ant-design-vue 4.x升级问题-样式丢失问题
[vue] ant-design-vue 4.x升级问题-样式丢失问题
- 项目环境
- 问题场景
- 解决方案
该文档是在升级ant-design-vue到4.x版本的时候遇到的问题
项目环境
"vue": "^3.3.4",
"ant-design-vue": "^4.0.0",
"vite": "^4.4.4",
"unplugin-vue-components": "^0.25.1"
以上是开发项目时使用的包以及包的版本,使用的脚手架是vite
问题场景
当使用ant-design-vue3.x版本时没有任何问题,但是当升级ant-design-vue到4.0版本时,因为ant-design-vue4.x使用了css-in-js需要修改vite.config.js配置
plugin:[Components({resolvers: [AntDesignVueResolver({importStyle: "less" })]}),]
变更为
plugin:[Components({resolvers: [AntDesignVueResolver({resolveIcons: true,cjs: true,importStyle: false})]}),]
修改后当开发环境正常展示的时候,打包出了问题,发现自定义的组件以及单文件中通过<style lang="css"></style>定义的样式都失效了,样式中的图片也自然失效了
通过观察发现打包生成的文件中存在样式,但是确没有被引用,一直没有找到有效的解决方案,在ant-design-vue官网中提到说是插件’unplugin-vue-components’会引发一些不可预测问题,尝试删除unplugin-vue-components的使用
解决方案
unplugin-vue-components 插件是一个按需引入的插件,所以删除该插件后,也要删除对应生成的 components.d.ts 文件,然后手动引入所有使用的 ant-design-vue 组件在打包后发现正常
相关文章:

ant-design-vue 4.x升级问题-样式丢失问题
[vue] ant-design-vue 4.x升级问题-样式丢失问题 项目环境问题场景解决方案 该文档是在升级ant-design-vue到4.x版本的时候遇到的问题 项目环境 "vue": "^3.3.4", "ant-design-vue": "^4.0.0", "vite": "^4.4.4&quo…...

【果树农药喷洒机器人】Part3:变量喷药系统工作原理介绍
本专栏介绍:免费专栏,持续更新机器人实战项目,欢迎各位订阅关注。 关注我,带你了解更多关于机器人、嵌入式、人工智能等方面的优质文章! 文章目录 一、变量喷药系统工作原理二、液压通路设计与控制系统封装2.1液压通路…...

GoogLeNet创新点总结
GoogLeNet是一种深度卷积神经网络架构,于2014年由Google团队提出,是ILSVRC(ImageNet Large Scale Visual Recognition Challenge)比赛的冠军模型,其创新点主要集中在以下几个方面: Inception模块&#…...
)
不同路径1、2、3合集(980. 不同路径 III)
不同路径一 矩形格,左上角 到 右下角。 class Solution {int [] directX new int[]{-1,1,0,0};int [] directY new int[]{0,0,-1,1};int rows;int cols;public int uniquePathsIII(int[][] grid) {if (grid null || grid.length 0 || grid[0].length 0) {ret…...

【云原生】Yaml文件详解
目录 一、YAML 语法格式1.1查看 api 资源版本标签1.2 写一个yaml文件demo1.3 详解k8s中的port 一、YAML 语法格式 Kubernetes 支持 YAML 和 JSON 格式管理资源对象JSON 格式:主要用于 api 接口之间消息的传递YAML格式:用于配置和管理,YAML 是…...

ffmpeg下载安装教程
ffmpeg官网下载地址https://ffmpeg.org/download.html 这里以windows为例,鼠标悬浮到windows图标上,再点击 Windows builds from gyan.dev 或者直接打开 https://www.gyan.dev/ffmpeg/builds/ 下载根据个人需要下载对应版本 解压下载的文件,并复制bin所在目录 新打开一个命令…...

