HCIA VLAN配置
目录
一、VLAN(虚拟局域网 )
二、VLAN配置思路
三、配置命令
1、创建vlan
单个创建:
批量创建:
2、交换机上的各个接口划分到对应的vlan中
单个操作:
批量操作:
3、trunk干道
命令:
4、单臂路由(路由器的子接口)
一、VLAN(虚拟局域网 )
即:路由器与交换机协同工作后,将一个广播域逻辑的切分为多个
二、VLAN配置思路
1、交换机上创建vlan
2、交换机上各个接口划分到对应的vlan中
3、TRUNK(中继)干道【灵活性(范围)、地理位置】 sw-sw sw-router
4、vlan间路由 -- 路由器子接口 多层交换机SVI
三、配置命令
1、创建vlan
编号0-4095 其中1-4094可用
默认存在vlan1,且所有接口默认属于vlan1
配置命令:
单个创建:
[sw1]vlan 2
[sw1-vlan2]q
[sw1]vlan 3
[sw1-vlan3]q
批量创建:
[sw1]vlan batch 2 to 10 15 to 20
删除vlan:
[sw1]undo vlan 2
[sw1]undo vlan 3
2、交换机上的各个接口划分到对应的vlan中
单个操作:
[sw1]interface Eth0/0/1
[sw1-Ethernet0/0/1]port link-type access 先将该接口修改为接入模式
[sw1-Ethernet0/0/1]port default vlan 2 再将其划分到对应的vlan中
批量操作:
批量的将多个接口划分到同一个vlan
[sw1]port-group group-member Ethernet 0/0/3 to Ethernet 0/0/4 Ethernet 0/0/10 to Ethernet 0/0/20
[sw1-port-group]port link-type access
[sw1-port-group]port default vlan 3
3、trunk干道
不属于任何一个vlan,可以承载多个vlan的流量转发,过程中需要标记和识别来区分不同vlan的流量;
trunk干道的封装标准 --- 802.1q(dot1q)公用 ISL-cisco私有
命令:
[sw1]interface Eth0/0/5
[sw1-Ethernet0/0/5]port link-type trunk 先将接口修改为trunk模式
[sw1-Ethernet0/0/5]port trunk allow-pass vlan 2 to 3 再定制允许列表,默认仅允许vlan1通过
4、单臂路由(路由器的子接口)
[router]interface e0/0/0.1 创建物理接口对应的子接口
[router-Ethernet0/0/0.1]dot1q termination vid 2 定义其管理的vlan标记号
[router-Ethernet0/0/0.1]ip address 192.168.1.250 24 配置该网段网关ip地址
[router-Ethernet0/0/0.1]arp broadcast enable 需要手工开启子接口ARP功能
相关文章:

HCIA VLAN配置
目录 一、VLAN(虚拟局域网 ) 二、VLAN配置思路 三、配置命令 1、创建vlan 单个创建: 批量创建: 2、交换机上的各个接口划分到对应的vlan中 单个操作: 批量操作: 3、trunk…...

微信小程序--原生
1:数据绑定 1:数据绑定的基本原则 2:在data中定义页面的数据 3:Mustache语法 4:Mustache的应用场景 1:常见的几种场景 2:动态绑定内容 3:动态绑定属性 4:三元运算 4&am…...

Django快速上手
1. 安装Django Django 4.x的版本只支持MySQL8及以上的版本了。如果mysql版本比较老,需要使用老版本的django。此处指定django版本为3.2.20 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple django3.2.202. 创建项目 创建项目 在指定目录使用命令行创建项…...

Android, 笔记+课表的app实现
NoteSchedule: 笔记课表,不同于超表和课程格子等笔记类软件,笔记课表的核心是将课表和笔记进行深度绑定,点击每个课表,就进入到笔记view中,点击其中的item就可以进入到笔记详情; 该应用已上线,…...

Openlayers实战:多数据分散聚合
在飞机、轮船等地图显示的应用中,很多时候会用到数据聚合,Openlayers中提供了Cluster这个API ,他作为souce的一部分,设定distance值,如果2个点的间距小于 distance 所设置的数时,就会以聚合的方式显示。从而解决了数据淤积显示的状态,非常实用。 效果图 源代码 /* * @…...

