【基础类】—三栏页面布局的方案和优缺点
一、假设高度已知,中间宽度自适应,三栏(列)布局的方案有哪些?
float浮动、absolute绝对定位、flex弹性盒子、table表格布局、grid网格布局
- 浮动 float
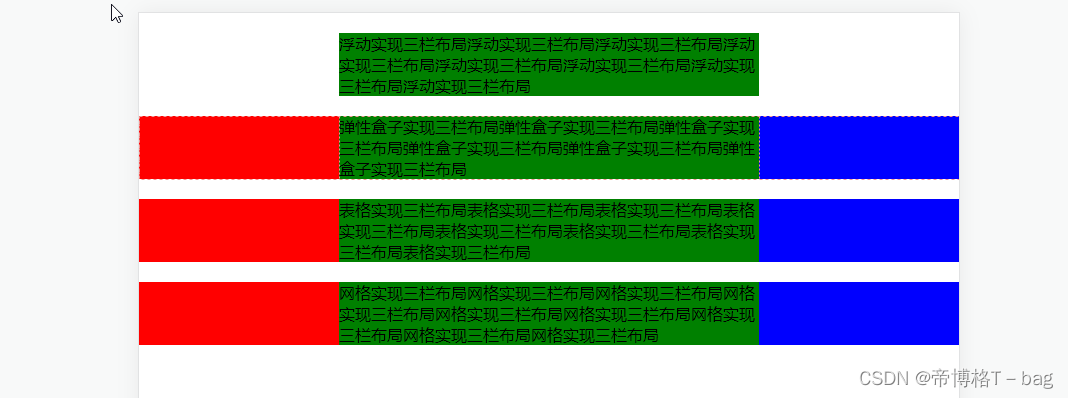
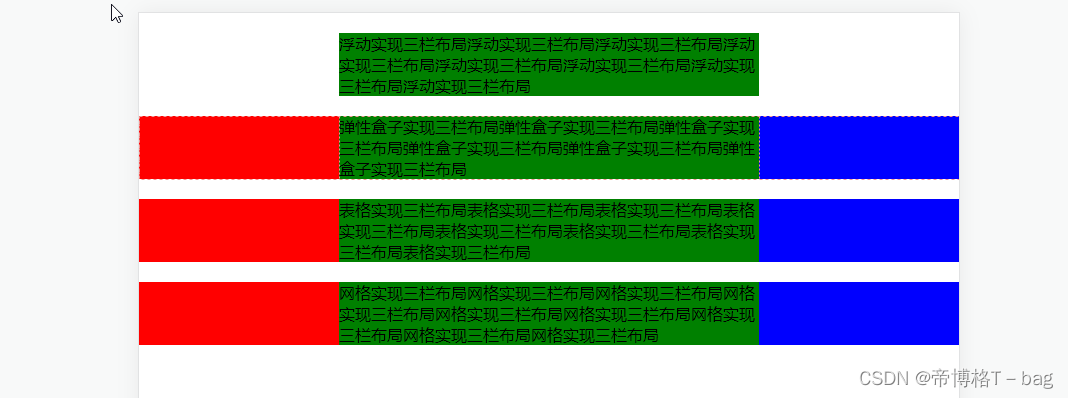
<style>* {margin: 0;padding: 0;}.container {width: 100%;}.float .left {width: 200px;height: 200px;background-color: red;float: left;}.float .right {width: 200px;height: 200px;background-color: blue;float: right;}.float .center {height: 200px;background-color: green;margin: 0 200px;}</style><!-- 浮动布局 --><div class="container float"><div class="left"></div><div class="right"></div><div class="center">浮动布局实现三栏布局</div></div>
实现总结:
1-1 通过左右浮动,实现左右两栏的占位
1-2 通过内容margin, 实现中间内容宽度自适应
1-3 right的元素必须放在center元素的前面,因为需要有.right元素通过右浮动
- 绝对定位 absolute
<style>* {margin: 0;padding: 0;}.container {width: 100%;}/* 绝对定位布局 */.absolute {position: relative;}.absolute > div {position: absolute;}.absolute .left {width: 200px;height: 200px;background-color: red;left: 0;}.absolute .center {left: 200px;right: 200px;height: 200px;background-color: green;}.absolute .right {width: 200px;height: 200px;background-color: blue;right: 0;}</style><!-- 绝对定位布局 --><div class="container absolute"><div class="left"></div><div class="center">绝对定位布局实现三栏布局</div><div class="right"></div></div>
实现总结:
2-1. 通过绝对定位 + 定位两侧 (left: 0 和 right:0), 实现两侧占位
2-2. 通过绝对定位 + 减去两侧的宽度(left:200px.right:200px),实现中间宽度自适应
- flex弹性布局
