微信小程序--原生
1:数据绑定
1:数据绑定的基本原则

2:在data中定义页面的数据

3:Mustache语法

4:Mustache的应用场景
1:常见的几种场景

2:动态绑定内容

3:动态绑定属性

4:三元运算

4:算数运算

2:事件绑定
1:什么是事件

2:小程序中常用的事件

3:事件对象的属性列表

4:target和currentTarget的区别

5:bindtap的语法格式

6:在数据处理函数中为data中的数据赋值

7:事件传参



8:bindinput的语法格式

9:实现文本框和data之间的数据同步

1:定义数据

2:渲染结构

3:美化样式

4:绑定input事件处理函数

3:条件渲染
1:wx:if与wx:elif和wx:else

2:结合<biock>标签使用wx:if

3:hidden

3:wx:if与hidden的对比
1:运行方式不同

2:使用场景

4:列表渲染
1:wx:for

2:手动指定索引和当前项的变量名*(*了解就行)

3:wx:key的使用

5:模板样式
1:什么是wxss

2:wxss和css之间的关系(wxss扩展的特性)

1:rpx尺寸单位
1:什么是rpx尺寸单位

2:rpx的实现原理

3:rpx与px之间的单位换算*(*了解就行)

2:@import的语法格式

6:全局样式和局部样式
1:全局样式

2:局部样式

7:全局配置
1:全局配置文件及常用的配置项

1:window

2:了解window节点常用配置项

3:设置导航栏的标题

4:设置导航栏的背景色(只支持16进制的颜色--#ccc)

5:设置导航栏的标题颜色

6:全局开启下拉刷新的功能

7:设置下拉刷新时窗口的背景色(只支持16进制的颜色--#ccc)

8:设置下拉刷新时 loading的样式

9:设置上拉触底的距离

10:什么是tabBar

11:tabBar的六个组成部分

11:tabBar节点的配置项

12:每个tab项的配置选项

2:实例配置tabBar
1:需求描述

2:实现步骤

3:步骤1-拷贝图标资源

4:步骤2-新建几个对应的tab页面

5:步骤3-配置tabbar选项

6:tabBar 页面展示效果


8:页面配置
1:页面配置文件的作用

2:页面配置和全局配置的关系

3:页面配置中常用的配置项

9:网络数据请求
1:小程序中网络数据请求的限制

2:配置request合法域名








3:发起get请求




4:发起post请求

5:在页面刚加载时请求数据

6:调过request合法域名校验

7:关于跨域和Ajax的说明

10:实现案例--本地生活的首页
1:效果以及实现步骤

1:新建项目并梳理项目解构





2:配置导航栏效果

3:配置tabBar效果

4:实现轮播图效果
1:js部分



2:html部分

5:实现九宫格效果
1:js部分




2:html部分



6:实现底部两个链接
1:html部分
<!-- 图片区域链接 -->
<view class="flexE colorW marginTB20"><view class="bgred W45 lineH200 flexCenter borderRa">商家推荐</view><view class="bgblue W45 lineH200 flexCenter borderRa">交友论坛</view>
</view>
2:css部分
.flexE{display: flex;justify-content: space-evenly;
}
.colorW{color: white;
}
.bgred{background-color: rgb(255, 128, 128);
}
.bgblue{background-color: rgb(133, 133, 255);
}
.W45{width: 45%;
}
.lineH200{height: 200rpx;
}
.marginTB20{margin-top: 20rpx;
}
.flexCenter{display: flex;justify-content: center;align-items: center;
}
.borderRa{border-radius: 8rpx;
}
2:总结

11:页面导航
什么是页面导航

1:小程序中实现页面导航的两种方式

1:声明式导航
1:声明式导航跳转到tabBar页

2:声明式导航跳转到非tabBar页

3:声明式导航--后退

2:编程式导航
1:编程式导航跳转到tabBar页


2:编程式导航跳转到非tabBar页


3:编程式导航--后退



2:导航传参
1:声明式导航传参

2:编程式导航传参

3:在onLoad中接收导航参数




12:页面事件
1:下拉刷新
1:什么是下拉刷新

2:启用下拉刷新

3:配置下拉刷新窗口的样式

4:监听页面的下拉刷新事件


5:停止下拉刷新的效果(下拉后不会自己恢复,需要手动恢复)

