菠萝头 pinia和vuex对比 pinia比vuex更香 Pinia数据持久化及数据加密

前言
毕竟尤大佬都推荐使用pinia,支持vue2和vue3!
如果熟悉vuex,花个把小时把pinia看一下,就不想用vuex了
- 支持选项式api和组合式api写法
- pinia没有mutations,只有:state、getters、actions
- pinia分模块不需要modules
- pinia 没有命名空间模块。
- pinia 无需动态添加(底层通过 getCurrentInstance 获取当前 vue 实例进行关联)。
- pinia 是平面结构(利于解构),没有嵌套,可以任意交叉组合。

先介绍两个官网:
pinia官网
保持pinia的数据持久化用pinia-plugin-persistedstate (推荐使用这个,其他的也可以,如:pinia-plugin-persist可能会遇到bug)
pinia-plugin-persistedstate 官网
如果需要对本地存储加密的话使用 secure-ls 插件:原理是重构localStorage 和 sessionStorage 的setItem和getItem方法,同理vuex里面也可以使用
secure-ls 网址
安装
npm install pinia pinia-plugin-persistedstate
创建store
在根目录下创建store文件夹,新建index.ts文件
import { createPinia } from 'pinia';
import createPersistedState from 'pinia-plugin-persistedstate'; //引入pinia数据持久化插件
const pinia = createPinia();
pinia.use(createPersistedState);
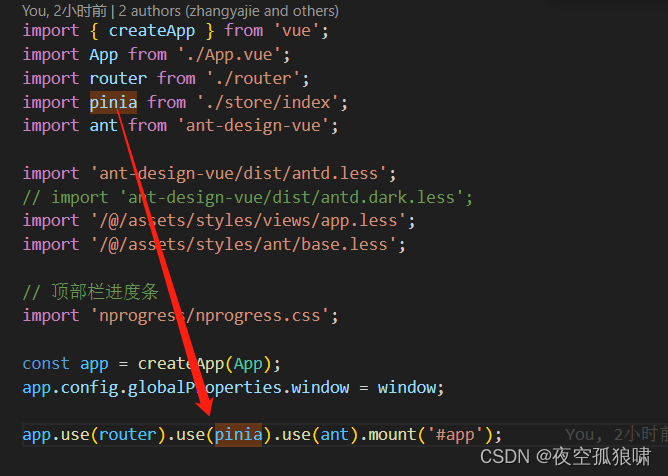
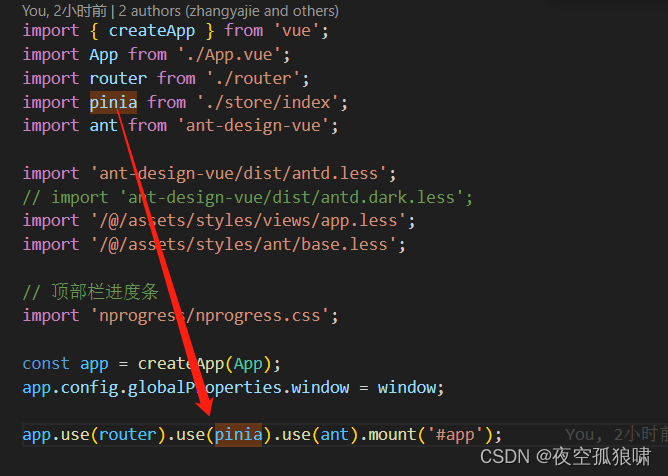
export default pinia;挂载

