【前端】html
HTML标签(上)
目标:
-能够说出标签的书写注意规范
-能够写出HTML骨架标签
-能够写出超链接标签
-能够写出图片标签并说出alt和title的区别
-能够说出相对路径的三种形式
目录:
- HTML语法规范
- HTML基本结构标签
- 开发工具
- HTML常用标签
- HTML中的注释和特殊字符
1.HTML语法规范
1.1基本语法概述
- HTML标签是由尖括号包围的关键词,例如
- HTML标签通常是成对出现的,例如和,我们称为双标签。标签中的第一个是开始标签,第二个是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
1.2标签关系
双标签关系可以分为两类:包含关系和并列关系。

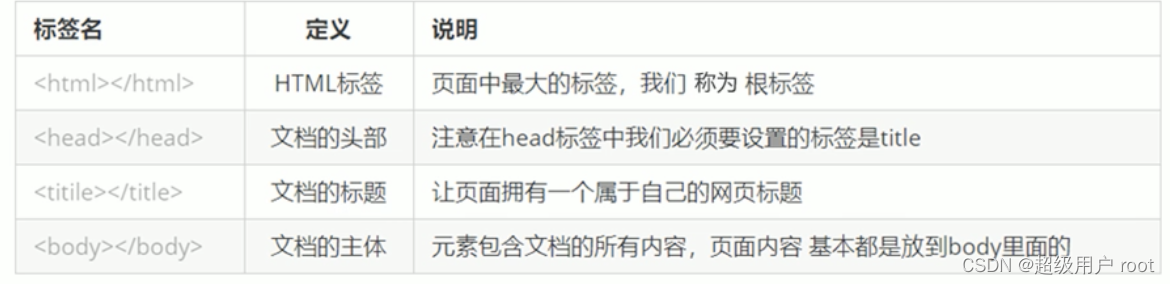
2.HTML基本结构标签
2.1第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。


3.开发工具
3.1 vscode的使用
1.新建文件并存储为 .html 文件
2.输入 ! 按tab键,生成页面骨架结构
3.利用插件在浏览器中预览页面:
单击右键,点击open in default browser
3.2 插件的安装
3.3 VScode工具生成骨架标签新增代码
文档类型声明标签
文档类型声明,作用是告诉浏览器使用哪种HTML版本来显示网页 这句代码的意思是:当前页面采取的是HTML5版本来显示网页注:
- 声明位于文档中最前面的位置,处于标签之前。
- 不是一个HTML标签,它就是文档类型声明标签
lang语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说。定义为en就是英文网页,定义为zh-CH就是中文网页。
其实对于文档显示来说,定义为en的文档也可以显示中文,定义为zh-CH的文档也可以显示英文。
这个属性对浏览器和搜索引擎来说还是有作用的。
必须写,采用UTF-8来保存文字,如果不写就会乱码
4.HTML常用标签
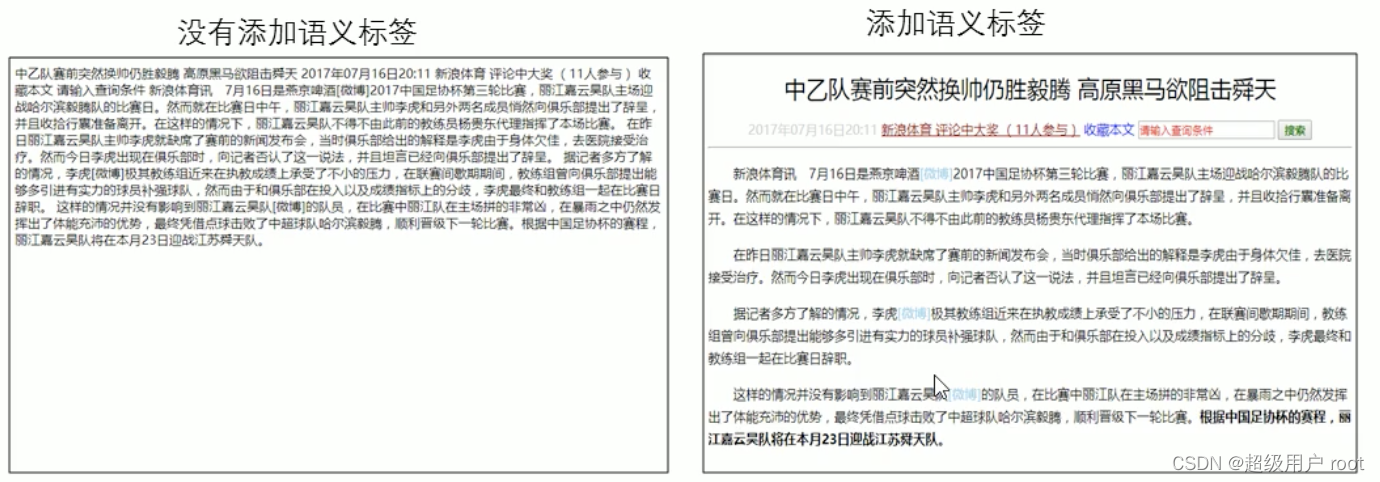
4.1标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

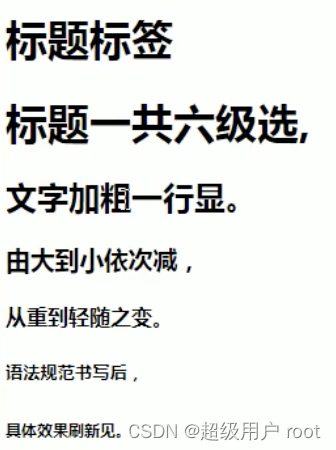
4.2 标题标签
-
(重要)
为了使网页更具有语义化,经常在页面中用到标题标签。HTML提供了6个等级的网页标题,即
-
.
<h1> 我是一级标题</h1>
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且根据重要性递减
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body>标题标签<h1>标题标签</h1><h1>标题一共六级选</h1><h2>文字加粗一行显</h2><h3>由大到小依次减</h3><h4>从重到轻随之变</h4><h5>语法规范书写后</h5><h6>具体效果刷新见</h6>
</body></html>

