Android google admob Timeout for show call succeed 问题解决
项目场景:
项目中需要接入 google admob sdk 实现广告商业化
问题描述
在接入Institial ad 时,onAdLoaded 成功回调,但是onAdFailedToShowFullScreenContent 也回调了错误信息 “Timeout for show call succeed.”
InterstitialAd.load(activity,"ca-app-pub-3940256099942544/1033173712",AdRequest.Builder().build(),object : InterstitialAdLoadCallback() {override fun onAdLoaded(interstitialAd: InterstitialAd) {super.onAdLoaded(interstitialAd)Log.i("nh_ad", "admob interstitial onAdLoaded")// 加载成功interAd = interstitialAd// 设置广告事件回调interAd?.fullScreenContentCallback = object : FullScreenContentCallback() {override fun onAdImpression() {super.onAdImpression()Log.i("nh_ad", "admob interstitial onAdImpression")}override fun onAdShowedFullScreenContent() {super.onAdShowedFullScreenContent()Log.i("nh_ad", "admob interstitial onAdShowedFullScreenContent")}override fun onAdClicked() {super.onAdClicked()Log.i("nh_ad", "admob interstitial onAdClicked")}override fun onAdDismissedFullScreenContent() {super.onAdDismissedFullScreenContent()Log.i("nh_ad", "admob interstitial onAdDismissedFullScreenContent")interAd = null}override fun onAdFailedToShowFullScreenContent(adError: AdError) {super.onAdFailedToShowFullScreenContent(adError)Log.e("nh_ad", "admob interstitial onAdFailedToShowFullScreenContent error:${adError.message}")interAd = null}}}override fun onAdFailedToLoad(loadAdError: LoadAdError) {super.onAdFailedToLoad(loadAdError)Log.e("nh_ad", "admob interstitial onAdFailedToLoad error:${loadAdError.message}")interAd = null// 加载失败}})原因分析:
问题困扰很久, 使用官网 Demo 可以正常显示结果的,网络上搜索不到相关问题。
后来对比了下 官网 Demo 和自己项目的差异,不同点在于我项目是在子进程加载和显示广告的,
尝试去掉子进程后,果然不再报错,基本可以确定这个就是和多进程有关。。
但是搜索 Admob sdk 技术文档,里面并没有接口是设置支持多进程的。。又陷入了无助中
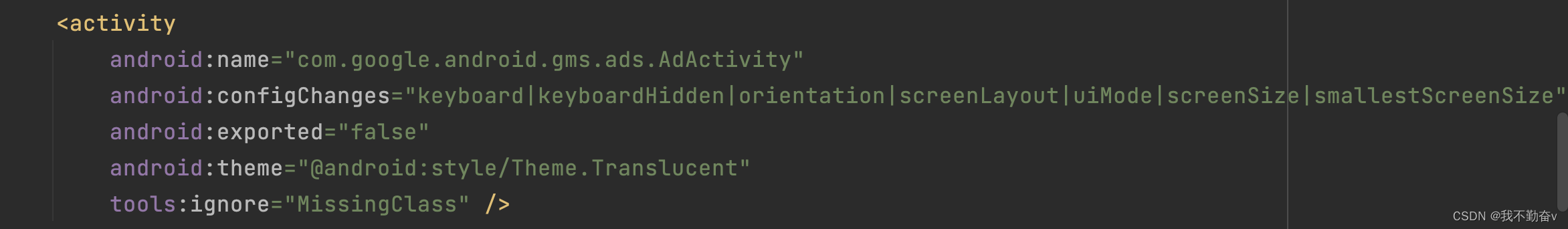
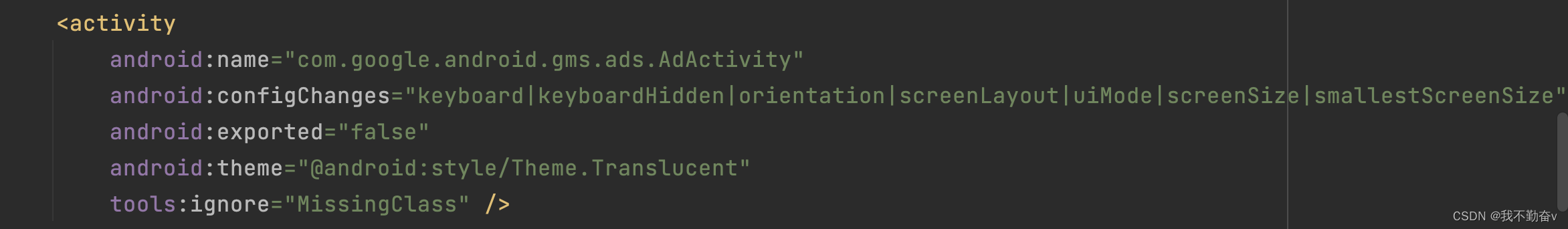
于是我翻阅了 Admob sdk 的源码,看到了用于展示广告的 AdActivity 在 Sdk AndroidManifest 里的声明为:

猜想,能否在自己App的 AndroidManiest里重新声明这个AdActivity 并且加上支持多进程属性?
解决方案:
在 App 的 AndroidManifest 里重新声明 Admob 的广告 Activity,增加支持多进程属性 android:multiprocess = "true"
<activityandroid:name="com.google.android.gms.ads.AdActivity"android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"android:exported="false"android:multiprocess="true"android:theme="@android:style/Theme.Translucent"tools:ignore="MissingClass" />这个坑困扰了大半天,特意记录下~
相关文章:

Android google admob Timeout for show call succeed 问题解决
项目场景: 项目中需要接入 google admob sdk 实现广告商业化 问题描述 在接入Institial ad 时,onAdLoaded 成功回调,但是onAdFailedToShowFullScreenContent 也回调了错误信息 “Timeout for show call succeed.” InterstitialAd.load(act…...

EFLFK——ELK日志分析系统+kafka+filebeat架构
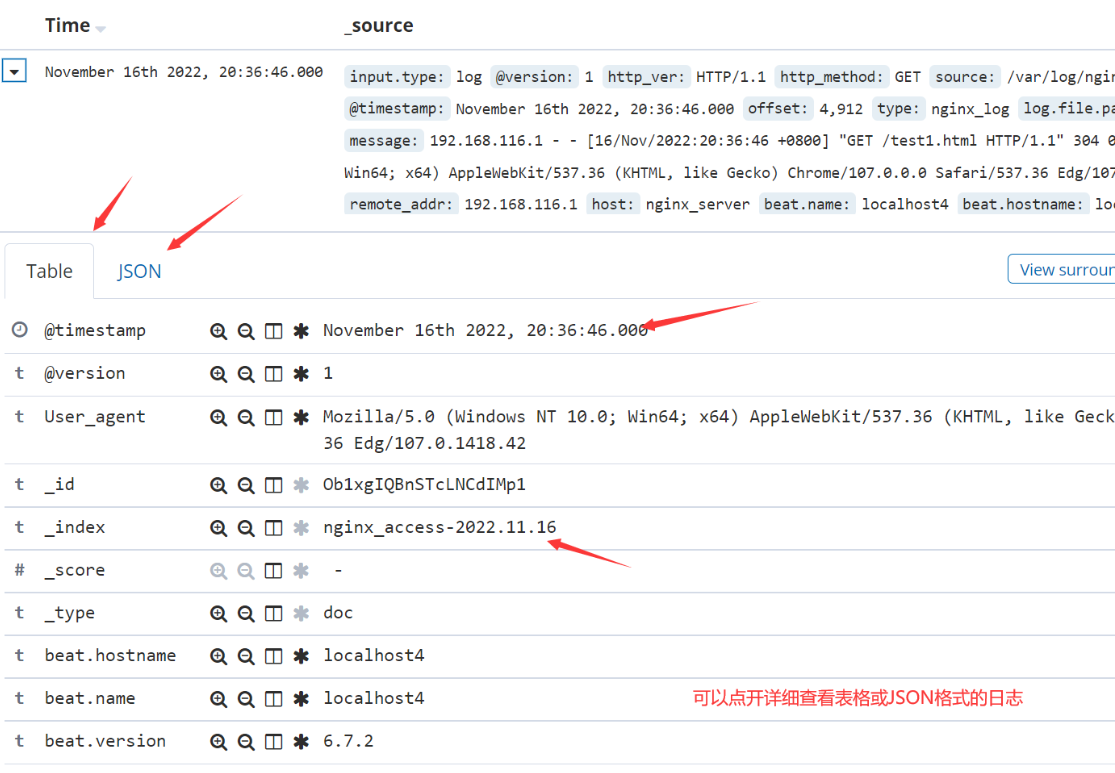
环境准备 node1节点192.168.40.16elasticsearch2c/4Gnode2节点192.168.40.17elasticsearch2c/4GApache节点192.168.40.170logstash/Apache/kibana2c/4Gfilebeat节点192.168.40.20filebeat2c/4G https://blog.csdn.net/m0_57554344/article/details/132059066?spm1001.2014.30…...
)
C# MVC controller 上传附件及下载附件(笔记)
描述:Microsoft.AspNetCore.Http.IFormFileCollection 实现附件快速上传功能代码。 上传附件代码 [Route("myUploadFile")][HttpPost]public ActionResult MyUploadFile([FromForm] upLoadFile rfile){string newFileName Guid.NewGuid().ToString(&quo…...

