Vue-组件二次封装
本次对
el-input进行简单封装进行演示
- 封装很简单,就给激活样式的边框(主要是功能)
本次封装主要使用到vue自带的几个对象
- $attrs:获取绑定在组件上的所有属性
- $listeners: 获取绑定在组件上的所有函数方法
- $slots: 获取应用在组件内的所有插槽
1、属性传递
element 的input组件有很多属性,
- 想要实现在封装好后的组件上使用
el-input组件的属性,会直接传递到el-input组件上,包括v-model。- 在组件中,可以使用
this.$attrs获取所有绑定在组件上的属性(不包括方法)- 这样,我们就可以在封装的组件内,使用
v-bind="$attrs",直接把属性传递到内部组件上。- 在下列案例中,由于
v-model是:value 和 @input两个组合的语法糖,$attrs只能获取属性,所以只能传递:value属性
1.1、父组件
<template><div class="wrapper"> <my-input v-model="val"></my-input></div>
</template><script>import MyInput from '@/components/MyInput'export default {components: {MyInput,},data() {return {val: '111',}},methods: {inputChange(val){console.log(val);}}}
</script><style lang="scss" scoped>.wrapper {padding: 10vh;}
</style>
1.2、子组件
<template><el-input v-bind="$attrs"></el-input>
</template>
<script>export default {created() {console.log("attrs:",this.$attrs);}}
</script>
<style lang="scss" scoped>
::v-deep {.el-input__inner:focus {border-color: red;
}
}</style>
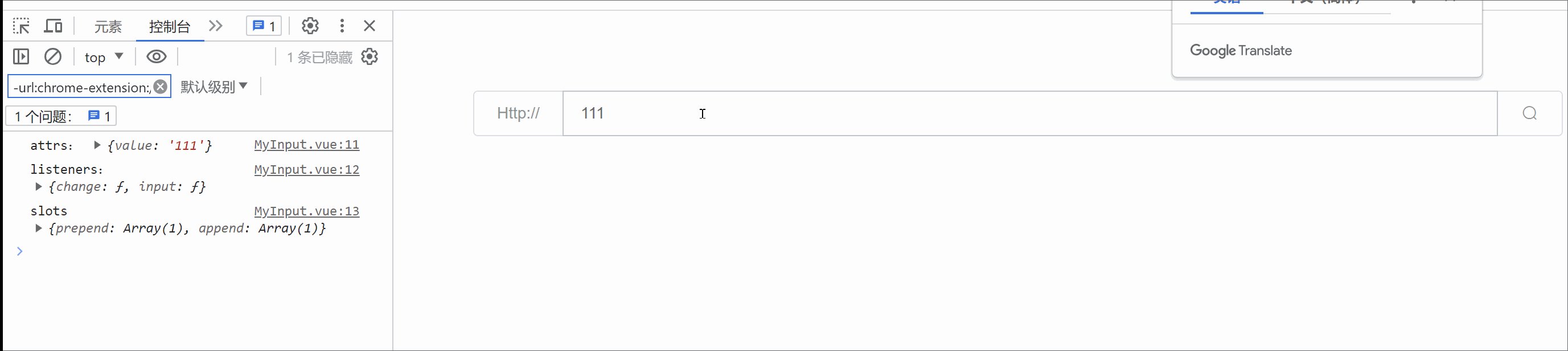
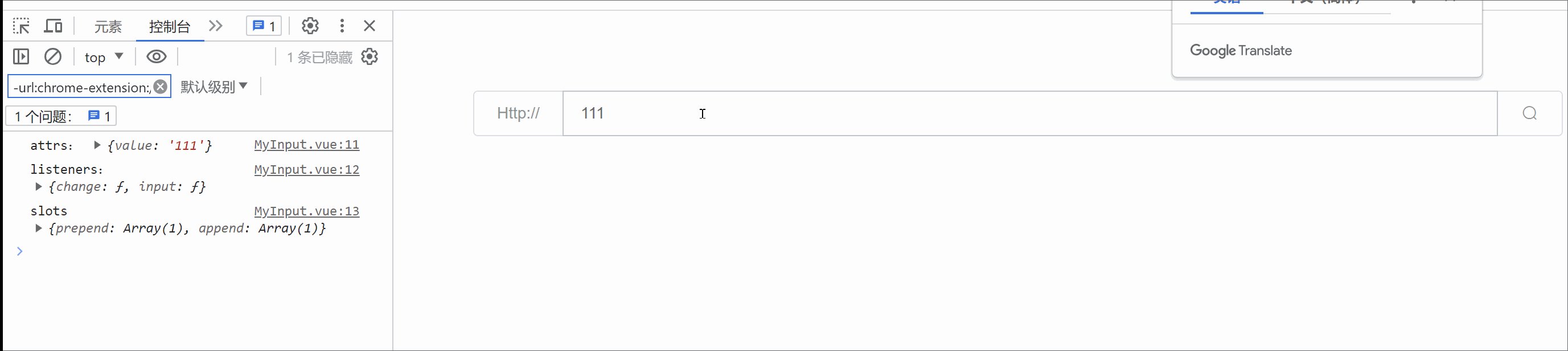
1.3、效果
- 这时候给输入框输入值是无效的,因为目前只能把
value属性绑定到el-input上,并没有把input函数绑定上去,所以不能修改父组件传过来的value的值。