4.3 段落和换行标签(重要)
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
标签语义:可以把HTML文档分割为若干段落
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行
2.段落和段落之间保有空隙

在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
单词break的缩写,意为打断、换行。

特点:
1.
是个单标签
2.
标签只是简单的开始新的一行,跟段落不太一样,段落之间会插入一些垂直的间距。
4.4文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。

更推荐使用前面的标签,语义更强。
重点记住加粗和倾斜。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本格式化标签</title>
</head><body>我是<strong>加粗</strong>的文字我是<b>加粗</b>的文字我是<em>倾斜</em>的文字我是<i>倾斜</i>的文字我是<del>删除线</del>我是<s>删除线</s>我是<ins>下划线</ins>我是<u>下划线</u>
</body></html>

4.5 和 标签
<div>这是头部</div>
<span>今日价格</span>
div 是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
1.
2. 标签用来布局,一行上可以多个,小盒子。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>div和span标签</title>
</head><body><div>我是一个div标签我一个人单独占一行</div><div>我是一个div标签我一个人单独占一行</div><span>百度</span><span>新浪</span><span>搜狐</span>
</body></html>

div是大盒子,span是小盒子,没有语义都是用来布局的。、
4.6 图像标签和路径(重点)
1.图像标签
在HTML标签中,标签用于定义HTML页面中的图像。
<img src="图像URL"/>(单标签,img后加空格和/)
src是标签的必须属性,它用于指定图像文件的路径和文件名
将图片插入文件中:

第一步必须先把图像文件和html文件放到一起,这样就可以把图片插入网页文件中。
<body><img src="img.jpg" />
</body>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h4>图像标签的使用</h4><img src="img.jpg" />
</body></html>

图像标签的其他属性:

alt:


title:


alt和title都是显示文字,alt只有在图片不能正常显示时出现,title是鼠标放到图片上就显示。
width,height
<body><h4>图像标签的使用</h4><img src="img.jpg" /><h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4><img src="img1.jpg" alt="我是pink老师" /><h4>title 提示文本 鼠标放在图像上,提示的文字:</h4><img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" /><h4> width 给图像设置宽度:</h4><img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500" /><h4> height 给图像设置高度:</h4><img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100" />
</body>

border:设置图像的边框粗细
<h4> border 给图像设定边框:</h4><img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100" border="15" />

图像标签注意点
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key=“value”的格式,属性=“属性值”。
2.路径(前期铺垫知识)
- 目录文件夹和根目录
- VSCode打开目录文件夹
1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
新建一个网站:
-桌面新建一个文件夹,命名为web。(这个文件夹就是目录文件夹)
**目录文件夹:**就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
-在web文件夹里面新建一个index.html文件
-在web文件夹里面新建一个images文件夹,用来存放图片
**根目录:**打开目录文件夹的第一层就是根目录
2)VSCode打开目录文件夹
文件—打开文件夹—选择目录文件夹
后期非常方便管理文件
路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
1.相对路径
2.绝对路径
相对路径
**相对路径:**以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说:图片相对于HTML页面的位置