安装element-plus报错:Conflicting peer dependency: eslint-plugin-vue@7.20.0
VSCode安装element-plus报错: D:\My Programs\app_demo>npm i element-plus npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm E…...

【操作系统】进程和线程对照解释
进程(Process)和线程(Thread)都是操作系统中用于执行任务的基本单位,但它们有着不同的特点和使用方式。 进程(Process): 进程是正在运行的程序的实例。一个程序在运行时会被操作系统…...

4用opencv玩转图像2
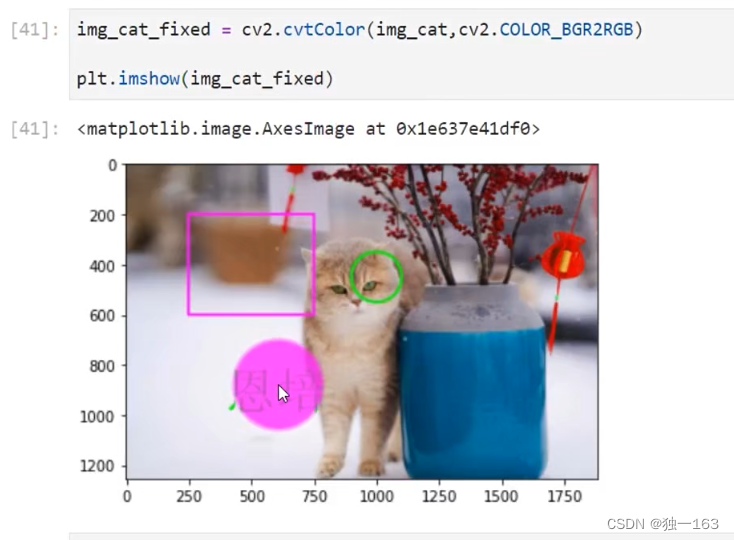
opencv绘制文字和几何图形 黑色底图 显示是一张黑色图片 使用opencv画圆形 #画一个圆 cv2.circle(imgblack_img,center(400,400),radius100,color(0,0,255),thickness10) 画实心圆 只需要把thickness-1。 cv2.circle(imgblack_img,center(500,600),radius50,color(0,0,255),t…...

