创建基于Vue2.0开发项目的两种方式
前天开始接触基于Vue2.0的前端项目,实际操作中肯定会遇到一些问题,慢慢摸索和总结。
其实,作为开发一般企事业单位应用的小项目,前端的懂一点HTML+CSS+JavaScropt+JQuery+Json(或者Xml),后端懂一点PHP、Jsp(或者Servlet)、Asp.net等,掌握这些就足够了。
但是,如果要开发大一点、正规一些的项目,还是要应用主流的开发技术。
大概2000年的时候,我认识一个写VC++程序的朋友,他给我说要到北京去发展,当时我问他ODBC方面的内容,他竟然不知道ODBC,我当时真是惊叹,北京可是技术高精尖人才扎堆的地方,他这水平能立足吗?!
可是,仅仅过了3年,他就当上了他们公司开发部的经理。当时听说后,想起我仍然在单位拿着2000多一点的工资,只能无奈地感叹。
前端依赖以前的框架比如JQuery、LayUI、EaseUI等基本上是通过静态引用,原理简单清晰,使用EAMCScript5语言,略微懂点前端技术的人就可以胜任开发工作,进阶的难度也不大。
现在的项目基于EAMCScript6、组件化、Node.JS、npm、Webpack等,与以前相比,不仅仅是语法的不同,项目创建、开发、理念等发生了很大的变化。
⑴ 项目创建
●以前的项目:创建一个项目目录,在该目录下创建资源目录、JS目录、发布目录,将需要的文件拷贝到相应的目录就可以进行开发了。
●现在的项目:依赖管理、组件的版本控制复杂,手工创建就麻烦一些,一般通过框架的脚手架来进行项目创建。
⑵ 项目开发
●以前的项目:通过普通的记事本编辑器编辑代码即可,编写完代码直接拷贝到发布目录。在其他编辑器里编写代码,安装的插件不多,就是语法提示、测试单元等。
●现在的项目:开发一般不会在简易的记事本里开发了,需要在适用于前端开发编辑器如VSCode、HBuilder X、IDEA中进行,这些编辑器中可以安装众多利于开发的插件,依赖于配置,编辑器和组件可以帮助我们完成一系列的开发、测试、打包、部署工作。
⑶ 项目运行
●以前的项目:在开发测试、部署运行大多在Apache(PHP)、Tomcat(JSP)、IIS(ASP.Net)等web服务器中运行,前端代码基本上都在用户的浏览器端运行,服务器端优化的内容并不多。
●现在的项目:开发测试的手段比较多,使用独立的Web服务器中运行,也可以是在以插件方式运行于编辑器的web服务器(轻量级),实际部署运行也是在Apache、Tomcat等web服务器中运行,可是优化的内容就多了,因为很多代码是基于Node.JS,是在服务器端运行的。
一、通过Vue脚手架创建Vue2.0的开发项目
⑴ 安装Node.JS。
《node.js(1):初体验》
安装包的下载地址
⑵ 安装Vue-cli
Vue-CLI 是一个官方提供的命令行工具,俗称脚手架,用于快速创建 Vue项目。在终端中输入以下命令安装 Vue-CLI:
npm install -g @vue/cli ⑶ 创建项目
在终端中进入你想要创建项目的目录,执行创建项目的命令:
vue create my-app
⑷ 选择项目属性
我使用Vue-CLI v5.0.8,只需要选择Vue版本即可创建。
Vue CLI v5.0.8
? Please pick a preset: (Use arrow keys)
> Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) Manually select features 移动光标到【Default ([Vue 2] babel, eslint) 】,按下回车即可。
⑸ 编写代码
可以根据的需要编写代码。
⑹ 运行测试
npm run serve⑺ 发布项目
npm run build结果显示图:

