Vue3描述列表(Descriptions)
😁 整体功能效果与 ant design vue 保持高度一致 😁
包含两种组件:Descriptions 和 DescriptionsItem(必须搭配使用!)
效果如下图:在线预览





APIs
Descriptions
| 参数 | 说明 | 类型 | 默认值 | 必传 |
|---|---|---|---|---|
| title | 描述列表的标题,显示在最顶部 | string | slot | ‘’ | false |
| bordered | 是否展示边框 | boolean | false | false |
| column | 一行的 DescriptionItems 数量,可以写成数值或支持响应式的对象写法 { xs: 8, sm: 16, md: 24} | number | Responsive | {xs: 1, sm: 2, md: 3} | false |
| extra | 描述列表的操作区域,显示在右上方 | string | slot | ‘’ | false |
| size | 设置列表的大小 | ‘default’ | ‘middle’ | ‘small’ | ‘default’ | |
| labelStyle | 自定义标签样式,优先级低于 DescriptionItems | CSSProperties | {} | false |
| contentStyle | 自定义内容样式,优先级低于 DescriptionItems | CSSProperties | {} | false |
Responsive Type
| 名称 | 说明 | 类型 | 必传 |
|---|---|---|---|
| xs | <576px 响应式栅格 | number | false |
| sm | ≥576px 响应式栅格 | number | false |
| md | ≥768px 响应式栅格 | number | false |
| lg | ≥992px 响应式栅格 | number | false |
| xl | ≥1200px 响应式栅格 | number | false |
| xxl | ≥1600px 响应式栅格 | number | false |
DescriptionsItem
| 参数 | 说明 | 类型 | 默认值 | 必传 |
|---|---|---|---|---|
| label | 内容的描述标签 | string | slot | ‘’ | false |
| span | 包含列的数量 | number | 1 | false |
| labelStyle | 自定义标签样式,优先级高于 Description | CSSProperties | {} | false |
| contentStyle | 自定义内容样式,优先级高于 Description | CSSProperties | {} | false |
Descriptions组件
<script setup lang="ts">
import { onMounted, onUnmounted, computed, nextTick, ref, watch, watchEffect } from 'vue'
import type { CSSProperties } from 'vue'
interface Responsive {xs?: number // <576px 响应式栅格sm?: number // ≥576px 响应式栅格md?: number // ≥768px 响应式栅格lg?: number // ≥992px 响应式栅格xl?: number // ≥1200px 响应式栅格xxl?: number // ≥1600px 响应式栅格
}
interface Props {title?: string // 描述列表的标题,显示在最顶部 string | slotbordered?: boolean // 是否展示边框column?: number|Responsive // 一行的 DescriptionItems 数量,可以写成数值或支持响应式的对象写法 { xs: 8, sm: 16, md: 24}extra?: string // 描述列表的操作区域,显示在右上方 string | slotsize?: 'default'|'middle'|'small' // 设置列表的大小labelStyle?: CSSProperties // 自定义标签样式,优先级低于 DescriptionItemscontentStyle?: CSSProperties // 自定义内容样式,优先级低于 DescriptionItems
}
const props = withDefaults(defineProps<Props>(), {title: '',bordered: false,column: () => ({xs: 1, sm: 2, md: 3}),extra: '',size: 'default',labelStyle: () => ({}),contentStyle: () => ({})
})
const clientWidth = ref(document.documentElement.clientWidth)
onMounted(() => {window.addEventListener('resize', getBrowserSize)
})
onUnmounted(() => {window.removeEventListener('resize', getBrowserSize)
})
function getBrowserSize () {// document.documentElement返回<html>元素clientWidth.value = document.documentElement.clientWidth
}
const responsiveColumn = computed(() => {if (typeof props.column === 'object') {if (clientWidth.value >= 1600 && props.column.xxl) {return props.column.xxl}if (clientWidth.value >= 1200 && props.column.xl) {return props.column.xl}if (clientWidth.value >= 992 && props.column.lg) {return props.column.lg}if (clientWidth.value >= 768 && props.column.md) {return props.column.md}if (clientWidth.value >= 576 && props.column.sm) {return props.column.sm}if (clientWidth.value < 576 && props.column.xs) {return props.column.xs}}return props.column
})
const view = ref()
const children = ref<any[]>() // DescriptionsItems 节点