**同一级路径:**直接使用即可。
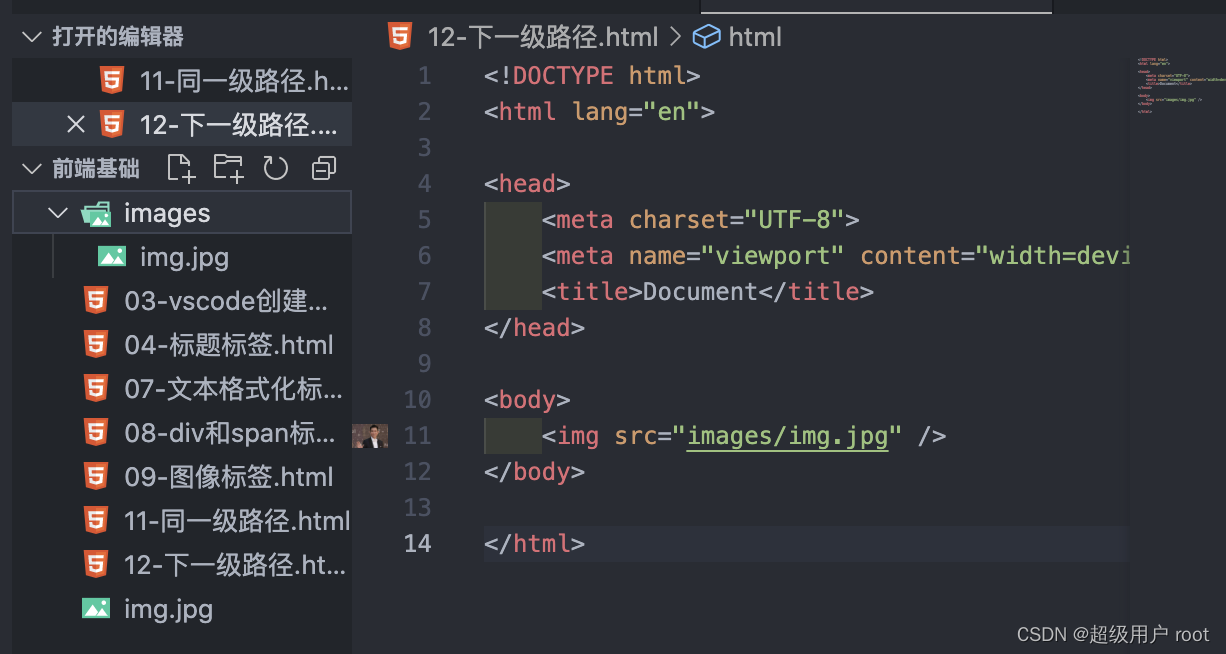
下一级路径:
想要使用images文件里的图片

上一级路径:
绝对路径
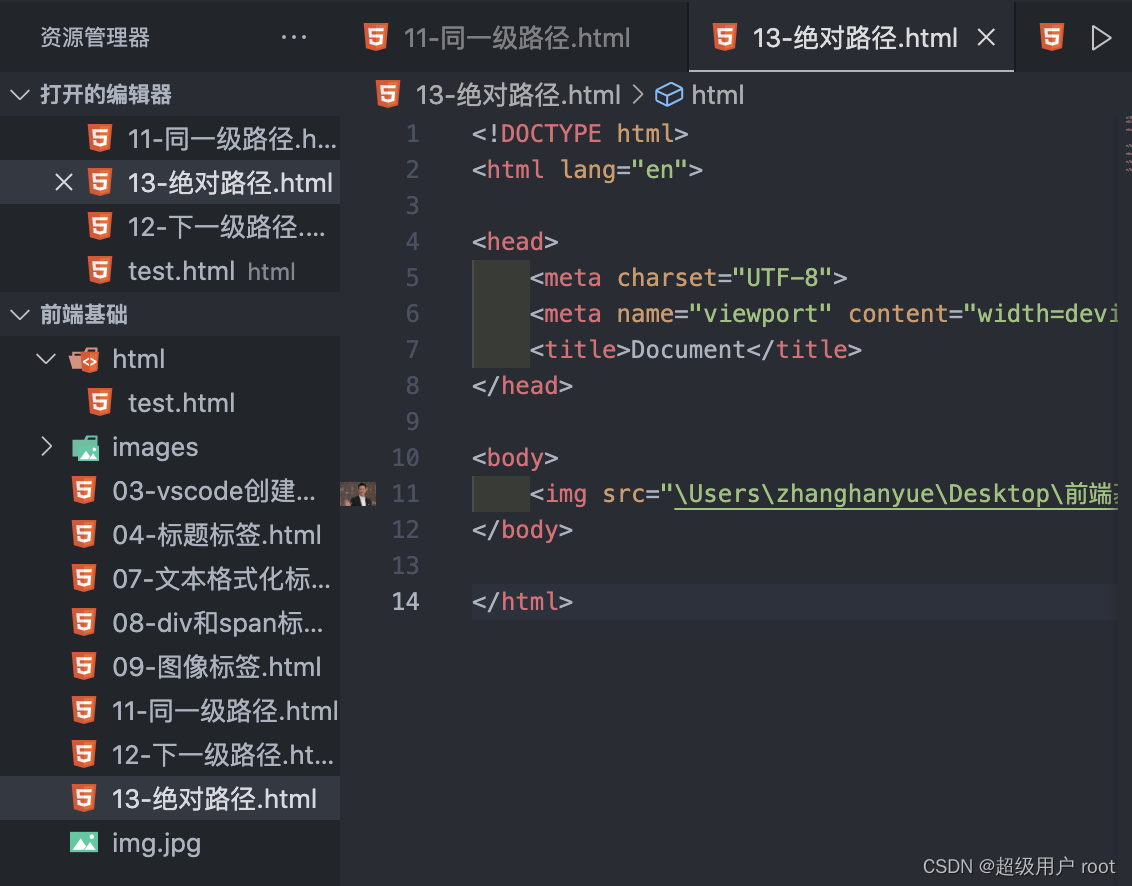
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如:“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”(在网络中复制图片的地址)
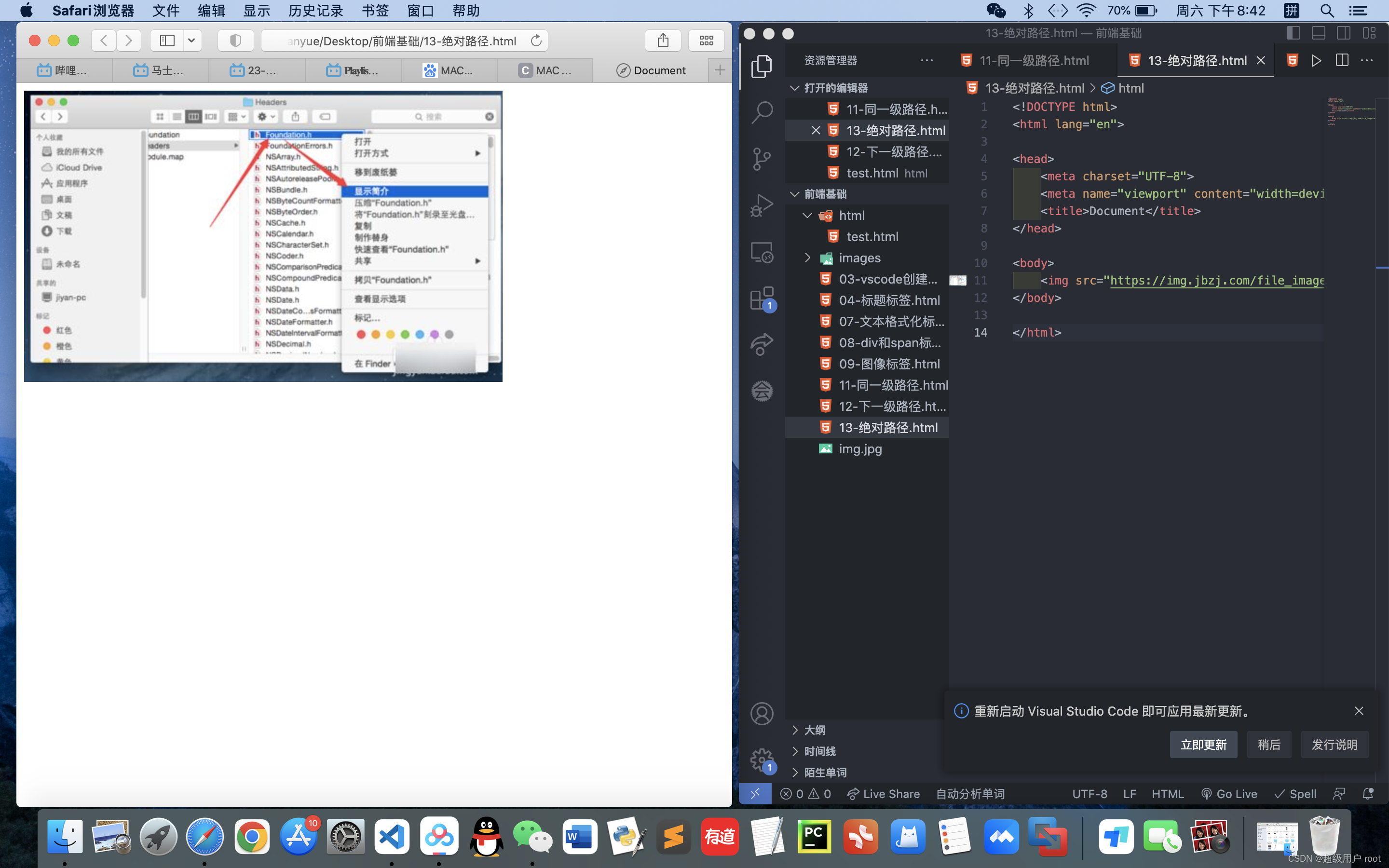
MAC显示文件路径的方法:右键—显示简介,即可看到文件路径
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="/Users/zhanghanyue/Desktop/前端基础/img.jpg" />
</body></html>

