【第五章 flutter学习之flutter进阶组件-上篇】
文章目录
- 一、列表组件
- 1.常规列表
- 2.动态列表
- 二、FridView组件
- 三、Stack层叠组件
- 四、AspectRatio Card CircleAvatar组件
- 五、按钮组件
- 六、Stack组件
- 七、Wrap组件
- 八、StatefulWidget有状态组件
- 总结
一、列表组件
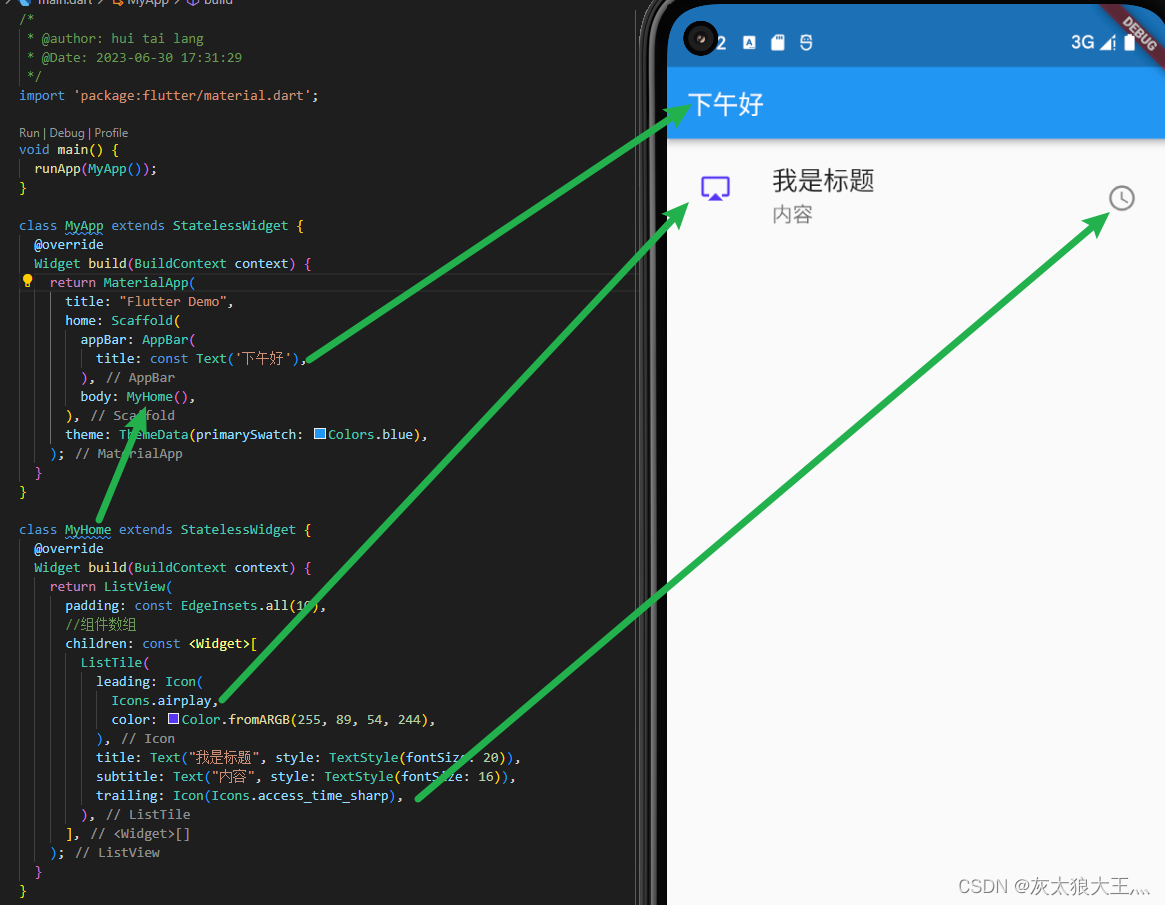
1.常规列表

