【TypeScript】初识TypeScript和变量类型介绍
TypeScript
- 1,TypeScript是什么?
- 2,类型的缺失带来的影响
- 3,Ts搭建环境-本博主有专门的文章专说明这个
- 4,使用tsc对ts文件进行编译
- 5,TS运行初体验
- 简化Ts运行步骤
- 解决方案1
- 解决方案2(常见)
- 开始学习
- 1,变量的声明
- 变量的声明关键字
- 变量的类型推导(推断)
- 2,变量的类型
- 3,函数的类型 - 参数
- 4,函数的类型 - 返回值
- 5,匿名函数的参数
- 6,对象类型的使用
- 6,any类型
- 7,unKnown类型
- 7,void类型
- 8,never类型
- 9,tuple类型(元组类型)
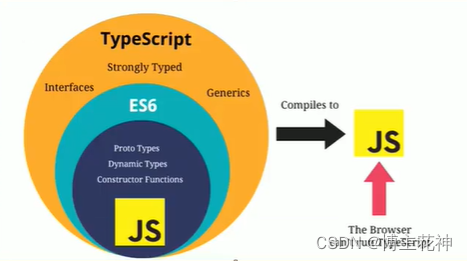
1,TypeScript是什么?
- 主要为解决js的类型缺失
- 可以在开发阶段进行校验,给予报错提示
特点:
- 以js为基础构建的语言
- 一个js的超集
- Ts扩展了js并添加了类型
- Ts可以在任何支持js的平台中执行
- Ts不能被js解析器直接执行,得通过编译,一般通过Babel/TSC编译成js
- 也支持es的新特性

2,类型的缺失带来的影响
- 当开发大型项目的时候,项目的庞大,没有类型约束,会带来安全隐患
- 多人开发的时候,没有类型约束,就需要对别人传入的参数进行各种验证
3,Ts搭建环境-本博主有专门的文章专说明这个
- npm i -v typescript -g
- tsc
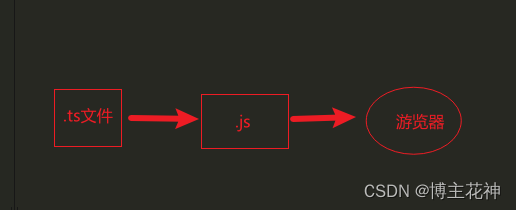
4,使用tsc对ts文件进行编译
- 进入命令行
- 进入ts文件所在目录
- 执行命令 tsc xxx.ts

5,TS运行初体验
//string,TypeScript给我们定义的标识符,提供的字符串类型
//String,JavaScript中的字符串的包装类
let myname: string="乞力马扎罗"
// myname=112,这样就不可以,因为上面已经明确告诉你指定类型了
console.log(myname)
- 每次想要运行上面ts文件,都通过两个步骤
- 第一步:通过tsc编译到TypeScript代码
- 第二步:在游览器或者Node环境下运行JavaScript代码
- 有点繁琐~
简化Ts运行步骤
解决方案1
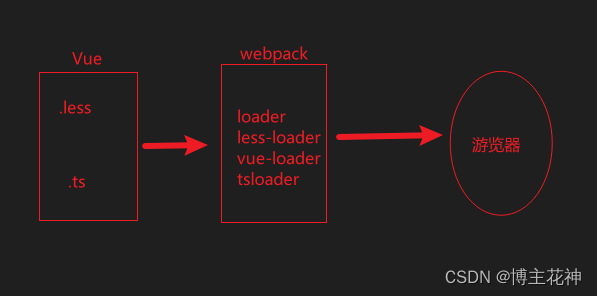
- 通过webpack配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在游览器上
- 通过webpack的loader将vue的各种编译转化成js,css

解决方案2(常见)
- 通过ts-node库,为TypeScriot的运行提供执行环境
- 安装ts-node
npm install ts-node -g
- 需要依赖两个包tslib和 @types/node
npm install tslib @types/node -g
- 使用ts-node ts文件名,运行ts文件即可
开始学习
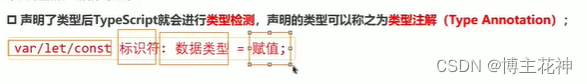
1,变量的声明
- 下面的数据类型也叫类型注解,可省略