虽然使用Vue脚手架就可以方便快捷地创建Vue项目,并且Vue CLI Service提供了许多的功能和开发体验,但是现在很多情况下,大多数开发者都使用npm结合webpack创建项目。
首先,Vue CLI Service的很多定制化的配置也是基于Webpack的使用。
其次,webpack是一个通用的模块打包器,它可以处理许多不同类型的资源,并且可以与许多其他框架和库一起使用。
此外,使用npm和webpack可以提供更好的控制和定制化能力。webpack提供了许多插件和加载器,可以方便地扩展和定制打包过程。npm则可以方便地管理和发布模块以及处理项目的依赖关系。
二、通过npm和webpack手工创建Vue2的开发项目
⑴ 安装Node.JS。
《node.js(1):初体验》
⑵ 创建项目文件夹
例如在磁盘上创建Vue目录并进入该目录。
⑶ 使用npm初始化
npm init -y⑷ 安装Vue和相关依赖
npm install vue@2.6.12 webpack webpack-cli webpack-dev-server vue-loader vue-template-compiler css-loader style-loader --save-dev
⑸ 创建项目结构及文件
在Vue目录下创建src目录,并在其中建立main.js和App.vue文件(文件内容为空)。
在Vue目录下创建index.html和webpack.config.js文件(文件内容为空)。
其中,src 文件夹存放JavaScript文件和Vue组件,index.html是项目的入口 HTML 文件,webpack.config.js是 webpack 的配置文件。
⑹ 编写代码
● main.js
import Vue from 'vue'
import App from './App.vue'new Vue({el: '#app',render: h => h(App)
})
● App.vue
<template><div><h1>Hello, World!</h1></div>
</template><script>
export default {name: 'App'
}
</script><style>
h1 {color: red;
}
</style>● index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>My Vue App</title></head><body><div id="app"></div><script src="bundle.js"></script></body>
</html>⑺ 配置webpack
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = {entry: './src/main.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'},module: {rules: [{test: /\.vue$/,loader: 'vue-loader'},{test: /\.css$/,use: ['style-loader','css-loader']}]},plugins: [new VueLoaderPlugin()]
}⑺ 测试
npm run serve⑻ 发布打包
npm run build
三、可能遇到的问题及解决办法
vue create myapp,项目创建失败
⑴ Vue下载不完全,删除后重新创建
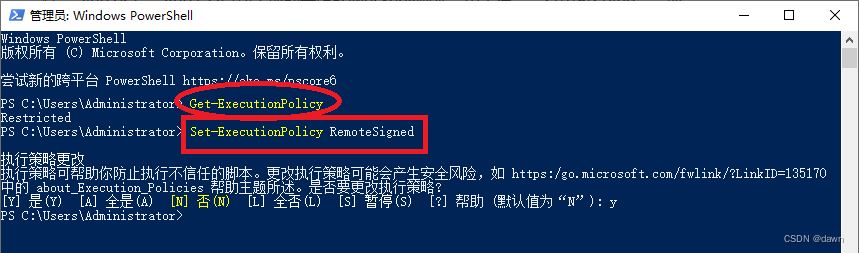
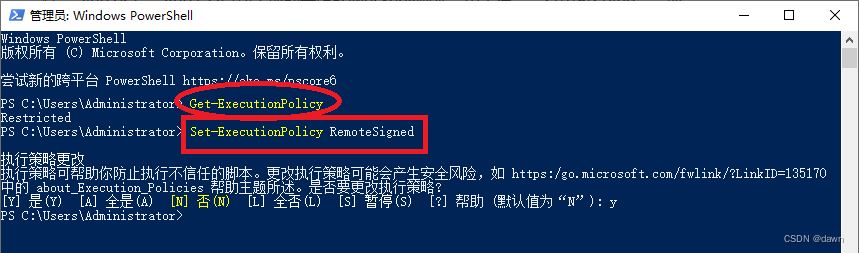
⑵ Vue的执行权限受限,改变权限

