前端学习---vue2--选项/数据--data-computed-watch-methods-props
vue提供了很多数据相关的。
文章目录
- data 动态绑定
- 介绍
- 使用
- 使用数据
- computed 计算属性
- 介绍
- 基础使用
- 计算属性缓存 vs 方法
- 完整使用
- watch 监听属性
- 介绍
- 使用
- methods
- props
- propsData
data 动态绑定
介绍
简单的说就是进行双向绑定的区域。
vue实例的数据对象,会把data的数据转换成getter和setter,从而可以进行响应式的变化,
vue实例创建后,可以通过vm.$data.x获取data里面的x,但同时vue实例也代理了其中的对象,所以我们一般使用简单的vm.x(this.x)就可以访问了
使用
在vue工程中data并不是一个对象,而是一个函数,其返回值是需要进行响应式的对象。
但是在引入vue的界面中可以这么写。

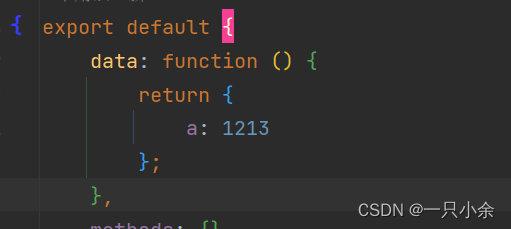
正确的写法应该是,return一个要响应式的对象,对象包括了所有需要响应式的数据。

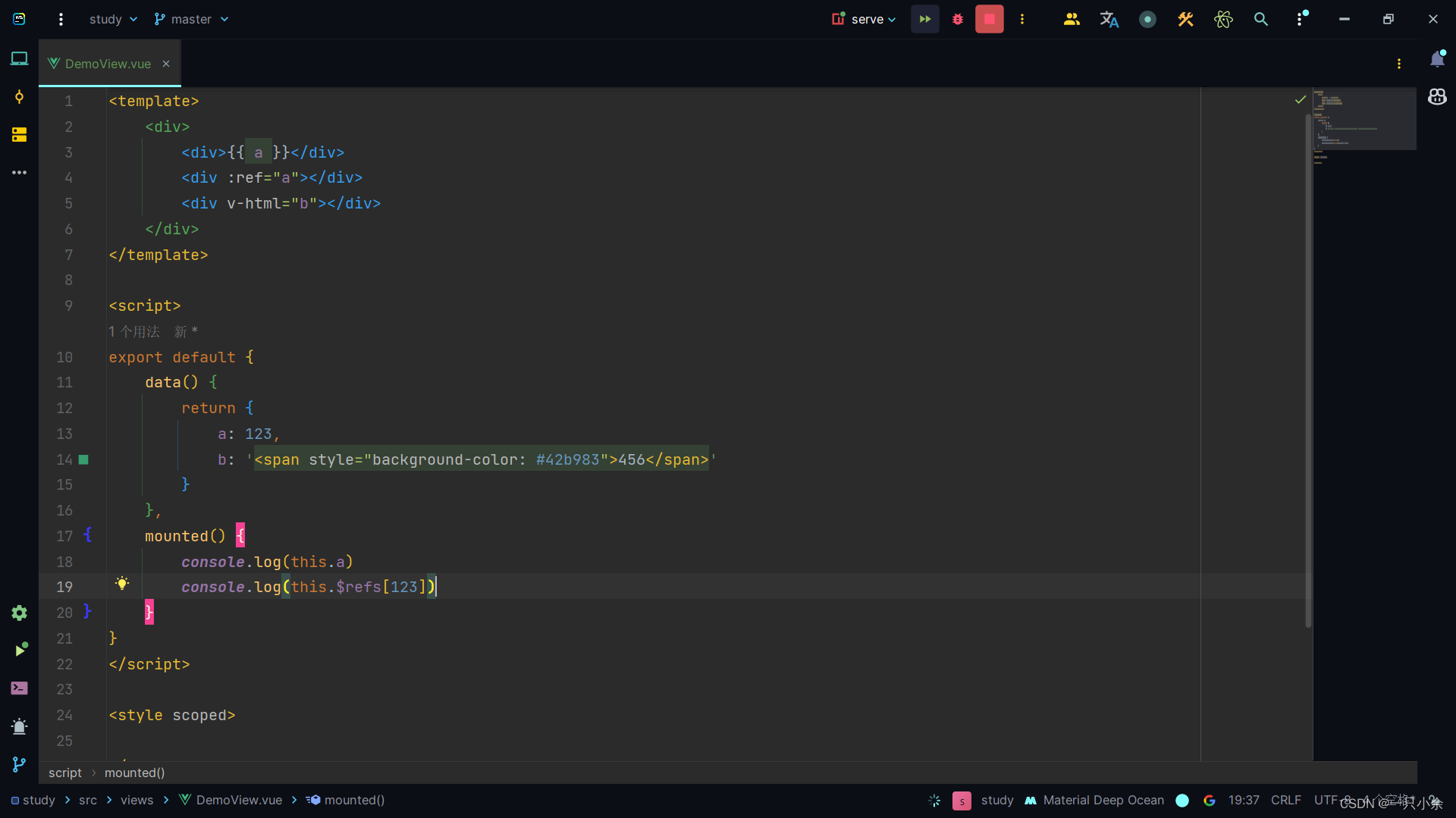
此时在html定义的
<div>{{ a }}</div>
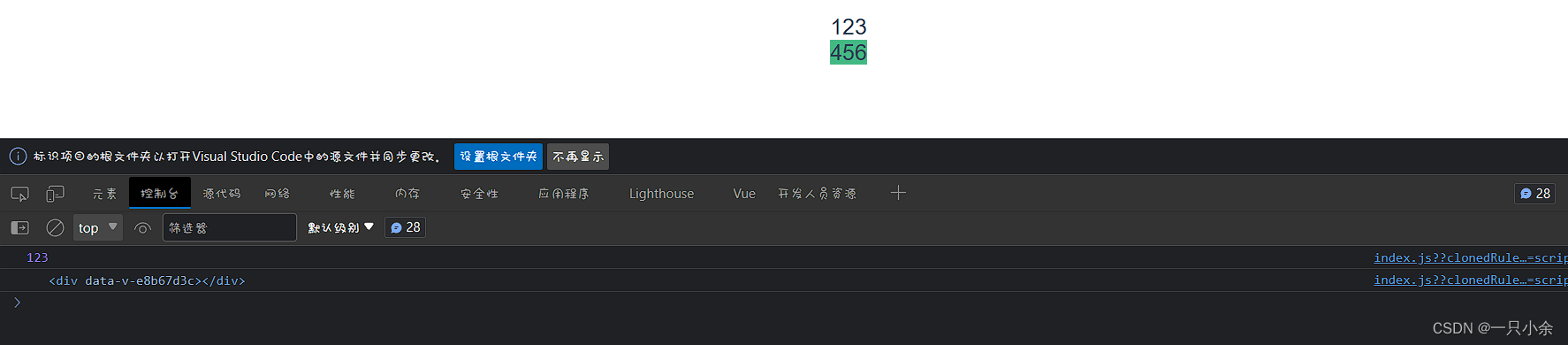
结果

