HTTP协议学习笔记1
初识HTTP

输入网址进入网页过程发生了什么?
-
DNS解析:浏览器会向本地DNS服务器发出域名解析请求,如果本地DNS服务器中没有对应的IP地址,则会向上级DNS服务器继续发出请求,直到找到正确的IP地址为止。
-
建立TCP连接:浏览器会根据IP地址向服务器发送一个TCP连接请求,建立起与服务器的连接。
-
发送请求:浏览器会向服务器发送一个HTTP请求,请求服务器返回相应的网页内容。
-
服务器响应:服务器接收到浏览器发送的HTTP请求后,会根据请求的内容返回相应的网页内容,并通过TCP连接将这些内容传输到用户的浏览器。
-
浏览器处理响应:浏览器接收到服务器返回的网页内容后,会根据HTML、CSS、JavaScript等语言来解析网页,并将其中的图片、视频等资源也下载到本地。
-
关闭连接:当用户关闭网页时,浏览器会向服务器发送一个断开连接请求,服务器收到请求后会关闭与浏览器之间的TCP连接。

什么是HTTP
全称Hyper Text Transfer Protocol超文本传输协议
-
简单:HTTP协议设计简单,易于实现和使用。
-
无状态:HTTP协议是无状态协议,即服务器不维护任何关于客户端的信息,每个请求都是独立的,服务器不会从前一个请求中获得任何信息。
-
可扩展:HTTP协议支持多种数据格式和协议,能够自由地扩展和变化。
-
明文传输:HTTP协议传输的数据是明文的,可能会被窃听、篡改和伪造。
-
请求响应模式:HTTP协议是基于请求响应模式的协议,客户端发送请求,服务器返回响应。
-
支持缓存:HTTP协议支持缓存机制,可以减少网络传输的数据量,提高数据传输的效率。
-
基于TCP/IP:HTTP协议是基于TCP/IP协议栈的应用层协议,使用TCP协议进行可靠传输。