Pinia数据持久化及数据加密
这里使用的pinia数据的持久化,和本地加密存储
pinia中不在用modules分模块,简单理解一个ts文件一个模块吧,注意每个模块尽量统一风格,导出变量use开头
下面是个示例:
store文件夹中的 counter.ts 这里用到了,数据持久化和数据加密
import { defineStore } from 'pinia'; // 定义一个pinia的一个模块
//这里是练习pinia用的
import type { StorageLike } from 'pinia-plugin-persistedstate';
import SecureLS from 'secure-ls';
// encryptionSecret:自定义密钥
const ls = new SecureLS({isCompression: false,encryptionSecret: '38c31684-d00d-30dc-82e0-fad9eec46d1d',
});
const st: StorageLike = {setItem(key: string, value: string) {ls.set(key, value);},getItem(key: string): string | null {return ls.get(key);},
};//'第一个参数是id标识,pinia的名字','第二个参数是个对象'
export const useCounterStore = defineStore('counter', {state: () => {return {count: 10,msg: '菠萝头的使用',price: 100,};},actions: {add() {this.count += 1;},del() {this.count -= 1;},promiseIncrement() {return new Promise((resolve) => {setTimeout(() => {this.count++;resolve(this.count);}, 1000);});},priceAdd(a: any, b: any) {console.log(a, b);this.price++;},},getters: {getCount(state) {//在使用时,把方法名当属性用就行return state.count * state.price;},},// persist: true, 默认存储在 localStorage上面的persist: {storage: st, // 上面申明的类型// storage: localStorage,// key: 'counter',},
});moduleIdentifiers.ts文件,无加密
import { defineStore } from 'pinia';let moduleIdentifiers: Array<String> = [];export const useModuleIdentifiers = defineStore('moduleIdentifiers', {state: () => {return {moduleIdentifiers,};},actions: {setModuleIdentifiers(aside: Array<String>) {this.moduleIdentifiers = aside;},},getters: {},persist: true,// persist: {// storage: localStorage,// },
});页面中使用
<template><a-layout class="layout"><Header /><a-layout-content class="main-container"><a-button @click="back">返回上一页</a-button><div class="title"><h1>pinia</h1><div class="button-box"><a-button type="primary" @click="test">去练习vuex</a-button><a-button type="primary" @click="changePina(1)">add同步</a-button><a-button type="primary" @click="changePina(2)">promise异步</a-button><a-button type="primary" @click="changePina(3)">test</a-button><a-button type="primary" @click="changePina(5)">$patch</a-button><a-button type="primary" @click="changePina(6)">getters</a-button><a-button type="primary" @click="changePina(4)">reset</a-button></div></div><div class="card"><a-button>stata.count: {{ count }}</a-button><a-button>stata.msg: {{ msg }}</a-button><a-button>stata.price: {{ price }}</a-button></div></a-layout-content></a-layout>
</template><script lang="ts" setup>
import { reactive, computed } from 'vue';
import { useRouter } from 'vue-router';import Header from '/@/components/Header/index.vue';import { useCounterStore } from '/@/store/counter';import { storeToRefs } from 'pinia';
let pinia = useCounterStore();//使用storeToRefs解构保持响应性,当然也可以直接结构,根据具体情况而定
let { count, price, msg, getCount } = storeToRefs(pinia);
// const count = computed(() => pinia.count)
const changePina = (type: number) => {if (type == 1) {pinia.add();} else if (type == 2) {pinia.promiseIncrement();} else if (type == 3) {pinia.priceAdd(1, 2);} else if (type == 4) {pinia.$reset();} else if (type == 5) {pinia.$patch((state) => {state.count += 2;state.price += 2;state.msg = '$patch批量修改';});} else if (type == 6) {console.log(pinia.getCount);//如果想使用解构,一定要用 storeRoRefsconsole.log(getCount);}
};
const router = useRouter();const test = () => {router.push('/ncov/test');
};
const back = () => {router.push('/ncov/task');
};
</script><style lang="less" scoped>
.layout {min-width: 1400px;min-height: 100vh;
}.main-container {flex-direction: row;min-height: calc(100vh - 76px);padding: 19px 70px;background-color: @bg-color;
}.title {font-weight: 600;font-size: 24px;margin: 30px 0;.flex-type(space-between);:deep(.ant-btn) {margin-left: 10px;}
}.card {background-color: @white-color;padding: 30px;:deep(.ant-btn) {margin-left: 10px;}
}.select-box {margin-bottom: 40px;.flex-type(flex-start);:deep(.ant-select) {width: 120px;margin-right: 40px;}
}:deep(.ant-cascader-menu-item:hover) {background: @bg-color;
}:deep(.ant-input:focus, .ant-input:hover, .ant-cascader-input:hover) {border-color: rgba(122, 132, 198, 1);
}
</style>详情解析
上面的代码已经包含了 State、Getters、Actions(同步/异步)、$reset、$patch、
State:存数据
Getters:计算属性
Actions:更改state的值
$reset:重置state到最初状态
$patch:批量修改state的值
其他还有替换所有state的值等,参考官网
相关文章:

菠萝头 pinia和vuex对比 pinia比vuex更香 Pinia数据持久化及数据加密
前言 毕竟尤大佬都推荐使用pinia,支持vue2和vue3! 如果熟悉vuex,花个把小时把pinia看一下,就不想用vuex了 支持选项式api和组合式api写法pinia没有mutations,只有:state、getters、actionspinia分模块不…...

