Vue3 第四节 自定义hook函数以及组合式API
1.自定义hook函数
2.toRef和toRefs
3.shallowRef和shallowReactive
4.readonly和shallowReadonly
5.toRaw和markRaw
6.customref
一.自定义hook函数
① 本质是一个函数,把setup函数中使用的Composition API 进行了封装,类似于vue2.x中的mixin
自定义hook函数可以进行代码复用,让setup中的逻辑更清晰
② 代码实现
(1)新建hooks

(2) 将相关功能和接口写入
usePoint.js
import { reactive, onMounted, onBeforeUnmount } from "vue"
export default function () {let point = reactive({x: 0,y: 0})function savePoint (event) {console.log(event.pageX, event.pageY)point.x = event.pageXpoint.y = event.pageY}onMounted(() => {window.addEventListener('click', savePoint)})onBeforeUnmount(() => {window.removeEventListener('click', savePoint)})return point
}(3)引入和使用

(4)代码汇总
Demo.vue
<template><h2>当前求和为:{{ sum }}</h2><button @click="sum++">点我+1</button><hr /><h2>当前点击时鼠标的坐标为:x : {{ point.x }} y:{{ point.y }}</h2>
</template>
<script>
import usePoint from '../hooks/usePoint'
import { reactive, ref, onMounted, onBeforeUnmount } from 'vue'
export default {name: 'Demo',// 数据setup () {let sum = ref(0)let point = usePoint()return {sum,point}},
}
</script><style>
</style>
Test.vue
<template><h2>我是Test组件</h2><h2>当前点击时鼠标的坐标为:x : {{ point.x }} y:{{ point.y }}</h2>
</template><script>
import usePoint from '../hooks/usePoint'
export default {name: 'Test',setup () {const point = usePoint()return { point }}}
</script>二. toRef和toRefs
① 作用:创建一个ref对象,其value值指向另一个对象中的某个属性
② 应用: 要将响应式对象中的某个属性单独提供给外部使用,不想丢失响应式
toRef与toRefs功能一致,toRefs可以批量创建多个ref对象,处理这个对象中的所有属性

③ 代码
<template><h4>{{ person }}</h4><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><h2>薪资:{{ job.j1.salary }}</h2><button @click="name += '~'">修改姓名</button><button @click="age++">增长年龄</button><button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, ref, toRef, toRefs } from 'vue'
export default {name: 'Demo',// 数据setup () {let person = reactive({name: '张三',age: 18,job: {j1: {salary: 20}}})return {person,// name: toRef(person, 'name'),// age: toRef(person, 'age'),// salary: toRef(person.job.j1, 'salary')...toRefs(person)}}
}
</script><style>
</style>三.shallowRef和shallowReactive
引入:import { shallowReactive, shallowRef } from 'vue'
① shallowReactive:只处理对象最外层属性的响应式(浅响应式)


② shallowRef: 只处理基本数据类型的响应式,不进行对象的响应式处理

③ 使用场景:
- 如果有一个对象数据,结构比较深,但变化只是外层属性变化的时候使用shallowReactive
- 如果有一个对象数据,后续功能不会修改对象中的属性,而是生成新的对象替换 => shallowRef
四.readonly和shallowReadonly
应用场景:不希望数据被修改
① readonly: 让一个响应式数据变成只读的(深只读)