<style>* {margin: 0;padding: 0;}.container {width: 100%;}/* 弹性盒子 */.flexbox {display: flex;}.flexbox .left {width: 200px;height: 200px;background-color: red;}.flexbox .center {flex: 1;height: 200px;background-color: green;}.flexbox .right {width: 200px;height: 200px;background-color: blue;}</style><!-- 弹性盒子布局 --><div class="container flexbox"><div class="left"></div><div class="center">弹性盒子实现三栏布局</div><div class="right"></div></div>
实现总结:
3-1. 通过给父元素设置弹性盒子布局 display: flex,给左右两侧设置宽度,实现两侧占位
3-2. 通过给center元素设置剩余宽度: flex:1, 实现宽度自适应
- table 表格布局
<style>
/* table布局 */
.table {display: table;width: 100%;height: 200px;}.table > div {display: table-cell;}.table .left {width: 200px;background-color: red;}.table .center {background-color: green;}.table .right {width: 200px;background-color: blue;}
</style>
<!-- table布局 --><div class="container flexbox"><div class="left"></div><div class="center">table实现三栏布局</div><div class="right"></div></div>
实现总结:
4-1 给父元素设置为表格布局display: table,并设置高度 height: 200px;
4-2 给子元素设置为表格单元格布局display: table-cell,可以继承表格的高度,同时自动计算宽度
4-3 给左右两侧设置宽度,中间宽度会自动计算实现自适应
- grid布局
<style>
/* 网格布局 */.grid {/* 网格布局 */display: grid;/* 网格宽度 */width: 100%;/* 网格布局的高度 */grid-template-rows: 200px;/* 网格布局的三栏的宽度 *//* 1fr 表示剩余的空间平分 === flex:1 */grid-template-columns: 200px 1fr 200px;grid-template-columns: 200px auto 200px;}.grid .left {background-color: red;}.grid .center {background-color: green;}.grid .right {background-color: blue;}
</style>
<!-- 网格布局 --><div class="container grid"><div class="left"></div><div class="center">网格布局实现三栏布局</div><div class="right"></div></div>
实现总结:
5-1:给父元素设置网格布局和宽度,display: grid; width: 100%;
5-2:通过父元素设置子元素的高度, grid-template-rows: 200px;
5-3:通过父元素设置三栏或多栏的宽度,使用下列任意方式
grid-template-columns: 200px 1fr 200px;
grid-template-columns: 200px auto 200px;