2:上拉触底
1:什么是上拉触底

2:监听页面的上拉触底事件

3:配置上拉触底的距离

4:上拉触底的案例
1:案例效果展示

2:案例的实现步骤

3:步骤1-定义获取随机颜色的方法

4:步骤2-在页面加载时获取初始数据

5:步骤3-渲染ui解构并美化页面效果

6:步骤4-上拉触底时获取随机颜色

7:步骤5-添加上拉加载的样式效果

8:步骤6-对上拉触底进行节流处理

3:自定义编译模式

13:生命周期
1:什么是生命周期

2:生命周期的分类

3:什么是生命周期函数

4:生命周期函数的分类

5:小程序中的应用生命周期函数

6:小程序中页面上的生命周期函数

14:wxs脚本
1:什么是wxs

2:wxs的应用场景

15:实现案例--本地生活列表页
相关文章:

微信小程序--原生
1:数据绑定 1:数据绑定的基本原则 2:在data中定义页面的数据 3:Mustache语法 4:Mustache的应用场景 1:常见的几种场景 2:动态绑定内容 3:动态绑定属性 4:三元运算 4&am…...

Django快速上手
1. 安装Django Django 4.x的版本只支持MySQL8及以上的版本了。如果mysql版本比较老,需要使用老版本的django。此处指定django版本为3.2.20 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django3.2.202. 创建项目 创建项目 在指定目录使用命令行创建项…...

Android, 笔记+课表的app实现
NoteSchedule: 笔记课表,不同于超表和课程格子等笔记类软件,笔记课表的核心是将课表和笔记进行深度绑定,点击每个课表,就进入到笔记view中,点击其中的item就可以进入到笔记详情; 该应用已上线,…...

Openlayers实战:多数据分散聚合
在飞机、轮船等地图显示的应用中,很多时候会用到数据聚合,Openlayers中提供了Cluster这个API ,他作为souce的一部分,设定distance值,如果2个点的间距小于 distance 所设置的数时,就会以聚合的方式显示。从而解决了数据淤积显示的状态,非常实用。 效果图 源代码 /* * @…...

9、Kubernetes核心技术 - Volume
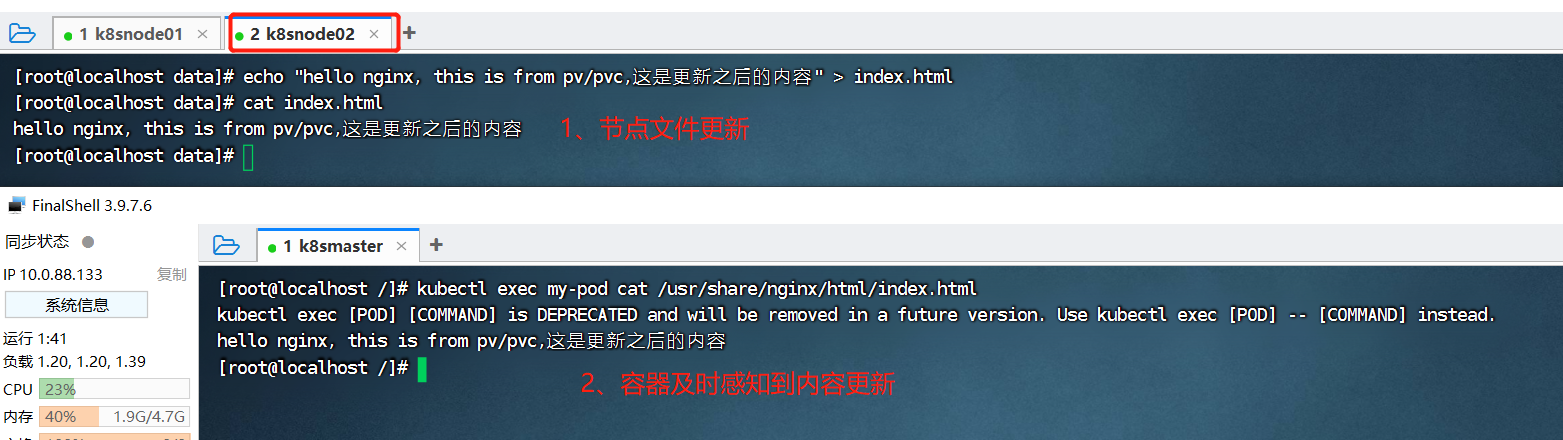
目录 一、概述 二、卷的类型 三、emptyDir 四、hostPath 五、NFS 5.1、master服务器上搭建nfs服务器 5.2、各个slave节点上安装nfs客户端 5.3、创建Pod 六、PV和PVC 6.1、PV 6.1.1、PV资源清单文件示例 6.1.2、PV属性说明 6.1.3、PV的状态 6.2、PVC 6.2.1、PVC资…...

