2023.2.10每日一题
每日一题
- 题目描述
- 解题核心
- 解法一:模拟
题目描述
题目链接:2553. 分割数组中数字的数位
给你一个正整数数组nums,请你返回一个数组answer,你需要将nums中每个整数进行数位分割后,按照nums中出现的相同顺序放入答案数组中。
对一个整数进行数位分割,指的是将整数各个数位按原本出现的顺序排列成数组。
比方说,整数10921,分割它的各个数位得到 [1,0,9,2,1]
示例 1
输入:nums = [13,25,83,77]
输出:[1,3,2,5,8,3,7,7]
解释:
1.分割 13 得到 [1,3] 。
2.分割 25 得到 [2,5] 。
3.分割 83 得到 [8,3] 。
4.分割 77 得到 [7,7] 。
answer = [1,3,2,5,8,3,7,7] 。answer 中的数字分割结果按照原数字在数组中的相同顺序排列。
示例 2
输入:nums = [7,1,3,9]
输出:[7,1,3,9]
解释:nums 中每个整数的分割是它自己。
answer = [7,1,3,9] 。
提示
1 <=nums.length<= 1000
1 <=nums[i]<= 105
解题核心
可以将其转换合并成字符串然后再拆分
解法一:模拟
将其合并为字符串然后拆分,传入结果数组中
public int[] separateDigits(int[] nums) {StringBuilder strNum = new StringBuilder();for (int num : nums) {strNum.append(num);}int[] answer = new int[strNum.length()];for (int i = 0; i < strNum.length(); i++) {answer[i] = strNum.charAt(i) - '0';}return answer;
}
相关文章:

2023.2.10每日一题
每日一题题目描述解题核心解法一:模拟题目描述 题目链接:2553. 分割数组中数字的数位 给你一个正整数数组nums,请你返回一个数组answer,你需要将nums中每个整数进行数位分割后,按照nums中出现的相同顺序放入答案数组…...

Homekit智能家居DIY一智能吸顶灯
买灯要看什么因素 好灯具的灯光可以说是家居的“魔术师”,除了实用的照明功能外,对细节的把控也非常到位。那么该如何选到一款各方面合适的灯呢? 照度 可以简单理解为清晰度,复杂点套公式来说照度光通量(亮度&#x…...

关于 OAuth 你又了解哪些?
作者罗锦华,API7.ai 技术专家/技术工程师,开源项目 pgcat,lua-resty-ffi,lua-resty-inspect 的作者。 OAuth 的背景 OAuth,O 是 Open,Auth 是授权,也就是开放授权的意思。OAuth 始于 2006 年&a…...

18. 构造函数和析构函数,构造函数的分类和调用
构造函数和析构函数 构造函数 //没有返回值 不用写void//函数名 与 类名相同//可以有参数 ,可以发生重载//构造函数 由编译器自动调用一次 无须手动调用析构函数 //没有返回值 不用写void函数名 与类名相同 函数名前 加 ~不可以有参数 ,不可以发生重载析构函数 也是由编译器自…...
)
JavaScript设计模式es6(23种)
设计模式简介设计模式代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错误总结出来的。设计模式是一套被反复使用的…...

设计「业务」与「技术」方案
三天研发,两天设计; 01【优先做设计方案】 职场中的那些魔幻操作,研发最烦的是哪个? 作为一个数年且资深的互联网普通开发,可以来说明一下为什么是:缺乏设计; 面对业务需求的时候,…...

C/C++:预处理(下)
目录 一.回顾程序的编译链接过程 二. 预处理之预定义#define 1.#define定义的标识符 2.#define定义的宏 3.带副作用的表达式作为宏实参 4.两个经典的宏 5.#define使用的一些注意事项小结 6.宏与函数的比较 7.#undef 附:关于#define的三个冷知识 三. 条件…...