const cols = ref() // 放置 DescriptionsItems 节点的模板引用数组
const rows = ref() // 放置 DescriptionsItems 节点的模板引用数组(带边框)
const groupItems = ref<any[]>([]) // 处理后的 DescriptionsItems 节点数组
const groupRows = computed(() => {return groupItems.value.length
})
watchEffect(() => {if (props.bordered) {children.value = Array.from(view.value.children).filter((element: any) => element.className === 'm-desc-item-bordered')} else {children.value = Array.from(view.value.children).filter((element: any) => element.className === 'm-desc-item')}
}, {flush: 'post'})
watch(children, (to) => {groupItems.value = []nextTick(() => {getGroupItems(to, responsiveColumn.value as number)})
})
watch(responsiveColumn, (to) => {groupItems.value = []nextTick(() => {getGroupItems(children.value, to as number)})
})
// 根据不同 cloumn 处理 DescriptionsItems 节点
function getGroupItems (children: any, responsiveColumn: number) {const len = children.lengthlet group: any[] = []for (let n = 0; n < len; n++) {const item = {span: Math.min(children[n].dataset.span, responsiveColumn),element: children[n]}if (getTotalSpan(group) < responsiveColumn) { // 已有 items 的 totalSpan < columnitem.span = Math.min(item.span, responsiveColumn - getTotalSpan(group))if (n === len - 1) { // 最后一个item.span = responsiveColumn - getTotalSpan(group)}group.push(item)if (n === len - 1) {groupItems.value.push(group)}} else {groupItems.value.push(group)group = [item]if (n === len - 1) { // 最后一个item.span = responsiveColumngroupItems.value.push(group)}}}if (props.bordered) { // 带边框nextTick(() => {groupItems.value.forEach((items: any, index: number) => {// 每一行 tritems.forEach((item: any) => {const itemChildren: any[] = Array.from(item.element.children)// 创建节点副本,否则原节点将先被移除,后插入到新位置,影响后续响应式布局计算const th = itemChildren[0].cloneNode(true)th.colSpan = 1// 动态添加节点样式setStyle(th, props.labelStyle)setStyle(th, JSON.parse(item.element.dataset.labelStyle))const td = itemChildren[1].cloneNode(true)td.colSpan = item.span * 2 - 1// 动态添加节点样式setStyle(td, props.contentStyle)setStyle(td, JSON.parse(item.element.dataset.contentStyle))// 插入节点到指定位置rows.value[index].appendChild(th)rows.value[index].appendChild(td)})})})} else {nextTick(() => {children.forEach((element: any, index: number) => {const elementChildren: any[] = Array.from(element.children)const label = elementChildren[0]// 动态添加节点样式setStyle(label, props.labelStyle)setStyle(label, JSON.parse(element.dataset.labelStyle))const content = elementChildren[1]// 动态添加节点样式setStyle(content, props.contentStyle)setStyle(content, JSON.parse(element.dataset.contentStyle))// 插入节点到指定位置cols.value[index].appendChild(element)})})}
}
// 计算当前 group 中所有 span 之和
function getTotalSpan (group: any): number {return group.reduce((accumulator: number, currentValue: any) => accumulator + currentValue.span, 0)
}
// 为元素添加内联样式
function setStyle(element: any, style: any) {if (JSON.stringify(style) !== "{}") {Object.keys(style).forEach(key => {element.style[key] = style[key]})}
}
</script>
