SpringBoot的index首页的访问、自定义Favicon图标
目录
- 1. index首页
- 1.1 index首页访问规则的源码
- 1.2 index首页的访问
- 2. 自定义Favicon图标
1. index首页
1.1 index首页访问规则的源码
package org.springframework.boot.autoconfigure.web.servlet;
......省略部分......// SpringBoot给容器中放WebMvcConfigurationSupport组件// 我们如果自己放了WebMvcConfigurationSupport组件,SpringBoot的WebMvcAutoConfiguration都会失效@Configuration(proxyBeanMethods = false)@EnableConfigurationProperties({WebProperties.class})public static class EnableWebMvcConfiguration extends DelegatingWebMvcConfiguration implements ResourceLoaderAware {......省略部分......@Beanpublic WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {return (WelcomePageHandlerMapping)this.createWelcomePageHandlerMapping(applicationContext, mvcConversionService, mvcResourceUrlProvider, WelcomePageHandlerMapping::new);}......省略部分......}
......省略部分......
WelcomePageHandlerMapping:
- 访问/**路径下的所有请求,都在以前四个静态资源路径下找,欢迎页也一样
- 找index.html:只要静态资源的位置有一个index.html页面,项目启动默认访问
1.2 index首页的访问
可以在静态资源目录下放index.html文件,就能访问index首页。如resources\META-INF\resources\index.html的文件内容如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>test title</title>
</head>
<body><h1>hello springboot</h1></body>
</html>
然后访问http://localhost:8080/,效果如下:
 注意:配置文件不要配置spring.mvc.static-path-pattern参数,否则不能访问index首页
注意:配置文件不要配置spring.mvc.static-path-pattern参数,否则不能访问index首页
另一种方法:也可以通过Controller控制器,对请求进行处理,跳转到index首页
2. 自定义Favicon图标
将favicon.ico文件放到静态资源目录下,然后访问任意一个URL,就会显示小图标。如果没显示小图标,注意清一下浏览器缓存
注意:配置文件不要配置spring.mvc.static-path-pattern参数,否则不能看到Favicon图标
例如,访问http://localhost:8080/,效果如下所示:

相关文章:

SpringBoot的index首页的访问、自定义Favicon图标
目录 1. index首页1.1 index首页访问规则的源码1.2 index首页的访问 2. 自定义Favicon图标 1. index首页 1.1 index首页访问规则的源码 package org.springframework.boot.autoconfigure.web.servlet; ......省略部分......// SpringBoot给容器中放WebMvcConfigurationSuppor…...

【C++】C++文件操作-文本文件/二进制文件
0.前言 一、文本文件 1.写文件 代码 #include <iostream> using namespace std; #include <fstream> //头文件包含//************************************** //文本文件 写文件 void test01() {//1.包含文件 fstream//2.创建流对象ofstream ofs;//3.指导打开方式…...

java通过http网络url下载文件
Testpublic void test3() throws ParseException {String fileUrl "http://*****/123.pdf";String savePath "C:\\Users\\HHH\\Desktop\\文件\\123.pdf";try {URL url new URL(fileUrl);InputStream inputStream url.openStream();Path outputPath Pa…...

网络安全【黑客】自学
1.什么是网络安全? 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有…...

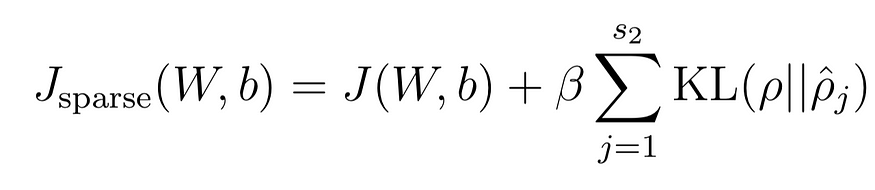
PCA和自动编码器:每个人都能理解的算法
一、说明 本文的主要重点是提供主成分分析 (PCA) 和自动编码器数据转换技术的直观信息。我不打算深入研究支撑这些模型的数学理论,因为已经有大量的资源可用。 二、pca降维和自编码 2.1 pca和自编码的共同点 自动编码器通过组合数据最重要的特…...

