JS中常用的数组拷贝技巧
我们都知道,数组也是属于对象,在JS中对象的存储方式则是引用的方式。我们想要拷贝一个数组,就不能只是变量之前的赋值拷贝,这样他们将共享同一个引用,而数组又具有可变性,所以无法将原数组和拷贝的数组的数据分隔开。那么接下来将介绍如何对数据进行深层拷贝,使得原数组和拷贝数组的数据分隔开来。
浅拷贝
1.展开运算符
只支持简单结构的拷贝
let number = [1, 2, 3, 4, 5]let copy = [...number]copy.push(0)console.log('copy', copy)//[1, 2, 3, 4, 5, 0]console.log('number', number)//[1, 2, 3, 4, 5]let arr = [{name: 'zhangsan',age: 18},{name: 'lisi',age: 19}]let copyArr = [...arr]copyArr[0].name = 'wangwu'console.log('copyArr', copyArr)//[ { name: 'wangwu', age: 18 }, { name: 'lisi', age: 19 } ]console.log('arr', arr)//[ { name: 'wangwu', age: 18 }, { name: 'lisi', age: 19 } ]2.Array.concat方法
只支持简单结构的拷贝
const number = [1, 2, 3, 4, 5]const copy = number.concat()copy.push(0)console.log('copy', copy)//[1, 2, 3, 4, 5, 0]console.log('number', number)//[1, 2, 3, 4, 5]const arr=[{name:'zhangsan',age:18},{name:'lisi',age:19}]let arrCopy=arr.concat()arrCopy[0].name='wangwu'console.log('arrCopy',arrCopy)//[ { name: 'wangwu', age: 18 }, { name: 'lisi', age: 19 } ]console.log('arr',arr)//[ { name: 'wangwu', age: 18 }, { name: 'lisi', age: 19 } ]深拷贝
1.JSON.parse(JSON.stringify(arr))
支持简单结构和复杂结构的深层拷贝
let number=[1,2,3,4,5]let copy=JSON.parse(JSON.stringify(number))copy.push(0)console.log('copy',copy)//[1, 2, 3, 4, 5, 0]console.log('number',number)//[1, 2, 3, 4, 5]const arr=[{name:'zhangsan',age:18},{name:'lisi',age:19}]let arrCopy=JSON.parse(JSON.stringify(arr))arrCopy[0].name='wangwu'console.log('arrCopy',arrCopy)//[ { name: 'wangwu', age: 18 }, { name: 'lisi', age: 19 } ]console.log('arr',arr)//[ { name: 'zhangsan', age: 18 }, { name: 'lisi', age: 19 } ]2. Array.slice方法
支持简单结构和复杂结构的深层拷贝
let numbers=[1,2,3,4,5]let numbersCopy=numbers.slice()numbersCopy.push(6)console.log('numbersCopy',numbersCopy)//[1, 2, 3, 4, 5, 6]console.log('numbers',numbers)//[1, 2, 3, 4, 5]let arr=[{name:'zhangsan',age:18},{name:'lisi',age:19}]let arrCopy=arr.slice()arrCopy.push({name:'wangwu',age:20})console.log('arrCopy',arrCopy)//[ { name: 'zhangsan', age: 18 }, { name: 'lisi', age: 19 }, { name: 'wangwu', age: 20 } ] console.log('arr',arr)//[ { name: 'zhangsan', age: 18 }, { name: 'lisi', age: 19 } ]3.Array.map方法
支持简单结构和复杂结构的深层拷贝
let numbers=[1,2,3,4,5,8]let copy=numbers.map(item=>item)copy.push(9)console.log('copy',copy)//[1, 2, 3, 4, 5, 8, 9]console.log('numbers',numbers)//[1, 2, 3, 4, 5, 8]const arr=[{name:'zhangsan',age:18},{name:'lisi',age:19}]const arrCopy=arr.map(item=>item)arrCopy.push({name:'wangwu',age:20})console.log('arrCopy--',arrCopy)//[ { name: 'zhangsan', age: 18 }, { name: 'lisi', age: 19 }, { name: 'wangwu', age: 20 } ]console.log('arr--',arr)//[ { name: 'zhangsan', age: 18 }, { name: 'lisi', age: 19 } ]Array.from方法
支持简单结构和复杂结构的深层拷贝
const number=[1,2,3,4,5]const copy=Array.from(number)copy.push(10)console.log('copy',copy)//[1, 2, 3, 4, 5, 10]console.log('number',number)//[1, 2, 3, 4, 5]let arr=[{hobby:'xxx',age:18},{hobby:'yyy',age:19}]const arrCopy=Array.from(arr)arrCopy.push({hobby:'zzz',age:20})console.log('arrCopy',arrCopy)//[ { hobby: 'xxx', age: 18 }, { hobby: 'yyy', age: 19 }, { hobby: 'zzz', age: 20 } ]console.log('arr',arr)//[ { hobby: 'xxx', age: 18 }, { hobby: 'yyy', age: 19 } ]相关文章:

JS中常用的数组拷贝技巧
我们都知道,数组也是属于对象,在JS中对象的存储方式则是引用的方式。我们想要拷贝一个数组,就不能只是变量之前的赋值拷贝,这样他们将共享同一个引用,而数组又具有可变性,所以无法将原数组和拷贝的数组的数…...

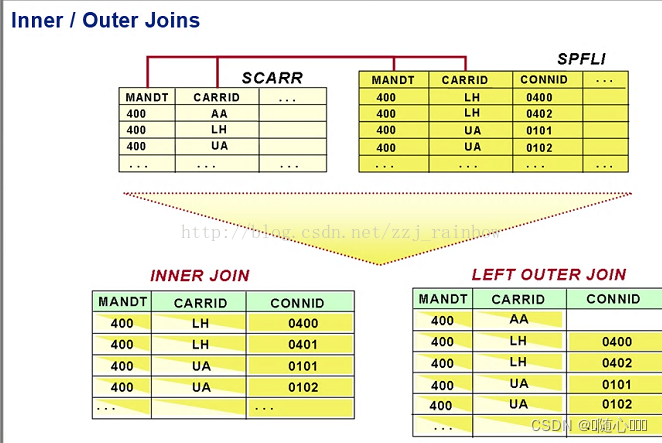
SAP ABAP程序性能优化-养成良好的代码习惯
ABAP程序基本上都需要从数据库里面抓数,所以性能很重要,同时有一些基本的,和优秀的写法是我们必须要掌握的,不然就会造成程序性能很差。下面给予总结(这里包括有很基本的,也包括有比较少用到的)…...

SQL SERVER ip地址改别名
SQL server在使用链接服务器时必须使用别名,使用ip地址就会把192.188.0.2这种点也解析出来 解决方案: 1、物理机ip 192.168.0.66 虚拟机ip 192.168.0.115 2、在虚拟机上找到 C:\Windows\System32\drivers\etc 下的 (我选中的文件&a…...

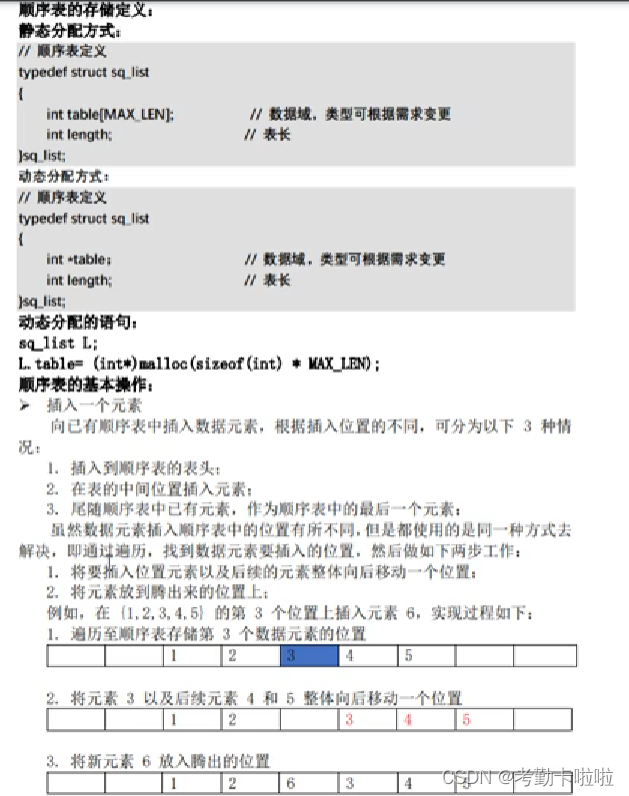
数据结构-1
1.2 线性结构树状结构网状结构(表 数 图) 数据:数值型 非数值型 1.2.3数据类型和抽象数据类型 1.3抽象数据类型 概念小结: 线性表: 如果在独立函数实现的 .c 文件中需要包含 stdlib.h 头文件,而主函数也需要包含 st…...