<template><div class="m-desc" :class="`desc-${size}`"><div class="m-header"><div class="u-title"><slot name="title">{{ title }}</slot></div><div class="u-extra"><slot name="extra">{{ extra }}</slot></div></div><div ref="view" v-show="false"><slot></slot></div><div class="m-desc-view" :class="{'m-bordered': bordered}"><table><tbody v-if="!bordered"><tr v-for="(items, row) in groupItems" :key="row"><tdref="cols"class="u-item-td":colspan="item.span"v-for="(item, col) in items" :key="col"></td></tr></tbody><tbody v-else><template v-if="groupRows"><trref="rows"class="tr-bordered"v-for="row of groupRows" :key="row"></tr></template></tbody></table></div></div>
</template>
<style lang="less" scoped>
.m-desc {font-size: 14px;color: rgba(0, 0, 0, .88);line-height: 1.5714285714285714;.m-header {display: flex;align-items: center;margin-bottom: 20px;.u-title {overflow: hidden;white-space: nowrap;text-overflow: ellipsis;flex: auto;font-weight: 600;font-size: 16px;color: rgba(0, 0, 0, .88);line-height: 1.5;}.u-extra {margin-inline-start: auto;color: rgba(0, 0, 0, .88);font-size: 14px;}}.m-desc-view {width: 100%;border-radius: 8px;table {width: 100%;table-layout: fixed;display: table; // 可选,只为兼容 vitepress 总 .vp-doc 的样式入侵,下同border-collapse: separate; // 可选margin: 0; // 可选tr { // 可选border: none;background: transparent;}.u-item-td {padding: 0; // 可选border: none; // 可选padding-bottom: 16px;vertical-align: top;}}}.m-bordered {border: 1px solid rgba(5, 5, 5, .06);table {table-layout: auto;border-collapse: collapse;display: table; // 可选margin: 0; // 可选.tr-bordered {border-bottom: 1px solid rgba(5, 5, 5, .06);&:last-child {border-bottom: none;}:deep(.u-label-th) {border: none; // 可选color: rgba(0, 0, 0, .88);font-weight: normal;font-size: 14px;line-height: 1.5714285714285714;text-align: start;background-color: rgba(0, 0, 0, .02);padding: 16px 24px;border-inline-end: 1px solid rgba(5, 5, 5, .06);}:deep(.u-content-td) {border: none; // 可选display: table-cell;flex: 1;padding: 16px 24px;border-inline-end: 1px solid rgba(5, 5, 5, .06);color: rgba(0, 0, 0, .88);font-size: 14px;line-height: 1.5714285714285714;word-break: break-word;overflow-wrap: break-word;&:last-child {border-inline-end: none;}}}}}
}
.desc-middle {.m-desc-view {.u-item-td {padding-bottom: 12px !important;}}.m-bordered {:deep(.u-label-th) {padding: 12px 24px !important;}:deep(.u-content-td) {padding: 12px 24px !important;}}
}
.desc-small {.m-desc-view {.u-item-td {padding-bottom: 8px !important;}}.m-bordered {:deep(.u-label-th) {padding: 8px 16px !important;}:deep(.u-content-td) {padding: 8px 16px !important;}}
}
</style>
DescriptionsItem组件
<script setup lang="ts">
import type { CSSProperties } from 'vue'
interface Props {label?: string // 内容的描述标签 string | slotspan?: number // 包含列的数量labelStyle?: CSSProperties // 自定义标签样式,优先级高于 DescriptioncontentStyle?: CSSProperties // 自定义内容样式,优先级高于 Description
}
withDefaults(defineProps<Props>(), {label: '',span: 1,labelStyle: () => ({}),contentStyle: () => ({})
})
</script>
<template><div class="m-desc-item" :data-span="span" :data-label-style="JSON.stringify(labelStyle)" :data-content-style="JSON.stringify(contentStyle)"><span class="u-label"><slot name="label">{{ label }}</slot></span><span class="u-content"><slot></slot></span></div><div class="m-desc-item-bordered" :data-span="span" :data-label-style="JSON.stringify(labelStyle)" :data-content-style="JSON.stringify(contentStyle)"><th class="u-label-th"><slot name="label">{{ label }}</slot></th><td class="u-content-td"><slot></slot></td></div>