C++——STL容器【priority_queue】模拟实现
本章代码:优先级队列模拟实现、priority_queue文档 文章目录 🐈1. priority_queue介绍🦄2. priority_queue模拟实现🐧2.1 构造函数🐧2.2 建堆向下调整向上调整 🐧2.3 仿函数🐧2.4 push & po…...

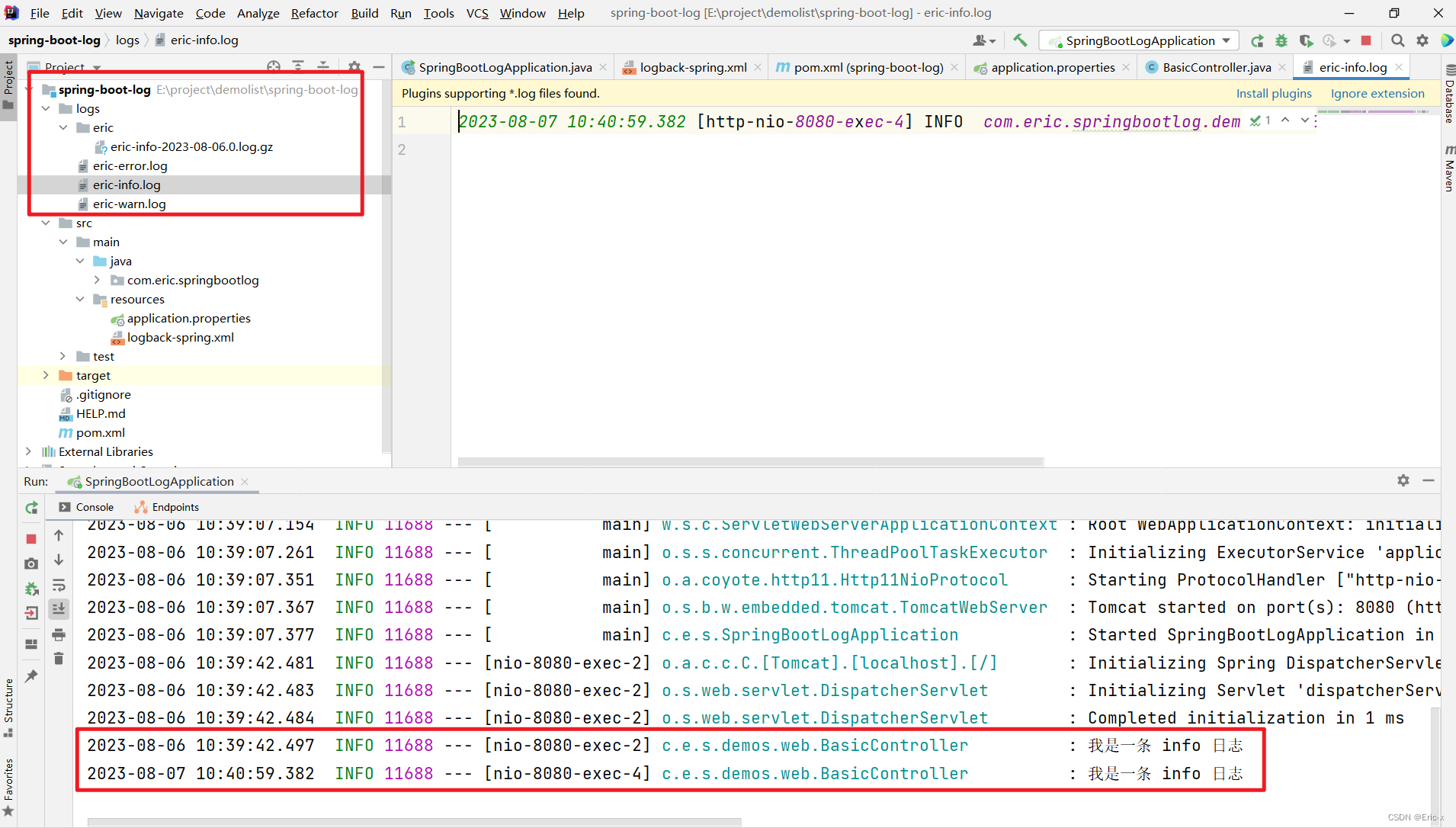
SpringBoot实现文件记录日志,日志文件自动归档和压缩
😊 作者: Eric 💖 主页: https://blog.csdn.net/weixin_47316183?typeblog 🎉 主题:SpringBoot实现文件记录日志,日志文件自动归档和压缩 ⏱️ 创作时间: 2023年08月06日 文章目…...