data一般写成
data() {return {a: 1}},
如果你为 data property 使用了箭头函数,则 this 不会指向这个组件的实例,不过你仍然可以将其实例作为函数的第一个参数来访问。
data: vm => ({ a: vm.myProp })
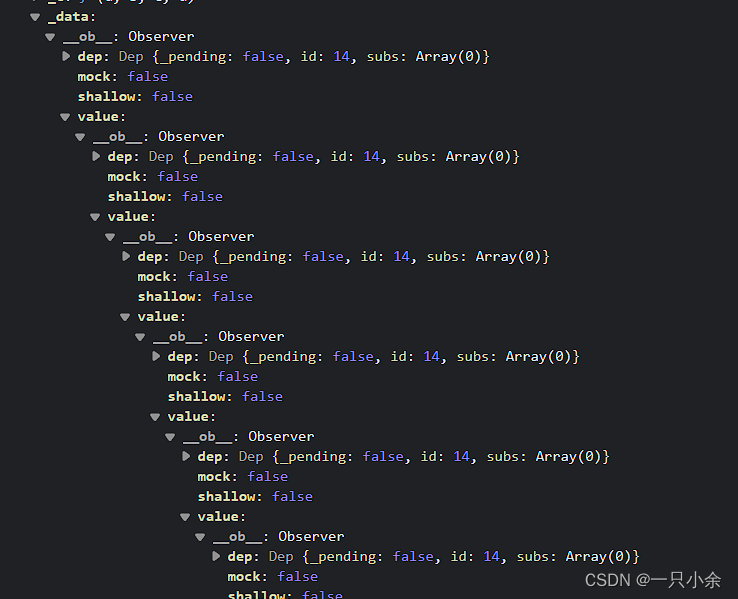
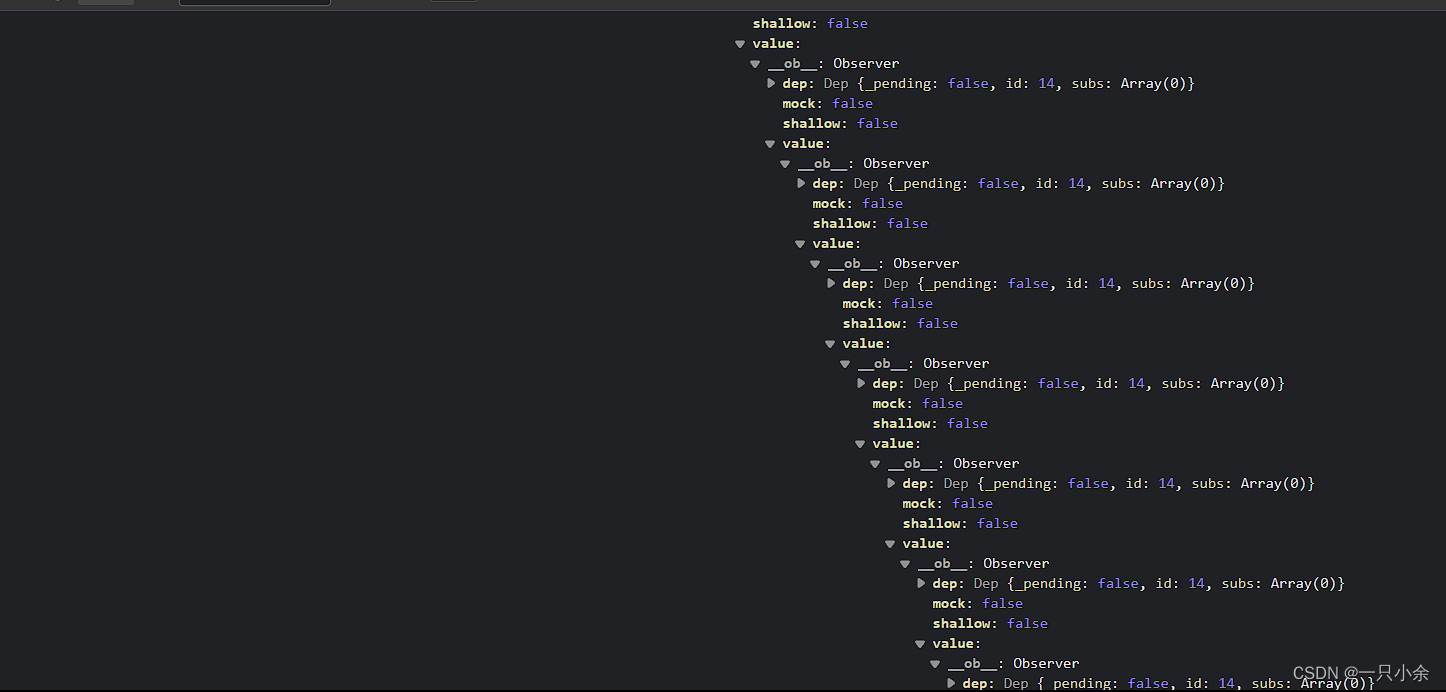
很好奇的是通过app.__vue__拿到的vue对象里面有一个_data是不是这个东西,不过我看里面一直在嵌套不晓得干嘛呢