</template>
<style lang="less" scoped>
.m-desc-item {display: flex;.u-label {display: inline-flex;align-items: baseline;color: rgba(0, 0, 0, .88);font-weight: normal;font-size: 14px;line-height: 1.5714285714285714;text-align: start;&::after {content: ":";position: relative;top: -.5px;margin-inline: 2px 8px;}}.u-content {display: inline-flex;align-items: baseline;flex: 1;color: rgba(0, 0, 0, .88);font-size: 14px;line-height: 1.5714285714285714;word-break: break-word;overflow-wrap: break-word;}
}
</style>
在要使用的页面引入
其中引入使用了 Vue3单选(Radio)
<script setup lang="ts">
import { ref } from 'vue'
const size = ref('default')
const options = ref([{label: 'default',value: 'default'},{label: 'middle',value: 'middle'},{label: 'small',value: 'small'}
])
const onChange = (value: any) => {console.log('size checked', value)size.value = value
}
</script>
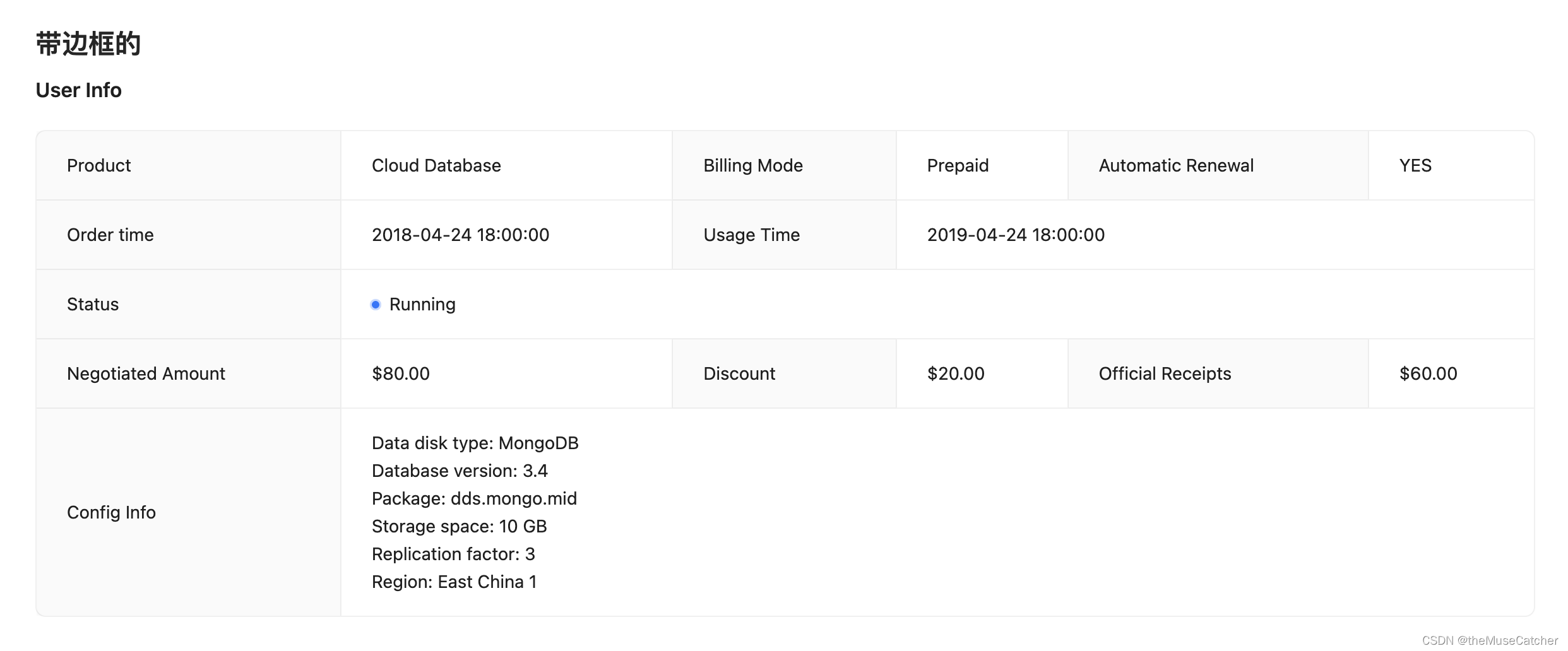
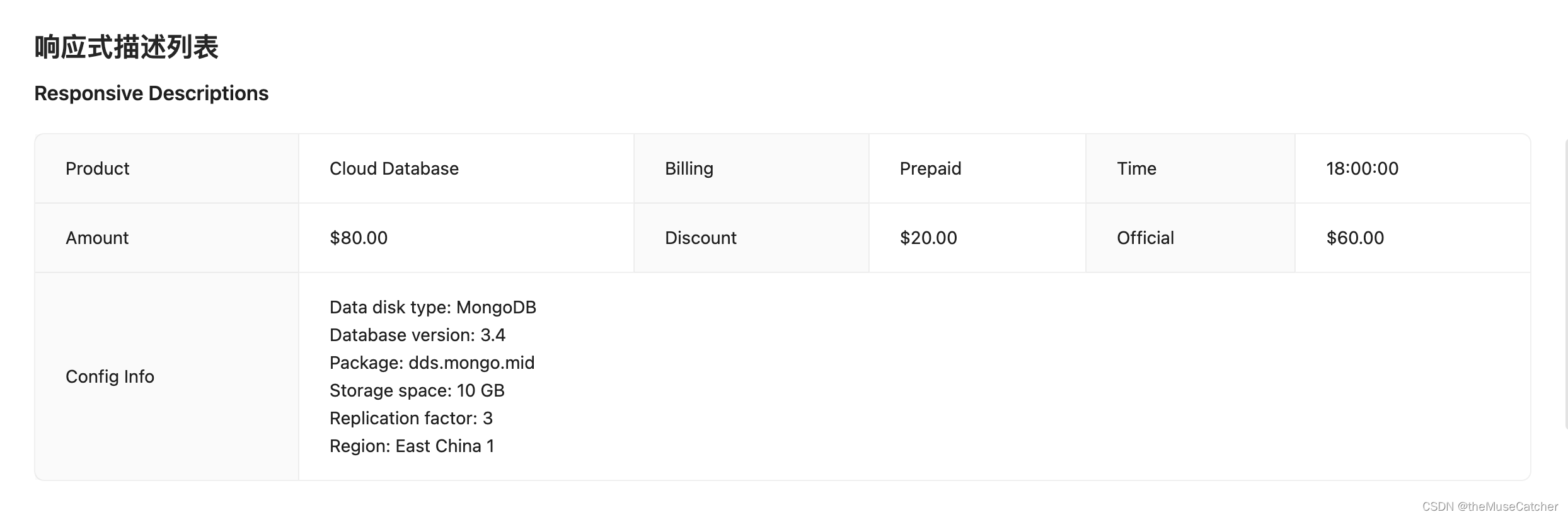
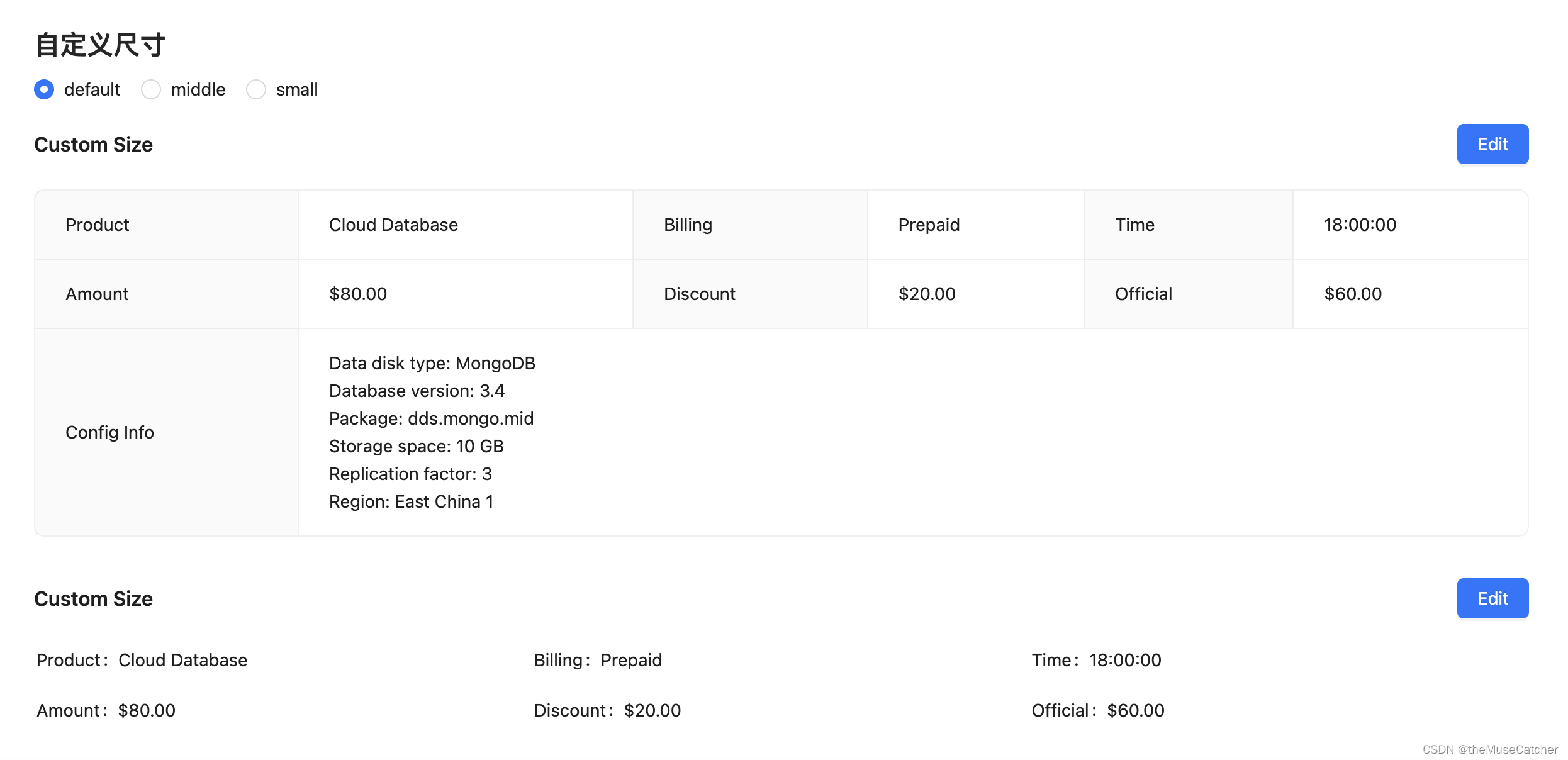
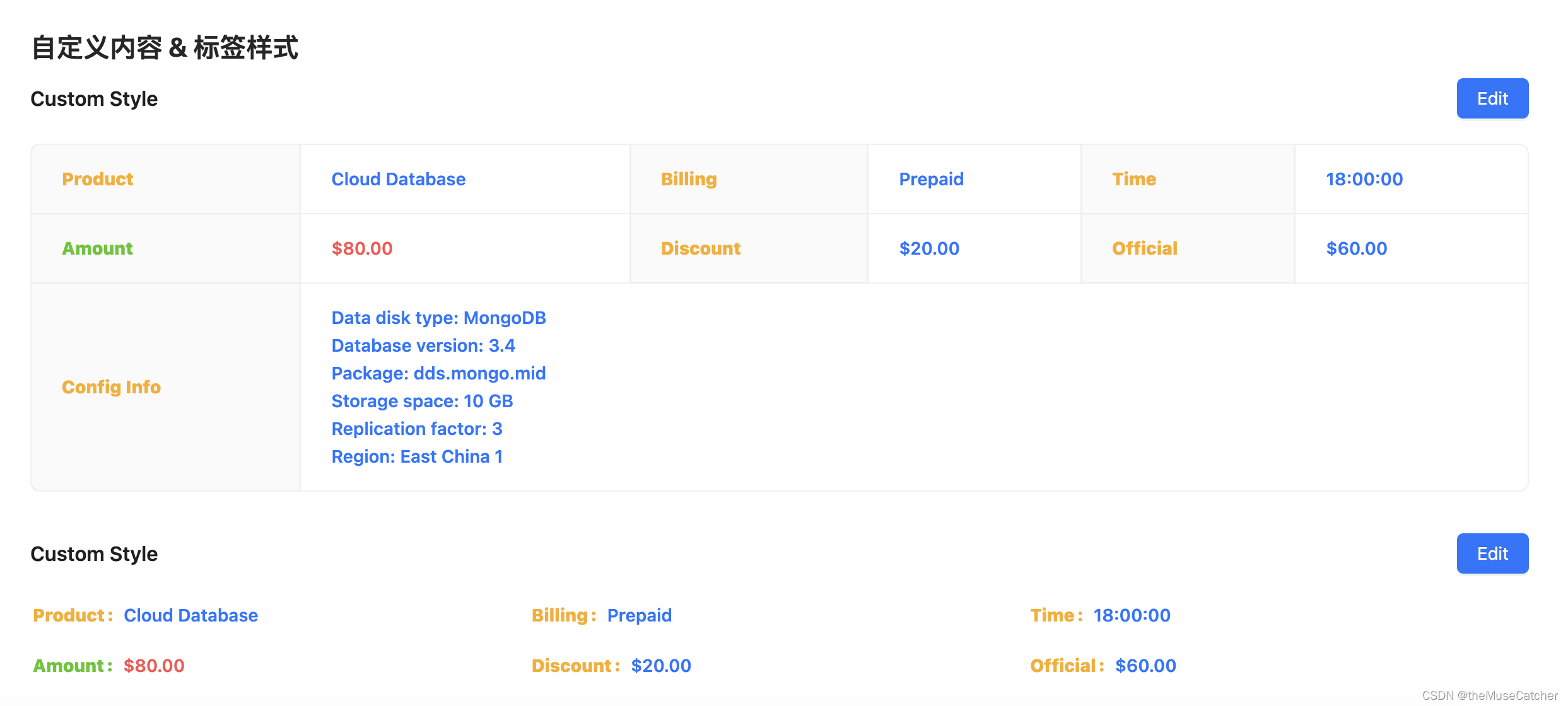
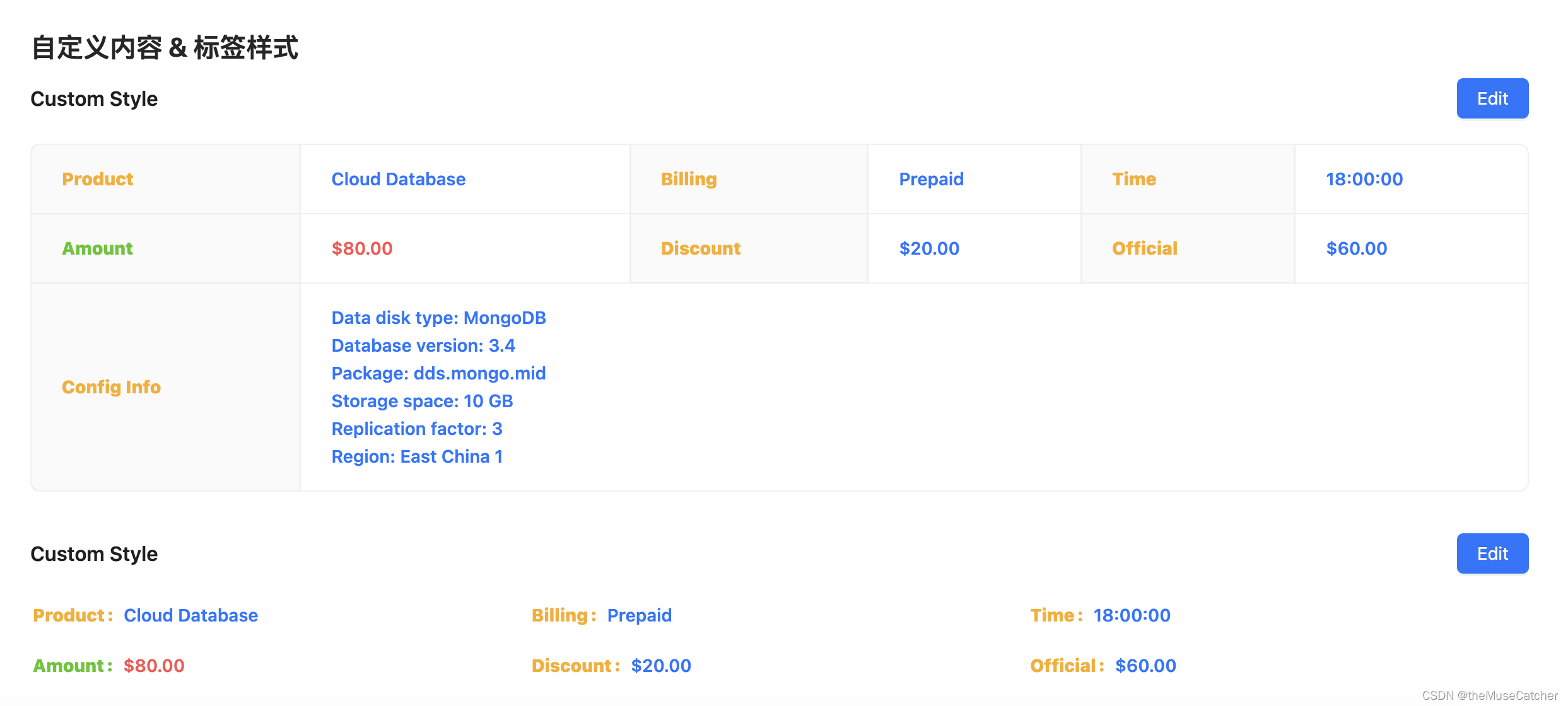
<template><div><h1>Descriptions 描述列表</h1><h2 class="mt30 mb10">基本使用</h2><Descriptions title="User Info"><template #extra><a href="#">more</a></template><DescriptionsItem label="UserName">Zhou Maomao</DescriptionsItem><DescriptionsItem label="Telephone">1810000000</DescriptionsItem><DescriptionsItem label="Live">Hangzhou, Zhejiang</DescriptionsItem><DescriptionsItem label="Remark">empty</DescriptionsItem><DescriptionsItem label="Address">No. 18, Wantang Road, Xihu District, Hangzhou, Zhejiang, China</DescriptionsItem></Descriptions><h2 class="mt30 mb10">带边框的</h2><Descriptions title="User Info" bordered><DescriptionsItem label="Product">Cloud Database</DescriptionsItem><DescriptionsItem label="Billing Mode">Prepaid</DescriptionsItem><DescriptionsItem label="Automatic Renewal">YES</DescriptionsItem><DescriptionsItem label="Order time">2018-04-24 18:00:00</DescriptionsItem><DescriptionsItem label="Usage Time" :span="2">2019-04-24 18:00:00</DescriptionsItem><DescriptionsItem label="Status" :span="3"><Badge status="processing" text="Running" /></DescriptionsItem><DescriptionsItem label="Negotiated Amount">$80.00</DescriptionsItem><DescriptionsItem label="Discount">$20.00</DescriptionsItem><DescriptionsItem label="Official Receipts">$60.00</DescriptionsItem><DescriptionsItem label="Config Info">Data disk type: MongoDB<br />Database version: 3.4<br />Package: dds.mongo.mid<br />Storage space: 10 GB<br />Replication factor: 3<br />Region: East China 1<br /></DescriptionsItem></Descriptions><h2 class="mt30 mb10">响应式描述列表</h2><Descriptionstitle="Responsive Descriptions"bordered:column="{ xxl: 4, xl: 3, lg: 3, md: 3, sm: 2, xs: 1 }"><DescriptionsItem label="Product">Cloud Database</DescriptionsItem><DescriptionsItem label="Billing">Prepaid</DescriptionsItem><DescriptionsItem label="Time">18:00:00</DescriptionsItem><DescriptionsItem label="Amount">$80.00</DescriptionsItem><DescriptionsItem label="Discount">$20.00</DescriptionsItem><DescriptionsItem