② shallowReadonly:只限制对象中的第一层数据

对ref的对象同样有用
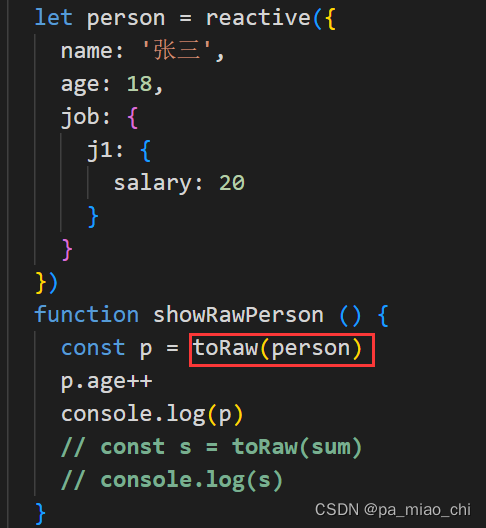
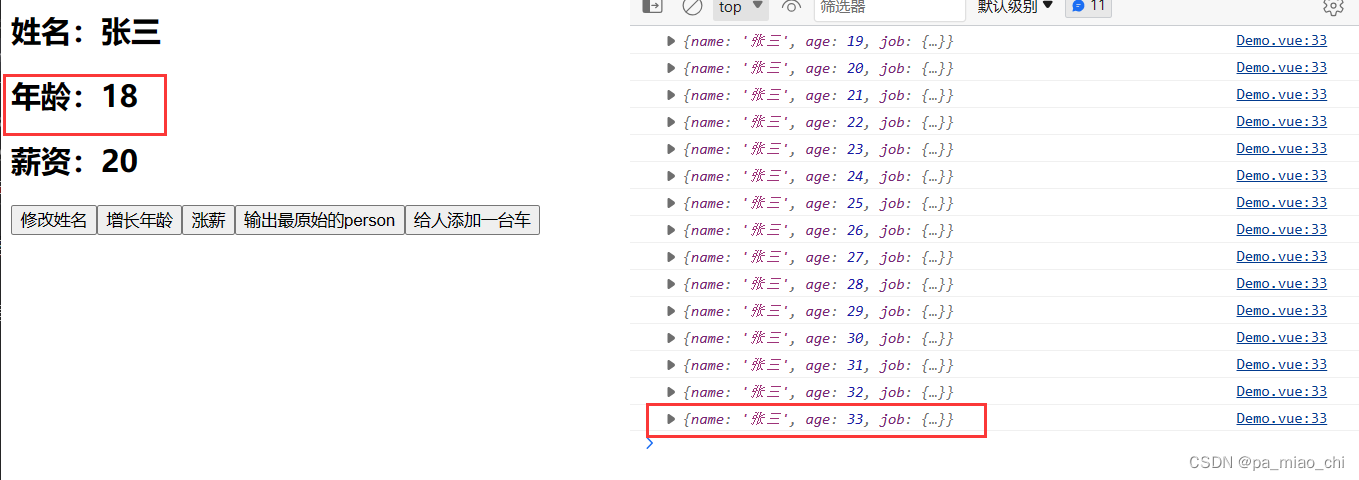
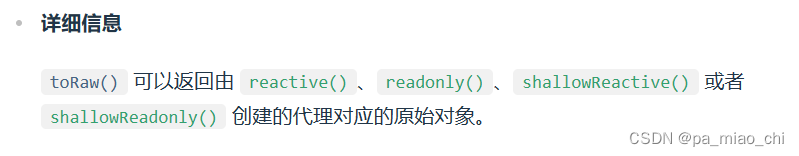
五.toRaw和markRaw
① toRaw
- 作用:将一个由reactive生成的响应式对象转为普通对象
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新



② markRaw
- 作用:标记一个对象,使其永远不会再成为响应式对象
- 应用场景
1.有些值不应该被设置为响应式的,例如复杂的第三方类库等
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能

操作数据,数据确实发生变化了,但是界面不会发生变化,没有响应式
六.customref
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
实现防抖效果代码实现:
<template><input type="text" v-model="keyWord" /><h3>{{ keyWord }}</h3>
</template><script>
import { ref, customRef } from 'vue'
import Demo from './components/Demo.vue'
export default {name: 'App',setup () {// 自定义reffunction myRef (value, delay) {let timerreturn customRef((track, trigger) => {return {get () {track() // 通知Vue追踪value的变化console.log('有人从myRef中读取数据了')return value},set (newValue) {console.log('有人把myRef中的数据改了')clearTimeout(timer)timer = setTimeout(() => {value = newValuetrigger() // 通知vue去重新解析模板}, delay)}}})}let keyWord = myRef('hello', 500)return { keyWord }}
}
</script>相关文章:

Vue3 第四节 自定义hook函数以及组合式API
1.自定义hook函数 2.toRef和toRefs 3.shallowRef和shallowReactive 4.readonly和shallowReadonly 5.toRaw和markRaw 6.customref 一.自定义hook函数 ① 本质是一个函数,把setup函数中使用的Composition API 进行了封装,类似于vue2.x中的mixin 自定义hook函数…...

门面模式(C++)
定义 为子系统中的一组接口提供一个一致(稳定) 的界面,Facade模式定义了一个高层接口,这个接口使得这一子系统更加容易使用(复用)。 应用场景 上述A方案的问题在于组件的客户和组件中各种复杂的子系统有了过多的耦合,随着外部客户程序和各子…...

