Vue - Element el-form 表单对象多层嵌套校验
针对el-form的数据源是对象嵌套对象,在进行数据绑定和校验时和单层的对象有一点区别,
具体是下面两部分:
数据源:
fromData: {name: '',health: {height: ''}
}
1、 给 el-form-item 的 prop设为:prop="health.height" 。
v-model 设为: v-model="fromData.health.height"
<el-form-item label="身高" prop="health.height"><el-input v-model="fromData.health.height" clearable /></el-form-item>
2、校验规则rules对象对应的key设置为数据源内部的值: 'health.height'
rules: {'health.height': [{ required: true, message: '请输入身高', trigger: 'blur' }]
}
具体代码
<template><div><el-form ref="fromRef" :model="fromData" :rules="rules"><el-form-item label="姓名" prop="name"><el-input v-model="fromData.name" clearable /></el-form-item><el-form-item label="身高" prop="health.height"><el-input v-model="fromData.health.height" clearable /></el-form-item></el-form><el-button @click="onSubmit()">提交</el-button></div>
</template><script>
export default {data() {return {fromData: {name: '',health: {height: ''}},rules: {name: [{ required: true, message: '请输入姓名', trigger: 'blur' }],'health.height': [{ required: true, message: '请输入身高', trigger: 'blur' }]}}},methods: {onSubmit() {this.$refs['fromRef'].validate((valid) => {if (valid) {console.log('校验通过')console.log('fromData', JSON.stringify(this.fromData))}})}}
}
</script><style scoped></style>相关文章:

Vue - Element el-form 表单对象多层嵌套校验
针对el-form的数据源是对象嵌套对象,在进行数据绑定和校验时和单层的对象有一点区别, 具体是下面两部分: 数据源: fromData: {name: ,health: {height: } }1、 给 el-form-item 的 prop设为:prop"health.height&…...

elementUI全屏loading的使用(白屏的解决方案)
官网中有使用方法,但是我实际上手之后会出现白屏,解决办法如下: <el-button type"text" size"small" click"delRow(scope)"> 删除</el-button>loading: false, // loading 动画loadingInstance…...

flutter开发实战-flutter_spinkit实现多种风格进度指示器
flutter开发实战-flutter_spinkit实现多种风格进度指示器 最近开发过程中flutter_spinkit,这个拥有多种种风格加载指示器 一、flutter_spinkit 引入flutter_spinkit # 多种风格的模糊进度指示器flutter_spinkit: ^5.1.0效果示例 const spinkit SpinKitRotatingC…...