二、这五种方案分别有什么优缺点?
- float 浮动
缺点:浮动之后,是脱离文档流的,需要清除浮动,如果处理不好会导致页面错位
优点:兼容性强 - absolute绝对定位
缺点:因为绝对定位已经脱离文档流了,导致里面的子元素也是脱离文档流的,导致这个方案的可使用性较差
优点:快捷 - flex弹性盒子
缺点:较老的浏览器不支持,比如IE6-IE9等
优点:完美的解决方案,没有float和绝对定位的相关的问题 - table表格布局
缺点:对SEO不够友好,不利于搜索引擎收录;当三栏中任意一栏的高度超出,其他两栏的高度也会改变
优点:兼容性强,支持IE8 - grid网格布局
缺点:兼容性弱
优点:网格布局可以做复杂的布局,同时代码量较少
三、把高度已知改为未知,需要左右两侧的高度根据中间内容撑开,哪些方案还可以适用,哪些方案不可以适用

- 弹性盒子、表格、网格布局 不改动代码情况下,支持高度自适应
- 浮动、绝对定位,原有代码不支持高度自适应
四、这个五种方案的兼容性如何,写实际业务代码,最优的布局方案是哪个
根据每个方案的使用场景的范围, 技术的老旧、以及兼容性强弱来排序
弹性布局 > 网格布局 > 浮动 > 表格 > 绝对定位
相关文章:

【基础类】—三栏页面布局的方案和优缺点
一、假设高度已知,中间宽度自适应,三栏(列)布局的方案有哪些? float浮动、absolute绝对定位、flex弹性盒子、table表格布局、grid网格布局 浮动 float <style>* {margin: 0;padding: 0;}.container {width: 1…...

OPENCV C++(四)形态学操作+连通域统计
形态学操作 先得到一个卷积核 Mat kernel getStructuringElement(MORPH_RECT,Size(5,5)); 第一个是形状 第二个是卷积核大小 依次为腐蚀 膨胀 开运算 闭运算 Mat erodemat,dilatemat,openmat,closemat;morphologyEx(result1, erodemat, MORPH_ERODE, kernel);morphologyEx…...

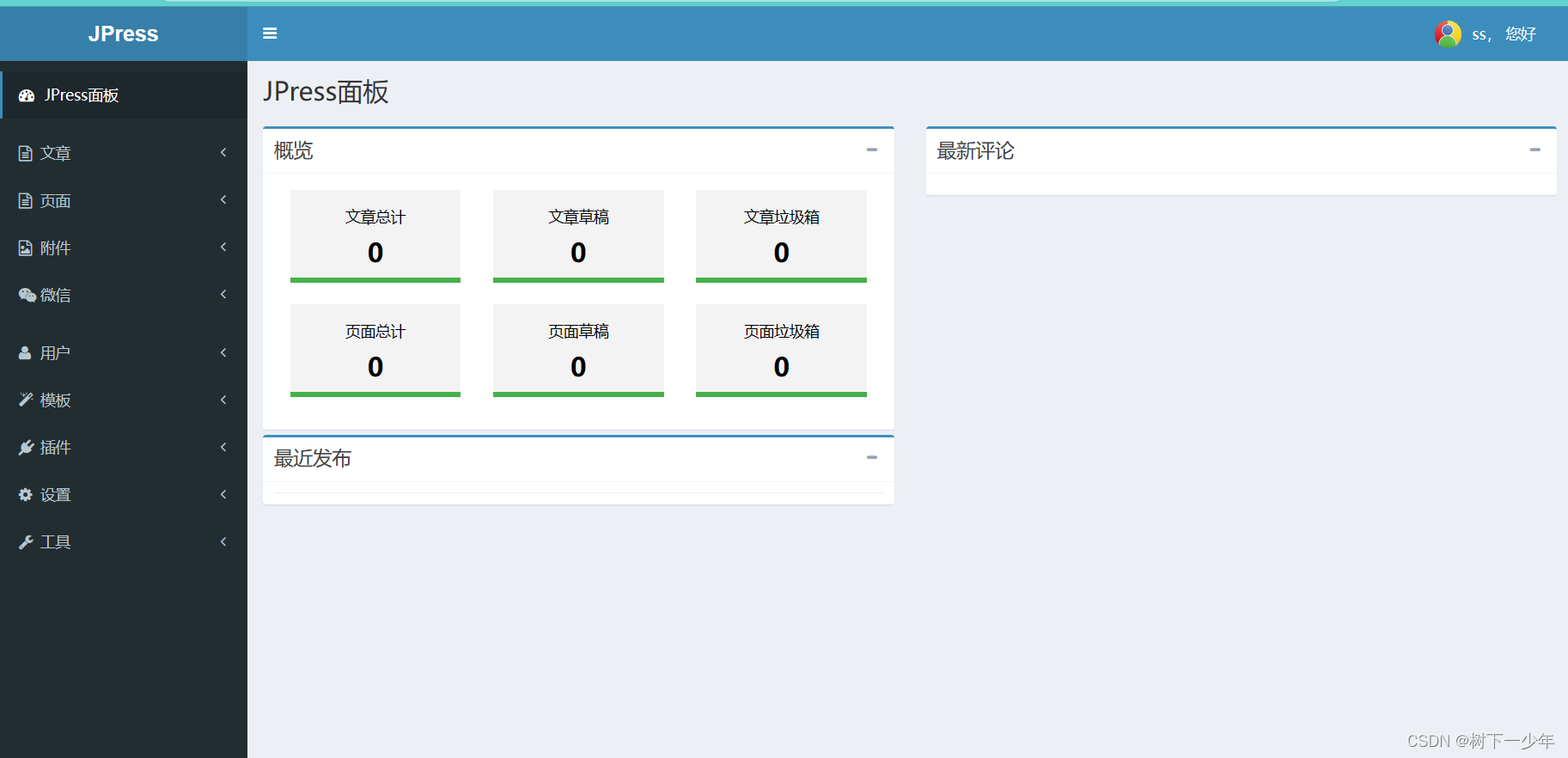
tomcat上部署jpress
一.确保有jdk,tomcat和mysql环境 二.新建jpress数据库,新建jpress用户并赋予所有权限 三.将jpress的war上传到tomcat/apache-tomcat-8.5.70/webapps,具体根据你的实际tomcat安装路径为准,上传完成后他会自己解包 四.到浏览器完…...

