小程序动画 animation 的常规使用
公司小程序项目比较多,最近正好有时间看一下小程序的动画,同时记录一下我的学习过程;看到这个文章的,我建议你之间去小程序后台:https://developers.weixin.qq.com/miniprogram/dev/api/ui/animation/wx.createAnimation.html
1、使用
// wxml 代码
<view animation="{{move}}">小程序动画</view>//js
onLoad() {this.load()
},
load(){
//初始化let move = wx.createAnimation({duration:1000, timingFunction:"ease-in-out"})move.backgroundColor("#ccc").translateY(100).rotate(360).step()this.setData({move:move.export()})
},
duration:持续时间
timingFunction:动画效果
delay:延迟时间
transformOrigin:动画原点
2、相关方法
1、backgroundColor() :设置背景色(“red”);
2、bottom():设置 bottom 的值,传入 number 则默认使用 px;
3、left():设置 left 的值;
4、right():设置 right 的值;
5、top():设置 top 的值;
6、width():设置 width 的值;
7、height():设置 height 的值;
8、opacity():设置透明度(0-1);
1、rotate():旋转,选择角度范围 [-180, 180];
2、rotateX():从 X 轴顺时针旋转一个角度;
3、rotateY():从 Y 轴顺时针旋转一个角度;
4、rotateZ():从 Z 轴顺时针旋转一个角度;
5、rotate3d():上面三个的缩写(x,y,z,angle);
6、scale():缩放(x,y);
7、scaleX():X 轴的缩放倍数;
8、scaleY():Y 轴的缩放倍数;
9、scaleZ():Z 轴的缩放倍数;
10、scale3d():上面三个的缩写(x,y,z);
11、transkate():平移;
12、transkateX():在 X 轴平移的距离,单位为 px;
13、transkateY():在 Y轴平移的距离,单位为 px;
14、transkateZ():在 Z 轴平移的距离,单位为 px;
15、transkate3d():上面三个的缩写(x,y,z) [-180, 180];
16、skew():对 X、Y 轴坐标进行倾斜(x,y);
17、skewX():对 X 轴坐标进行倾斜;
18、skewY():对 Y 轴坐标进行倾斜;
1、export():导出动画队列;export 方法每次调用后会清掉之前的动画操作;
2、step():表示一组动画完成。可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画;类似 wx.createAnimation;
matrix 和 matrix3d 可以参考:https://blog.csdn.net/weixin_43867717/article/details/122036846
load(){let move = wx.createAnimation({duration:1000,timingFunction:"ease-in-out"})move.left(200).scale(1).skew(30,0).step({duration:500,timingFunction:"ease"})move.scale(0.7).skew(0,0).step({duration:500,timingFunction:"ease"})this.setData({move:move.export()})},
相关文章:

小程序动画 animation 的常规使用
公司小程序项目比较多,最近正好有时间看一下小程序的动画,同时记录一下我的学习过程;看到这个文章的,我建议你之间去小程序后台:https://developers.weixin.qq.com/miniprogram/dev/api/ui/animation/wx.createAnimati…...

Swift 周报 第三十四期
文章目录 前言新闻和社区iPhone Pro 要提价!新款 iPhone 或会使用 USB-C 充电器,边框更薄与 App Store 专家会面交流让你的 App 和游戏在 visionOS 模拟器外更进一步 提案通过的提案正在审查的提案 Swift论坛推荐博文话题讨论关于我们 前言 本期是 Swif…...
[虚幻引擎] UE DTBase64 插件说明 使用蓝图对字符串或文件进行Base64加密解密
本插件可以在虚幻引擎中使用蓝图对字符串,字节数组,文件进行Base64的加密和解密。 目录 1. 节点说明 String To Base64 Base64 To String Binary To Base64 Base64 To Binary File To Base64 Base64 To File 2. 案例演示 3. 插件下载 1. 节点说…...

Jmeter组件作用域及执行顺序
目录 一、Jmeter八大可执行元件 二、组件执行顺序 三、组件作用域 四、特殊说明 一、Jmeter八大可执行元件 配置元件---Config Element 用于初始化默认值和变量,以便后续采样器使用。配置元件大其作用域的初始阶段处理,配置元件仅对其所在的测试树分…...