四、疑问及解释
⑴ npm install -g @vue/cli,为什么要加@符号?
在npm中,以@符号开头的包名表示这个包是一个作用域包(scoped package)。@vue/cli就是Vue.js官方提供的作用域包,用于安装Vue.js的命令行工具。通过在包名前加上@符号,可以帮助区分这个包属于哪个组织或者作者,避免与其他包重名。
其实,等同于
npm install -g vue-cli⑵ 运行vue-cli-service build就可以打包了,为什么还要使用webpack呢?
运行 vue-cli-service build 实际上就是执行 webpack 打包流程的一个封装。
尽管 Vue CLI 对 webpack 进行了封装,但是在某些场景下,我们需要对 webpack 的配置进行更加精细的控制,或者我们需要使用一些 Vue CLI 中没有默认配置的 webpack 插件。
Vue CLI 中提供的一些自定义配置项,实际上也是针对 webpack 的配置进行的。
虽然在大多数情况下,我们可以直接使用 Vue CLI 提供的命令来进行项目打包,但是对 webpack 进行更深入的学习和使用,对于理解和掌握 Vue CLI 的打包流程和自定义配置,以及在项目开发中遇到问题时进行调试和解决,都是非常有帮助的。
⑶ vue.config.js和Webpack.config.js都包含了对Webpack的定义,不冲突吗?
vue.config.js 和 webpack.config.js都是webpack 的配置文件,它们之间的关系是互补的。
当我们在 vue.config.js 中定义了某些 webpack 配置时,这些配置会被合并到 Vue CLI 默认的 webpack 配置中。而如果我们需要更细粒度地控制 webpack 配置,或者需要使用一些 Vue CLI 中没有提供的 webpack 插件或功能,我们可以在项目根目录下创建一个 webpack.config.js 文件,并在其中编写自己的 webpack 配置。
在使用 vue-cli-service 命令时,Vue CLI 会自动将 webpack.config.js 文件和 vue.config.js 文件中的配置和默认配置进行合并,生成最终的 webpack 配置。
需要注意的是,如果在 vue.config.js 和 webpack.config.js 文件中都定义了相同的 webpack 配置,webpack.config.js 文件中的配置将覆盖 vue.config.js 文件中的配置。因此,开发者需要注意确保不会出现重复的配置。
相关文章:

创建基于Vue2.0开发项目的两种方式
前天开始接触基于Vue2.0的前端项目,实际操作中肯定会遇到一些问题,慢慢摸索和总结。 其实,作为开发一般企事业单位应用的小项目,前端的懂一点HTMLCSSJavaScroptJQueryJson(或者Xml),后端懂一…...

[测试]性能测试
最近遇到一个性能测试的问题,虽然最后确定是一个乌龙问题。这里还是总结一下,看是否有可以从中学到什么。 场景: 月底要出一个新版本。测试人员发现这个新版本在相同的负载的情况下,会有队列使用负荷过高的警告。之前的版本没有。…...

