React配置代理服务器的5种方法
五种方法的介绍
以下是五种在React项目中配置代理服务器的方法的使用场景和优缺点:
1. 使用 http-proxy-middleware 中间件:
- 使用场景:适用于大多数React项目,简单易用。
- 优点:配置简单,易于理解和维护。
- 缺点:需要手动创建
setupProxy.js文件,并且需要安装额外的中间件。
2. 使用 http-proxy-middleware 的 setupProxy.js 文件:
- 使用场景:适用于大多数React项目,简单易用。
- 优点:配置简单,易于理解和维护。
- 缺点:需要手动创建
setupProxy.js文件,并且需要安装额外的中间件。
3. 使用 http-proxy-middleware 的配置文件:
- 使用场景:适用于较旧的React项目,或者对中间件的旧版语法有要求的项目。
- 优点:配置简单,易于理解和维护。
- 缺点:需要手动创建配置文件,并且需要安装额外的中间件。
4. 使用 http-proxy-middleware 的 package.json 配置:
- 使用场景:适用于简单的代理需求,不需要自定义配置的项目。
- 优点:配置简单,不需要额外的文件和中间件。
- 缺点:功能有限,不适用于复杂的代理配置。
5. 使用 setupProxy.js 文件和自定义配置:
- 使用场景:适用于需要更复杂代理配置的项目,例如修改请求头、添加认证信息等。
- 优点:配置灵活,可以根据需求进行自定义配置。
- 缺点:需要手动创建
setupProxy.js文件,并且需要安装额外的中间件。
综上所述,选择合适的方法取决于项目的需求和个人偏好。对于大多数React项目,使用 http-proxy-middleware 中间件或者 setupProxy.js 文件都是简单且常用的方法。如果需要更复杂的代理配置,可以选择使用 setupProxy.js 文件和自定义配置。而 package.json 配置适用于简单的代理需求,不需要自定义配置的项目。
代码实例
在React项目中配置代理服务器有多种方法,以下是其中几种常用的方法:
1. 使用 http-proxy-middleware 中间件:
http-proxy-middleware 是一个常用的代理中间件,可以在React项目中使用。首先,安装 http-proxy-middleware:
npm install http-proxy-middleware --save
然后,在项目的 src 目录下创建一个 setupProxy.js 文件,并在其中配置代理服务器:
const { createProxyMiddleware } = require('http-proxy-middleware');module.exports = function(app) {app.use('/api',createProxyMiddleware({target: 'http://localhost:5000', // 代理服务器的地址changeOrigin: true,}));
};
这样,所有以 /api 开头的请求都会被代理到 http://localhost:5000。
2. 使用 http-proxy-middleware 的 setupProxy.js 文件:
在React项目的根目录下创建一个 src/setupProxy.js 文件,并在其中配置代理服务器:
const { createProxyMiddleware } = require('http-proxy-middleware');module.exports = function(app) {app.use('/api',createProxyMiddleware({target: 'http://localhost:5000', // 代理服务器的地址changeOrigin: true,}));
};
这种方法与第一种方法类似,不同之处在于 setupProxy.js 文件的位置和命名。
3. 使用 http-proxy-middleware 的配置文件:
在React项目的根目录下创建一个 src/setupProxy.js 文件,并在其中配置代理服务器:
const proxy = require('http-proxy-middleware');module.exports = function(app) {app.use('/api',proxy({target: 'http://localhost:5000', // 代理服务器的地址changeOrigin: true,}));
};
这种方法与前两种方法类似,不同之处在于使用了 http-proxy-middleware 的旧版语法。
这种方法可以根据需要进行更灵活的配置,例如修改请求头、重写请求路径等。
这里再介绍另外两种在React项目中配置代理服务器的方法:
4. 使用 http-proxy-middleware 的 package.json 配置:
在React项目的根目录下的 package.json 文件中,可以添加一个 "proxy" 字段来配置代理服务器。例如:
{"name": "my-react-app","version": "1.0.0","proxy": "http://localhost:5000"
}
这样,所有发往 /api 的请求都会被代理到 http://localhost:5000。
5. 使用 setupProxy.js 文件和自定义配置:
有时候,我们可能需要更复杂的代理配置,例如需要修改请求头、添加认证信息等。这时,可以在 setupProxy.js 文件中进行自定义配置。例如:
const { createProxyMiddleware } = require('http-proxy-middleware');module.exports = function(app) {app.use('/api',createProxyMiddleware({target: 'http://localhost:5000', // 代理服务器的地址changeOrigin: true,headers: {Authorization: 'Bearer token123', // 添加认证信息},pathRewrite: {'^/api': '', // 重写请求路径,去掉 '/api' 前缀},}));
};
以上是在React项目中配置代理服务器的几种常用方法,你可以根据自己的项目需求选择适合的方法进行配置。无论使用哪种方法,都需要确保代理服务器的地址和端口正确,并且在配置完成后重新启动React开发服务器,使配置生效。
相关文章:

React配置代理服务器的5种方法
五种方法的介绍 以下是五种在React项目中配置代理服务器的方法的使用场景和优缺点: 1. 使用 http-proxy-middleware 中间件: 使用场景:适用于大多数React项目,简单易用。优点:配置简单,易于理解和维护。…...