使用数据
1.在模板html中可以使用插值表达式(在介绍指令的时候介绍过了)来进行动态绑定。
2.而在js中,需要通过this.x来获取x的数据。
注意一点:不是所有的vue都可以拿到,我在filters中的时候,无论是this,还是通过全局变量。
我都拿不到外面的实例,最终需要通过方法传值来进行。
具体的这些在filters的介绍在写。
3.在组件的属性上使用之间用:属性名="绑定属性"来进行就可以了
4.一些指令可以直接赋值`使用


computed 计算属性
介绍
顾名思义,计算属性,基于现有的数据计算出来的,依赖的数据变化,计算属性也会变化。
优势:初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。相同的计算有缓存,只计算一次。
基础使用
外面在js里面声明computed的配置
一个计算属性对应一个函数,这个函数需要返回属性的值
使用起来就和data里面的属性是一样的,不要当成函数来调用。
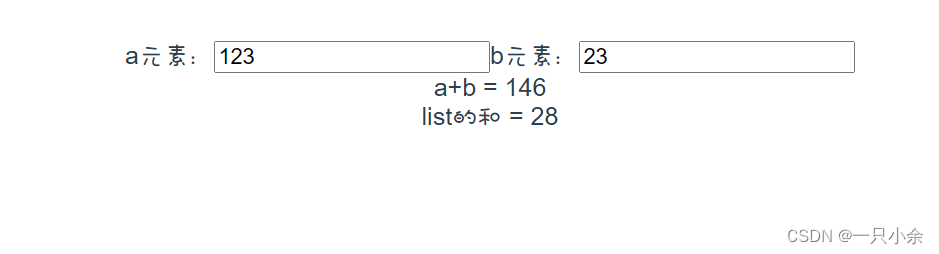
在组件定义了2个输入框动态绑定了a和b
现在需要一个属性c=a+b
<label for="a">a元素:</label><input v-model="a" name="a"/><label for="b">b元素:</label><input v-model="b" name="b"/><div>a+b = {{c}}</div><div>list的和 = {{d}}</div>
computed:{c(){return this.a+this.b;},d(){return this.list.reduce((sum,cur)=>sum+cur,0);}}

计算属性缓存 vs 方法
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
<div>list的和 = {{d}}</div><div>list的和 = {{d}}</div><div>list的和 = {{d}}</div><div>list的和 = {{d}}</div><HR><div>list的和 = {{sum()}}</div><div>list的和 = {{sum()}}</div><div>list的和 = {{sum()}}</div><div>list的和 = {{sum()}}</div>
computed:{d(){return this.list.reduce((sum,cur)=>sum+cur,0);}},methods:{sum(){return this.list.reduce((sum,cur)=>sum+cur,0);}}
效果看起来是一样的。
 两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
外面加上打印
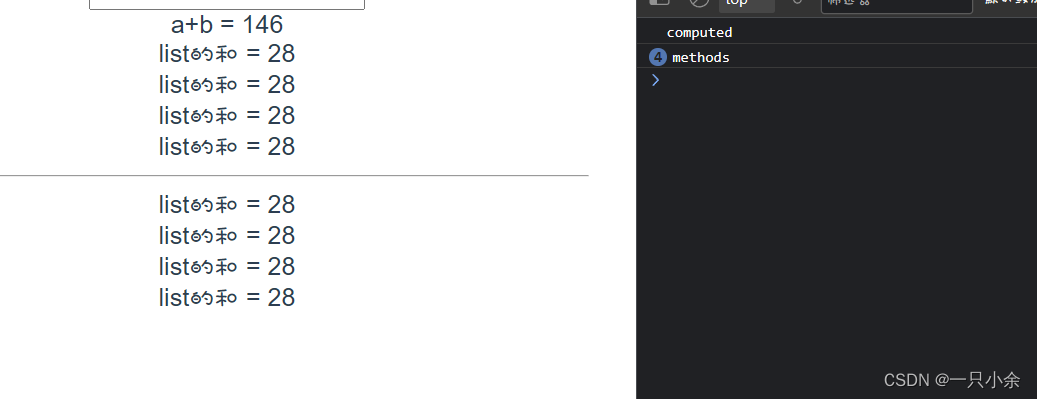
computed: {d() {console.log('computed')return this.list.reduce((sum, cur) => sum + cur, 0);}},methods: {sum() {console.log('methods')return this.list.reduce((sum, cur) => sum + cur, 0);}}
会发现computed只调用了一次,而method调用了多次。
相比之下,每当触发重新渲染时,调用method将总会再次执行函数。

