【CSS】CSS 选择器
CSS 选择器
1.基础选择器
1.1 元素选择器
语法:标签名{...}
元素选择器会选中对应标签名的HTML元素,例如:p{...},div{...},span{...}等
1.2 类选择器
语法:.类名{...}
类选择器会选中class属性为指定类名的HTML元素,例如:
<div class="div1">test</div>.div1 {...;
}
需要注意的是,HTML元素的class属性值不能以数字开头,如果要以符号开头,只能为_或-。同时,一个元素的class属性中可以有多个属性值,意味着其可以被多个类选择器选中!
1.3 id选择器
语法:#id属性值{...}
id选择器会选中id属性为指定值的HTML元素,例如:
<div id="div1">test</div>#div1 {...;
}
与类不同,HTML元素的id属性只能有一个!
1.4 通配符选择器
语法:*{...}
通配符选择器会选中页面中的所有HTML元素,并对所有元素都执行其中的样式,一般可以用来清除间距。
2.群组选择器
语法:
选择器1,选择器2,选择器3,...{...;
}
群组选择器会同时选中多个选择器对应的元素!例如:
<div>盒子1</div>
<p>段落1</p>
<p>段落2</p>
<h3>文本标题3</h3>
<h3 class="text3">文本标题3</h3>
<ol><li>有序列表</li><li class="li2">有序列表</li><li>有序列表</li>
</ol><style>div,p,h3,.li2{font-size: 30px;}div,.li2,.text3{color: red;}p{color: blue;}h3{color: pink;}
</style>
最终的效果为:

群组选择器一般用于简化代码,可以将对多个元素的统一操作放在一个群组选择器中,
3.关系选择器
3.1 后代选择器
后代选择器也叫包含选择器,即祖先元素直接或间接地包含后代元素。
语法:
选择器1 选择器2 选择器3 ...{...;
}
下面看两个例子:
<div class="box"><p>0000</p><div><p>11111</p><p>22222</p></div><div class="box2"><p>333</p></div><p>444</p>
</div><style>.box p{width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

可以看到,此时选中的是 box 类下的所有 p 元素!即使是 box 类的子类 box1 中的 p 元素也被选中了。
再来看第二个例子:
<div class="box"><p>0000</p><div><p>11111</p><p>22222</p></div><div class="box2"><p>333</p></div><p>444</p>
</div><style>.box div p {width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

可以看到,此时选中的是 box 类下的所有 div 元素中的 所有 p 元素!
3.2 子代选择器
语法:
选择器1>选择器2{...;
}
子代选择器与后代选择器的区别在于:子代选择器要求父元素直接而非间接地包含子元素!
看下面这个例子:
<div class="box"><p>0000</p><div><p>11111</p><p>22222</p></div><div class="box2"><p>333</p></div><p>444</p>
</div><style>.box>p{width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

可以看到,此时只选中了 box 类下直接包含的所有 p 元素,而对于间接包含的,例如:box 类下的 div 中包含的所有 p 元素;box 类下的 box2 类中包含的所有 p 元素,则均未选中!
再来看下面这个例子:
<div class="box"><p>0000</p><div><p>11111</p><p>22222</p></div><div class="box2"><p>333</p></div><p>444</p>
</div><style>.box>div>p{width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

可以看到此时选中的是 box 类下的所有 div 元素中包含的所有 p 元素。
3.3 相邻兄弟选择器
语法:
选择器1+选择器2{...;
}
其效果不方便用文字描述,看下面这个例子:
<p>000</p>
<div class="box">盒子1</div>
<p>111</p>
<p>222</p>
<p>333</p>
<div><p>44444</p>
</div>
<p>5555</p>
在以上的HTML代码中,除了内容为 “4444” 的 p 标签,其他所有元素均为兄弟元素。那么什么叫做相邻兄弟元素呢?实际上就是两个紧挨着的兄弟元素!
下面给以上HTML代码添加样式:
<style>.box+p{width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