剑指 Offer 21. 调整数组顺序使奇数位于偶数前面
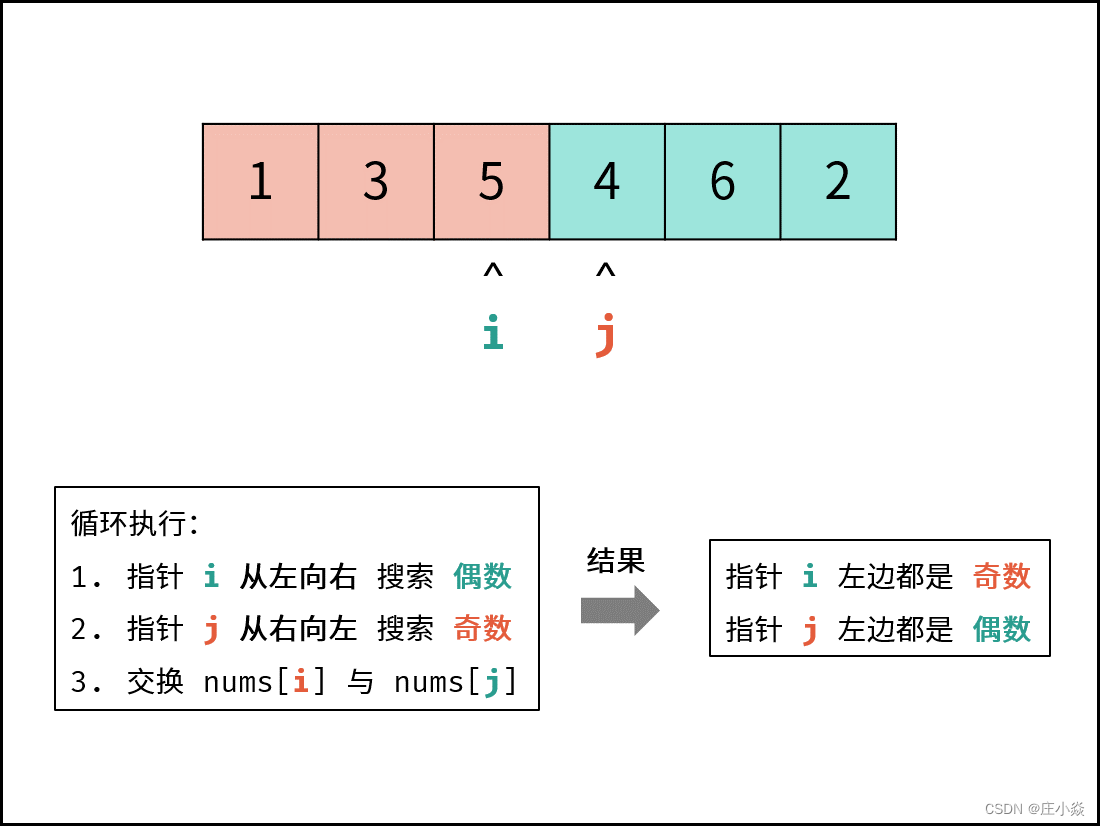
摘要 剑指 Offer 21. 调整数组顺序使奇数位于偶数前面 一、双指针解析 考虑定义双指针 i , j分列数组左右两端,循环执行: 指针 i从左向右寻找偶数;指针 j从右向左寻找奇数;将偶数nums[i]和奇数 nums[j]交换。 可始终保证&…...

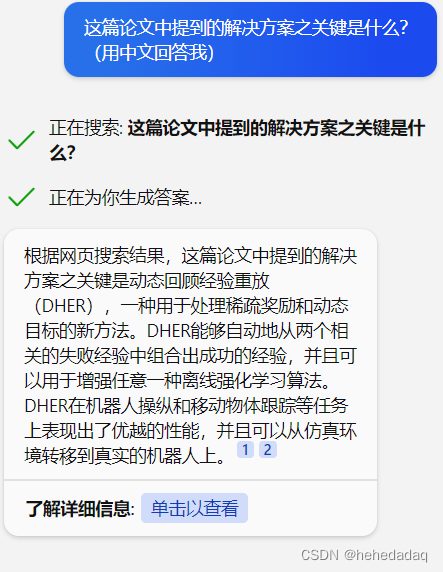
实用版ChatBing论文阅读助手教程+新测评
实用版ChatBing论文阅读助手新测评 AI进化(更新)的速度太快了!距离我上次的【Chat嘴硬!基于NewBing的论文调研评测报告】,才四天,它已经进化到快能用的地步了! 这次是我刷B站看到热门推荐&…...

Linux生产者消费模型
1.生产者消费者模型 1.1 为何要使用生产者消费者模型 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题。生产者和消费者彼此之间不直接通讯,而通过阻塞队列来进行通讯,所以生产者生产完数据之后不用等待消费者处理,直接…...

动态网站开发讲课笔记01:网页开发基础
文章目录零、本讲学习目标一、HTML基础(一)HTML简介1、HTML2、HTML语言的基本格式3、<!DOCTYPE>声明4、html标签5、head标签6、body标签7、编写第一个网页8、关于编写HTML文件的工具9、HTML标签概述(1)单标签(2&…...

互联网新时代要到来了(三)什么是ChatGPT?
什么是ChatGPT? tips:资料来自百度百科、openAi、CSDN博主「琦在江湖飘」、Info写作社区、CSDN博主「夕小瑶」等网页资料。 1.什么是ChatGPT? ChatGPT(全名:Chat Generative Pre-trained Transformer),…...
)
华为OD机试 - 环中最长子串(Python)
环中最长子串 题目 给你一个字符串s,首尾相连成一个环形, 请你在环中找出o字符出现了偶数次最长子字符串的长度. 备注: 1 <= s.lenth <= 5x10^5 s只包含小写英文字母 输入 输入是一个小写字母组成的字符串 输出描述 输出是一个整数 示例一 输入 alolobo输出 6说…...

