LayUI之入门
目录
1.什么是layui
2.layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿.... easyui=jquery+html4(用来做后台的管理界面) 半老徐娘 bootstrap=jquery+html5 美女 拜金 layui 清纯少女
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
2.2 layui和easyui对比
3.layui入门
3.1 路径问题
4.如何扩展一个layui(自定义模块) 参考 模块规范
3)设定扩展模块所在的目录,然后就可以在别的JS文件中使用
5.构建登录页面
5.1 dao方法
5.2 Action
5.3 mvc搭建
6.主页搭建
1.什么是layui
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
2.layui、easyui与bootstrap的对比
有趣的对比方式,嘿嘿嘿....
easyui=jquery+html4(用来做后台的管理界面) 半老徐娘
bootstrap=jquery+html5 美女 拜金
layui 清纯少女
2.1 layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
1)适用范围不一样
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
2)大小不一样
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
3.layui入门
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
<!-- 引入 layui.css -->
<link rel="stylesheet" href="xxx/layui.css">
<!-- 引入 layui.js -->
<script src="xxx/layui.js"></script>
3.1 路径问题
1) 相对路径/绝对路径
2) base标签
入门案例:点击弹出框
4.如何扩展一个layui(自定义模块) 参考 模块规范
1)第一步:确认模块名,假设为:test.js文件放入项目任意目录下(注意:不用放入layui目录)
2)编写test.js
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('layer', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'test'));
}
};
//输出test接口
exports('test', obj);
});
3)设定扩展模块所在的目录,然后就可以在别的JS文件中使用
layui.config({
base: '/res/js/' //假设这是test.js所在的目录
}).extend({ //设定模块别名
test: 'test' //如果test.js是在根目录,也可以不用设定别名
});
//使用test
layui.use('test', function(){
var test = layui.test;
test.hello('World!'); //弹出Hello World!
});
案例:
1)弹出hello方法
2)日期格式转换
5.构建登录页面
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath}/static/css/login.css" type="text/css" media="all">
<style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
</head><body class="tx-login-bg"><div class="tx-login-box"><div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div><ul class="tx-form-li row"><li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li><li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li><li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li><li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li><li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li></ul></div><script>
layui.use(['layer', 'jquery'], function(){var layer = layui.layer,form = layui.form,$=layui.jquery;$("#login").click(function(){$.ajax({url:'${pageContext.request.contextPath}/user.action?methodName=login',dataType:'json',data:{loginName:$("#username").val(),pwd:$("#password").val()},method:'post',success:function(data){if(data){layer.alert('恭喜'+data.name+'登录成功', {icon: 1});}else{layer.msg('登录失败', {icon: 5});}}});});});
</script> </body>
</html>5.1 dao方法
package com.zking.dao;import java.util.List;import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;public class UserDao extends BaseDao<User> {public List<User> list(User user, PageBean pageBean) throws Exception {String sql="select *from t_oa_user where 1 = 1";return super.executeQuery(sql, User.class, pageBean);}public User login(User user) throws Exception {String sql="select *from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd ='"+user.getPwd()+"' ";List<User> lst = super.executeQuery(sql, User.class, null);if(lst != null && lst.size() ==1) {return lst.get(0);}return null;}
}
5.2 Action
package com.zking.web;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;public class UserAction extends ActionSupport implements ModelDriver<User> {private User user = new User();private UserDao usedDao = new UserDao();public void login(HttpServletRequest req, HttpServletResponse resp) {try {User u = usedDao.login(user);ResponseUtil.writeJson(resp, u);} catch (Exception e) {e.printStackTrace();}}@Overridepublic User getModel() {return user;}}
5.3 mvc搭建
<?xml version="1.0" encoding="UTF-8"?>
<config><action path="/blog" type="com.zking.web.BlogAction"><forward name="list" path="/blogList.jsp" redirect="false" /><forward name="toList" path="/blog.action?methodName=list"redirect="true" /><forward name="toEdit" path="/blogEdit.jsp" redirect="false" /></action><action path="/user" type="com.zking.web.UserAction"></action><!-- <action path="/meetingInfo" type="com.zking.web.MeetingInfoAction"> -->
<!-- <forward name="list" path="/meetingInfoList.jsp" redirect="false" /> -->
<!-- <forward name="toList" path="/meetingInfo.action?methodName=list" -->
<!-- redirect="true" /> -->
<!-- <forward name="toEdit" path="/meetingInfoEdit.jsp" redirect="false" /> -->
<!-- </action> --><!-- <action path="/solrBlog" type="com.test.web.SolrBlogAction"> -->
<!-- <forward name="list" path="/solrBlogList.jsp" redirect="false" /> -->
<!-- <forward name="toList" path="/solrBlog.action?methodName=list" -->
<!-- redirect="true" /> -->
<!-- <forward name="toEdit" path="/solrBlogEdit.jsp" redirect="false" /> -->
<!-- </action> --><action path="/studentBlog" type="com.test.web.StudentBlogAction"><forward name="list" path="/studentBlogList.jsp" redirect="false" /><forward name="toList" path="/studentBlog.action?methodName=list" redirect="true" /><forward name="toEdit" path="/studentBlogEdit.jsp" redirect="false" /></action><action path="/solrBlog" type="com.xiaoli.web.SolrBlogAction"><forward name="list" path="/solrBlogList.jsp" redirect="false" /><forward name="toList" path="/solrBlog.action?methodName=list" redirect="true" /><forward name="toEdit" path="/solrBlogEdit.jsp" redirect="false" /></action></config>
6.主页搭建
参考地址:http://layui.org.cn/demo/admin.html
相关文章:

LayUI之入门
目录 1.什么是layui 2.layui、easyui与bootstrap的对比 有趣的对比方式,嘿嘿嘿.... easyuijqueryhtml4(用来做后台的管理界面) 半老徐娘 bootstrapjqueryhtml5 美女 拜金 layui 清纯少女 2.1 layui和bootstrap对比(这两个都属…...

【Linux】Linux下git的使用
文章目录 一、什么是git二、git发展史三、Gitee仓库的创建1.新建仓库2.复制仓库链接3.在命令行克隆仓库3.1仓库里的.gitignore是什么3.2仓库里的git是什么 三、git的基本使用1.将克隆仓库的新增文件添加到暂存区(本地仓库)2.将暂存区的文件添加到.git仓库中3.将.git仓库中的变化…...

QT读写配置文件
文章目录 一、概述二、使用步骤1.引入头文件2.头文件的public中定义配置文件对象3.初始化 一、概述 Qt中常见的配置文件为(.ini)文件,其中ini是Initialization File的缩写,即初始化文件。 配置文件的格式如下所示: 模…...

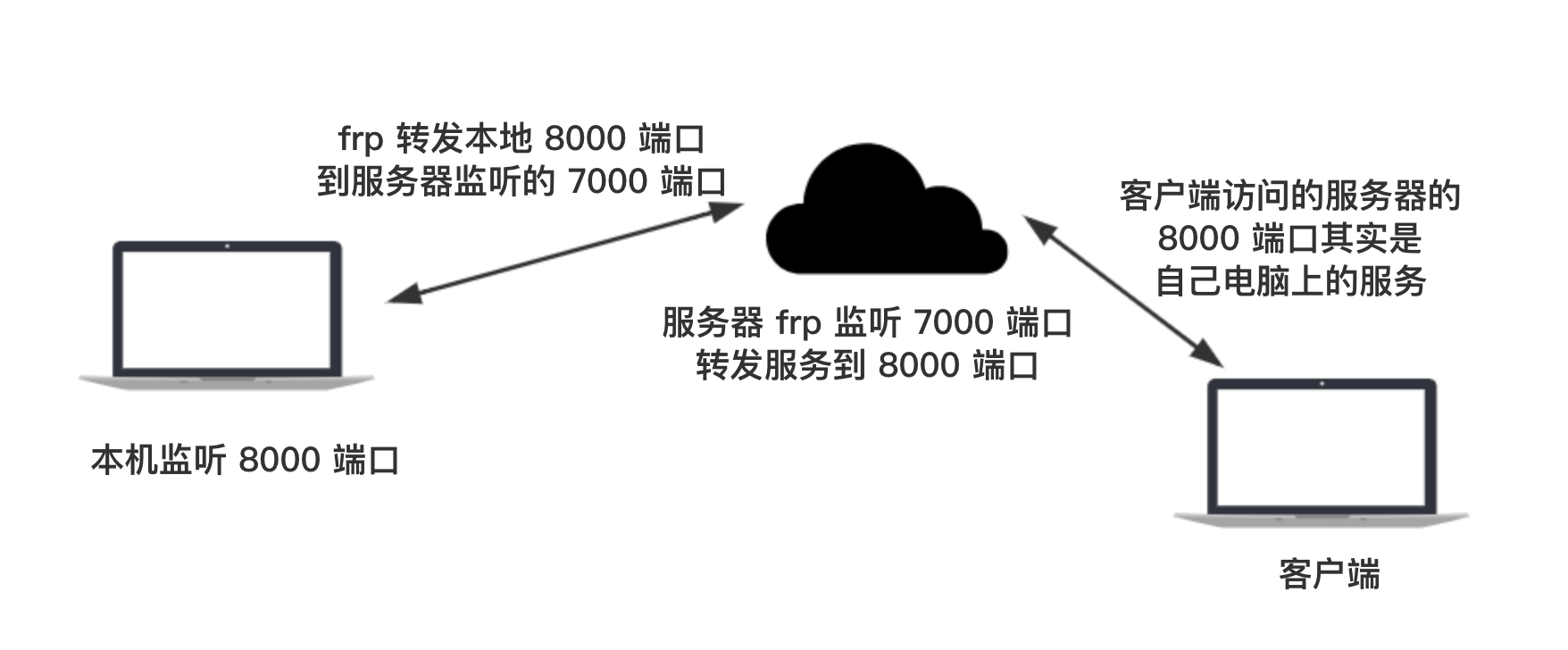
【计算机网络】12、frp 内网穿透
文章目录 一、服务端设置二、客户端设置 frp :A fast reverse proxy to help you expose a local server behind a NAT or firewall to the internet。是一个专注于内网穿透的高性能的反向代理应用,支持 TCP、UDP、HTTP、HTTPS 等多种协议,且…...