机器学习笔记 - 关于GPT-4的一些问题清单
一、简述 据报道,GPT-4 的系统由八个模型组成,每个模型都有 2200 亿个参数。GPT-4 的参数总数估计约为 1.76 万亿个。 近年来,得益于 GPT-4 等高级语言模型的发展,自然语言处理(NLP) 取得了长足的进步。凭借其前所未有的规模和能力,GPT-4为语言 AI设立了新标准,并为机…...

sql 参数自动替换
需求:看日志时,有的sql 非常的长,参数比较多,无法直接在sql 客户端工具执行,如果一个一个的把问号占位符替换为参数太麻烦,因此写个html 小工具,批量替换: 代码: <!…...

Linux——设备树
目录 一、Linux 设备树的由来 二、Linux设备树的目的 1.平台识别 2.实时配置 3.设备植入 三、Linux 设备树的使用 1.基本数据格式 2.设备树实例解析 四、使用设备树的LED 驱动 五、习题 一、Linux 设备树的由来 在 Linux 内核源码的ARM 体系结构引入设备树之前&#x…...

网络:从socket编程的角度说明UDP和TCP的关系,http和tcp的区别
尝试从编程的角度解释各种网络协议。 UDP和TCP的关系 从Python的socket编程角度出发,UDP(User Datagram Protocol)和TCP(Transmission Control Protocol)是两种不同的传输协议。 TCP是一种面向连接的协议,…...

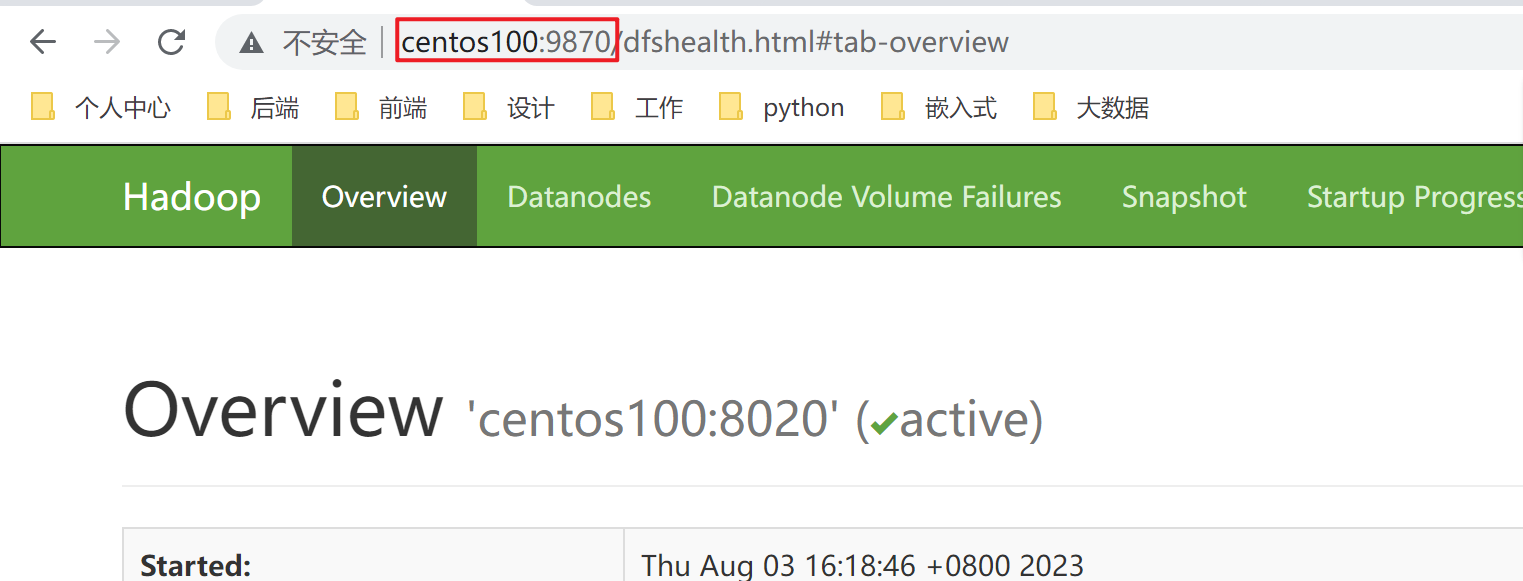
大数据技术之Hadoop:HDFS集群安装篇(三)
目录 分布式文件系统HDFS安装篇 一、为什么海量数据需要分布式存储 二、 分布式的基础架构分析 三、 HDFS的基础架构 四 HDFS集群环境部署 4.1 下载安装包 4.2 集群规划 4.3 上传解压 4.4 配置HDFS集群 4.5 准备数据目录 4.6 分发hadoop到其他服务器 4.7 配置环境变…...