HTML <small> 标签
定义和用法 <small> 标签呈现小号字体效果。 <small> 标签和它所对应的 <big> 标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。 与 <big> 标签…...

网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块
网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块 一、约定前后端交互接口1. 建立连接接口2. 针对落子的请求和响应 二、实现前端页面三、实现后端1. 当用户进入房间,更新用户状态 OnlineUserManager…...

React实现关键字高亮
先看效果: 实现很简单通过以下这个函数: highLight (text, keyword ) > {return text.split(keyword).flatMap(str > [<span style{{ color: red, fontWeight: bold }}>{keyword}</span>, str]).slice(1);}展示某段文本时调用该函数…...

react-media如何使用
介绍 react-media 是 React 中用于响应式设计的一个很好的库。它可以用于在视口宽度满足特定条件时渲染组件。 主要功能包括: 媒体查询:通过 minWidth, maxWidth 和 width 等设置媒体查询条件。 渲染组件:当媒体查询条件匹配时渲染子组件。 默认样式:可以设置默认渲染的组件。…...

多进程利用TCP进行信息群发功能
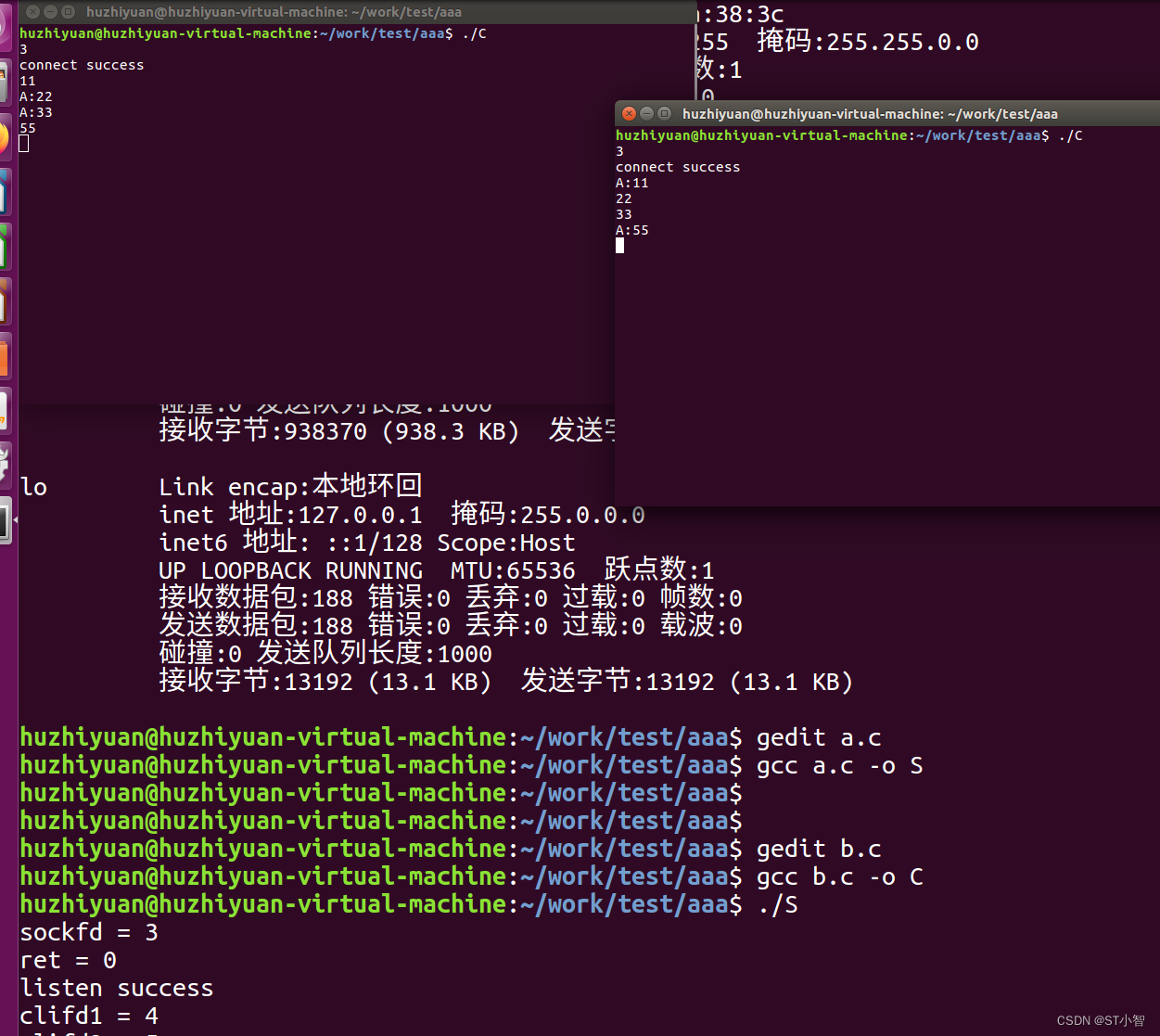
/服务器的代码 #include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> #include <unistd.h> #include <string.h> #include <stdio.h> #include <stdlib.h> #define SEVER_IP &quo…...