使用网络中存在的图片:
复制网页中图片的地址,直接使用:

4.7 超链接标签(重点)
在HTML标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
目录:
–链接的语法格式
–链接的分类
- 链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
单词anchor的缩写,意为:锚
属性:
**href:**用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能。
**target:**用于指定链接页面的打开方式,其中_self为默认值 当前窗口打开页面,_blank为在新窗口中打开页面。
- 链接的分类:
目录:
-1. 外部链接:例如< a href= “http://www.baidu.com”>百度
-2. 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如首页
-3. 空链接:如果当时没有确定链接目标时,首页。用#代表是一个空链接。(当不确定要跳转到哪个页面时,用#代替)
4. 下载链接:
-如果href里面的地址是一个文件或者压缩包,会下载这个文件。
**5. 网页元素链接:**在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
**6.锚点链接:**点击链接,可以快速定位到页面中的某个位置。
· 在链接文本的href属性中,设置属性值为 #名字 的形式,如第二集
· 找到目标位置标签,里面添加一个id属性=刚才的名字,如:
第二集介绍
链接标签使用步骤:
-链接标签
-在标签间加名字,腾讯
-a里有必须属性 href,在href里加上地址 腾讯
-第二个属性可以指定新窗口的打开方式, 腾讯
内部链接:
不需要加http,在同一目录下的内部链接直接写名字。
<h4>2.内部链接:网站内部页面之间的相互链接</h4><a href="gsjj.html" target="_blank">公司简介</a>
空链接:
<h4>3.空链接:#</h4><a href="#">公司地址</a>
下载链接:
-先把img.jpg压缩一下
-img.zip
<h4>4.下载链接:地址链接的是文件 .exe 或者是 zip 等压缩包形式 </h4><a href="img.jpg.zip">下载文件</a>
网页元素链接:
-把图片当文字用即可
<h4>5.网页元素的链接</h4><a href="http://www.baidu.com"><img src="img.jpg"></a>
-点击出现的图片即可跳转到对应的链接。
锚点链接:
例:在个人生活和主要作品处添加锚点链接,点击跳转到对应位置