树莓派:5.jar程序自启运行
搞了好长时间才搞定,普通的jar文件好启动。神奇的在于在ssh里启动GPIO可以操作,但是自启动GPIO不能控制。第二天才想明白估计是GPIO的操作权限比较高,一试果然如此,特此记录。 1、copy程序文件和sh文件在Public下 piraspberrypi…...

Vivado中SmartConnect和InterConnect的区别
前言:本文章为FPGA问答系列,我们会定期整理FPGA交流群(包括其他FPGA博主的群)里面有价值的问题,并汇总成文章,如果问题多的话就每周整理一期,如果问题少就每两周整理一期,一方面是希…...

了解HTTP代理日志:解读请求流量和响应信息
嗨,爬虫程序员们!你们是否在了解爬虫发送的请求流量和接收的响应信息上有过困扰?今天,我们一起来了解一下。 首先,我们需要理解HTTP代理日志的基本结构和内容。HTTP代理日志是对爬虫发送的请求和接收的响应进行记录的文…...

排序-堆排序
给你一个整数数组 nums,请你将该数组升序排列。 输入:nums [5,2,3,1] 输出:[1,2,3,5] 输入:nums [5,1,1,2,0,0] 输出:[0,0,1,1,2,5] 思路直接看我录制的视频吧 算法-堆排序_哔哩哔哩_bilibili 实现代码如下所示&…...

挑战Open AI!!!马斯克宣布成立xAI.
北京时间7月13日凌晨,马斯克在Twitter上宣布:“xAI正式成立,去了解现实。”马斯克表示,推出xAI的原因是想要“了解宇宙的真实本质”。Ghat GPT横空出世已有半年,国内外“百模大战”愈演愈烈,AI大模型的现状…...

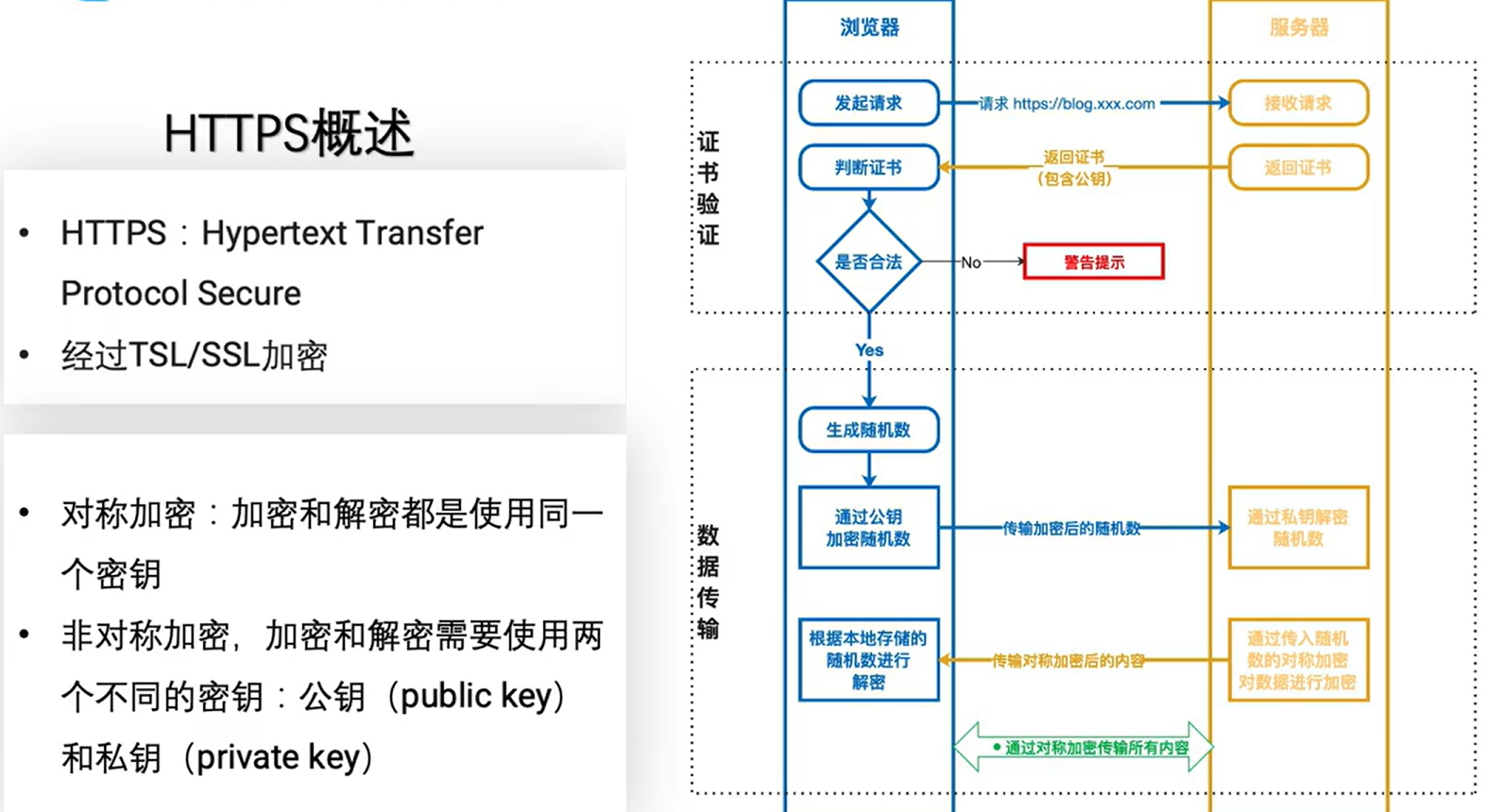
HTTP协议学习笔记1
初识HTTP 输入网址进入网页过程发生了什么? DNS解析:浏览器会向本地DNS服务器发出域名解析请求,如果本地DNS服务器中没有对应的IP地址,则会向上级DNS服务器继续发出请求,直到找到正确的IP地址为止。 建立TCP连接&…...