git 报错 protocol ‘https‘ is not supported解决
报错原因:选择不了其他分支代码,甚至都看不到其他分支,我这边解决了两次报错,情况如下: 第一种报错: idea中刷新分支报错如下: Fetch Failed protocol https is not supported 话不多说&#…...

启动RocketMQ报错
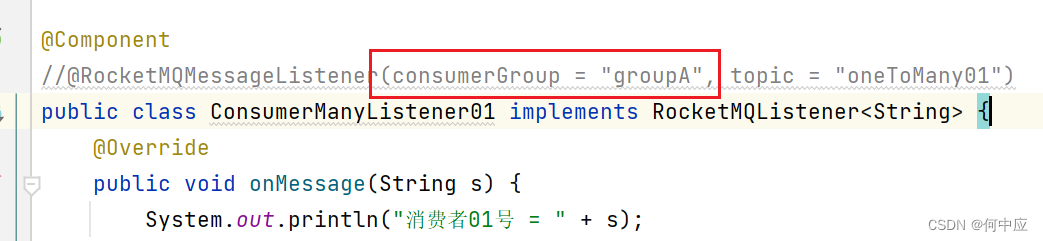
说明:启动RocketMQ消费者时,报以下错误:java.lang.IllegalStateException:Failed to start RocketMQ push consumer. 解决:看下所有的监听器类,检查是不是有相同的消费者组名,注释掉其中一个即可…...

【Spring Boot系列】-Spring Boot过滤器Filter
【Spring Boot系列】-Spring Boot过滤器Filter 文章目录 【Spring Boot系列】-Spring Boot过滤器Filter一、概述二、Filter(过滤器)数据流程三、Spring Boot 过滤器生命周期四、使用注解方式实现过滤器(WebFilter)4.1. 在springboot 启动类添加该注解Ser…...

Leetcode-每日一题【剑指 Offer 14- I. 剪绳子】
题目 给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1),每段绳子的长度记为 k[0],k[1]...k[m-1] 。请问 k[0]*k[1]*...*k[m-1] 可能的最大乘积是多少?例如࿰…...

【图论】单源最短路问题
Dijkstra算法 -- 这是我职业生涯中唯一一个会写,却叫不上名字的算法 Dijkstra算法是一种单源最短路径算法,用于找出图中从一个源点到其他所有点的最短路径。该算法的原理是采用贪心策略,每次将距离源点最近的点加入到已确定最短路径的集合中…...