children: const <Widget>[ListTile(leading: Icon(Icons.airplay,color: Color.fromARGB(255, 89, 54, 244),),title: Text("我是标题2", style: TextStyle(fontSize: 20)),subtitle: Text("内容", style: TextStyle(fontSize: 16)),trailing: Icon(Icons.access_time_sharp),),],
children可以复制多个组成列表
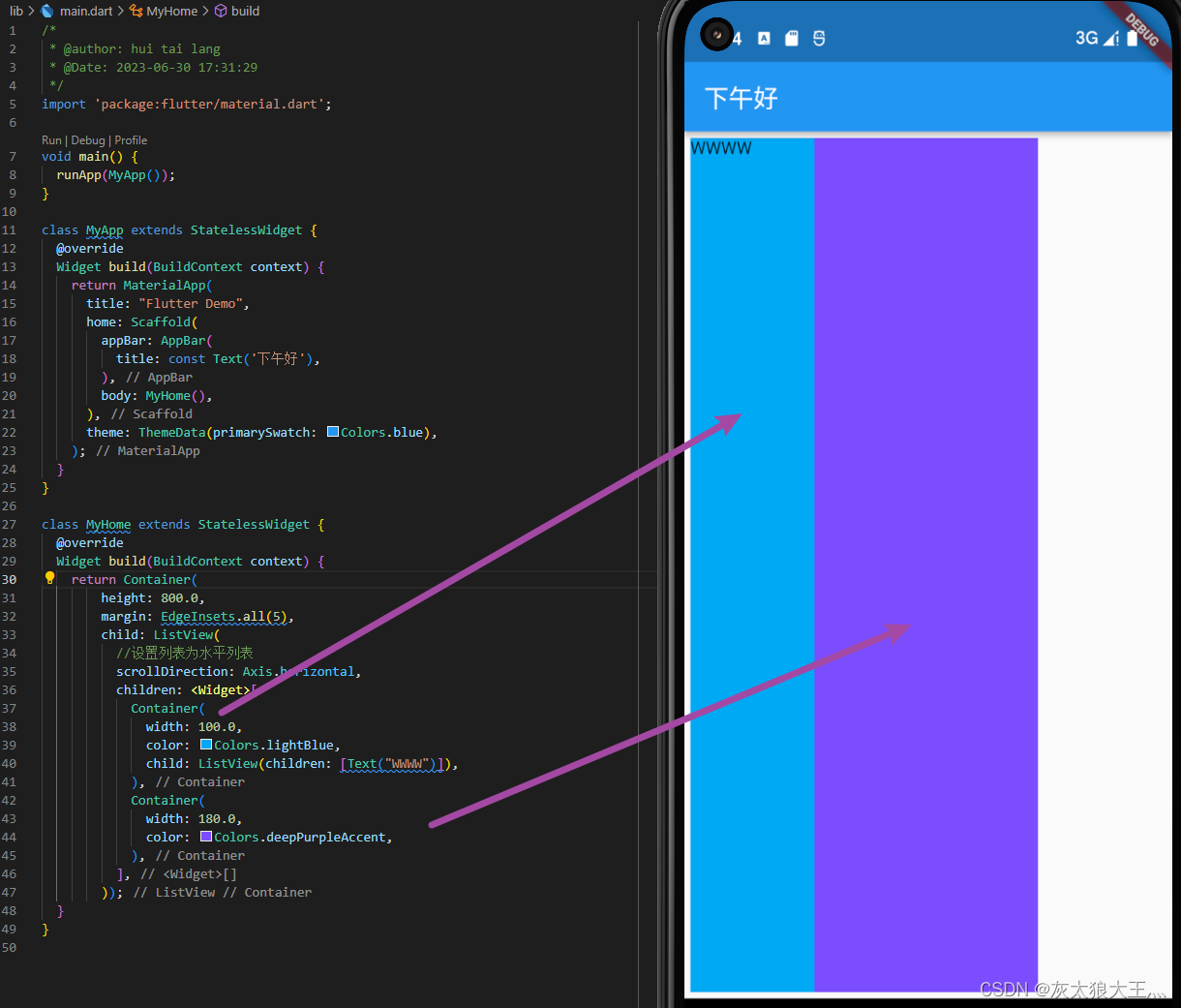
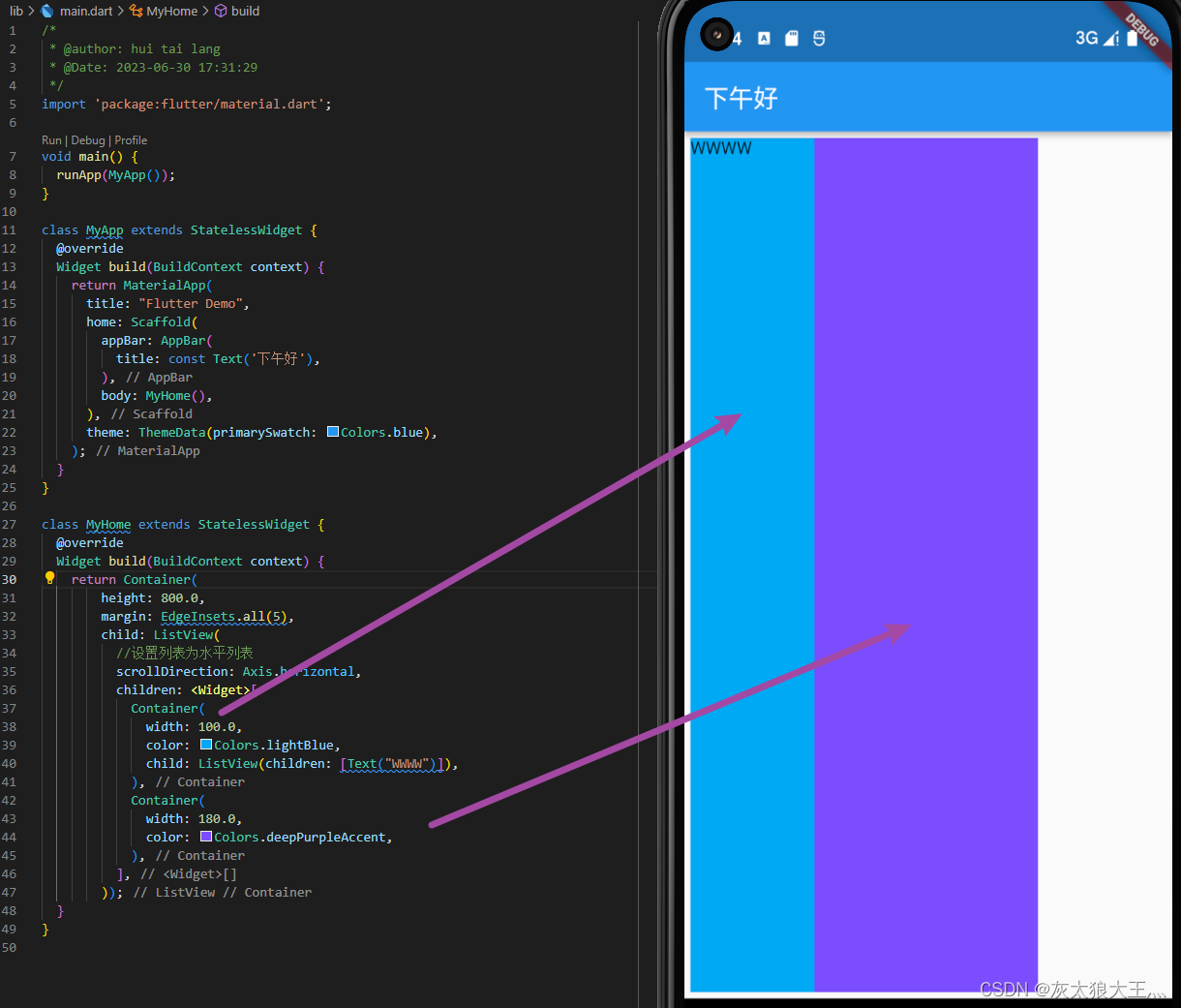
设置纵向列表方向
class MyHome extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(height: 800.0,margin: EdgeInsets.all(5),child: ListView(//设置列表为水平列表scrollDirection: Axis.horizontal,children: <Widget>[Container(width: 100.0,color: Colors.lightBlue,child: ListView(children: [Text("WWWW")]),),Container(width: 180.0,color: Colors.deepPurpleAccent,),],));}
}
2.动态列表
Flutter动态列表可以通过ListView.builder或ListView.separated来实现。
如下例
List<String> items = ['Item 1', 'Item 2', 'Item 3'];ListView.builder(itemCount: items.length,itemBuilder: (BuildContext context, int index) {return ListTile(title: Text(items[index]),);},
)二、FridView组件
Filutter 是一个开源的 JavaScript 库,用于创建和管理可过滤和可排序的数据表。FridView 是 Filutter 库中的一个组件,用于在数据表中显示数据行。FridView 组件具有以下特点:
响应式设计:FridView 组件可以自适应不同屏幕大小,确保在各种设备上显示效果良好。
虚拟滚动:当数据量很大时,FridView 组件会使用虚拟滚动技术,只渲染当前可见区域的数据行,从而提高渲染性能。
可定制:FridView 组件提供了丰富的配置选项和事件回调,可以根据需求进行定制。
键盘和触摸支持:FridView 组件支持使用键盘和触摸设备进行导航和操作。
筛选和排序:FridView 组件可以与 Filutter 的其他组件(如 FilterBar 和 SortBy)结合使用,实现数据的筛选和排序功能。
三、Stack层叠组件
在Flutter中,Stack层叠组件用于堆叠多个子组件,使得它们按照堆叠顺序相互叠加。这使得您可以轻松地创建复杂的布局,如重叠的图片、按钮等。要在Flutter中使用Stack组件,请遵循以下步骤:
导入Flutter库:
import ‘package:flutter/material.dart’;
在您的代码中创建一个Stack组件,并添加一个或多个子组件。子组件将按照添加到Stack中的顺序堆叠。例如:
Stack(children: [Container(color: Colors.blue,child: Text('First'),),Container(color: Colors.red,child: Text('Second'),),Container(color: Colors.green,child: Text('Third'),),],
)
在这个例子中,我们创建了一个包含三个Container的Stack。每个Container都有一个不同的背景颜色和文本。这些Container将按照堆叠顺序显示。
根据需要,可以使用Positioned组件来定位子组件。Positioned组件允许您指定子组件在Stack中的位置。例如,将第二个Container定位在Stack的左上角:
Stack(children: [Container(color: Colors.blue,child: Text('First'),),Positioned(top: 10,left: 10,child: Container(color: Colors.red,child: Text('Second'),),),Container(color: Colors.green,child: Text('Third'),),],
)
在这个例子中,我们使用了Positioned组件来定位第二个Container。这样,它将显示在第一个Container的左上角。
您可以根据需要调整Stack组件的属性,例如alignment、fit等。例如,将Stack的对齐方式设置为居中:
Stack(alignment: Alignment.center,children: [// ...],
)
通过这些步骤,您可以在Flutter中使用Stack组件来创建复杂的布局。
四、AspectRatio Card CircleAvatar组件
AspectRatio、Card 和 CircleAvatar 是 Flutter 中的三个组件,它们通常一起使用以创建一个具有特定形状和比例的圆形头像。
下面是如何将它们组合在一起创建一个圆形头像组件的示例
首先,确保你已经在你的 Flutter 项目中引入了所需的包:
import ‘package:flutter/material.dart’;
创建一个名为 CircleAvatarWithAspectRatio 的新组件,它将包含 AspectRatio 和 CircleAvatar:
class CircleAvatarWithAspectRatio extends StatelessWidget {final String imageUrl;final double radius;const CircleAvatarWithAspectRatio({Key? key,required this.imageUrl,this.radius = 50.0,}) : super(key: key);@overrideWidget build(BuildContext context) {return AspectRatio(aspectRatio: 1,child: ClipRRect(borderRadius: BorderRadius.circular(radius),child: ***work(imageUrl,fit: BoxFit.cover,),),);}
}
在你的主界面(例如,main.dart)中,使用 CircleAvatarWithAspectRatio 组件:
class MyApp extends StatelessWidget {const MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: Scaffold(body: Center(child: CircleAvatarWithAspectRatio(imageUrl: '***',),),),);}
}
在这个示例中,我们创建了一个名为 CircleAvatarWithAspectRatio 的新组件,它包含一个 AspectRatio 组件,用于确保头像具有正方形形状(即宽度等于高度)。然后,我们使用 ClipRRect 组件将头像裁剪成圆形,并使用 ***work 组件加载网络图片。最后,我们在主界面中使用 CircleAvatarWithAspectRatio 组件来显示头像。
