Vue3状态管理库Pinia——自定义持久化插件
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Pinia
| 内容 | 参考链接 |
|---|---|
| Vue3正式发布那么久了,你认识Pinia了吗? | 认识Pinia,搭建开发环境 |
| Pinia 核心概念 | 核心概念(Store、State、Getter、Action) |
| 购物车 Demo | Pinia 实现简易版购物车 |
文章目录
- Pinia
- ✨✨前言
- ✨✨Pinia 持久化插件
- 🎉🎉本篇小结
✨✨前言
就我们上篇文章中的 简易版购物车实战 而言,它的状态是 不持久的,因为当我们对商品加/减,对单选/全选框进行操作后,再 刷新页面,就 又回到了最原始的状态,那么如何能记录我们之前的操作呢,Pinia持久化插件就可以解决该问题!
✨✨Pinia 持久化插件
Pinia 持久化插件是一个函数,可以选择返回要添加到 store 的属性。
其基本思路为:监听 state 的变化,把每次变化的结果放到 localStorage 中。
我们在 store 文件下创建 plugins文件,再创建 persistedState.ts 文件

persistedState.ts
我们导入 pinia,把 PiniaPluginContext 赋值给 context,为 PiniaPlugin 的 上下文。
通过 context.store.$id(即模块名) 我们可以获取到 localStorage 的详细内容。
通过 context.store.$patch 我们可以把数据存放到 pinia 对应的模块里。
通过 context.store.$subscribe 我们可以在每次 state 发生变化时,把它保存到 localStorage 中。
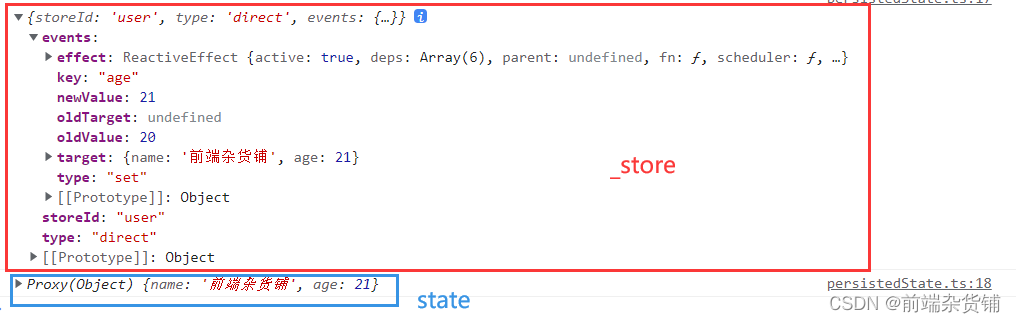
当我们点击 Age+1 按钮时,看一下 _store 和 state 的庐山真面目:

import { PiniaPluginContext } from "pinia";export function persistedState(context: PiniaPluginContext) {// 根据模块名,拿到对应localStorageconst currentState = JSON.parse(localStorage.getItem(context.store.$id) || "{}")// 把数据存放到pinia对应的模块里context.store.$patch(currentState)/*** 每次state发生变化时,都把它保存在localStorage里* 参数一:当前修改store的上下文,可以通过它获取_store.storeId充当键* 参数二:当前修改的状态,可以充当值*/context.store.$subscribe((_store, state) => {console.log(_store)console.log(state)// 存入键值(依据上图数据结构)(需要序列化)localStorage.setItem(_store.storeId, JSON.stringify(state))}, {// 组件卸载,依赖仍然存在detached: true})
}
shop.vue
在上一篇 Pinia实现简易版购物车 的基础上,我们对 shop.vue 进行补充,把 user.ts 也引入了进来,并进行简单的使用(年龄+1)
<div><button @click="userStore.age += 1">Age+1</button>{{ userStore.age }}
</div>
...
import { useUserStore } from './store/user';
const userStore = useUserStore();
index.ts
在 index.ts 中导入 persistedState,然后通过 pinia 使用它
import { createPinia } from 'pinia'
import { persistedState } from './plugins/persistedState'const pinia = createPinia()// 使用插件
pinia.use(persistedState)export default pinia
这样我们的自定义持久化插件就完成啦~
Pinia自定义持久化插件
🎉🎉本篇小结
本篇借助 Pinia 的一些属性,把数据存储到 localStorage,从而实现了数据的持久化。
其实也有一些现成的持久化插件,比如终端键入:npm i pinia-plugin-persist-S 并进行相应配置等,也可以实现数据的持久化(感兴趣的小伙伴可以自行搜索 Pinia持久化插件 的具体内容,学习安装及相关配置)!
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- Pinia 官方文档
- Pinia 教程 【作者:千锋教育】

相关文章:

Vue3状态管理库Pinia——自定义持久化插件
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

il汇编整数相加
在这里尝试了IL汇编字符串连接; IL汇编字符串连接_bcbobo21cn的博客-CSDN博客 下面来看一下IL汇编整数相加; 大概的看一下一些资料,下面语句, ldc.i4 20 ldc.i4 30 add 看上去像是,装载整数20到一个类似于…...

