TypeScript知识点总结
typescript是js的超集,目前很多前端框架都开始使用它来作为项目的维护管理的工具,还在不断地更新,添加新功能中,我们学习它,才能更好的在的项目中运用它,发挥它的最大功效
let b: null = nulllet c: null = undefinedlet d: undefined = undefined
let e: undefined = nulllet numbers: number[] = [1, 2, 3, 4]
let numbers1: Array<number> = [1, 2, 3, 4]
let strings: string[] = ['1', '2', '3', '4']
let strings1: Array<string> = ['1', '2', '3', '4']type num = number[]let numbers3: num = [1, 2, 3, 4]
/类型别名/
type strAndNum = (number | string)[]let data: strAndNum = [1, 2, 3, 4, '11111']type dataType = number | string[]let data1: dataType = 22222
let data2: dataType = ['1', '2']function add(num1:number, num2:number):number {return num1+num2
}function add1(num1:number, num2:number):void {// return num1+num2
}add(1, 2);// add1('1', '2');type funcType = (n1:number,n2:number) => number
const add2:funcType = (num1, num2) => {return num1+num2
}function mySlice(start: number, end?: number):void {console.log(`起始索引${start};结束索引${end}`)
}mySlice(1,3)
mySlice(1)
// mySlice()type pType = { name: string; age: number; sayHi(): void;greet(name:string):void}let person:pType = {name: 'gaofeng',age: 19,sayHi() { },greet(name) { }
}
type configType = {url: stringmethod:string
}
function myAxios(config:configType):void {}myAxios({url: "xxxxxxxxxxxxx",method:"Get"
})
//接口
interface IPerson {name: stringage: numbersayHi: () => void
}
let person1:IPerson = {name: 'gf',age: 100,sayHi(){}
}let person2: IPerson= {name: 'gf2',age: 120,sayHi(){}
}person1.name = 'xxxxx'//类型别名和接口的区别
//1.接口只能为对象声明类型,类型别名可以为任何类型声明
//2.接口可以继承,类型别名不能继承
//3.接口和类型别名的声明方式不一样
//接口的继承
interface Ponit2D {x: numbery: number
}interface Pointer3D extends Ponit2D{z:number
}let p3: Pointer3D = {x: 10,y:20,z:100
}
//元组,指定长度的数组类型
let postion: number[] = [29, 42]let pos1: [number, number] = [20, 19]type numbers = [number, number]
let pos2: numbers = [20, 19]
//类型推论
// let app: number
// app = 123
// app = '22222'let app = 15
// app = 'test....'function add21(num: number, num2:number) {return num+num2
}const div = document.getElementById('link') as HTMLAnchorElement
const div2 = <HTMLAnchorElement>document.getElementById('link')
div.href = 'xxxxxxxxxxxxx'
div2.href = 'XXXXXXXXXXXXXXXXXXXXXXXX'
//字面量类型
let str = 'hello ts'const str2 = 'HELLO TS'// let str3 :19 = 19type dType = 'up' | 'down' | 'left' | 'right'
function changeDirection(d: dType) {console.log(d)
}changeDirection('down')
//枚举类型
//类似于字面量+联合类型
//注意:若果形参的类型为Direction,那么实参就应该是枚举类型成员中的任意一个
enum Direction { Up, Down = 4, Left, Right }const obj = {a1:Direction.Down
}function changeDirection1(d: Direction) {console.log('xxxxxxxxxxx')
}
changeDirection1(Direction.Up) // 0
changeDirection1(Direction.Down) // 4
changeDirection1(Direction.Left) // 5
changeDirection1(Direction.Right) // 6
//字符串枚举
enum Direction1 { Up='Up', Down = 'Down', Left='Left', Right='Right' }console.log(Direction1.Down)
console.log(Direction1.Up)
//typeof
//类型查询
//根据已有变量的值,获取该值的类型,来简化类型书写
//只能用来查询变量或属性的类型
//无法查询其他形式的类型,比如函数调用
let p = { x: 1, y: 1 }function add11(obj: typeof p) {console.log(obj.x+obj.y)
}add11({ x: 100, y: 200 })let num: typeof p.x
//TS中的class,不仅仅提供了class的语法功能,而且也是一种类型存在
class Person {age: numbergender = '男'name:string
}const p = new Person()p.age
//class的构造函数
//构造函数的作用是设置实例的初始属性
//构造函数不能有返回类型,不要手动指定返回值
class People {age: numbergender: stringconstructor(age:number, gender:string) {this.age = agethis.gender = gender}
}const p1 = new People(20, 'gaofeng')
p1.age
p1.gender
//class的实例方法
class Point {x = 10y = 10scale(n: number) {this.x *= nthis.y *= n}
}const o = new Point()o.scale(2)
o.x
o.y
//class中的继承 extends继承父类,implements实现接口
//js中只有extends,ts提供了implements
class Animal {move() {console.log('Moving along')}
}class Dog extends Animal {name = '二哈'bark() {console.log('wangwang')}}const d = new Dog()
d.move()
d.bark()
d.name
//implements ts特有的实现方式
//类来实现接口,类继承类
//实现一个接口,就是要类实现接口中所有的属性和方法
interface Singlable {sing(): voidgetName(): stringgetAge(num:number):number
}class Man implements Singlable {name = 'xiaoming'sing() {console.log('hahaha~~~~')}getName() {return this.name}getAge(num:number) {return num}
}const m = new Man()m.getAge(20)//class中类成员的可见性
//publicpublic 公有的,可以被任何地方访问,可以直接省略不写
//protected 受保护的,仅在其声明的类和子类(非实例对象)中可见
//private私有的,只在当前类中可见,再实例对象子类中都不可见
class Animal {public move() {console.log('hahaha')}protected getName() {}private __run__() {console.log('99999')//类中的辅助方法}
}
const a = new Animal()
a.move
//a.protected 是无法在实例上获取的
//a.__run__ 是无法在实例上获取的class Dog extends Animal {bark() {console.log('wangwang')this.getName()//this.__run__() 是无法在实例上获取的}}const d = new Dog()d.move
//d.protected 是无法在实例上获取的
//a.__run__ 是无法在实例上获取的
相关文章:

TypeScript知识点总结
typescript是js的超集,目前很多前端框架都开始使用它来作为项目的维护管理的工具,还在不断地更新,添加新功能中,我们学习它,才能更好的在的项目中运用它,发挥它的最大功效 let b: null nulllet c: null …...

Map简单介绍
Map 是 Java 中用于存储键值对的接口,它是一个抽象类,有多个实现类,如 HashMap、TreeMap、LinkedHashMap 等。我将为你提供一些关于 Map 接口的源码解读。 首先,Map 接口的定义如下: public interface Map<K, V&g…...

Linux文本处理工具和正则表达式
Linux文本处理工具和正则表达式 一.查看、截取和修改文本的工具 1.查看文本的工具 cat 最常用的文件查看命令;当不指明文件或者文件名为一杠’-时,读取标准输入。 cat [OPTION]... [FILE]... -A:显示所有控制符(tab键:^I;行结束符:$) -…...

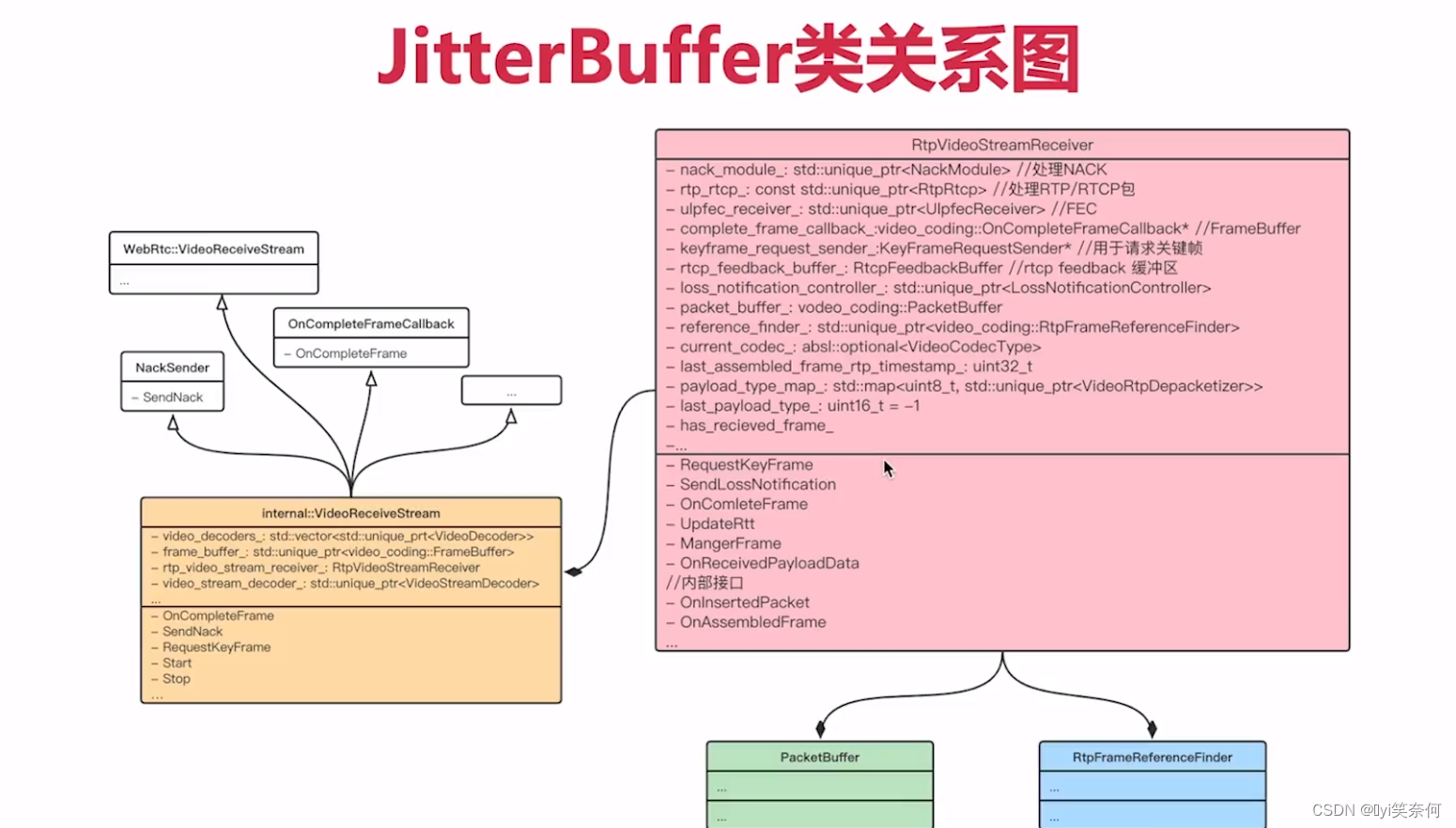
【WebRTC---源码篇】(二十三)JitterBuffer