2、方法传递
element的组件,也有很多方法,比如:change等函数
- 想要实现在封装好后的组件上使用
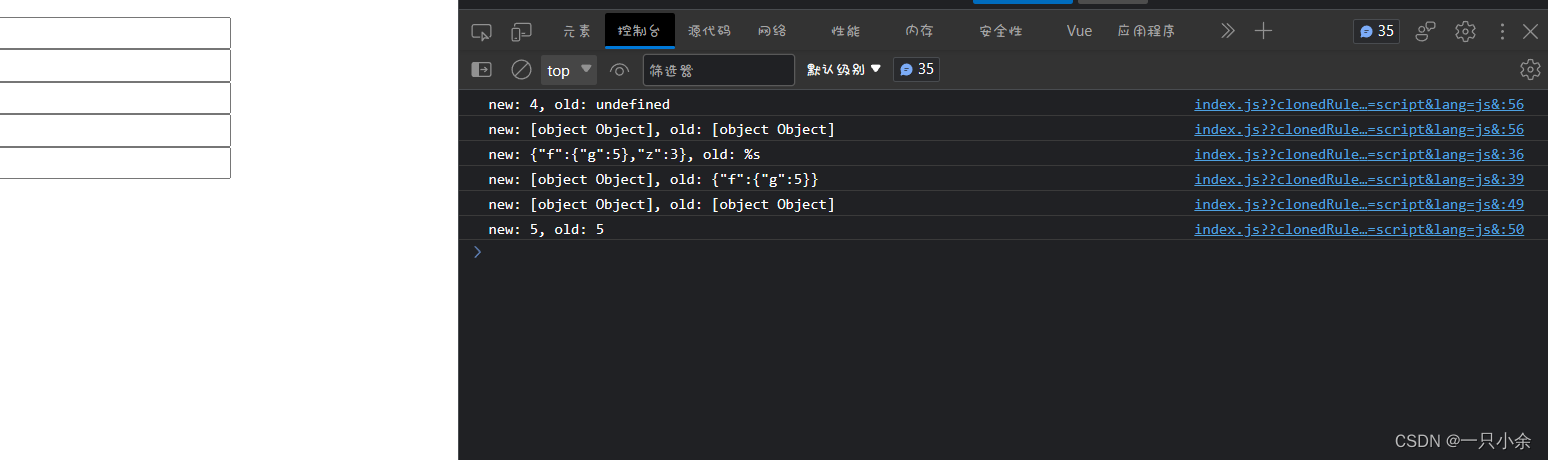
el-input组件的方法,会直接传递到el-input组件上。- 在组件中,可以使用
this.$listeners获取所有绑定在组件上的属性(不包括属性)- 这样,我们就可以在封装的组件内,使用
v-on="$listeners",直接把方法传递到内部组件上。- 在下列案例中,由于
v-model是:value 和 @input两个组合的语法糖,$listeners只能获取属性,所以结合上面$attrsjiu可以完整的实现v-model的效果了
2.1、父组件
<template><div class="wrapper"> <my-input v-model="val" @change="inputChange"></my-input></div>
</template><script>import MyInput from '@/components/MyInput'export default {components: {MyInput,},data() {return {val: '111',}},methods: {inputChange(val){console.log("inputChange:", val);}}}
</script>
2.2、子组件
<template><el-input v-bind="$attrs" v-on="$listeners"></el-input>
</template>
<script>export default {created() {console.log("attrs:",this.$attrs);console.log("listeners:",this.$listeners);}}
</script>
<style lang="scss" scoped>
::v-deep {.el-input__inner:focus {border-color: red;}
}</style>
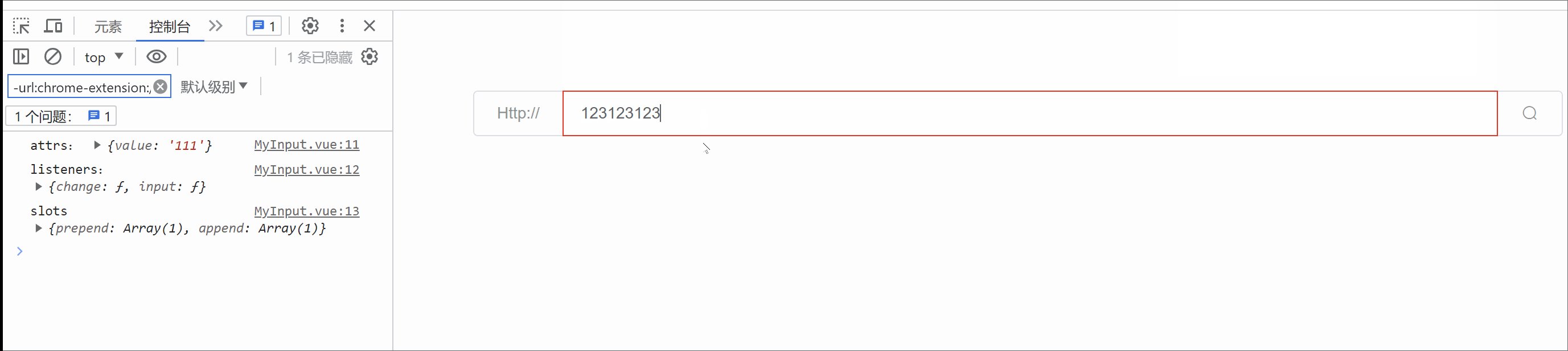
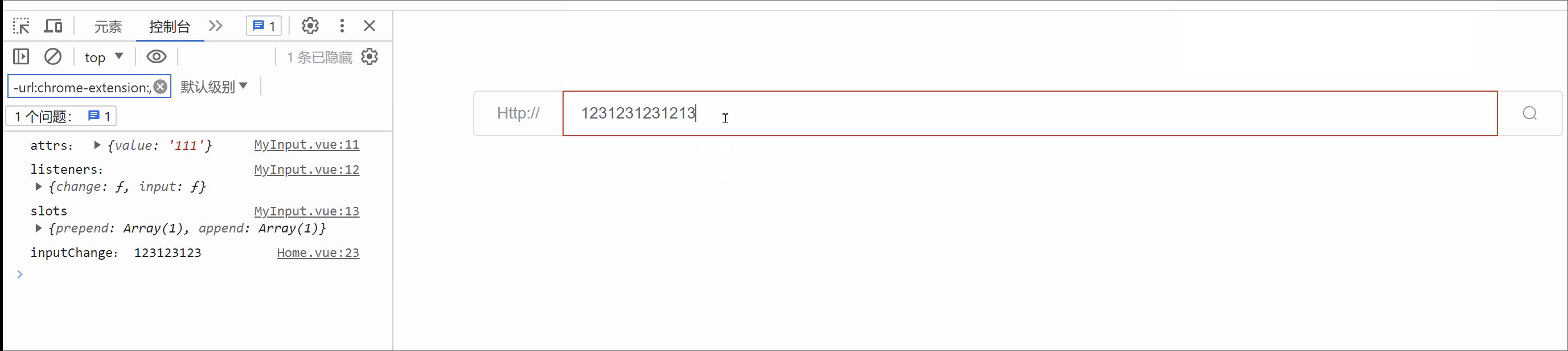
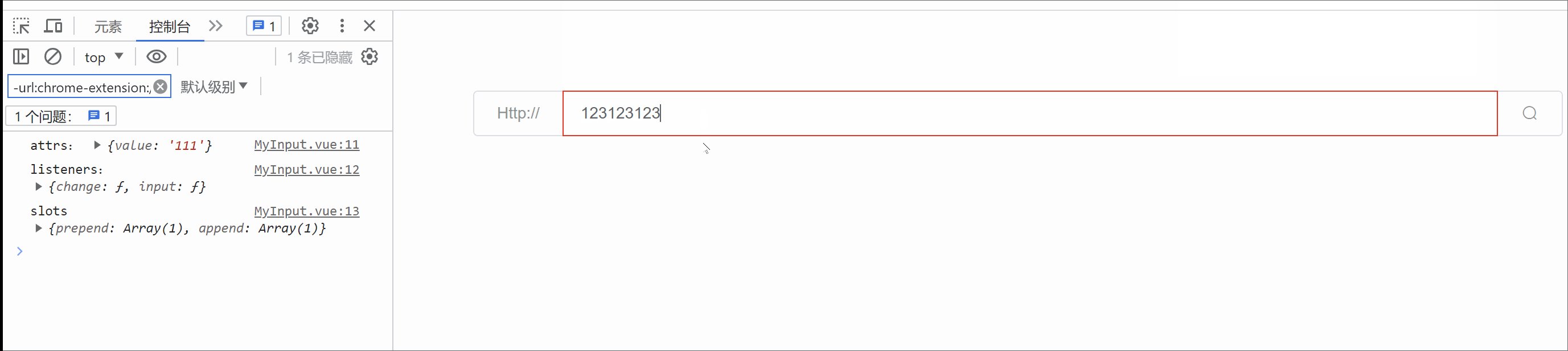
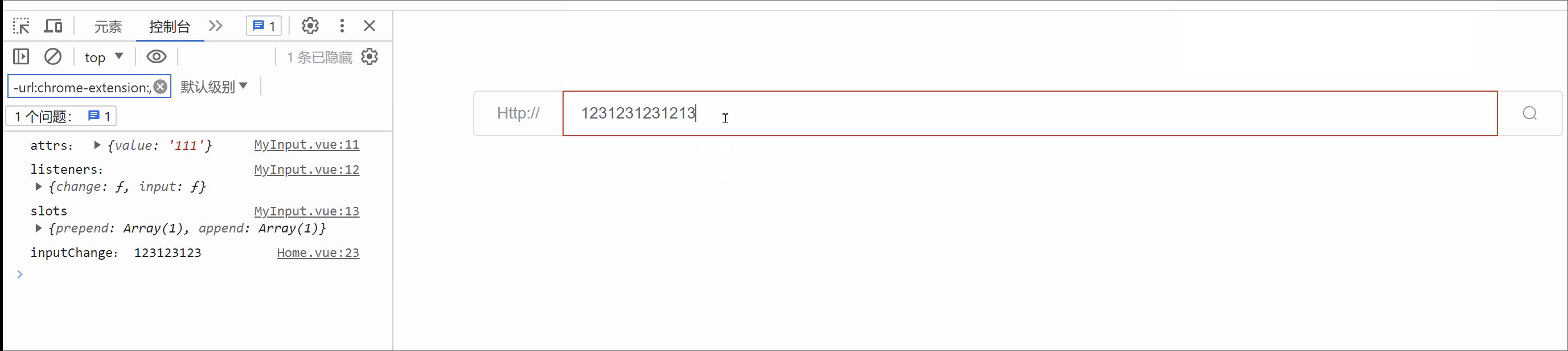
2.3、效果
这时候搭配
$attrs就可以实现v-model的完整效果了,以及@change函数也会传递过去