Pytest 重复执行用例插件----pytest-repeat
前言 在自动化过程中,想要重复执行一条脚本,查看他的稳定性,如果是在unittest框架中,可能会使用for一直循环这条用例,但是当我们使用pytest框架后,我们就可以通过某些插件来实现这个功能了。今天介绍的这个…...

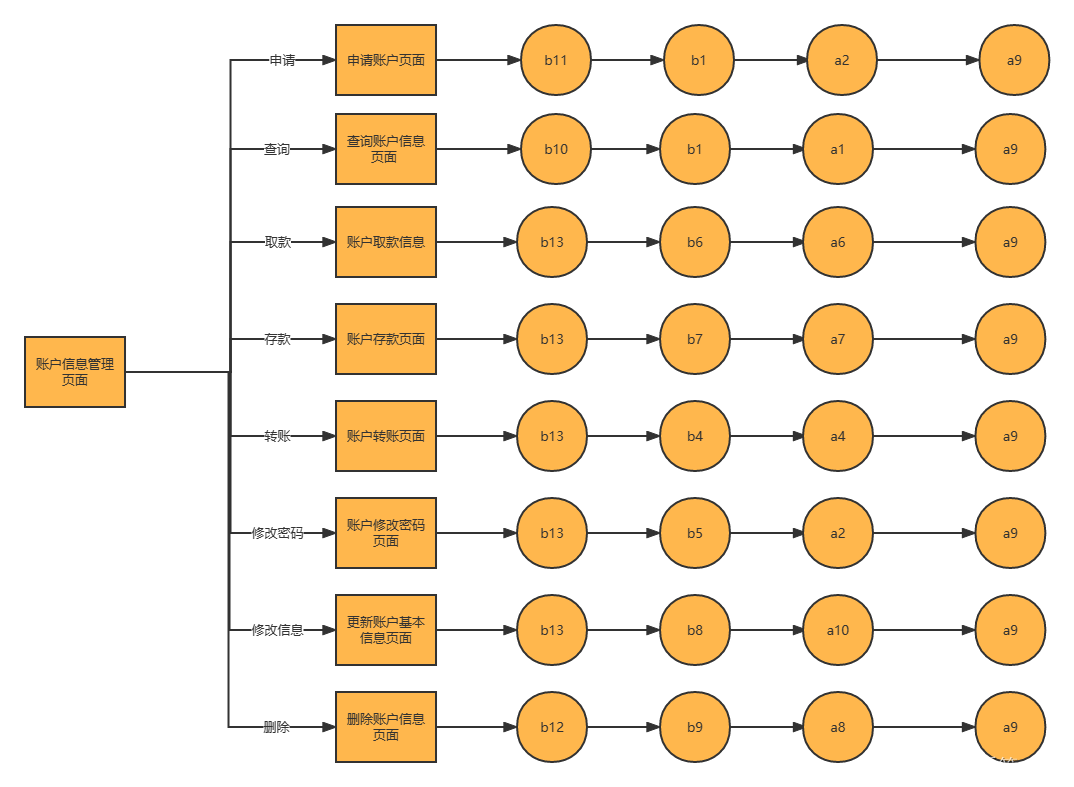
【软件工程】5 ATM系统测试
目录 5 ATM系统测试 5.1 单元测试 5.1.1 制定单元测试计划 5.1.2 设计单元测试用例 编辑 5.1.3 执行单元测试 5.1.4 单元测试报告 5.2 集成测试 5.2.1 制定集成测试计划 5.2.2 设计集成测试用例 5.2.3 执行集成测试 5.2.4 集成测试总结 5.3 系统测试 5.3.1 制定…...

