【JS 解构赋值】
JS 解构赋值是 ES6 中一种简洁、高效的赋值方式,它可以将数组和对象中的值拆分出来并赋值给变量。
解构赋值
- 解构数组
- 解构对象
- 嵌套解构
- 结语
解构数组
解构数组时,需要使用方括号 [] 包围变量名,并用逗号 , 将变量名隔开。
let [a, b, c] = [1, 2, 3];
console.log(a); // 1
console.log(b); // 2
console.log(c); // 3
我们还可以通过解构来交换变量值。
let a = 1, b = 2;
[a, b] = [b, a];
console.log(a, b); // 2, 1
如果数组中元素不够用来解构,未赋值的变量会被赋值为 undefined。
let [a, b, c, d] = [1, 2, 3];
console.log(a, b, c, d); // 1, 2, 3, undefined
我们可以通过给变量指定默认值来避免变量值为 undefined。
let [a = 1, b = 2, c = 3, d = 4] = [1, 2, 3];
console.log(a, b, c, d); // 1, 2, 3, 4
也可以使用 ... 运算符将剩余的数组元素赋值给一个数组。(...展开运算符)
let [a, ...rest] = [1, 2, 3, 4];
console.log(a); // 1
console.log(rest); // [2, 3, 4]
解构对象
解构对象时,需要使用花括号 {} 包围变量名,并使用冒号 : 将变量名与对象属性名对应。
let {name, age} = {name: "Tom", age: 18};
console.log(name); // Tom
console.log(age); // 18
如果对象中没有对应的属性,未赋值的变量会被赋值为 undefined。
let {name, age, gender} = {name: "Tom", age: 18};
console.log(name, age, gender); // Tom, 18, undefined
我们也可以通过给变量指定默认值来避免变量为 undefined。
let {name = "Tom", age = 18, gender = "male"} = {name: "Jerry", age: 20};
console.log(name, age, gender); // Jerry, 20, male
还可以使用别名给变量指定不同的名字。
let {name: n, age: a} = {name: "Tom", age: 18};
console.log(n, a); // Tom, 18
嵌套解构
我们还可以使用嵌套解构来解构数组和对象中的属性。
let {name, age, hobby: [h1, h2]} = {name: "Tom", age: 18, hobby: ["reading", "running"]};
console.log(name, age, h1, h2); // Tom, 18, reading, running
注意,如果要解构对象中的属性,需要将对象用括号 ( ) 包围。
let obj = {name: "Tom", age: 18, hobby: ["reading", "running"]};
let {name, age, hobby: [h1, h2]} = obj;
console.log(name, age, h1, h2); // Tom, 18, reading, running
解构数组中的元素也可以是对象。
let [{name, age}, {hobby}] = [{name: "Tom", age: 18}, {hobby: ["reading", "running"]}];
console.log(name, age, hobby); // Tom, 18, ["reading", "running"]
结语
通过解构赋值,我们可以快速方便地取出数组和对象中的值并赋值给变量。它可以极大地提高我们的开发效率和代码的可读性。
相关文章:

【JS 解构赋值】
JS 解构赋值是 ES6 中一种简洁、高效的赋值方式,它可以将数组和对象中的值拆分出来并赋值给变量。 解构赋值 解构数组解构对象嵌套解构结语 解构数组 解构数组时,需要使用方括号 [] 包围变量名,并用逗号 , 将变量名隔开。 let [a, b, c] …...

Vue3状态管理库Pinia——自定义持久化插件
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

il汇编整数相加
在这里尝试了IL汇编字符串连接; IL汇编字符串连接_bcbobo21cn的博客-CSDN博客 下面来看一下IL汇编整数相加; 大概的看一下一些资料,下面语句, ldc.i4 20 ldc.i4 30 add 看上去像是,装载整数20到一个类似于…...

RabbitMQ 事务
事务简介 就像我们了解的MySQL中的事务一样,RabbiMQ的事务也具备原子性和一致性,并且RabbiMQ的事务是针对消息从生产者发送到RabbitMQ中提供的支持,因此不同事务可以同时给同一个队列发送信息。 可通过channel.txSelect,chann…...

vue前端 让年月日 加上23:59:59
yyyy/MM/dd HH:mm:ss 格式 // 获取 lateCreateTime 的原始时间戳 const timestamp new Date(this.queryAO.lateCreateTime).getTime();// 将时间戳转换为指定格式的字符串 const formattedDateTime new Date(timestamp).toLocaleString("zh-CN", {year: "num…...