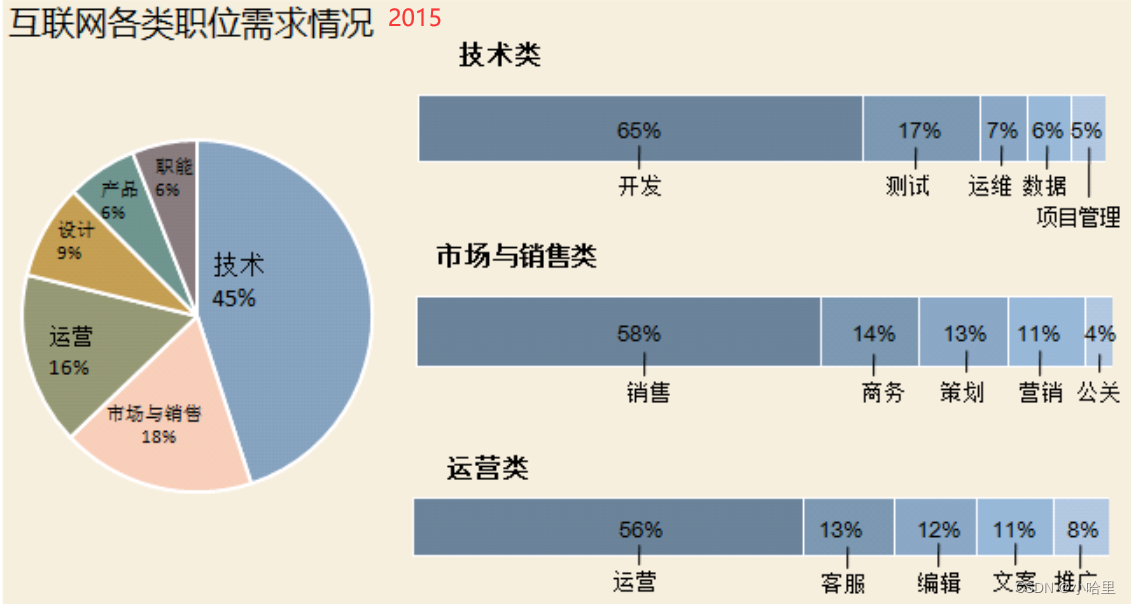
2023互联网相关岗位转行与就业选择的简单分析
文章目录1、城市2、岗位1、城市 能找得到工作的城市,可能主要也就这些base了 2、岗位 主要技术岗位 Python 侧重人工智能,人工智能门槛高大家心知肚明。如果学python 不走人工智能,只走单纯的后端开发,不管从薪资还是岗位数量…...

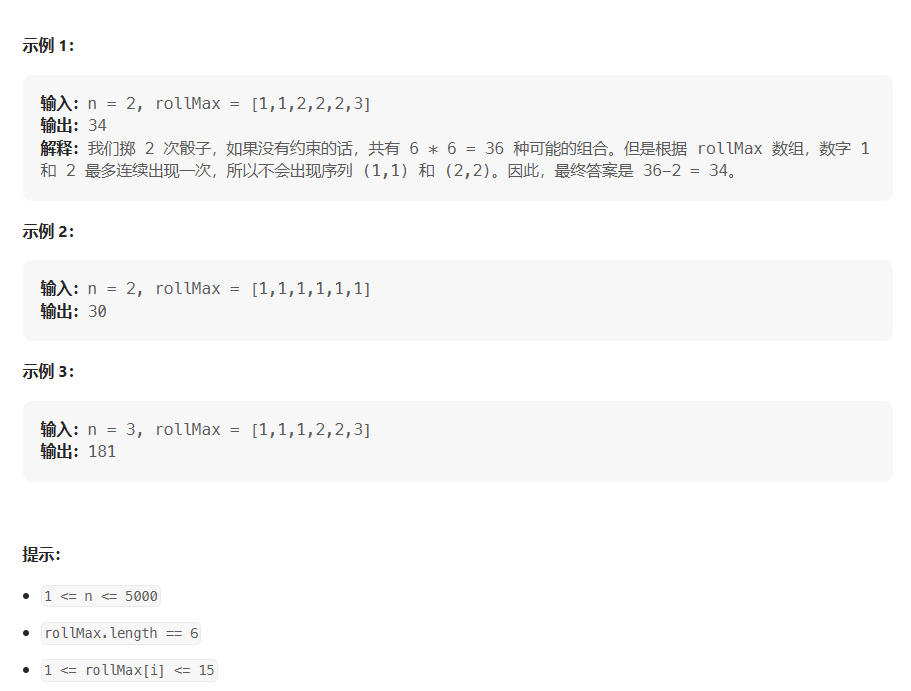
LeetCode·每日一题·1223.掷骰子模拟·记忆化搜索
作者:小迅链接:https://leetcode.cn/problems/dice-roll-simulation/solutions/2103471/ji-yi-hua-sou-suo-zhu-shi-chao-ji-xiang-xlfcs/来源:力扣(LeetCode)著作权归作者所有。商业转载请联系作者获得授权࿰…...