label="Official">$60.00</DescriptionsItem><DescriptionsItem label="Config Info">Data disk type: MongoDB<br />Database version: 3.4<br />Package: dds.mongo.mid<br />Storage space: 10 GB<br />Replication factor: 3<br />Region: East China 1</DescriptionsItem></Descriptions><h2 class="mt30 mb10">自定义尺寸</h2><Radio :options="options" v-model:value="size" @change="onChange" /><br /><br /><Descriptions bordered title="Custom Size" :size="size"><template #extra><Button type="primary">Edit</Button></template><DescriptionsItem label="Product">Cloud Database</DescriptionsItem><DescriptionsItem label="Billing">Prepaid</DescriptionsItem><DescriptionsItem label="Time">18:00:00</DescriptionsItem><DescriptionsItem label="Amount">$80.00</DescriptionsItem><DescriptionsItem label="Discount">$20.00</DescriptionsItem><DescriptionsItem label="Official">$60.00</DescriptionsItem><DescriptionsItem label="Config Info">Data disk type: MongoDB<br />Database version: 3.4<br />Package: dds.mongo.mid<br />Storage space: 10 GB<br />Replication factor: 3<br />Region: East China 1<br /></DescriptionsItem></Descriptions><br /><br /><Descriptions title="Custom Size" :size="size"><template #extra><Button type="primary">Edit</Button></template><DescriptionsItem label="Product">Cloud Database</DescriptionsItem><DescriptionsItem label="Billing">Prepaid</DescriptionsItem><DescriptionsItem label="Time">18:00:00</DescriptionsItem><DescriptionsItem label="Amount">$80.00</DescriptionsItem><DescriptionsItem label="Discount">$20.00</DescriptionsItem><DescriptionsItem label="Official">$60.00</DescriptionsItem></Descriptions><h2 class="mt30 mb10">自定义内容 & 标签样式</h2><Descriptionsborderedtitle="Custom Style":labelStyle="{fontWeight: 800, color: '#faad14'}":contentStyle="{fontWeight: 600, color: '#1677ff'}"><template #extra><Button type="primary">Edit</Button></template><DescriptionsItem label="Product">Cloud Database</DescriptionsItem><DescriptionsItem label="Billing">Prepaid</DescriptionsItem><DescriptionsItem label="Time">18:00:00</DescriptionsItem><DescriptionsItem label="Amount" :labelStyle="{color: '#52c41a'}" :contentStyle="{color: '#ff4d4f'}">$80.00</DescriptionsItem><DescriptionsItem label="Discount">$20.00</DescriptionsItem><DescriptionsItem label="Official">$60.00</DescriptionsItem><DescriptionsItem label="Config Info">Data disk type: MongoDB<br />Database version: 3.4<br />Package: dds.mongo.mid<br />Storage space: 10 GB<br />Replication factor: 3<br />Region: East China 1<br /></DescriptionsItem></Descriptions><br /><br /><Descriptionstitle="Custom Style":labelStyle="{fontWeight: 800, color: '#faad14'}":contentStyle="{fontWeight: 600, color: '#1677ff'}"><template #extra><Button type="primary">Edit</Button></template><DescriptionsItem label="Product">Cloud Database</DescriptionsItem><DescriptionsItem label="Billing">Prepaid</DescriptionsItem><DescriptionsItem label="Time">18:00:00</DescriptionsItem><DescriptionsItem label="Amount" :labelStyle="{color: '#52c41a'}" :contentStyle="{color: '#ff4d4f'}">$80.00</DescriptionsItem><DescriptionsItem label="Discount">$20.00</DescriptionsItem><DescriptionsItem label="Official">$60.00</DescriptionsItem></Descriptions></div>
</template>
相关文章:

