uniapp学习
1 简单的表单校验
<!--uniapp:参考模板和字段生成页面
字段stuNumber 输入框 学号stuName 输入框 学生姓名teacher 输入框 辅导员submitDate 日期选择 填报日期morningTemperature 输入框(数字校验一位小数) 早上体温noonTemperature 输入框(数字校验一位小数) 中午体温stuState 下拉列表(0健康、1确诊、2疑似、3隔离) 学生状态discomfortSymptoms 文本框 不适状况模板
-->
<template><view class="container"><view class="example"><uni-forms ref="valiForm" :rules="rules" :modelValue="valiFormData"><uni-forms-item label="姓名" required name="name"><uni-easyinput v-model="valiFormData.name" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item label="性别" name="sex"><uni-data-select v-model="valiFormData.sex" :localdata="arraySex"@change="changeSex"></uni-data-select></uni-forms-item><uni-forms-item label="出生日期" name="birthday"><uni-datetime-picker type="datetime" v-model="valiFormData.birthday" @change="changeBirthday" /></uni-forms-item><uni-forms-item label="自我介绍" name="introduction"><uni-easyinput type="textarea" v-model="valiFormData.introduction" placeholder="请输入自我介绍" /></uni-forms-item></uni-forms><button type="primary" @click="submit('valiForm')">提交</button></view></uni-section></view>
</template>
<script>export default {data() {return {valiFormData: {name: '',birthday: '',sex: 2,introduction: '',},arraySex: [{value: 0,text: "男"},{value: 1,text: "女"},{value: 2,text: "未知"},],rules: {name: {rules: [{required: true,errorMessage: '姓名不能为空'}]}},}},methods: {changeBirthday(e) {this.valiFormData.birthday = e},changeSex(e) {this.valiFormData.sex = this.arraySex[e].text},submit(ref) {this.$refs[ref].validate().then(res => {}).catch(err => {console.log('err', err);})},}}
</script>
<style lang="scss">.example {padding: 15px;background-color: #fff;}
</style>
相关文章:

uniapp学习
1 简单的表单校验 <!--uniapp:参考模板和字段生成页面 字段stuNumber 输入框 学号stuName 输入框 学生姓名teacher 输入框 辅导员submitDate 日期选择 填报日期morningTemperature 输入框(数字校验一位小数) 早上体温noonTemperature 输入框&…...

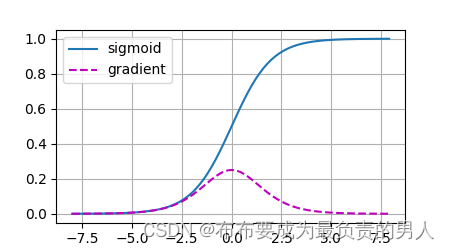
机器学习深度学习——数值稳定性和模型化参数(详细数学推导)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——Dropout 📚订阅专栏:机器学习&&深度学习 希望文章对你们有所帮助 这一部…...

layui 整合UEditor 百度编辑器
layui 整合UEditor 百度编辑器 第一步:下载百度编辑器并配置好路径 百度编辑器下载地址:http://fex.baidu.com/ueditor/ 第二步:引入百度编辑器 代码如下: <div class"layui-form-item layui-form-text"><…...

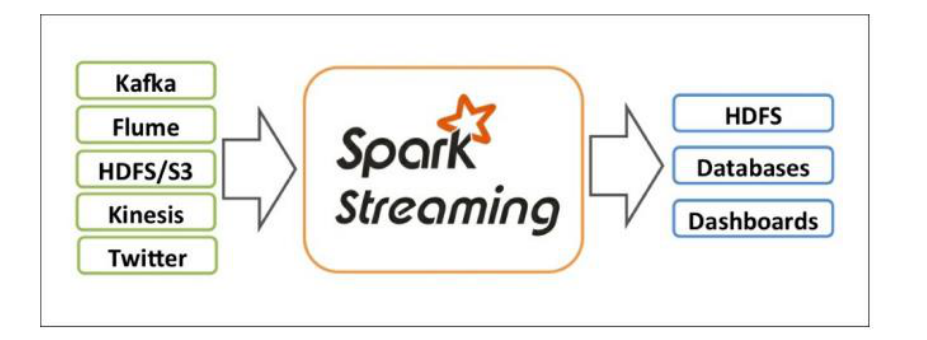
1、sparkStreaming概述
1、sparkStreaming概述 1.1 SparkStreaming是什么 它是一个可扩展,高吞吐具有容错性的流式计算框架 吞吐量:单位时间内成功传输数据的数量 之前我们接触的spark-core和spark-sql都是处理属于离线批处理任务,数据一般都是在固定位置上&…...