- 类似这个
let myname: string="乞力马扎罗"
// myname=112,这样就不可以,因为上面已经明确告诉你指定类型了
console.log(myname)
变量的声明关键字
- 不建议使用var,因为没有块级作用域,会引起问题
变量的类型推导(推断)
- 在实际项目中,不会给每个变量进行类型注解,我们更希望通过ts本身的特性帮助我们推导出对应的变量类型
- ts在声明标识符的时候,如果直接进行赋值,会根据赋值的类型推导出标识符的类型注解
- let进行类型推导出来的是通用类型
- const进行类型推导出来的是字面量类型
let myname1 ="乞力马扎罗"
//myname1=112//,这样也不可以,因为上面已经推导出string类型了
console.log(myname)
2,变量的类型
-
字面量类型

-
number类型
- Ts和Js一样,不区分整数类型(int)和浮点型(double),统一为number类型
- boolean类型
- boolean类型只有两个取值,true和false
- 字符串类型
- sting类型,单引号和双引号都支持,模板字符串也支持
- 数组类型
// 注意,在开发中,数组中存放的都是相同的类型
// 1,sting[],数组类型,并且数组中存放的字符串类型,常用写法
// 2,Array<number>,数组类型,这种的只能存放数值,这种的其实是泛型的写法
let num = ['1', '2', '3']
let num1: string[] = ['1', '2', '3']
let num2: Array<number> = []
let num3: Array<string> = []
- Object类型
// 写法一,类型推导写法
let obj = {name: "乞力马扎罗",age: 18
}
// 写法2
type objtype = {name: stringage: number
}
let obj1: objtype = {name: "乞力马扎罗",age: 18
}
// 写法3
let obj3: {name: stringage: number
} = {name: "乞力马扎罗",age: 18
}
console.log(obj3.age)
// 写法4,不建议,它是空对象,不能调用obg2.name等
// object对象类型可以用于描述一个对象,不能获取和设置数据
let obj4: object = {name: "乞力马扎罗",age: 18
}
// console.log(obj4.age)//报错
- 在对象中,不可以添加相同的属性名称,类似这个
// 写法一
let obj = {name: "乞力马扎罗",name:"嘿嘿",age: 18
}
//通过采取symbol定义相同的名称,因为Symbol函数返回不同的值
const s1: symbol = Symbol("title")
const s2: symbol = Symbol("title")
let obj3 = {s1: Symbol("乞力马扎罗"),s2: Symbol("乞力马扎罗"),age: 18
}
- null类型和undefined类型
let n: null = null
let u: undefined = undefined
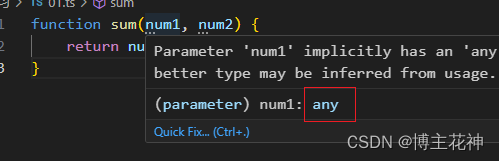
3,函数的类型 - 参数
- 当函数的参数没有给明确的类型的时候,默认any类型
- 在定义一个TypeScript中的函数的的时候,都要明确指定参数的类型

function sum(num1:number, num2:number) {return num1 + num2
}
sum(1,2)
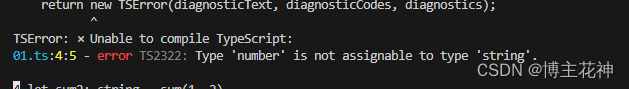
4,函数的类型 - 返回值
- 函数的返回值可以自己根据返回的内容进行推导
- 也可以指定返回值类型
//方式1
function sum(num1: number, num2: number) {return num1 + num2
}
let sum2: string = sum(1, 2)//报错
console.log(sum2)
//方式2
function sum(num1: number, num2: number):number {return num1 + num2
}
let sum2 = sum(1, 2)
console.log(sum2)- 返回的类型不对,提示报错