题目:2309.兼具大小写的最好英文字母
题目来源: leetcode题目,网址:2309. 兼具大小写的最好英文字母 - 力扣(LeetCode) 解题思路: 遍历字符串以获得兼具大小写的英文字母,然后返回最大者或空串即可。 解题代码: c…...

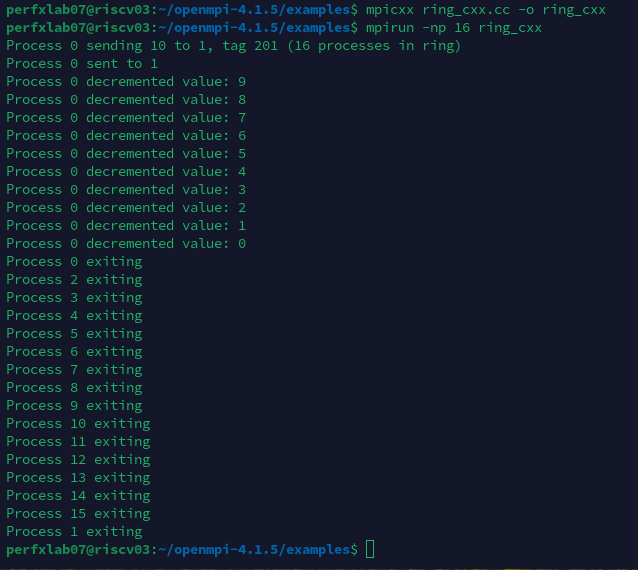
RISC-V公测平台发布:如何在SG2042上玩转OpenMPI
About HS-2 HS-2 RISC-V通用主板是澎峰科技与合作伙伴共同研发的一款专为开发者设计的标准mATX主板,它预装了澎峰科技为RISC-V高性能服务器定制开发的软件包,包括各种标准bencmark、支持V扩展的GCC编译器、计算库、中间件以及多种典型服务器应用程序。…...

Jenkins 使用
Jenkins 使用 文章目录 Jenkins 使用一、jenkins 任务执行二、 Jenkins 连接gitee三、Jenkins 部署静态网站 一、jenkins 任务执行 jenkins 创建 job job的名字最好是有意义的 restart_web_backend restart_web_mysql[rootjenkins ~]# ls /var/lib/jenkins/ config.xml …...

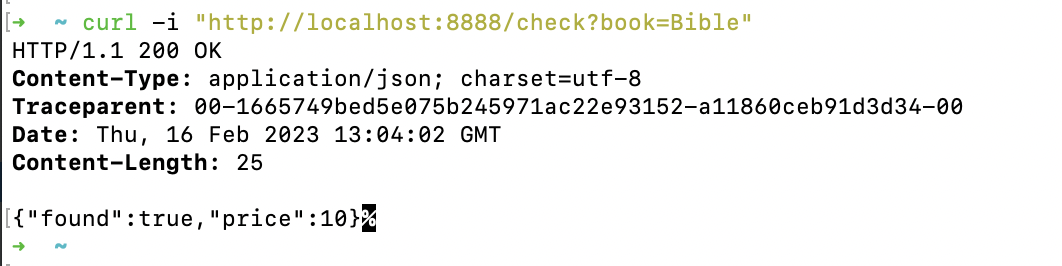
使用go-zero快速构建微服务
本文是对 使用go-zero快速构建微服务[1]的亲手实践 编写API Gateway代码 mkdir bookstore && cd bookstorego mod init bookstore mkdir api && goctl api -o api/bookstore.api syntax "v1"info(title: "xx使用go-zero"desc: "xx用…...

Java开发 - Redis事务怎么用?
前言 最近博主感觉捅了Redis窝,从Redis主从,哨兵,集群,集群原理纷纷讲了一遍,不知道大家都学会了多少,想着送佛送到西,不如再添一把火,所以今天带给大家的博客是Redis事务ÿ…...