Java自定义校验注解实现List、set集合字段唯一性校验
文章目录 一: 使用场景二: 定义FieldUniqueValid注解2.1 FieldUniqueValid2.2 注解说明2.3 Constraint 注解介绍2.4 FieldUniqueValid注解使用 三:自定义FieldUniqueValidator校验类3.1 实现ConstraintValidator3.2 重写initialize方法3.3 重…...

xiaoweirobot.chat
目录 1 xiaoweirobot.chat 1.1 DetailList 2 HttpData 2.1 doInBackground 2.2 onPostExecute xiaoweirobot.chatpackage com.shrimp.xiaoweirobot.chat; DetailList <...

【无公网IP】本地电脑搭建个人博客网站(并发布公网访问 )和web服务器
【无公网IP】本地电脑搭建个人博客网站(并发布公网访问 )和web服务器 文章目录 【无公网IP】本地电脑搭建个人博客网站(并发布公网访问 )和web服务器前言1. 安装套件软件2. 创建网页运行环境 指定网页输出的端口号3. 让WordPress在…...

SpringCloud(29):Nacos简介
1 什么是配置中心 1.1 什么是配置 应用程序在启动和运行的时候往往需要读取一些配置信息,配置基本上伴随着应用程序的整个生命周期,比如:数据库连接参数、启动参数等。 配置主要有以下几个特点: 配置是独立于程序的只读变量 …...

freeBSD - 笔记
1 介绍 FreeBSD: FreeBSD是由FreeBSD项目团队开发的,最早可以追溯到1993年。它专注于性能、稳定性和可靠性,并在服务器和高性能计算环境中广泛使用。FreeBSD有着强大的网络性能和高度优化的TCP/IP协议栈,因此在网络服务器领域表…...

【Linux】网络基础——宏观认识计算机网络
1 计算机网络背景 网络发展 独立模式: 计算机之间相互独立; 一开始,计算机发明出来之后,一台计算机处理完的数据,数据会保存在软盘(物理),通过人之间的相互通信,把计算机A处理完的数据存储到软…...

数字人现身大运会,怎么以动作捕捉技术助推运动与文博相结合
中国移动动感地带数字人橙络络,作为数智体验官以元宇宙的视角,带领观众沉浸式体验大运会,以极具科技和未来的数字人,对外传递大运青春风采,并且数字人橙络络还对大运会的赛事、活动进行了科普、讲解以及表演当地特色才…...

WSL安装
WSL安装 1.Microsoft store 安装 1.1 启动WSL功能 在【程序和功能 -> 启用或关闭 Windows 功能】中勾选【适用于 Linux 的 Windows 子系统】 1.2 Store中下载安装 在 Microsoft Store 中下载并安装需要的 Linux 发行版 2.不使用Store安装WSL 注:1.1也要…...

MongoDB 入门
1.1 数据库管理系统 在了解MongoDB之前需要先了解先数据库管理系统 1.1.1 什么是数据? 数据(英语:data),是指未经过处理的原始记录。 一般而言,数据缺乏组织及分类,无法明确的表达事物代表的意…...

使用uni-app的uniCloud 云数据库入门:实现一个简单的增删改查
官方云数据库文档 前置步骤使用uni-app新建一个uniCloud项目 [外链图片转存失败,源站可能有防盗官方云数据库文档]!链机制,建议将()https://uniapp.dcloud.net.cn/uniCloud/hellodb.html)] 新建表 这里我加了几个测试字段 createTime、remark、money // 文档教程: https://un…...