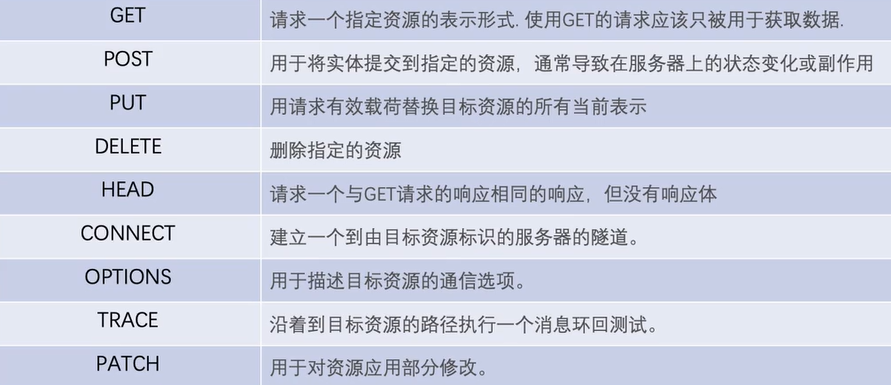
请求方法

状态码
HTTP状态码是指在HTTP协议通信过程中,服务器向客户端返回的状态标识。

补充:
302 Found:表示请求的资源暂时被移动到了一个新的URL上,客户端需要使用该URL重新请求。
400 Bad Request:表示请求的语法不正确,服务器无法理解客户端发送的请求。
401 Unauthorized:表示客户端需要进行身份验证,但没有提供有效的凭证。
403 Forbidden:表示服务器拒绝了请求,客户端没有访问权限。
503 Service Unavailable:表示服务器暂时无法处理请求,通常是由于服务器过载或维护。
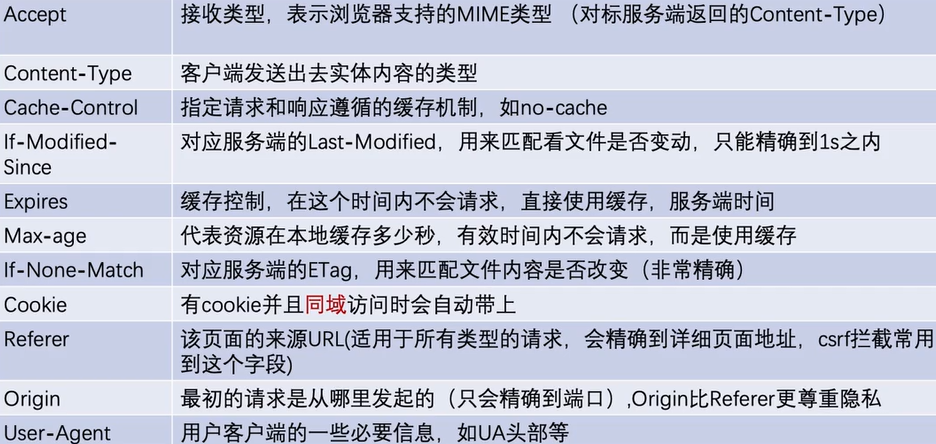
常用请求头

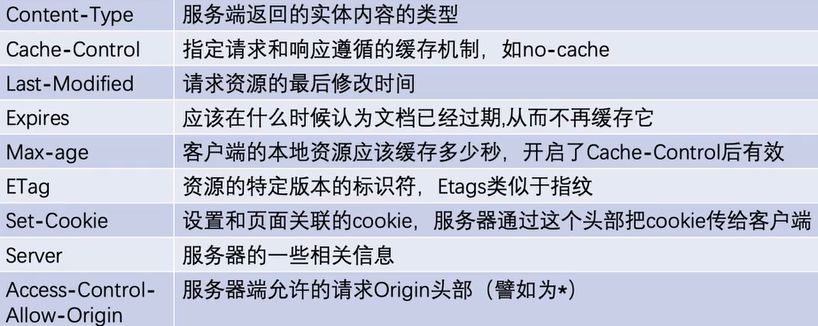
常用响应头

缓存
HTTP缓存是指在客户端和服务端进行交互时,通过缓存来实现网络传输数据的存储。缓存会在请求发送时,先判断本地是否已经有了所请求的资源,如果有则返回缓存数据,否则请求服务端获取新的数据。
所以有时候资源不更新是因为直接从缓存里获取了资源,有时候我们需要手动清空缓存。
常用的缓存策略包括:
-
强制缓存:即在缓存期内,客户端在发起请求时,直接从本地缓存中获取资源,不会向服务器发起请求。常见的缓存控制方式有:Expires和Cache-Control。
-
协商缓存:当强制缓存失效时,客户端会通过向服务器发送请求来检查资源是否存在更新,如果服务器资源没有变化,则返回304 Not Modified状态码,客户端就会使用本地的缓存副本。常见的缓存控制方式有:Last-Modified/If-Modified-Since和ETag/If-None-Match。
 缓存可以有效减少网络传输的耗时和流量消耗,从而提升网页的加载速度和用户体验。
缓存可以有效减少网络传输的耗时和流量消耗,从而提升网页的加载速度和用户体验。