完整使用
计算属性默认只有 getter,不过在需要时你也可以提供一个 setter:
这个依据a和b设置c,而computed的完整板是可以通过修改c来设置a和b的。
如我想要a当c的十位,b当c的个位。修改c的时候,a和b也想要修改。就可以使用完整的computed来实现。
computed: {c:{get(){return this.a * 10 + this.b;},set(c){this.a = parseInt(c/10);this.b = c % 10;}},},
这样就可以设置了。
watch 监听属性
介绍
作用:监听数据变化,执行一些业务逻辑
使用
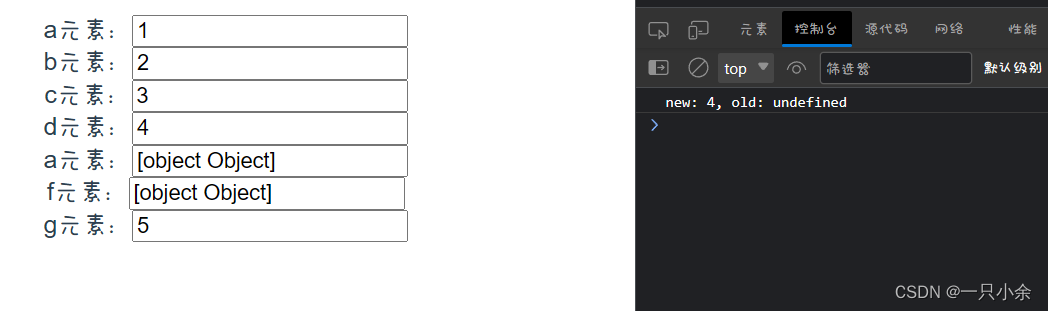
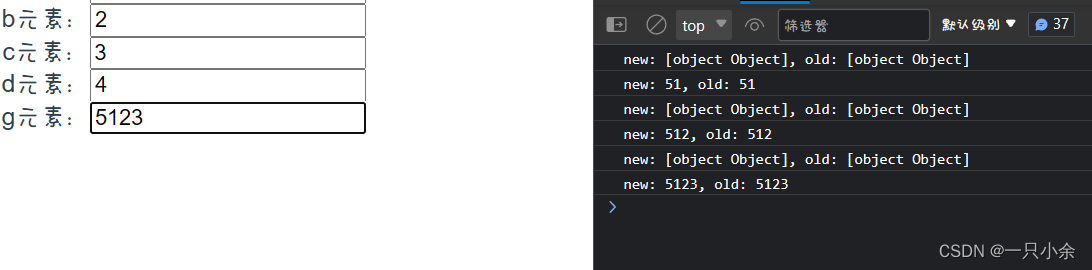
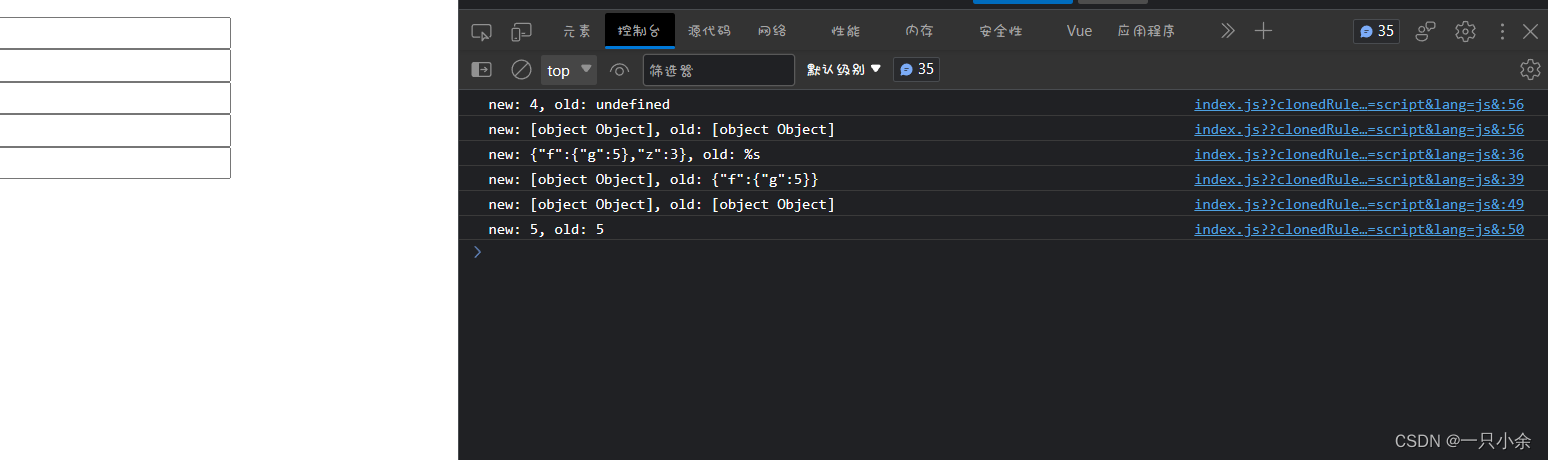
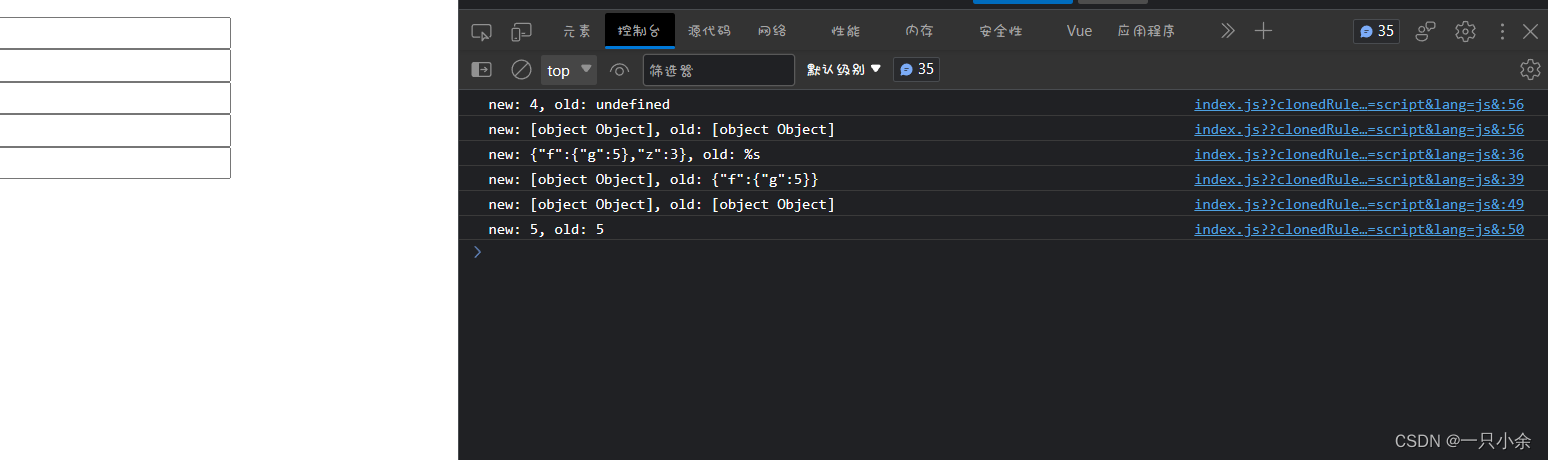
data() {return {a: 1,b: 2,c: 3,d: 4,e: {f: {g: 5}}}},watch: {a: function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)},// 方法名b: 'someMethod',// 该回调会在任何被侦听的对象的 property 改变时被调用,不论其被嵌套多深c: {handler: function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)},deep: true},// 该回调将会在侦听开始之后被立即调用d: {handler: 'someMethod',immediate: true,},// 你可以传入回调数组,它们会被逐一调用e: ['someMethod',function handle2(val) {console.log('new: %s, old: %s', JSON.stringify(val))},{handler: function handle3(val, oldVal) {console.log('new: %s, old: %s', val, JSON.stringify(oldVal))},handler4(val){console.log(val)}}],// 监听e.f的值 {g: 5}'e.f': {deep: true,handler:function (val, oldVal) {console.log('new: %s, old: %s', val, oldVal)console.log('new: %s, old: %s', val.g, oldVal.g)}},},methods:{someMethod(val, oldVal){console.log('new: %s, old: %s', val, oldVal)},}
首先我们可以看到,控制台执行了4