Swagger的使用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1 .介绍2. 使用步骤完整的WebMvcConfiguration.java 3. 常用注解 前言 1 .介绍 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RE…...

python高阶技巧
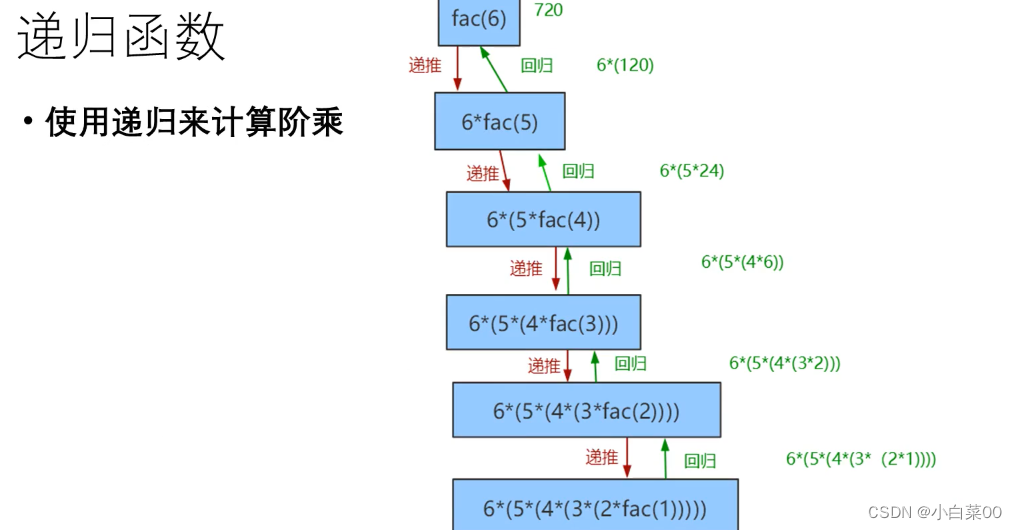
目录 设计模式 单例模式 具体用法 工厂模式 优点 闭包 案例 修改闭包外部变量 闭包优缺点 装饰器 装饰器原理 装饰器写法 递归 递归的调用过程 递归的优缺点 用递归计算阶乘 设计模式 含义:设计模式是一种编程套路,通过这种编程套路可…...

Linux和Windows安装MySQL服务
Linux和Windows安装MySQL服务 1 Linux安装MySQL服务1.1 安装1.2 服务端启动1.3 客户端连接 2 Windows安装MySQL服务2.1官网下载安装包(windows)并解压2.2 配置系统环境变量2.3 服务端启动(管理员DOS)2.4 客户端连接(管理员DOS) 3 修改密码4 Windows问题 1 Linux安装MySQL服务 …...

Vue3 第四节 自定义hook函数以及组合式API
1.自定义hook函数 2.toRef和toRefs 3.shallowRef和shallowReactive 4.readonly和shallowReadonly 5.toRaw和markRaw 6.customref 一.自定义hook函数 ① 本质是一个函数,把setup函数中使用的Composition API 进行了封装,类似于vue2.x中的mixin 自定义hook函数…...

门面模式(C++)
定义 为子系统中的一组接口提供一个一致(稳定) 的界面,Facade模式定义了一个高层接口,这个接口使得这一子系统更加容易使用(复用)。 应用场景 上述A方案的问题在于组件的客户和组件中各种复杂的子系统有了过多的耦合,随着外部客户程序和各子…...

ASP.NET Core SignalR
ASP.NET Core SignalR是一个开发实时网络应用程序的框架,它使用WebSocket作为传输协议,并提供了一种简单和高效的方式来实现实时双向通信。 SignalR使用了一种称为"Hub"的概念来管理连接和消息的传递。开发者可以编写自己的Hub类,…...

auto-changelog的简单使用
auto-changelog的简单使用 自动化生成Git提交记录,CHANGELOG.md文件 github:https://github.com/cookpete/auto-changelog 安装 npm install -g auto-changelog配置脚本 package.json文件下 "scripts": {"changelog": "aut…...

map 比较(两个map的key,value 是否一样)
1. 用equals 比较 public static void main(String[] args) {List<Map<String,Object>> list new ArrayList<>();Map<String,Object> map1 new HashMap<>();map1.put("name","郭");map1.put("objId","1&quo…...

LayUI之入门
目录 1.什么是layui 2.layui、easyui与bootstrap的对比 有趣的对比方式,嘿嘿嘿.... easyuijqueryhtml4(用来做后台的管理界面) 半老徐娘 bootstrapjqueryhtml5 美女 拜金 layui 清纯少女 2.1 layui和bootstrap对比(这两个都属…...