PacketBuffer packetbuffer类中重要的一些变量 // buffer_.size() and max_size_ must always be a power of two.const size_t max_size_;//能存储的最大元素个数// The fist sequence number currently in the buffer.uint16_t first_seq_num_ RTC_GUARDED_BY(crit_);//这个…...

基于SpringBoot+Vue的在线考试系统设计与实现(源码+LW+部署文档等)
博主介绍: 大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。 我擅长在JavaWeb、SSH、SSM、SpringBoot等框架…...

用Rust实现23种设计模式之 外观模式
关注我,学习Rust不迷路!! 外观模式是一种结构型设计模式,它提供了一个统一的接口,用于访问子系统中的一组接口。以下是外观模式的优点和使用场景: 优点: 简化客户端代码:外观模式…...

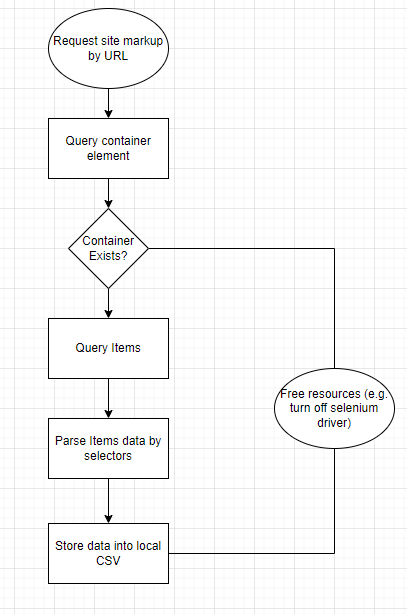
使用一个python脚本抓取大量网站【1/3】
一、说明 您是否曾经想过抓取网站,但又不想为像Octoparse这样的抓取工具付费?或者,也许您只需要从网站上抓取几页,并且不想经历设置抓取脚本的麻烦。在这篇博文中,我将向您展示我如何创建一个工具,该工具能…...

