Flutter写一个android底部导航栏框架
废话不多说,上代码:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Bottom Navigation Bar',theme: ThemeData(primaryColor: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {@override_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {int _currentIndex = 0;final List<Widget> _pages = [HomePage(),SearchPage(),ProfilePage(),];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Bottom Navigation Bar'),),body: _pages[_currentIndex],bottomNavigationBar: BottomNavigationBar(currentIndex: _currentIndex,onTap: (index) {setState(() {_currentIndex = index;});},items: [BottomNavigationBarItem(icon: Icon(Icons.home),label: 'Home',),BottomNavigationBarItem(icon: Icon(Icons.search),label: 'Search',),BottomNavigationBarItem(icon: Icon(Icons.person),label: 'Profile',),],),);}
}class HomePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Center(child: Text('Home Page'),);}
}class SearchPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Center(child: Text('Search Page'),);}
}class ProfilePage extends StatelessWidget {@overrideWidget build(BuildContext context) {return Center(child: Text('Profile Page'),);}
}
在上述示例中,我们创建了一个MyHomePage小部件,它是StatefulWidget。MyHomePage包含底部导航栏和相关页面内容。通过BottomNavigationBar和currentIndex属性,我们可以控制当前选中的导航项并在onTap回调中更新状态。
在items属性中,我们设置了三个BottomNavigationBarItem,每个项都有一个图标和标签。当用户切换导航项时,onTap回调会更新currentIndex的值,然后使用此值来显示相应的页面。
在示例中,我们创建了三个简单的页面(HomePage、SearchPage和ProfilePage),你可以根据自己的需求自定义这些页面的内容。
希望这个示例对你有帮助!
相关文章:

Flutter写一个android底部导航栏框架
废话不多说,上代码: import package:flutter/material.dart;void main() {runApp(MyApp()); }class MyApp extends StatelessWidget {overrideWidget build(BuildContext context) {return MaterialApp(title: Bottom Navigation Bar,theme: ThemeData(…...

关于自动化测试用例失败重试的一些思考
自动化测试用例失败重跑有助于提高自动化用例的稳定性,那我们来看一下,python和java生态里都有哪些具体做法? 怎么做 如果是在python生态里,用pytest做测试驱动,那么可以通过pytest的插件pytest-rerunfailures来实现…...

JS逆向之顶像滑块
本教程仅限于学术探讨,也没有专门针对某个网站而编写,禁止用于非法用途、商业活动、恶意滥用技术等,否则后果自负。观看则同意此约定。如有侵权,请告知删除,谢谢! 目录 一、接口请求流程 二、C1包 三、ac 四…...

【css】textarea-通过resize:none 禁止拖动设置大小
使用 resize 属性可防止调整 textareas 的大小(禁用右下角的“抓取器”): 没有设置resize:none 代码: <!DOCTYPE html> <html> <head> <style> textarea {width: 100%;height: 150px;padding: 12px 20p…...

Linux内核学习小结
网上学习总结的一些资料,加上个人的一些总结。 Linux内核可以分成基础层和应用层。 基础层包括数据结构,内核同步机制,内存管理,任务调度。 应用层包括文件系统,设备和驱动,网络,虚拟化等。文件…...