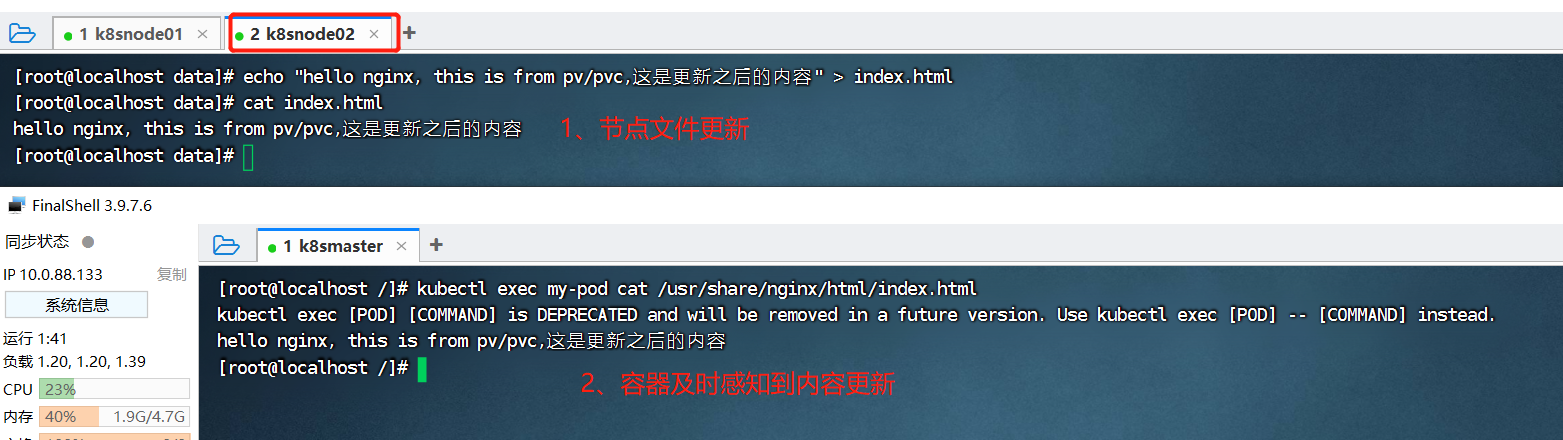
9、Kubernetes核心技术 - Volume
目录 一、概述 二、卷的类型 三、emptyDir 四、hostPath 五、NFS 5.1、master服务器上搭建nfs服务器 5.2、各个slave节点上安装nfs客户端 5.3、创建Pod 六、PV和PVC 6.1、PV 6.1.1、PV资源清单文件示例 6.1.2、PV属性说明 6.1.3、PV的状态 6.2、PVC 6.2.1、PVC资…...

HTML <small> 标签
定义和用法 <small> 标签呈现小号字体效果。 <small> 标签和它所对应的 <big> 标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。 与 <big> 标签…...

网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块
网页版Java(Spring/Spring Boot/Spring MVC)五子棋项目(四)对战模块 一、约定前后端交互接口1. 建立连接接口2. 针对落子的请求和响应 二、实现前端页面三、实现后端1. 当用户进入房间,更新用户状态 OnlineUserManager…...

React实现关键字高亮
先看效果: 实现很简单通过以下这个函数: highLight (text, keyword ) > {return text.split(keyword).flatMap(str > [<span style{{ color: red, fontWeight: bold }}>{keyword}</span>, str]).slice(1);}展示某段文本时调用该函数…...

react-media如何使用
介绍 react-media 是 React 中用于响应式设计的一个很好的库。它可以用于在视口宽度满足特定条件时渲染组件。 主要功能包括: 媒体查询:通过 minWidth, maxWidth 和 width 等设置媒体查询条件。 渲染组件:当媒体查询条件匹配时渲染子组件。 默认样式:可以设置默认渲染的组件。…...

多进程利用TCP进行信息群发功能
/服务器的代码 #include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> #include <unistd.h> #include <string.h> #include <stdio.h> #include <stdlib.h> #define SEVER_IP &quo…...

git 报错 protocol ‘https‘ is not supported解决
报错原因:选择不了其他分支代码,甚至都看不到其他分支,我这边解决了两次报错,情况如下: 第一种报错: idea中刷新分支报错如下: Fetch Failed protocol https is not supported 话不多说&#…...

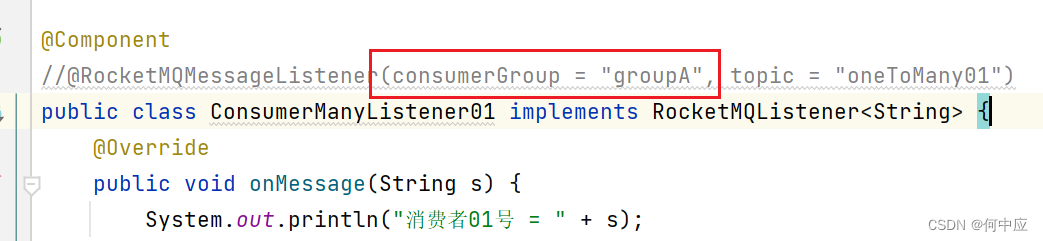
启动RocketMQ报错
说明:启动RocketMQ消费者时,报以下错误:java.lang.IllegalStateException:Failed to start RocketMQ push consumer. 解决:看下所有的监听器类,检查是不是有相同的消费者组名,注释掉其中一个即可…...