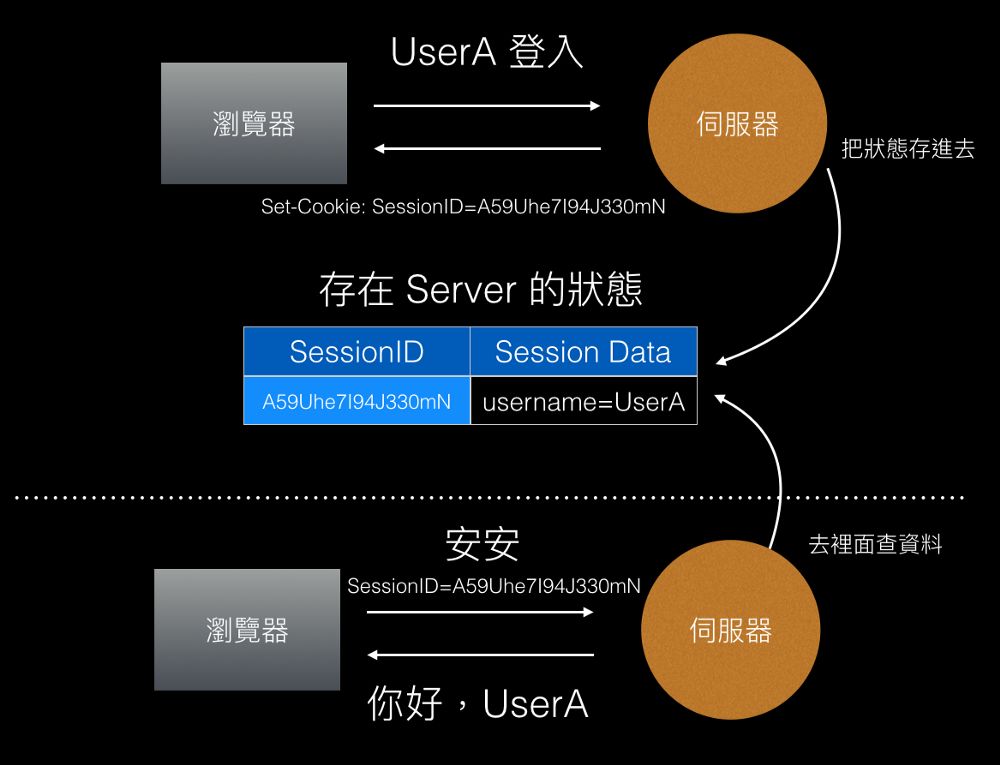
Session与Cookie的区别(五)
储存状态的方式 小明的故事说完了,该来把上面这一段变成网络的实际案例了。其实在网络世界中问题也是一样的。 前面已经提到过我们会把状态存在 Cookie 里面,让 Request 之间能够变得有关联。 假设我们今天要来做一个会员系统,那我要怎么知道…...

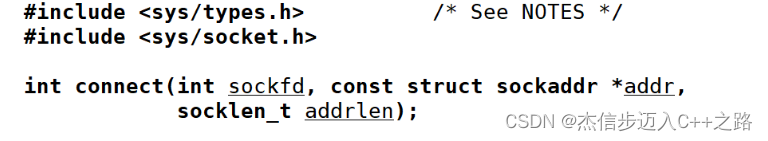
【Linux】网络编程套接字
目录 1 预备知识 1.1 IP地址 1.2 端口号 1.3 TCP协议和UDP协议 1.4 网络字节序 2 socket 编程接口 2.0 socket 常见 API 2.1 socket 系统调用 2.2 bind 系统调用 2.3 recvfrom 系统调用 2.4 sendto 系统调用 2.5 listen 系统调用 2.6 accept 系统调用 2.7 con…...

【C++】语法小课堂 --- auto关键字 typeid查看实际类型 范围for循环 空指针nullptr
文章目录 🍟一、auto关键字(C11)🍩1、auto的简介🍩2、auto的使用细则🚩auto与指针和引用结合起来使用🚩 在同一行定义多个变量 🍩3、auto不能推导的场景1️⃣auto不能作为函数的参数…...