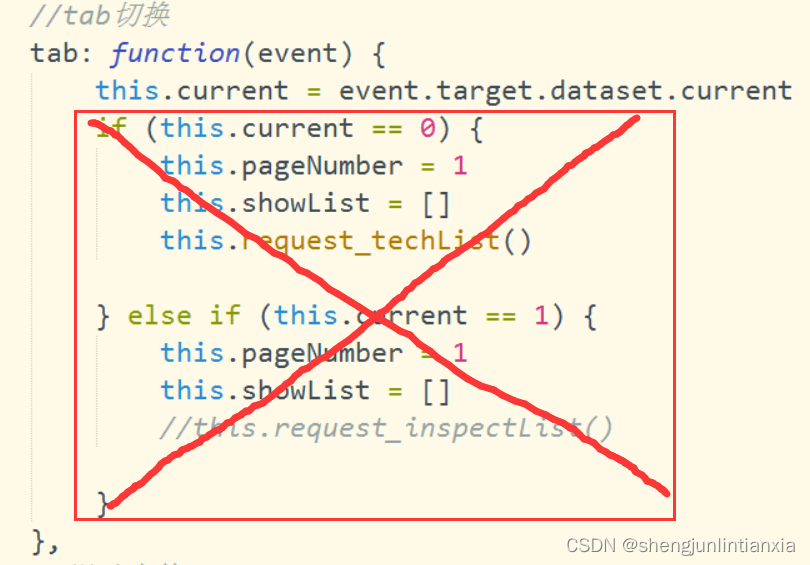
uniapp之当你问起“tab方法触发时eventchange也跟着触发了咋办”时
我相信没有大佬会在这个问题上卡两个小时吧,记下来大家就当看个乐子了。 当时问题就是,点击tab头切换的时候,作为tab滑动事件的eventchange同时触发了,使得接口请求了两次 大概是没睡好,我当时脑子老想着怎么阻止它冒…...

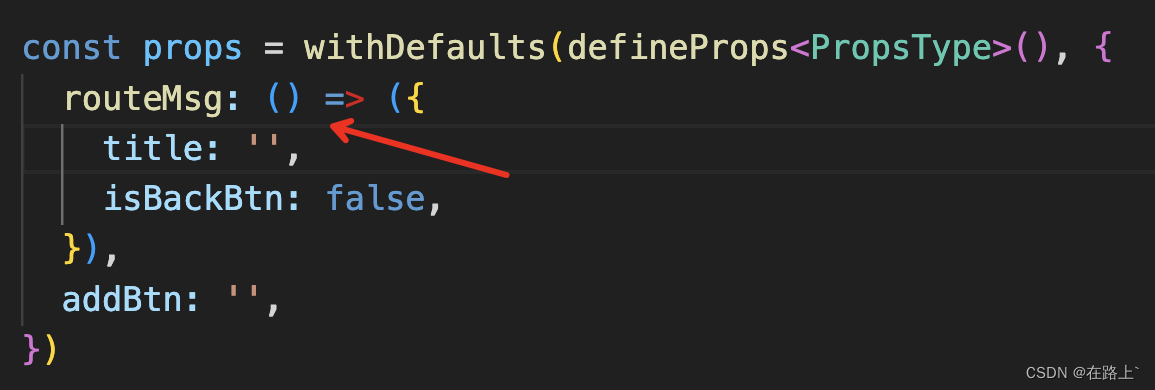
TS 踩坑之路(四)之 Vue3
一、在使用定义默认值withDefaults和defineProps 组合时,默认值设置报错 代码案例 报错信息 不能将类型“{ isBackBtn: false; }”分配给类型“(props: PropsType) > RouteMsgType”。 对象字面量只能指定已知属性,并且“isBackBtn”不在类型“(pro…...