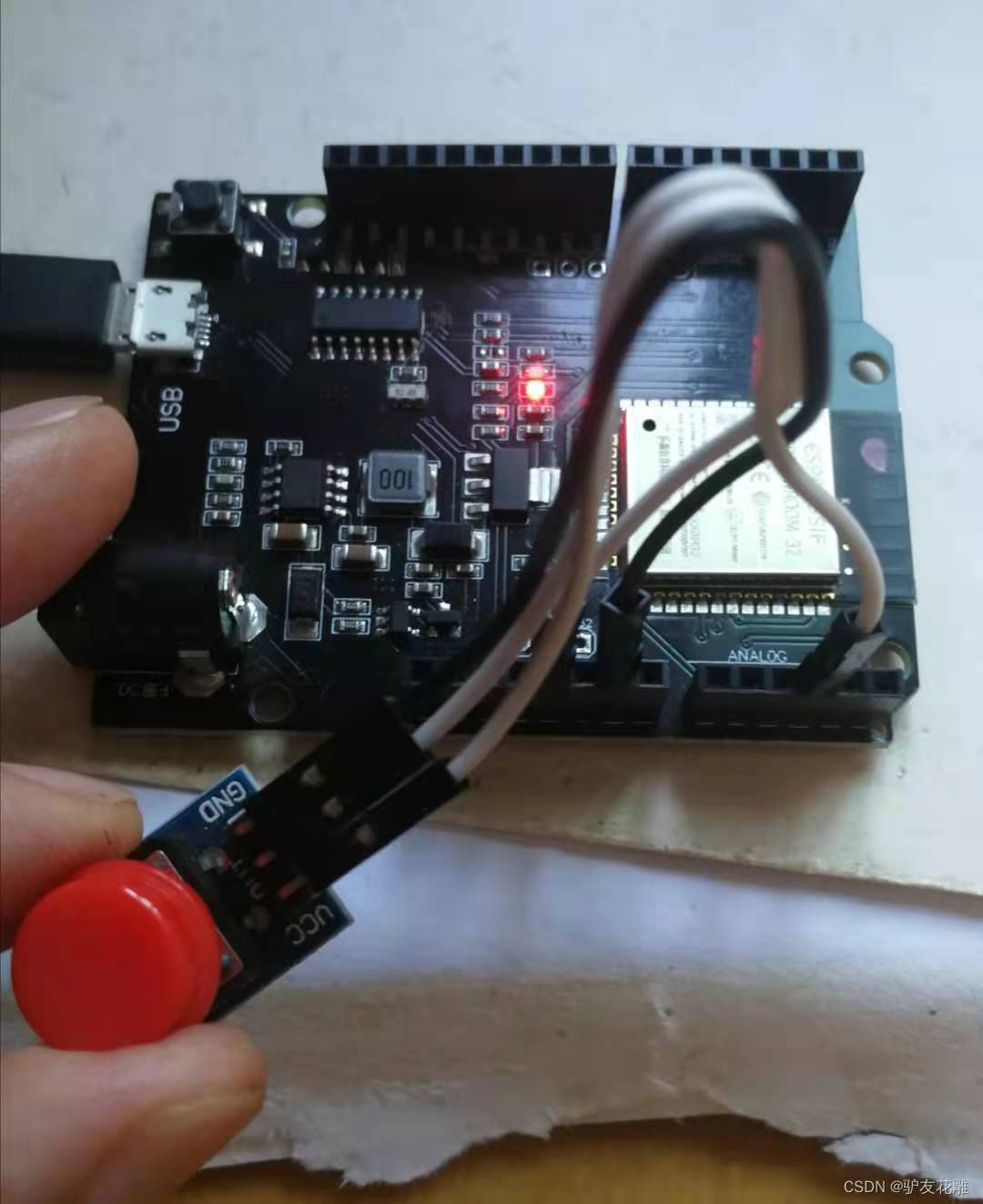
【雕爷学编程】Arduino动手做(186)---WeMos ESP32开发板8
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