Vue3描述列表(Descriptions)
😁 整体功能效果与 ant design vue 保持高度一致 😁 包含两种组件:Descriptions 和 DescriptionsItem(必须搭配使用!) 效果如下图:在线预览 APIs Descriptions 参数说明类型默认值必传title…...

【驱动开发day8作业】
作业1: 应用层代码 #include <stdlib.h> #include <stdio.h> #include <sys/types.h> #include <sys/stat.h> #include <fcntl.h> #include <unistd.h> #include <string.h> #include <sys/ioctl.h>int main(int…...

yxBUG记录
1、 原因:前端参数method方法名写错。 2、Field ‘REC_ID‘ doesn‘t have a default value 问题是id的生成问题。 项目的表不是自增。项目有封装好的方法。调用方法即可。 params.put("rec_id",getSequence("表名")) 3、sql语句有问题 检…...

uniapp引入inconfont自定义导航栏
app,h5端引入 uniapp本身的全局设置中有个iconfontsrc属性 所以只需要 1.iconfont将需要的icon添加至项目 2.下载到本地解压后,将其中的ttf文件,放在static静态目录下 3.在page.json中对全局文件进行配置tabBar(导航图标) “iconfontSrc”: “static/font/iconfont.ttf”, …...

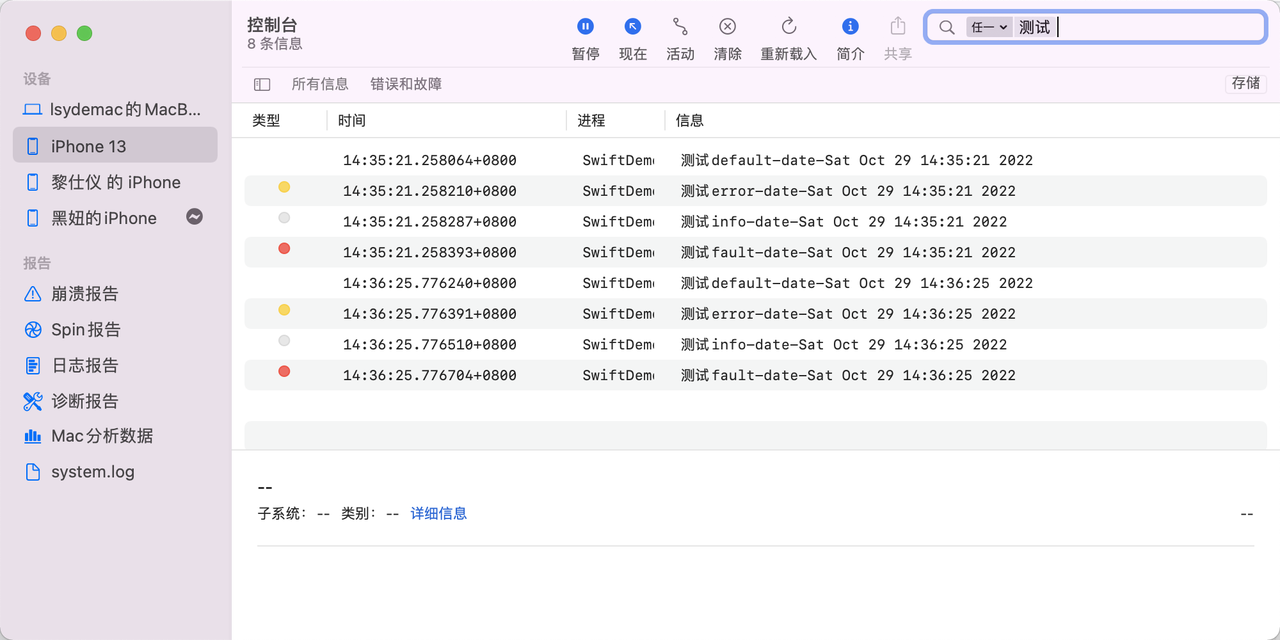
OSLog与NSLog对比
NSLog: NSLog的文档,第一句话就说:Logs an error message to the Apple System Log facility.,所以首先,NSLog就不是设计作为普通的debug log的,而是error log;其次,NSLog也并非是printf的简单…...

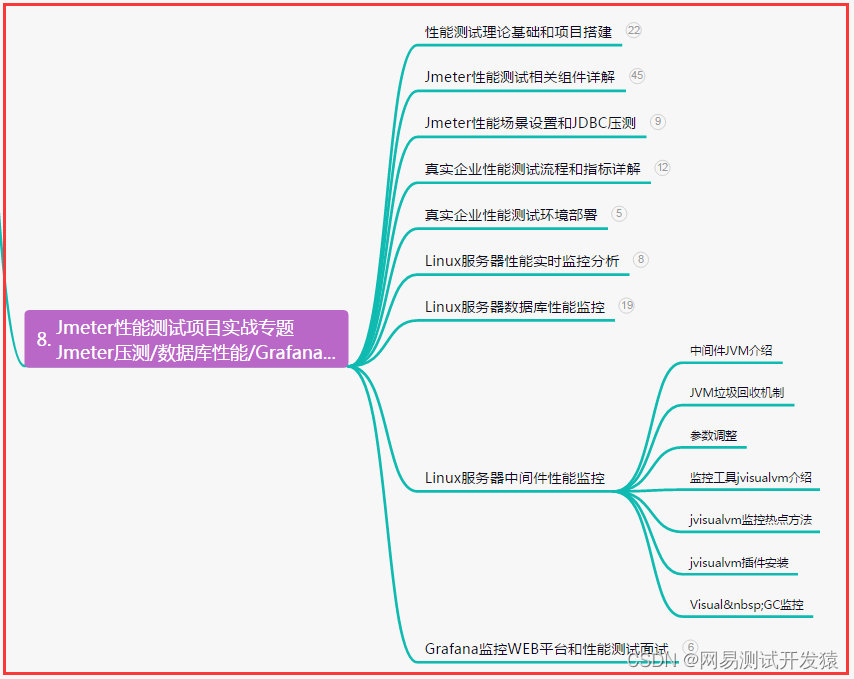
全网最细,Fiddler修改接口返回数据详细步骤实战,辅助接口测试...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 在测试的过程中&a…...

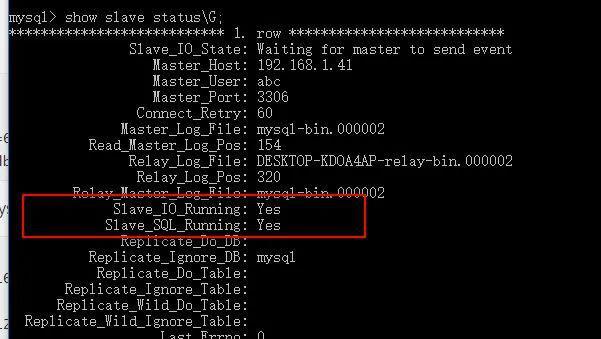
Mysql自动同步的详细设置步骤
以下步骤是真实的测试过程,将其记录下来,与大家共同学习。 一、环境说明: 1、主数据库: (1)操作系统:安装在虚拟机中的CentOS Linux release 7.4.1708 (Core) [rootlocalhost ~]# cat /etc/redh…...