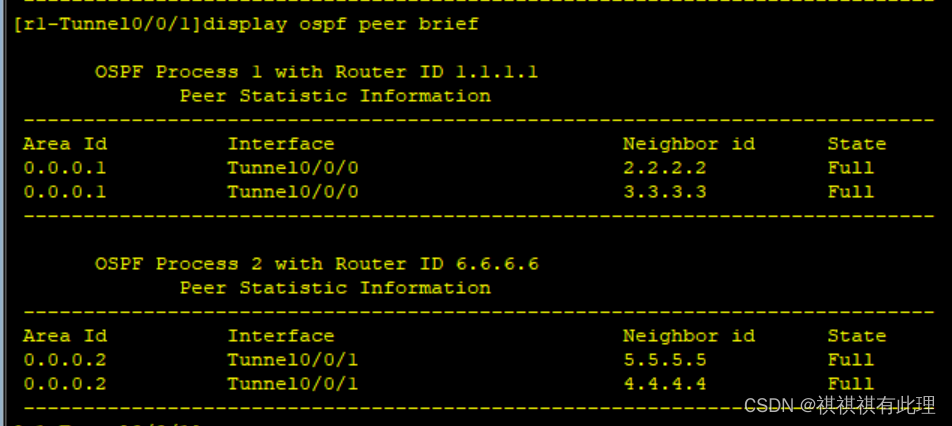
【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

【学习日志】2023.Aug.6,支持向量机的实现
2023.Aug.6,支持向量机的实现 参考了大佬的代码,但有些地方似乎还有改进的空间,我加了注释 #codingutf-8 #Author:Dodo #Date:2018-12-03 #Email:lvtengchaopku.edu.cn #Blog:www.pkudodo.com数据集:Mnist 训练集数量࿱…...

LeetCode_动态规划_中等_1749.任意子数组和的绝对值的最大值
目录 1.题目2.思路3.代码实现(Java) 1.题目 给你一个整数数组 nums 。一个子数组 [numsl, numsl1, …, numsr-1, numsr] 的 和的绝对值 为 abs(numsl numsl1 … numsr-1 numsr) 。请你找出 nums 中和的绝对值 最大的任意子数组(可能为空…...

无涯教程-Perl - 环境配置
在开始编写Perl程序之前,让我们了解如何设置我们的Perl环境。 您的系统更有可能安装了perl。只需尝试在$提示符下给出以下命令- $perl -v 如果您的计算机上安装了perl,那么您将收到以下消息: This is perl 5, version 16, subversion 2 (v5.16.2) b…...