五、按钮组件
在 Flutter 中,按钮组件(Button)是一个非常重要的组件,用于响应用户的点击操作。
在 Flutter 中,你可以使用 ElevatedButton、OutlineButton、TextButton、IconButton 等多种类型的按钮。下面是一个简单的 Flutter 按钮组件示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Button Example',home: Scaffold(appBar: AppBar(title: Text('Flutter Button Example'),),body: Center(child: ElevatedButton(onPressed: () {print('Button pressed!');},child: Text('Click me!'),),),),);}
}
在这个示例中,我们首先导入了 flutter/material.dart,然后创建了一个名为 MyApp 的 StatelessWidget。在 build 方法中,我们创建了一个 MaterialApp,其中包含一个 Scaffold。在 Scaffold 中,我们添加了一个居中的 ElevatedButton,点击时将打印 “Button pressed!”。
你可以根据需要自定义按钮的样式、颜色、大小和文本等属性。Flutter 提供了丰富的组件和属性,可以满足各种应用程序的 UI 需求。
六、Stack组件
Flutter Stack组件是一个用于堆叠多个子组件的容器,允许在z轴方向上叠加子组件。这使得子组件可以相互重叠,从而创建出丰富的视觉效果。Stack组件具有以下特点:
灵活性:Stack组件允许您根据需要调整子组件的大小、位置和顺序。
高度自定义:Stack组件允许您使用各种装饰器和定位器来调整子组件的外观和行为。
性能优化:Flutter引擎对Stack组件进行了优化,使其在渲染大量子组件时表现良好。
以下是一个简单的Flutter Stack组件示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Flutter Stack Example',home: Scaffold(appBar: AppBar(title: Text('Flutter Stack Example')),body: StackExample(),),);}
}class StackExample extends StatelessWidget {@overrideWidget build(BuildContext context) {return Stack(children: [Container(height: 200,width: 200,color: Colors.red,),Positioned(top: 10,left: 10,child: Container(height: 100,width: 100,color: Colors.blue,),),Positioned(bottom: 10,right: 10,child: Container(height: 50,width: 50,color: Colors.green,),),],);}
}
在这个示例中,我们创建了一个包含三个子组件的Stack:一个红色的正方形、一个蓝色的矩形和一个绿色的圆形。我们使用Positioned组件来指定每个子组件在Stack中的位置。
七、Wrap组件
filutter 是一个虚构的库,但我们可以假设它包含了一个名为 Wrap 的组件。在许多库和框架中,Wrap 组件通常用于包装其他组件,以实现特定的布局或样式。以下是一个虚构的 filutter Wrap 组件的示例,使用 React 和 TypeScript 编写:
typescript
import React from 'react';interface WrapProps {children: React.ReactNode;direction?: 'horizontal' | 'vertical';spacing?: number;align?: 'flex-start' | 'center' | 'flex-end';
}const Wrap: React.FC<WrapProps> = ({children,direction = 'horizontal',spacing = 0,align = 'flex-start',
}) => {const style: React.CSSProperties = {display: 'flex',flexDirection: direction,alignItems: align,justifyContent: align,};return (<div style={style}>{React.Children.map(children, (child, index) => (<div style={{ margin: spacing }}>{child}</div>))}</div>);
};export default Wrap;
这个虚构的 filutter Wrap 组件接受以下属性:
children:要包装的子组件。
direction:布局方向,可以是 ‘horizontal’ (默认) 或 ‘vertical’。
spacing:组件之间的间距,默认为 0。
align:对齐方式,可以是 ‘flex-start’ (默认)、‘center’ 或 ‘flex-end’。
组件使用 CSS 样式将子组件包装在 flex 容器中,并根据提供的属性设置布局方向、间距和对齐方式。你可以根据实际需求调整这个例子以适应你的需求。
八、StatefulWidget有状态组件
StatefulWidget 是一种特殊的 Widget,它可以拥有可变的状态。这种组件通常用于需要处理用户交互、动画或其他需要更新状态的场景。要创建一个有状态组件,需要继承 StatefulWidget 类并实现 createState 方法,以创建一个与之关联的 State 对象。
以下是一个简单的有状态组件示例:
class MyStatefulWidget extends StatefulWidget {@override_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}class _MyStatefulWidgetState extends State<MyStatefulWidget> {int _counter = 0;void _incrementCounter() {setState(() {_counter++;});}@overrideWidget build(BuildContext context) {return Container(child: Text('点击次数:$_counter'),alignment: Alignment.center,color: Colors.blue,);}
}
在这个例子中,我们创建了一个名为 MyStatefulWidget 的有状态组件。它包含一个名为 _MyStatefulWidgetState 的内部类,该类实现了 State 类。我们为这个组件添加了一个名为 _counter 的变量来跟踪点击次数。
在 _incrementCounter 方法中,我们使用 setState 方法来更新组件的状态。当状态发生变化时,Flutter 会重新构建组件,并调用 build 方法。在这个例子中,我们使用 Text Widget 来显示点击次数,并使用 Container Widget 来设置背景颜色和文本对齐方式。
要使用这个有状态组件,只需在 Flutter 应用中的 build 方法中引用它即可。
总结
相关文章:

【第五章 flutter学习之flutter进阶组件-上篇】
文章目录 一、列表组件1.常规列表2.动态列表 二、FridView组件三、Stack层叠组件四、AspectRatio Card CircleAvatar组件五、按钮组件六、Stack组件七、Wrap组件八、StatefulWidget有状态组件总结 一、列表组件 1.常规列表 children: const <Widget>[ListTile(leading: …...

鸿蒙边缘计算网关正式开售
IDO-IPC3528鸿蒙边缘计算网关基于RK3568研发设计,采用22nm先进工艺制程,四核A55 CPU,主频高达2.0GHz,支持高达8GB高速LPDDR4,1T算力NPU,4K H.265/H264硬解码;视频输出接口HDMI2.0,双…...

Bytebase 2.5.0 - VCS 集成支持 Azure DevOps,支持达梦数据库
🚀 新功能 VCS 集成支持 Azure DevOps。研发版本支持达梦数据库。允许用户设置需要重新登录的频率。支持选择并导出数据库变更历史。新增 MySQL Schema 设计器。支持字段模板库。 🎄 改进 在 SQL 编辑器中,优化 MongoDB 的查询结果。优化 …...

tomcat通过systemctl启动时报错Cannot find /usr/local/tomcat/bin/setclasspath.sh
解决方法,检查自己的CATALINA_HOME和TOMCAT_HOME配置情况 我的配置在/etc/profile下的如下 使其立即生效 后将/usr/lib/systemd/system/tomcat.service中的CATALINA_HOME和TOMCAT_HOME和/etc/profile改一致 重新加载再重启解决 解决方法,检查自己的C…...