opencv读取MP4文件和摄像头数据
文章目录 前言一、waitKey函数二、VideoCapture类总结前言 本篇文章来讲解opencv读取MP4文件和摄像头数据,opencv主要用于处理图像数据那么本篇文章就来讲解opencv读取MP4文件和摄像头数据。 一、waitKey函数 waitKey()函数是OpenCV中常用的一个函数,它用于等待用户按键输…...

Qt实现自定义QDoubleSpinBox软键盘
在Qt应用程序开发中,经常会遇到需要自定义输入控件的需求。其中,对于QDoubleSpinBox控件,如果希望在点击时弹出一个自定义的软键盘,以便用户输入数值,并将输入的值设置给QDoubleSpinBox,该如何实现呢&#…...

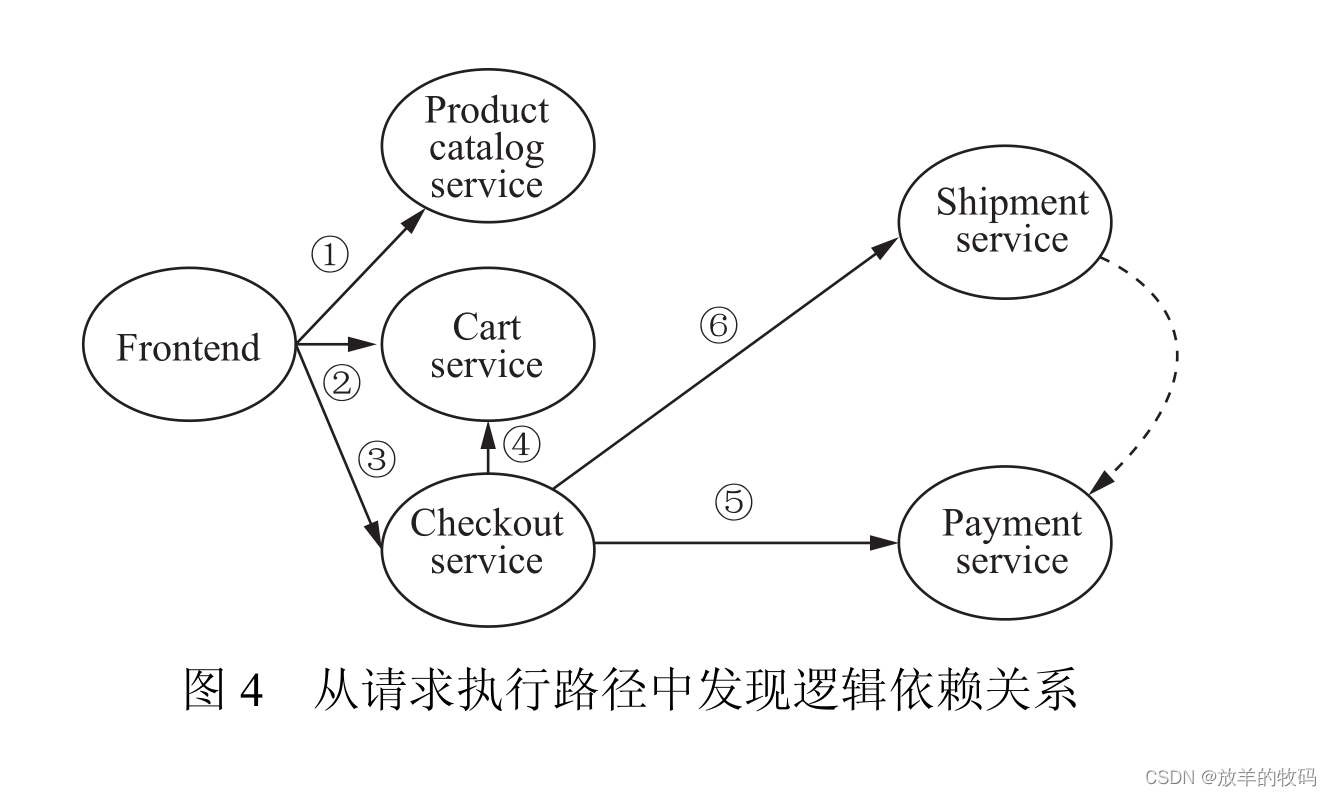
小研究 - 微服务系统服务依赖发现技术综述(一)
微服务架构得到了广泛的部署与应用, 提升了软件系统开发的效率, 降低了系统更新与维护的成本, 提高了系统的可扩展性. 但微服务变更频繁、异构融合等特点使得微服务故障频发、其故障传播快且影响大, 同时微服务间复杂的调用依赖关系或逻辑依赖关系又使得其故障难以被及时、准确…...