cookie

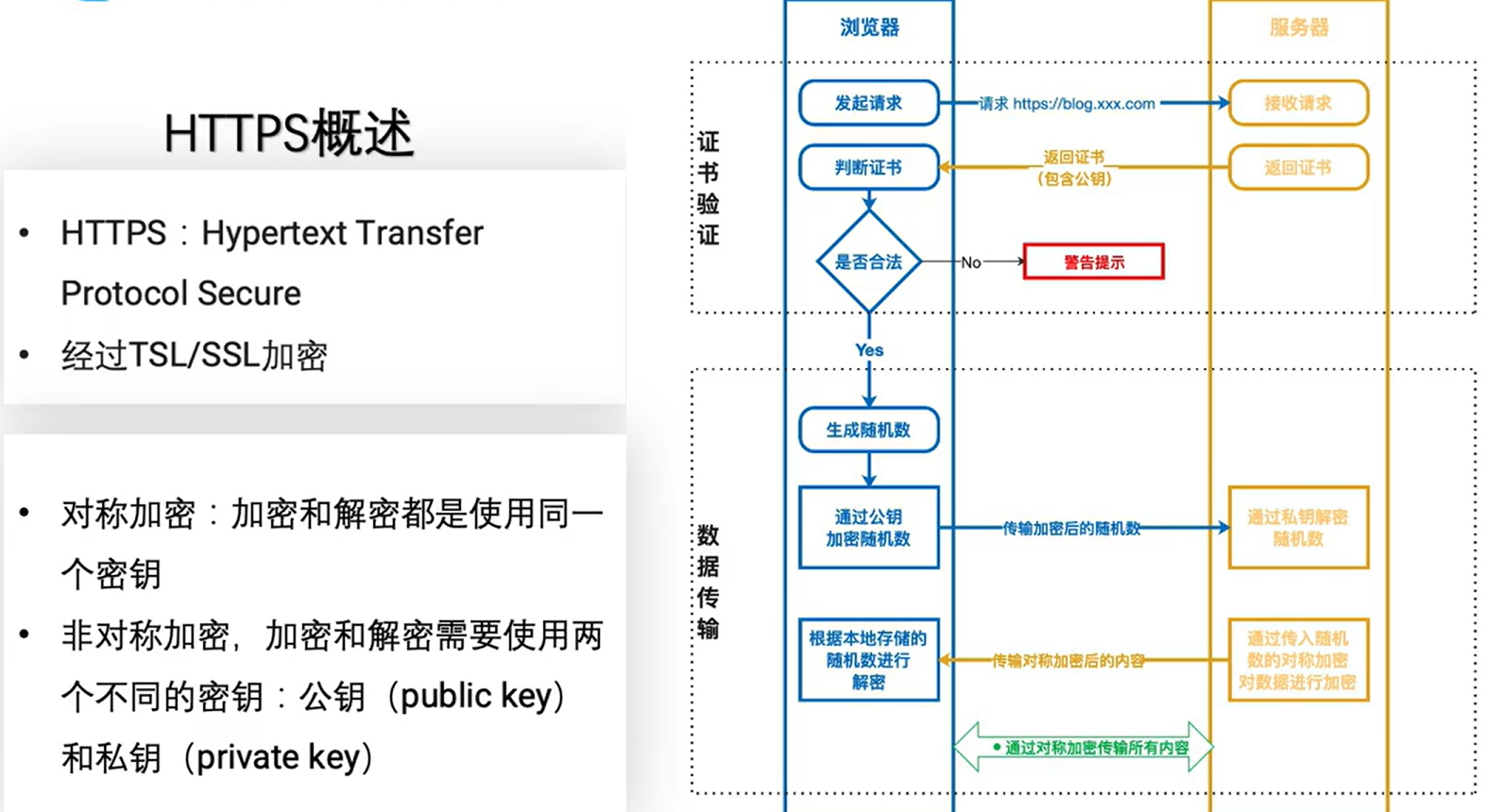
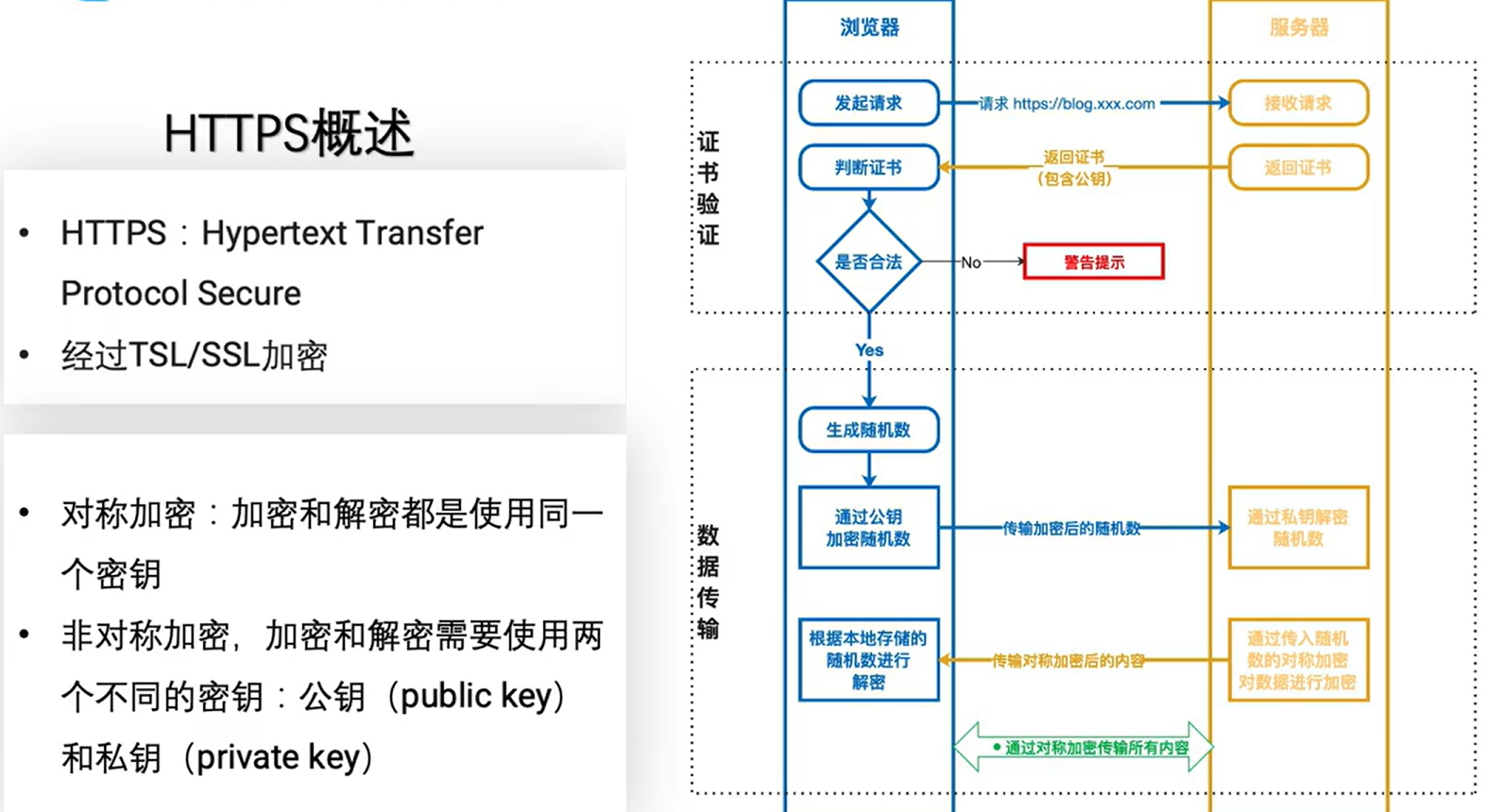
HTTPS(Hypertext Transfer Protocol Secure)
在HTTP的基础上,经过了数据加密的过程