5,匿名函数的参数
const arrs =['1','2','3']
//匿名函数,作为参数传递给另一个函数,是否要类型注解?最好不要加!
//forEach接收的是函数,里面的值已经有明确的类型,它是根据上下文推导出来的
//类似此时,item并没有指定类型,但是item是string类型
//这个根据上下文进行推导参数何返回值的类型的过程叫做上下文类型
arrs.forEach(function(item,index,arr){console.log(item,index,arr)
})
6,对象类型的使用
- 对象类型和函数类型的结合使用
- 在对象我们可以添加属性,并且告知ts该属性需要什么类型
- 属性之间可以使用,或者;来分割,最后一个分隔符是可选的
- 每个属性的类型部分,也是可选的,如果不指定,那么就是any类型
type Pointtype={x:numbery:number//如果不指定,下面就是any类型z?:number//可选,下面不传也不会报错
}
function handler(point:Pointtype){console.log(point.x)
}
handler({x:1,y:2})
6,any类型
- 给一个any类型的变量赋值任何的值,比如数字,字符串的值
- 一般对于拿到的数据过于繁琐的时候,采用这个any
let id = "1"
id = "2"
// id = 2//报错
// 故:
// any类型就表示不同标识符的任意类型,并且可以在该标识符上面进行人员的操作
let id1: any = "1"
id1 = "2"
id1 = 2//不报错
- 定义any类型的数组
let idarrs: any[] = ['1',1,[2]]
7,unKnown类型
- 比较特殊的一种类型,用于描述不确定的变量
- 和any差不多,但unKnown类型的值上做任何事情都是不合法的
- 想要不报错,必须先进行类型缩小
let idarrs: unknown="999"
idarrs=2
// console.log(idarrs.length)//报错
// 解决报错,必须先校验,也叫类型缩小
if(typeof idarrs=='string'){console.log(idarrs.length)//不报错
}
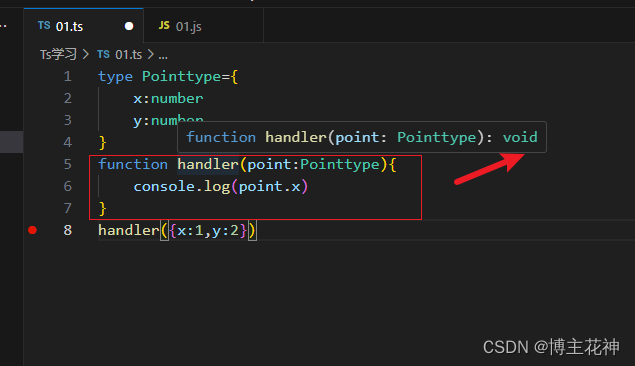
7,void类型
- void通常指定一个函数是没有返回值的,那么他的返回值就是void类型
- 定义了void后,不强制不可以有返回值return
- 当基于上下文推导出来的类型为void的时候,并不会强制函数一定不能返回函数
- 也可以将undefined赋值给void类型函数也可以返回undefined

//方式1
type Pointtype = {x: numbery: number
}
function handler(point: Pointtype): void {console.log(point.x)
}
handler({ x: 1, y: 2 })
//方式2,自己推导写法
const foo = () => { }
//方式2,用来指定函数的类型
const foo1: () => void = () => { }
//方式3,清晰写法
type footype = () => void
const foo2: footype= () => { }
//方式4,函数调用,指定函数的类型为void,传的时候必传函数
function funs(fn:()=>void){setTimeout(()=>{handler({ x: 1, y: 2 })},100)
}
// funs(123)//不可以传,会报错,因为人家接收函数类型,你传数值
funs(()=>{})//不可以传,会报错,因为人家接收函数类型,你传数值8,never类型
- 开发中很少实际去定义never类型
- 某些情况自己出进行推导
- 开发框架中或者封装一些类型工具的时候使用
- 函数中抛出异常或者死循环会抛出异常
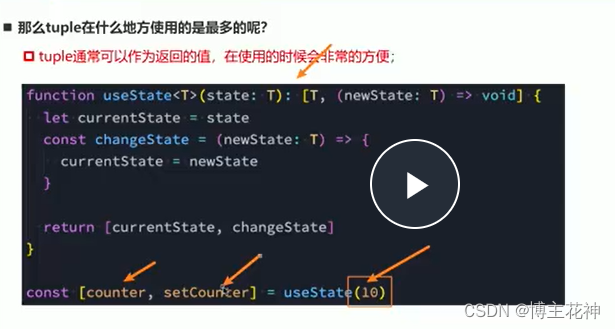
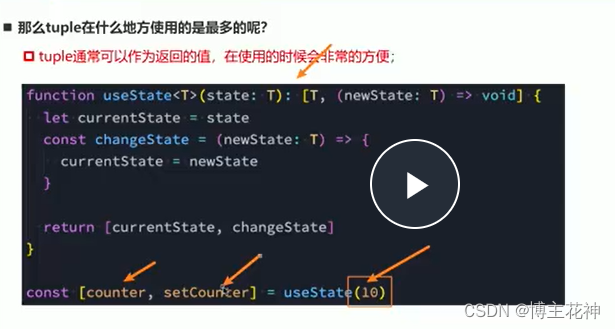
9,tuple类型(元组类型)
- 数组中通常建议存放相同类型的元素,不同类型的元素不推荐放数组中,此时就可以放在对象或者元组中
- 其次,元组中每个元素都有自己的特性的类型,可以根据索引值获取到的值可以确定对应的类型
// 存放多种类型值的方法
// 1,any类型
// 2,使用对象
const info2 = {name: "1",age: 2,height: 19.8
}
//使用元组类型
const info: [string, number, number] = ['1', 2, 2.88]