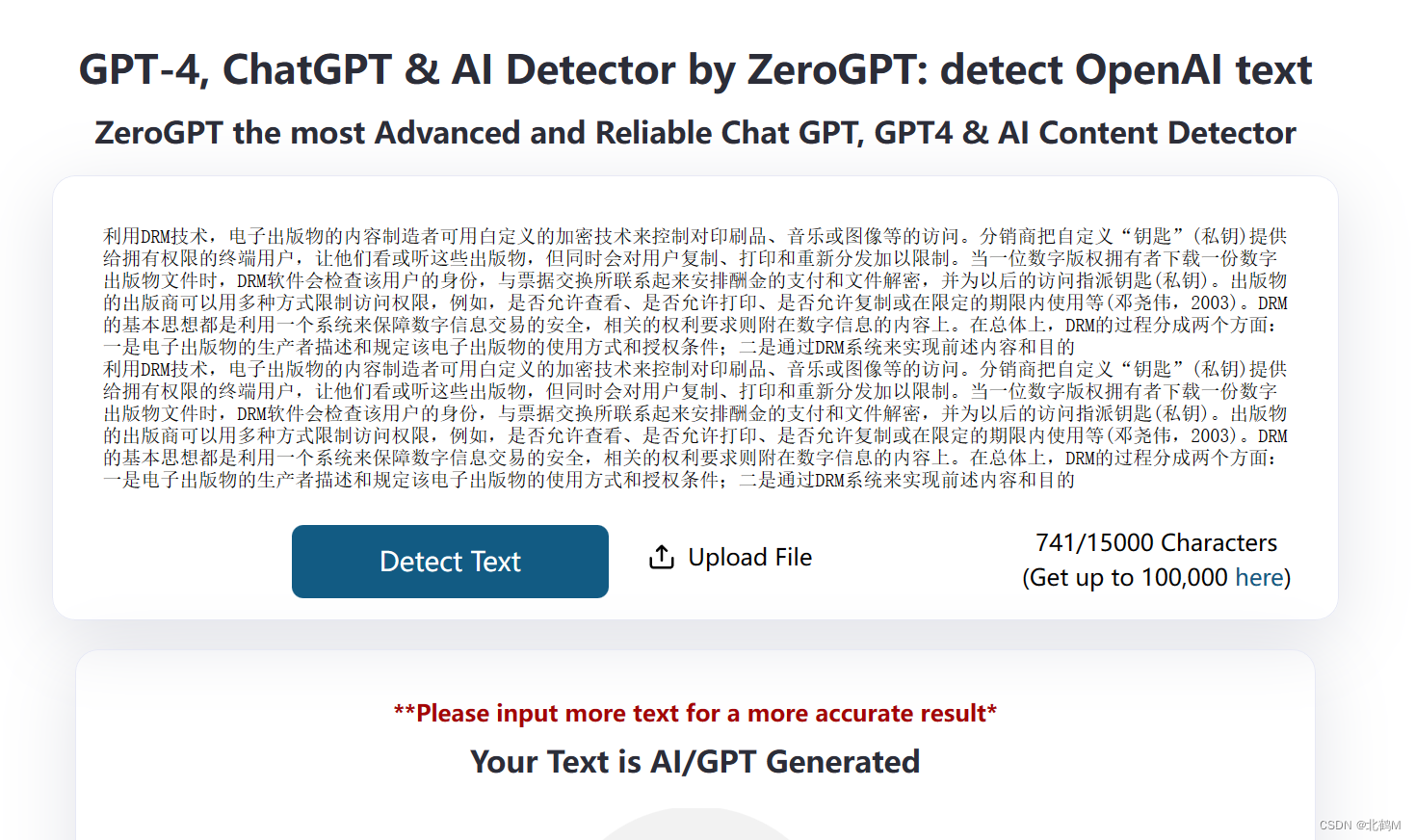
检测文本是否由AI生成,GPT、文心一言等均能被检测
背景 目前很多机构推出了ChatGPT等AI文本检测工具,但是准确率主打一个模棱两可,基本和抛硬币没啥区别。 先说结论,我们对比了常见的几款AI检测工具,copyleaks检测相比较而言最准确。 检测文本 AI文本片段1 来源:G…...

【3D机甲】捏造型功能
文章目录 1. 模型选择2. 变形和调整3. 材质和纹理4. 部件修改5. 关节和动作6. 物理模拟 3D机甲捏造型功能通常包括以下小功能: 模型选择:通过从库中选择机甲模型或导入自定义模型来开始设计。 变形和调整:调整机甲的大小、比例、旋转和位置&…...

设计模式之五:单例模式
有些对象只需要有一个,比如线程池、缓存和注册表等。 对比全局变量,其需要在程序开始就创建好对象,如果这个对象比较耗资源,而在后面的执行过程中又一直没有用到,就造成了浪费。 class Singleton {private:static Si…...

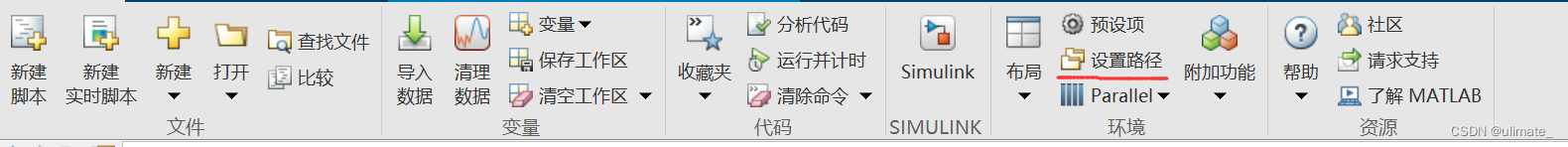
MATLAB的设置路径
在主页下的 或者在命令行输入path,命令行会出现所有路径 必须要将某些函数.m文件以及一些类文件包含在路径当中,否则在脚本代码中输入代码时,不会有代码提示...

Hyperledger Fabric 使用 CouchDB 和复杂智能合约开发
前言 在上个实验中,我们已经实现了简单智能合约实现及客户端开发,但该实验中智能合约只有基础的增删改查功能,且其中的数据管理功能与传统 MySQL 比相差甚远。本文将在前面实验的基础上,将 Hyperledger Fabric 的默认数据库支持 …...

这应该是最全的,Fiddler手机App抓包详解,看完还不会来找我...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 什么是抓包&#…...