RabbitMQ 事务
事务简介 就像我们了解的MySQL中的事务一样,RabbiMQ的事务也具备原子性和一致性,并且RabbiMQ的事务是针对消息从生产者发送到RabbitMQ中提供的支持,因此不同事务可以同时给同一个队列发送信息。 可通过channel.txSelect,chann…...

vue前端 让年月日 加上23:59:59
yyyy/MM/dd HH:mm:ss 格式 // 获取 lateCreateTime 的原始时间戳 const timestamp new Date(this.queryAO.lateCreateTime).getTime();// 将时间戳转换为指定格式的字符串 const formattedDateTime new Date(timestamp).toLocaleString("zh-CN", {year: "num…...

【雕爷学编程】Arduino动手做(186)---WeMos ESP32开发板8
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

STM32--综述
文章目录 前言STM32简介STM32F103C8T6系统结构Keil软件安装注意事项新建工程操作流程 前言 本专栏将学习B站江协科技的STM32入门教程,通过自身理解和对老师的总结所写的博客专栏。 STM32简介 STM32是意法半导体(STMicroelectronics)公司推…...

Linux学习之sed、awk和vim的差异
sed、awk和vim都是编辑器,区别如下: vim是交互式,需要跟用户进行互动,而sed和awk是非交互式,只需要写好命令,不用跟用户进行互动就可以完成任务。 vim是文本编辑器,操作的时候会对整个文件编辑&…...

MacOS上配置docker国内镜像仓库地址
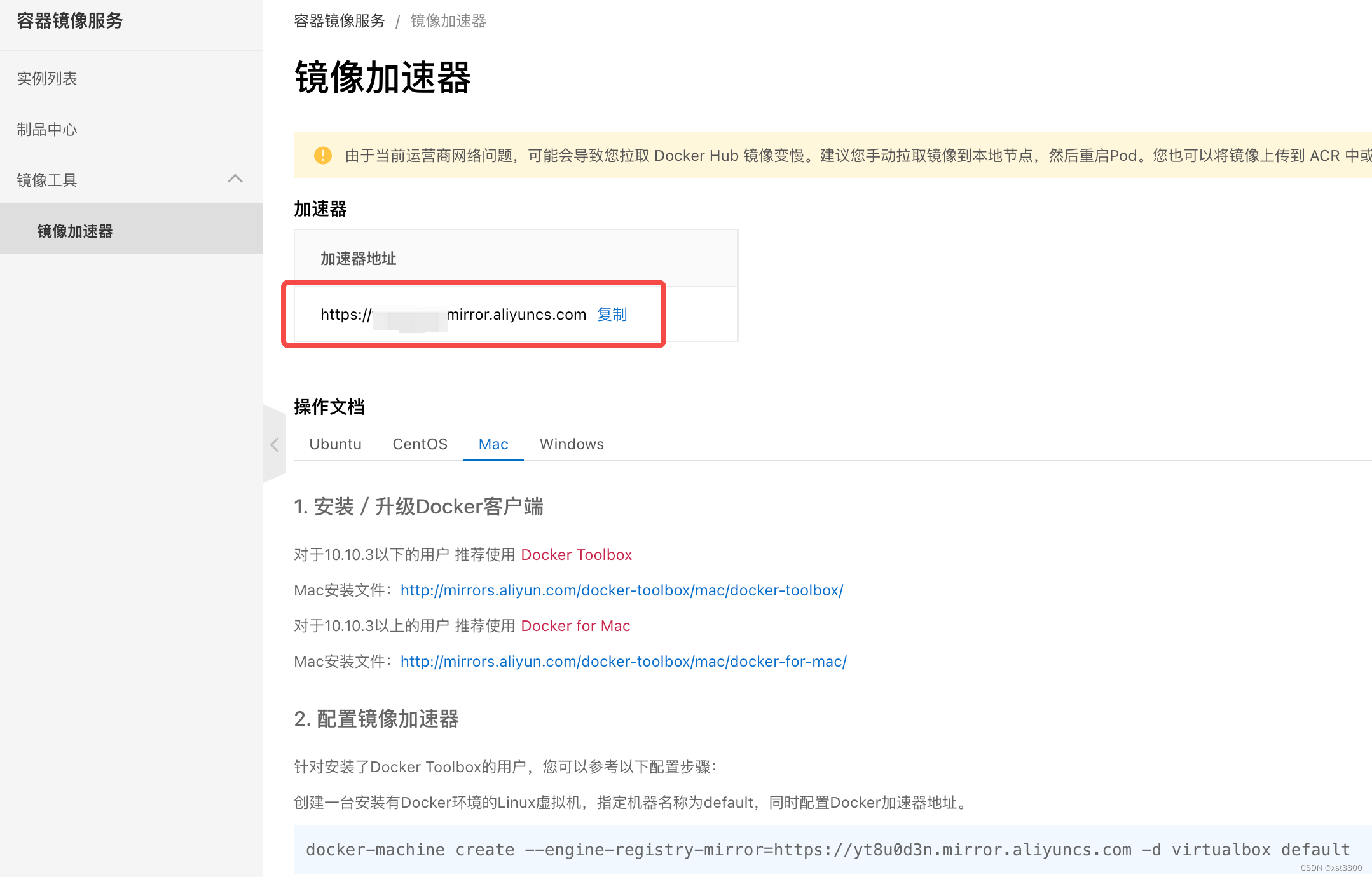
背景 docker官方镜像仓库网速较差,我们需要设置国内镜像服务 我的MacOS docker版本如下 设置docker国内镜像仓库地址 点击Settings点击Docker Engine修改配置文件,添加registry-mirrors {"builder": {"gc": {"defaultKeepS…...