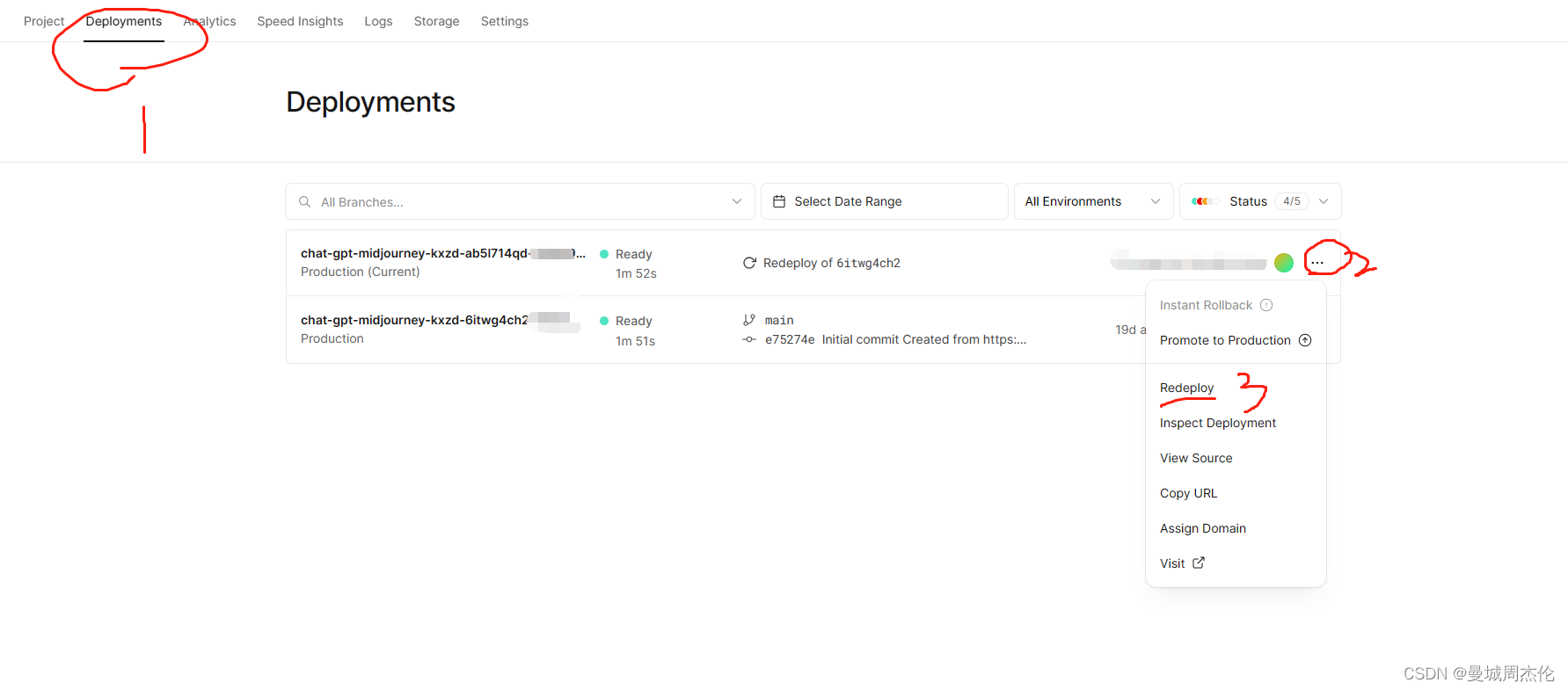
Vercel 部署的项目发现APIkeys过期了怎么办
好不容易部署的Vercel,发现APIkeys过期了显示,查了查资料发现只要更新下新的apikeys,然后再重新部署下就好了。 重新设置APIkeys 1.1. 进去 Vercel 项目内部控制台,点击顶部的 Settings 按钮; 1.2 点击环境变量Enviorn…...

【HMS Core】推送报错907135701、分析数据查看
【关键字】 HMS、推送服务、分析服务 【问题描述1】 集成推送服务,获取Token时报错 907135701: scope list empty 【解决方案】 907135701OpenGW没有配置Scope 1、您可以检查下网络是否有问题,手机是否可以正常连接互联网 2、查看推送服务开关是否正…...

Air32 | 合宙Air001单片机内部FLASH读写示例
Air32 | 合宙Air001单片机内部FLASH读写示例 代码已经通过测试,开发环境KEIL-MDK 5.36。 测试代码 void FLASH_RdWrTest(void) {uint32_t Address;uint32_t PageReadBuffer[FLASH_PAGE_SIZE >> 2];uint32_t PageWriteBuffer[FLASH_PAGE_SIZE >> 2];mem…...