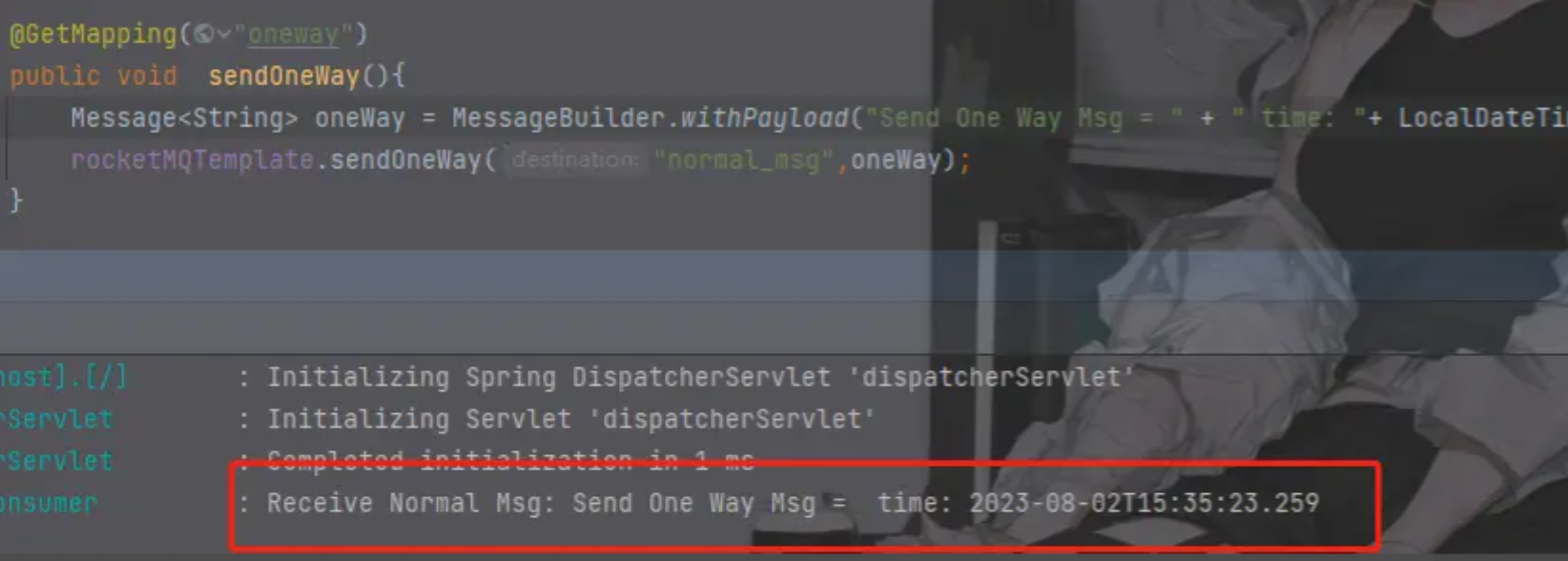
【Spring Boot】Spring Boot 集成 RocketMQ 实现简单的消息发送和消费
文章目录 前言基本概念消息和主题相关发送普通消息 发送顺序消息RocketMQTemplate的API介绍参考资料: 前言 本文主要有以下内容: 简单消息的发送顺序消息的发送RocketMQTemplate的API介绍 环境搭建: RocketMQ的安装教程:在官网…...

uniapp:图片验证码检验问题处理
图形验证码功能实现 uniapp:解决图形验证码问题及利用arraybuffer二进制转base64格式图片(后端传的图片数据形式:x00\x10JFIF\x00\x01\x02\x00…)_❆VE❆的博客-CSDN博客 UI稿: 需求:向后端请求验证码图片&…...