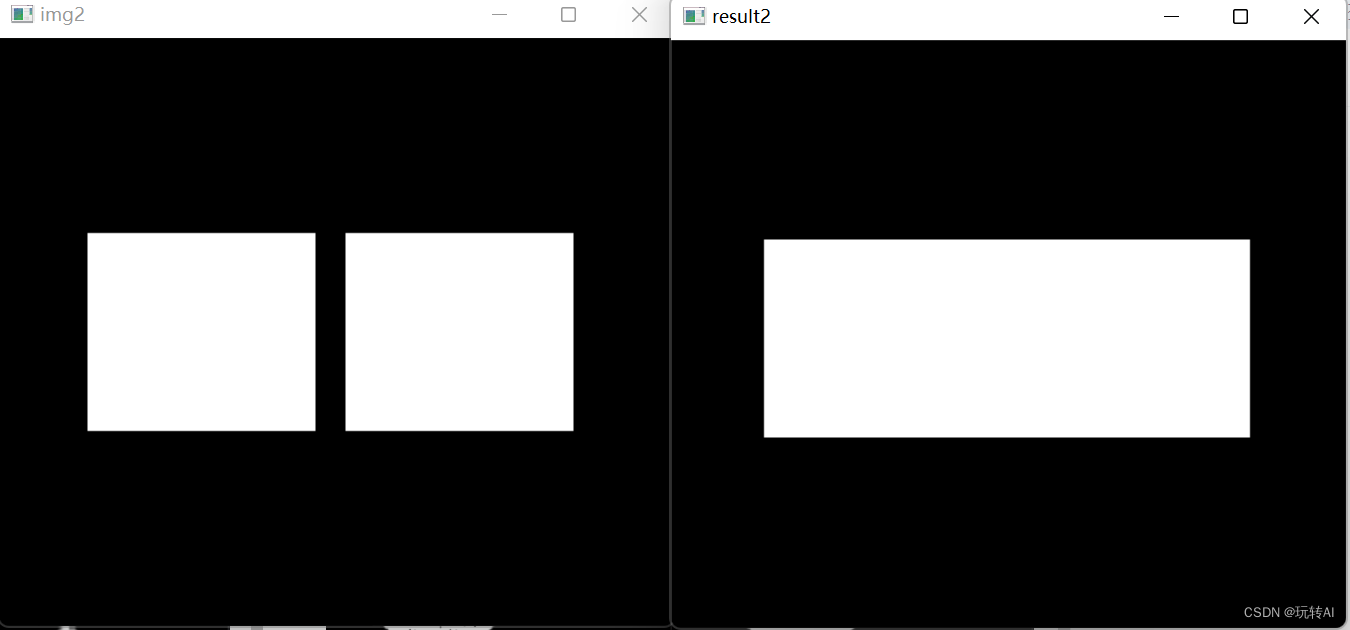
opencv-38 形态学操作-闭运算(先膨胀,后腐蚀)cv2.morphologyEx(img, cv2.MORPH_CLOSE, kernel)
闭运算是先膨胀、后腐蚀的运算,它有助于关闭前景物体内部的小孔,或去除物体上的小黑点,还可以将不同的前景图像进行连接。 例如,在图 8-17 中,通过先膨胀后腐蚀的闭运算去除了原始图像内部的小孔(内部闭合的…...

jenkins gitlab多分支构建发布
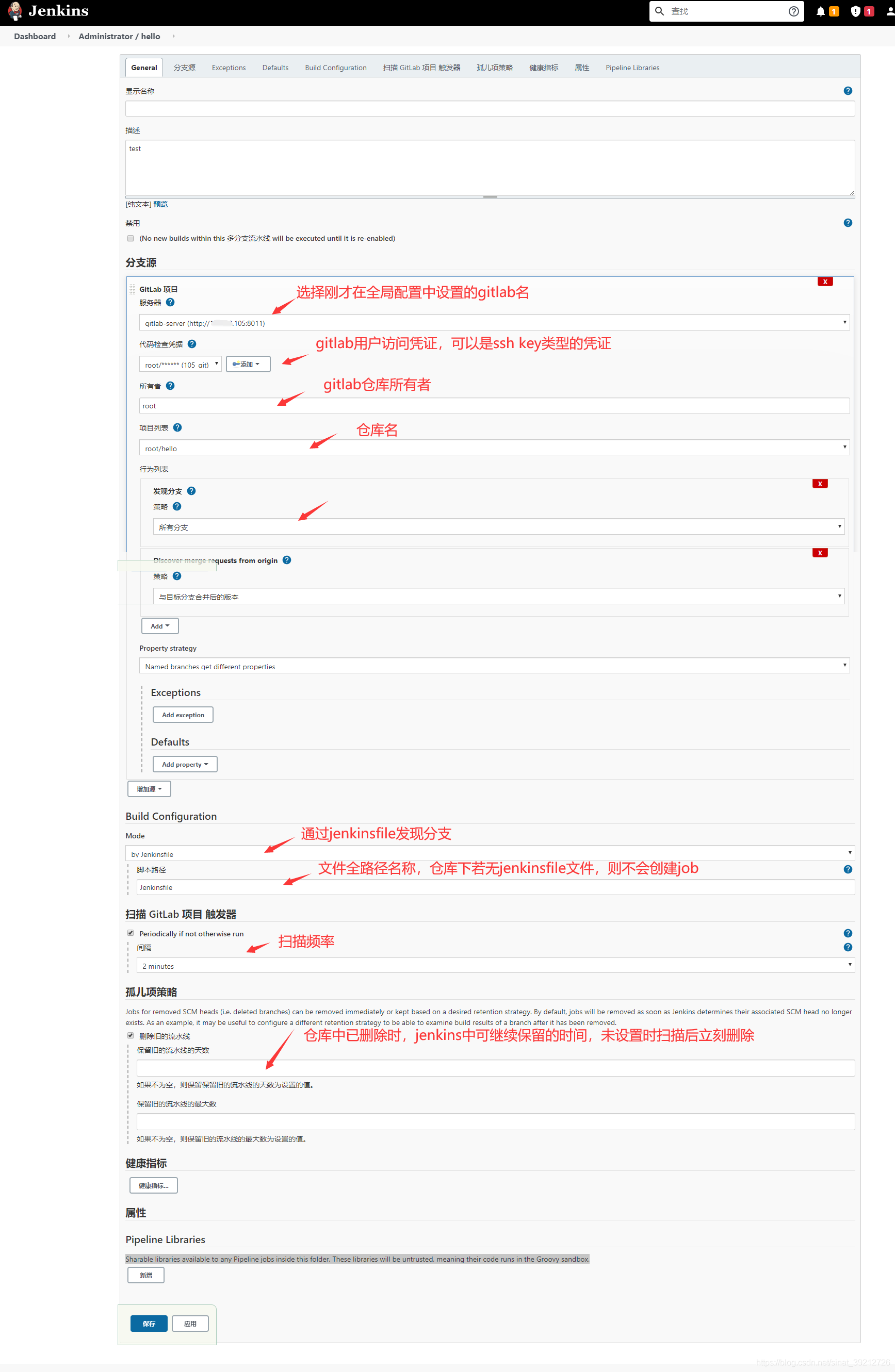
内容背景介绍 这个是新手教程,普及概念为主 公司现在还使用单分支发布测试环境和生产,多人协同开发同一个项目导致测试环境占用等待等情况 测试环境占用等待问题 测试环境代码直接合并到 master,容易导致误发布到生产的情况 避免多版本同时发布测试不完善的情况出现 中间件…...