可以看到,此时选中的是 box 类的相邻兄弟元素,即内容为 “111” 的 p 元素。
那么如果我们再加上一个+呢?
<style>.box+p+p{width: 200px;height: 200px;background-color: yellow;}
</style>
会变成下面的样子:

即选中了 box 类的相邻兄弟元素的相邻兄弟元素,也就是内容为 “222” 的 p 元素!
如果进一步嵌套,则会继续向后选中。
实际上,此时的 CSS 选择器可以理解为:(.box+p)+p,即其实际上仍是两个选择器,只不过第一个选择器是一个嵌套罢了。这样的嵌套在实际使用中是十分常见的。
3.4 通用兄弟选择器
语法:
选择器1~选择器2{...;
}
同样是上面那个例子:
<p>000</p>
<div class="box">盒子1</div>
<p>111</p>
<p>222</p>
<p>333</p>
<div><p>44444</p>
</div>
<p>5555</p>
为其添加以下样式:
<style>.box~p{width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

可以看到,此时选中的是所有 box 类后面所有的兄弟 p 元素!所以,通用兄弟选择器的效果是:选中选择器1对应元素后面的所有对应选择器2的兄弟元素。
另外,需要注意的是,相邻兄弟选择器和通用兄弟选择器是可以结合在一起使用的!比如对于上面的例子,我们想要单独修改内容为 “5555” 的 p 元素的样式,那么我们可以使用下面的 CSS 代码实现:
<style>.box~div+p{width: 200px;height: 200px;background-color: yellow;}
</style>
效果如下:

4.属性选择器
属性选择器一共有以下7种写法:
选择器[属性名]选择器[属性名 = 属性值]选择器[属性名 ^= 属性值]选择器[属性名 $= 属性值]选择器[属性名 *= 属性值]选择器[属性名 ~= 属性值]选择器[属性名 |= 属性值]
下面用一个例子,来说明这7种写法各自的效果:
<div class="demo"><a href="http://www.baidu.com" target="_blank" class="li nks item first" id="first" title="link">1</a><a href="" class="links active item" title="test website" target="_blank" lang="zh">2</a><a href="sites/file/test.html" class="links item" title="link-1 aa" lang="zh-cn">3</a><a href="sites/file/test.png" class="links item" target="_balnk" lang="zh-tw">4</a><a href="sites/file/image.jpg" class="links item" title="link-23 aa">5</a><a href="mailto:baidu@hotmail" class="links item" title="website link" lang="zh">6</a><a href="/a.pdf" class="links item" title="open the website" lang="cn">7</a><a href="/abc.pdf" class="linksitem" title="close the website" lang="en-zh">8</a><a href="abcdef.doc" class="links item" title="http://www.sina.com">9</a><a href="abd.doc" class="linksitem last" id="last">10</a>
</div><style>.demo {width: 300px;border: 1px solid #ccc;padding: 10px;overflow: hidden;margin: 20px auto;}.demo a {float: left;display: block;height: 50px;width: 50px;border-radius: 10px;text-align: center;background: #aac;color: blue;font: bold 20px/50px Arial;margin-right: 5px;text-decoration: none;margin: 5px;}
</style>
以上是基本样式,效果如下:

下面按照每一种写法,向其中添加样式。
4.1 写法1:选择器[属性名]
添加如下样式:
a[title]{background: yellow;
}
效果如下:

即此时选中的是所有身上有title属性的 a 标签!
如果添加以下样式:
a[lang][target]{background: yellow;
}
效果如下:

此时选中的是所有身上同时拥有lang属性和target属性的 a 标签!
4.2 写法2:选择器[属性名 = 属性值] — 重点
向其中添加以下样式:
a[lang="zh"]{background: yellow;
}
效果如下:

此时选中的是身上lang属性值为 “zh” 的所有 a 标签!注意这里属性值必须为一模一样,多一个字符、一个空格都不会被选中。
当然,前面的选择器也不是只能指定标签,同样也可以指定类、id,甚至可以使用上面的群组选择器、关系选择器等。
例如向其中添加以下样式:
/* 选中类为item,身上的lang属性值为 "zh-cn" 的元素 */
.item[lang="zh-cn"]{background: yellow;
}
/* 选中id为last,身上配置了title属性,且身上的lang属性值为 "zh-cn" 的元素 */
#last[title][class="links"]{background: yellow;
}
效果如下:

此时,选择器.item[lang="zh-cn"]选中了3,而选择器#last[title][class="links"]未能选中,因为此时不存在class属性仅为 “links” 的元素!
4.3 写法3:选择器[属性名 ^= 属性值]
添加以下样式:
a[class^="li "]{ /* 注意这里有一个空格! */background-color: yellow;
}
效果如下:

此时选中的是身上class属性的值以 "li " 开头的所有 a 标签,而其他class属性以 “li” 开头的 a 标签则未被选中,即这里^=运算符匹配时也会匹配空格!
但需要注意的是,在实际开发中,若元素的class属性值前面有空格,此时这个空格是可能会被自动去掉的!所以使用^=运算符匹配时尽量不要去匹配前面带空格的值,可能会导致无法选中。
例如:
<a class=" links item first">1</a><style>a[class^=" li"]{background-color: yellow;}
</style>
此时是无法选中 a 标签的!
4.4 写法4:选择器[属性名 $= 属性值]
添加以下样式:
a[href$=".pdf"]{background-color: yellow;
}
a[href$=".doc"]{background-color: red;
}
a[href$=".png"]{background-color: green;
}
效果如下:

此时首先选中了身上href属性以 “.pdf” 结尾的 a 标签,即7、8,将其背景色置为黄色;然后选中了身上href属性以 “.doc” 结尾的 a 标签,即9、10,将其背景色置为红色;最后选中了身上href属性以 “.png” 结尾的 a 标签,即4,将其背景色置为绿色。
即$=运算符的作用是匹配结尾的字符。
4.5 写法5:选择器[属性名 *= 属性值]
添加以下样式:
a[href*="b"]{background-color: green;
}
效果如下:

此时选中的是身上href属性值中包含 “b” 的 a 标签!即,*=运算符的作用是与整个字符串进行匹配,只要包含目标字符,则为true。
4.6 写法6:选择器[属性名 ~= 属性值]
添加以下样式:
a[class~="item"]{background-color: green;
}
效果如下:

此时选中的是身上class属性值中包含单独且完整的 “item” 的所有 a 标签。
什么叫单独且完整?当一个元素属于多个类时,其身上的class属性是这样的:
<a class="class1 class2 class3">2</a>
此时其身上单独且完整的类就有class1、class2、class3。此时 CSS 选择器a[class~="class1"]就可以选中该元素,而当一个元素身上的class属性为下面这样时:
<a class="clas s1class2 class3">2</a>
此时其身上单独且完整的类为clas、s1class2、class3。此时 CSS 选择器a[class~="class1"]就无法选中该元素!
对应上面的例子,元素8、10身上的class属性值均为 “linksitem”,这是一个单独的类,所以无法选中这两个元素。
真正来说,出现这种情况是因为,此时的~=运算符不再是像前面几种写法中的运算符一样是字符串匹配了,而是与元素身上的某个属性的多个值进行匹配!
4.7 写法7:选择器[属性名 |= 属性值]
添加以下样式:
a[title|="link"]{background-color: green;
}
效果如下:

此时选中的是身上title属性值中只有1个是 “link” 的或者属性值有多个但是得是 “link-” 开头的所有 a 标签。
具体来说|=运算符的匹配:
- 当元素该属性值只有一个时,其值必须是指定的值
- 当元素该属性的值有多个时,该属性值开头必须为 “指定值-” 的形式。(注意此时为字符串匹配!)
5.伪类选择器
5.1 常用的伪类选择器1
:first-child第一个子元素:last-child最后一个子元素:nth-child()选中括号中指定的元素,这里的括号内可以填入以下内容n— 第n个元素,n的范围是从0到正无穷,正无穷代表全选。even或2n— 选中偶数位的元素odd或2n+1— 选中奇数位的元素
注意:以 child 结尾的是在所有元素中选择!
用一个例子来理解:
<ul class="box"><p>1111</p><p>222</p><li>无序列表的li1</li><p>33333</p><li>无序列表的li2</li><li>无序列表的li3</li><p>44444</p><li>无序列表的li4</li><p>555</p><li>无序列表的li5</li><p>666</p>
</ul>
先来试试:first-child,下面为其添加样式:
.box :first-child{border: 2px solid blue;
}
效果如下:

此时选中的为 box 类下的第一个子元素,即内容为 “1111” 的 p 元素。
如果添加下面的样式:
.box li:first-child{border: 2px solid blue;
}
此时不会选中任何元素,因为此时效果是 box 类下的第一个子元素为 li 标签时,其中的样式才会生效。
如果将 li 换成 p:
.box p:first-child{border: 2px solid blue;
}
效果如下:

此时则可以选中元素。
接下来是:last-child,其使用方法与:first-child是完全相同的,只不过其判断的是最后一个子元素。
/* 根据上面的结果,可以知道,此时的效果是当最后一个子元素为p元素时,将样式作用到其身上 */
.box p:last-child{border: 2px solid blue;
}
效果如下:

然后是:nth-child()。其同样有和上面一样的使用方法:
/* 选中box类下的第三个子元素 */
.box :nth-child(3){border: 2px solid blue;
}/* 当box类下的第七个子元素为p元素时,将样式应用到其身上 */
.box p:nth-child(7){border: 2px solid red;
}
效果如下:

但:nth-child()的括号中不仅仅能填入数字,还有一些特殊用法,在使用之前,首先要知道,下面的所有 n 指代的是一个从0开始的数列!
/*n 为从0开始的数列,所以 n+3 指代的是第3、4、5、6、7...个子元素
*/
.box :nth-child(n+3){border: 2px solid blue;
}
效果如下:

可以看到从第三个子元素开始往后的所有元素均被选中!
同样其也可以判断元素的标签类型:
/* 即box下的第3、4、5、6...个子元素为li时,将样式应用到它们身上 */
.box li:nth-child(n+3){border: 2px solid blue;
}
效果如下:

甚至,n 的前面还可以加上负号:
/* n=0 -n=0 -n+3=3n=1 -n=-1 -n+3=2n=2 -n=-2 -n+3=1n=3 -n=-3 -n+3=0...所以此时选中的是box下的第3、2、1个子元素
*/
.box :nth-child(-n+3){border: 2px solid blue;
}
效果如下:

还可以指定偶数和奇数:
/* 此时选中的是box里面的第2,4,6,8,10,12....个为li标签的元素,将样式应用到它们身上 */
.box li:nth-child(2n){border: 2px solid blue;
}/* 当然选中第偶数个元素也可以直接用 even,其和2n是一样的 */
.box li:nth-child(even){border: 2px solid blue;
}
效果如下:

指定奇数:
/* 此时选中的是box下的所有奇数子元素 */
.box :nth-child(2n+1){border: 2px solid blue;
}
/* 奇数也可以用 odd 来指定 */
.box :nth-child(odd){border: 2px solid blue;
}
效果如下:

当然,并不是只能按上述几种固定的方式使用,我们可以自己定义,同时还可以搭配前面的:first-child、:last-child一起使用!
/* 此时选中的是第5、7、9...个子元素 */
.box :nth-child(2n+5){border: 2px solid blue;
}
/* 此时选中的是从后数,第2、4、6、8...个子元素 */
.box :nth-last-child(2n){border: 2px solid blue;
}
5.2 常用的伪类选择器2
:first-of-type第一个子元素:last-of-type最后一个子元素:nth-of-type()选中括号中指定的元素,这里的括号内可以填入以下内容n— 第n个元素,n的范围是从0到正无穷,正无穷代表全选。even或2n— 选中偶数位的元素odd或2n+1— 选中奇数位的元素
注意:以 type 结尾的是在相同元素中选择!
其具体的使用与前一节中一样,这里仅给出几个例子,用于理解其与 -child 结尾的伪类选择器的区别。
.box :first-of-type{border: 2px solid blue;
}
效果如下:

可以看到,box 类下的第一个 p 元素和第一个 li 元素均被选中!
为什么?从结构上看,box 类的下面有两个类型:p 标签和 ul 标签,所以是选中这两类中的第一个元素。
这里就体现了与 -child 的选择器的区别:-child 选择器是看父元素下的所有子元素,而 -type 选择器则是看父元素下的同类型的子元素。打个比方,-child 选择器是从一个班级内的所有学生中进行筛选,而 -type 选择器则是从班级内的所有女生、所有男生中进行筛选。
那么既然是同类型,自然能够指定类型:
/* box下的所有p元素中的最后一个 */
.box p:last-of-type{border: 2px solid blue;
}
/* box下的所有li元素中的第偶数个 */
.box li:nth-of-type(2n){border: 2px solid red;
}
效果如下:

5.3 否定伪类
:not() — 将符合条件的元素排除
例:
<div class="test"><p>1111</p><p>2222</p><p>3333</p><p>4444</p>
</div>
添加如下样式:
.test {margin: 10px 10px 10px 10px;:not(:first-of-type):not(:last-child){color: red;}
}
效果如下:

所以,这个选择器的效果就是,排除相同类型中的第一个,然后再排除 test 下的最后一个子元素!
5.4 元素的伪类
:link— 表示未访问过的a标签:visited— 表示访问过的a标签
以上两个伪类是超链接所独有的!另外,由于隐私的问题,所以:visited这个伪类只能修改链接的颜色。
以下两个伪类是所有标签都可以使用:
:hover— 鼠标移入后,元素的状态:active— 鼠标点击后,元素的状态
6.伪元素选择器
与伪类一样,伪元素也是不存在的元素,其代表了元素的特殊状态。
常见的几个伪元素:
::first-letter— 表示第一个字母::first-line— 表示第一行::selection— 表示选中的元素::before— 元素开始的位置前::after— 元素结束的位置后
befor和after必须配合content一起使用(before,after所写的内容无法选中且永远在最前和最后)。
下面给出几个例子帮助理解。
对于下面的HTML结构:
<div class="test"><p>hello hello hello hello</p><p>world,我们要相信明天会更好。</p>
</div>
添加如下样式:
/* 让文字的首字母一直为字体为24px */
p::first-letter {font-size: 24px;
}
/* 让文字的第一行添加背景色灰色 */
p::first-line {background-color: #ccc;
}
效果如下:

添加如下样式:
/* 让选中的内容,字体为绿色(此时鼠标选中 "我们")*/
::selection{color: red;
}
/* 在元素开始的位置前+'你好' */
p::before{content: '你好';color:red
}
效果如下:

相关文章:

【CSS】CSS 选择器
CSS 选择器 1.基础选择器 1.1 元素选择器 语法:标签名{...} 元素选择器会选中对应标签名的HTML元素,例如:p{...},div{...},span{...}等 1.2 类选择器 语法:.类名{...} 类选择器会选中class属性为指定…...

2023-08-07力扣今日四题-好题
链接: 剑指 Offer 03. 数组中重复的数字 题意: 如题 解: 看到一个很牛的时间复杂度O(n)的原地算法:由于数组长度n,数组内只有0到n-1,那么,我们用对应-n到-1表示nums[index]出现过一次&…...