移动开发最佳实践:为 Android 和 iOS 构建成功应用的策略
您可以将本文作为指南,确保您的应用程序符合可行的最重要标准。请注意,这份清单远非详尽无遗;您可以加以利用,并添加一些自己的见解。 了解您的目标受众 要制作一个成功的应用程序,你需要了解你是为谁制作的。从创建…...
)
2023年第二届网络安全国际会议(CSW 2023)
会议简介 Brief Introduction 2023年第二届网络安全国际会议(CSW 2023) 会议时间:2023年10月13日-15日 召开地点:中国杭州 大会官网:www.cybersecurityworkshop.org 2023年第二届网络安全国际会议(CSW 2023)由杭州电子科技大学,国…...

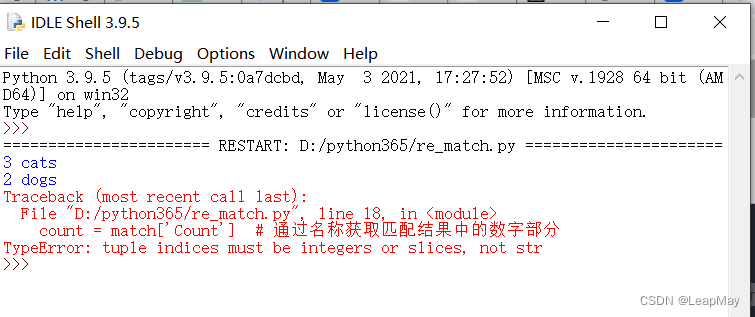
【100天精通python】Day23:正则表达式,基本语法与re模块详解示例
目录 专栏导读 1 正则表达式概述 2 正则表达式语法 2.1 正则表达式语法元素 2.2 正则表达式的分组操作 3 re 模块详解与示例 4 正则表达式修饰符 专栏导读 专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html 1 正则表达式概述 python 的…...

C++ 派生类成员的标识与访问——作用域分辨符
在派生类中,成员可以按访问属性分为以下四种: (1)不可访问成员。这是从基类私有成员继承下来的,派生类或是建立派生类对象的模块都无法访问到它们,如果从派生类继续派生新类,也是无法访问的。 &…...

SQL注入实操三(SQLilabs Less41-65)
文章目录 一、sqli-labs靶场1.轮子模式总结2.Less-41 stacked Query Intiger type blinda.注入点判断b.轮子测试c.获取数据库名称d.堆叠注入e.堆叠注入外带注入获取表名f.堆叠注入外带注入获取列名g.堆叠注入外带注入获取表内数据 3.Less-42 Stacked Query error baseda.注入点…...