HTTP 是一种不加密的协议,它传输的数据都是明文的,容易被中间人窃听和篡改;
而HTTPS 则是在 HTTP 的基础上增加了 SSL/TLS 加密机制,保证数据传输的安全性。
HTTPS 通过 SSL/TLS 加密传输数据,使得在传输过程中的数据都被加密,中间人无法获得明文信息。HTTPS 还使用了证书来验证服务器的身份,以避免中间人攻击。
在安全性方面,HTTPS 通常被用于传输一些敏感信息,例如登录凭证、信用卡信息等。
而 HTTP 通常用于传输一些不敏感的信息,例如一些公开的新闻、文件下载等。
相关文章:

HTTP协议学习笔记1
初识HTTP 输入网址进入网页过程发生了什么? DNS解析:浏览器会向本地DNS服务器发出域名解析请求,如果本地DNS服务器中没有对应的IP地址,则会向上级DNS服务器继续发出请求,直到找到正确的IP地址为止。 建立TCP连接&…...

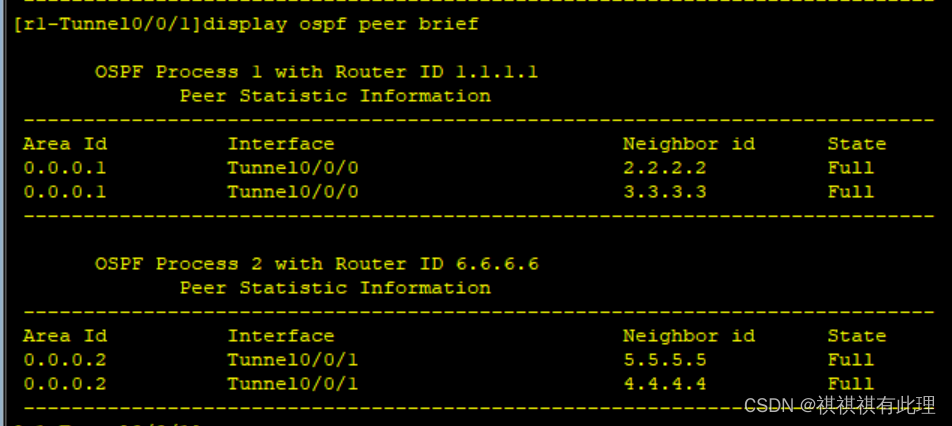
【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

【学习日志】2023.Aug.6,支持向量机的实现
2023.Aug.6,支持向量机的实现 参考了大佬的代码,但有些地方似乎还有改进的空间,我加了注释 #codingutf-8 #Author:Dodo #Date:2018-12-03 #Email:lvtengchaopku.edu.cn #Blog:www.pkudodo.com数据集:Mnist 训练集数量࿱…...

LeetCode_动态规划_中等_1749.任意子数组和的绝对值的最大值
目录 1.题目2.思路3.代码实现(Java) 1.题目 给你一个整数数组 nums 。一个子数组 [numsl, numsl1, …, numsr-1, numsr] 的 和的绝对值 为 abs(numsl numsl1 … numsr-1 numsr) 。请你找出 nums 中和的绝对值 最大的任意子数组(可能为空…...

无涯教程-Perl - 环境配置
在开始编写Perl程序之前,让我们了解如何设置我们的Perl环境。 您的系统更有可能安装了perl。只需尝试在$提示符下给出以下命令- $perl -v 如果您的计算机上安装了perl,那么您将收到以下消息: This is perl 5, version 16, subversion 2 (v5.16.2) b…...

QT显示加载动画
文章目录 一、前言二、使用1.FormLoading.h2.FormLoading.cpp 一、前言 项目中在下发指令时,结果异步返回,可能需要一段时间,因此需要用到加载动画。 用的比较简单,就是新建Widget子窗口,放一个Label,使用…...

原型模式(C++)
定义 使用原型实例指定创建对象的种类,然后通过拷贝这些原型来创建新的对象。 应用场景 在软件系统中,经常面临着“某些结构复杂的对象”的创建工作;由于需求的变化,这些对象经常面临着剧烈的变化,但是它们却拥有比较稳定一致的…...

web浏览器打开本地exe应用
一、如何使web浏览器打开本地exe应用? 浏览器打开本地exe程序我们可以使用ActiveXObject方法,但是只支持IE,谷歌、火狐等浏览器并不支持此操作。 那问题来了,我们又该如何操作? 经过本博主的不断学习探索终于找到了一…...

微信小程序如何配置并使用less?
1,检查微信开发者工具(工具版本1.03)————这步很重要不然后面按步骤实行后会发现急死你也还是不管用,我之前死在过这一步,所以大家不要再次踩坑了 ~ ~ 。。。 2,在VScode中下载Less插件 3,…...

【Spring】反射动态修改Bean实例的私有属性值
Cannot cast org.springframework.http.client.InterceptingClientHttpRequestFactory to org.springframework.http.client.OkHttp3ClientHttpRequestFactory 由于RestTemplate在自定义初始化时顺序比较早,想在启动后跟进yum或者注解配置修改初始化的值时ÿ…...

MySQL DDL 数据定义
文章目录 1.创建数据库2.删除数据库3.查看所有数据库4.查看当前数据库5.选择数据库6.创建数据表7.查看 MySQL 支持的存储引擎和默认的存储引擎8.删除数据表9.查看数据库的数据表10.查看表结构11.查看建表语句12.重命名数据表13.增加、删除和修改字段自增长14.增加、删除和修改数…...