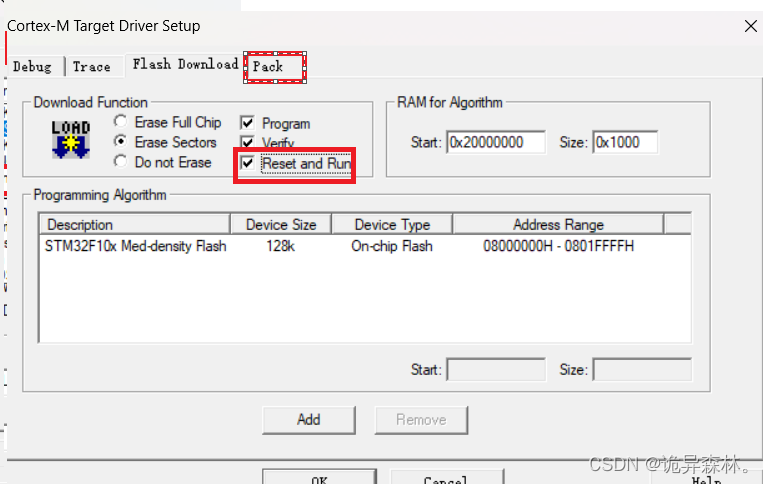
STM32--综述
文章目录 前言STM32简介STM32F103C8T6系统结构Keil软件安装注意事项新建工程操作流程 前言 本专栏将学习B站江协科技的STM32入门教程,通过自身理解和对老师的总结所写的博客专栏。 STM32简介 STM32是意法半导体(STMicroelectronics)公司推…...

Linux学习之sed、awk和vim的差异
sed、awk和vim都是编辑器,区别如下: vim是交互式,需要跟用户进行互动,而sed和awk是非交互式,只需要写好命令,不用跟用户进行互动就可以完成任务。 vim是文本编辑器,操作的时候会对整个文件编辑&…...

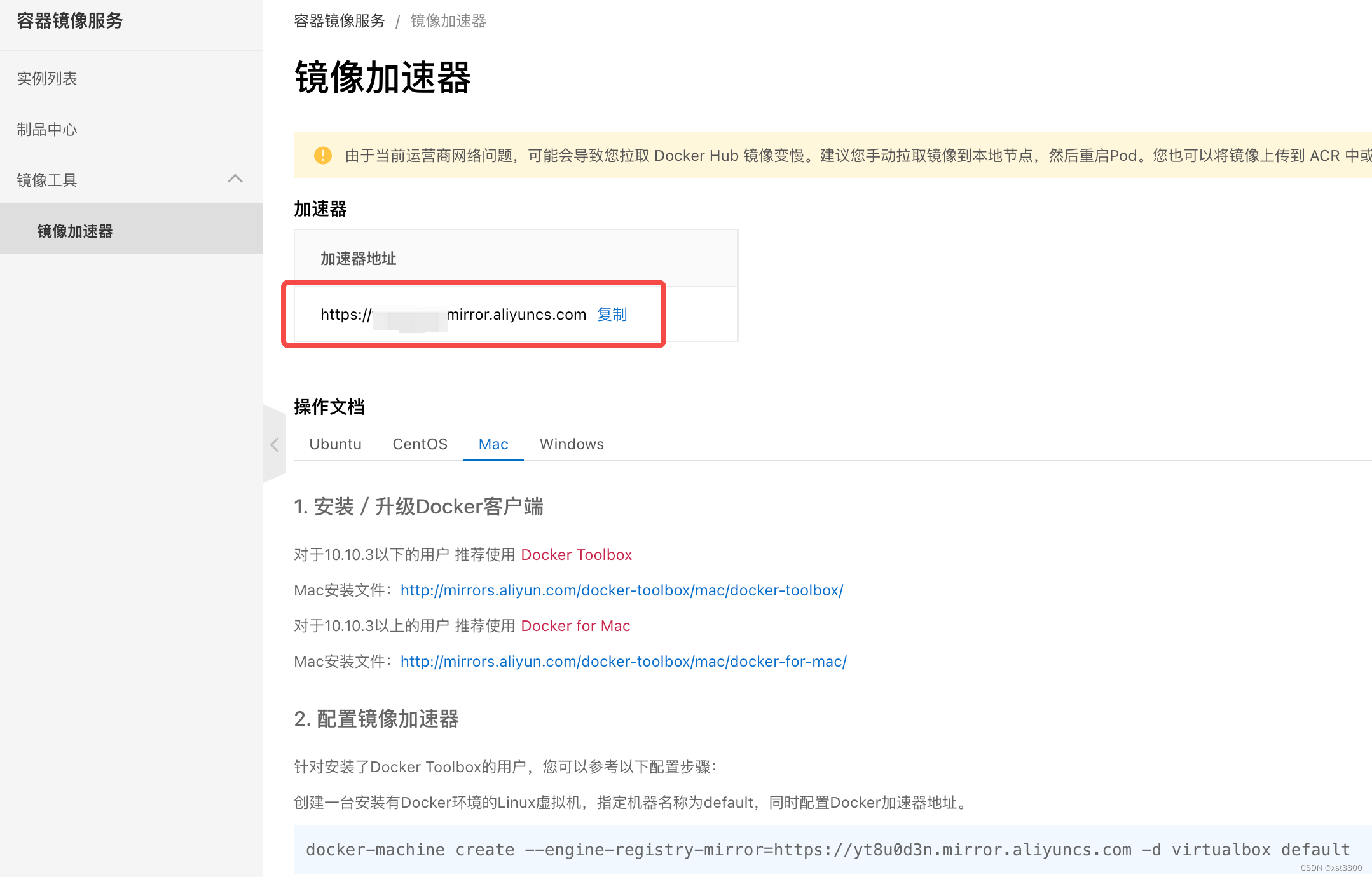
MacOS上配置docker国内镜像仓库地址
背景 docker官方镜像仓库网速较差,我们需要设置国内镜像服务 我的MacOS docker版本如下 设置docker国内镜像仓库地址 点击Settings点击Docker Engine修改配置文件,添加registry-mirrors {"builder": {"gc": {"defaultKeepS…...