Packet Tracer - IPv4 和 IPv6 编址故障排除
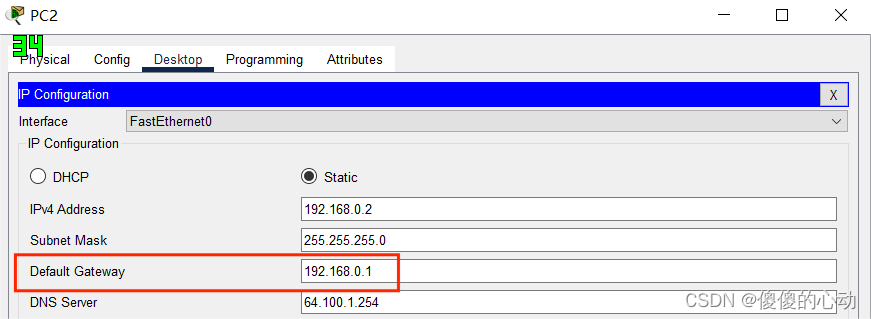
Packet Tracer - IPv4 和 IPv6 编址故障排除 地址分配表 设备 接口 IPv4 地址 子网掩码 默认网关 IPv6 地址/前缀 R1 G0/0 10.10.1.1 255.255.255.0 N/A G0/1 192.168.0.1 255.255.255.0 N/A 2001:DB8:1:1::1/64 N/A G0/2 2001:DB8:1:2::1/64 N/A S0/0/0 …...

PHP国外在线教育系统源码 在线课程系统源码 直播课程系统源码提供在线课程,现场课程,测验
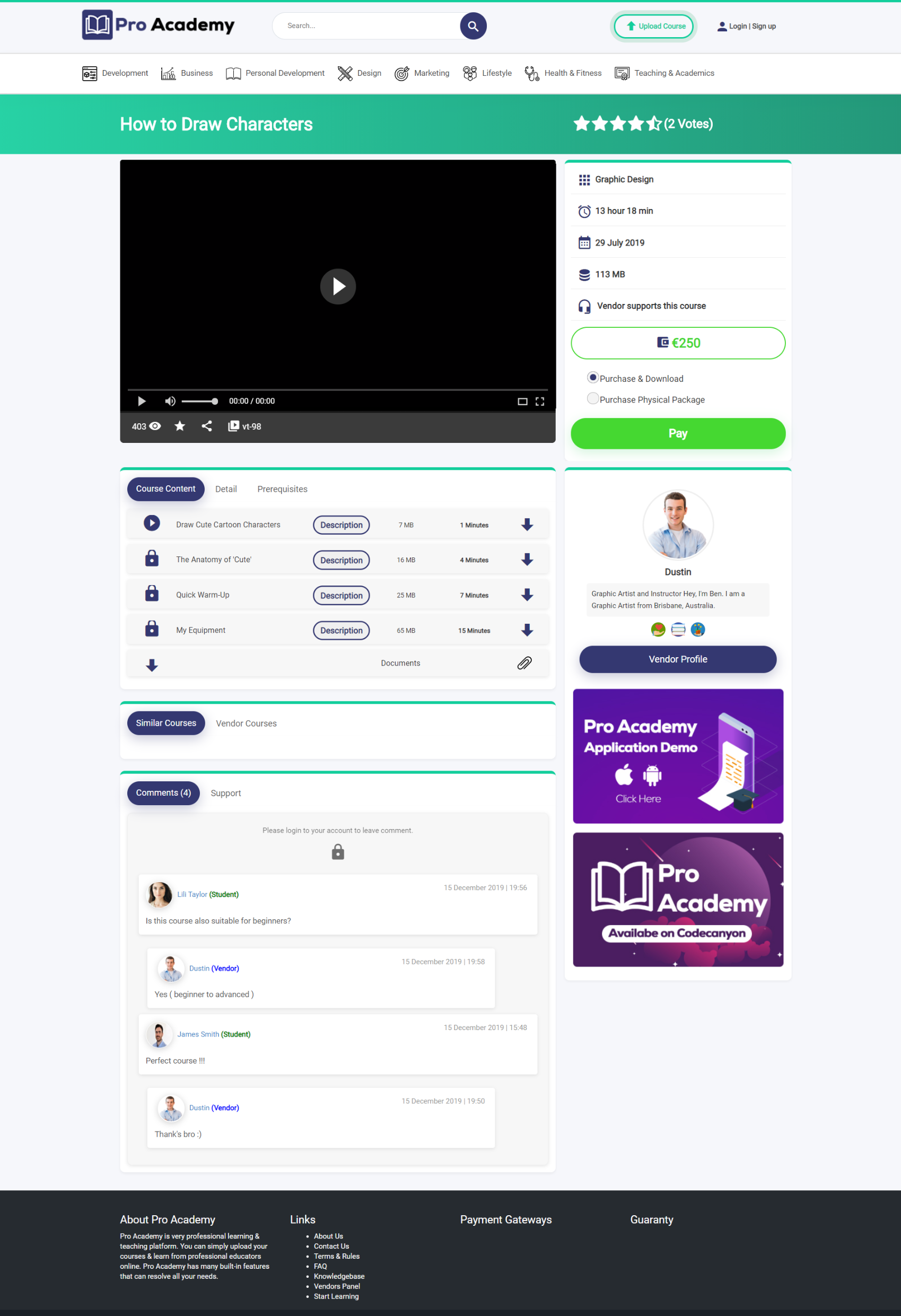
Proacademy是在线教育一体化的解决方案,用于创建类似于Udemy、Skillshare、Coursera这种在线教育市场。 这个平台提供在线课程,现场课程,测验等等,并有一个基于实际业务需要的高级认证插件,程序基于Laravel强大的安全框…...