【GPLT 二阶题目集】L2-043 龙龙送外卖
参考地址:AcWing 4474. 龙龙送外卖(杂题选讲) 作者:yxc 感谢y总! 龙龙是“饱了呀”外卖软件的注册骑手,负责送帕特小区的外卖。帕特小区的构造非常特别,都是双向道路且没有构成环 —— 你可以…...

Maven:基础知识
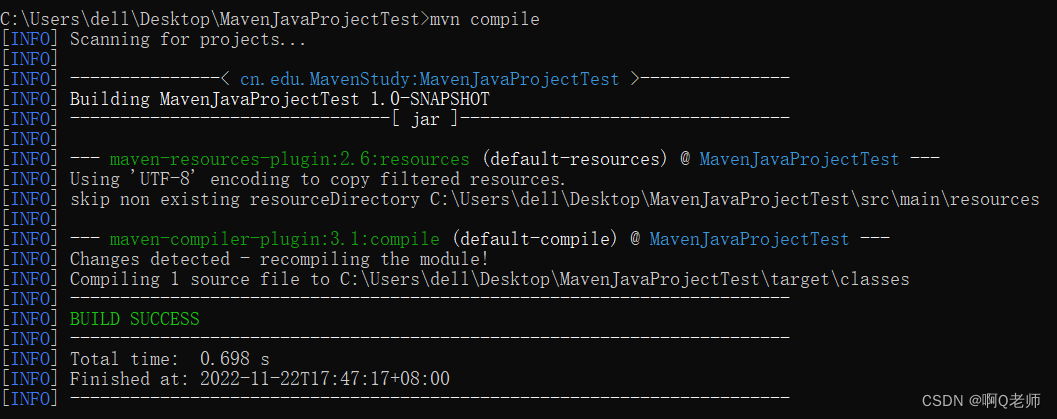
Maven概念图生命周期目录工程创建测试常用命令COMPILATION ERROR : 不再支持目标选项 5。请使用 7 或更高版本。问题解决pom.xml文件properties配置示例scope配置详解概念图 依赖管理构建项目Maven 的底层核心实现项目的构建和管理必须通过插件完成,但插件本身并不包…...