这就是immediate的作用,会立即执行一次。
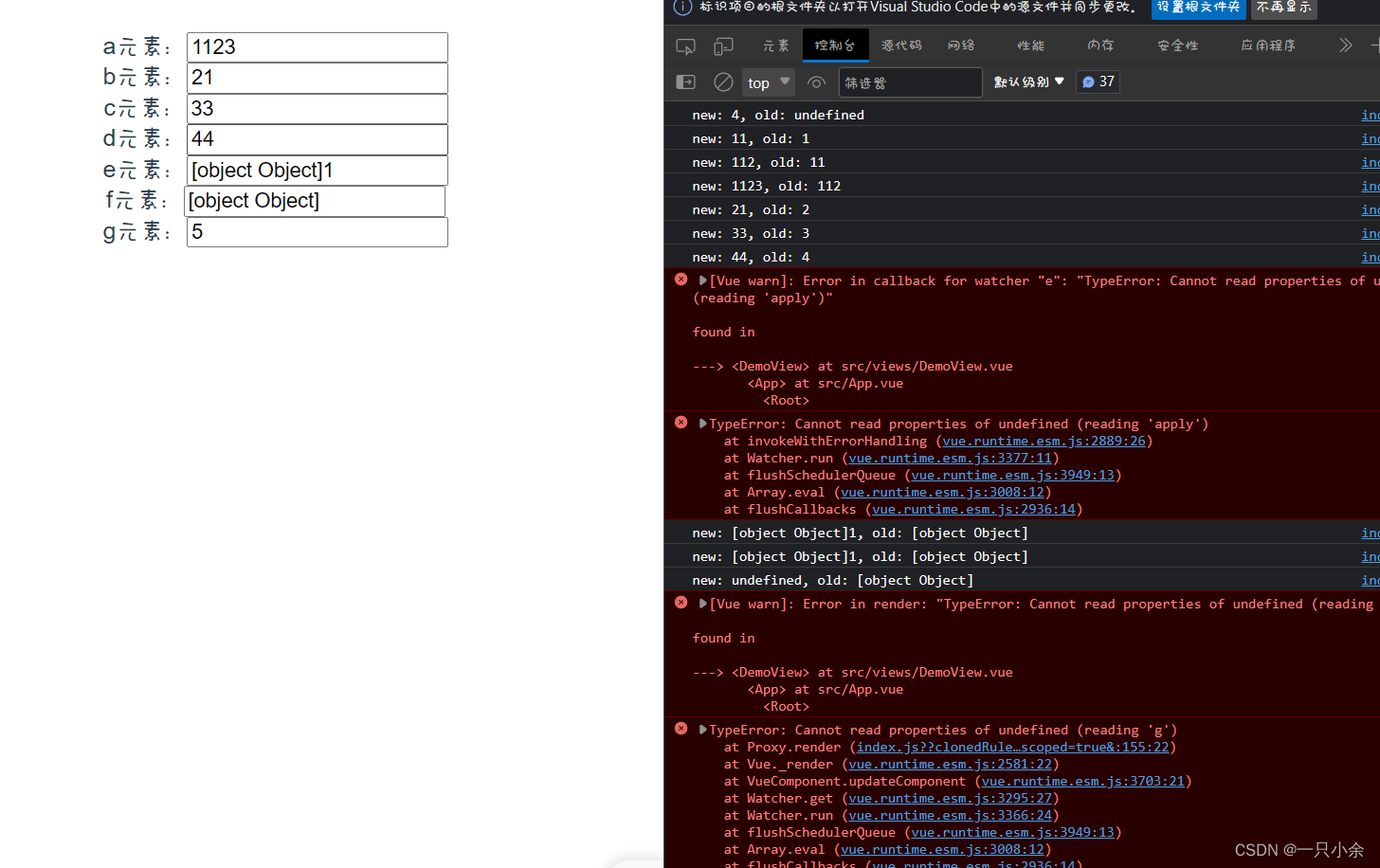
现在修改a,可以看到每次修改都会执行,但是我们很多时候也不需要11、112这2个状态,我们可以采用防抖处理。
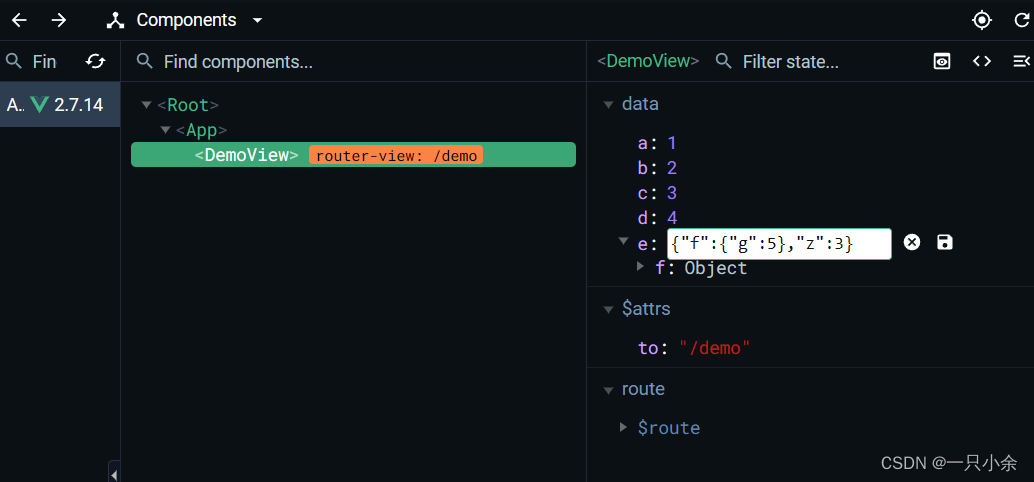
其他的,之间修改e对象是会报错的。e也不适合用来展示。

接下来修改e。会发现只执行了,“e.f"的监听,没有执行e的监听事件。
这是因为"e.f"的deep为true,其的嵌套属性也会被监听。

e的演示直接借助vue开发工具进行修改

可以看到e监听数组的函数都会被执行,然后就是简写方式,只接收一个新值。

methods
定义方法
如上面的
methods:{someMethod(val, oldVal){console.log('new: %s, old: %s', val, oldVal)},}
在js调用中有像上面的,直接列举名字
当然这样不常见。
b: 'someMethod',
常见的是在其他js中使用this.方法名调用方法。
如在其他方法中调用方法。
methods:{someMethod(val, oldVal){console.log('new: %s, old: %s', val, oldVal)},},created() {this.someMethod();}
在模板中也可以调用方法。
绑定在事件上
<div @click="someMethod"></div>
props
props 可以是数组或对象,用于接收来自父组件的数据。
和data作用差不多,不同的是props专门接父组件的数据,具体在组件部分介绍。
需要设置类型,也可以设置默认值
props: {flag: Boolean,msg: String,list: {type: Array,default: () => []},obj: {type: Object,default: () => ({})},num: {type: Number,default: 0},},
propsData
没用过
相关文章:

前端学习---vue2--选项/数据--data-computed-watch-methods-props
写在前面: vue提供了很多数据相关的。 文章目录 data 动态绑定介绍使用使用数据 computed 计算属性介绍基础使用计算属性缓存 vs 方法完整使用 watch 监听属性介绍使用 methodspropspropsData data 动态绑定 介绍 简单的说就是进行双向绑定的区域。 vue实例的数…...