Windows Server 2019安装使用PostgreSQL 15
主要是参考这篇文章来做的: Windows11安装配置PostgreSQL(图文详细教程)_win11安装postgres 并管理工具_return strxi的博客-CSDN博客 1. 下载的是postgresql 15.3 windows x64-86版本 Community DL Page 2. 安装时一定要右击安装exe文件…...

中科驭数亮相DPU峰会,分享HADOS软件生态实践和大数据计算方案,再获评“匠芯技术奖”
又是一年相逢时,8月4日,第三届DPU峰会在北京开幕,本届峰会由中国通信学会指导,江苏省未来网络创新研究院主办,SDNLAB社区承办,以“智驱创新芯动未来”为主题,沿袭技术创新、生态协同的共创效应&…...

chrome、edge、Firefox关闭音量提醒控件显示
文章目录 1. Chrome2. edge3. firefox 1. Chrome 在地址栏输入: chrome://flags/#hardware-media-key-handling 将Hardware Media Key Handling的状态设为Disabled 2. edge 在地址栏输入 edge://flags/#hardware-media-key-handling 将Hardware Media Key Handling的状态…...

3.7v升压5v4A芯片用什么型号
问:我需要一个能够将3.7V锂电池的电压升压到5V,并且能够提供4A的电流输出的芯片。请问有什么推荐的型号吗? 答:小编为您推荐AH6922B芯片,它具备以下特点来满足您的需求: 1. 输入电压范围适配:…...

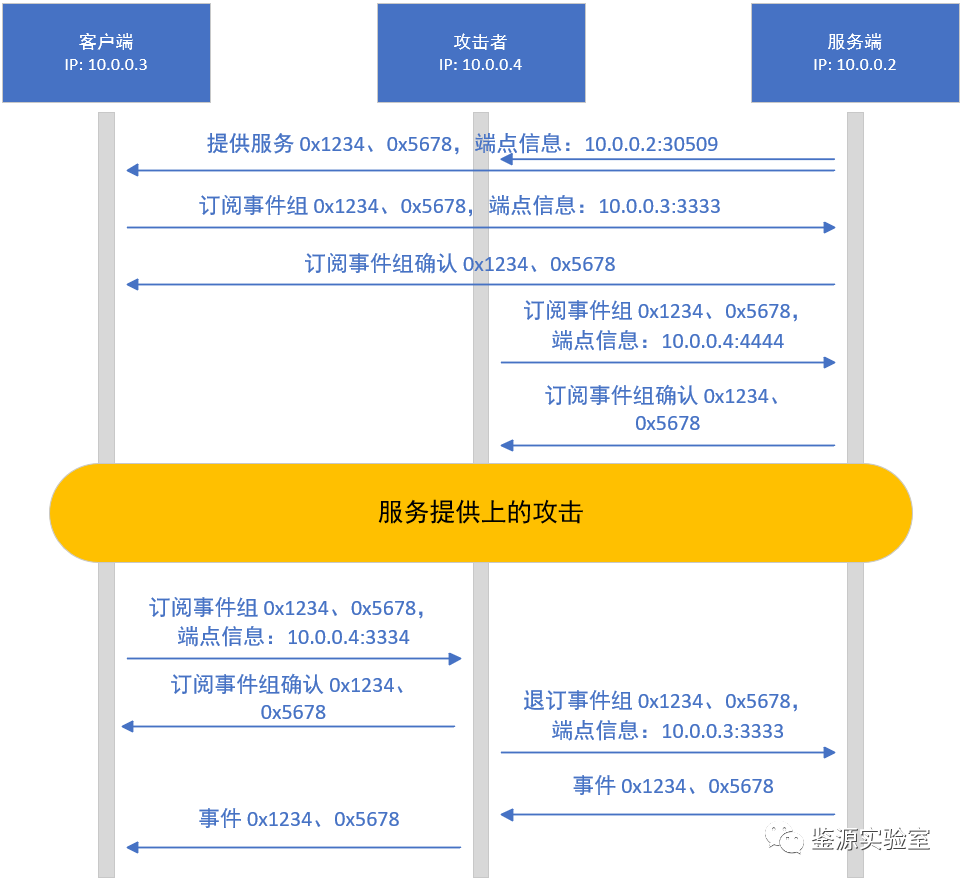
鉴源实验室丨SOME/IP协议安全攻击
作者 | 张昊晖 上海控安可信软件创新研究院工控网络安全组 来源 | 鉴源实验室 社群 | 添加微信号“TICPShanghai”加入“上海控安51fusa安全社区” 01 引 言 随着汽车行业对于数据通信的需求不断增加,SOME/IP作为支持汽车以太网进程和设备间通信的一种通信协议应…...