将Visio和Excel导出成没有白边的PDF文件
1、VISIO如何无白边导出pdf格式 在使用Latex时,要导入矢量图eps格式。但是VISIO无法输出eps格式,这就需要将其导出为pdf。但是导出pdf时,往往会有大量的白边。VISIO无白边导出pdf格式的方法如下: 1.文件——开发工具——显示sha…...

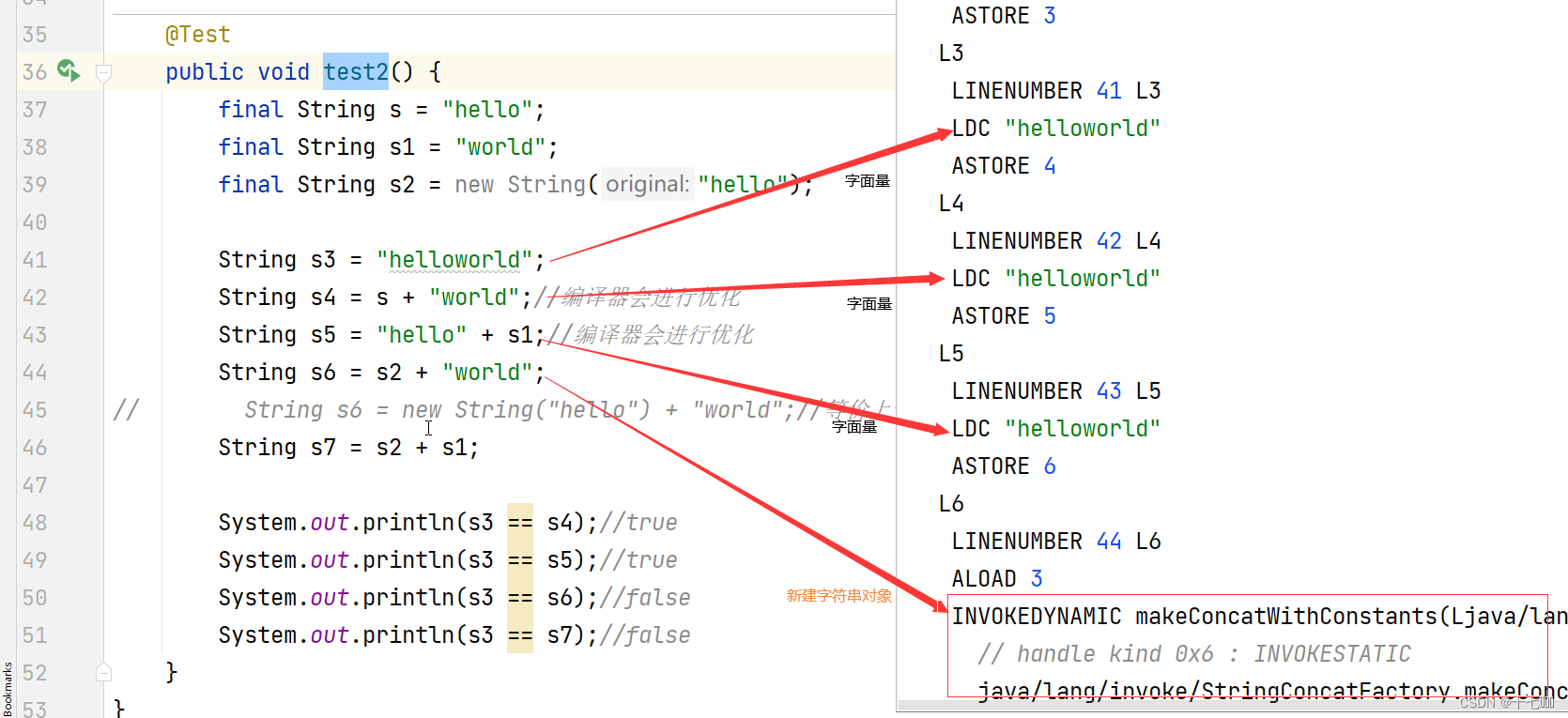
String类及其工具类
一、String类 1.字符串对象 String str new String("hello");String对象是final修饰的,不可修改的,修改后的字符串对象是另外一个对象,只是修改了引用地址。每次创建都会创建一个新的对象。 2. 字面量 String s "hello&…...