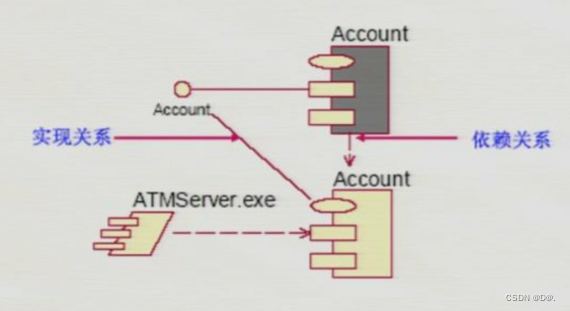
UML-构件图
目录 1.概述 2.构件的类型 3.构件和类 4.构件图 1.概述 构件图主要用于描述各种软件之间的依赖关系,例如,可执行文件和源文件之间的依赖关系,所设计的系统中的构件的表示法及这些构件之间的关系构成了构件图 构件图从软件架构的角度来描述…...

uniapp使用视频地址获取视频封面
很多时候我们都需要使用视频的第一帧当作视频的封面,今天我们从uni-app的安卓app这个环境来实现下这个需求。文中需要你对uniapp的renderjs有一定了解,可以先看我的这篇文章初识renderjs uniapp 安卓APP端(ios未测试) 方法&…...

java操作PDF:转换、合成、切分
将PDF每一页切割成图片 PDFUtils.cutPNG("D:/tmp/1.pdf","D:/tmp/输出图片路径/"); 将PDF转换成一张长图片 PDFUtils.transition_ONE_PNG("D:/tmp/1.pdf"); 将多张图片合并成一个PDF文件 PDFUtils.merge_PNG("D:/tmp/测试图片/"); 将多…...

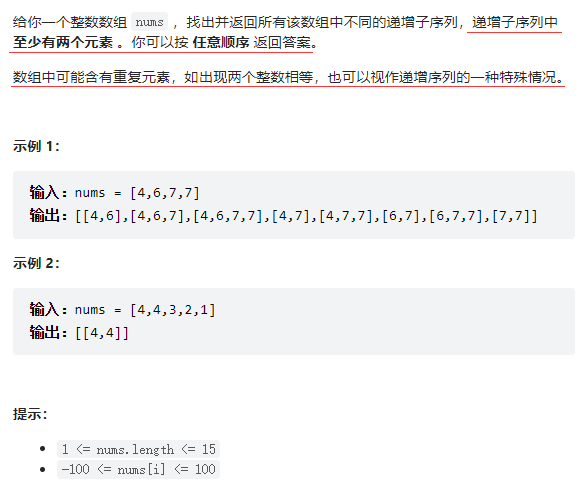
递增子序列——力扣491
文章目录 题目描述递归枚举 + 减枝题目描述 递归枚举 + 减枝 递归枚举子序列的通用模板 vector<vector<int>> ans; vector<int> temp; void dfs(int cur...

解密!品牌独立站为何能成为外国消费者的心头爱?
中国人做事强调要知其然、知其所以然、知其所以必然。这一理念非常符合新时代中国跨境出海品牌独立站的发展思路。在做好品牌独立站之前,我们也必须知其然(什么是独立站?),知其所以然(为什么要建独立站&…...

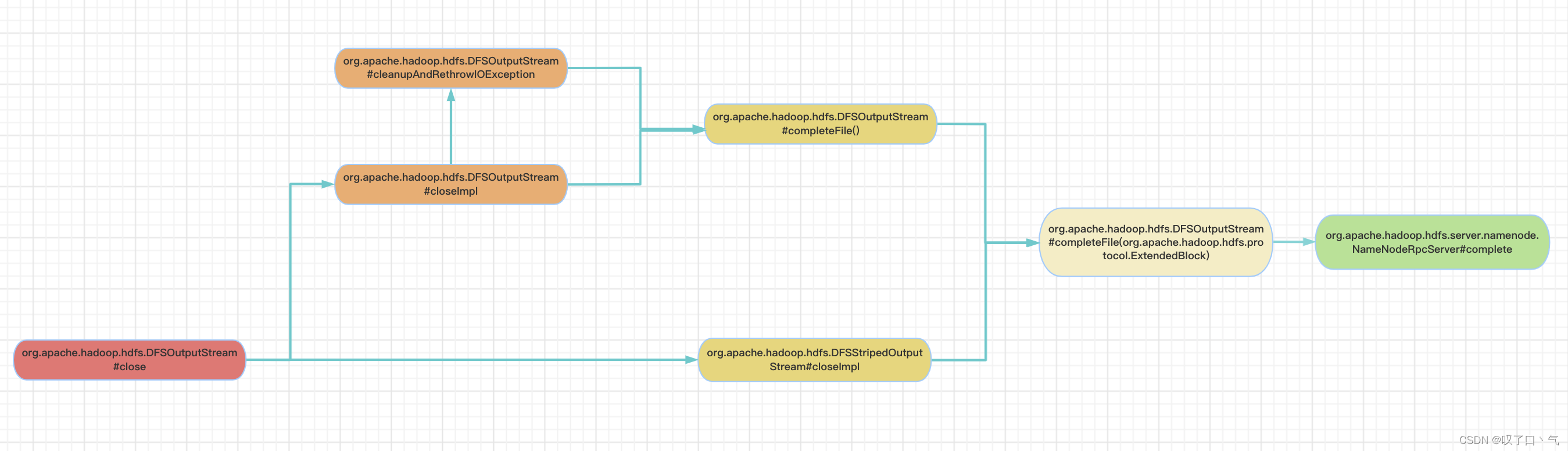
【HDFS】每天一个RPC系列----complete(二):客户端侧
上图给出了最终会调用到complete RPC的客户端侧方法链路(除去Router那条线了)。 org.apache.hadoop.hdfs.DFSOutputStream#completeFile(org.apache.hadoop.hdfs.protocol.ExtendedBlock): 下面这个方法在complete rpc返回true之前,会进行重试,直到超过最大重试次数抛异…...