ASP.NET Core SignalR
ASP.NET Core SignalR是一个开发实时网络应用程序的框架,它使用WebSocket作为传输协议,并提供了一种简单和高效的方式来实现实时双向通信。 SignalR使用了一种称为"Hub"的概念来管理连接和消息的传递。开发者可以编写自己的Hub类,…...

auto-changelog的简单使用
auto-changelog的简单使用 自动化生成Git提交记录,CHANGELOG.md文件 github:https://github.com/cookpete/auto-changelog 安装 npm install -g auto-changelog配置脚本 package.json文件下 "scripts": {"changelog": "aut…...

map 比较(两个map的key,value 是否一样)
1. 用equals 比较 public static void main(String[] args) {List<Map<String,Object>> list new ArrayList<>();Map<String,Object> map1 new HashMap<>();map1.put("name","郭");map1.put("objId","1&quo…...

LayUI之入门
目录 1.什么是layui 2.layui、easyui与bootstrap的对比 有趣的对比方式,嘿嘿嘿.... easyuijqueryhtml4(用来做后台的管理界面) 半老徐娘 bootstrapjqueryhtml5 美女 拜金 layui 清纯少女 2.1 layui和bootstrap对比(这两个都属…...

【Linux】Linux下git的使用
文章目录 一、什么是git二、git发展史三、Gitee仓库的创建1.新建仓库2.复制仓库链接3.在命令行克隆仓库3.1仓库里的.gitignore是什么3.2仓库里的git是什么 三、git的基本使用1.将克隆仓库的新增文件添加到暂存区(本地仓库)2.将暂存区的文件添加到.git仓库中3.将.git仓库中的变化…...

QT读写配置文件
文章目录 一、概述二、使用步骤1.引入头文件2.头文件的public中定义配置文件对象3.初始化 一、概述 Qt中常见的配置文件为(.ini)文件,其中ini是Initialization File的缩写,即初始化文件。 配置文件的格式如下所示: 模…...

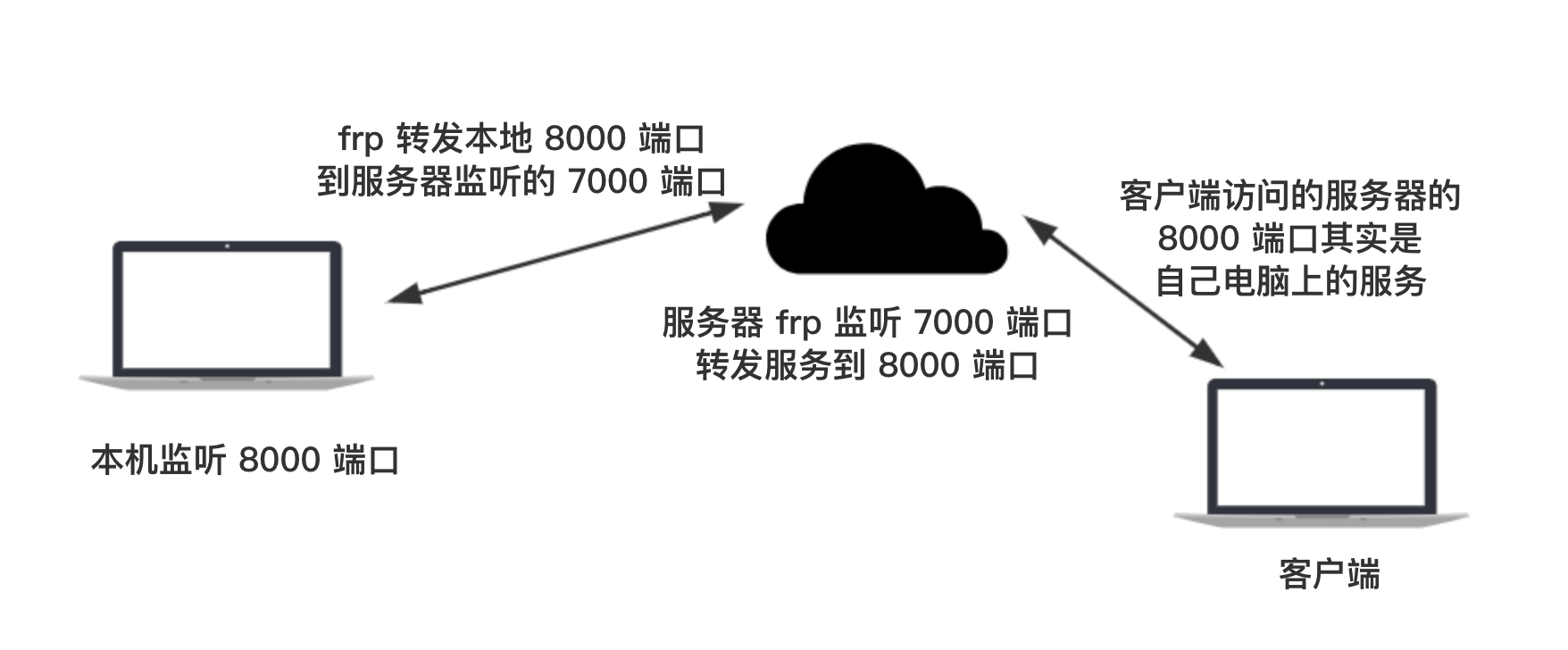
【计算机网络】12、frp 内网穿透
文章目录 一、服务端设置二、客户端设置 frp :A fast reverse proxy to help you expose a local server behind a NAT or firewall to the internet。是一个专注于内网穿透的高性能的反向代理应用,支持 TCP、UDP、HTTP、HTTPS 等多种协议,且…...