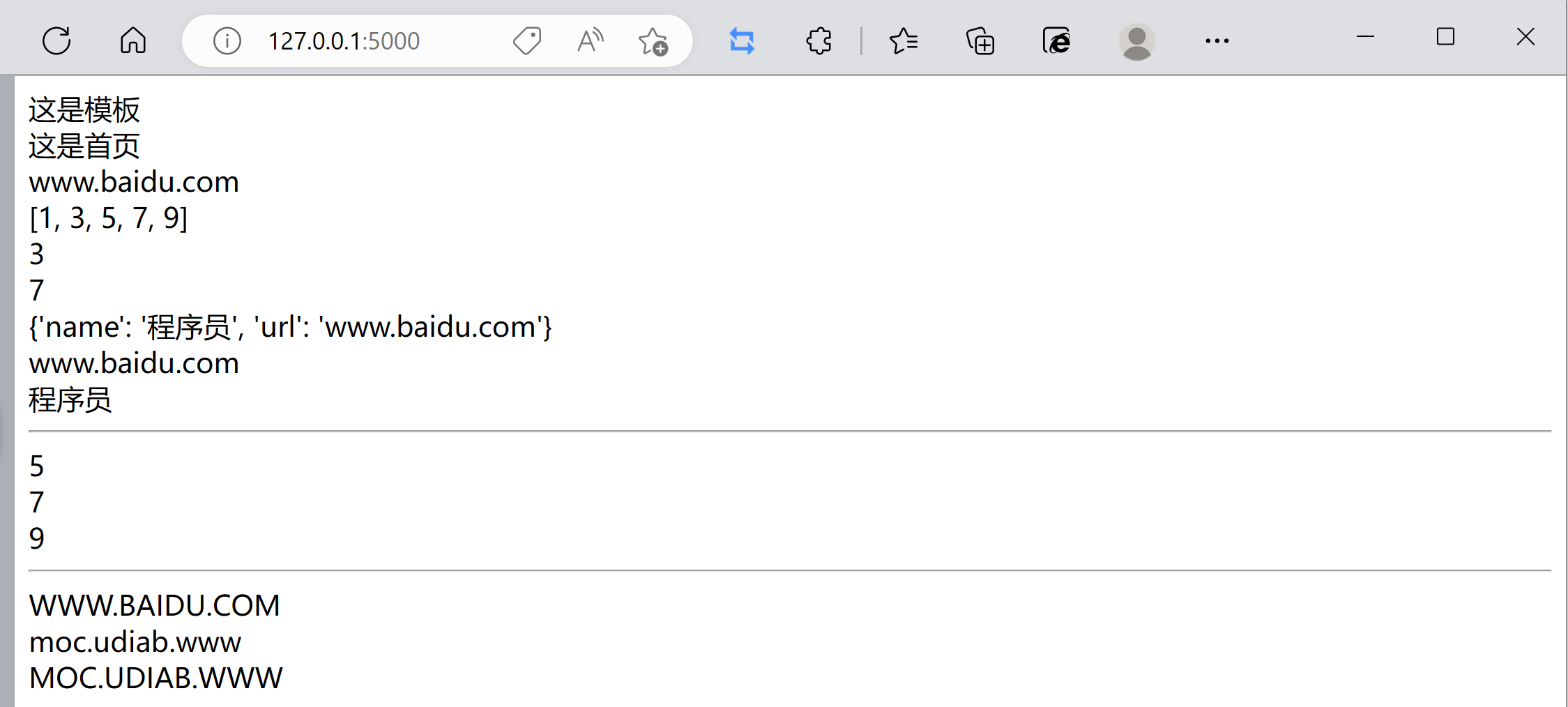
Web 框架 Flask 快速入门(一)flask基础与模板
前言 课程地址:Python Web 框架 Flask 快速入门 文章目录前言🌴 Flask基础和模板🌷 一个简单的flask程序🌼 模板的使用🌴 Flask基础和模板 1、web框架的作用 避免重复造轮子,app程序不必关心于服务器的沟…...

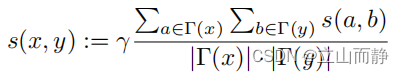
1CN/Jaccard/PA/AA/RA/Katz/PageRank/SimRank
common neighbors(CN) 公共邻居的数量。 Jaccard 用于比较有限样本集之间的相似性与差异性。Jaccard系数值越大,样本相似度越高。 preferential attachment(PA) 节点倾向于连接到节点度较高的节点上,&…...

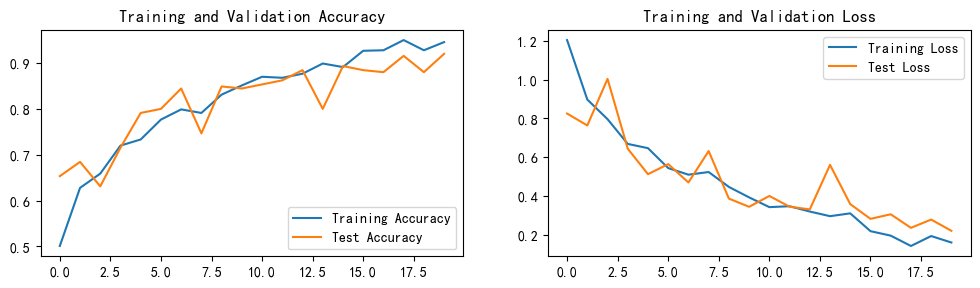
YOLOv5-Backbone模块实现
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍦 参考文章地址: 365天深度学习训练营-第P8周:YOLOv5-Backbone模块实现🍖 作者:K同学啊一、前期准备1.设置GPUimport torch from torch impor…...