全志F1C200S嵌入式驱动开发(soc系统集成)
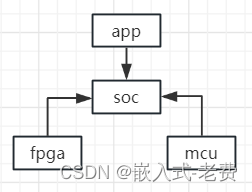
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 任何一个嵌入式设备都是由很多的子系统组成的。这里面有硬件、有软件,还可能有机械,并不一定就是大家看到的消费电子那样,即一个soc构成了所有的系统。现实情况是,要构建一个系…...

React路由5版本
什么是路由? 一个路由就是一个映射关系(key:value). 以下代码用的都是router5 通过 npm install react-router-dom5 下载 所有路由用到的东西都需要从react-router-dom中引入 import {BrowserRouter,Link,Route,NavLink,Redirect,withRouter} from react-router-dom 1. 路…...

6.4.3 1x1卷积层
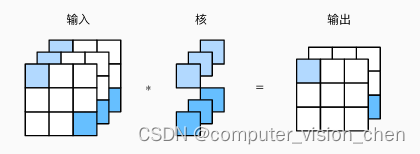
特点:1x1卷积层相当于全连接层 作用:1x1卷积用于调整网络层的通道数量和控制模型复杂度 输入形状:(通道,行,列) (3,3,3) 卷积核形状:(输出通道,输入通道,行,列) (2,3,…...

[CKA]考试之检查可用节点数量
由于最新的CKA考试改版,不允许存储书签,本博客致力怎么一步步从官网把答案找到,如何修改把题做对,下面开始我们的 CKA之旅 题目为: Task 检查集群中有多少节点为Ready状态(不包括被打上 Taint࿱…...

备考错题知识点总结
错题知识点总结 强化一,错题,范围管理,128题目 1 强化练习题 1 不理解的题目 4 什么玩意? 读不懂 你正在与产品负责人一起确定可行的产品迭代计划。 当你讨论各种特性并确定它们的优先级时,你们都在努力理解哪些特…...

初识Flask:Python轻量级Web框架入门教程
Flask是一个用Python编写的轻量级Web应用框架。由于其“微”性质,Flask在提供核心服务的同时,仍然提供了许多扩展的可能性。在这篇文章中,我们将从最基础开始,学习如何使用Flask构建一个Web应用。 一、安装与初次启动 首先&…...

【BASH】回顾与知识点梳理(七)
【BASH】回顾与知识点梳理 七 七. 前六章知识点总结及练习7.1 总结7.2 练习 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 七. 前六章知识点总结及练习 7.1 总结 由于核心在内存中是受保护的区块,因此我们必须要透过『 Shell 』将我…...

Python实现对IP网段的快速检测
前言 本文是该专栏的第33篇,后面会持续分享python的各种干货知识,值得关注。 在工作上可能会遇到这样的需求,需要你对某个IP地址的网段进行批量检测。将可用和不可用IP批量筛选出来,尤其是在爬虫项目中,对于IP可用性的检测需求较多。 那么在python中,有没有方法可以快速…...

伪操作、C和汇编、ATPCS协议
一、伪操作.global 全局.local 局部.equ 声明.macro 子函数.if .endif 条件编译.rept 重复操作.weak 弱化.word 申请一个字空间.byte 申请一个字节空间.align 地址对齐.arm ARM指令.thumb Thumb指令.text 代码段.data 数据段.space 申请N个字节空间 二、C和汇编的混合编程三、A…...
滤波函数+sobel边缘检测+人脸磨皮mask)
OPENCV C++(五)滤波函数+sobel边缘检测+人脸磨皮mask
滤波函数 中值滤波 medianBlur(frame, detectmat, 5); 平均滤波 blur(frame, detectmat, Size(5, 5)); 高斯滤波(最后一个是方差 越大越模糊) GaussianBlur(frame, detectmat, Size(5, 5),0); sobel的边缘检测函数 Sobel(gray, dx, CV_16S, 1, 0, 3…...

20天突破英语四级高频词汇——第②天
20天突破英语四级高频词汇~第2天加油(ง •_•)ง💪 🐳博主:命运之光 🌈专栏:英语四级高频词汇速记 🌌博主的其他文章:点击进入博主的主页 目录 20天突破英语四级高…...

【Python 学习】第一个python案例
Python的ATM机Demo 一、需要安装python环境(略) 二、ATM源码 # 初始化全局余额 money 5000# 定义初始化界面菜单函数def menu(name):"""主页面-主菜单 返回用户选择的菜单:param name: 用户名称:return: 返回菜单类型"""print(f"{name}…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