2023-08-07力扣今日八题
链接: 剑指 Offer 50. 第一个只出现一次的字符 题意: 如题 解: map存下标,由于存在下标0,所以用find,或者记录下标1也可以 实际代码: #include<bits/stdc.h> using namespace std;…...

Segment Anything【论文翻译】
文章目录 论文基础信息如下Abstract1. Introduction2. Segment Anything Task3. Segment Anything Model4. Segment Anything Data Engine5. Segment Anything Dataset6. Segment Anything RAI Analysis7. Zero-Shot Transfer Experiments7.1. Zero-Shot Single Point Valid Ma…...

银河麒麟QT连接DM8数据库
1. 安装达梦8 官网下载, 按照官方文档进行安装即可. 2. 安装unixodbc 1> 下载odbc安装包 unixODBC-2.3.7pre.tar.gz 2> 解压 tar -xvf unixODBC-2.3.7pre.tar.gz3> 编译 ./configure -prefix /usr/local make && make install4> 查找配置 odbcinst -j5…...

并发编程1:线程安全性概述
目录 1、什么是线程安全性? 2、操作的原子性:避免竞态条件 3、锁机制:内置锁和可重入 4、如何用锁来保护状态? 5、同步机制中的活跃性与性能问题 编写线程安全的代码,其核心在于对状态访问操作进行管理࿰…...

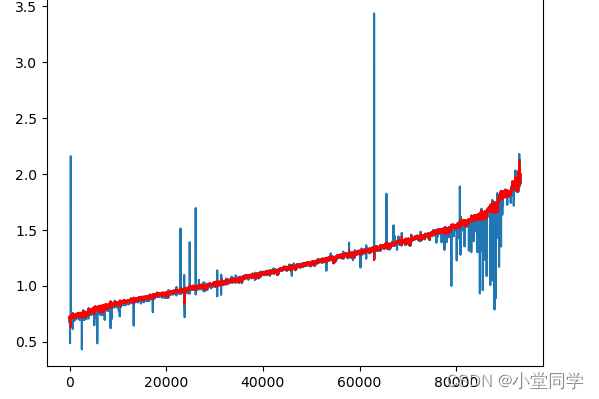
(论文复现)DeepAnt模型复现及应用
DeepAnt论文如下,其主要是用于时间序列的无监督粗差探测。 其提出的模型架构如下: 该文提出了一个无监督的时间序列粗差探测模型,其主要有预测模块和探测模块组成,其中预测模块的网络结构如下。 预测结构是将时间序列数据组…...

【机器学习】在 MLOps构建项目 ( MLOps2)
My MLOps tutorials: Tutorial 1: A Beginner-Friendly Introduction to MLOps教程 2:使用 MLOps 构建机器学习项目 一、说明 如果你希望将机器学习项目提升到一个新的水平,MLOps 是该过程的重要组成部分。在本文中,我们将以经典手写数字分类…...