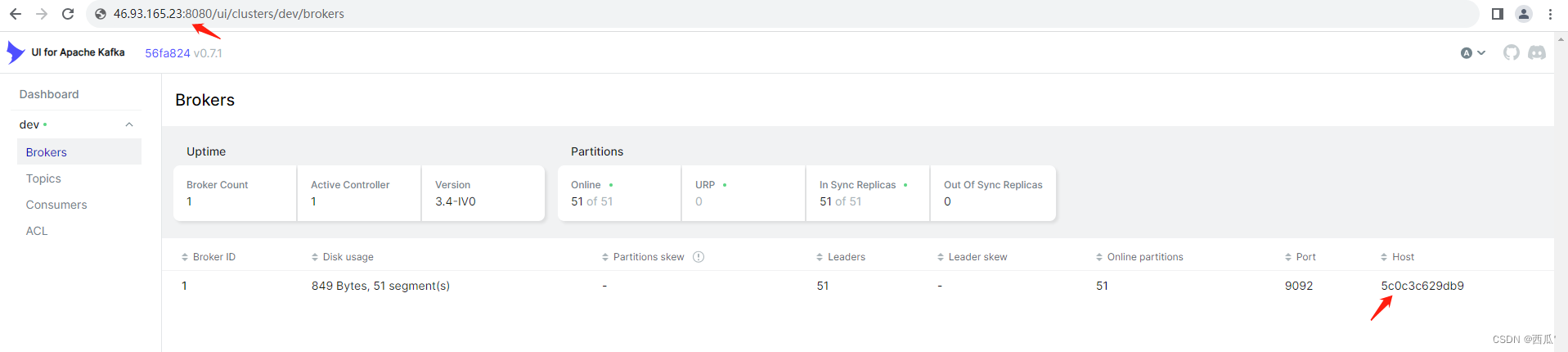
踩坑(5)整合kafka 报错 java.net.UnknownHostException: 不知道这样的主机
java.net.UnknownHostException: 不知道这样的主机。 (5c0c3c629db9)at java.base/java.net.Inet6AddressImpl.lookupAllHostAddr(Native Method) ~[na:na]at java.base/java.net.InetAddress$PlatformNameService.lookupAllHostAddr(InetAddress.java:933) ~[na:na]at java.ba…...

rust持续学习 get_or_insert_with
通常使用一个值 if(xnull)xsome_valid_value 忽然今天看见一段代码 pub fn get_id() -> u64 { let mut res struct.data.borrow_mut(); *res.get_or_insert_with(||{let mut xx ...... some logiclet id xx.id; id}); }感觉这个名字蛮奇怪的 insert 然后翻了一下代码&a…...

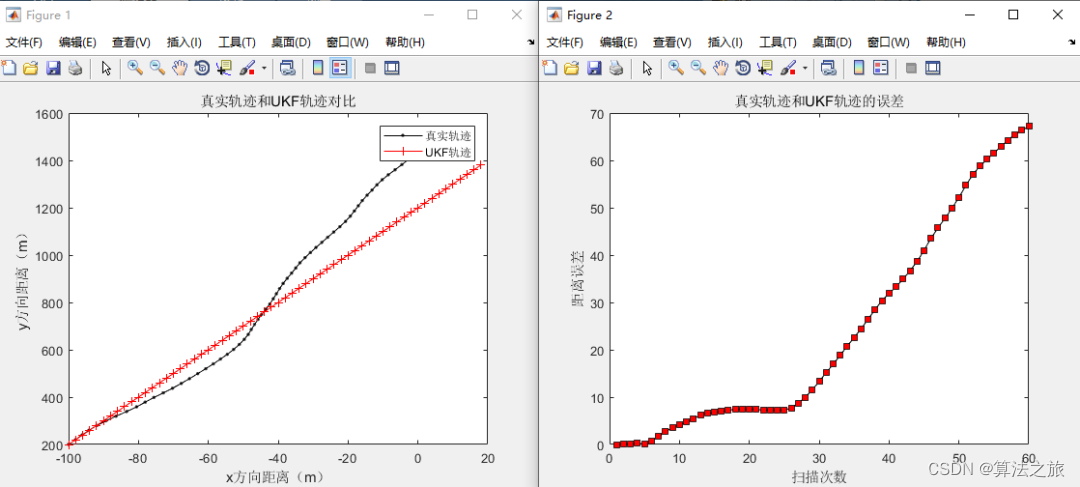
卡尔曼滤波 | Matlab实现无迹kalman滤波仿真
文章目录 效果一览文章概述研究内容程序设计参考资料效果一览 文章概述 卡尔曼滤波 | Matlab实现无迹kalman滤波仿真 研究内容 无迹kalman滤波(UKF)不是采用的将非线性函数线性化的做法。无迹kalman仍然采用的是线性kalman滤波的架构,对于一步预测方程,使用无迹变换(UT)来…...