5.HTML中的注释和特殊字符
5.1 注释
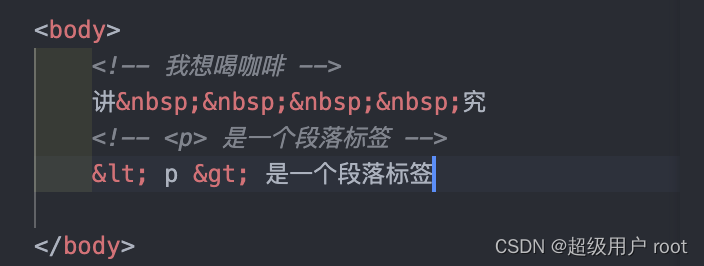
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以" "结束。
快捷键:ctrl+/
5.2特殊字符
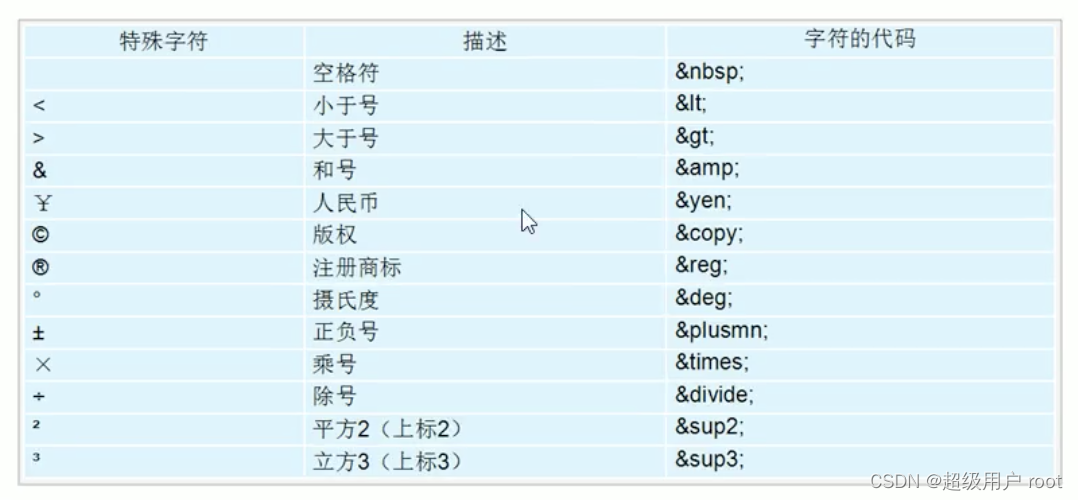
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来代替。

重点记住:空格、大于、小于这三个

相关文章:

【前端】html
HTML标签(上) 目标: -能够说出标签的书写注意规范 -能够写出HTML骨架标签 -能够写出超链接标签 -能够写出图片标签并说出alt和title的区别 -能够说出相对路径的三种形式 目录: HTML语法规范HTML基本结构标签开发工具HTML常用标…...

【RealTek sdk-3.4.14b】Realtek WiFi开发调试指令总结
格式说明 RTL8192cd 驱动程序提供 MIB 接口,可通过“iwpriv”命令获取/设置参数。 set_mib iwpriv set_mib namevalue1[,value2,value3…]” Iface: “wlan0” value: 1.值可以是单个字段,也可以是用“,”分隔的多个字段,字…...

基于Vue 的文本类弹框代码Demo
<template><div class"text-popup" v-if"showPopup"><h2>{{ title }}</h2><p>{{ content }}</p><button click"closePopup">关闭</button></div><div class"main-content"&…...

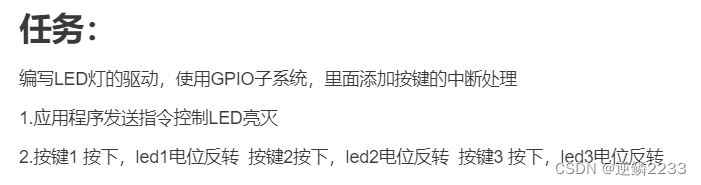
2023.08.01 驱动开发day8
驱动层 #include <linux/init.h> #include <linux/module.h> #include <linux/of.h> #include <linux/of_irq.h> #include <linux/interrupt.h> #include <linux/fs.h> #include <linux/gpio.h> #include <linux/of_gpio.h>#…...

计算机视觉--距离变换算法的实战应用
前言: Hello大家好,我是Dream。 计算机视觉CV是人工智能一个非常重要的领域。 在本次的距离变换任务中,我们将使用D4距离度量方法来对图像进行处理。通过这次实验,我们可以更好地理解距离度量在计算机视觉中的应用。希望大家对计算…...

MIT 6.824 -- MapReduce -- 01
MIT 6.824 -- MapReduce -- 01 引言抽象和实现可扩展性可用性(容错性)一致性MapReduceMap函数和Reduce函数疑问 课程b站视频地址: MIT 6.824 Distributed Systems Spring 2020 分布式系统 推荐伴读读物: 极客时间 – 大数据经典论文解读DDIA – 数据密集型应用大数据相关论文…...

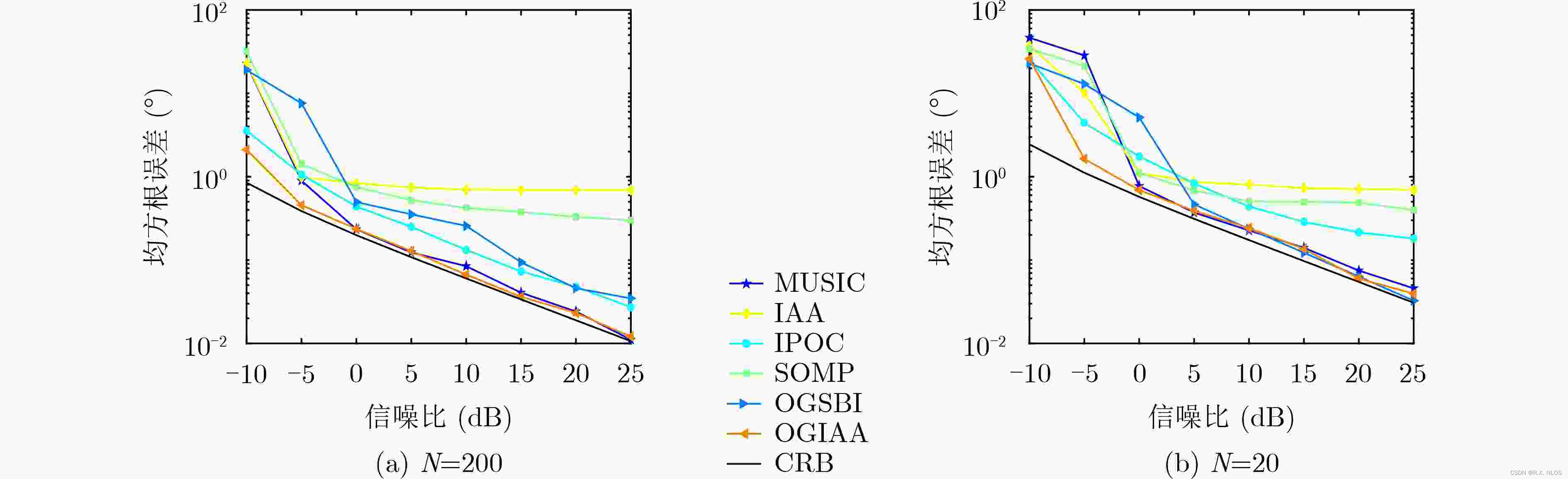
概念解析 | 利用IAA迭代自适应方法实现高精度角度估计
利用IAA迭代自适应方法实现高精度角度估计 注1:本文系“概念辨析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:IAA迭代自适应方法在雷达角度估计中的应用。 背景介绍 在雷达目标检测与定位中,准确估计目标角度是实现高精度定位的关键。传统的基于…...