物理层扩展以太网
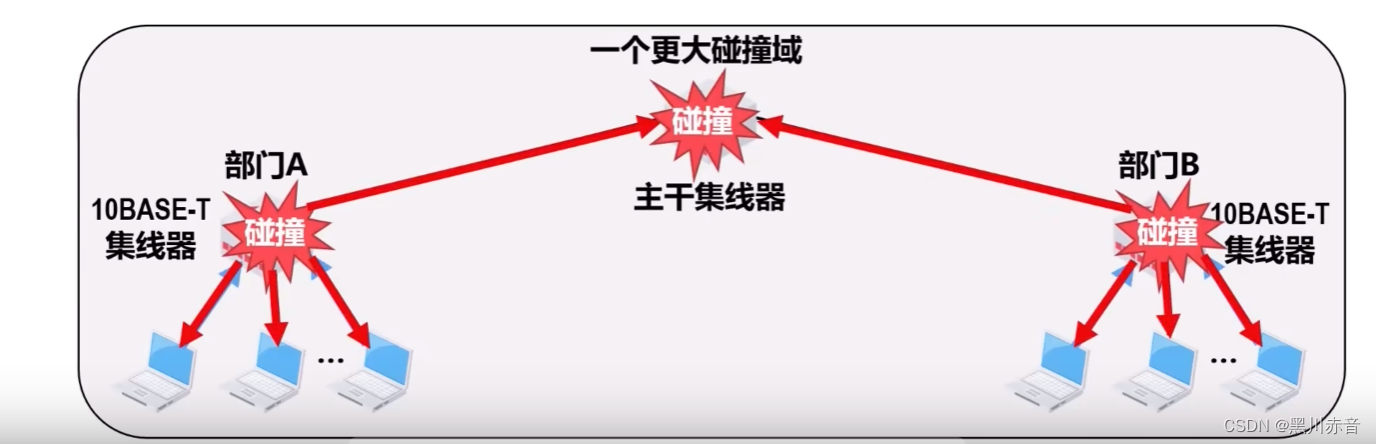
扩展站点与集线器之间的距离: 在10BASE-T星型以太网中,可使用光纤和一对光纤调制解调器来扩展站点与集线器之间的距离。 为站点和集线器各增加一个用于电信号和光信息号转换的光纤调制解调器,以及他们之间的通信光纤。 扩展共享式以太…...

Llama 2 with langchain项目详解(一)
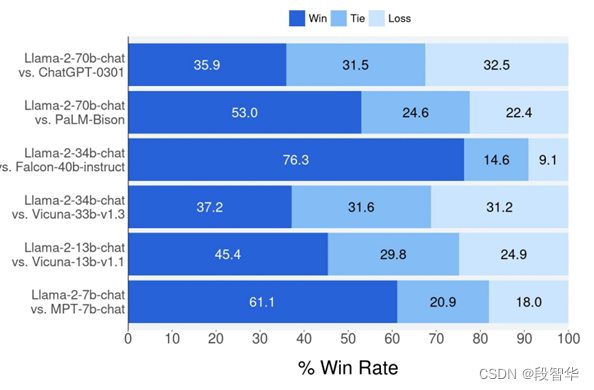
Llama 2 with langchain项目详解(一) 2023年2月25日,美国Meta公司发布了Llama 1开源大模型。随后,于2023年7月18日,Meta公司发布了Llama 2开源大模型,该系列包括了70亿、130亿和700亿等不同参数规模的模型。相较于Llama 1,Llama 2的训练数据增加了40%,上下文长度提升至…...