【Spring Boot系列】-Spring Boot过滤器Filter
【Spring Boot系列】-Spring Boot过滤器Filter 文章目录 【Spring Boot系列】-Spring Boot过滤器Filter一、概述二、Filter(过滤器)数据流程三、Spring Boot 过滤器生命周期四、使用注解方式实现过滤器(WebFilter)4.1. 在springboot 启动类添加该注解Ser…...

Leetcode-每日一题【剑指 Offer 14- I. 剪绳子】
题目 给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1),每段绳子的长度记为 k[0],k[1]...k[m-1] 。请问 k[0]*k[1]*...*k[m-1] 可能的最大乘积是多少?例如࿰…...

【图论】单源最短路问题
Dijkstra算法 -- 这是我职业生涯中唯一一个会写,却叫不上名字的算法 Dijkstra算法是一种单源最短路径算法,用于找出图中从一个源点到其他所有点的最短路径。该算法的原理是采用贪心策略,每次将距离源点最近的点加入到已确定最短路径的集合中…...

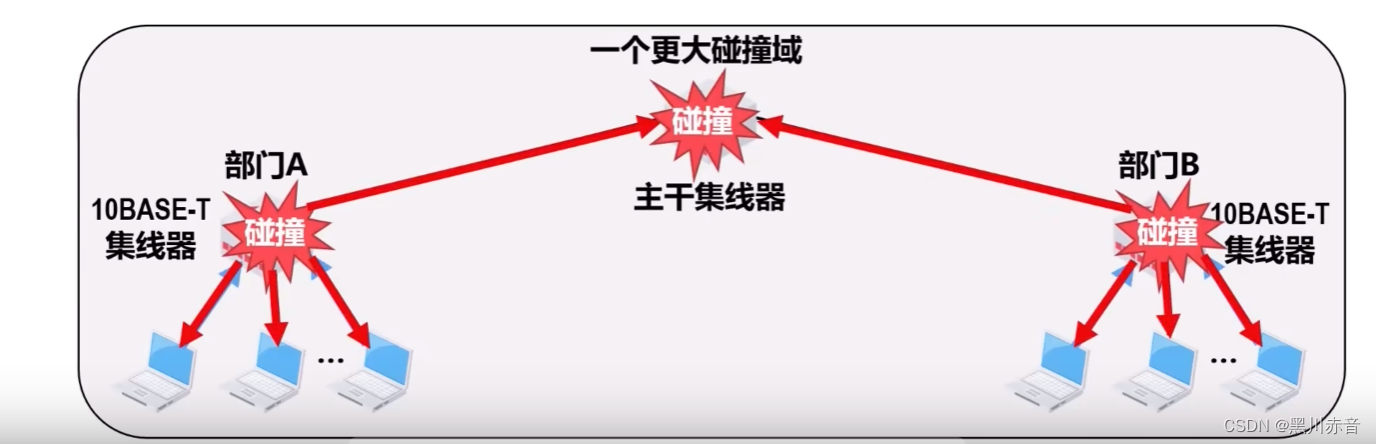
物理层扩展以太网
扩展站点与集线器之间的距离: 在10BASE-T星型以太网中,可使用光纤和一对光纤调制解调器来扩展站点与集线器之间的距离。 为站点和集线器各增加一个用于电信号和光信息号转换的光纤调制解调器,以及他们之间的通信光纤。 扩展共享式以太…...

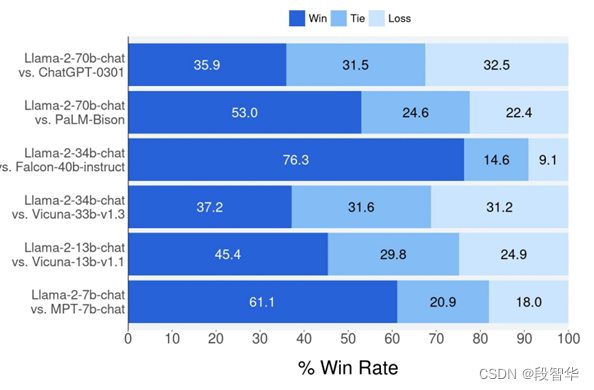
Llama 2 with langchain项目详解(一)
Llama 2 with langchain项目详解(一) 2023年2月25日,美国Meta公司发布了Llama 1开源大模型。随后,于2023年7月18日,Meta公司发布了Llama 2开源大模型,该系列包括了70亿、130亿和700亿等不同参数规模的模型。相较于Llama 1,Llama 2的训练数据增加了40%,上下文长度提升至…...