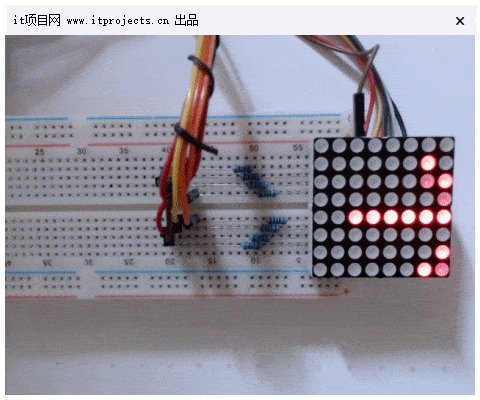
八、ESP32控制8x8点阵屏
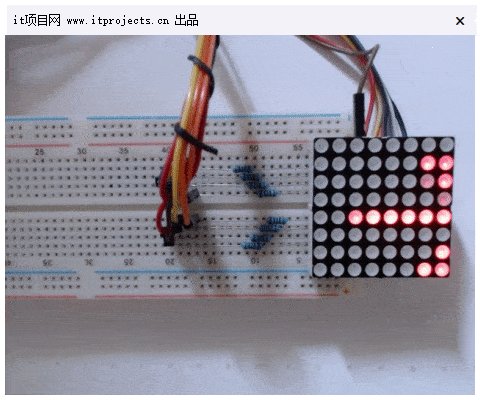
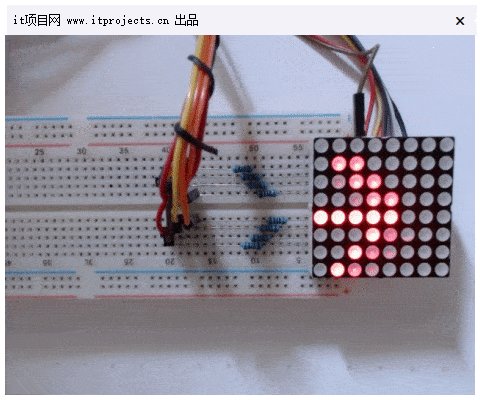
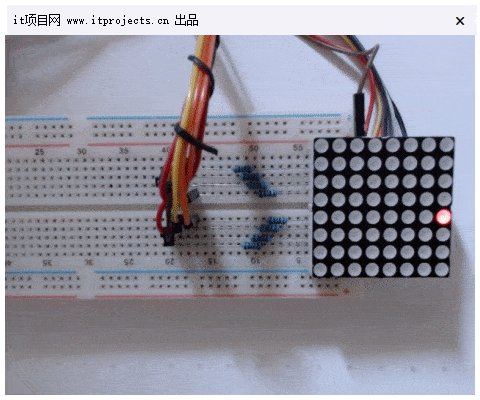
引脚的说明如下 上图中 C表示column 列的意思,所有的C接高电压,即控制esp32中输出1L表示line 行的意思,所有的L接低电压,即控制esp32中输出为01. 运行效果 2. 点阵屏引脚...

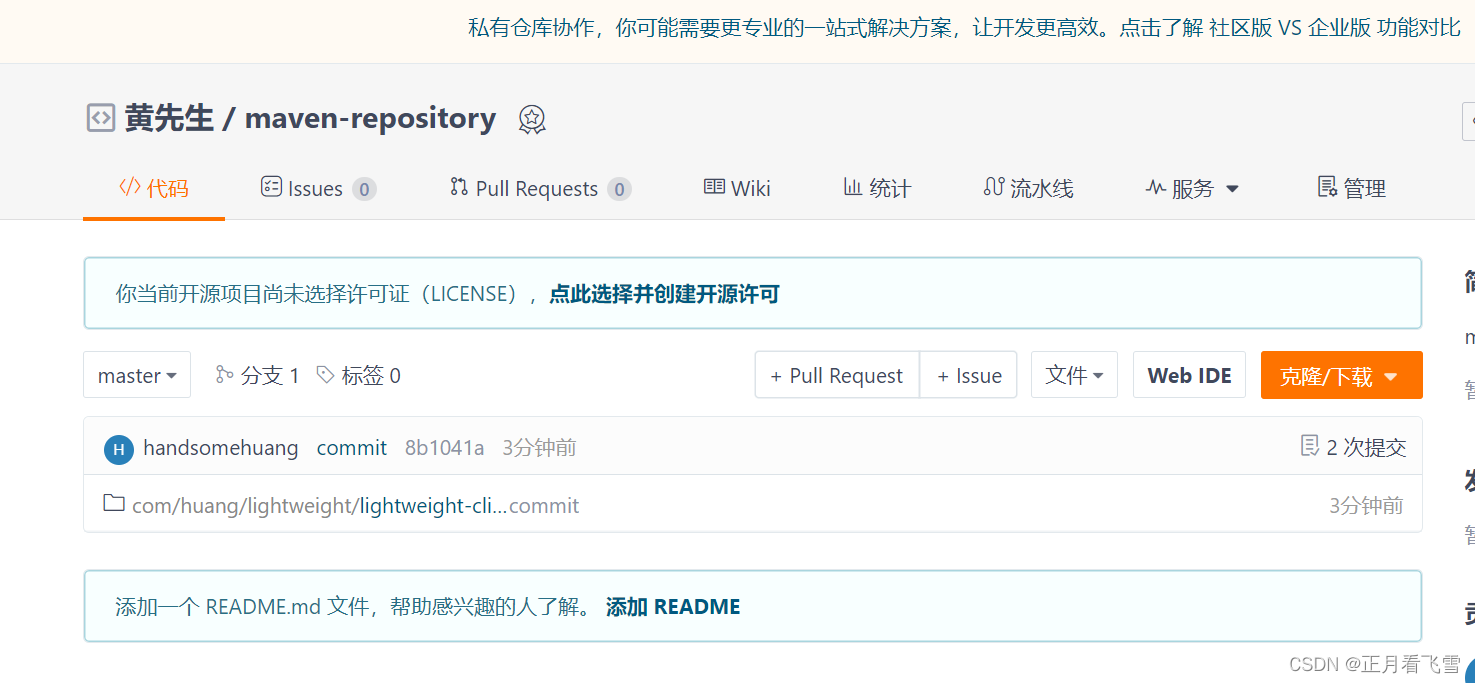
使用gitee创建远程maven仓库
1. 创建一个项目作为远程仓库 2. 打包项目发布到远程仓库 id随意,url是打包到哪个文件夹里面 在需要打包的项目的pom中添加 <distributionManagement><repository><id>handsomehuang-maven</id><url>file:D:/workspace/java/2023/re…...