Ventoy 设置VTOY_MAX_SEARCH_LEVEL = 0只扫描U盘根目录 不扫码子目录
在镜像分区/media/yeqiang/Ventoy创建目录ventory,目录内创建文件ventoy.json,内容如下 {"control":[{ "VTOY_MAX_SEARCH_LEVEL": "0" }] }采用系统默认的utf-8编码。 参考: search path . Ventoy Plugin.e…...

vue3父子同信的双向数据实现
前言: 我们知道的是,父传子的通信,和子传父的通信,那如何实现父子相互通信的呢? (vue3中)v-model 和modelValue结合使用,在vue2中使用的是.sync 在父组件的写法 <template> <Son v-model"num" /&…...

Shiro是什么?为什么要用Shiro?
前言 本文小新为大家带来 Shiro入门概述 相关知识,具体内容包括Shiro是什么,为什么要用 Shiro,Shiro与Spring Security 的对比,Shiro的基本功能(包括:基本功能框架,功能简介)&#x…...

Vue3+Vite+Pinia+Naive后台管理系统搭建之九:layout 动态路由布局
前言 如果对 vue3 的语法不熟悉的,可以移步Vue3.0 基础入门,快速入门。 1. 系统页面结构 由 menu,面包屑,用户信息,页面标签,页面内容构建 2. 创建页面 创建 src/pages/layout.vue 布局页 创建 sr…...

从零开始学Python(Ⅰ)基本变量与数据类型
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Python的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.关于Python的基本知识(变量…...

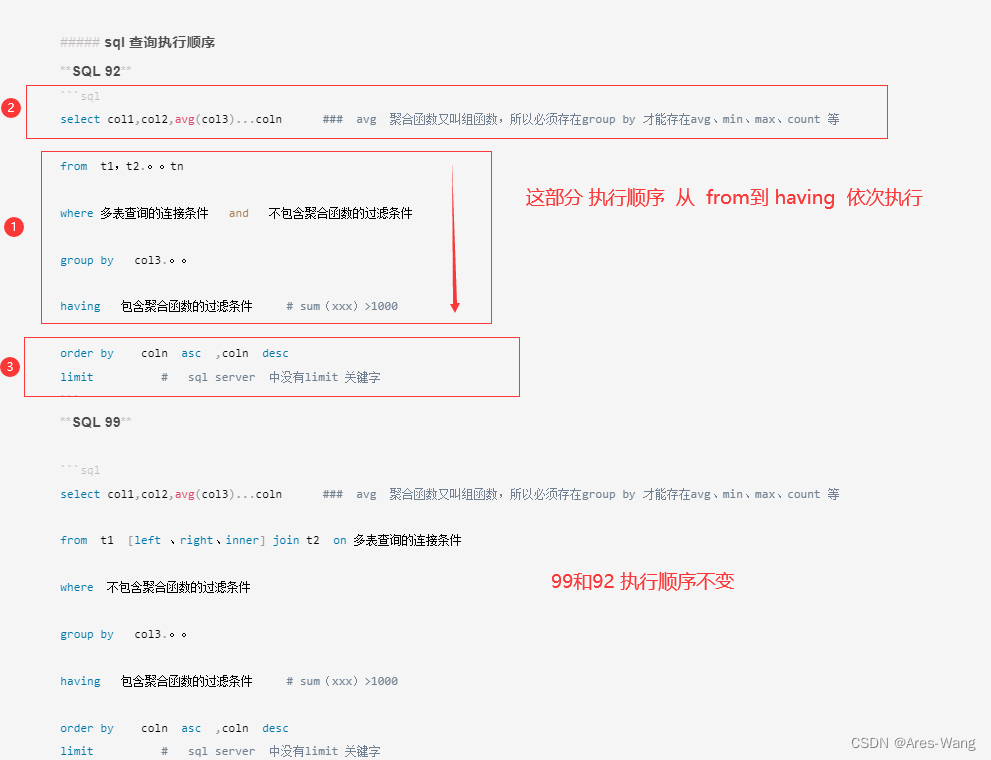
SQL ASNI where from group order 顺序 where和having,SQL底层执行原理
SQL语句执行顺序: from–>where–>group by -->having — >select --> order 第一步:from语句,选择要操作的表。 第二步:where语句,在from后的表中设置筛选条件,筛选出符合条件的记录。 …...
 新机 安装Cocoapods)
Mac M2 Ventura(13.3) 新机 安装Cocoapods
1.执行命令: sudo gem install cocoapods 因为是新机,内置的ruby版本是(2.6.0)太低,会报错 所以需要安装新的ruby版本 2.如果已经安装了低版本的homebrew,可以先卸载: 卸载: /b…...