安全—08day
ApabilitiesapabilitiesLinux Capabilities线程的 capabilitiesPermitted 允许Effective 有效InheritableBoundingAmbient文件的 capabilitiesPermittedInheritableEffective运行 execve() 后 capabilities 的变化案例分析方法一、依次执行如下命令方法二、iptables端口转发方案…...

【看表情包学Linux】进程地址空间 | 区域和页表 | 虚拟地址空间 | 初识写时拷贝
🤣 爆笑教程 👉 《看表情包学Linux》👈 猛戳订阅 🔥 💭 写在前面:本章核心主题为 "进程地址空间",会通过验证 Linux 进程的地址空间来开头,抛出 "同一个值能有不同内…...

响应式编程(Reactive Programming)介绍
什么是响应式编程? 在互联网上有着一大堆糟糕的解释与定义。Wikipedia 一如既往的空泛与理论化。Stackoverflow 的权威答案明显不适合初学者。Reactive Manifesto 看起来是你展示给你公司的项目经理或者老板们看的东西。微软的 Rx terminology"Rx Observables LINQ S…...

你不知道的美化列表的两种方案-<ul/><ol/>
大家好,我是半夏👴,一个励志更文1000篇沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 一起学习交流前端,成为更优秀的工程师~ CSS为什么这么难学?一定是你方法不对!!! 只要一杯奶茶,CSS任你学。学透CSS,拒绝切图仔!!! 学透CSS传送门 文章目录 学透CSS传送门前言li…...

2023年浙江理工大学MBA招生考试初试成绩查询及复查的通知
根据往年的情况,2023浙江理工大学MBA考试初试成绩可能将于2月21日下午两点公布,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。 一、成绩查询考生可登录中国研究生招生信息网“全国硕士研究生招生考试初试成绩查询…...

SVNH数据(.mat格式)转为图像(.png)matlab代码
一、获取SVNH数据数据集集地址-http://ufldl.stanford.edu/housenumbers/提供两种格式的数据:1.Format 1,图像形式,压缩包2.Format 2, .mat格式的数据10 classes, 1 for each digit. Digit 1 has label 1, 9 has label 9 and 0 ha…...

【总结】vim教程与详细命令总结,该来的躲不掉啊晕
B站|公众号:啥都会一点的研究生 目录写在前面vim的工作模式普通模式编辑模式命令模式命令大全,最详细(建议收藏)光标的移动插入模式 - 插入/追加文本编辑文本选择文本(可视化模式)可视化模式命令剪切, 复制…...