Abaqus 中最常用的子程序有哪些 硕迪科技
在ABAQUS中,用户定义的子程序是一种重要的构件,可以将其插入到Abaqus分析中以增强该软件的功能和灵活性。这些子程序允许用户在分析过程中添加自定义材料模型、边界条件、初始化、加载等特定操作,以便更精准地模拟分析中的现象和现象。ABAQUS…...

容器——3.Collection 子接口之 Set
文章目录 3.1. comparable 和 Comparator 的区别3.1.1. Comparator 定制排序3.1.2. 重写 compareTo 方法实现按年龄来排序 3.2. 无序性和不可重复性的含义是什么3.3. 比较 HashSet、LinkedHashSet 和 TreeSet 三者的异同 3.1. comparable 和 Comparator 的区别 comparable 接口…...

将整数,结构体,结构体数组,链表写到文件
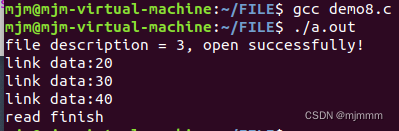
在之前的学习中,忘文件中写的内容都是字符串或字符,本节学习如何写入其他各种类型的数据。 回看write和read函数的形式: ssize_t write(int fd, const void *buf, size_t count); ssize_t read(int fd, void *buf, size_t count); 其中&a…...

UNIX基础知识:UNIX体系结构、登录、文件和目录、输入和输出、程序和进程、出错处理、用户标识、信号、时间值、系统调用和库函数
引言: 所有的操作系统都为运行在其上的程序提供服务,比如:执行新程序、打开文件、读写文件、分配存储区、获得系统当前时间等等 1. UNIX体系结构 从严格意义上来说,操作系统可被定义为一种软件,它控制计算机硬件资源&…...