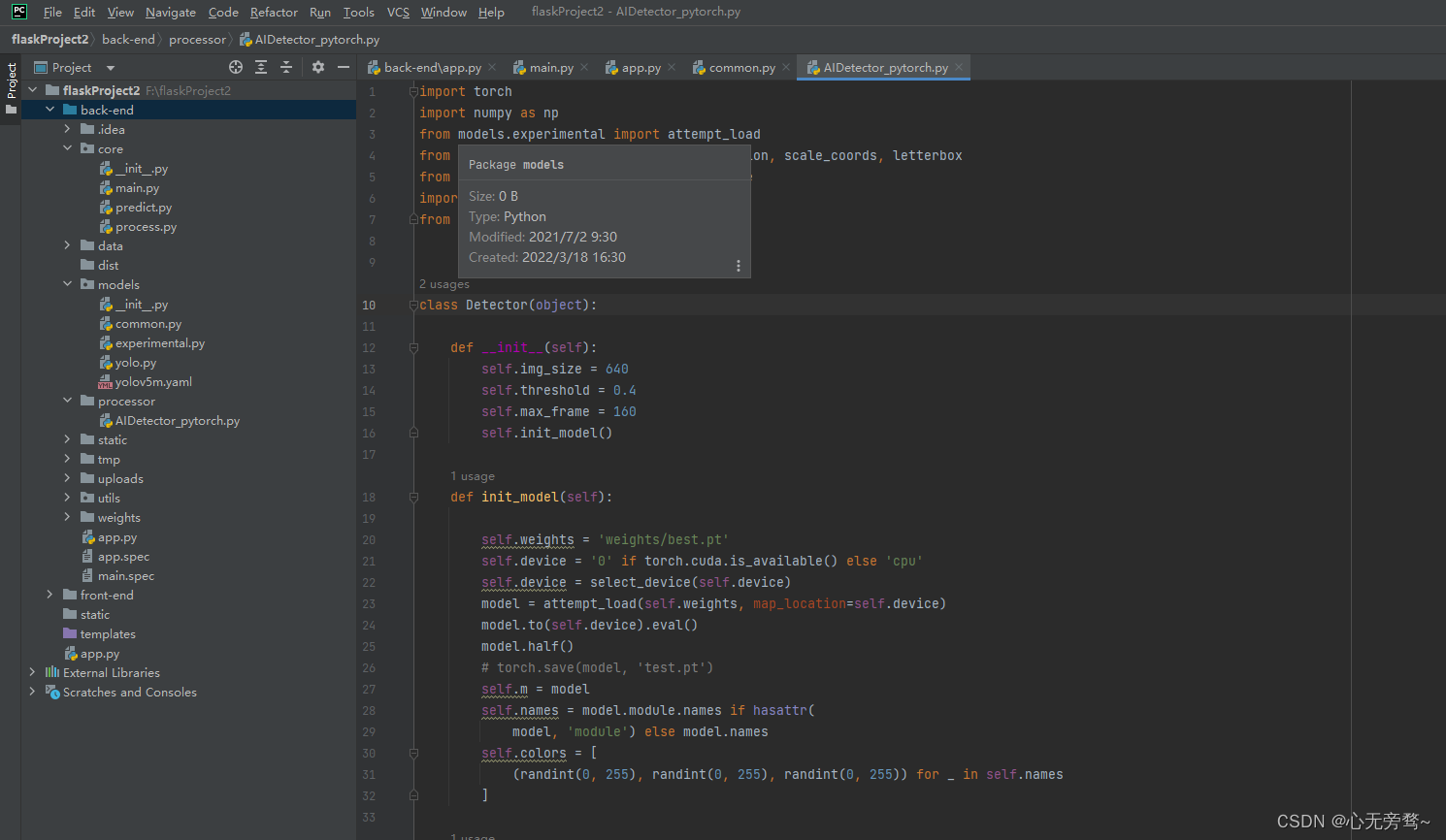
(亲测解决)PyCharm 从目录下导包提示 unresolved reference(完整图解)
最近在进行一个Flask项目的过程中遇到了unresolved reference 包名的问题,在网上找了好久解决方案,并没有一个能让我一步到位解决问题的。 后来,我对该问题和网上的解决方案进行了分析,发现网上大多数都是针对项目同一目录下的py…...

【AI量化模型】跑通baseline
跑通baseline 任务学习内容特征工程模型训练与验证 bug未纠错的结果 任务 教程部署在百度 AI Studio,可以一键fork运行代码,选择*v100 32g1*的配置,baseline运行大约20分钟,再加上进阶部分大约40分钟 学习内容 特征工程 构建基…...

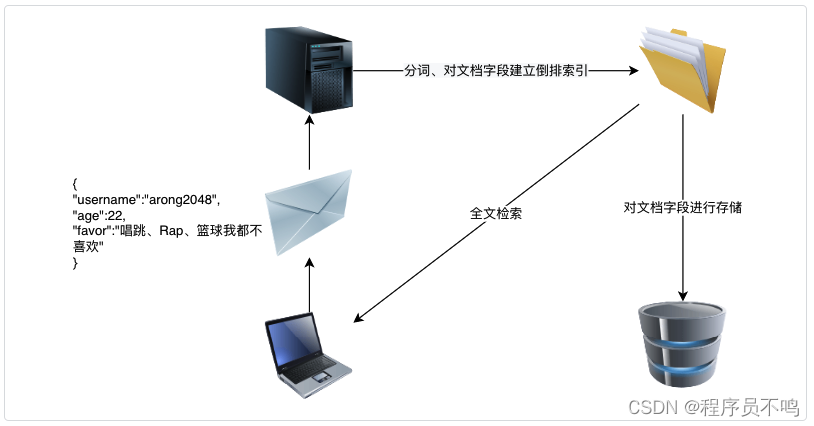
ElasticSearch:全文检索及倒排索引原理
1.从全文检索说起 首先介绍一下结构化与非结构化数据: 结构化数据将数据具有的特征事先以结构化的形式定义好,数据有固定的格式或有限的长度。典型的结构化数据就是传统关系型数据库的表结构,数据特征直接体现在表结构的字段上,…...