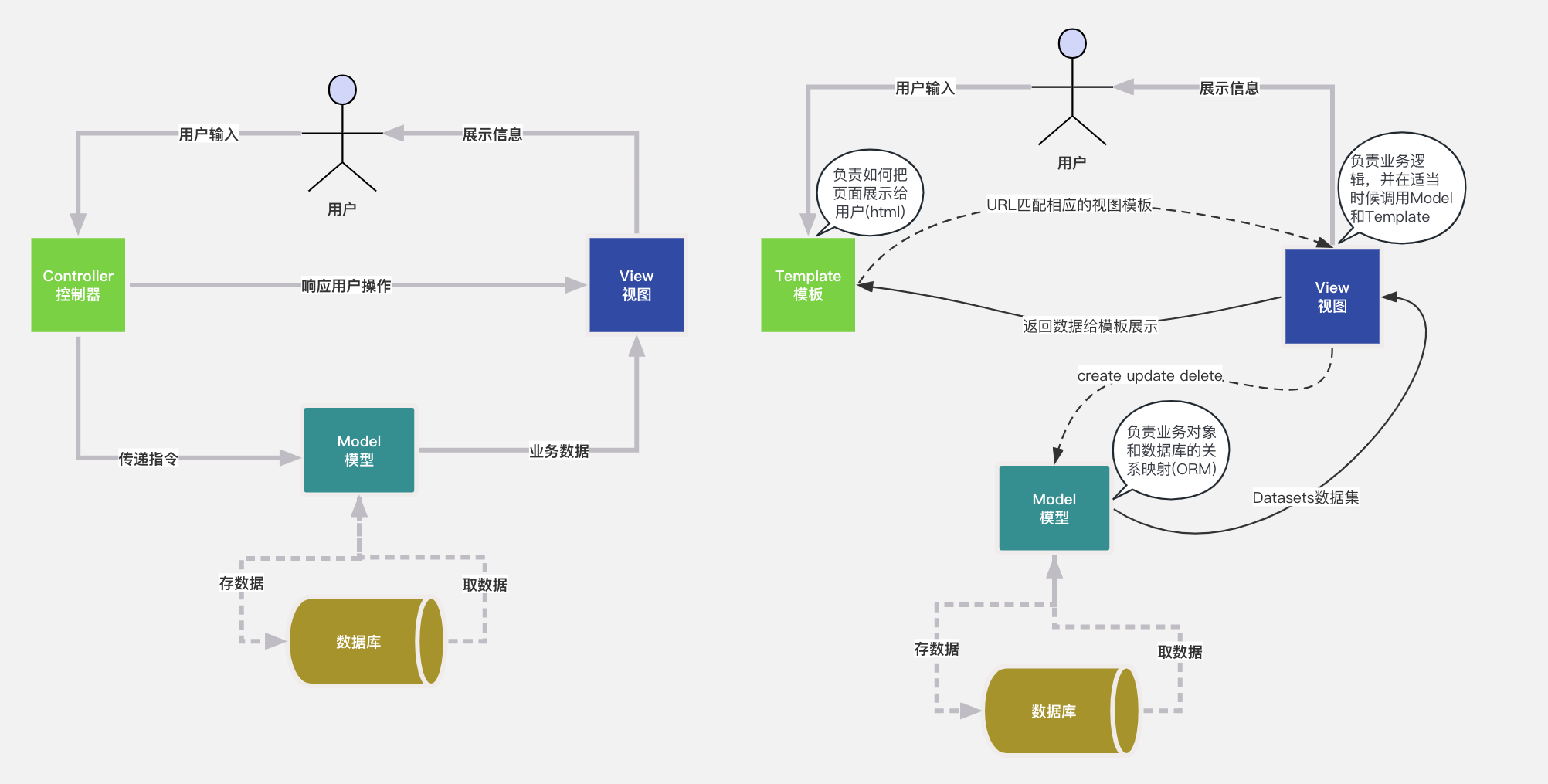
Django架构图
1. Django 简介 基本介绍 Django 是一个由 Python 编写的一个开放源代码的 Web 应用框架 使用 Django,只要很少的代码,Python 的程序开发人员就可以轻松地完成一个正式网站所需要的大部分内容,并进一步开发出全功能的 Web 服务 Django 本身…...

vue- 创建wms-web项目
vue 发展历程 安装vite 第一步 创建wms-web项目 第二步 打开文件夹并安装所有开发环境的依赖 都可以放静态资源 public>vite.svg 不会重新编译成其他名字 assets>vue.svg 会重新编译成一个随机的名称 重新编译 启动 第三步 spa 单页渲染 第四步 安装路由 第五步 …...

集成学习:机器学习模型如何“博采众长”
前置概念 偏差 指模型的预测值与真实值之间的差异,它反映了模型的拟合能力。 方差 指模型在不同的训练集上产生的预测结果的差异,它反映了模型的稳定性。 方差和偏差对预测结果所造成的影响 在机器学习中,我们通常希望模型的偏差和方差都…...