Pytest 重复执行用例插件----pytest-repeat
前言 在自动化过程中,想要重复执行一条脚本,查看他的稳定性,如果是在unittest框架中,可能会使用for一直循环这条用例,但是当我们使用pytest框架后,我们就可以通过某些插件来实现这个功能了。今天介绍的这个…...

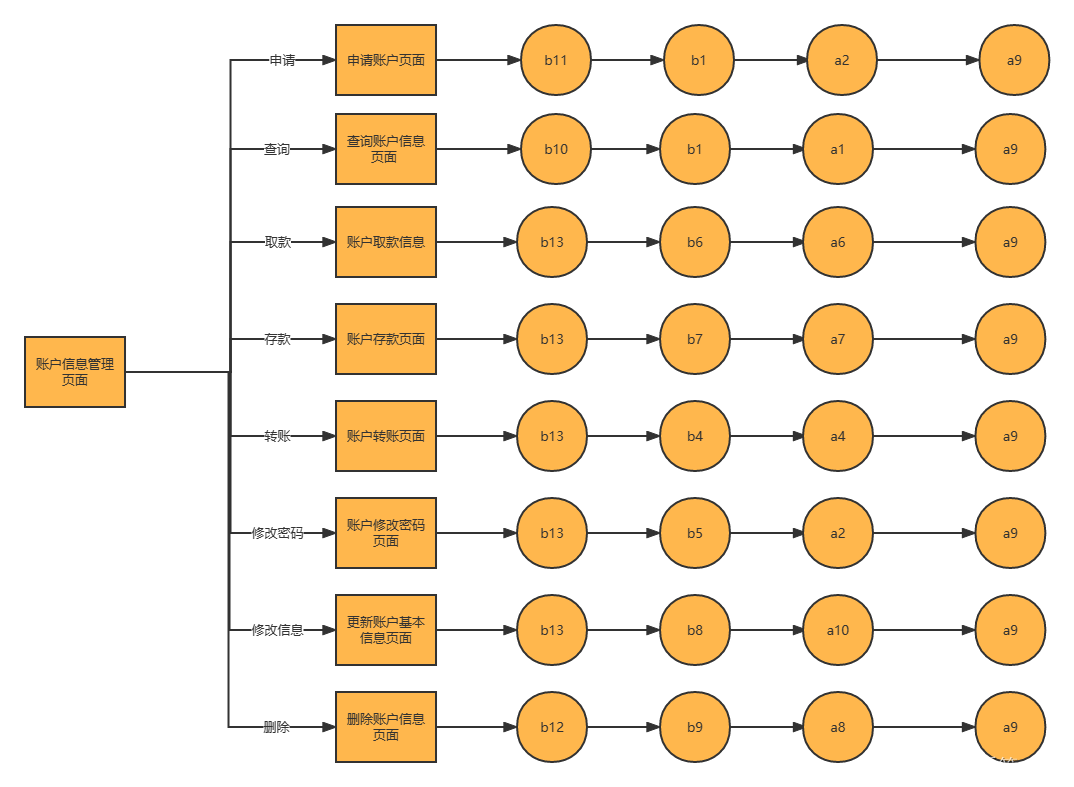
【软件工程】5 ATM系统测试
目录 5 ATM系统测试 5.1 单元测试 5.1.1 制定单元测试计划 5.1.2 设计单元测试用例 编辑 5.1.3 执行单元测试 5.1.4 单元测试报告 5.2 集成测试 5.2.1 制定集成测试计划 5.2.2 设计集成测试用例 5.2.3 执行集成测试 5.2.4 集成测试总结 5.3 系统测试 5.3.1 制定…...