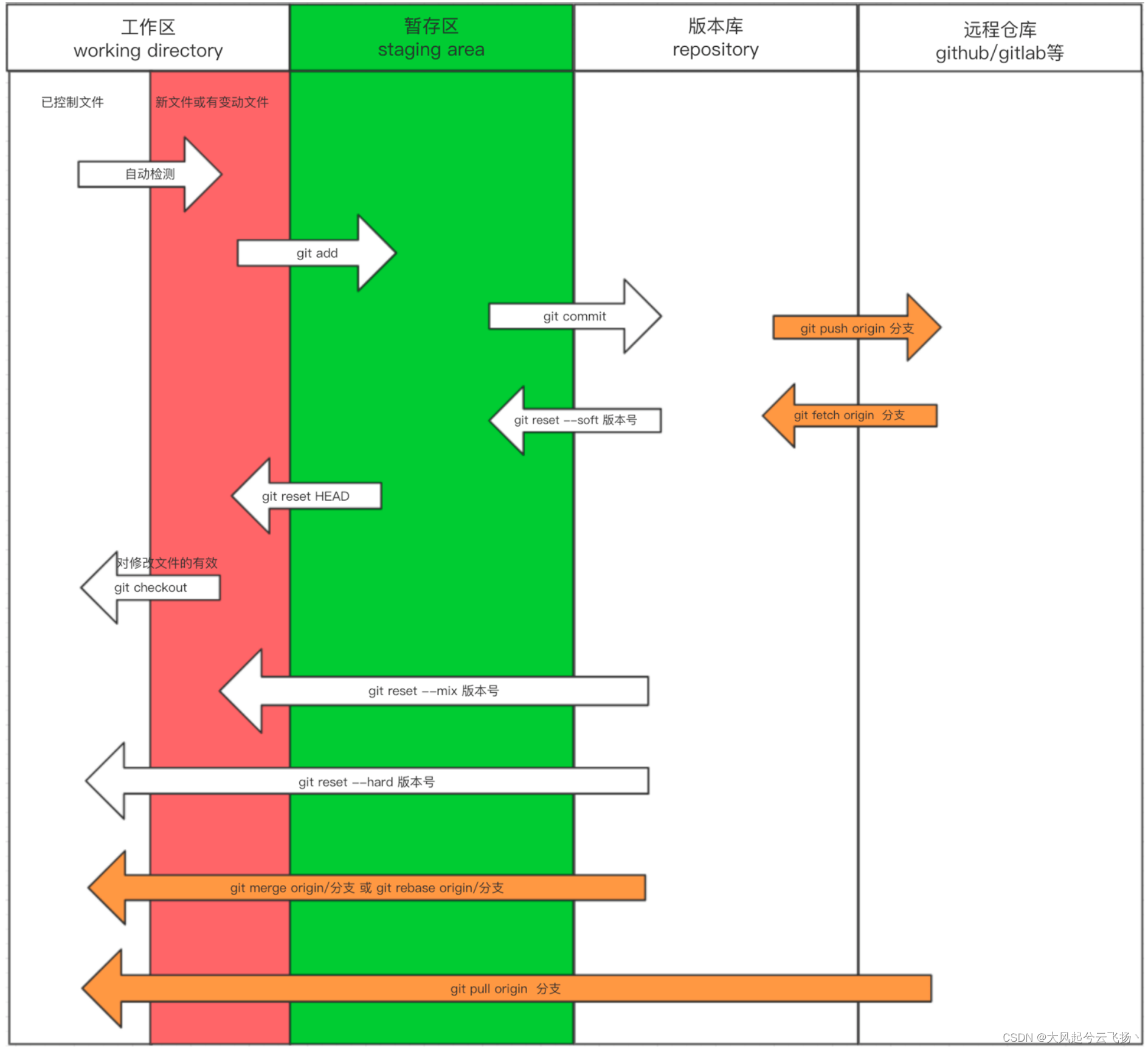
git基础使用
Git安装 去安装>> 正式开始 进入要管理的目录,执行命令 git init 查看管理目录下的状态 git status 注:新增文件和修改过后的文件都是红色 管理指定文件(红变绿) 指定文件:git add 文件名 当前目录下所有&…...

基于 RANSAC 的地面分割与聚类算法
文章目录 前言 一、算法原理 参考文献 二、代码实现 1.头文件 2.源文件...