IDEA2021.3.1-优化设置IDEA2021.3.1-优化设置、快捷方式改为eclipse、快捷键等
IDEA2021.3.1-优化设置IDEA2021.3.1-优化设置、快捷方式改为eclipse、快捷键等 一、主题设置二、鼠标悬浮提示三、显示方法分隔符四、代码提示忽略大小写五、自动导包六、取消单行显示tabs七、设置字体八、配置类文档注释信息模板九、设置文件编码9.1、所有地方设置为UTF-89.2、…...

使用C#的窗体显示与隐藏动画效果方案 - 开源研究系列文章
今天继续研究C#的WinForm的显示动画效果。 上次我们实现了无边框窗体的显示动画效果(见博文:基于C#的无边框窗体动画效果的完美解决方案 - 开源研究系列文章 ),这次介绍的是未在任务栏托盘中窗体的显示隐藏动画效果的实现代码。 1、 项目目录;…...

09_Vue3中的 toRef 和 toRefs
toRdf 作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性。语法: const name toRef(person,name) 应用:要将响应式对象中的某个属性单独提供给外部使用时。扩展:toRef 与 toRefs 功能一致࿰…...

JAVA获取视频音频时长 文件大小 MultipartFileUtil和file转换
java 获取视频时长_java获取视频时长_似夜晓星辰的博客-CSDN博客 <dependency><groupId>ws.schild</groupId><artifactId>jave-all-deps</artifactId><version>2.5.1</version></dependency>Slf4j public class VideoTimeUtil…...

刷题笔记 day9
1658 将 x 减到 0 的最小操作数 解析:1. 当数组的两端的数都大于x时,直接返回 -1。 2. 当数组所有数之和小于 x 时 ,直接返回 -1。 3. 数组中可以将 x 消除为0,那么可以从左边减小为 0 ;可以从右边减小为 0 ࿱…...

小白解密ChatGPT大模型训练;Meta开源生成式AI工具AudioCraft
🦉 AI新闻 🚀 Meta开源生成式AI工具AudioCraft,帮助用户创作音乐和音频 摘要:美国公司Meta开源了一款名为AudioCraft的生成式AI工具,可以通过文本提示生成音乐和音频。该工具包含三个核心组件:MusicGen用…...

1 swagger简单案例
1.1 加入依赖 <!--swagger图形化接口--><dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version> </dependency><dependency><groupId>io.spri…...

Flutter写一个android底部导航栏框架
废话不多说,上代码: import package:flutter/material.dart;void main() {runApp(MyApp()); }class MyApp extends StatelessWidget {overrideWidget build(BuildContext context) {return MaterialApp(title: Bottom Navigation Bar,theme: ThemeData(…...

关于自动化测试用例失败重试的一些思考
自动化测试用例失败重跑有助于提高自动化用例的稳定性,那我们来看一下,python和java生态里都有哪些具体做法? 怎么做 如果是在python生态里,用pytest做测试驱动,那么可以通过pytest的插件pytest-rerunfailures来实现…...

JS逆向之顶像滑块
本教程仅限于学术探讨,也没有专门针对某个网站而编写,禁止用于非法用途、商业活动、恶意滥用技术等,否则后果自负。观看则同意此约定。如有侵权,请告知删除,谢谢! 目录 一、接口请求流程 二、C1包 三、ac 四…...

【css】textarea-通过resize:none 禁止拖动设置大小
使用 resize 属性可防止调整 textareas 的大小(禁用右下角的“抓取器”): 没有设置resize:none 代码: <!DOCTYPE html> <html> <head> <style> textarea {width: 100%;height: 150px;padding: 12px 20p…...

Linux内核学习小结
网上学习总结的一些资料,加上个人的一些总结。 Linux内核可以分成基础层和应用层。 基础层包括数据结构,内核同步机制,内存管理,任务调度。 应用层包括文件系统,设备和驱动,网络,虚拟化等。文件…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