QT显示加载动画
文章目录 一、前言二、使用1.FormLoading.h2.FormLoading.cpp 一、前言 项目中在下发指令时,结果异步返回,可能需要一段时间,因此需要用到加载动画。 用的比较简单,就是新建Widget子窗口,放一个Label,使用…...

原型模式(C++)
定义 使用原型实例指定创建对象的种类,然后通过拷贝这些原型来创建新的对象。 应用场景 在软件系统中,经常面临着“某些结构复杂的对象”的创建工作;由于需求的变化,这些对象经常面临着剧烈的变化,但是它们却拥有比较稳定一致的…...

web浏览器打开本地exe应用
一、如何使web浏览器打开本地exe应用? 浏览器打开本地exe程序我们可以使用ActiveXObject方法,但是只支持IE,谷歌、火狐等浏览器并不支持此操作。 那问题来了,我们又该如何操作? 经过本博主的不断学习探索终于找到了一…...

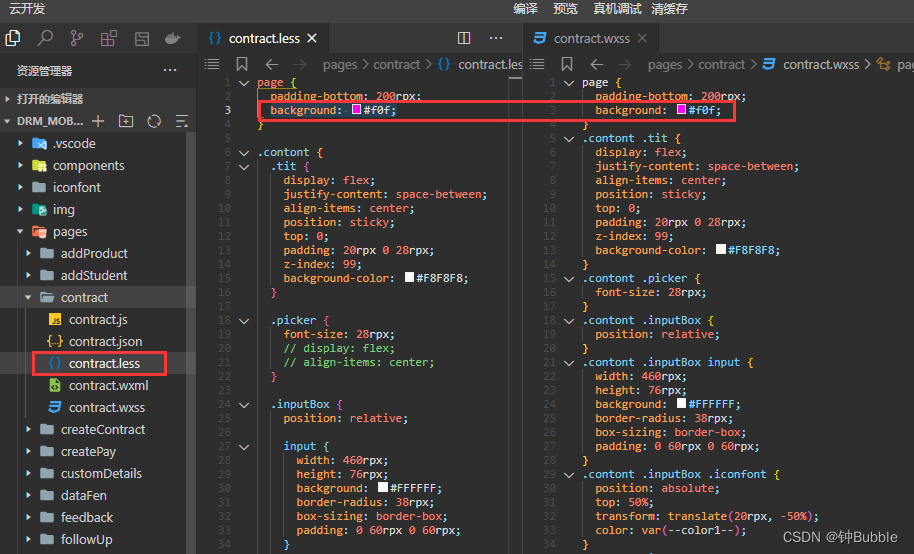
微信小程序如何配置并使用less?
1,检查微信开发者工具(工具版本1.03)————这步很重要不然后面按步骤实行后会发现急死你也还是不管用,我之前死在过这一步,所以大家不要再次踩坑了 ~ ~ 。。。 2,在VScode中下载Less插件 3,…...

【Spring】反射动态修改Bean实例的私有属性值
Cannot cast org.springframework.http.client.InterceptingClientHttpRequestFactory to org.springframework.http.client.OkHttp3ClientHttpRequestFactory 由于RestTemplate在自定义初始化时顺序比较早,想在启动后跟进yum或者注解配置修改初始化的值时ÿ…...

MySQL DDL 数据定义
文章目录 1.创建数据库2.删除数据库3.查看所有数据库4.查看当前数据库5.选择数据库6.创建数据表7.查看 MySQL 支持的存储引擎和默认的存储引擎8.删除数据表9.查看数据库的数据表10.查看表结构11.查看建表语句12.重命名数据表13.增加、删除和修改字段自增长14.增加、删除和修改数…...

Ventoy 设置VTOY_MAX_SEARCH_LEVEL = 0只扫描U盘根目录 不扫码子目录
在镜像分区/media/yeqiang/Ventoy创建目录ventory,目录内创建文件ventoy.json,内容如下 {"control":[{ "VTOY_MAX_SEARCH_LEVEL": "0" }] }采用系统默认的utf-8编码。 参考: search path . Ventoy Plugin.e…...

vue3父子同信的双向数据实现
前言: 我们知道的是,父传子的通信,和子传父的通信,那如何实现父子相互通信的呢? (vue3中)v-model 和modelValue结合使用,在vue2中使用的是.sync 在父组件的写法 <template> <Son v-model"num" /&…...

Shiro是什么?为什么要用Shiro?
前言 本文小新为大家带来 Shiro入门概述 相关知识,具体内容包括Shiro是什么,为什么要用 Shiro,Shiro与Spring Security 的对比,Shiro的基本功能(包括:基本功能框架,功能简介)&#x…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