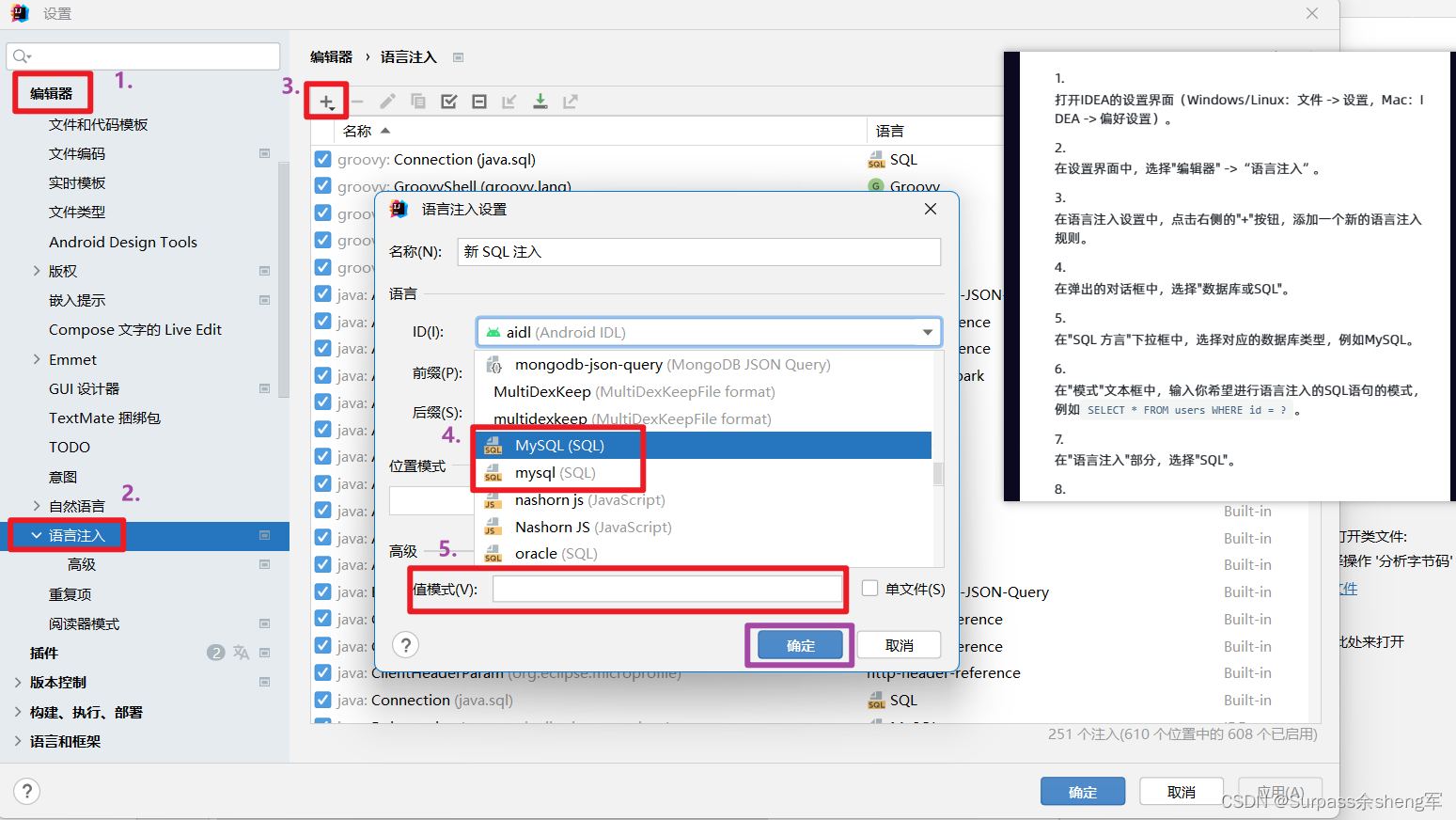
IDEA全局设置MyBatis中写SQL语句提示
把这两个设置改成MySQL即可:...

Linux 内存管理
顾名思义,Liunx内存管理子系统在系统中负责管理内存。它包括虚拟内存管理、段与页的实现、内核态与用户空的空间分配、将文件映射到进程空间等,很多很多酷炫的功能。 Linux内存管理是一个非常复杂的系统,它有非常多的可配置项。大部份这些配置…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...