排序算法(二)
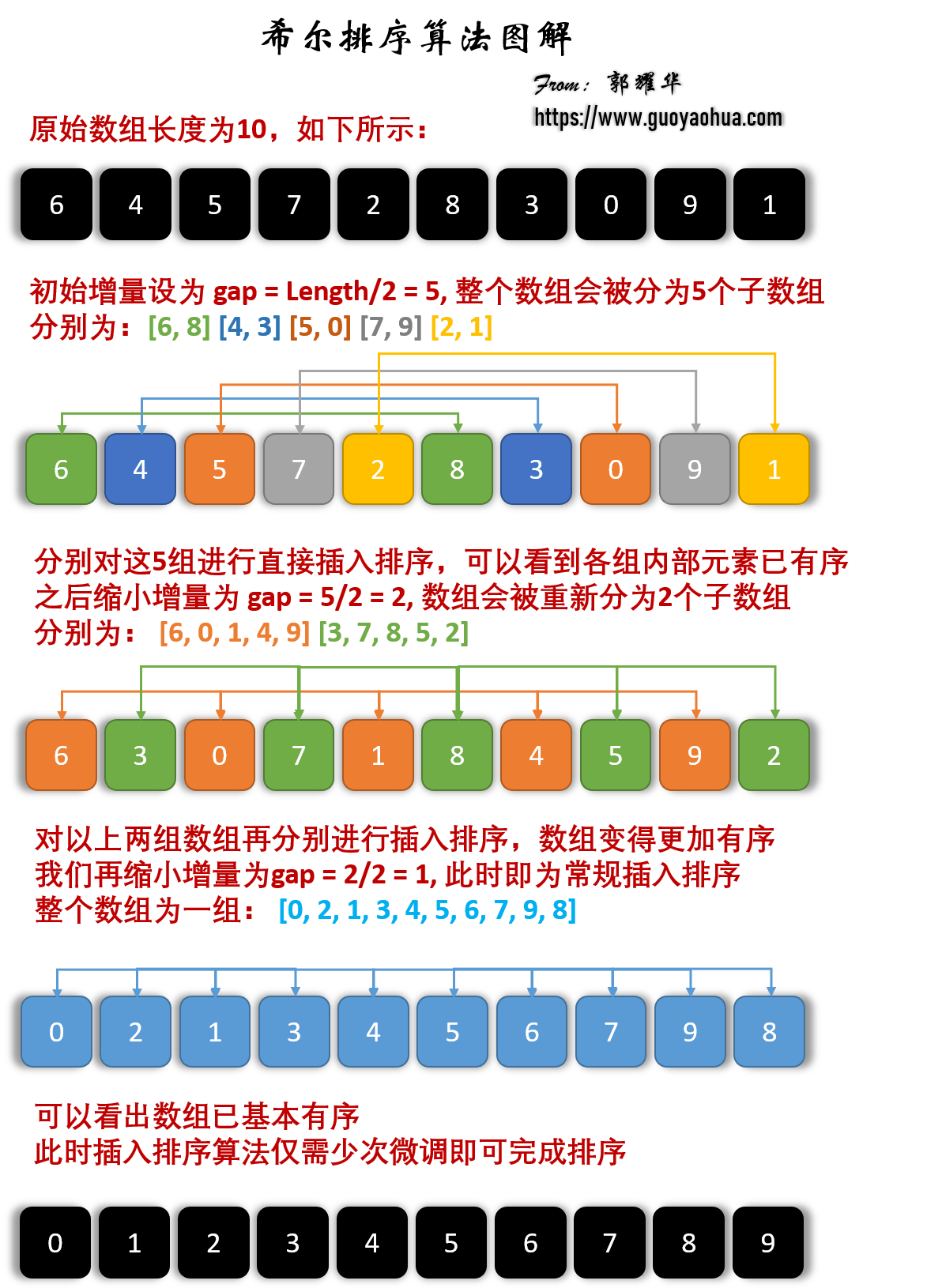
1.希尔排序-Shell Sort 1.算法原理 将未排序序列按照增量gap的不同分割为若干个子序列,然后分别进行插入排序,得到若干组排好序的序列; 缩小增量gap,并对分割为的子序列进行插入排序;最后一次的gap1,即整个…...

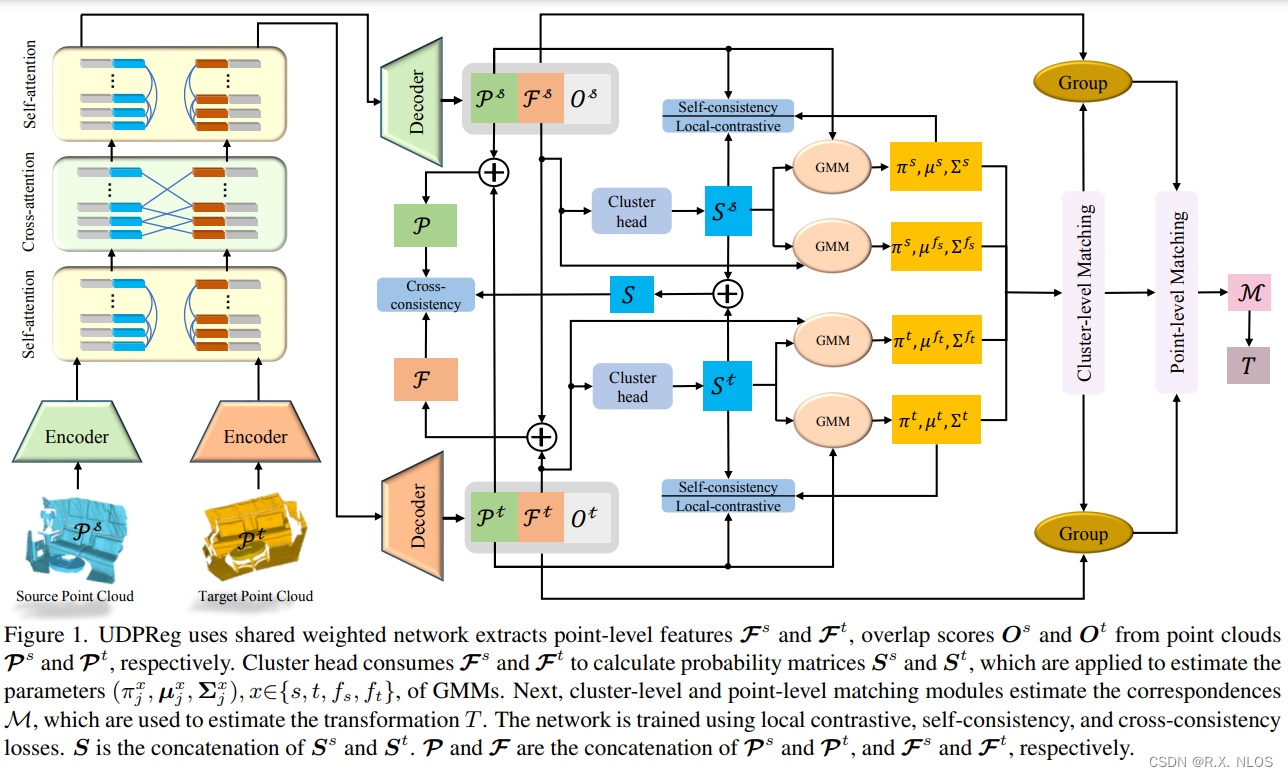
CVPR 2023 | 无监督深度概率方法在部分点云配准中的应用
注1:本文系“计算机视觉/三维重建论文速递”系列之一,致力于简洁清晰完整地介绍、解读计算机视觉,特别是三维重建领域最新的顶会/顶刊论文(包括但不限于 Nature/Science及其子刊; CVPR, ICCV, ECCV, NeurIPS, ICLR, ICML, TPAMI, IJCV 等)。本次介绍的论文是:2023年,CVPR,…...