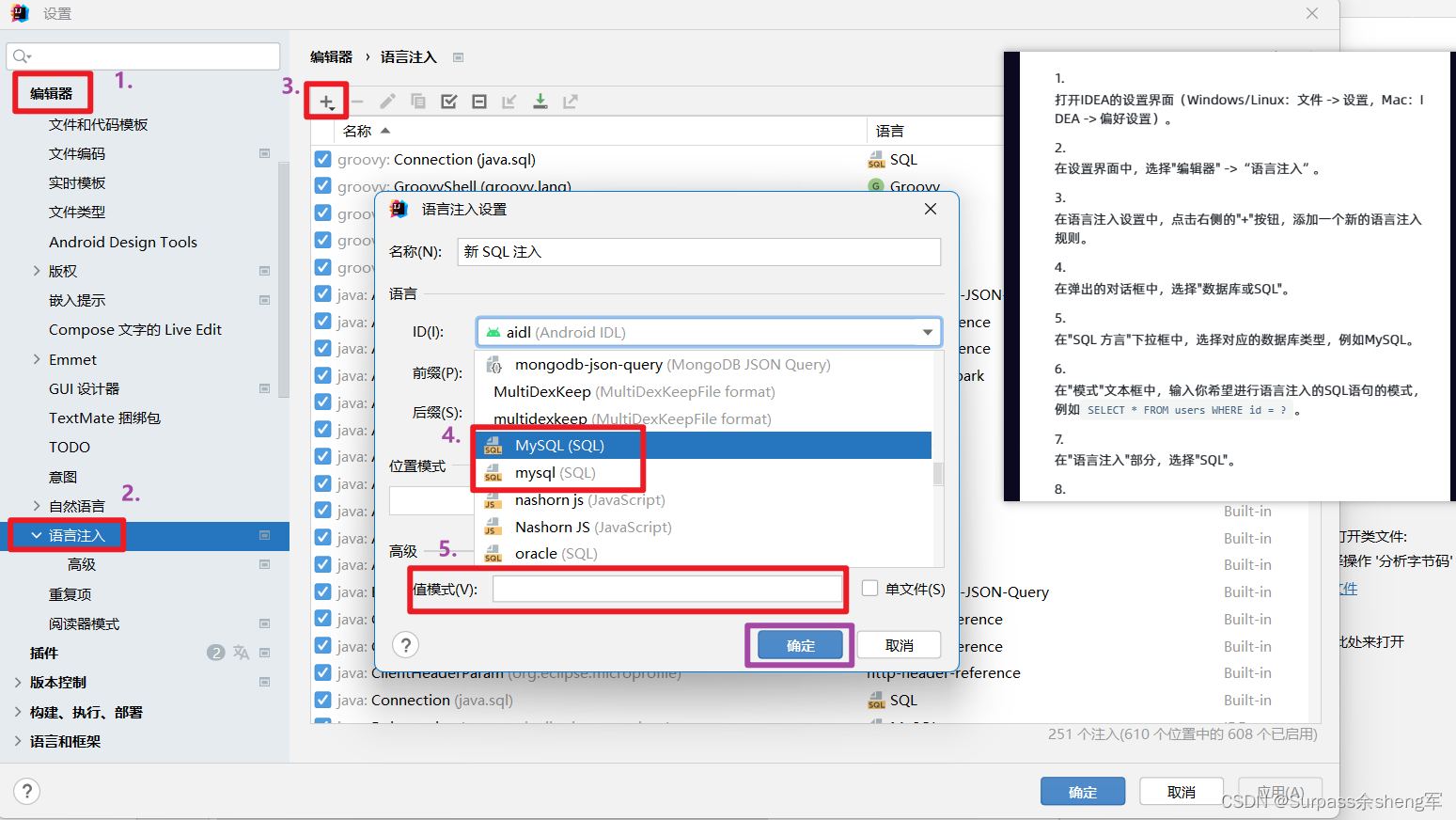
IDEA全局设置MyBatis中写SQL语句提示
把这两个设置改成MySQL即可:...

Linux 内存管理
顾名思义,Liunx内存管理子系统在系统中负责管理内存。它包括虚拟内存管理、段与页的实现、内核态与用户空的空间分配、将文件映射到进程空间等,很多很多酷炫的功能。 Linux内存管理是一个非常复杂的系统,它有非常多的可配置项。大部份这些配置…...

oracle怎样给某个普通用户授予杀自己用户会话的权限
一 问题描述 想给某个普通用户授予杀掉自己会话的权限 二 解决办法 2.1 用sys用户创建杀会话的存储过程 create or replace procedure scott_p_kill_session( v_sid number, v_serial number )asv_varchar2 varchar2(100);beginif v_sid is not null and v_serial is not n…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
