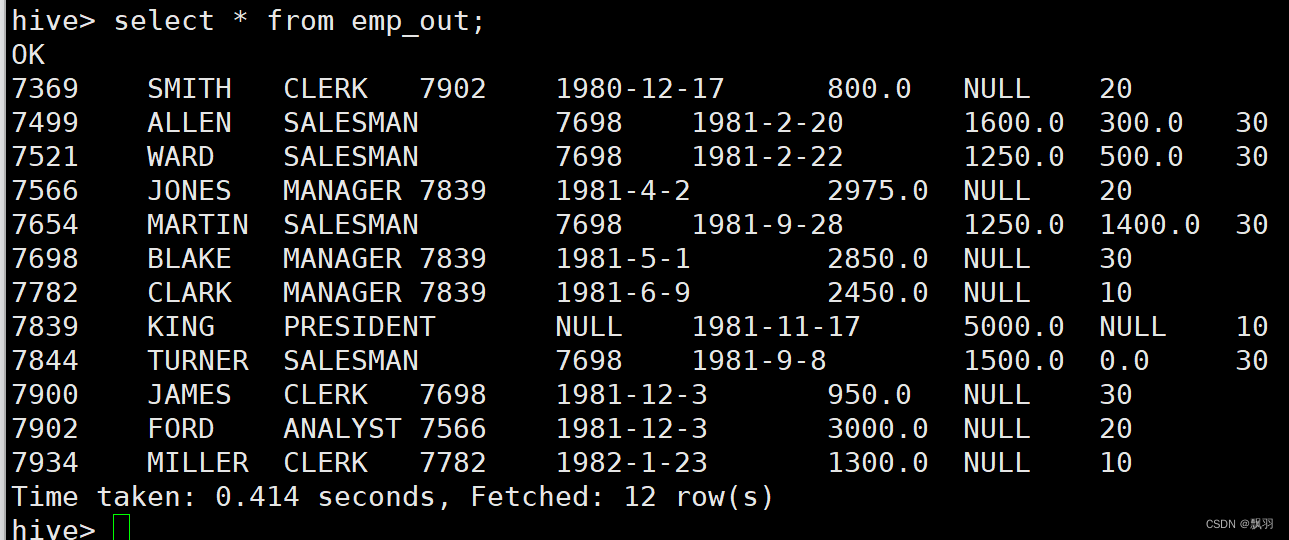
Hive创建外部表详细步骤
① 在hive中执行HDFS命令:创建/data目录 hive命令终端输入: hive> dfs -mkdir -p /data; 或者在linux命令终端输入: hdfs dfs -mkdir -p /data; ② 在hive中执行HDFS命令:上传/emp.txt至HDFS的data目录下,并命名为…...

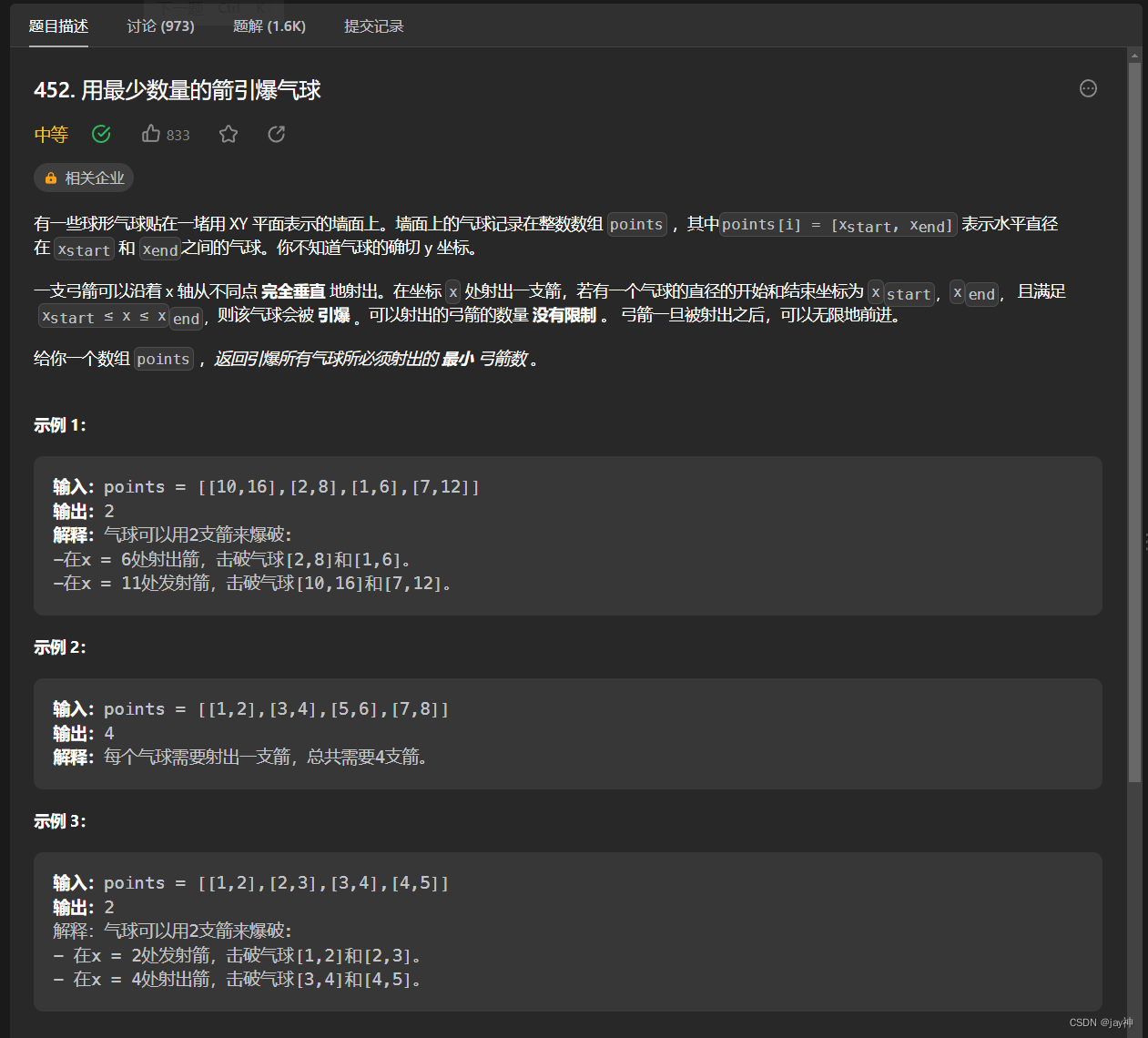
leetcode 452. 用最少数量的箭引爆气球
2023.8.2 本题思路先将二维数组points按照第一个维度排序, 然后初始化射箭数为1,因为题中提示说了最少有一个气球。 在遍历这些气球,看是否有重叠,如果没有重叠区域,射箭数;如果有重叠区域,更新…...