opencv读取MP4文件和摄像头数据
文章目录 前言一、waitKey函数二、VideoCapture类总结前言 本篇文章来讲解opencv读取MP4文件和摄像头数据,opencv主要用于处理图像数据那么本篇文章就来讲解opencv读取MP4文件和摄像头数据。 一、waitKey函数 waitKey()函数是OpenCV中常用的一个函数,它用于等待用户按键输…...

Qt实现自定义QDoubleSpinBox软键盘
在Qt应用程序开发中,经常会遇到需要自定义输入控件的需求。其中,对于QDoubleSpinBox控件,如果希望在点击时弹出一个自定义的软键盘,以便用户输入数值,并将输入的值设置给QDoubleSpinBox,该如何实现呢&#…...

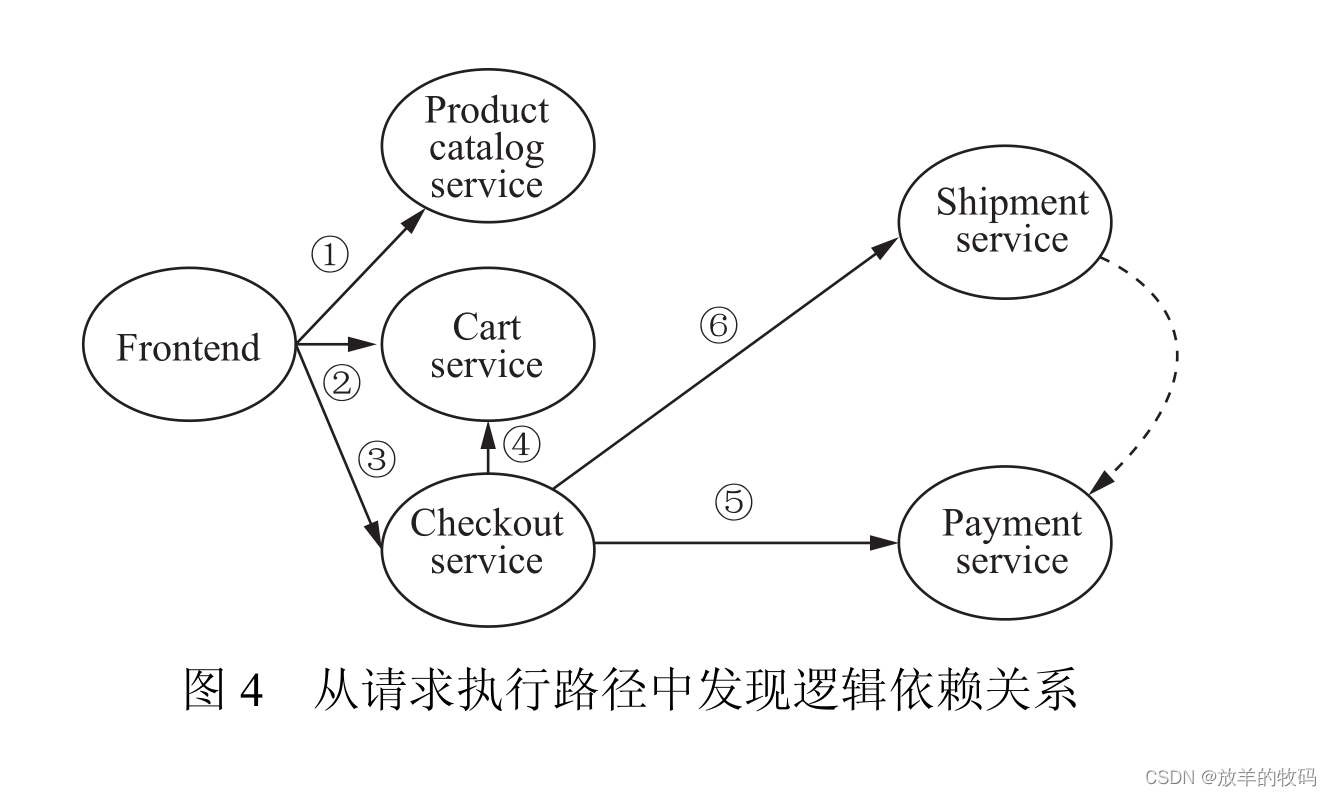
小研究 - 微服务系统服务依赖发现技术综述(一)
微服务架构得到了广泛的部署与应用, 提升了软件系统开发的效率, 降低了系统更新与维护的成本, 提高了系统的可扩展性. 但微服务变更频繁、异构融合等特点使得微服务故障频发、其故障传播快且影响大, 同时微服务间复杂的调用依赖关系或逻辑依赖关系又使得其故障难以被及时、准确…...