3、插槽传递
element的组件,也包括了很多的插槽
- 想要给封装好后的组件,使用的插槽,传递到
el-input中- 在组件中,可以使用
this.$attrs获取所有绑定在组件上的插槽- 这样,我们就可以在封装的组件内,使用
v-for="(val, key) in $slots",所有插槽,遍历放到组件中,当作组件的插槽- 注意插槽传参也要处理(我这里没处理)
3.1、父组件
<template><div class="wrapper"> <my-input v-model="val" @change="inputChange"><template slot="prepend">Http://</template><el-button slot="append" icon="el-icon-search"></el-button></my-input></div>
</template><script>import MyInput from '@/components/MyInput'export default {components: {MyInput,},data() {return {val: '111',}},methods: {inputChange(val){console.log("inputChange:", val);}}}
</script><style lang="scss" scoped>.wrapper {padding: 10vh;}
</style>
3.2、子组件
<template><el-input v-bind="$attrs" v-on="$listeners"><template v-for="(val, key) in $slots"><slot :name="key"></slot></template></el-input>
</template>
<script>export default {created() {console.log("attrs:",this.$attrs);console.log("listeners:",this.$listeners);console.log("slots",this.$slots);}}
</script>
<style lang="scss" scoped>
::v-deep {.el-input__inner:focus {border-color: red;}
}</style>
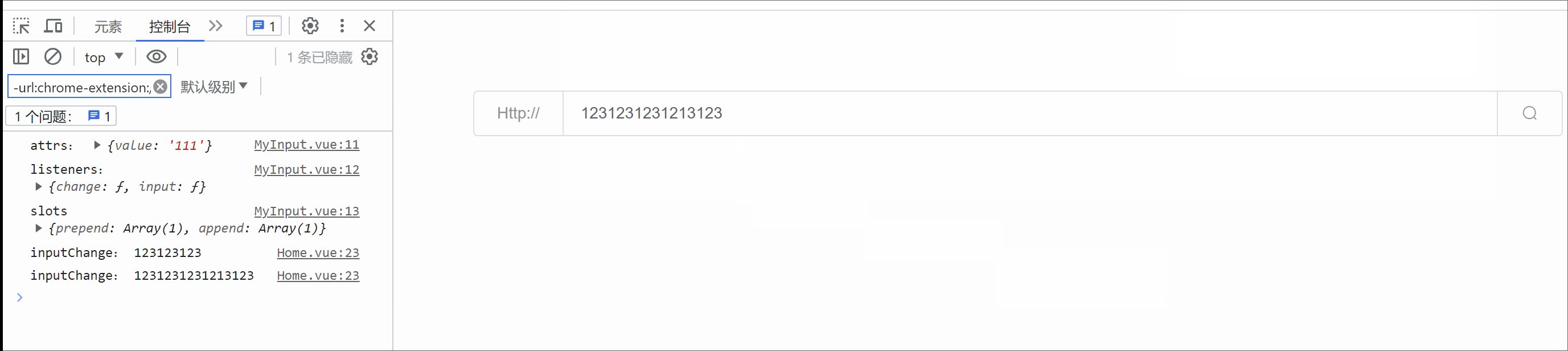
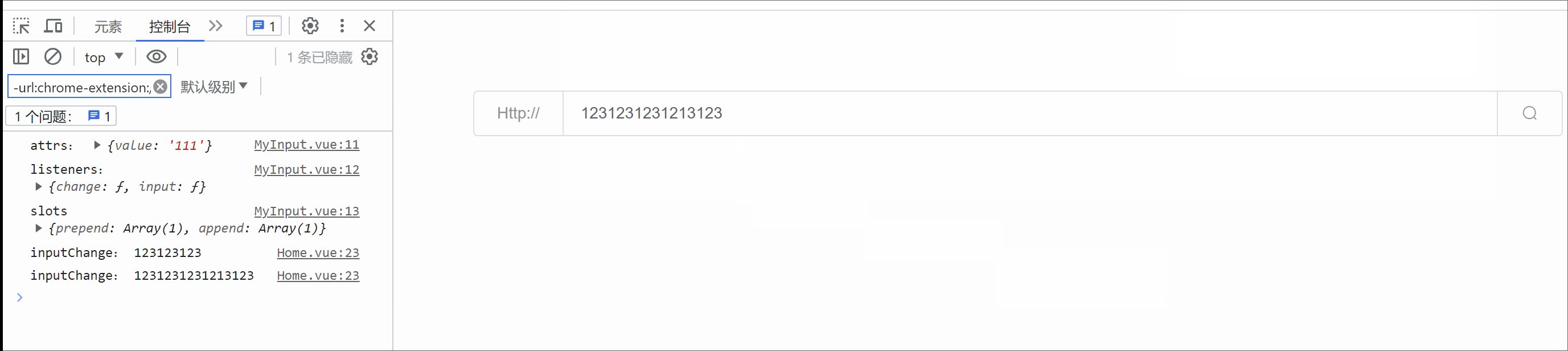
3.3、效果

