Vue 中使用 WebWorker
目录
安装 loader
应用场景
打包时错误处理
安装 loader
npm install worker-loader -D如果直接把worker.js放到public目录下,则不需要安装loader
vue.config.js
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,lintOnSave:false, // 关闭eslint检查parallel: false ,chainWebpack: config => {config.module.rule('worker').test(/\.worker\.js$/) // 文件名必须要xxx.worker.js.use('worker').loader('worker-loader')}})index.vue
<template><div class="HoneViewPage"><div class="HoneViewPageOutbox"><el-button @click="useWorker">calculate</el-button><div>{{ result }}</div></div></div></template><script>import Worker from './demo.worker.js'; // this.worker = new Worker(); 方式才需要引入export default {name: 'HoneViewPage',data() {return {result: 0,worker: null}},mounted() {this.InitFun()},methods: {InitFun() {/***1.this.worker = new Worker() 这种方式使用,需要这样引入 import Worker from './demo.worker.js';**使用上面import进来的js,名字为 demo.worker.js,不可配置,路径相对比较灵活,需要worker-loader npm install worker-loader -D**2.this.worker = new Worker('worker.js', { name : 'myWorker' });读取public目录下得js文件,可以配置名字,简单粗暴,不需要worker-loader**worker的名字,主要在谷歌浏览器 - 控制台 - sources 中体现*///this.worker = new Worker();this.worker.onmessage = event => {this.result = event.data;console.log('主线程收到回复,即将关闭worker连接');// this.worker.terminate();}},useWorker() {const path = [[108.566, 40.688],[107.53, 40.551],];this.worker.postMessage(path)}},beforeDestroy() {this?.worker?.terminate()},}</script><style scoped lang="scss">.HoneViewPage {display: flex;flex-flow: row nowrap;justify-content: center;align-items: center;width: 100%;height: 100%;// background: #dde3e3;.HoneViewPageOutbox {display: flex;flex-flow: column;justify-content: center;align-items: center;width: calc(100% - 30px);height: calc(100% - 30px);background: #dde3e3;}}</style>demo.worker.js
import * as THREE from 'three';onmessage = (e) => {console.log(e.data);console.log(`THREE`, THREE);const posArry = e.data; // e.data用于存储移动路线的数组const path = new THREE.LineCurve(posArry[0], posArry[1]);console.log(`path`, path);postMessage(path);}应用场景
浏览器的JS线程和GUI渲染线程互斥
在主线程跑吃性能的同步任务,GUI渲染线程会挂起,页面不能及时响应渲染
在worker跑时,GUI渲染线程不会被挂起,页面可以正常响应
优势:
避免页面渲染阻塞。用一个worker处理主线程的任务,两者处理时间差不多,worker的优势在于处理过程中不会影响页面的渲染(e.g. 导出时 Element.message组件弹出提示,但是由于JS处理时间过长,导致页面渲染被阻塞,提示不能及时显示)
减少任务处理时间。worker可以有多个(多线程),用多个worker处理主线程的任务时,总的任务时长会减少(e.g. 压缩100张图片)
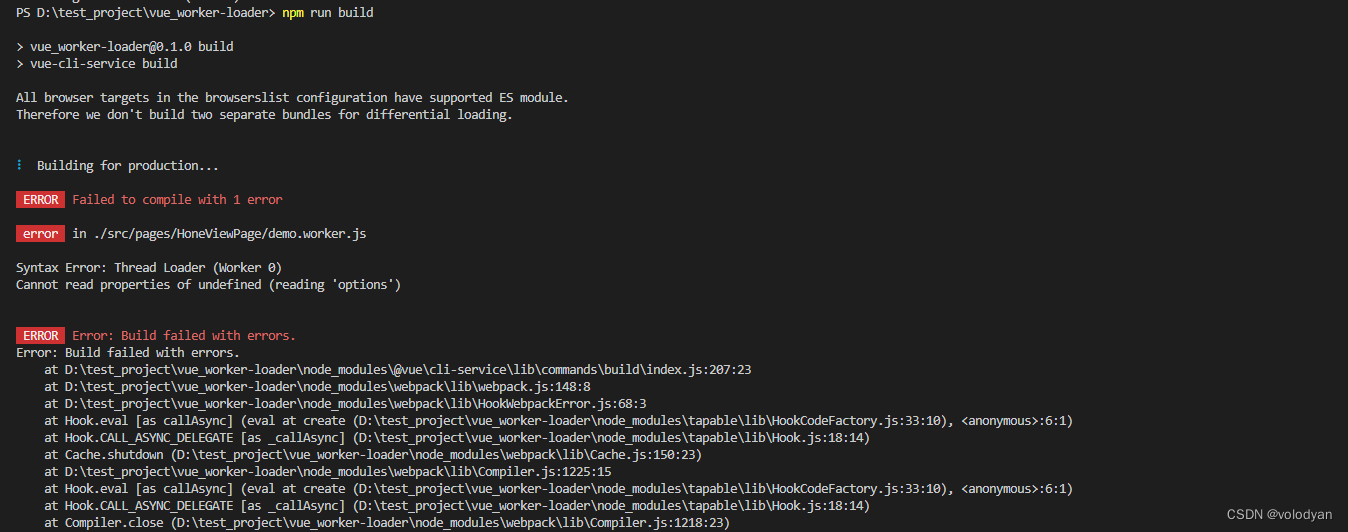
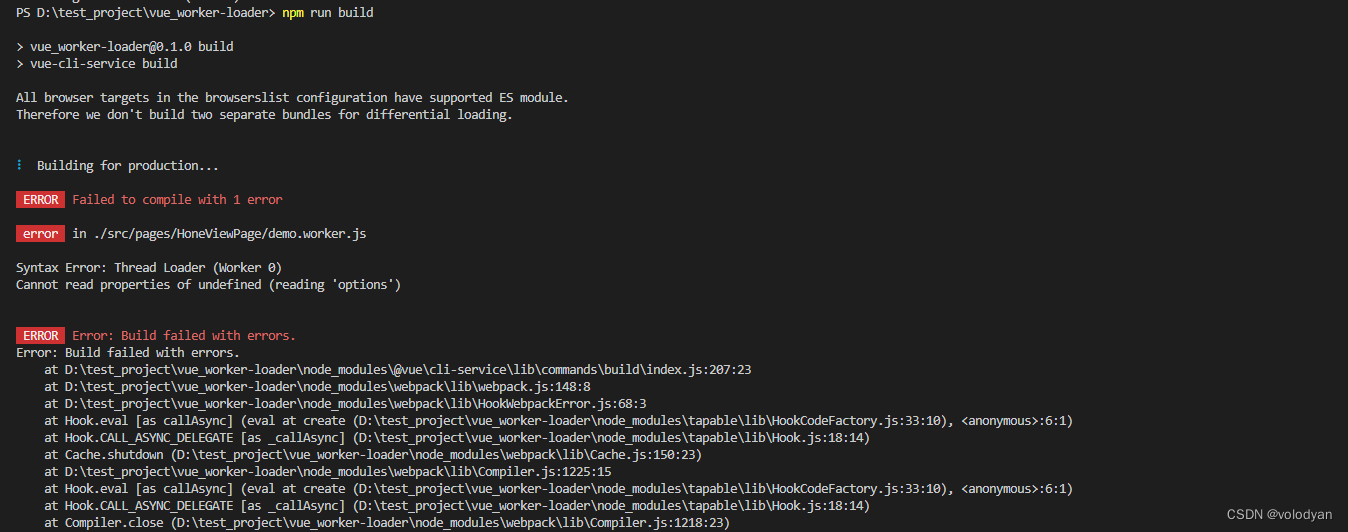
打包时错误处理