篇十:外观模式:简化复杂系统
篇十:“外观模式:简化复杂系统” 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料,分…...

linux gcc __attribute__
__attribute__ 1. 函数属性1.1 __attribute__((noreturn))1.2 __attribute__((format))1.3 __attribute__((const)) 2. 变量属性2.1. __attribute__((aligned))2.2. __attribute__((packed)) 3. 类型属性 __attribute__ 是 GCC 编译器提供的一种特殊语法,它可以用于…...

【SpringCloud】RabbitMQ基础
1.初识MQ 1.1.同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应。 异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应,…...

css, resize 拖拉宽度
效果如下: 可直接复制预览查看属性值: 关键样式属性: resize: horizontal; overflow-x: auto; <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content…...

Python识别抖音Tiktok、巨量引擎滑块验证码识别
由于最近比较忙,所以本周搞了一个相对简单的验证码,就是抖音Tiktok的滑块验证码,这也是接到客户的一个需求。这种验证码通常在电脑端登录抖音、巨量引擎的的时候出现。 首先看一下最终的效果: 验证码识别过程 1、利用爬虫采集图…...

EvilBox One靶场笔记
EvilBox: One靶场笔记 信息收集 先fscan找主机192.168.1.102 namp扫端口 开放80,22端口 然后扫目录 └─$ gobuster dir -r -u http://192.168.1.102/ -w /usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt -x php,txt,bak,html在扫secret目录,找…...

shell脚本中的export无效
写了一段shell脚本: #!/bin/bash source Tools/simulation/gazebo-classic/setup_gazebo.bash $(pwd) $(pwd)/build/px4_sitl_default export ROS_PACKAGE_PATH$ROS_PACKAGE_PATH:$(pwd) export ROS_PACKAGE_PATH$ROS_PACKAGE_PATH:$(pwd)/Tools/simulation/gazebo…...

前沿分享-鱼形机器人
可能并不太前沿了,是21年底的新闻了,但是看见了就顺便发一下吧。 大概就是,通过在pH响应型水凝胶中编码不同的膨胀速率而构建了一种环境适应型变形微机器人,让微型机器人直接向癌细胞输送药物从而减轻药物带来副作用。 技术原理是,…...