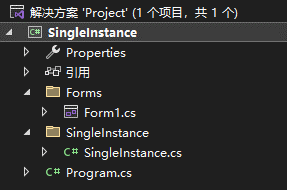
基于C#的应用程序单例唯一运行的完美解决方案 - 开源研究系列文章
今次介绍一个应用程序单例唯一运行方案的代码。 我们知道,有些应用程序在操作系统中需要单例唯一运行,因为程序多开的话会对程序运行效果有影响,最基本的例子就是打印机,只能运行一个实例。这里将笔者单例运行的代码共享出来&…...

2023-08-07力扣今日二题
链接: 剑指 Offer 29. 顺时针打印矩阵 题意: 如题 解: 麻烦的简单题,具体操作类似走地图,使用一个长度四的数组表示移动方向 我这边的思路是如果按正常的方向没有路走了,那转向下一个方向一定有路&am…...

Spring接口ApplicationRunner的作用和使用介绍
在Spring框架中,ApplicationRunner接口是org.springframework.boot.ApplicationRunner接口的一部分。它是Spring Boot中用于在Spring应用程序启动完成后执行特定任务的接口。ApplicationRunner的作用是在Spring应用程序完全启动后,执行一些初始化任务或处…...

奶牛排队 java 思维题
👨🏫 5133. 奶牛排队 题目描述 约翰的农场有 n n n 头奶牛,每一头奶牛都有一个正整数编号。 不同奶牛的编号不同。 现在,这 n n n 头牛按某种顺序排成一队,每头牛都拿出一张纸条写下了其前方相邻牛的编号以及其…...

uniapp 微信小程序 判断数据返回的是jpg还是pdf,以及pdf预览
<template> <view class"approval-notice"><block v-for"(imgItem, idx) in drivingLicense" :key"idx">//如果是非图片,那就走pdf预览<view class"pdf-item" v-if"Object.keys(thumbnail).incl…...

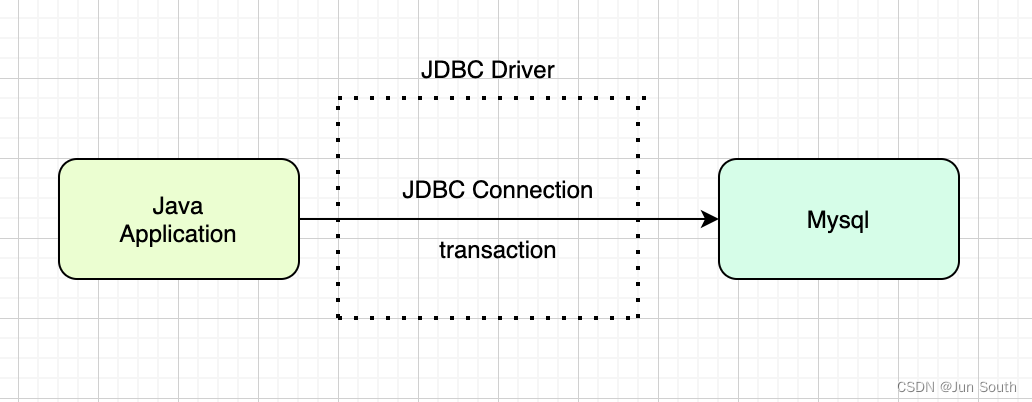
SpringBoot 的事务及使用
一、事务的常识 1、事务四特性(ACID) A 原子性:事务是最小单元,不可再分隔的一个整体。C 一致性:事务中的方法要么同时成功,要么都不成功,要不都失败。I 隔离性:多个事务操作数据库中同一个记录或多个记录时,对事务进…...