【C语言】程序环境和预处理
🌇个人主页:平凡的小苏 📚学习格言:别人可以拷贝我的模式,但不能拷贝我不断往前的激情 🛸C语言专栏:https://blog.csdn.net/vhhhbb/category_12174730.html 小苏希望大家能从这篇文章中收获到许…...

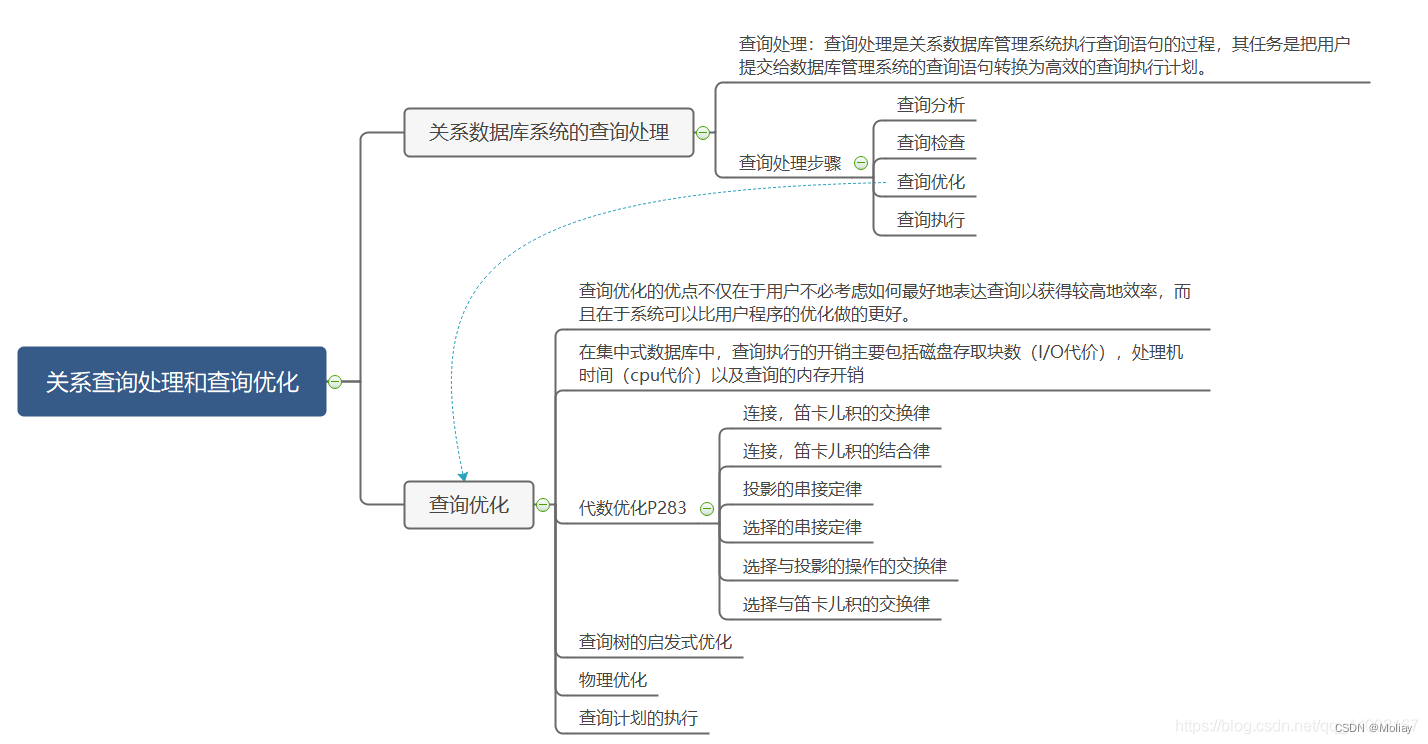
9.关系查询处理和查询优化
其他章节索引 梳理 名词解释 代数优化:是指关系代数表达式的优化,也即按照一定规则,通过对关系代数表达式进行等价变换,改变代数表达式中操作的次序和组合,使查询更高效物理优化:是指存取路径和底层操作算…...