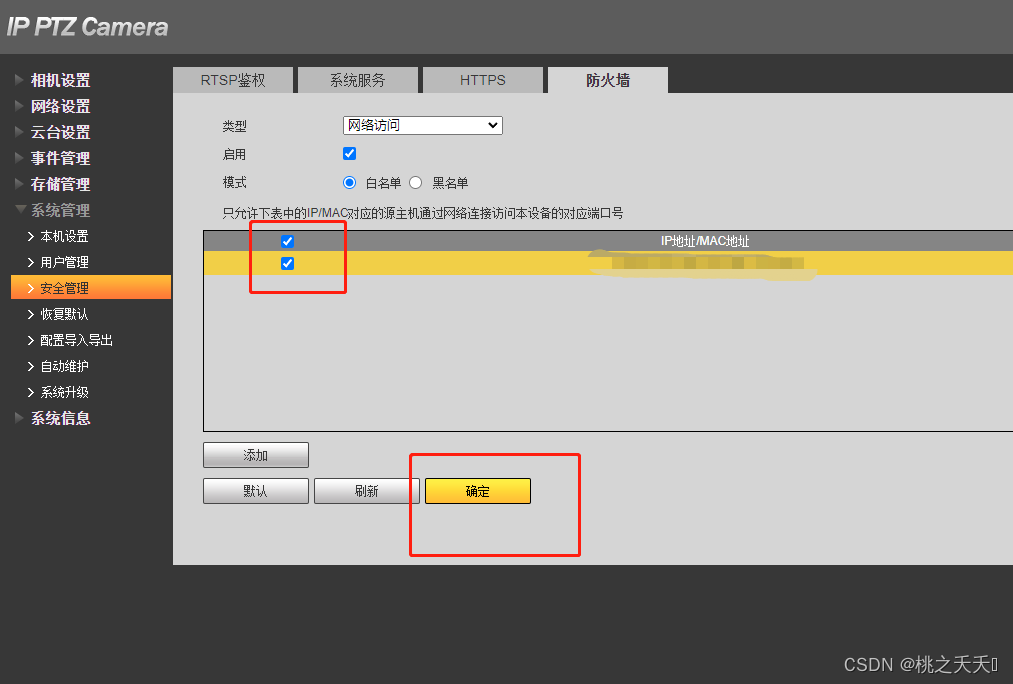
摄像机终端IP地址白名单配置流程
海康摄像头配置白名单流程 1.登录海康摄像机前端 2.进入配置-系统-安全管理-IP地址过滤 3.IP地址过滤方式选择“允许” 4.点击添加按钮输入对应的IP地址或者IP网段 5.最后勾选启用IP地址过滤,然后保存 大华摄像头配置白名单流程 1.登录大华摄像机前端 2.进入设…...

Glibc—查看版本
方式1:直接查看ldd版本 ldd --versionldd (Buildroot) 2.30 Copyright (C) 2019 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even for MERCHANTABILITY or FITNESS FOR A PARTICU…...

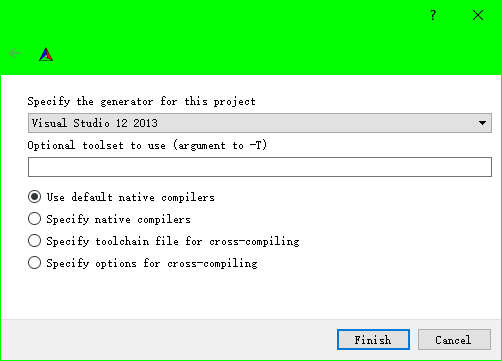
C++物理引擎Box2D的下载,编译,VS2013配置环境
文章目录 网站和下载地址编译工具:编译box2dhelloworld测试网站和下载地址 https://box2d.org/ 下载地址 https://hub.nuaa.cf/erincatto/box2d/tags 编译工具: 1.VS2013 2.cmake 下载地址 https://cmake.org/ 编译box2d 下载box2d源码2.4.0,解压。在box2d-2.4.0目录下…...

STL容器详解——map容器
一、map容器介绍 作为关联式容器的一种,map 容器存储的都是 pair 对象,也就是用 pair 类模板创建的键值对。其中,各个键值对的键和值可以是任意数据类型,包括 C 基本数据类型(int、double 等)、使用结构体…...

VR全景在建筑工程行业能起到哪些作用?
在建筑工程领域,数字化技术为行业的发展起到巨大的推动作用,虽然建筑施工行业主要是依赖于工人劳动力和施工设备,但是VR全景在该行业中方方面面都能应用,从设计建模到项目交付,帮助建筑师以及项目方更好的理解每个环节…...