【MySQL】聚合函数与分组查询
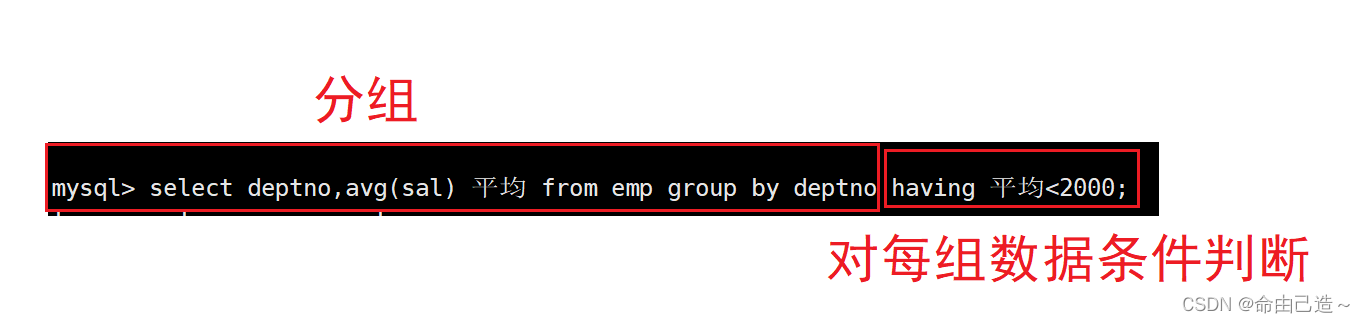
文章目录 一、聚合函数1.1 count 返回查询到的数据的数量1.2 sum 返回查询到的数据的总和1.3 avg 返回查询到的数据的平均值1.4 max 返回查询到的数据的最大值1.5 min 返回查询到的数据的最小值 二、分组查询group by2.1 导入雇员信息表2.2 找到最高薪资和员工平均薪资2.3 显示…...

conda 环境 numpy 安装报错需要 Microsoft Visual C++ 14.0
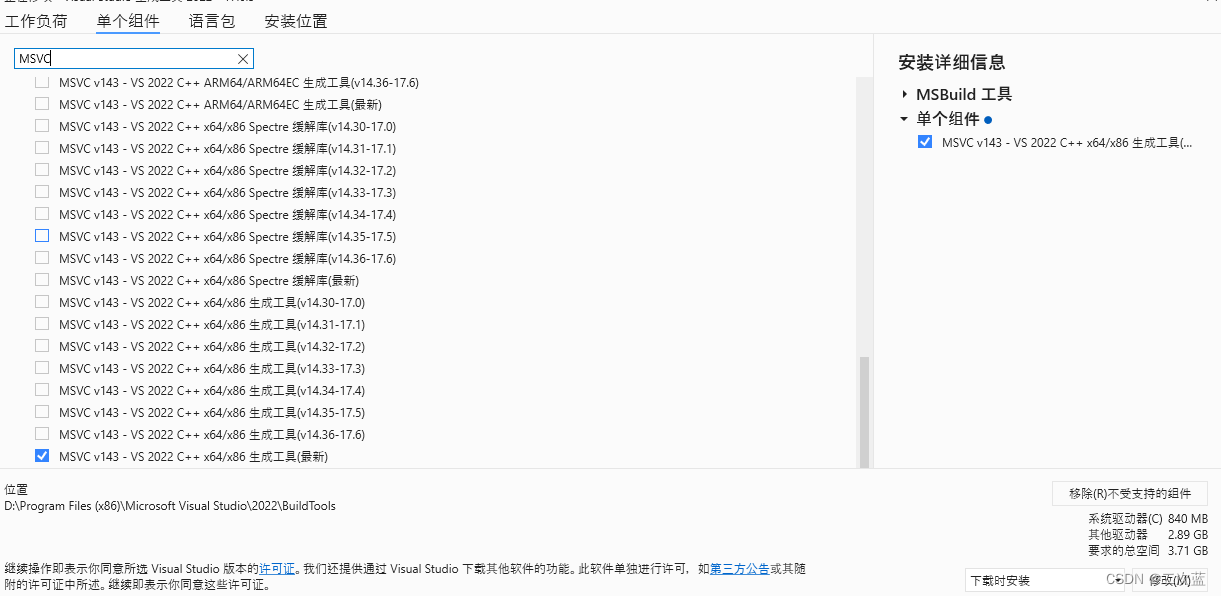
到公司装深度学校环境。项目较旧,安装依赖,一堆报错(基于 conda 环境): numpy 安装报需要 C 14.0 No module named numpy.distutils._msvccompiler in numpy.distutils; trying from distutilserror: Microsoft Visu…...
)
算法工程师-机器学习面试题总结(5)
什么是信息熵? 信息熵是信息理论中用来衡量一个随机变量的不确定度或者信息量的概念。它是在给定一组可能的事件中,对每个事件发生的概率进行加权平均得到的值。 在信息熵的计算中,概率越大的事件所带来的信息量越小,概率越小的事…...