相关文章:

【TypeScript】初识TypeScript和变量类型介绍
TypeScript 1,TypeScript是什么?2,类型的缺失带来的影响3,Ts搭建环境-本博主有专门的文章专说明这个4,使用tsc对ts文件进行编译5,TS运行初体验简化Ts运行步骤解决方案1解决方案2(常见) 开始学习…...

阿里云瑶池 PolarDB 开源官网焕新升级上线
导读近日,阿里云开源云原生数据库 PolarDB 官方网站全新升级上线。作为 PolarDB 开源项目与开发者、生态伙伴、用户沟通的平台,将以开放、共享、促进交流为宗旨,打造开放多元的环境,以实现共享共赢的目标。 立即体验全新官网&…...

泡水书为什么不能再出售
近日,京津冀持续强降雨,多家出版机构位于涿州等地的图书库房受到影响。 中图网11日发文称,其位于涿州的仓储中心被洪水淹了,一库房有400多万册的书籍。 网友纷纷在文章下暖心留言:注意人身安全,泡水的书也…...

Mac 执行 .sh命令报错 command not found
使用终端执行.sh命令,可输入: ./FileName.sh如果提示 Permission denied 权限不足,可增加sudo,命令如下: sudo ./FileName.sh如果提示 command not found 可以这样: chmod ux *.sh sudo ./FileName.sh...

postgresql 使用之 存储架构 触摸真实数据的存储结构以及组织形式,存入数据库的数据原来在这里
存储架构 专栏内容: postgresql内核源码分析 手写数据库toadb 并发编程 个人主页:我的主页 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 概述 postgresql 数据库服务运行时,数据在磁…...

Node.Js安装与配置教程
目录 1.下载官网 2.选择安装路径 3.添加环境变量 4.验证是否安装成功 5.修改模块下载位置 (1)查看npm默认存放位置 6.在node.js安装目录下,创建两个文件夹 7.修改默认文件夹 8.测试默认位置是否更改成功 9.安装报错解决办法 10.路径未更改成功解决办法 …...

Element-Plus DatePicker获取时间戳
文章目录 0、先上答案1、渔?1-1 Element-Plus 官网1-2 溯源 Day.js 0、先上答案 <!-- 秒 --><el-date-pickerv-model"timeStamp"type"datetime"value-format"X"/><!-- 毫秒 --><el-date-pickerv-model"tim…...

【算法第十五天7.29】513.找树左下角的值 112. 路径总和 106.从中序与后序遍历序列构造二叉树
链接力扣513-找树左下角的值 思路 class Solution {public int findBottomLeftValue(TreeNode root) {Queue<TreeNode> queue new LinkedList<>();queue.offer(root);int res 0;while(!queue.isEmpty()){int size queue.size();for(int i 0; i < size; i)…...

Java thymeleaf bug排查记录
刚学Java 做项目时报了一个错误 一时间看的莫名其妙 EL1008E: Property or field createTime cannot be found on object of type java.util.HashMap - maybe not public or not valid? 随即向上排查至第一个报错,发现是thymeleaf渲染时报错。 Exception proces…...