P1257 平面上的最接近点对
题目 思路 详见加强加强版 代码 #include<bits/stdc.h> using namespace std; #define int long long const int maxn4e510; pair<int,int> a[maxn]; int n; double d1e16; pair<int,int> vl[maxn],vr[maxn]; void read() { cin>>n;for(int i1;i<…...

8月1日上课内容 第一章web基础与http协议
dns与域名 网络是基于tcp/ip协议进行通信和连接的 应用层--传输层---网络层----数据链路层-----物理层 ip地址,我们每一台主机都有一个唯一的地址标识(固定的ip地址),区分用户和计算机通信。 ip地址:32位二进制数组成的,不方便记忆 192.168.…...

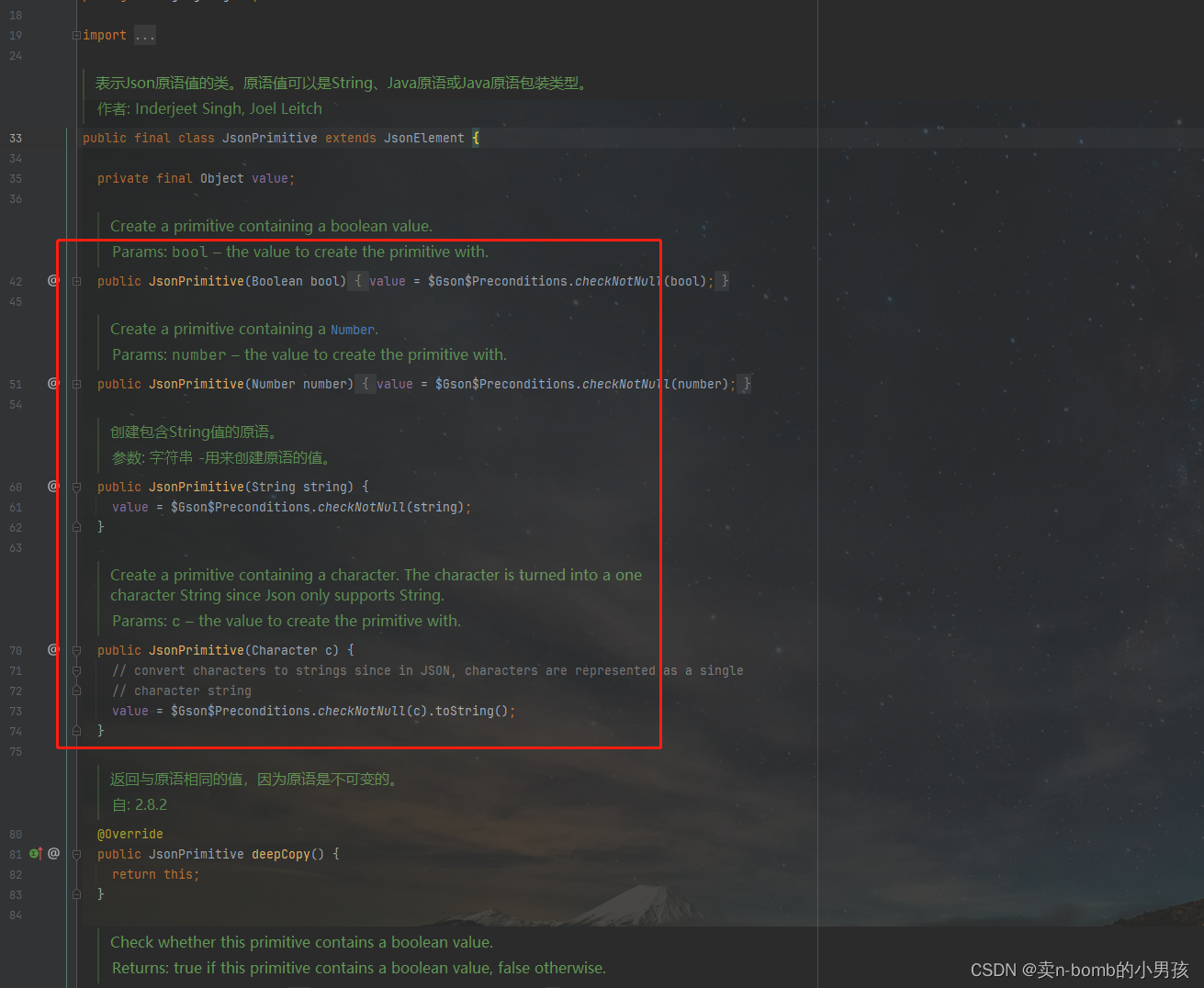
Gson 添加数据默认值问题记录
问题:在用Gson add(key(string类型),value(必须是JsonElement子类))时发现,value 传了 "" 空字符串(非null),默认解析后返回null&#…...