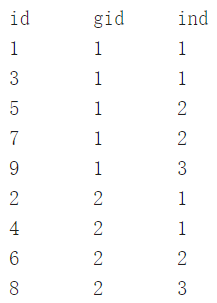
MySQL 窗口函数
聚合函数作为窗口函数 设聚合函数为op语法结构: op(字段名A) over(partition by 字段名B order by 字段名C rows between D1 and D2) 其中: partition by:按照某一字段将数据进行分组 order by:按照某一字段将数据进行排序&…...

0140 数据链路层2
目录 3.数据链路层 3.6局域网 3.7广域网 3.8数据链路层设备 部分习题 3.数据链路层 3.6局域网 3.7广域网 3.8数据链路层设备 部分习题 1.如果使用5类UTP来设计一个覆盖范围为200m的10BASE-T以太网,需要采用的设备是() A.放大器 …...

Python字典的应用场景
Python字典是一种无序、可变的数据类型,它由键值对组成。字典在Python中被广泛应用,以下是一些常见的应用场景: 数据存储和检索:字典可以用来存储和检索大量的数据,通过使用键来快速访问对应的值。例如,可以…...
关于外贸跟进客户过程中需要注意的地方
如果你感觉业务进展困难,多去看一些书,多去链接一些人,特别是优秀的人,多交流会让你思维更加开阔,笔记做好实践起来,就会有收获! 我记得汪老师说过:跟进客户,当你准备好…...

AI绘画:两组赛博咒语和ComfyUI使用方法
虽迟但到啊,上次说过要发,必然是要发滴! 本来我是可以直接发的,但是我又想着发关键词的同时,最好是讲解一下用法,这样更友好。所以就拖了一天! 下面先展示一下两套咒语的效果: 这套…...

Nacos源码 (2) 核心模块
返回目录 整体架构 服务管理:实现服务CRUD,域名CRUD,服务健康状态检查,服务权重管理等功能配置管理:实现配置管CRUD,版本管理,灰度管理,监听管理,推送轨迹,聚…...

MySQL之深入InnoDB存储引擎——Buffer Pool
文章目录 一、空闲链表的管理二、缓冲页的哈希处理三、Flush链表的管理四、LRU链表的管理五、脏页刷新六、多Buffer Pool实例 InnoDB存储引擎是基于磁盘存储的,并将其中的记录按照页的方式进行管理。在数据库系统中,由于CPU速度与磁盘速度之间的鸿沟&…...

网络安全(秋招)如何拿到offer?(含面试题)
以下为网络安全各个方向涉及的面试题,星数越多代表问题出现的几率越大,祝各位都能找到满意的工作。 注:本套面试题,已整理成pdf文档,但内容还在持续更新中,因为无论如何都不可能覆盖所有的面试问题…...
)
笙默考试管理系统-MyExamTest----classranking(2)
笙默考试管理系统-MyExamTest----classranking(2) 目录 笙默考试管理系统-MyExamTest----classranking(2) 一、 笙默考试管理系统-MyExamTest----classranking 二、 笙默考试管理系统-MyExamTest----classranking 三、 笙…...

基于python的一个元素多种定位方式
基于 Python 的 Page Factory 设计模式测试库, 类似于Java的Page Factory模式,旨在减少代码冗余,简单易用,具有高度的可扩展能力。 支持以annotation的方式定义元素 支持同一个元素多种定位方式 支持动态的定位方式 安装 pip install pyth…...