C++---list常用接口和模拟实现
list---模拟实现 list的简介list函数的使用构造函数迭代器的使用list的capacitylist element accesslist modifiers list的模拟实现构造函数,拷贝构造函数和迭代器begin和endinsert和eraseclear和析构函数 源码 list的简介 list是用双向带头联表实现的一个容器&…...

[openCV]基于赛道追踪的智能车巡线方案V1
import cv2 as cv import os import numpy as npimport time# 遍历文件夹函数 def getFileList(dir, Filelist, extNone):"""获取文件夹及其子文件夹中文件列表输入 dir:文件夹根目录输入 ext: 扩展名返回: 文件路径列表""&quo…...

SpringIoc-个人学习笔记
Spring的Ioc、DI、AOP思想 Ioc Ioc思想:Inversion of Control,控制反转,在创建Bean的权利反转给第三方 DI DI思想:Dependency Injection,依赖注入,强调Bean之间的关系,这种关系由第三方负责去设…...

【一文搞懂泛型】
3.3泛型 3.3.1泛型出现的背景 泛型出现的背景有两点: 第一点是在集合容器中,如果没有指定对应类型的话,那么底层的元素就是object,要对容器中的元素进行存取的时候,取出来的同时需要进行类型转换,如果有…...

概念解析 | 利用MIMO雷达技术实现高性能目标检测的关键技术解析
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:MIMO雷达目标检测技术 参考资料:何子述, 程子扬, 李军, 等. 集中式 MIMO 雷达研究综述[J]. 雷达学报, 2022, 11(5): 805-829. 利用MIMO雷达技术实现高性能目标检测的关键技术解…...