Android中的ABI
Android中的ABI ABI是Application Binary Interface的缩写。 ABI常表示两个程序模块之间的接口,且其中一个模块常为机器码级别的library或操作系统。 ABI定义了函数库的调用、应用的二进制文件(尤其是.so)如何运行在相应的系统平台上等细节…...

Python爬虫在用户行为模型构建中的应用与挑战
嗨,大家好!作为一名专业的爬虫代理,我今天要和大家分享一些关于爬虫与人类行为分析的知识。在数字化时代,我们每天都在互联网上留下大量的数据痕迹,通过分析这些数据,我们可以理解用户行为、性偏好和需求&a…...

LangChain与大模型的学习
这里写目录标题 问题记录1、库的版本问题 实例记录1、公司名生成2 提示模板的使用3LLM Chain 参考资料 问题记录 1、库的版本问题 openai.error.APIConnectionError: Error communicating with OpenAI: HTTPSConnectionPool(hostapi.openai.com, port443): Max retries excee…...

C语言标准定义的32个关键字
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。 …...

PE半透明屏是怎么制造的?工艺、材料、应用
PE半透明屏是一种新型的屏幕材料,具有半透明的特点。 它由聚乙烯(PE)材料制成,具有良好的透明度和柔韧性。PE半透明屏广泛应用于建筑、广告、展览等领域,具有很高的市场潜力。 PE半透明屏的特点之一是其半透明性。 它…...

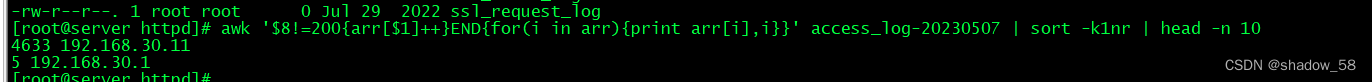
linux文本三剑客---grep,sed,awk
目录 grep 什么是grep? grep实例演示 命令参数: 案例演示: sed 概念: 常用选项: 案例演示: awk 概念: awk常用命令选项: awk变量: 内置变量 自定义变量 a…...

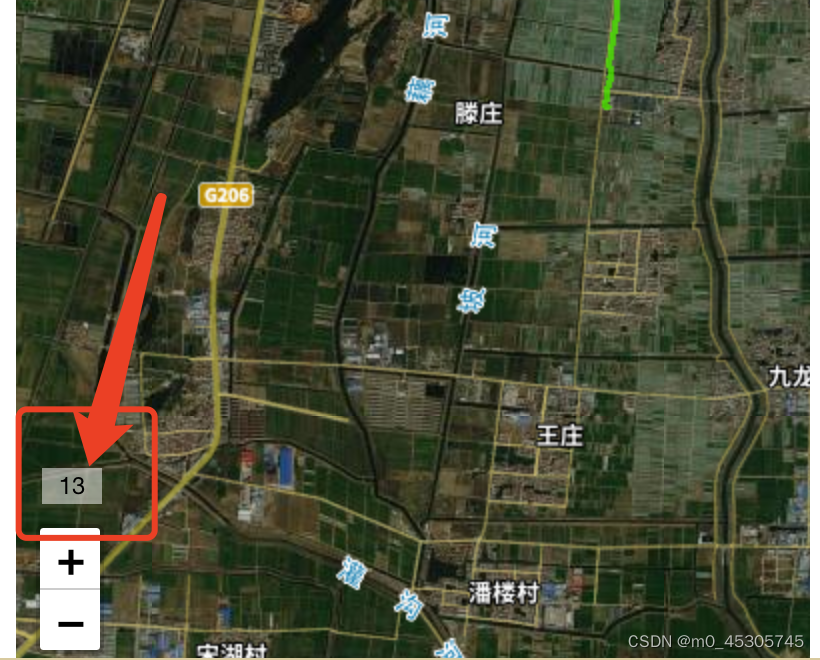
leaflet-uniapp 缩放地图的同时 显示当前缩放层级
记录实现过程: 需求为移动端用户在使用地图时,缩放地图的同时,可以获知地图此时缩放的级别。 效果图如下:此时缩放地图级别为13 map.on() 有对应的诸多行为 查看官网即可,这里根据需要为--zoomstart zoom zoomend 代…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...

可下载旧版app屏蔽更新的app市场
软件介绍 手机用久了,app越来越臃肿,老手机卡顿成常态。这里给大家推荐个改善老手机使用体验的方法,还能帮我们卸载不需要的app。 手机现状 如今的app不断更新,看似在优化,实则内存占用越来越大,对手机性…...