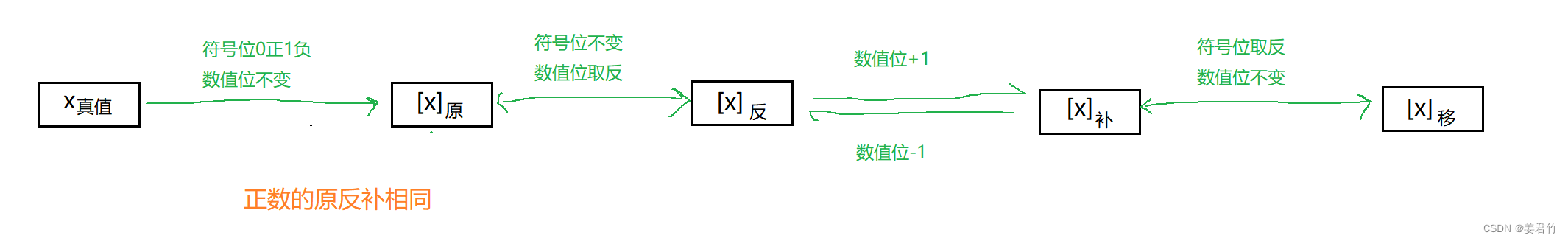
计算机组成原理(三)
5.掌握定点数的表示和应用(主要是无符号数和有符号数的表示、机器数的定点表示、数的机器码表示); 定点数:小数点位置固定不变。 定点小数:小数点固定在数值位与符号位之间; 定点整数:小…...

C. Least Prefix Sum codeforces每日一题
🚀前言 🚀 大家好啊,这里是幸麟 🧩 一名普通的大学牲,最近在学习算法 🧩每日一题的话难度的话是根据博主水平来找的 🧩所以可能难度比较低,以后会慢慢提高难度的 🧩此题标…...

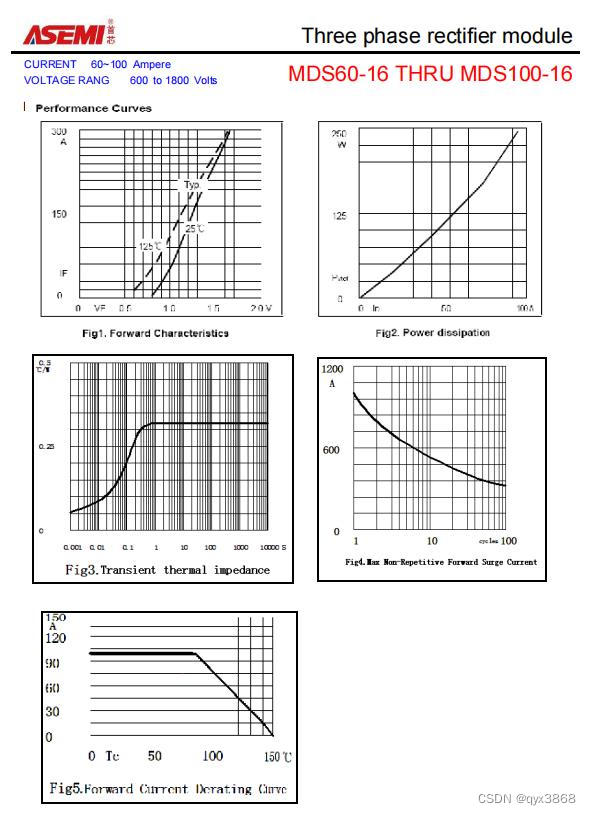
ASEMI三相整流模块MDS100-16图片,MDS100-16尺寸
编辑-Z ASEMI三相整流模块MDS100-16参数: 型号:MDS100-16 最大重复峰值反向电压(VRRM):1600V 最大RMS电桥输入电压(VRMS):1700V 最大平均正向整流输出电流(IF&#…...

【第37天】斐波那契数列与爬楼梯 | 迭代的鼻祖,递推与记忆化
本文已收录于专栏🌸《Java入门一百例》🌸学习指引序、专栏前言一、递推与记忆化二、【例题1】1、题目描述2、解题思路3、模板代码4、代码解析5.原题链接三、【例题1】1、题目描述2.解题思路3、模板代码4、代码解析5、原题链接三、推荐专栏四、课后习题序…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