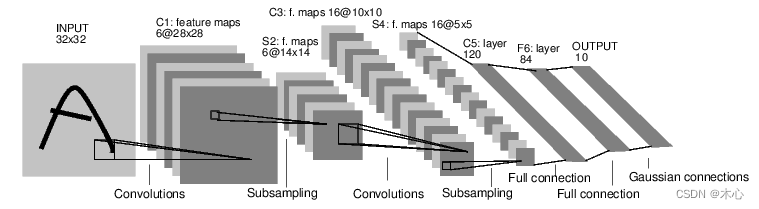
Pytorch Tutorial【Chapter 3. Simple Neural Network】
Pytorch Tutorial【Chapter 3. Simple Neural Network】 文章目录 Pytorch Tutorial【Chapter 3. Simple Neural Network】Chapter 3. Simple Neural Network3.1 Train Neural Network Procedure训练神经网络流程3.2 Build Neural Network Procedure 搭建神经网络3.3 Use Loss …...

2.虚拟机开启kali_linux
首先你应该搞一个虚拟机,搞虚拟机可以看一下这个 附录三 虚拟机的使用_Suyuoa的博客-CSDN博客 然后你需要搞一个 kali linux的镜像 Get Kali | Kali Linux 镜像下载好之后解压,你会得到一个文件夹包含下面这些文件 之后打开VMware,点击打开虚…...

【StyleGAN2论文精读CVPR_2020】Analyzing and Improving the Image Quality of StyleGAN
【StyleGAN2论文精读CVPR_2020】Analyzing and Improving the Image Quality of StyleGAN 一、前言Abstract1. Introduction2. Removing normalization artifacts2.1. Generator architecture revisited2.2. Instance normalization revisited 3. Image quality and generator …...

医学图像处理
医学图像处理 opencv批量分片高像素图像病理图像色彩特征提取病理图像细微特征提取自动数据标注分类场景下的医学图像分析分割场景下的医学图像分析检测场景下的医学图像分析 , i ] k 8 < * I opencv批量分片高像素图像 医学图像通常是大像素(1920x1080&…...

PyCharm安装使用2023年教程,PyCharm与现流行所有编辑器对比。
与PyCharm类似的功能和特性的集成开发环境(IDE)和代码编辑器有以下几种: Visual Studio Code(VS Code):由Microsoft开发,VS Code是一个高度可定制和可扩展的代码编辑器。它支持多种编程语言&am…...