什么?200?跨域?
情景复现 今天我遇到了一件很奇怪的事情就是,当我请求后端网关,然后通过网关去请求相应的服务,都进行了跨域处理 但是,奇怪的是我在请求的时候,回来的响应码是200,但是报错了,报的还是200的同…...

【数据结构与算法——TypeScript】算法的复杂度分析、 数组和链表的对比
【数据结构与算法——TypeScript】 算法的复杂度分析 什么是算法复杂度(现实案例)? ❤️🔥 前面已经解释了什么是算法? 其实就是解决问题的一系列步骤操作、逻辑。 ✅ 对于同一个问题,我们往往有很多种解决思路和方法&#x…...

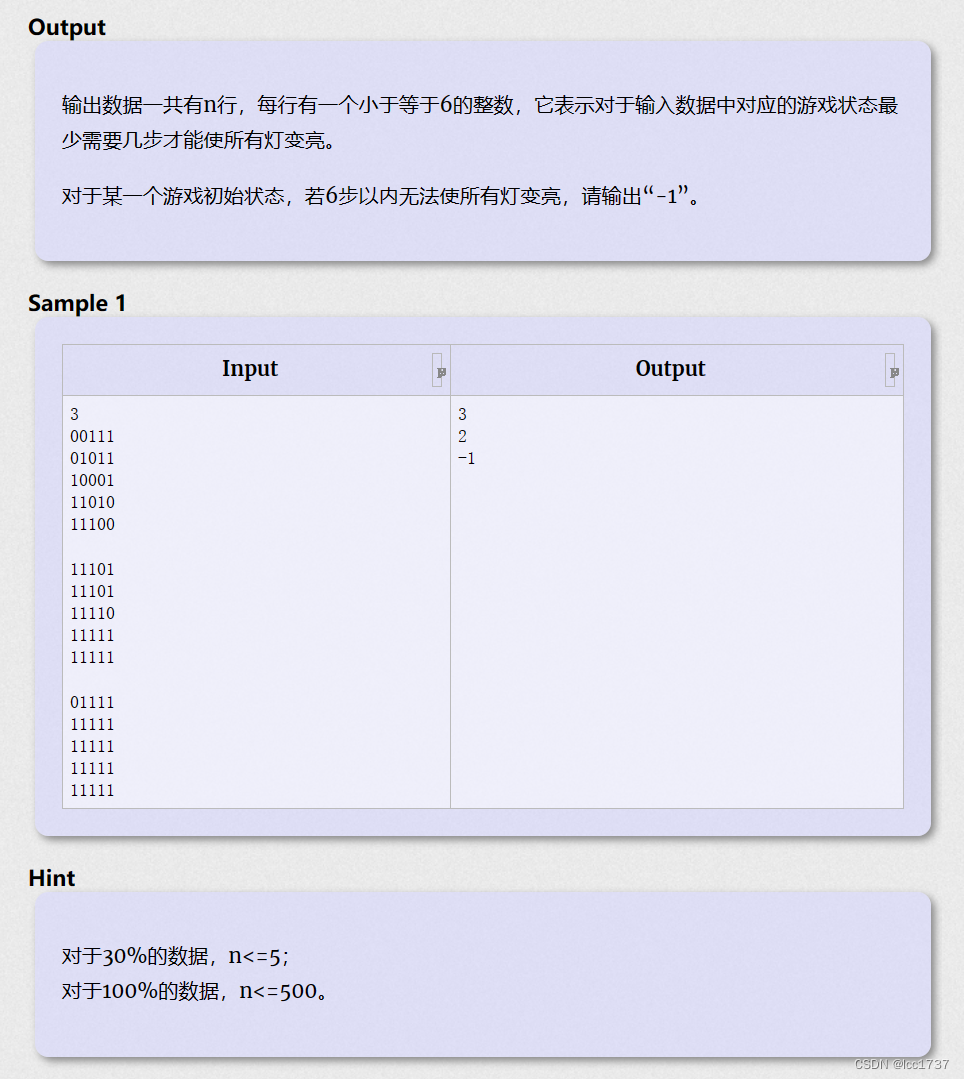
搜索综合训练
搜索综合训练 选数详细注释的代码 小木棍详细注释的代码 费解的开关详细注释的代码 选数 详细注释的代码 #include <iostream> #include <vector>using namespace std;// 判断一个数是否为素数 bool isPrime(int num) {if (num < 1)return false;// 判断从2到s…...
sherpa-onnx实现离线语音识别【语音助手】)
snowboy+新一代kaldi(k2-fsa)sherpa-onnx实现离线语音识别【语音助手】
背景 本系列主要目标初步完成一款智能音箱的基础功能,包括语音唤醒、语音识别(语音转文字)、处理用户请求(比如查天气等,主要通过rasa自己定义意图实现)、语音合成(文字转语音)功能。 语音识别、语音合成采用离线方式实现。 语…...