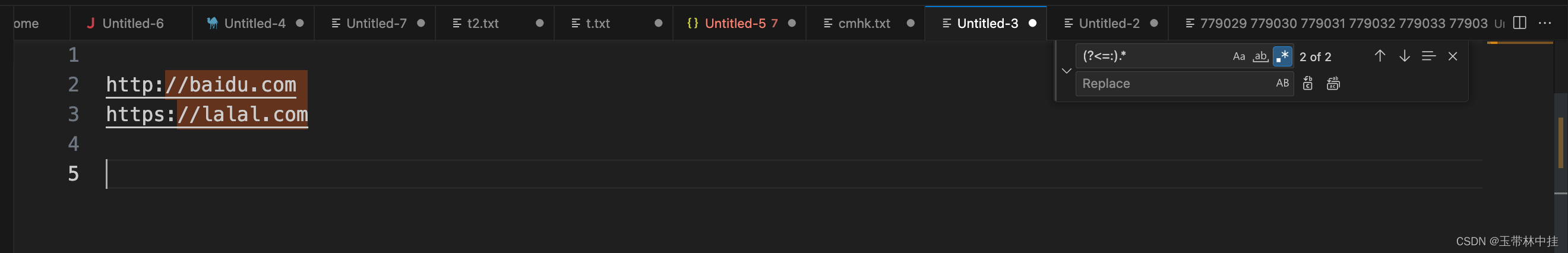
正则表达式必知必会
文章目录 前言匹配单个字符匹配任意字符匹配一组字符取非匹配元字符匹配数字匹配所有字母和数字匹配空白字符重复匹配避免过度匹配边界匹配字符串边界子表达式回溯引用回溯引用中的替换操作向前查找向后查找 前言 在工作中使用正则表达式可以提高我们的效率,这篇博…...

[SQL系列] 从头开始学PostgreSQL 分库分表
什么是分库分表 分库分表是一种数据库架构设计的方法,用于应对大规模数据的存储和查询。当单个数据库的存储容量或查询性能无法满足需求时,可以通过将数据分散存储在多个数据库服务器上,以提高系统的可扩展性和性能。 分库分表通常包…...

【VScode】Remote-SSH XHR failed无法访问远程服务器
问题概述 当使用VScode连接远程服务器时,往往需要使用Remote-SSH这个插件。而该插件有一个小bug,当远程服务器网络不佳时容易出现。 在控制台会出现下述语句: Resolver error: Error: XHR failed at y.onerror (vscode-file://vscode-app/…...

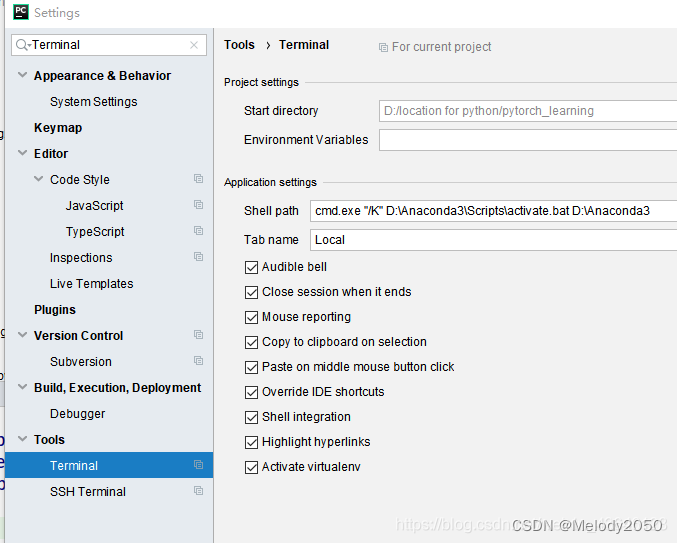
pycharm打开terminal报错
Pycharm打开终端报错如何解决?估计是终端启动conda不顺利,需要重新设置路径。参考以下文章的做法即可。 Windows下Pycharm中Terminal无法进入conda环境和Python Console 不能使用 给pycharm中Terminal 添加新的shell,才可以使用conda环境 W…...