4、ref伪传递(适用于vue3)
- 为什么说伪传递呢,因为在vue中,根本就拿不到外层组件的
ref属性,所以只能另换思路- 你要用ref,无非就是想调用组件里面的函数。那我封装的组件里面,可以把被封装的组件的函数,直接提取出来,当作我封装组件的函数即可实现
- 适用于Vue3,vue2会卡死
4.1、父组件
<template><div class="wrapper"> <my-input ref="muInput" v-model="val" @change="inputChange"><template slot="prepend">Http://</template><el-button slot="append" icon="el-icon-search"></el-button></my-input></div>
</template><script>import MyInput from '@/components/MyInput'export default {components: {MyInput,},data() {return {val: '111',}},mounted() {this.$refs.muInput.focus()},methods: {inputChange(val){console.log("inputChange:", val);}}}
</script><style lang="scss" scoped>.wrapper {padding: 10vh;}
</style>
4.2、子组件
<template><el-input ref="input" v-bind="$attrs" v-on="$listeners"><template v-for="(val, key) in $slots" #[key]><slot :name="key"></slot></template></el-input>
</template>
<script>export default {mounted() {console.log("attrs:",this.$attrs);console.log("listeners:",this.$listeners);console.log("slots",this.$slots);for (const [key, value] of Object.entries(this.$refs.input)) {this[key] = value}}}
</script>
<style lang="scss" scoped>
::v-deep {.el-input__inner:focus {border-color: red;}
}</style>
相关文章:

Vue-组件二次封装
本次对el-input进行简单封装进行演示 封装很简单,就给激活样式的边框(主要是功能) 本次封装主要使用到vue自带的几个对象 $attrs:获取绑定在组件上的所有属性$listeners: 获取绑定在组件上的所有函数方法$slots: 获取应用在组件内的所有插槽 …...

[C++]02.选择结构与循环结构
02.选择结构与循环结构 一.程序流程结构1.选择结构1.1.if语句1.2.三目运算符1.3.switch语句 2.循环结构2.1.while语句2.2.do-while语句2.3.for语句2.4.break语句2.5.continue语句2.6.goto语句 一.程序流程结构 C/C支持的最基本的运行结构: 顺序结构, 选择结构, 循环结构顺序结…...

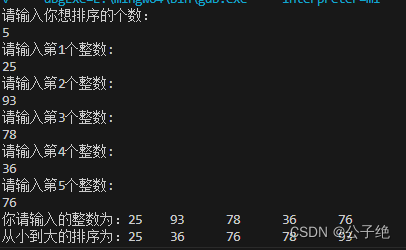
C语言案例 按序输出多个整数-03
难度2复杂度3 题目:输入多个整数,按从小到大的顺序输出 步骤一:定义程序的目标 编写一个C程序,随机输入整数,按照从小到大的顺序输出 步骤二:程序设计 整个C程序由三大模块组成,第一个模块使…...

如何获取vivado IP列表
TCL命令如下: set fid [open "vivado_included_ip_[version -short].csv" w] puts $fid "Name;Version" set ip_catalog [get_ipdefs *] foreach ip $ip_catalog{ set ipname [get_property DISPLAY_NAME [get_ipdefs $ip]]set iplib [get_p…...

计算机网络的定义和分类
计算机网络的定义和分类 计算机网络的定义 计算机网络的精确定义并未统一计算机网络最简单的定义是:一些互相连接的、自治的计算机的集合 互连:指计算机之间可以通过有线或无线的方式进行数据通信自治:是指独立的计算机,它有自己的硬件和软件ÿ…...

【css】超过文本显示省略号
显示省略号的前提:必须有指定宽度 一、单行文本超出部分显示省略号 属性取值解释overflowhidden当内容超过盒子宽度, 隐藏溢出部分white-spacenowrap让文字在一行内显示, 不换行text-overflowellipsis如果溢出的内容是文字, 就用省略号代替 .one-line{overflow:h…...

Java 8 中使用 Stream 遍历树形结构
在实际开发中,我们经常会开发菜单,树形结构,数据库一般就使用父id来表示,为了降低数据库的查询压力,我们可以使用Java8中的Stream流一次性把数据查出来,然后通过流式处理,我们一起来看看&#x…...