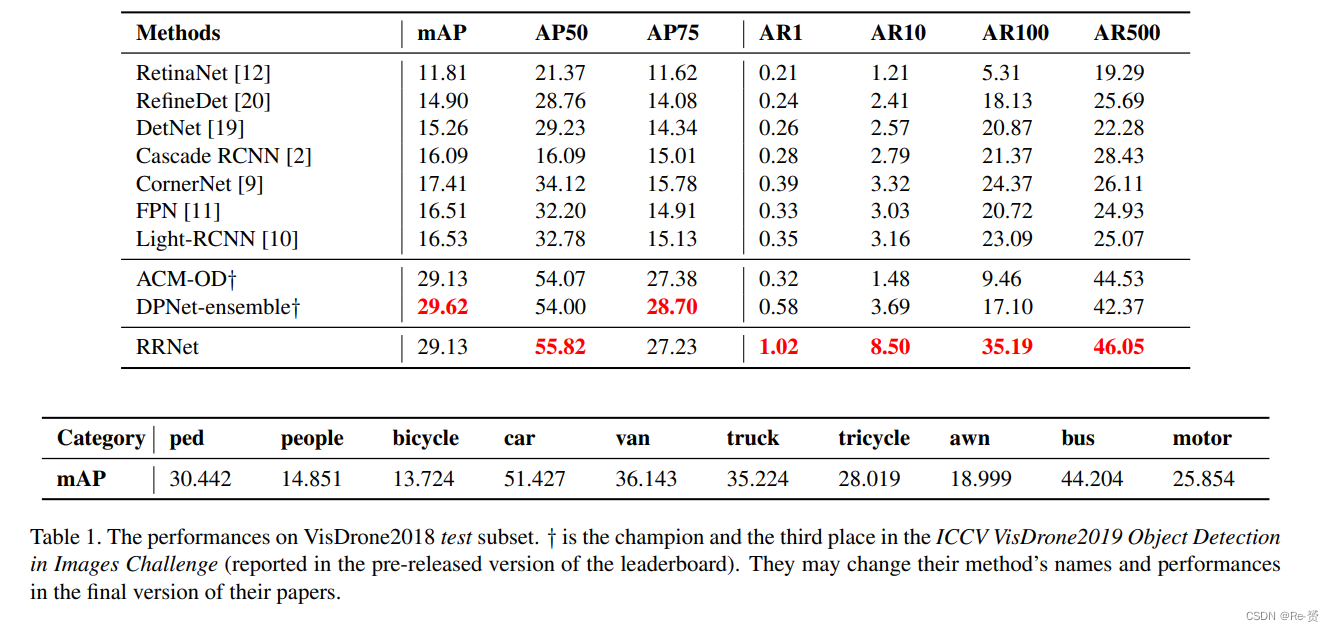
论文阅读 RRNet: A Hybrid Detector for Object Detection in Drone-captured Images
文章目录 RRNet: A Hybrid Detector for Object Detection in Drone-captured ImagesAbstract1. Introduction2. Related work3. AdaResampling4. Re-Regression Net4.1. Coarse detector4.2. Re-Regression 5. Experiments5.1. Data augmentation5.2. Network details5.3. Tra…...

js执行机制
JavaScript 的执行机制是基于单线程的事件循环模型。这意味着 JavaScript 代码会按照顺序一行一行地执行,同时只能执行一个任务。让我们更详细地了解 JavaScript 的执行机制: 调用栈(Call Stack): JavaScript 使用调用…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