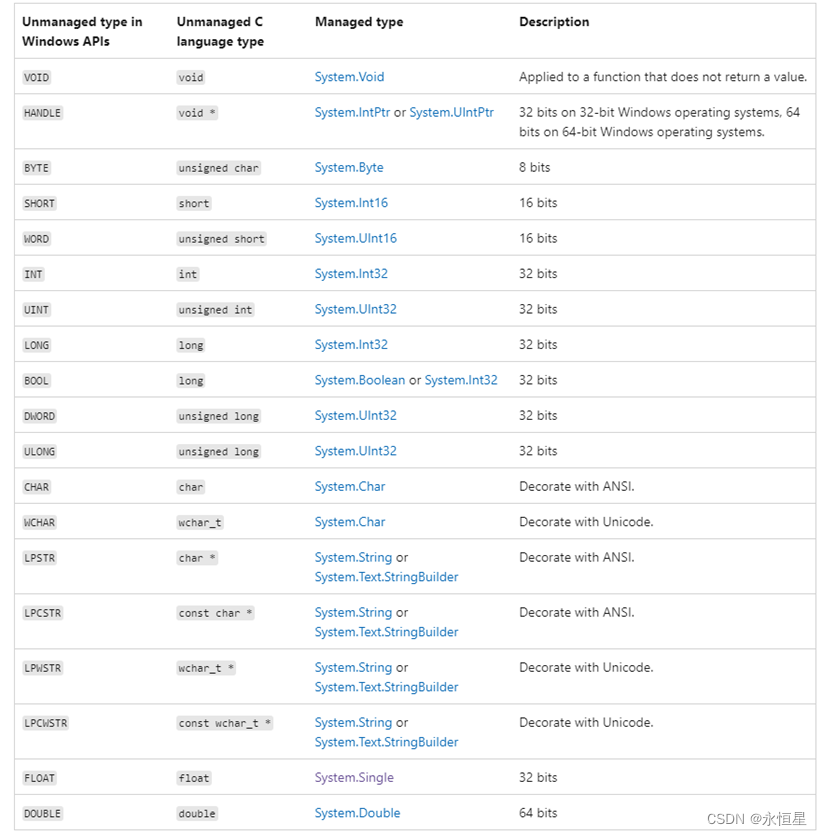
C#与C/C++交互(1)——需要了解的基础知识
【前言】 C#中用于实现调用C/C的方案是P/Invoke(Platform Invoke),让托管代码可以调用库中的函数。类似的功能,JAVA中叫JNI,Python中叫Ctypes。 常见的代码用法如下: [DllImport("Test.dll", E…...

LeetCode笔记:Weekly Contest 356
LeetCode笔记:Weekly Contest 356 1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 1. 解题思路2. 代码实现 比赛链接:https://leetcode.com/contest/weekly-contest-356/ 1. 题目一…...

2 Python的基础语法
概述 在上一节的内容中,我们介绍了Python的诞生、发展历程、特色、缺点和应用领域。从本节开始,我们将正式学习Python。Python是一门简洁和优雅的语言,有自己特殊的一些语法规则。因此,在介绍Python编程的有关知识之前,…...

抖音seo矩阵系统源代码开发搭建技术分享
抖音SEO矩阵系统是一个较为复杂的系统,其开发和搭建需要掌握一定的技术。以下是一些技术分享: 技术分享 抖音SEO矩阵系统的源代码可以使用JAVA、Python、PHP等多种语言进行开发。其中,JAVA语言的应用较为广泛,因为JAVA语言有良好…...

python#django数据库一对一/一对多/多对多
一对一OneToOneField 用户和用户信息 搭建 # 一对一 class TestUser(models.Model): usernamemodels.CharField(max_length32) password models.CharField(max_length32) class TestInfo(models.Model): mick_namemodels.CharField(max_length32) usermode…...

记RT-Thread rt_timer_start函数的问题
我使用的RT-Thread版本为4.0.3。 我看了5.0.1的代码,此问已经被修复。 在4.0.3版本中的rt_timer_start函数源码如下: rt_err_t rt_timer_start(rt_timer_t timer) {unsigned int row_lvl;rt_list_t *timer_list;register rt_base_t level;rt_list_t *r…...