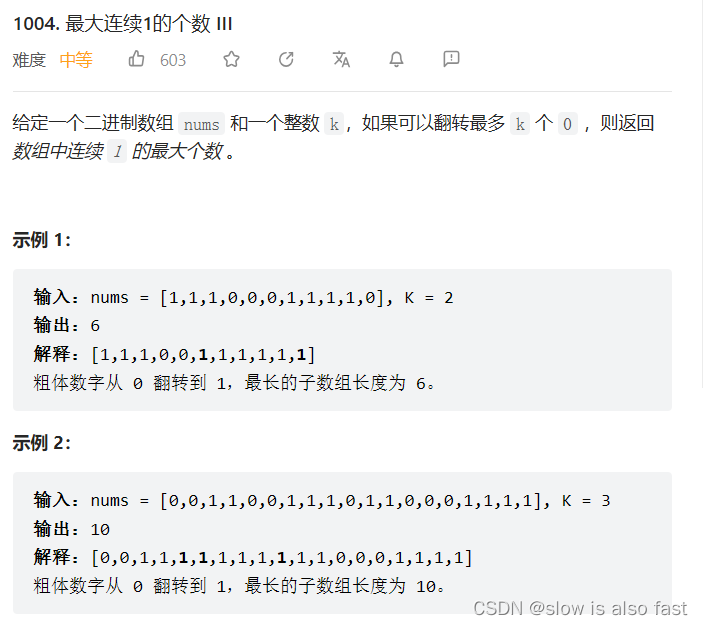
刷题笔记 day8
1004 最大连续1的个数 III 这道题要求将原数组中的0翻转成1,求出最大元素全是1的子数组长度,看这道题第一感觉还要将里面的0变成1,感觉这道题解决起来很麻烦,但是我们可以转变思路,找出其最大子数组,使得子…...

C 语言的表达式
表达式 expression 表达式由运算符和运算对象组成。 最简单的表达式是一个单独的运算对象,以此为基础可以建立复杂的表达式。 一些表达式由子表达式(subexpression)组成。子表达式即较小的表达式。 这些都是一些表达式: -4 a…...

C++设计模式创建型之单例模式
一、概述 单例模式也称单态模式,是一种创建型模式,用于创建只能产生一个对象实例的类。例如,项目中只存在一个声音管理系统、一个配置系统、一个文件管理系统、一个日志系统等,甚至如果吧整个Windows操作系统看成一个项目…...

杂记 | 记录一次使用Docker安装gitlab-ce的过程(含配置交换内存)
文章目录 01 准备工作02 (可选)配置交换内存03 编辑docker-compose.yml04 启动并修改配置05 nginx反向代理06 (可选)修改配置文件07 访问并登录 01 准备工作 最近想自建一个gitlab服务来保存自己的项目,于是找到gitla…...

MyBatis@Param注解的用法
一、前言 本人在学习mybatis的过程中遇到的一个让人不爽的bug,在查找了些相关的资料后得以解决,遂记录。 二、报错及解决 mapper中有一方法: Select("select * from emp " "where name like concat(%, #{name}, %) "…...
Shader 编程:GLSL 重要的内置函数
该原创文章首发于微信公众号:字节流动 未经作者(微信ID:Byte-Flow)允许,禁止转载 前面发了一些关于 Shader 编程的文章,有读者反馈太碎片化了,希望这里能整理出来一个系列,方便系统的…...

浏览器同源策略
浏览器同源策略 同源策略:是一个重要的浏览器的安全策略,用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互 它能帮助阻隔恶意文档,减少可能被攻击的媒介 例如:被钓鱼网站收集信息,使用ajax发起…...

GD32F103的EXTI中断和EXTI事件
GD32F103的EXTI可以产生中断,也产生事件信号。 GD32F03的EXTI触发源: 1、I/O管脚的16根线; 2、内部模块的4根线(包括LVD、RTC闹钟、USB唤醒、以太网唤醒)。 通过配置GPIO模块的AFIO_EXTISSx寄存器,所有的GPIO管脚都可以被选作EXTI的触发源…...

了解 spring MVC + 使用spring MVC - springboot
前言 本篇介绍什么是spring MVC ,如何使用spring MVC,了解如何连接客户端与后端,如何从前端获取各种参数;如有错误,请在评论区指正,让我们一起交流,共同进步! 文章目录 前言1. 什么…...

C#中的Invoke
在 C# 中,Invoke() 是一个用于调用方法的方法,它能够在运行时动态地调用一个方法。 Invoke() 方法的使用方式有两种: 通过 MethodInfo 对象调用: using System.Reflection;namespace ConsoleApp_Invoke {public class Program{…...

Hive终端命令行打印很多日志时,如何设置日志级别
示例:use test; 切换到test数据库时,输出很多日志信息不方便看结果,如下图。 解决方法: 退出hive命令行界面(ctrlC)执行“vi /usr/local/apache-hive-3.1.2-bin/conf/log4j.properties”命令,创…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
32单片机——基本定时器
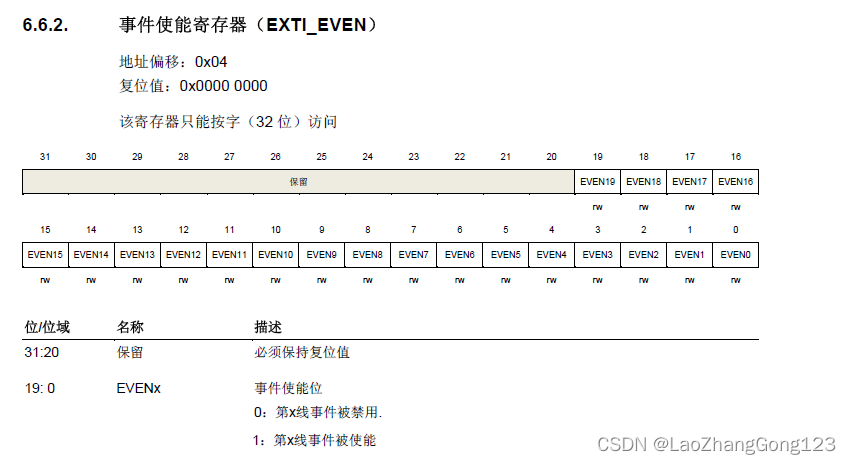
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