2023-08-07力扣今日八题
链接: 剑指 Offer 50. 第一个只出现一次的字符 题意: 如题 解: map存下标,由于存在下标0,所以用find,或者记录下标1也可以 实际代码: #include<bits/stdc.h> using namespace std;…...

Segment Anything【论文翻译】
文章目录 论文基础信息如下Abstract1. Introduction2. Segment Anything Task3. Segment Anything Model4. Segment Anything Data Engine5. Segment Anything Dataset6. Segment Anything RAI Analysis7. Zero-Shot Transfer Experiments7.1. Zero-Shot Single Point Valid Ma…...

银河麒麟QT连接DM8数据库
1. 安装达梦8 官网下载, 按照官方文档进行安装即可. 2. 安装unixodbc 1> 下载odbc安装包 unixODBC-2.3.7pre.tar.gz 2> 解压 tar -xvf unixODBC-2.3.7pre.tar.gz3> 编译 ./configure -prefix /usr/local make && make install4> 查找配置 odbcinst -j5…...

并发编程1:线程安全性概述
目录 1、什么是线程安全性? 2、操作的原子性:避免竞态条件 3、锁机制:内置锁和可重入 4、如何用锁来保护状态? 5、同步机制中的活跃性与性能问题 编写线程安全的代码,其核心在于对状态访问操作进行管理࿰…...

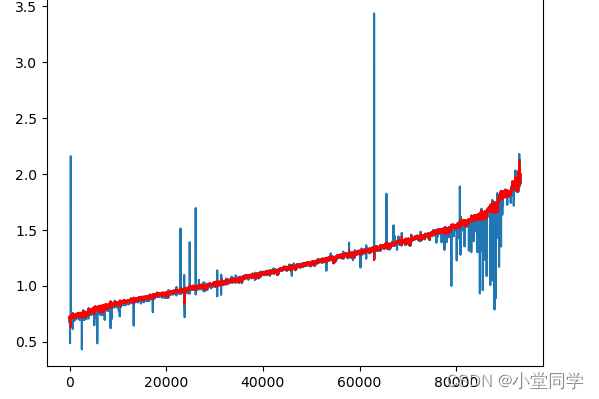
(论文复现)DeepAnt模型复现及应用
DeepAnt论文如下,其主要是用于时间序列的无监督粗差探测。 其提出的模型架构如下: 该文提出了一个无监督的时间序列粗差探测模型,其主要有预测模块和探测模块组成,其中预测模块的网络结构如下。 预测结构是将时间序列数据组…...

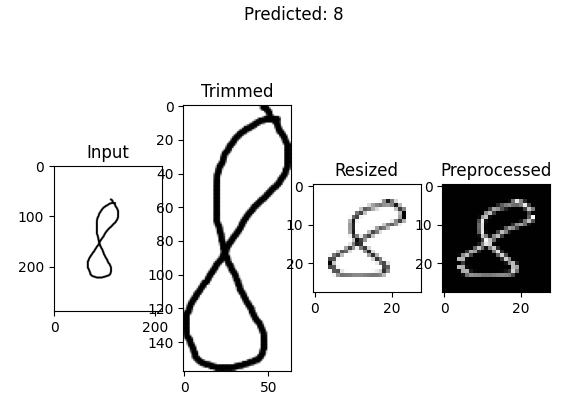
【机器学习】在 MLOps构建项目 ( MLOps2)
My MLOps tutorials: Tutorial 1: A Beginner-Friendly Introduction to MLOps教程 2:使用 MLOps 构建机器学习项目 一、说明 如果你希望将机器学习项目提升到一个新的水平,MLOps 是该过程的重要组成部分。在本文中,我们将以经典手写数字分类…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