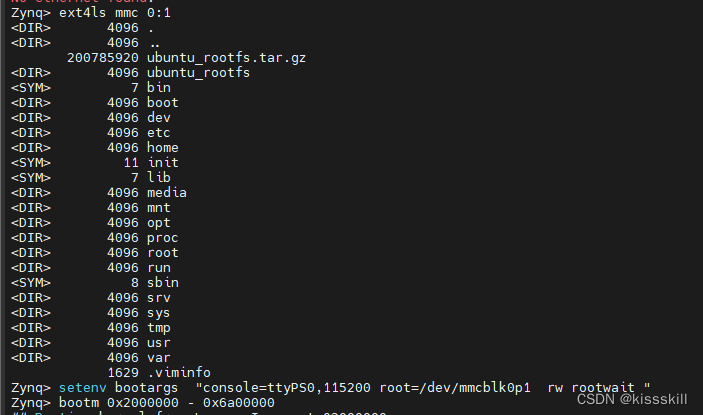
使用ubuntu-base制作根文件系统
1:ubuntu官网下载最小根文件系统: 放置到电脑的ubuntu中, Mkdir Ubuntu_rootfs Cd Ubuntu_rootfs Sudo tar –zxvf Ubuntu-bash-xxxxxx.tar.gz 2:电脑的ubuntu安装qemu搭建arm模拟系统 将/usr/bin/qemu-arm-static/(64位拷贝…...

springboot-mybatis的分页查询的接口
一、安装依赖 <dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper-spring-boot-starter</artifactId><version>1.4.6</version> </dependency> 二、代码定义 分页对象类 Data AllArgsConstruct…...

网络音频终端音频编码解码终端
网络对讲终端SV-7011V 网络对讲终端SV-7011V,采用了ARM音频DSP架构,集网络对讲、网络广播、监听等功能于一身,内置麦克风、配置line out、line in、Mic in功能输出接口,适用于学校,机场,广场等场所。 产品…...

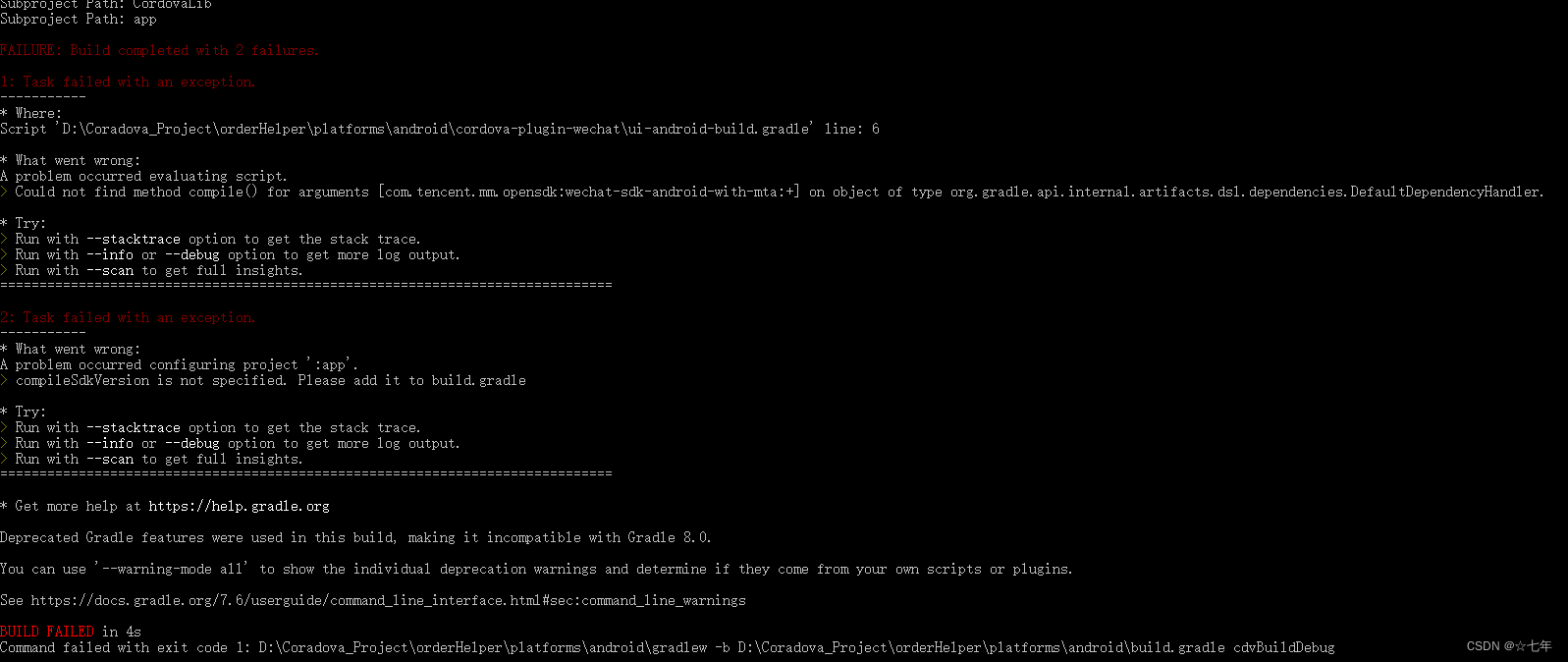
cordova 12 编译失败Could not find method compile() for arguments [com....]
问题: Could not find method compile() for arguments [com.tencent.mm.opensdk:wechat-sdk-android-with-mta:] on object of type org.gradle.api.internal.artifacts.dsl.dependencies.DefaultDependencyHandler. 问题原因: 在Cordova项目中&…...