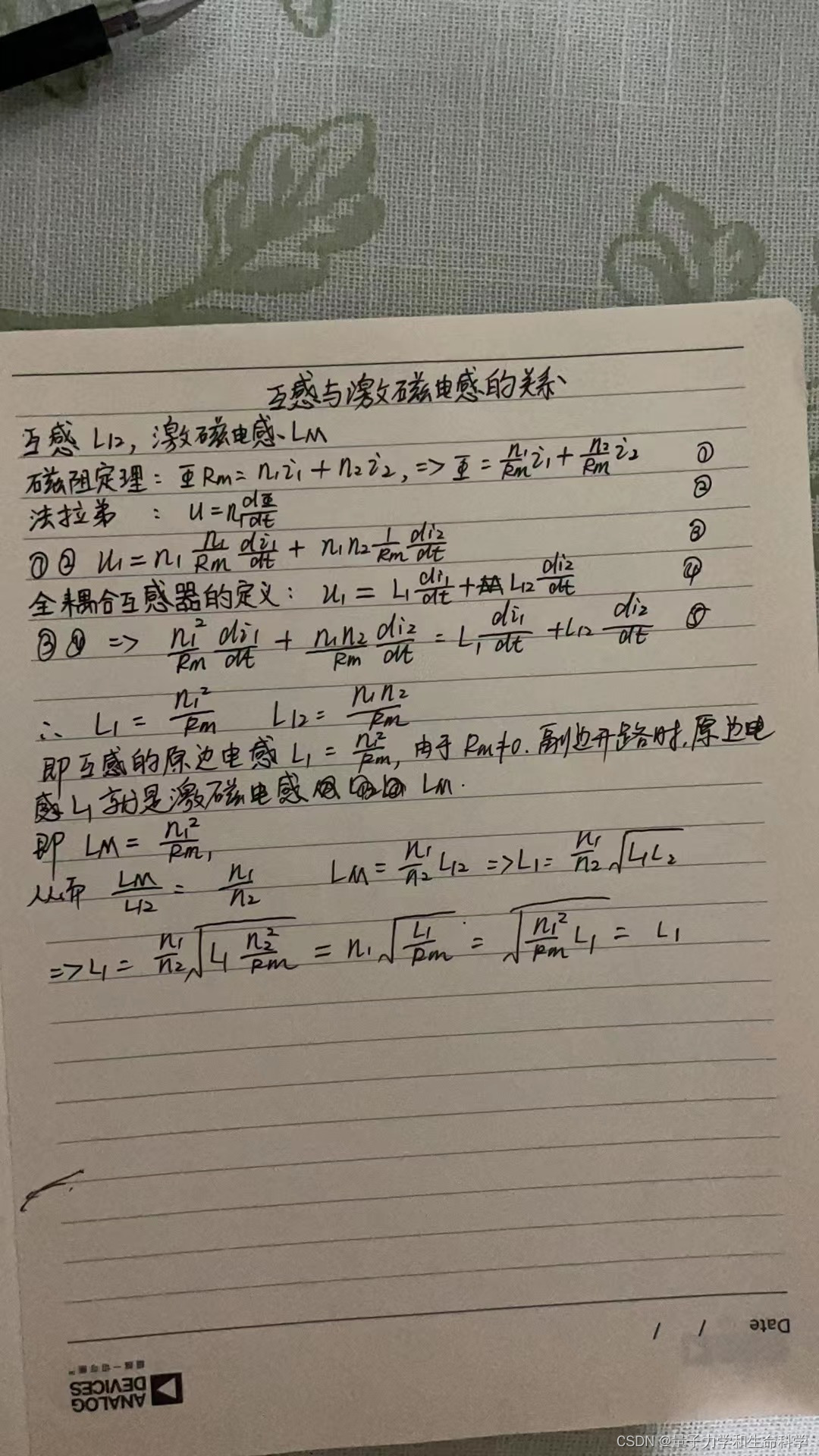
互感和励磁电感(激磁电感)的关系
互感器,变压器,他们之间有着千丝万缕的联系,自感,互感,激磁电感,漏感、耦合系数、理想互感器、理想变压器,这些东西的概念理解和相互之间的关系式。都搞明白了吗?...

stdexcept和exception,两个头文件的区别?
stdexcept和exception是C标准库中的两个头文件,它们的区别如下: 1. 引用方式:stdexcept是exception的父类,引用时可以通过引用stdexcept来自动引用exception,也可以直接引用exception。 2. 异常处理:std…...

openCV图像的读写操作
文章目录 一、数组下标二、指针 void QuickDemo::pixel_visit_demo(cv::Mat &image) {int w image.cols;int h image.rows;int dim image.channels();for (int row 0; row < h; row){for (int col 0; col < w; col){if (dim 1)//灰度图像{int pv image.at<…...