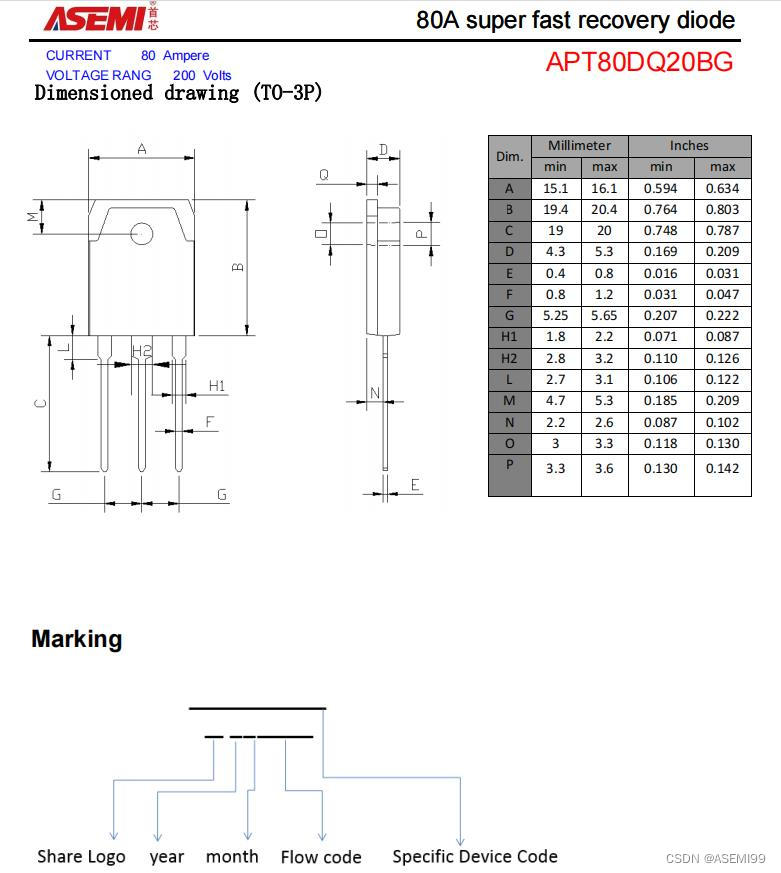
APT80DQ20BG-ASEMI快恢复二极管80A 200V
编辑:ll APT80DQ20BG-ASEMI快恢复二极管80A 200V 型号:APT80DQ20BG 品牌:ASEMI 芯片个数:双芯片 封装:TO-3P 恢复时间:≤50ns 工作温度:-55C~150C 浪涌电流:600A*2 正向电流…...