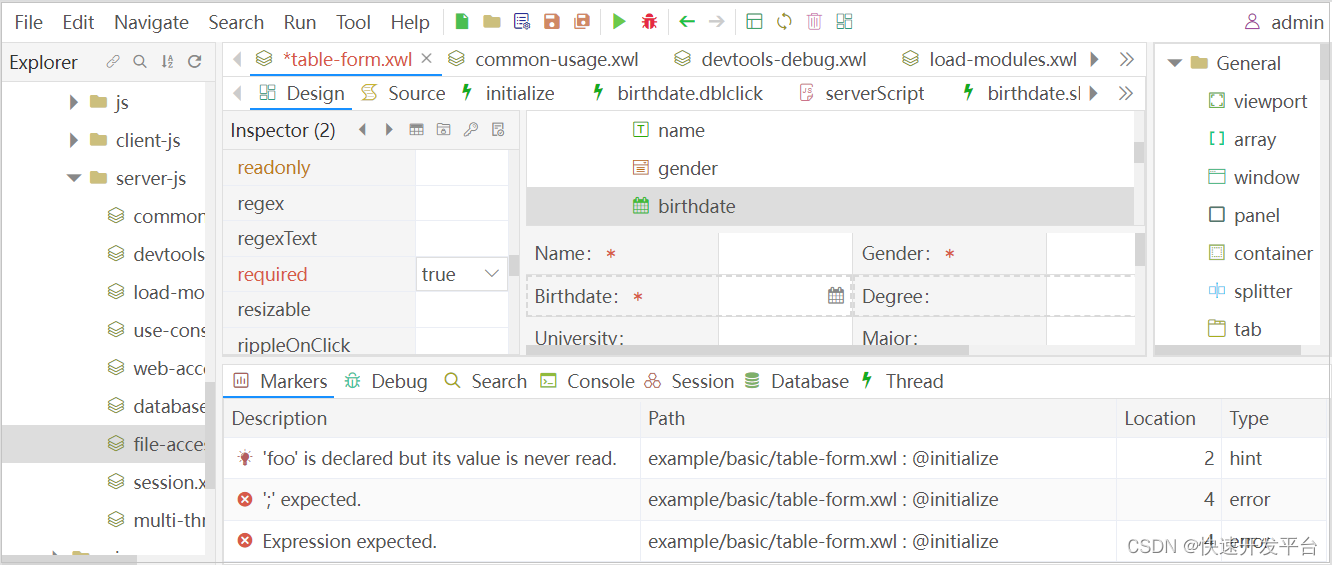
快速开发平台 WebBuilder 9 发布
WebBuilder 是一款强大,全面和高效的应用开发和运行平台。基于浏览器的集成开发环境,智能化的设计,能轻松完成常规桌面应用和面向手机等的移动应用开发。高效、稳定和可扩展的特点,适合复杂企业级应用的运行。跨平台、数据库和浏览…...

GPT-5出世,需5万张H100!英伟达GPU陷短缺风暴
随着人工智能技术的不断突破,自然语言处理领域也掀起了一波又一波的革命。从GPT-3.5的惊艳登场,到紧随其后的GPT-4的惊世震人,人们仿佛置身于科幻电影中,亲历了一场场技术的奇迹。然而,这场奇迹背后却逐渐显现出一道不…...