【MATLAB第64期】【保姆级教程】基于MATLAB的SOBOL全局敏感性分析模型运用(含无目标函数,考虑代理模型)
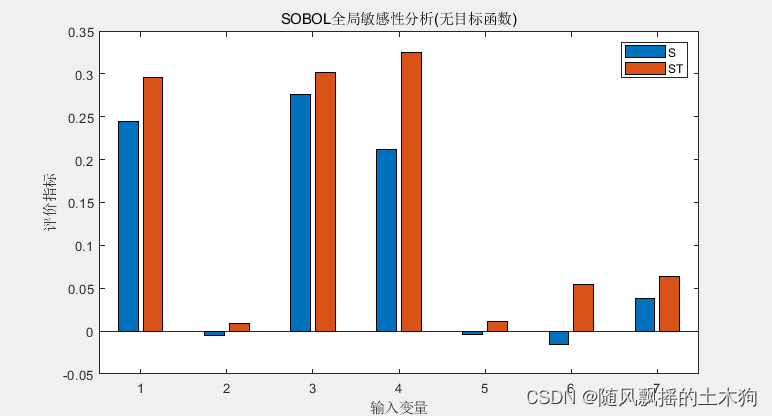
【MATLAB第64期】【保姆级教程】基于MATLAB的SOBOL全局敏感性分析模型运用(含无目标函数,考虑代理模型) 版本更新: 2023/8/5: 1.因BP作为代理模型不稳定,经过测试,libsvm比rf /bp 效果稳定且精…...

Python web实战之Django用户认证详解
关键词: Python Web 开发、Django、用户认证、实战案例 概要 今天来探讨一下 Django 的用户认证吧!在这篇文章中,我将为大家带来一些有关 Django 用户认证的最佳实践。 1. Django 用户认证 在开发 Web 应用程序时,用户认证是一个…...

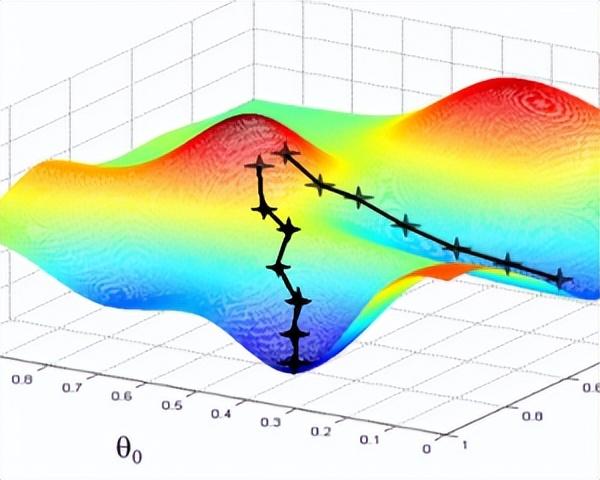
每天五分钟机器学习:梯度下降算法和正规方程的比较
本文重点 梯度下降算法和正规方程是两种常用的机器学习算法,用于求解线性回归问题。它们各自有一些优点和缺点,下面将分别对它们进行详细的讨论。 区别 1. 梯度下降算法是一种迭代的优化算法,通过不断迭代调整参数来逼近最优解。它的基本思想是根据目标函数的梯度方向,沿…...

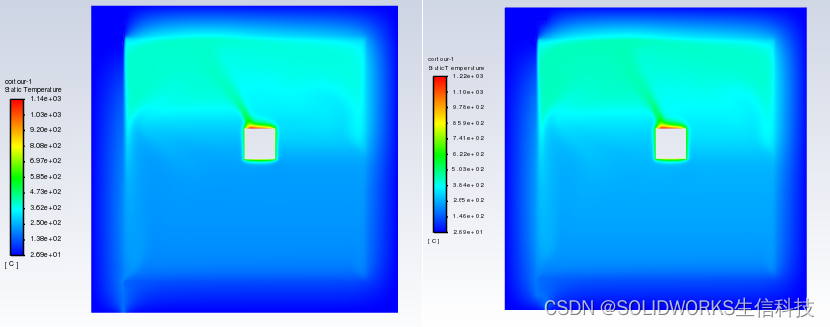
生信学院|08月18日《基于Flow Simulation的冷链运输产品案例》
课程主题:基于Flow Simulation的冷链运输产品案例 课程时间:2023年08月18日 14:00-14:30 主讲人:江流洋 生信科技 CAE专家 1、达索仿真方案介绍 2、项目介绍 3、案例分析 请安装腾讯会议客户端或APP,微信扫描海报中的二维码…...