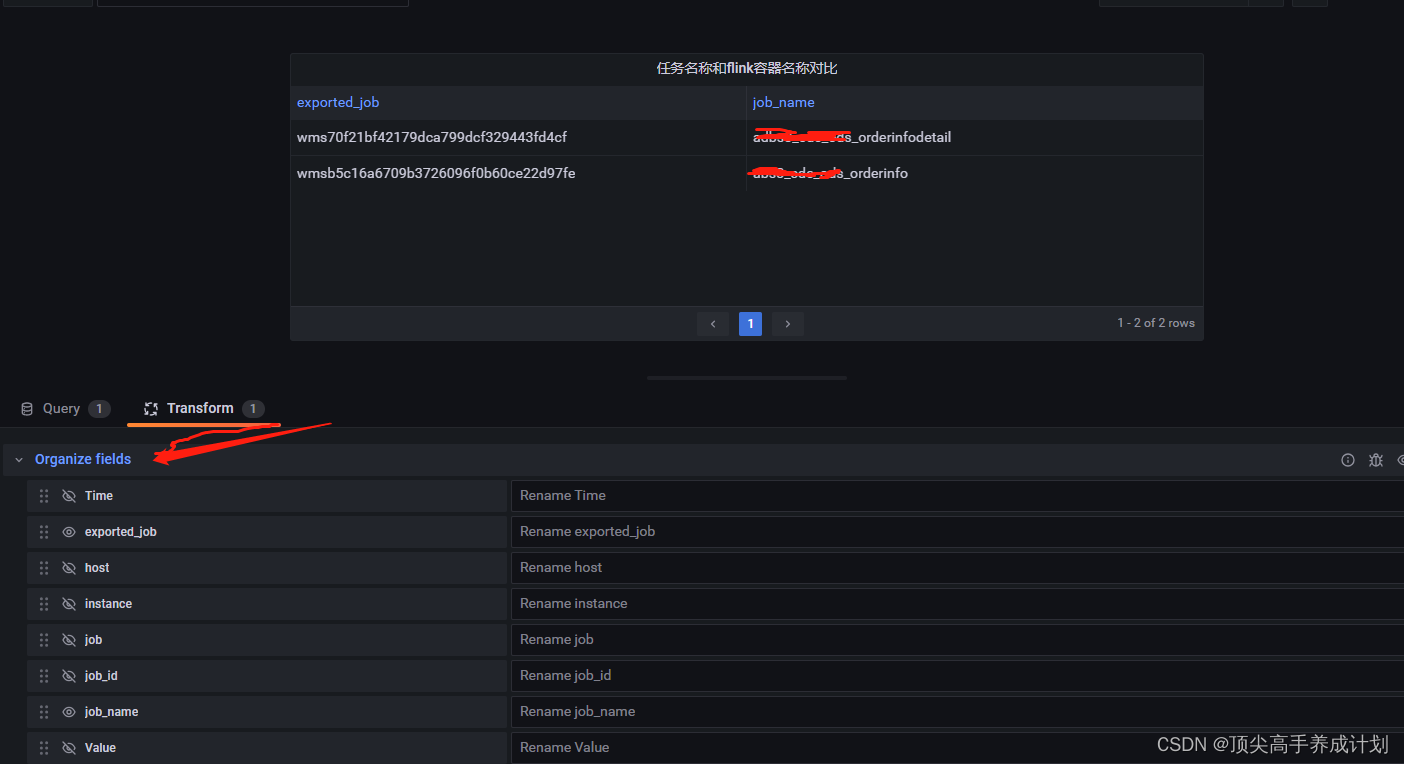
Grafana制作图表-自定义Flink监控图表
简要 有时候我们在官网的Grafana下载的图表是这样的,如下图 #算子的处理时间,就是处理数据的延迟数据抓取,这个的说明看下下面的文章 metrics.latency.interval: 60 metrics.reporter.promgateway.class: org.apache.flink.metrics.prometh…...

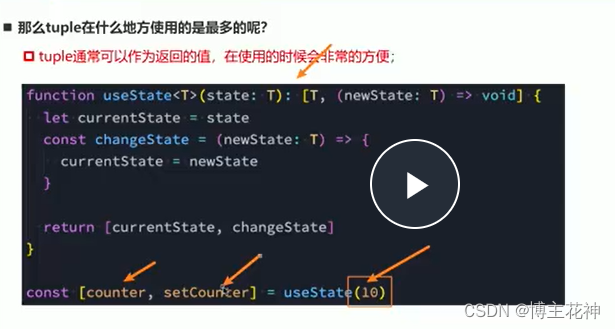
【TypeScript】初识TypeScript和变量类型介绍
TypeScript 1,TypeScript是什么?2,类型的缺失带来的影响3,Ts搭建环境-本博主有专门的文章专说明这个4,使用tsc对ts文件进行编译5,TS运行初体验简化Ts运行步骤解决方案1解决方案2(常见) 开始学习…...

阿里云瑶池 PolarDB 开源官网焕新升级上线
导读近日,阿里云开源云原生数据库 PolarDB 官方网站全新升级上线。作为 PolarDB 开源项目与开发者、生态伙伴、用户沟通的平台,将以开放、共享、促进交流为宗旨,打造开放多元的环境,以实现共享共赢的目标。 立即体验全新官网&…...

泡水书为什么不能再出售
近日,京津冀持续强降雨,多家出版机构位于涿州等地的图书库房受到影响。 中图网11日发文称,其位于涿州的仓储中心被洪水淹了,一库房有400多万册的书籍。 网友纷纷在文章下暖心留言:注意人身安全,泡水的书也…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