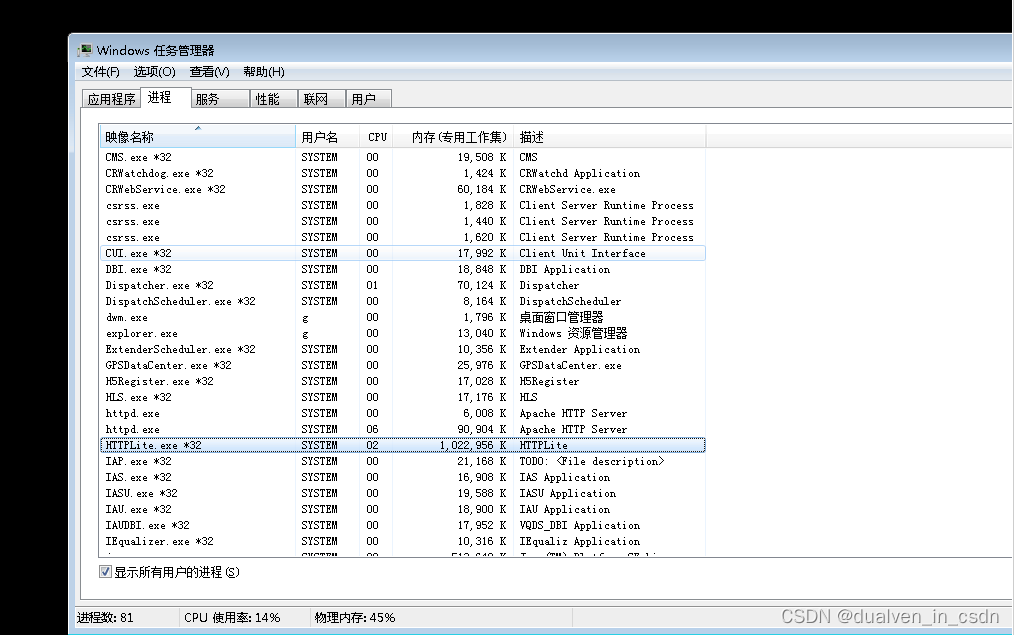
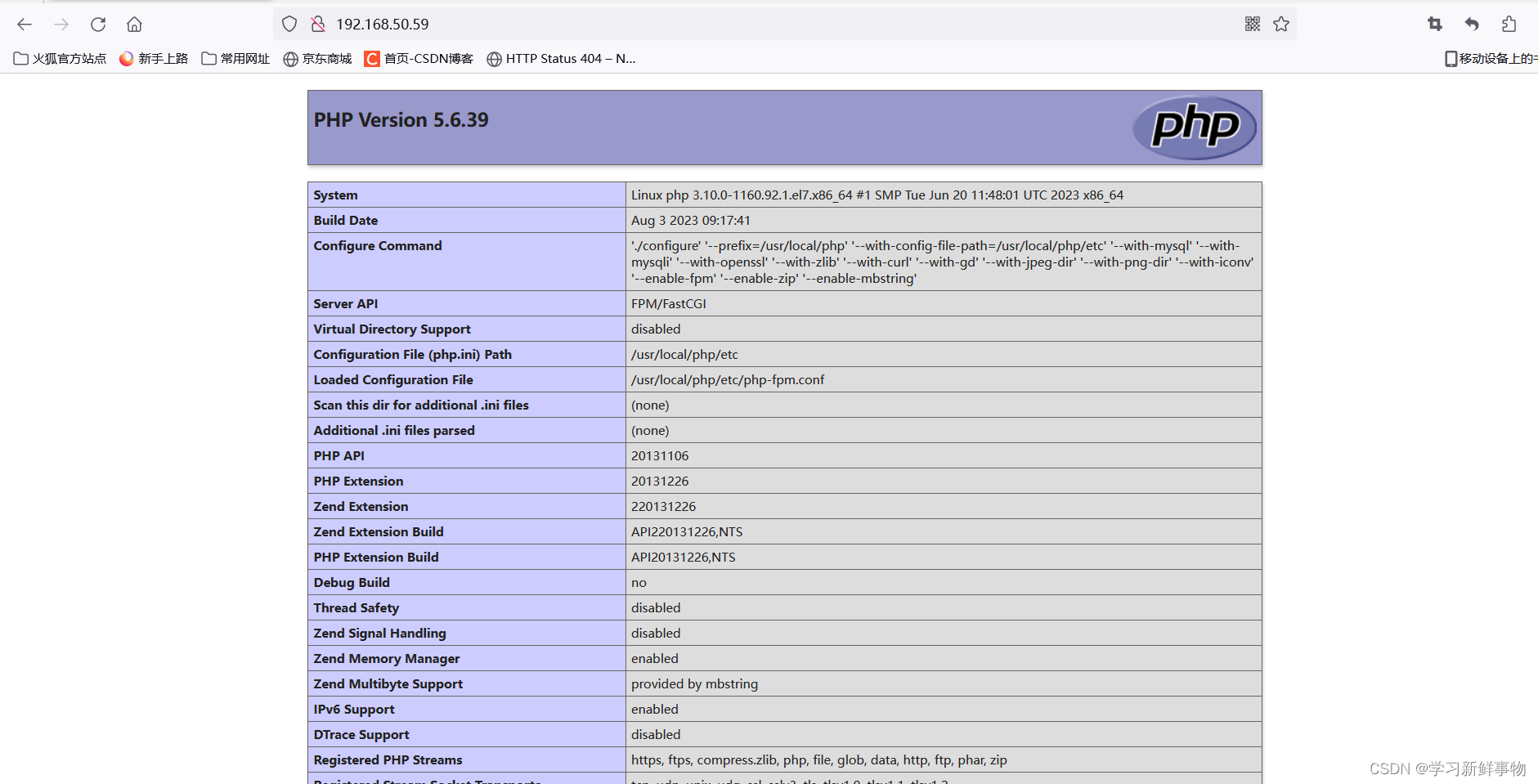
【音视频】edge与chrome在性能上的比较
目录 结论先说 实验 结论 实验机器的cpu配置 用EDGE拉九路编辑 google拉五路就拉不出来了 资源使用情况 edge报错编辑 如果服务器端 性能也满 了,就会不回复;验证方式 手动敲 8081,不回应。 结论先说 实验 用chrome先拉九路&#…...