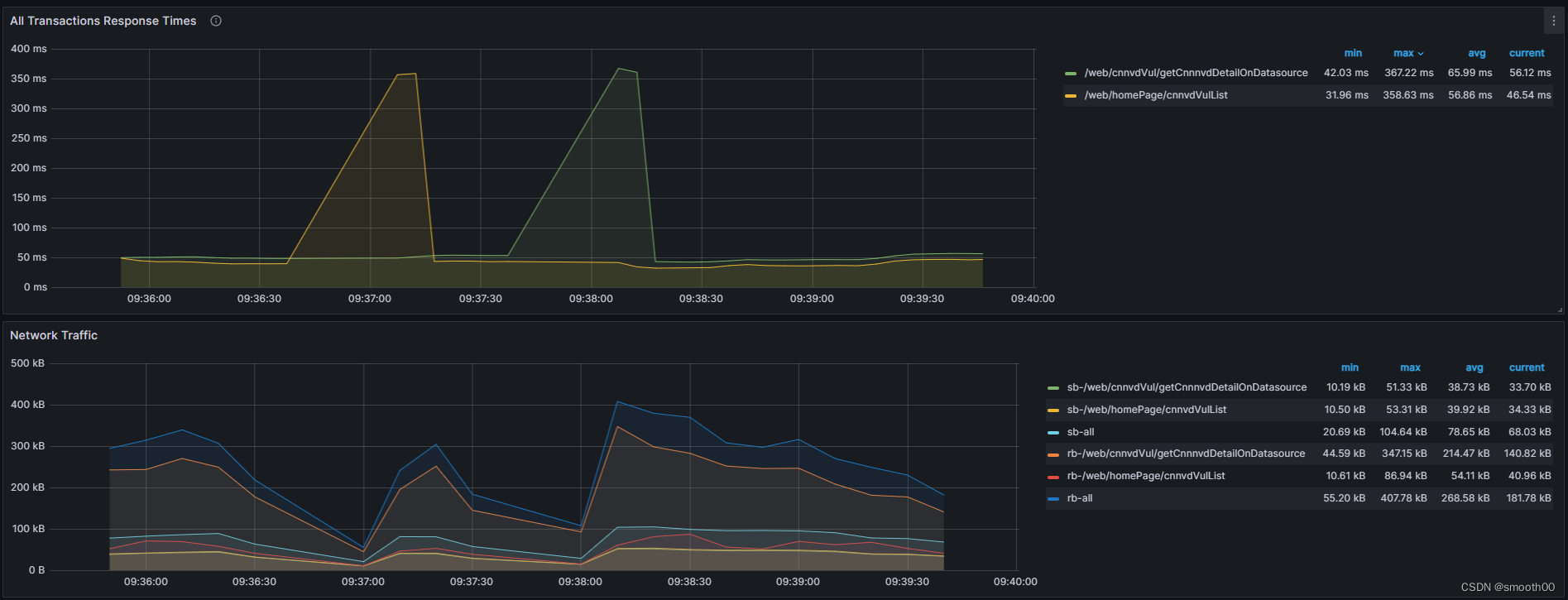
利用Arthas+APM监控进行Java性能深度定位
大家可能都用过APM监控,包括开源的Skywalking、商用的卓豪(ZOHO)ManageEngine APM应用性能监控、以及云监控产品如听云(Server监控),这些APM监控产品大大方便了我们实时监控应用性能,并实现性能…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