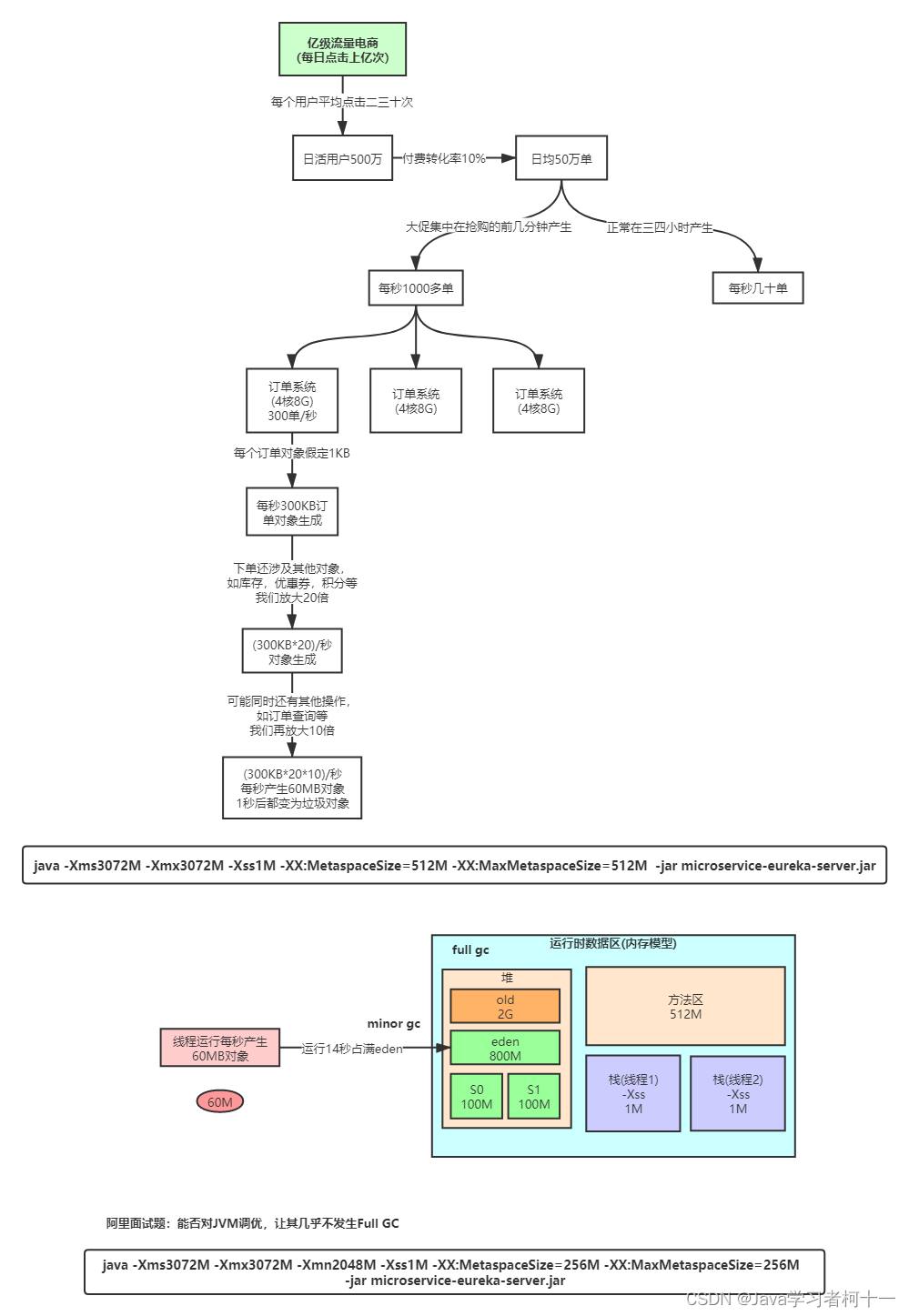
JVM内存模型深度剖析与优化
1. Java语言的跨平台特性 2. JVM整体结构及内存模型 堆存放着对象信息每个线程都会分配一块属于自己的内存空间(栈空间) 每个方法都会分配一块内存空间(栈桢),上图 compute()方法 和 main()方法 都会分配到各自的栈桢空…...

软件性能测试定义中文
From Wiki软件性能测试在软件质量保证中,性能测试通常是一种测试实践,用于确定系统在特定工作负载下的响应能力和稳定性方面的表现。它还可以用于调查、测量、验证或验证系统的其他质量 属性,例如可扩展性、可靠性和资源使用。性能测试是性能…...

2023情人节正经性生活调研报告
省时查报告-专业、及时、全面的行研报告库省时查方案-专业、及时、全面的营销策划方案库【免费下载】2023年1月份热门报告合集ChatGPT的发展历程、原理、技术架构及未来方向2023年,如何科学制定年度规划?《底层逻辑》高清配图今天给大家带来丁香医生最新…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