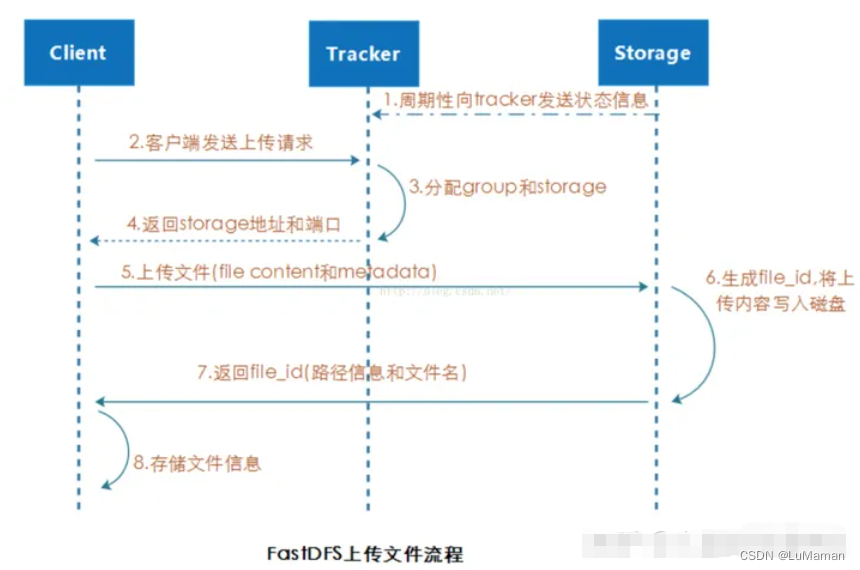
Fastdfs集群搭建
一、简单介绍: FastDFS是一个开源的高性能分布式文件系统(DFS)。 它的主要功能包括:文件存储,文件同步和文件访问,以及高容量和负载平衡。主要解决了海量数据存储问题,特别适合以中小文件&…...

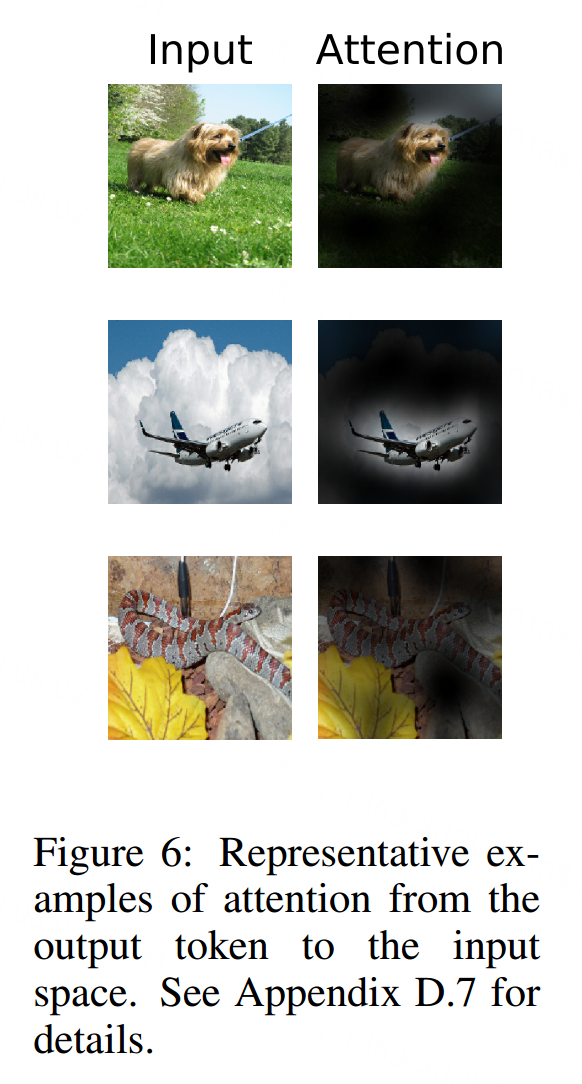
【深度学习】Vision Transformer论文,ViT的一些见解《 一幅图像抵得上16x16个词:用于大规模图像识别的Transformer模型》
必看文章:https://blog.csdn.net/qq_37541097/article/details/118242600 论文名称: An Image Is Worth 16x16 Words: Transformers For Image Recognition At Scale 论文下载:https://arxiv.org/abs/2010.11929 官方代码:https:…...

在centos7上使用非编译方式安装ffmpeg
很多在centos7上安装ffmpeg的教程都需要使用编译方式的安装;编译时间较长而且需要配置; 后来搜索到可以通过加载rpm 源的方式实现快速便捷操作 第一种方式: 首先需要安装yum源: yum install epel-release yum install -y https://mirrors.…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