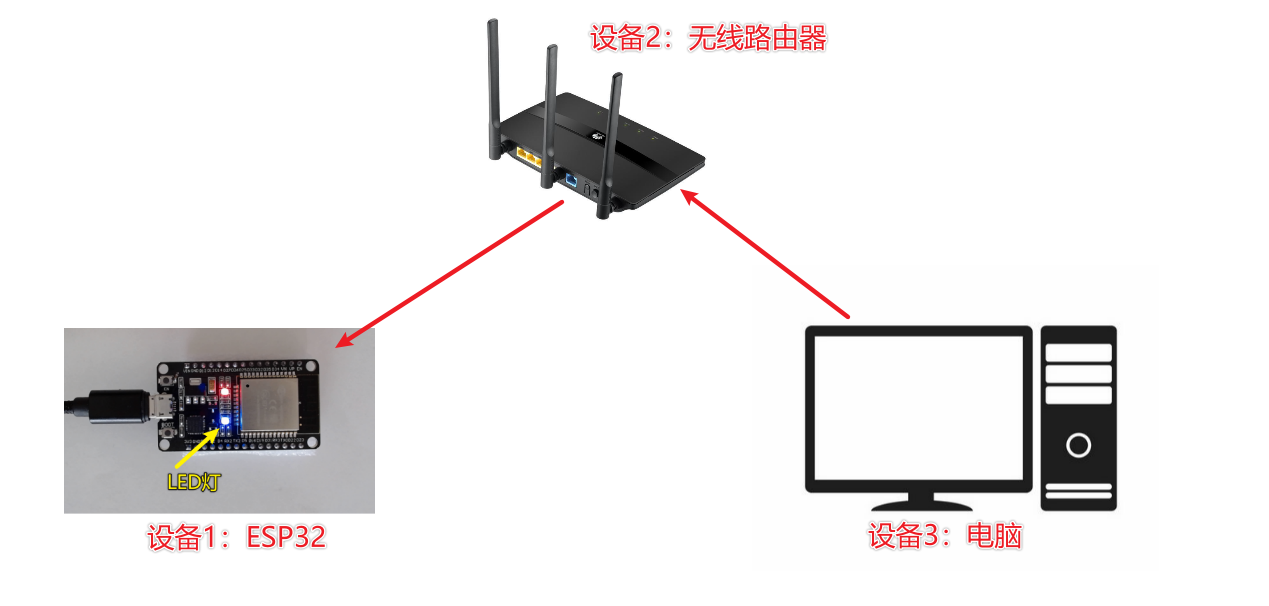
五、PC远程控制ESP32 LED灯
1. 整体思路 2. 代码 # 整体流程 # 1. 链接wifi # 2. 启动网络功能(UDP) # 3. 接收网络数据 # 4. 处理接收的数据import socket import time import network import machinedef do_connect():wlan = network.WLAN(network.STA_IF)wlan.active(True)if not wlan.isconnected(…...

详解PHP反射API
PHP中的反射API就像Java中的java.lang.reflect包一样。它由一系列可以分析属性、方法和类的内置类组成。它在某些方面和对象函数相似,比如get_class_vars(),但是更加灵活,而且可以提供更多信息。反射API也可与PHP最新的面向对象特性一起工作&…...

打开虚拟机进行ip addr无网络连接
打开虚拟机进行ip addr无网络连接 参考地址:https://www.cnblogs.com/Courage129/p/16796390.html 打开虚拟机进行ip addr无网络连接。 输入下面的命令, sudo dhclient ens33 会重新分配一个新的ip地址,但是此时的ip地址已经不是我原先在虚…...

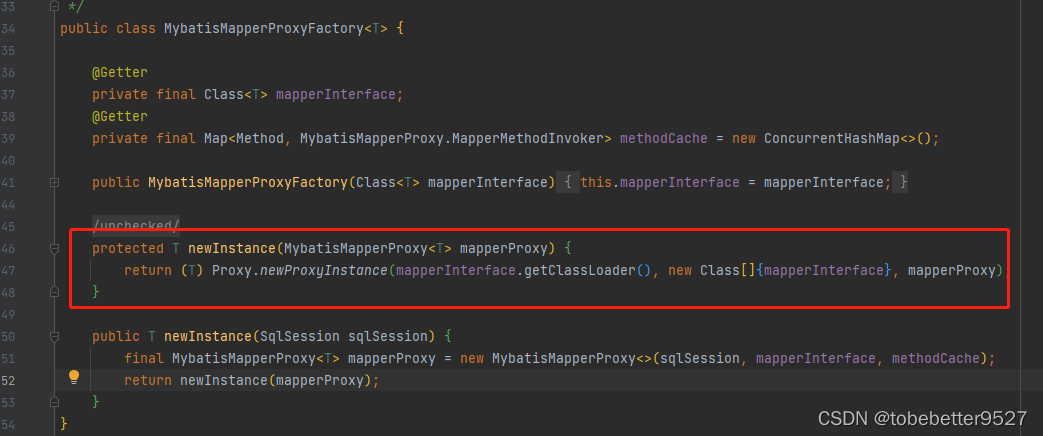
Spring Boot如何整合mybatisplus
文章目录 1. 相关配置和代码2. 整合原理2.1 spring boot自动配置2.2 MybatisPlusAutoConfiguration2.3 debug流程2.3.1 MapperScannerRegistrar2.3.2MapperScannerConfigurer2.3.3 创建MybatisPlusAutoConfiguration2.3.4 创建sqlSessionFactory2.3.5 创建SqlSessionTemplate2.…...

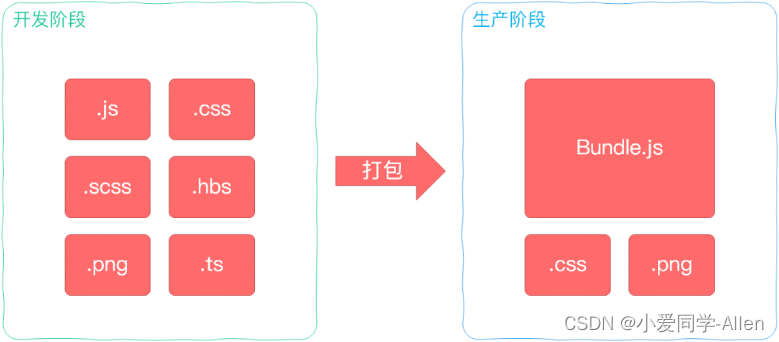
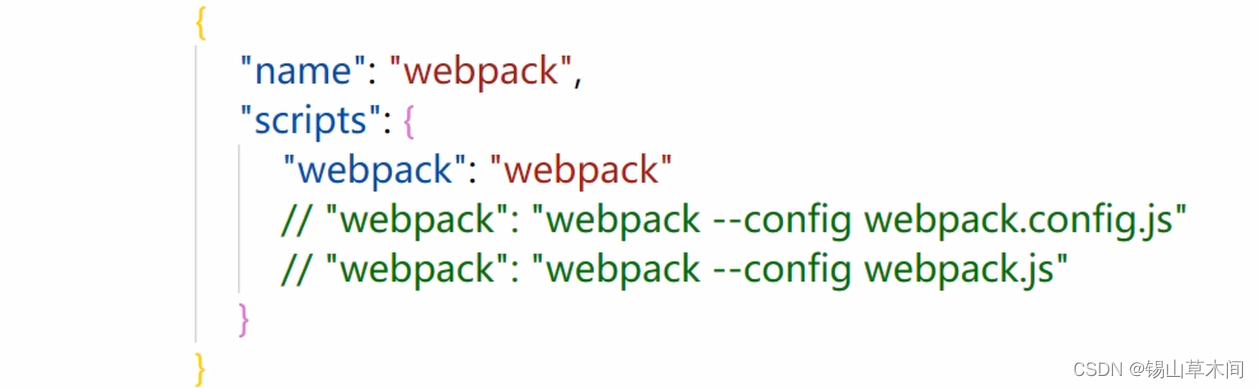
webpack基础知识一:说说你对webpack的理解?解决了什么问题?
一、背景 Webpack 最初的目标是实现前端项目的模块化,旨在更高效地管理和维护项目中的每一个资源 模块化 最早的时候,我们会通过文件划分的形式实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS 文件中 约定每个文件是一…...