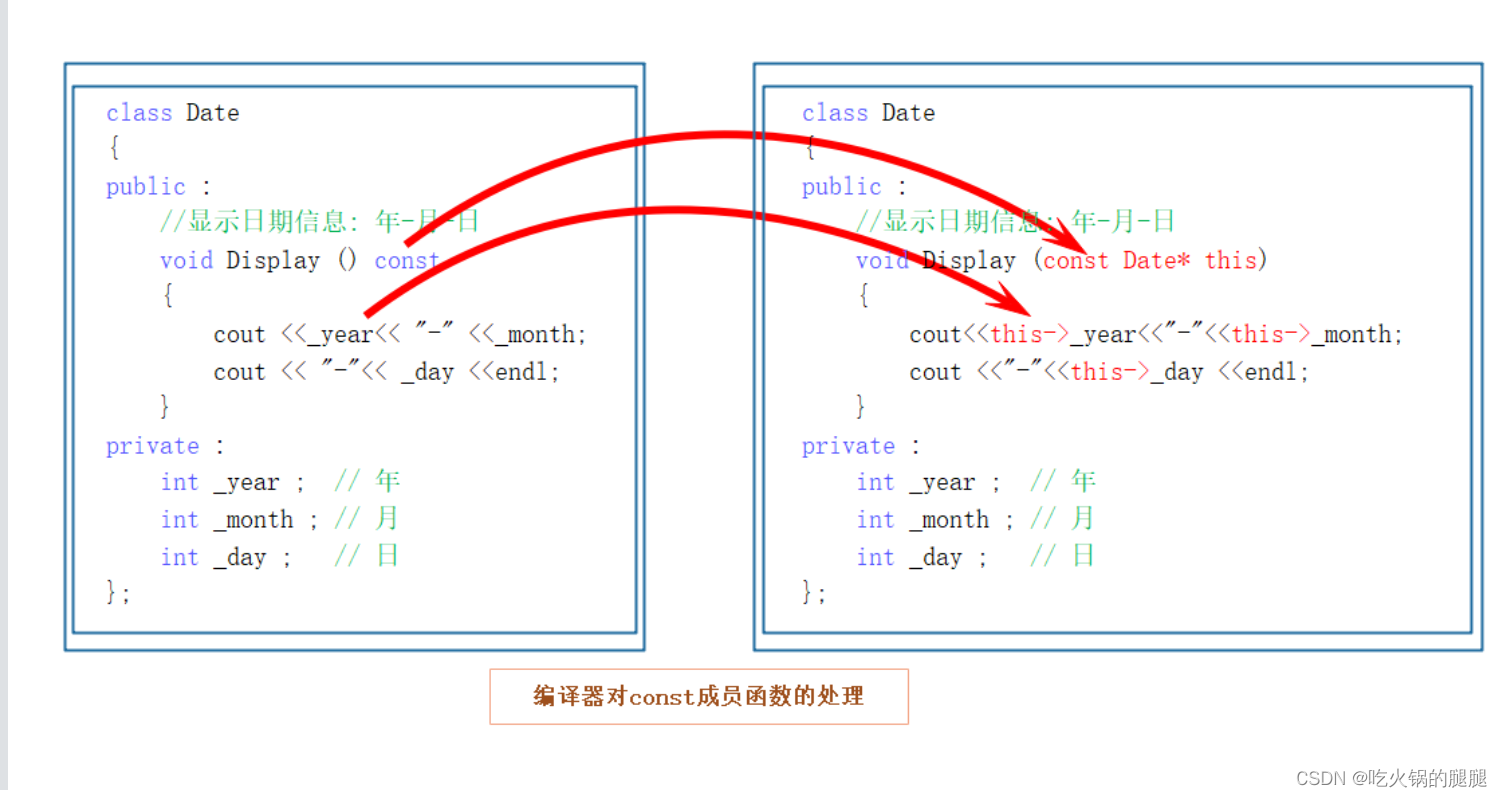
C++初阶——拷贝构造和运算符重载(const成员)
目录 1. 拷贝构造函数 1.2 拷贝构造函数特征: 2. 默认拷贝构造函数 2.1 未显式定义,编译器会生成默认的拷贝构造函数。 默认的拷贝构造函数对象按内存存储按字节序完成拷贝,这种拷贝叫做浅拷贝,或者值拷贝 3. 运算符重载 3.1…...

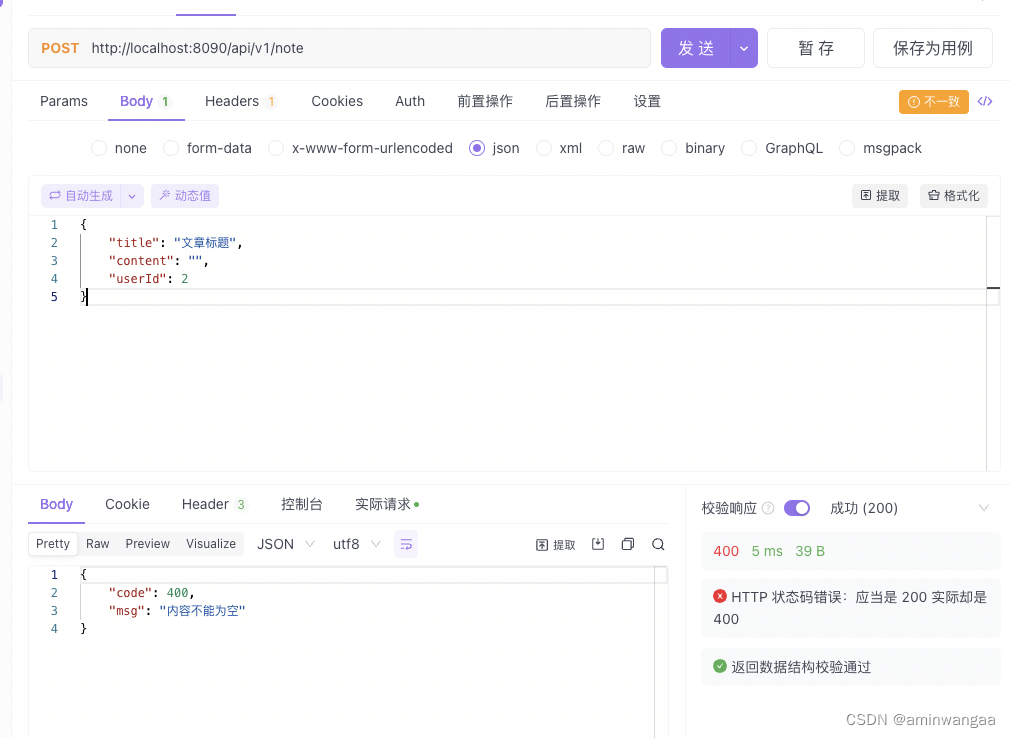
go练习 day01
DTO: note_dto.go package dtoimport "king/model"type NoteAddDTO struct {ID uintTitle string json:"title" form:"title" binding:"required" message:"标题不能为空"Content string json:"conten…...

C# Blazor 学习笔记(0.1):如何开始Blazor和vs基本设置
文章目录 前言资源推荐环境如何开始Blazor个人推荐设置注释快捷键热重载设置 前言 Blazor简单来说就是微软提供的.NET 前端框架。使用 WebAssembly的“云浏览器”,集成了Vue,React,Angular等知名前端框架的特点。 资源推荐 微软官方文档 Blazor入门基础视频合集 …...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