Docker Compose编排部署LNMP服务
目录 安装docker-ce 阿里云镜像加速器 文件 启动 安装docker-ce [rootlocalhost ~]# wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo --2023-08-03 18:34:32-- http://mirrors.aliyun.com/repo/Centos-7.repo 正在解析主机 m…...

git使用(常见用法)
一.下载git git官方下载跳转 安装简单,有手就行 二. git的简单使用 1. 连接远程仓库 #初始化 git init #配置账户 git config --global user.name “输入你的用户名” git config --global user.email “输入你的邮箱” git config --list #--q退出 #配置验证邮箱 ssh-key…...

用例拆分情况考虑方案
文章目录 1、方案一方案概述方案分析(1) 把对应图商地图的逻辑给分离开(2) 要使用命令行的方式执行方法 2、方案二3、最终决定 1、方案一 方案概述 每个图商(GD、BD、自建)拆分成单独的类 把参数化的几个图商类别拆分成对应的图商类,在每个类…...

一文搞懂IS-IS报文通用格式
报文格式 IS-IS报文是直接封装在数据链路层的帧结构中的。PDU可以分为两个部分,报文头和变长字段部分。其中头部又可分为通用头部和专用头部。对于所有PDU来说,通用报头都是相同的,但专用报头根据PDU类型不同而有所差别。 IS-IS的PDU有4种类…...

位置参数 关键字参数
在Python中,函数参数可以按照位置或关键字来传递。这导致了两种主要的参数类型:位置参数和关键字参数。 位置参数: 这是最常见的参数类型,当我们调用函数时,传递给函数的参数值是按照它们的位置来确定的。例如,def fun…...

【果树农药喷洒机器人】Part5:基于深度相机与分割掩膜的果树冠层体积探测方法
文章目录 一、引言二、树冠体积测量对比方法2.1冠层体积人工测量法2.2冠层体积拟合测量法 三、基于深度相机与分割掩膜探测树冠体积方法3.1像素值与深度值的转换3.2树冠体积视觉探测法3.3实验分析 总结 一、引言 果树靶标探测是实现农药精准喷施的关键环节,本章以果…...

生活小妙招之UE custom Decal
因为这几年大部分时间都在搞美术,所以博客相关的可能会鸽的比较多,阿巴阿巴 https://twitter.com/Tuatara_Games/status/1674034744084905986 之前正好看到一个贴花相关的小技巧,正好做一个记录,也在这个的基础上做一些小的拓展…...

DAY02_Spring—第三方资源配置管理Spring容器Spring注解开发Spring整合Mybatis和Junit
目录 一 第三方资源配置管理1 管理DataSource连接池对象问题导入1.1 管理Druid连接池1.2 管理c3p0连接池 2 加载properties属性文件问题导入2.1 基本用法2.2 配置不加载系统属性2.3 加载properties文件写法 二 Spring容器1 Spring核心容器介绍问题导入1.1 创建容器1.2 获取bean…...

Icon图标有哪些在线设计的工具推荐
虽然icon图标相对较小,但icon图标在设计中非常重要。高质量的icon图标通常可以决定设计工作的质量。高质量的在线生产icon工具可以提高设计师图标设计的效率。此外,优秀的图标设计师还可以让设计师快速开始图标设计工作。本文为您选择了五种在线生成icon…...

深度学习环境安装依赖时常见错误解决
1.pydantic 安装pydantic时报以下错误: ImportError: cannot import name Annotated from pydantic.typing (C:\Users\duole\anaconda3\envs\vrh\lib\site-packages\pydantic\typing.py) 这个是版本错误,删除装好的版本,重新指定版本安装就…...

opencv基础47 查找图像轮廓cv2.findContours()详解
什么是图像轮廓? 图像轮廓是指图像中物体边缘的连续性曲线。在计算机视觉和图像处理中,轮廓通常被用于检测物体、分割图像以及提取物体特征。 图像轮廓是由一系列连续的像素点组成,这些像素点位于物体边界上。轮廓的特点是在物体和背景之间的…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
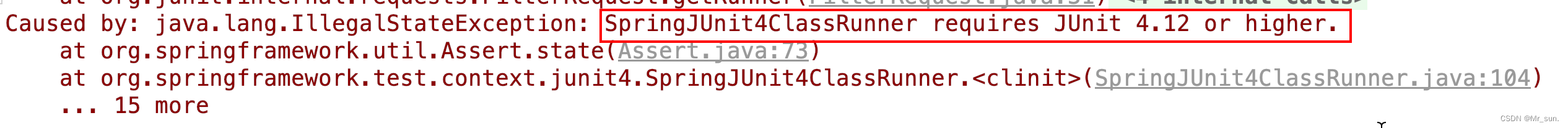
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