blk_mq_alloc_tag_set函数struct blk_mq_tag_set结构体学习
struct blk_mq_tag_set结构体 include/linux/blk-mq.h struct blk_mq_tag_set {unsigned int *mq_map;const struct blk_mq_ops *ops;unsigned int nr_hw_queues;unsigned int queue_depth; /* max hw supported */unsigned int reserved_tags;unsigned int cmd_size; /…...

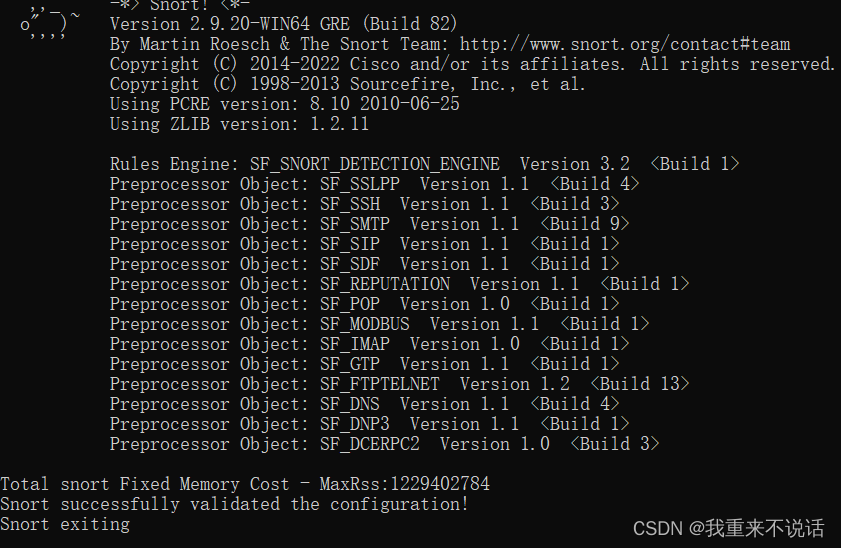
Windows搭建Snort环境及使用方式
目录 0x01 前置环境0x02修改配置文件0x03 自测0x04 使用0x05 感言 0x01 前置环境 环境描述windows10snort2.9.2https://www.snort.org/downloads 先把上面环境下载好! 需要注意的是安装npcap这个软件 0x02修改配置文件 软件安装目录:C:/Snort/ 配置文…...

Android network — iptables四表五链
Android network — iptables四表五链 1. iptables简介2. iptables的四表五链2.1 iptables流程图2.2 四表2.3 五链2.4 iptables的常见情况 3. NAT工作原理3.1 BNAT3.2 NAPT 4. iptables配置 本文主要介绍了iptables的基本工作原理和四表五链等基本概念以及NAT的工作原理。 1. i…...

【C++从0到王者】第十六站:stack和queue的使用
文章目录 一、stack的使用1.stack的介绍2.stack的使用 二、queue的使用1.queue的护额晒2.queue的使用 三、stack和queue相关算法题1.最小栈2.栈的压入、弹出序列3.逆波兰表达式4.两个栈实现一个队列5.用两个队列实现栈6.二叉树的层序遍历1.双队列2.用一个变量levelSize去控制 7…...

centos7 部署Tomcat和jpress应用
目录 一、静态、动态、伪静态 二、Web 1.0 和 Web 2.0 三、centos7 部署Tomcat 3.1 安装、配置jdk 3.2 安装 Tomcat 3.3 配置服务启动脚本 3.3.1 创建用户和组 3.3.2 创建tomcat.conf文件 3.3.3 创建服务脚本(tomcat.service) 3.3.4 重新加载守护进程并且测试 四、部…...

Unity Shader:常用的C#与shader交互的方法
俗话说久病成医,虽然不是专业技术美术,但代码写久了自然会积累一些常用的shader交互方法。零零散散的,总结如下: 1,改变UGUI的材质球属性 有时候我们需要改变ui的一些属性,从而实现想要的效果。通常UGUI上…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