C语言基本语法-第一章
C 语言基本语法 语句 C 语言的代码由一行行语句(statement)组成。语句就是程序执行的一个操作命令。C 语言规定,语句必须使用分号结尾,除非有明确规定可以不写分号。 int x 1;上面就是一个变量声明语句,声明整数变…...

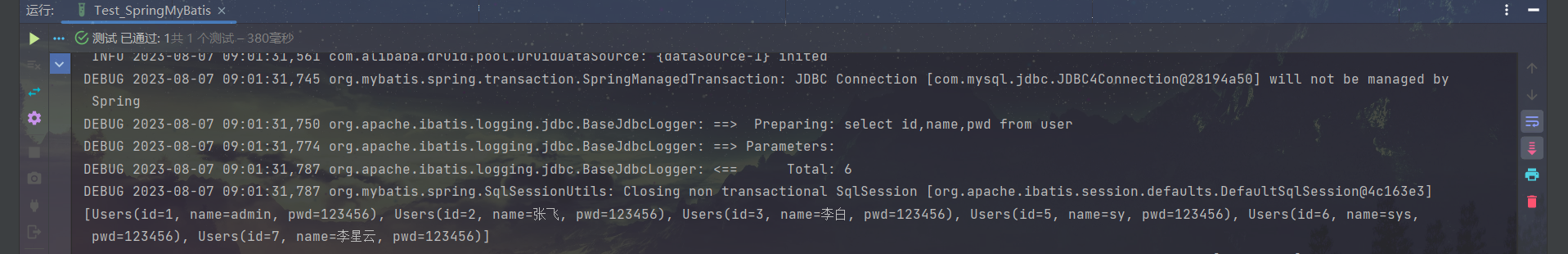
八、Spring 整合 MyBatis
文章目录 一、Spring 整合 MyBatis 的关键点二、Spring 整合 MyBatis 的步骤2.1 创建 Maven 项目,并导入相关依赖2.2 配置 Mybatis 部分2.3 配置 Spring 部分2.3 配置测试类 一、Spring 整合 MyBatis 的关键点 1、 将 Mybatis 的 DataSource (数据来源)的创建和管理…...

Flutter Flar动画实战
在Flare动面出现之前,Flare动画大体可以分为使用AnimationController控制的基础动画以及使用Hero的转场动画,如果遇到一些复杂的场景,使用这些动画方案实现起来还是有难度的。不过,随着Flutter开始支持Flare矢量动面,Flutter的动画开发也变得越来越简单。事实上,Flare动画…...

A stop job is running for xxxxxx
有时候服务器关机时,会有个进程卡在那里,使系统无法关闭 提示: A stop job is running for xxxxxx方法: 设置一个启动/停止的默认超时时间即可 vim /etc/systemd/system.conf DefaultTimeoutStartSec300s DefaultTimeoutStopSe…...