ERROR Failed to compile with 1 error 16:12:04error in ./src/pages/HoneViewPage/demo.worker.jsSyntax Error: Thread Loader (Worker 0)Cannot read properties of undefined (reading 'options')ERROR Error: Build failed with errors.Error: Build failed with errors.at D:\test_project\vue_worker-loader\node_modules\@vue\cli-service\lib\commands\build\index.js:207:23at D:\test_project\vue_worker-loader\node_modules\webpack\lib\webpack.js:148:8at D:\test_project\vue_worker-loader\node_modules\webpack\lib\HookWebpackError.js:68:3at Hook.eval [as callAsync] (eval at create (D:\test_project\vue_worker-loader\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)at Hook.CALL_ASYNC_DELEGATE [as _callAsync] (D:\test_project\vue_worker-loader\node_modules\tapable\lib\Hook.js:18:14)at Cache.shutdown (D:\test_project\vue_worker-loader\node_modules\webpack\lib\Cache.js:150:23)at D:\test_project\vue_worker-loader\node_modules\webpack\lib\Compiler.js:1225:15at Hook.eval [as callAsync] (eval at create (D:\test_project\vue_worker-loader\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:6:1)at Hook.CALL_ASYNC_DELEGATE [as _callAsync] (D:\test_project\vue_worker-loader\node_modules\tapable\lib\Hook.js:18:14)at Compiler.close (D:\test_project\vue_worker-loader\node_modules\webpack\lib\Compiler.js:1218:23)Syntax Error: Thread Loader(Worker 1)
Cannot read properties of undefined (reading 'options')
框架:@vue/cli@5 + vue@2.7 + ts
vue-cli 使用wokrer-loader 加载web woker时,使用npm run build 有很大机率会打包失败,报错如上。
thread-loader 与worker-loader有冲突。
解决:
vue.config.js 配置
parallel: false
构建正式环境关闭thread-loader
parallel: false vue.config.js
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,lintOnSave:false, // 关闭eslint检查parallel: false ,chainWebpack: config => {config.module.rule('worker').test(/\.worker\.js$/) // 文件名必须要xxx.worker.js.use('worker').loader('worker-loader')}
})vue-cli: Syntax Error: Thread Loader:https://blog.csdn.net/qq_35459724/article/details/127080017
配置参考 | Vue CLI (vuejs.org);https://cli.vuejs.org/zh/config/#devserver-proxy
参考链接:https://blog.csdn.net/weixin_44240581/article/details/129186915
预览:https://1t1824d.github.io/vue-worker_loader_preview/#/
相关文章:

Vue 中使用 WebWorker
目录 安装 loader 应用场景 打包时错误处理 安装 loader npm install worker-loader -D 如果直接把worker.js放到public目录下,则不需要安装loader vue.config.js const { defineConfig } require(vue/cli-service)module.exports defineConfig({transpileDe…...

财务管理系统javaweb会计账房进销存jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 财务管理系统javaweb java,Struts2,bootstrap,mysql,…...

企业服务器被devos勒索病毒攻击后怎么处理,devos勒索病毒如何攻击的
众所周知,科学技术是第一生产力,科学技术的发展给企业与人们的生活带来了极大变化,但随之而来的网络安全威胁也不断增加。最近,我们收到很多企业的求助,企业的计算机服务器遭到了devos勒索病毒的攻击,导致企…...

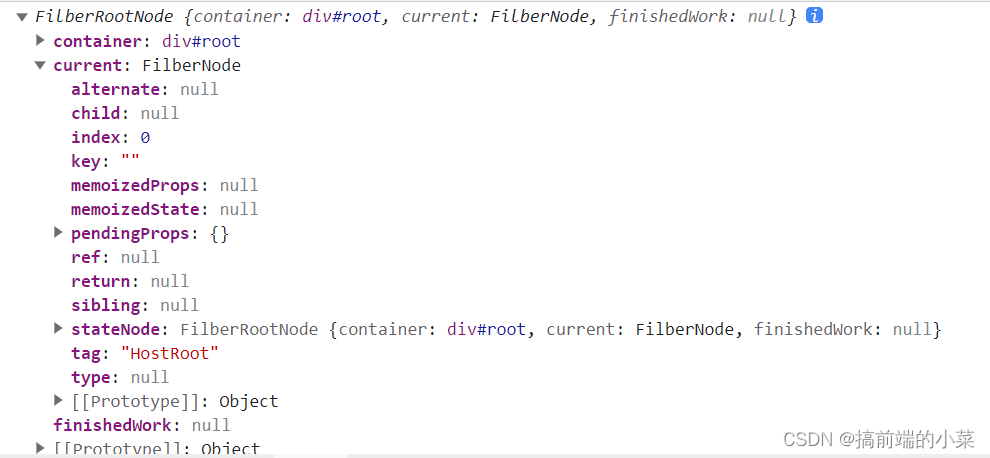
React源码解析18(2)------ FilberNode,FilberRootNode结构关系
摘要 在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。 所以在React内部,会将所有的React元素转换为Fil…...

什么是Session?它在SQLAlchemy中扮演什么角色?
让我们先来谈谈什么是“Session”。在你逛超市或者餐厅的时候,你可能会遇到一种叫做“前台”的东西。你知道那是干什么的吗?它是用来暂存你买的东西,这样你就可以从容地结账,而不必抱着满满一购物车的商品。 数据库的“Session”…...

Java 中 Set集合常用方法
.add() 添加元素 对象名.add() 向Set集合中添加元素 (但不能添加重复元素,Set集合中不允许元素重复) Set<String> s new HashSet<String>(); // 添加数据 s.add("aaa"); s.add("bbb"); addAll(Collectio…...

(MVC)SpringBoot+Mybatis+Mapper.xml
前言:本篇博客主要对MVC架构、Mybatis工程加深下理解,前面写过一篇博客:SprintBoothtml/css/jsmybatis的demo,里面涉及到了Mybatis的应用,此篇博客主要介绍一种将sql语句写到了配置文件里的方法,即Mybatis里…...