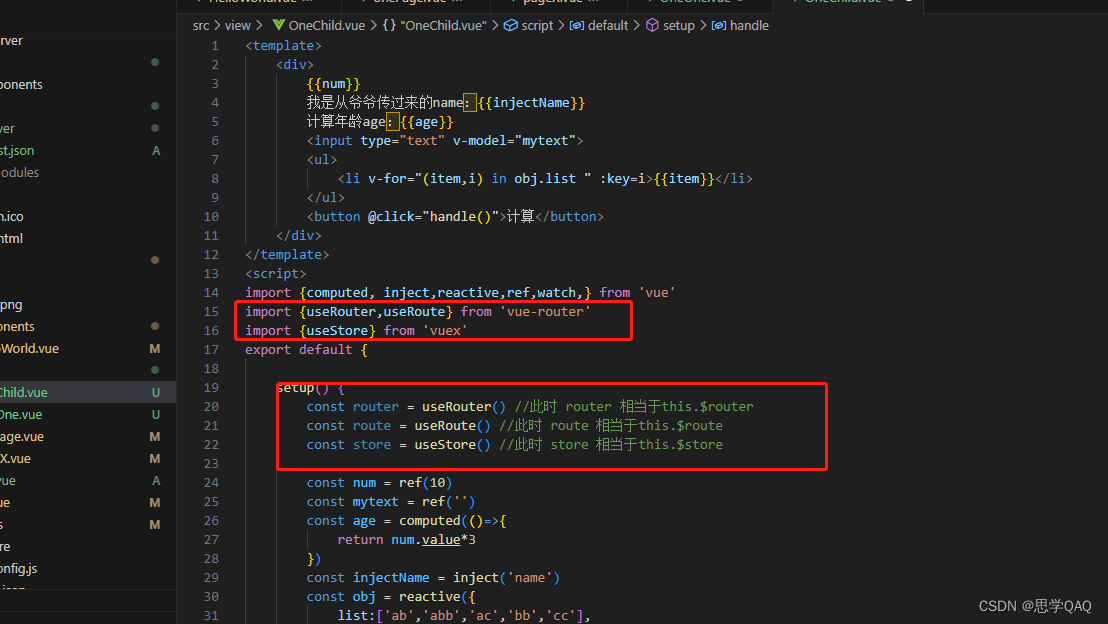
vue3中CompositionApi理解与使用
CompositionApi,组合式API,相当于react中hooks,函数式。 优势:1,增加了代码的复用性(类似mixin,slot,高阶组件功能) 2,代码可读性更好。可以将处理逻辑和视图…...

【前瞻】视频技术的发展趋势讨论以及应用场景
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

Visual Studio在Debug模式下,MFC工程中包含Eigen库时的定义冲突的问题
Visual Studio在Debug模式下,MFC工程中包含Eigen库时的定义冲突的问题 报错信息 Eigen\src\Core\PlainObjectBase.h(143,5): error C2061: 语法错误: 标识符“THIS_FILE” Eigen\src\Core\PlainObjectBase.h(143,1): error C2333: “Eigen::PlainObjectBase::opera…...

Java实现购买机票案例
Java实现购买机票案例 需求分析代码实现小结Time 需求分析 1.首先,考虑方法是否需要接收数据处理? 阅读需求我们会发现,不同月份、不同原价、不同舱位类型优惠方案都不一样; 所以,可以将原价、月份、舱位类型写成参数 …...

通用FIR滤波器的verilog实现(内有Lowpass、Hilbert参数生成示例)
众所周知,Matlab 中的 Filter Designer 可以直接生成 FIR 滤波器的 verilog 代码,可以方便地生成指定阶数、指定滤波器参数的高通、低通、带通滤波器,生成的 verilog 代码也可以指定输入输出信号的类型和位宽。然而其生成的代码实在算不上美观…...

有利于提高xenomai /PREEMPT-RT 实时性的一些配置建议
版权声明:转自: https://www.cnblogs.com/wsg1100 一、前言 1. 什么是实时 “实时”一词在许多应用领域中使用,人们它有不同的解释,并不总是正确的。人们常说,如果控制系统能够对外部事件做出快速反应,那么它就是实时运行的。根据这种解释,如果系统速度快,则系统被认…...

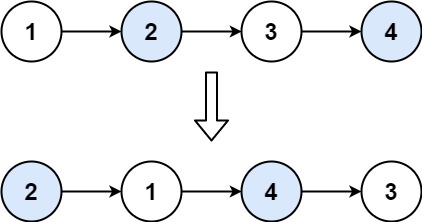
【LeetCode】24.两两交换链表中的节点
题目 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 示例 1: 输入:head [1,2,3,4] 输出:…...

融合大数据、物联网和人工智能的智慧校园云平台源码 智慧学校源码
电子班牌系统用以展示各个班级的考勤信息、授课信息、精品课程、德育宣传、班级荣誉、校园电视台、考场信息、校园通知、班级风采,是智慧校园和智慧教室的对外呈现窗口,也是学校校园文化宣传和各种信息展示的重要载体。将大数据、物联网和人工智能等新兴…...

Spring Boot通过切面实现方法耗时情况
Spring Boot通过切面实现方法耗时情况 依赖 <dependency><groupId>org.aspectj</groupId><artifactId>aspectjweaver</artifactId><version>1.9.9.1</version></dependency>自定义注解 package com.geekmice.springbootself…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