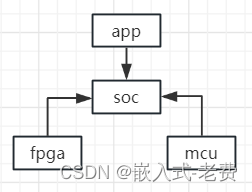
全志F1C200S嵌入式驱动开发(soc系统集成)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 任何一个嵌入式设备都是由很多的子系统组成的。这里面有硬件、有软件,还可能有机械,并不一定就是大家看到的消费电子那样,即一个soc构成了所有的系统。现实情况是,要构建一个系…...

React路由5版本
什么是路由? 一个路由就是一个映射关系(key:value). 以下代码用的都是router5 通过 npm install react-router-dom5 下载 所有路由用到的东西都需要从react-router-dom中引入 import {BrowserRouter,Link,Route,NavLink,Redirect,withRouter} from react-router-dom 1. 路…...

6.4.3 1x1卷积层
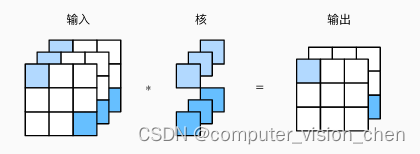
特点:1x1卷积层相当于全连接层 作用:1x1卷积用于调整网络层的通道数量和控制模型复杂度 输入形状:(通道,行,列) (3,3,3) 卷积核形状:(输出通道,输入通道,行,列) (2,3,…...

[CKA]考试之检查可用节点数量
由于最新的CKA考试改版,不允许存储书签,本博客致力怎么一步步从官网把答案找到,如何修改把题做对,下面开始我们的 CKA之旅 题目为: Task 检查集群中有多少节点为Ready状态(不包括被打上 Taint࿱…...