HTTP隧道识别与防御:机器学习的解决方案
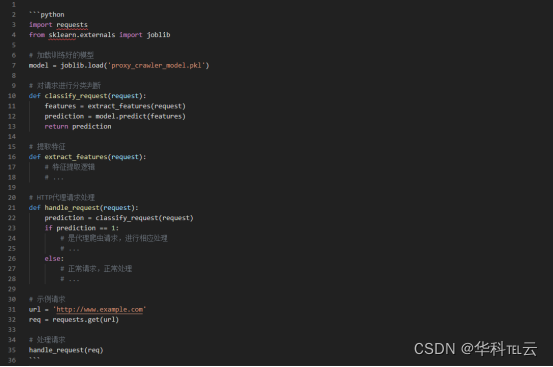
随着互联网的快速发展,HTTP代理爬虫已成为数据采集的重要工具。然而,随之而来的是恶意爬虫对网络安全和数据隐私的威胁。为了更好地保护网络环境和用户数据,我们进行了基于机器学习的HTTP代理爬虫识别与防御的研究。以增强对HTTP代理爬虫的识…...

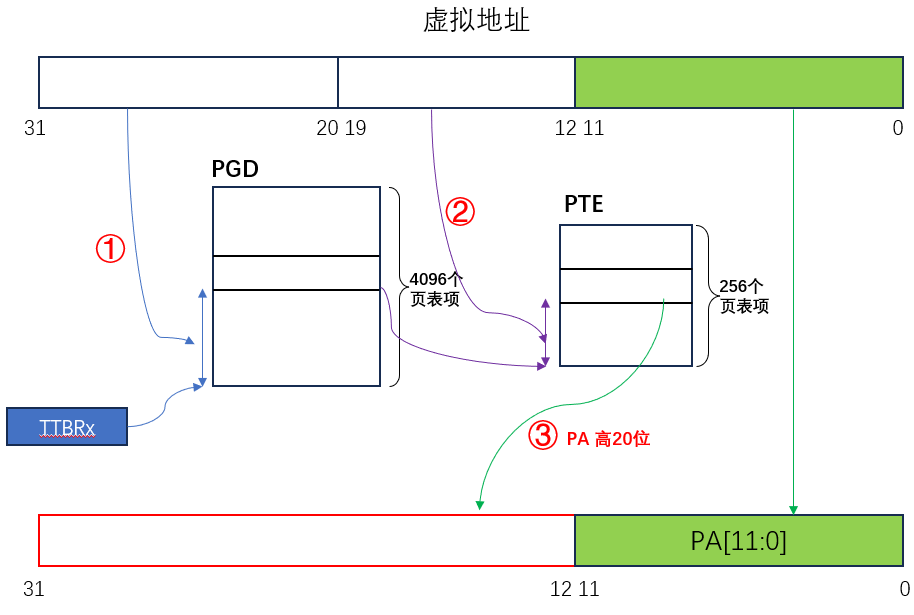
【MMU】认识 MMU 及内存映射的流程
MMU(Memory Manager Unit),是内存管理单元,负责将虚拟地址转换成物理地址。除此之外,MMU 实现了内存保护,进程无法直接访问物理内存,防止内存数据被随意篡改。 目录 一、内存管理体系结构 1、…...

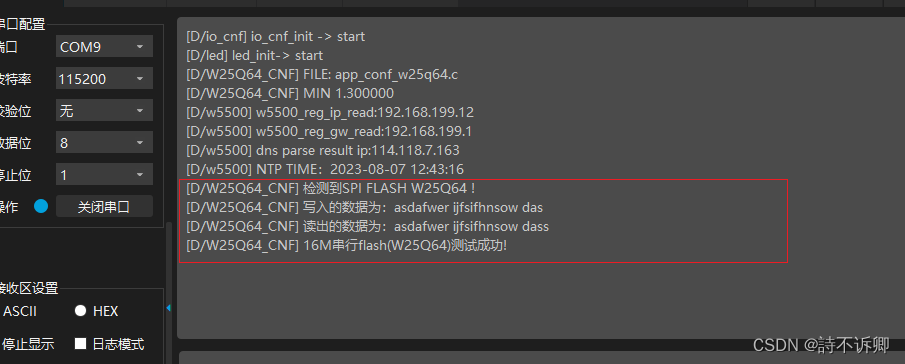
Clion开发Stm32之存储模块(W25Q64)驱动编写
前言 涵盖之前文章: Clion开发STM32之HAL库SPI封装(基础库) W25Q64驱动 头文件 #ifndef F1XX_TEMPLATE_MODULE_W25Q64_H #define F1XX_TEMPLATE_MODULE_W25Q64_H#include "sys_core.h" /* Private typedef ---------------------------------------------------…...

SpringBoot动态切换数据源
SpringBoot整合多数据源,动态添加新数据源并切换 1.需求2.创建数据源配置类3.切换数据源4.切换数据源管理类5.使用案例5.AOP切面拦截 1.需求 低代码服务需要给多套系统进行功能配置,要求表结构必须生成在对应系统的数据库中,所以表结构的生成…...

[C++项目] Boost文档 站内搜索引擎(4): 搜索的相关接口的实现、线程安全的单例index接口、cppjieba分词库的使用、综合调试...
有关Boost文档搜索引擎的项目的前三篇文章, 已经分别介绍分析了: 项目背景: 🫦[C项目] Boost文档 站内搜索引擎(1): 项目背景介绍、相关技术栈、相关概念介绍…文档解析、处理模块parser的实现: 🫦[C项目] Boost文档 站内搜索引擎(2): 文档文本解析模块…...

SAP ABAP元素域值描述通过函数(DD_DOMVALUE_TEXT_GET)获取
代码如下: PERFORM FRM_GET_DOMVALUE_TEXT USING ZMMD_ZFLZQ <GFS_DATA>-ZFLZQ CHANGING <GFS_DATA>-ZZQTEXT .IF <GFS_DATA>-ZXYLX IS NOT INITIAL .PERFORM FRM_GET_DOMVALUE_TEXT USING ZMMD_ZXYLX <GFS_DATA>-ZXYLX CHANGING <GFS_…...