Go的任务调度单元与并发编程
摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 本文主要介绍Go语言、进程、线程、协程的出现背景原因以及Go 语言如何解决协程的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

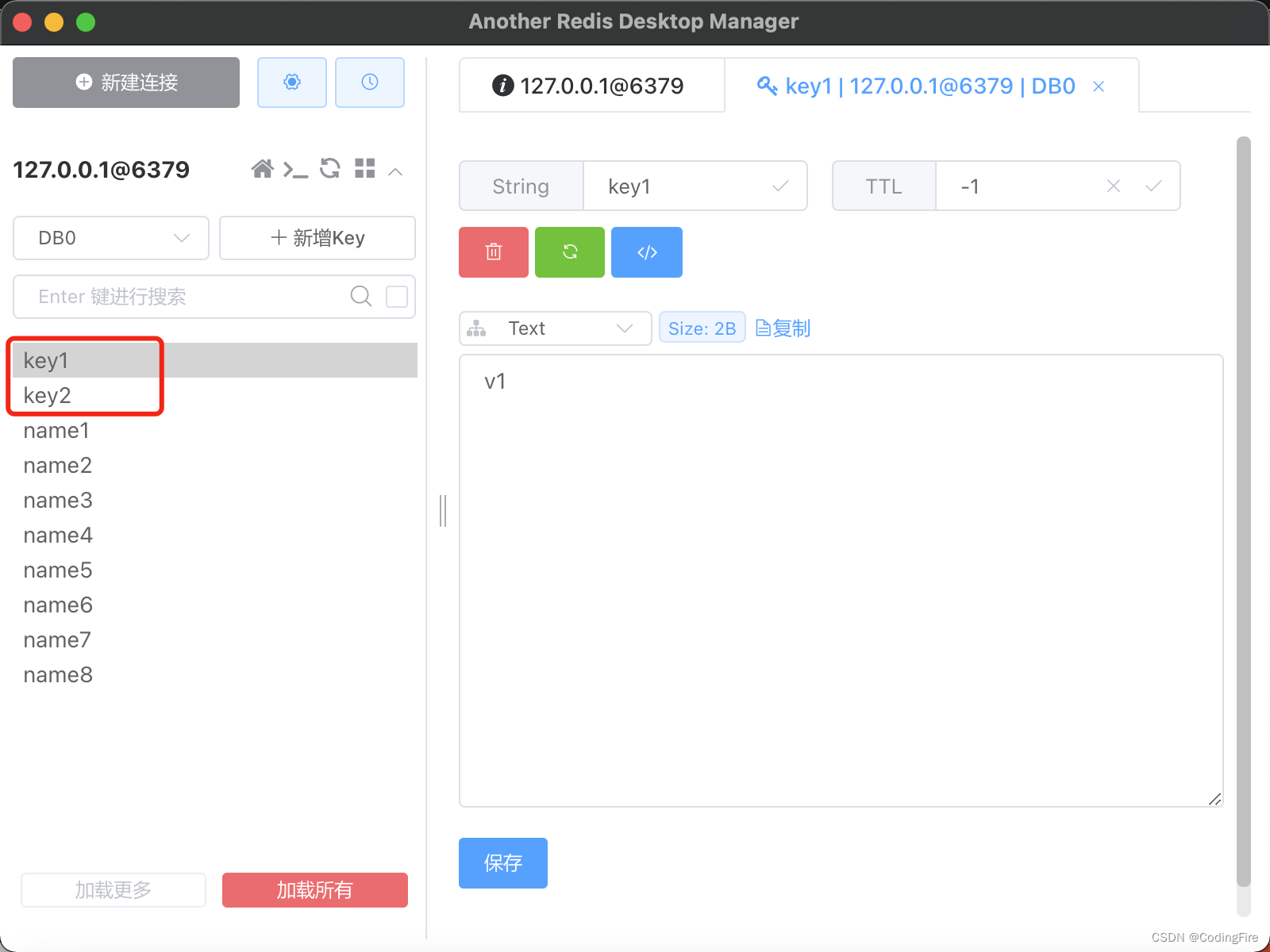
验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...