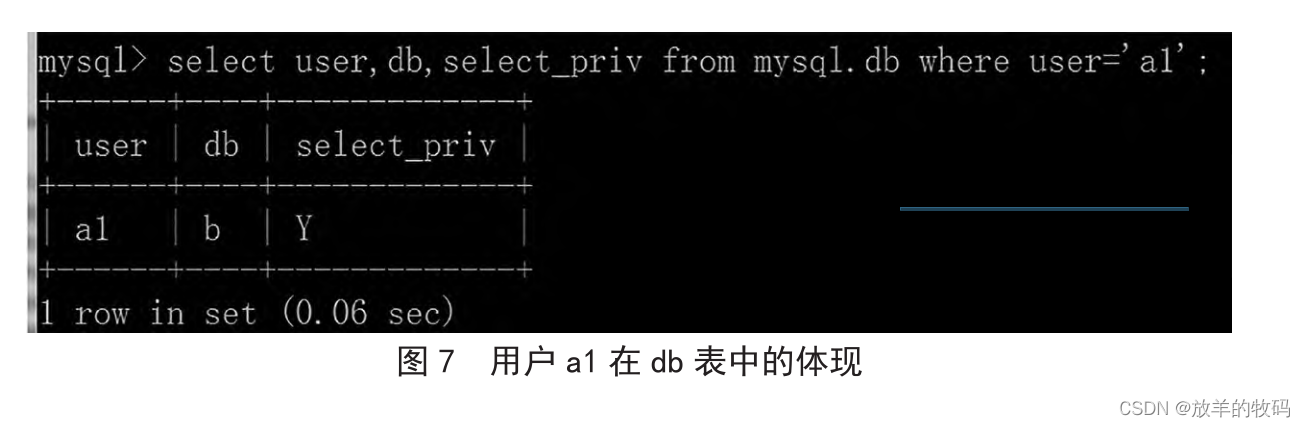
小研究 - 基于 MySQL 数据库的数据安全应用设计(二)
信息系统工程领域对数据安全的要求比较高,MySQL 数据库管理系统普遍应用于各种信息系统应用软件的开发之中,而角色与权限设计不仅关乎数据库中数据保密性的性能高低,也关系到用户使用数据库的最低要求。在对数据库的安全性进行设计时…...

大数据-数据内容分类
大数据-数据内容分类 结构化数据 可以使用关系型数据库表示和存储,可以用二维表来逻辑表达实现的数据 结构化数据:二维表(关系型) 结构化数据:先有结构、再有数据 数据以行为单位,一行数据表示一个实体…...

Babel编译与Webpack
目录 Babel初识BabelBabel 使用方式使用 Babel 前的准备工作 WebpackWebpack介绍Webpack初体验Webpack核心概念入口(entry)出口(output)加载 (loader)插件(plugins) Babel Babel官网: https://babeljs.io/…...

0805hw
1. #include <myhead.h> void Bub_sort(int *arr,int n)//冒泡排序 {for(int i1;i<n;i){int count0;for(int j0;j<n-i;j){if(arr[j]>arr[j1]){int temparr[j];arr[j]arr[j1];arr[j1]temp;count;}}if(count0){break;}}printf("冒泡排序后输出结果:\n"…...

ROS实现机器人移动
开源项目 使用是github上六合机器人工坊的项目。 https://github.com/6-robot/wpr_simulation.git 机器人运动模型 运动模型如下所示:👇 机器人运动的消息包: 实现思路:👇 为什么要使用/cmd_vel话题。因为这…...

Dockerfile构建LNMP镜像
建立工作目录 [rootlocalhost ~]# mkdir lnmp [rootlocalhost ~]# cd lnmp/ 编写Dockerfile文件 [rootlocalhost lnmp]# vim Dockerfile [rootlocalhost lnmp]# ll 总用量 4 -rw-r--r--. 1 root root 774 8月 3 14:54 Dockerfile [rootlocalhost lnmp]# vim Dockerfile #基础…...

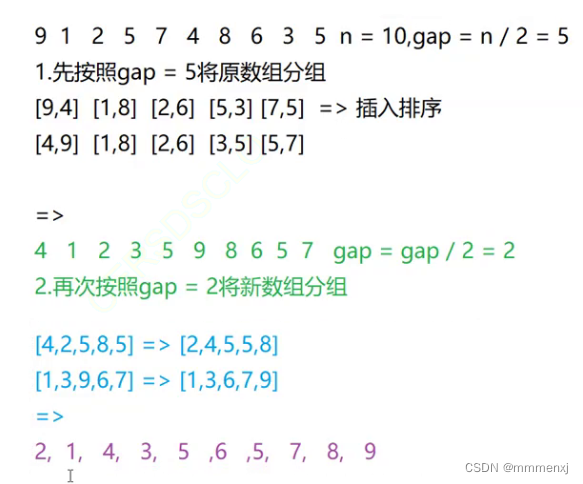
总结七大排序!
排序总览 外部排序:依赖硬盘(外部存储器)进行的排序。对于数据集合的要求特别高,只能在特定场合下使用(比如一个省的高考成绩排序)。包括桶排序,基数排序,计数排序,都是o…...

没有fastjson,rust怎么方便的解析提取复杂json呢?
在 Rust 中解析和提取复杂的 JSON 结构,你可以使用 serde_json 库来处理。 serde_json 提供了一组功能强大的方法来解析和操作 JSON 数据。 下面是一个示例,展示了如何解析和提取复杂的 JSON 结构: use serde_json::{Value, Result}; fn mai…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