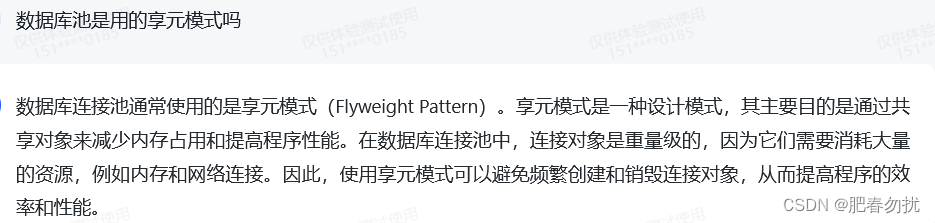
原型模式与享元模式:提升系统性能的利器
原型模式和享元模式,前者是在创建多个实例时,对创建过程的性能进行调优;后者是用减 少创建实例的方式,来调优系统性能。这么看,你会不会觉得两个模式有点相互矛盾呢? 在有些场景下,我们需要重复…...

uniapp封装手写签名
组件代码 cat-signature <template><view v-if"visibleSync" class"cat-signature" :class"{visible:show}" touchmove.stop.prevent"moveHandle"><view class"mask" tap"close" /><view c…...

掌握 JVM 调优命令
常用命令 1、jps查看当前 java 进程2、jinfo实时查看和调整 JVM 配置参数3、jstat查看虚拟机统计信息4、jstack查看线程堆栈信息5、jmap查看堆内存的快照信息 JVM 日常调优总结起来就是:首先通过 jps 命令查看当前进程,然后根据 pid 通过 jinfo 命令查看…...

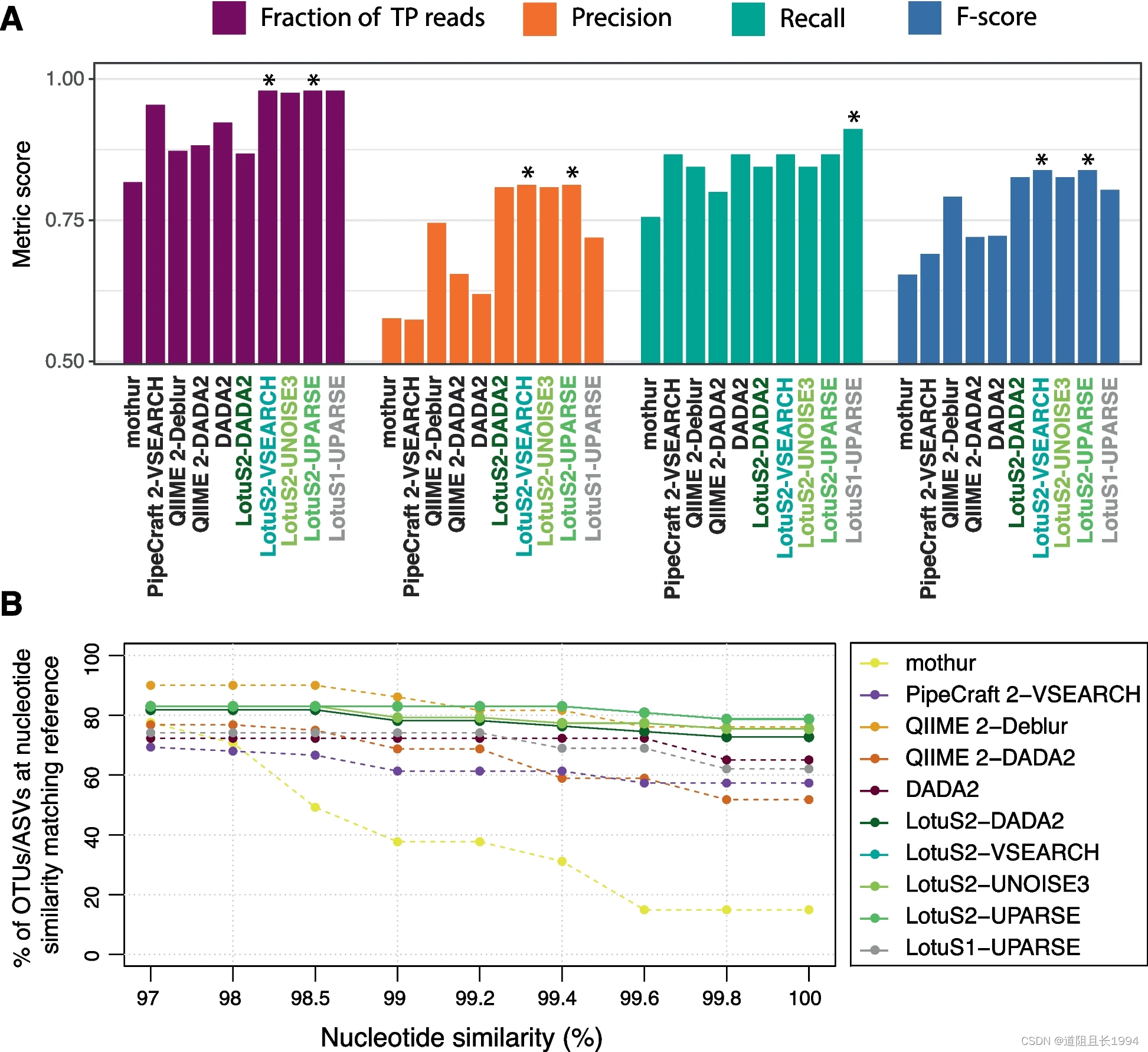
扩增子分析流程——Lotus2: 一行命令完成所有分析
为什么介绍lotus2 因为快,作者比较了lotus2流程和qiime2、dada2、vsearch等,lotus2的速度最快、占用内存最小。 因为方便,只需要一行代码,即可完成全部分析。 lotus2 -i Example/ -m Example/miSeqMap.sm.txt -o myTestRun而且分…...

微服务 云原生:搭建 Harbor 私有镜像仓库
Harbor官网 写在文前: 本文中用到机器均为虚拟机 CentOS-7-x86_64-Minimal-2009 镜像。 基础设施要求 虚拟机配置达到最低要求即可,本次系统中使用 docker 24.0.4、docker-compose 1.29.2。docker 及 docker-compose 的安装可以参考上篇文章 微服务 &am…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