【Linux】Linux下git的使用
文章目录 一、什么是git二、git发展史三、Gitee仓库的创建1.新建仓库2.复制仓库链接3.在命令行克隆仓库3.1仓库里的.gitignore是什么3.2仓库里的git是什么 三、git的基本使用1.将克隆仓库的新增文件添加到暂存区(本地仓库)2.将暂存区的文件添加到.git仓库中3.将.git仓库中的变化…...

QT读写配置文件
文章目录 一、概述二、使用步骤1.引入头文件2.头文件的public中定义配置文件对象3.初始化 一、概述 Qt中常见的配置文件为(.ini)文件,其中ini是Initialization File的缩写,即初始化文件。 配置文件的格式如下所示: 模…...

【计算机网络】12、frp 内网穿透
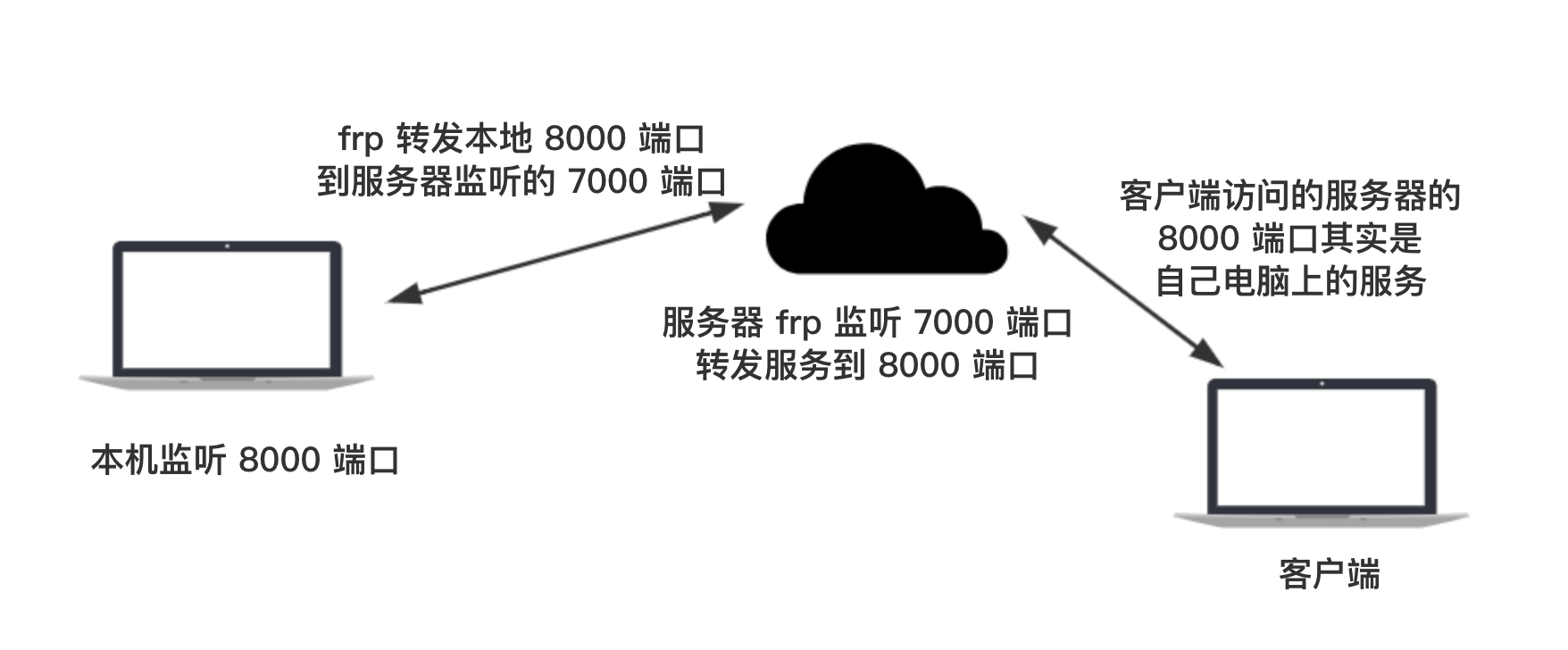
文章目录 一、服务端设置二、客户端设置 frp :A fast reverse proxy to help you expose a local server behind a NAT or firewall to the internet。是一个专注于内网穿透的高性能的反向代理应用,支持 TCP、UDP、HTTP、HTTPS 等多种协议,且…...