网络安全防火墙体验实验
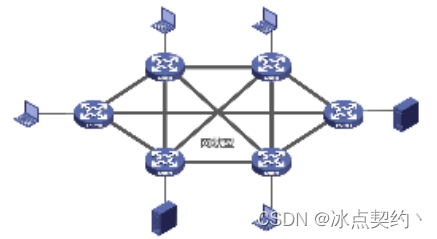
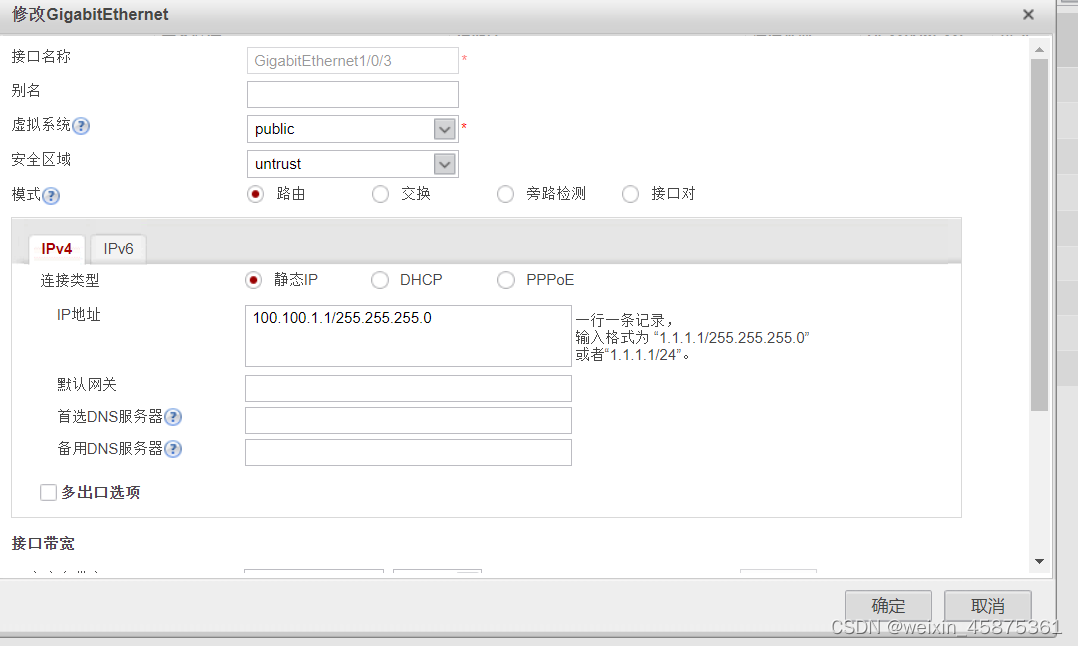
网络拓扑 实验操作: 1、cloud配置 2、防火墙配置 [USG6000V1]int GigabitEthernet 0/0/0 [USG6000V1-GigabitEthernet0/0/0]ip add 192.168.200.100 24 打开防火墙的所有服务 [USG6000V1-GigabitEthernet0/0/0]service-manage all permit 3、进入图形化界面配置…...

YOLOv5引入FasterNet主干网络,目标检测速度提升明显
目录 一、背景介绍1.1 目标检测算法简介1.2 YOLOv5简介及发展历程 二、主干网络选择的重要性2.1 主干网络在目标检测中的作用2.2 YOLOv5使用的默认主干网络 三、FasterNet简介与原理解析3.1 FasterNet概述3.2 FasterNet的网络结构3.2.1 基础网络模块3.2.2 快速特征融合模块3.2.…...

SpringBoot运行时注入一个Bean
描述 使用GenericApplicationContext类的registerBean方法可以在项目运行时注入一个bean,获取GenericApplicationContext可以继承ApplicationContextAware,重写setApplicationContext,里面的参数就是ApplicationContext。 继承ApplicationC…...

Pyspark
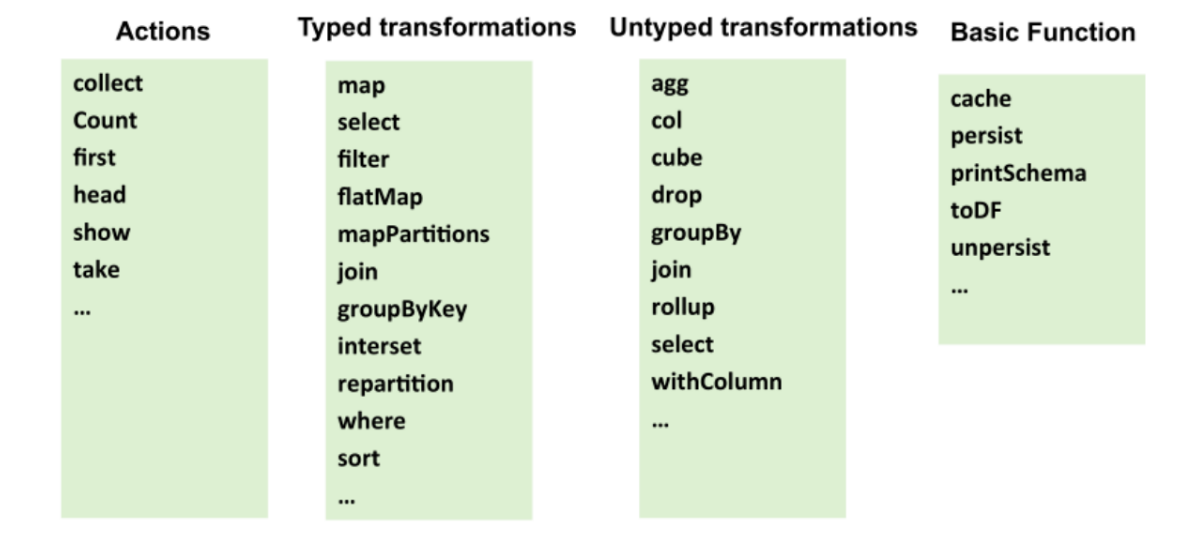
2、DataFrame 2.1 介绍 在Spark语义中,DataFrame是一个分布式的行集合,可以想象为一个关系型数据库的表,或者一个带有列名的Excel表格。它和RDD一样,有这样一些特点: Immuatable:一旦RDD、DataFrame被创…...