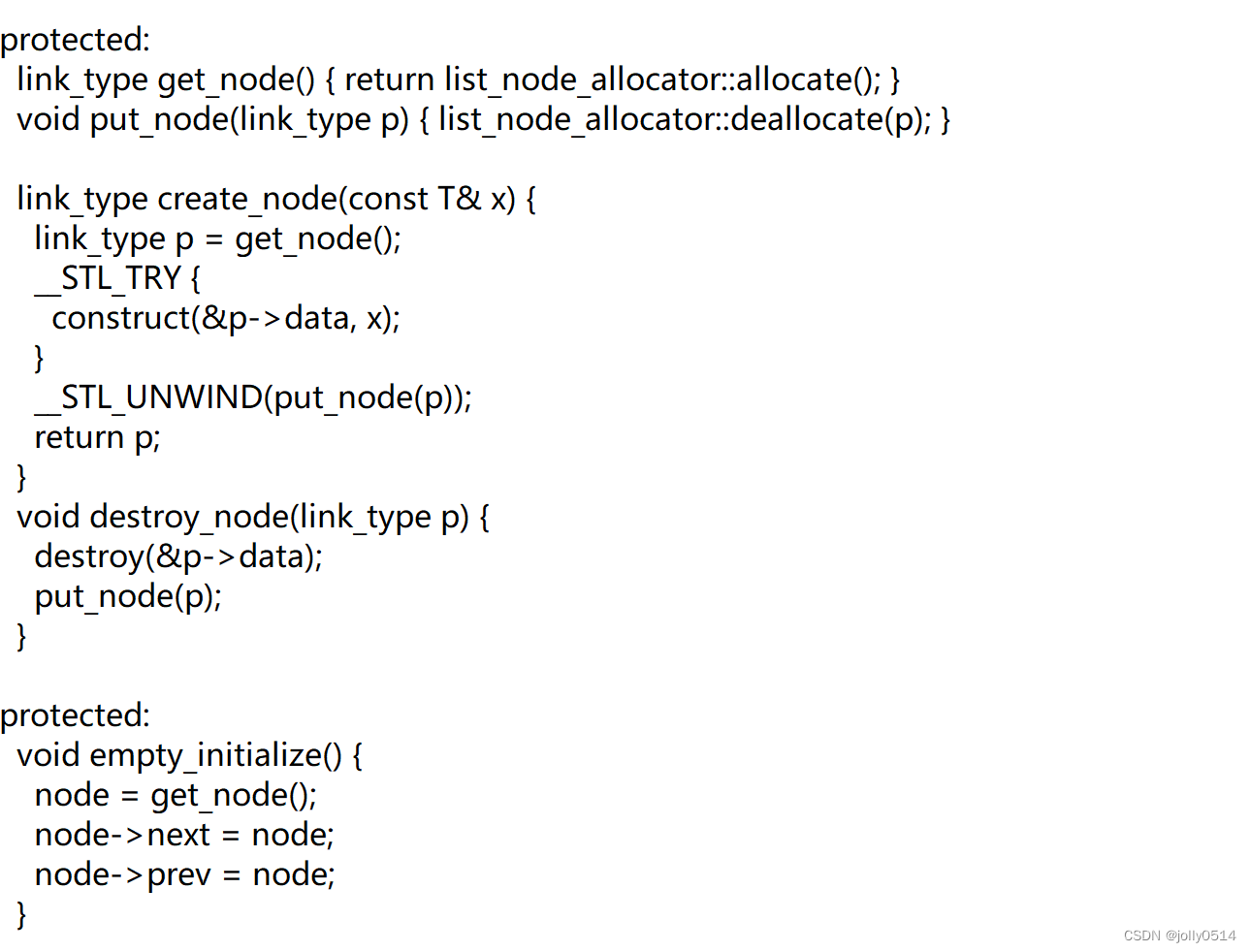
C++入门之stl六大组件--List源码深度剖析及模拟实现
文章目录 前言 一、List源码阅读 二、List常用接口模拟实现 1.定义一个list节点 2.实现一个迭代器 2.2const迭代器 3.定义一个链表,以及实现链表的常用接口 三、List和Vector 总结 前言 本文中出现的模拟实现经过本地vs测试无误,文件已上传gite…...

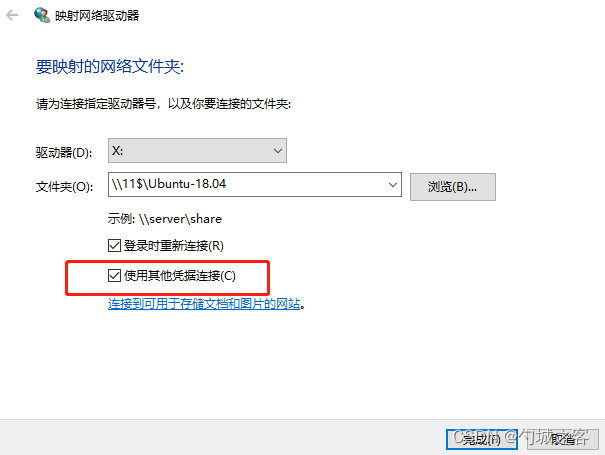
windows下以指定用户访问SMB服务器进行读写
一 概述 最近遇到一个问题,linux 的 smb服务器开启匿名访问,windows访问linux文件夹不需要用户名密码就可以进去使用,但是存在一个问题,ssh连接到linux 后修改的文件,在windows已smb方式下打开某个文件修改 是没有权限…...

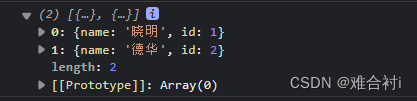
数组根据属性去重
利用reduce函数处理,直接上代码! let data [{name:晓明,id:1},{name:德华,id:2},{name:德华,id:2},{name:晓明,id:1},] var obj {}; let arr data.reduce(function (item, next) {obj[next.id] ? : obj[next.id] true && item.push(next)…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