Pytest 重复执行用例插件----pytest-repeat
前言 在自动化过程中,想要重复执行一条脚本,查看他的稳定性,如果是在unittest框架中,可能会使用for一直循环这条用例,但是当我们使用pytest框架后,我们就可以通过某些插件来实现这个功能了。今天介绍的这个…...

【软件工程】5 ATM系统测试
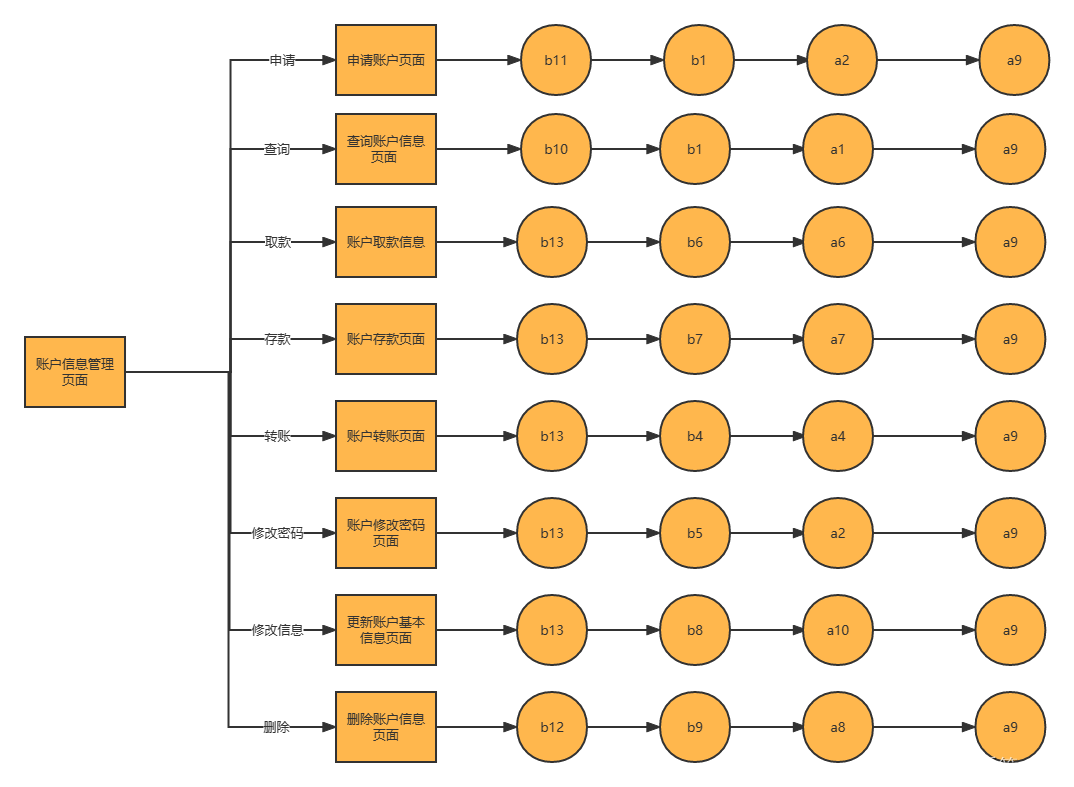
目录 5 ATM系统测试 5.1 单元测试 5.1.1 制定单元测试计划 5.1.2 设计单元测试用例 编辑 5.1.3 执行单元测试 5.1.4 单元测试报告 5.2 集成测试 5.2.1 制定集成测试计划 5.2.2 设计集成测试用例 5.2.3 执行集成测试 5.2.4 集成测试总结 5.3 系统测试 5.3.1 制定…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