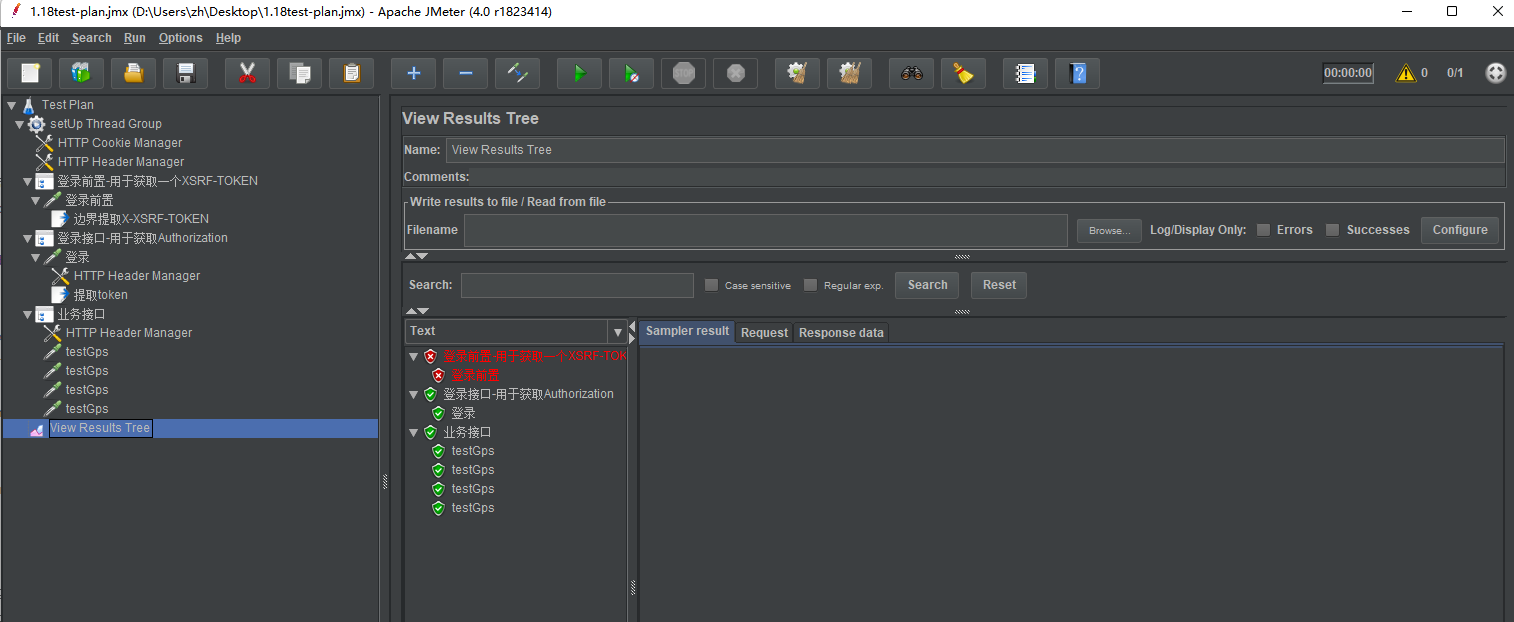
Jmeter学习和一个关于jmeter获取X-XSRF-TOKEN时的坑
Jmeter学习和一个关于jmeter获取X-XSRF-TOKEN时的坑 现在想对一个接口做性能测试,需要测试它多个线程并发下的调用 1.新建测试计划和线程组 略 2.新建http接口 一个完整的http接口包含请求头和请求,这里就需要两个组件:HTTP request、HT…...

SQL注入总结
0x00 前言 简单的总结一下SQL注入的内容 0x01 常规注入 通过特殊字符测试闭合,通常使用的闭合方式有 " ) ")等 1.判断字段 a union select 1,2,3 #2.执行基础内容 a union select 1,database(),3 #3.查表 a union select 1,group_concat(table_na…...

Java 实现 后端分页
背景说明 在实际开发中,基于数据库表结构进行SQL查询,如果要对结果进行分页,可以借助一些工具类,如:基于Mybatis的 工具类 PageHelper。 但是,有时分页的对象是经过一些业务逻辑处理的列表,如…...
数据结构 | 搜索和排序——排序
目录 一、冒泡排序 二、选择排序 三、插入排序 四、希尔排序 五、归并排序 六、快速排序 排序是指将集合中的元素按照某种顺序排序的过程。 一、冒泡排序 冒泡排序多次遍历列表。它比较相邻的元素,将不合顺序的交换。每一轮遍历都将下一个最大值放到正确的位…...

【嵌入式环境下linux内核及驱动学习笔记-(18)LCD驱动框架1-LCD控制原理】
目录 1、LCD显示系统介绍1.1 LCD显示基本原理1.1.1 颜色的显示原理:1.1.2 图像的构成 1.2 LCD接口介绍1.2.1 驱动接口 - MCU接口1.2.2 驱动接口 - RGB接口1.2.3 驱动接口 - LVDS接口1.2.4 驱动接口 - MIPI接口1.2.5 RGB / MIPI / LVDS三种接口方式的区别:…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