Spring Boot 项目五维度九层次分层架构实现实践研究——持续更新中
说明:本博文主要参考来自 https://blog.csdn.net/BASK2311/article/details/128198005 据实践内容及代码持续总结更新中。 五个分层维度:SpringBoot工程分层实战 1 分层思想 计算机领域有一句话:计算机中任何问题都可通过增加一个虚拟层解…...

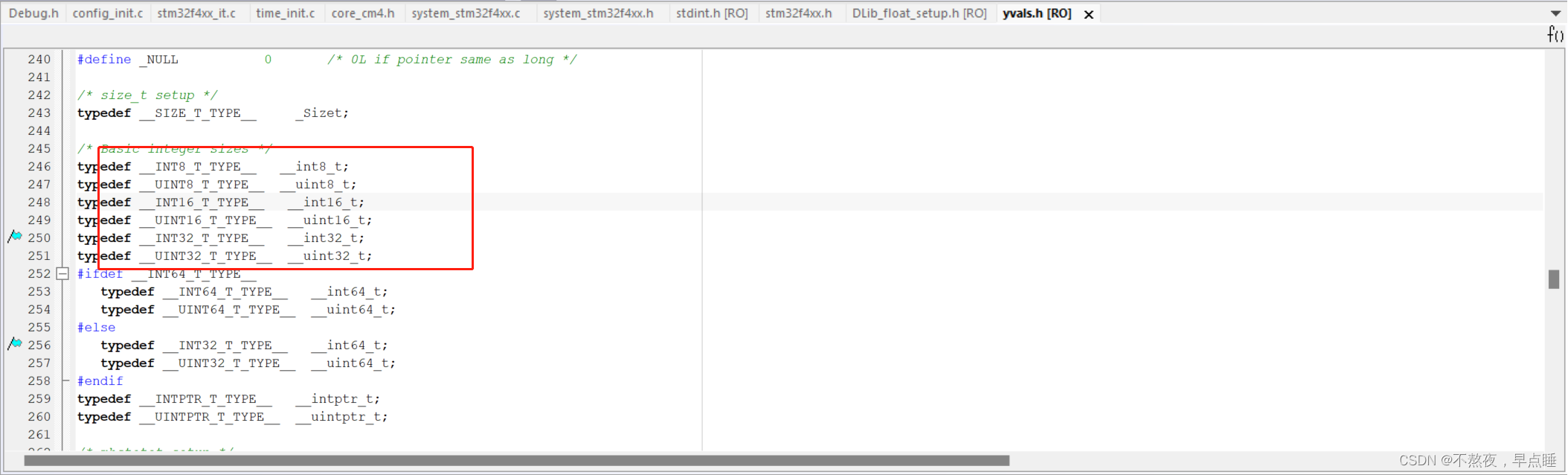
stm32常见数据类型
stm32的数据类型的字节长度 s8 占用1个byte,数据范围 -2^7 到 (2^7-1) s16 占用2个byte,数据范围 -2^15 到 (2^15-1) s32 占用 4个byte,数据范围 -2^31 到 (231-1)231 2147483647 int64_t占用8个byte,数据范围 -2^63 到 (2^63-1)…...

mac m1使用docker安装kafka
1.拉取镜像 docker pull zookeeper docker pull wurstmeister/kafka 2.启动zookeeper docker run -d --name zookeeper -p 2181:2181 zookeeper 3.设置zookeeper容器对外服务的ip Zookeeper_Server_IP$(docker inspect zookeeper --format{{ .NetworkSettings.IPAddress }}…...

SpringBoot核心配置和注解
目录 一、注解 元注解 基本注解 启动注解 二、配置 格式介绍 读取配置文件信息 案例演示1 嵌套读取bean信息 案例演示2 读取Map,List 以及 Array 类型配置数据 案例演示3 三、总结 一、注解 之前我们了解了SpringBoot基础和AOP简单应用,这期来讲…...