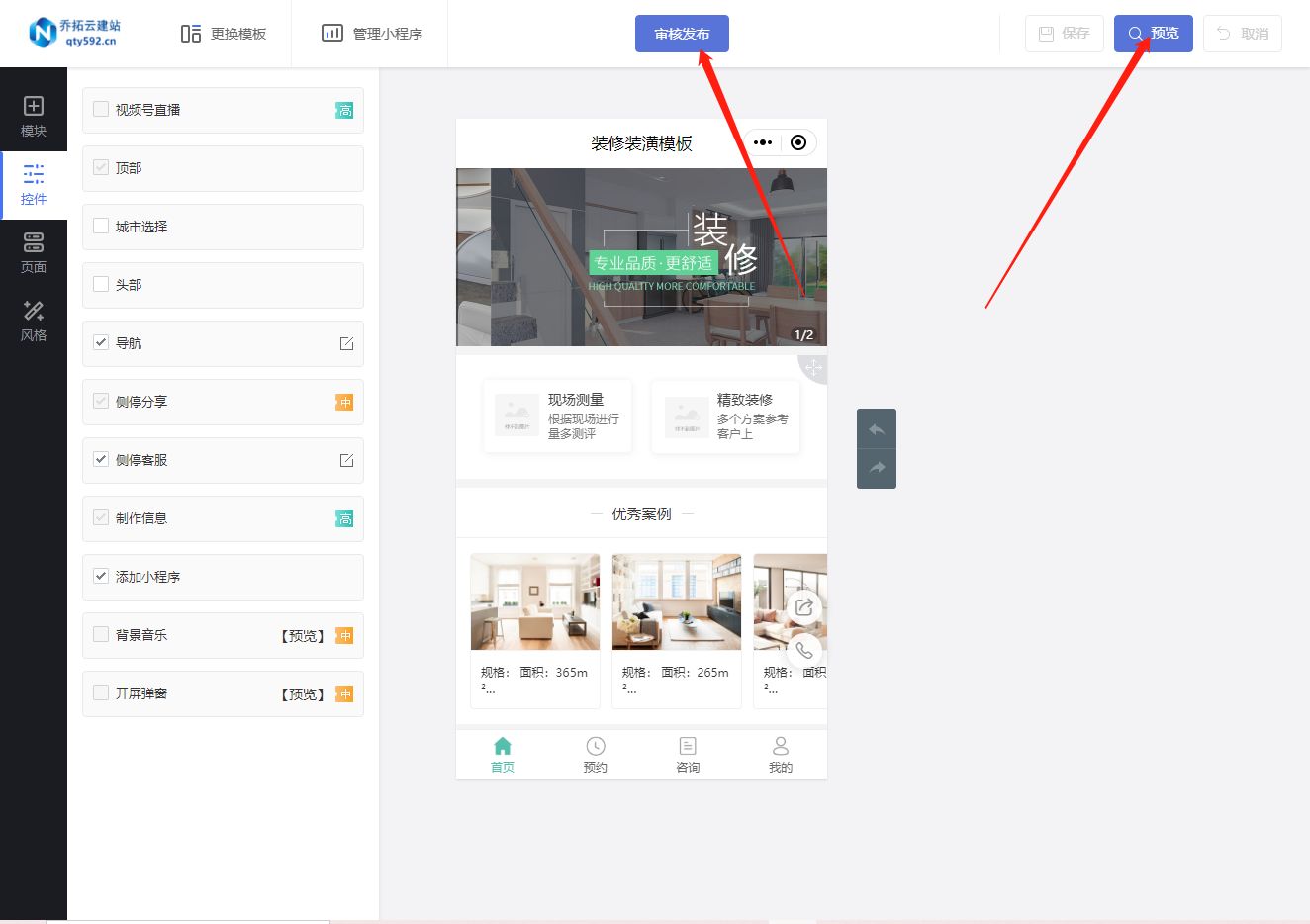
不可错过的家装服务预约小程序商城开发指南
在当今社会,家装行业发展迅速,越来越多的人开始寻求专业的家装预约和咨询服务。对于不懂技术的新手来说,创建一个自己的家装预约咨询平台可能听起来很困难,但实际上通过一些第三方制作平台和工具,这个过程可以变得简单…...

任务 13、MidJourney种子激发极致创作,绘制震撼连贯画作
13.1 任务概述 通过本次实验任务,学员将深入了解Midjourney种子的概念和重要性,以及种子对生成图像的影响。他们将学会在Midjourney平台中设置种子值并调整其参数,以达到所需的效果。此外,任务还详细介绍了Midjourney V4.0版本中…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