备考错题知识点总结
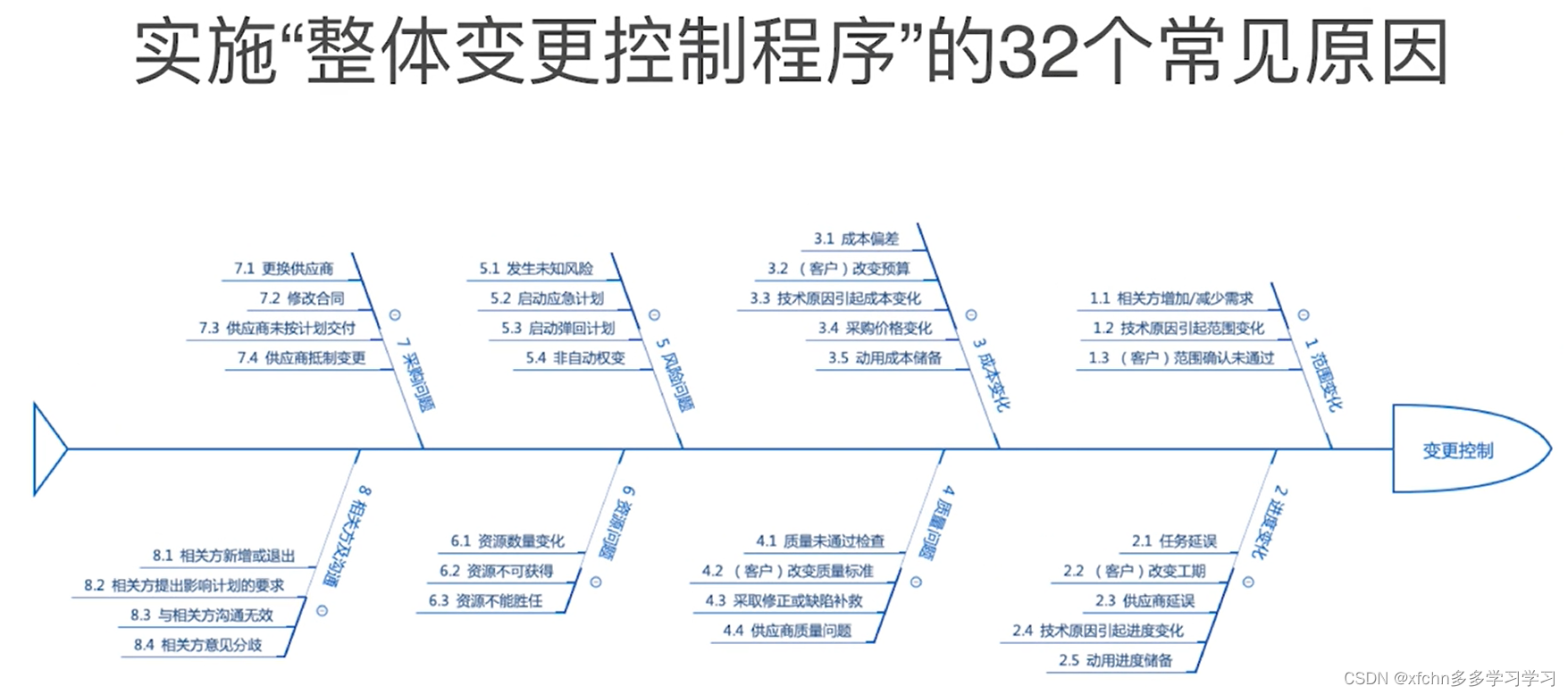
错题知识点总结 强化一,错题,范围管理,128题目 1 强化练习题 1 不理解的题目 4 什么玩意? 读不懂 你正在与产品负责人一起确定可行的产品迭代计划。 当你讨论各种特性并确定它们的优先级时,你们都在努力理解哪些特…...

初识Flask:Python轻量级Web框架入门教程
Flask是一个用Python编写的轻量级Web应用框架。由于其“微”性质,Flask在提供核心服务的同时,仍然提供了许多扩展的可能性。在这篇文章中,我们将从最基础开始,学习如何使用Flask构建一个Web应用。 一、安装与初次启动 首先&…...

【BASH】回顾与知识点梳理(七)
【BASH】回顾与知识点梳理 七 七. 前六章知识点总结及练习7.1 总结7.2 练习 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 七. 前六章知识点总结及练习 7.1 总结 由于核心在内存中是受保护的区块,因此我们必须要透过『 Shell 』将我…...

Python实现对IP网段的快速检测
前言 本文是该专栏的第33篇,后面会持续分享python的各种干货知识,值得关注。 在工作上可能会遇到这样的需求,需要你对某个IP地址的网段进行批量检测。将可用和不可用IP批量筛选出来,尤其是在爬虫项目中,对于IP可用性的检测需求较多。 那么在python中,有没有方法可以快速…...

伪操作、C和汇编、ATPCS协议
一、伪操作.global 全局.local 局部.equ 声明.macro 子函数.if .endif 条件编译.rept 重复操作.weak 弱化.word 申请一个字空间.byte 申请一个字节空间.align 地址对齐.arm ARM指令.thumb Thumb指令.text 代码段.data 数据段.space 申请N个字节空间 二、C和汇编的混合编程三、A…...
滤波函数+sobel边缘检测+人脸磨皮mask)
OPENCV C++(五)滤波函数+sobel边缘检测+人脸磨皮mask
滤波函数 中值滤波 medianBlur(frame, detectmat, 5); 平均滤波 blur(frame, detectmat, Size(5, 5)); 高斯滤波(最后一个是方差 越大越模糊) GaussianBlur(frame, detectmat, Size(5, 5),0); sobel的边缘检测函数 Sobel(gray, dx, CV_16S, 1, 0, 3…...

20天突破英语四级高频词汇——第②天
20天突破英语四级高频词汇~第2天加油(ง •_•)ง💪 🐳博主:命运之光 🌈专栏:英语四级高频词汇速记 🌌博主的其他文章:点击进入博主的主页 目录 20天突破英语四级高…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