Unity 引擎做残影效果——2、屏幕后处理方式
Unity实现残影效果 大家好,我是阿赵。 这里继续介绍Unity里面做残影的方法。之前介绍了BakeMesh的方法做残影,这一期介绍的是用屏幕后处理的方法做残影。 一、原理 之前的BakeMesh方法,是真的生成了很多个网格模型在场景里面。如果用后处理做…...

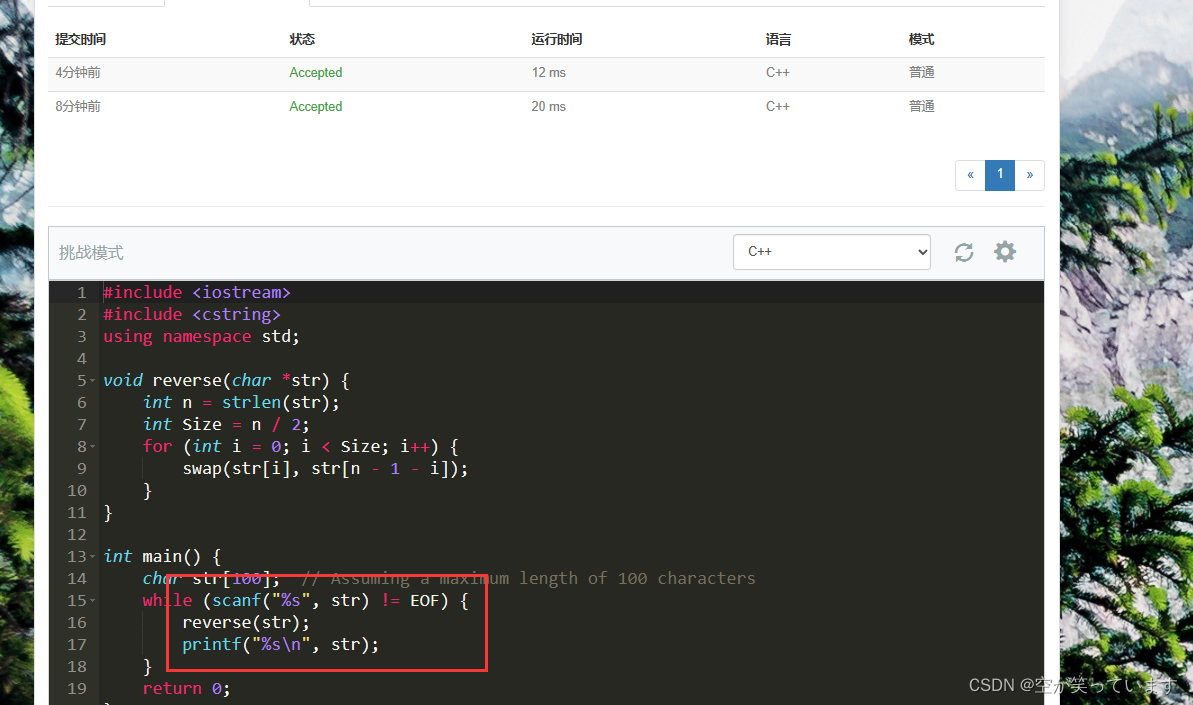
考研算法38天:反序输出 【字符串的翻转】
题目 题目收获 很简单的一道题,但是还是有收获的,我发现我连scanf的字符串输入都忘记咋用了。。。。。我一开始写的 #include <iostream> #include <cstring> using namespace std;void deserve(string &str){int n str.size();int…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