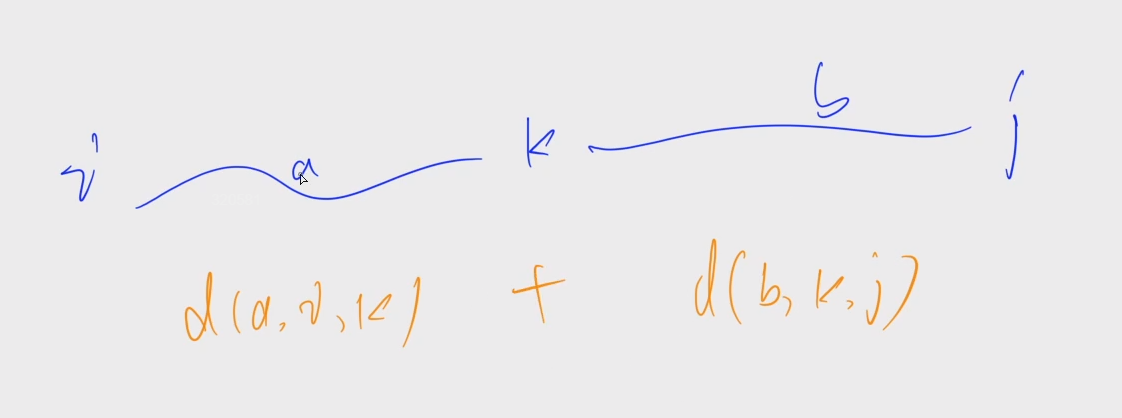
第三章 图论 No.3 flody之多源汇最短路,传递闭包,最小环与倍增
文章目录 多源汇最短路:1125. 牛的旅行传递闭包:343. 排序最小环:344. 观光之旅345. 牛站 flody的四个应用: 多源汇最短路传递闭包找最小环恰好经过k条边的最短路 倍增 多源汇最短路:1125. 牛的旅行 1125. 牛的旅行 …...

Leetcode-每日一题【剑指 Offer 17. 打印从1到最大的n位数】
题目 输入数字 n,按顺序打印出从 1 到最大的 n 位十进制数。比如输入 3,则打印出 1、2、3 一直到最大的 3 位数 999。 示例 1: 输入: n 1输出: [1,2,3,4,5,6,7,8,9] 说明: 用返回一个整数列表来代替打印 n 为正整数 解题思路 前置知识 M…...

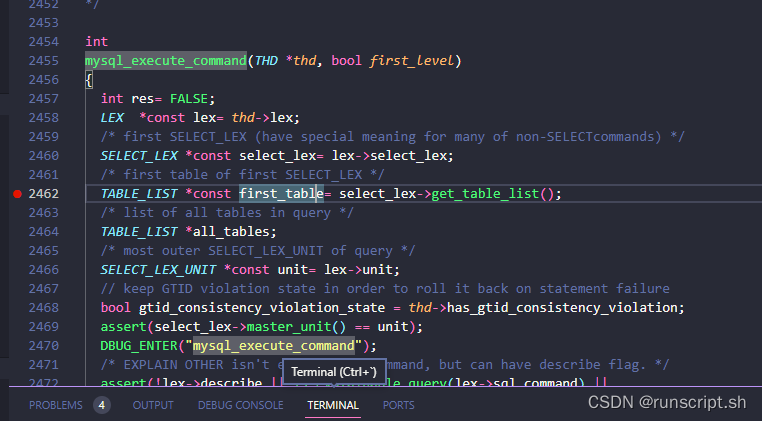
远程调试MySQL内核
1 vscode 需要安装remote-ssh插件 安装成功后,登录: 默认远程服务器的登录 ssh rootip注意,Linux需要设置root远程登录; 2 安装debug扩展 C\C extemsion Pack C\C3 设置Attach进程 {// Use IntelliSense to learn about poss…...

前端学习---vue2--选项/数据--data-computed-watch-methods-props
写在前面: vue提供了很多数据相关的。 文章目录 data 动态绑定介绍使用使用数据 computed 计算属性介绍基础使用计算属性缓存 vs 方法完整使用 watch 监听属性介绍使用 methodspropspropsData data 动态绑定 介绍 简单的说就是进行双向绑定的区域。 vue实例的数…...

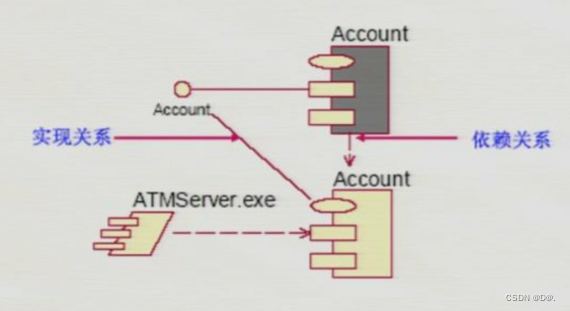
UML-构件图
目录 1.概述 2.构件的类型 3.构件和类 4.构件图 1.概述 构件图主要用于描述各种软件之间的依赖关系,例如,可执行文件和源文件之间的依赖关系,所设计的系统中的构件的表示法及这些构件之间的关系构成了构件图 构件图从软件架构的角度来描述…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