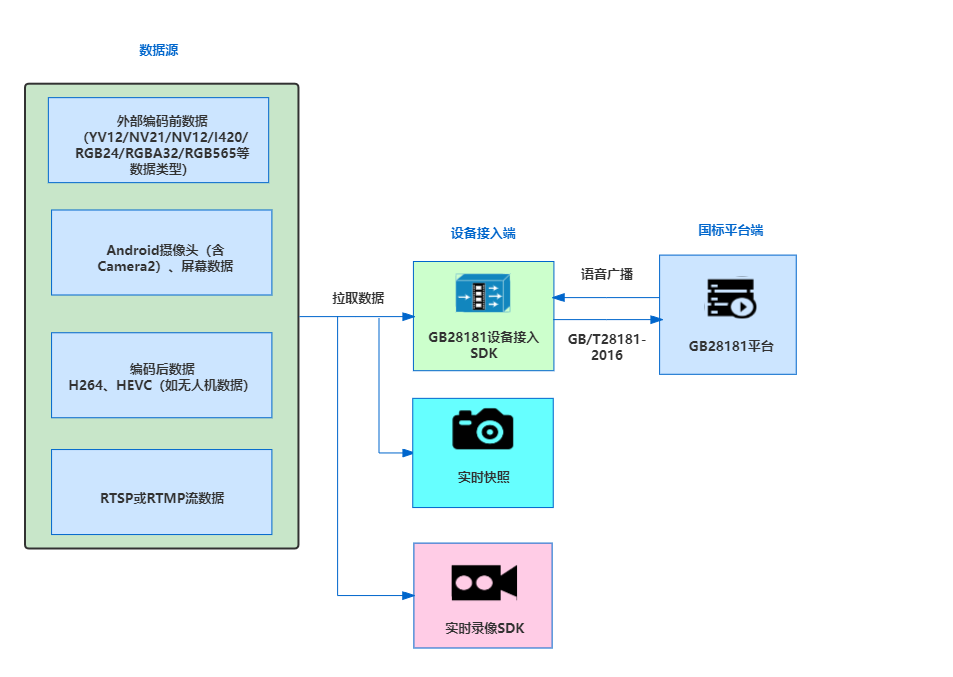
Android平台GB28181设备接入端如何降低资源占用和性能消耗
背景 我们在做GB28181设备接入模块的时候,考虑到好多设备性能一般,我们一般的设计思路是,先注册设备到平台侧,平台侧发calalog过来,获取设备信息,然后,设备侧和国标平台侧维持心跳,…...

Android Studio安装AI编程助手Github Copilot
csdn原创谢绝转载 简介 文档链接 https://docs.github.com/en/copilot/getting-started-with-github-copilot 它是个很牛B的编程辅助工具,装它,快装它. 支持以下IDE: IntelliJ IDEA (Ultimate, Community, Educational)Android StudioAppC…...

windows部署springboot项目 jar项目 (带日志监听和开机自起脚本)
windows部署springboot项目 jar项目 (带日志监听) 1.把项目打包成jar包,本例演示打包后的jar文件名为demo.jar ———————————————— 2.需要装好java环境,配置好JAVA_HOME,CLASSPATH,PATH等…...

【数据结构和算法】排序算法
说明:以下排序如无特别说明,都是从小到大升序排序 1. 冒泡排序 核心思想:每个元素与其相邻元素比较,如果前者大于后者则交换,每次循环结束后会将最大值放到最后,像小水泡从底下冒到上面成大水泡一样&…...

Error: Cannot find module ‘@babel/core’处理
Error: Cannot find module babel/core’处理 问题产生的原因如何解决 在安装babel的时候,遇到个**Error: Cannot find module babel/core’**问题,查了很多资料才解决,希望能够帮助到各位兄弟。 问题产生的原因 babel-loader和babel-core版…...

K8S系列文章之 自动化运维利器 Fabric
Fabric 主要用在应用部署与系统管理等任务的自动化,简单轻量级,提供有丰富的 SSH 扩展接口。在 Fabric 1.x 版本中,它混杂了本地及远程两类功能;但自 Fabric 2.x 版本起,它分离出了独立的 Invoke 库,来处理…...

flask--->CBV/模板/请求响应/session
CBV 1 cbv写法-1 写个类,继承MethodView-2 在类中写跟请求方式同名的方法-3 注册路由:app.add_url_rule(/home, view_funcHome.as_view(home)) #home是endpoint,就是路由别名2 cbv加装饰器-方式一:class Home(MethodView):decor…...

Go语言基础:运算符、文件操作、接口、Packages、if else、for循环
文章目录 1.运算符2.文件操作3.接口4.Packages5.If else6.For循环 1.运算符 func main() {// 算术运算符a, b : 3, 7c : a bd : a - be : a * bf : a / bg : a % baa--fmt.Println(c, d, e, f, g)// 关系运算符fmt.Println(a b)fmt.Println(a ! b)fmt.Println(a < b)fmt.…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