【Linux命令行与Shell脚本编程】第十九章 正则表达式
Linux命令行与Shell脚本编程 第十九章 正则表达式 文章目录 Linux命令行与Shell脚本编程 第十九章 正则表达式九.正则表达式9.1.正则表达式基础9.1.1.正则表达式的类型9.2.定义BRE模式9.2.1.普通文本9.2.2.特殊字符 9.2.3.锚点字符锚定行首^锚定行尾$组合锚点 9.2.4.点号字符\.…...

vue exceljs 实现导出excel并设置网格线、背景色、 垂直居中、分页打印
一、 下载 exceljs pnpm install exceljs二、 页面中使用 // 导出 exportExcelexportToExcel() {this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "wa…...

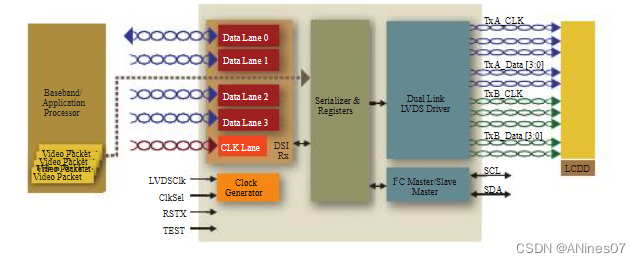
TC358774/5显示桥接(MIPI DSI到LVDS)
东芝TC358774/5显示桥针对使用带有MIPI DSI(显示串行接口)连接的主机处理器的手持设备进行了优化。tc358774 /5作为协议桥接,使视频数据流从主机处理器链接到驱动LVDS显示面板。tc358774 /5桥接器可以配置为多达4通道MIPI DSI,每通道数据速率高达1 Gbps&…...

企业内部FAQ常见问题展示分享的价值
企业内部FAQ(常见问题)展示分享是一种将常见问题和解决方案以问答形式呈现给员工的方式。这种方式可以帮助企业提高工作效率、提供一致的解决方案、提升员工满意度和减少重复工作。 企业内部FAQ常见问题展示分享的价值: 1. 提高工作效率 企…...

React 核心开发者 Dan Abramov 宣布从 Meta 离职
导读React.js 核心开发者、Redux 作者 Dan Abramov 在社交平台发文宣布,将辞去在 Meta 的职务: “我感到苦乐参半,几周后我就要辞去 Meta 的工作了。在 Meta 的 React 组织工作是我的荣幸。感谢我过去和现在的同事接纳我,容忍我犯…...
)
【C/C++】std::vector 优化点(官方同步)
预分配空间:使用 reserve() 方法预分配 vector 的空间,避免频繁的内存分配和拷贝操作。 使用 emplace_back():使用 emplace_back() 方法插入元素,避免了拷贝构造函数的调用,提高了插入效率。 使用移动语义࿱…...

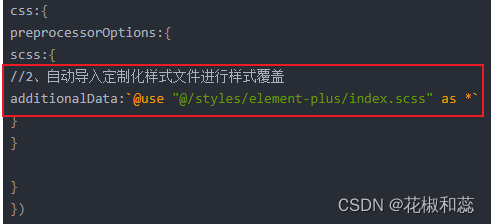
【vue3】elementPlus主题色定制
以scss语言为例 1、element-plus自动按需导入配置,可参考官网按需导入模块 安装element-plus及辅助插件 npm i element-plus --save安装辅助插件 npm install -D unplugin-vue-components unplugin-auto-import安装sass npm i sass -D2、vite.config.js 中配置…...

MATLAB 2023a的机器学习、深度学习
MATLAB 2023版的深度学习工具箱,提供了完整的工具链,使您能够在一个集成的环境中进行深度学习的建模、训练和部署。与Python相比,MATLAB的语法简洁、易于上手,无需繁琐的配置和安装,让您能够更快地实现深度学习的任务。…...
)
【Python实际使用】Python提取pdf中的表格数据输出到excel(含代码实例)
前两天有朋友问我,你能不能帮我把pdf中的表格数据抓出来,输出到excel中,我说我试试。 最近看资料发现python有很多库都可以完成pdf中的表格数据抓取,选择其中一种尝试:pdfplumber。 一、简单介绍 在使用之前我们简单…...

css的transform样式计算-第一节
本文作者为 360 奇舞团前端开发工程师 引言 在使用 css 样式进行样式的缩放、旋转等设置时,思考了一下它的较浅层的原理,恩,这个阶段都 是一些初高的数学计算,从新看这里的时候顺便捡了捡初高中的数学,比如三角函数之类…...

C++中vector、list和deque的选择:什么时候使用它们?
系列文章目录 文章目录 系列文章目录前言一、vector二、list三、deque总结 前言 在C中,vector、list和deque是STL(标准模板库)提供的三种常见的容器。每种容器都有其特点和适用场景。本文将详细介绍vector、list和deque的特点以及它们的适用…...

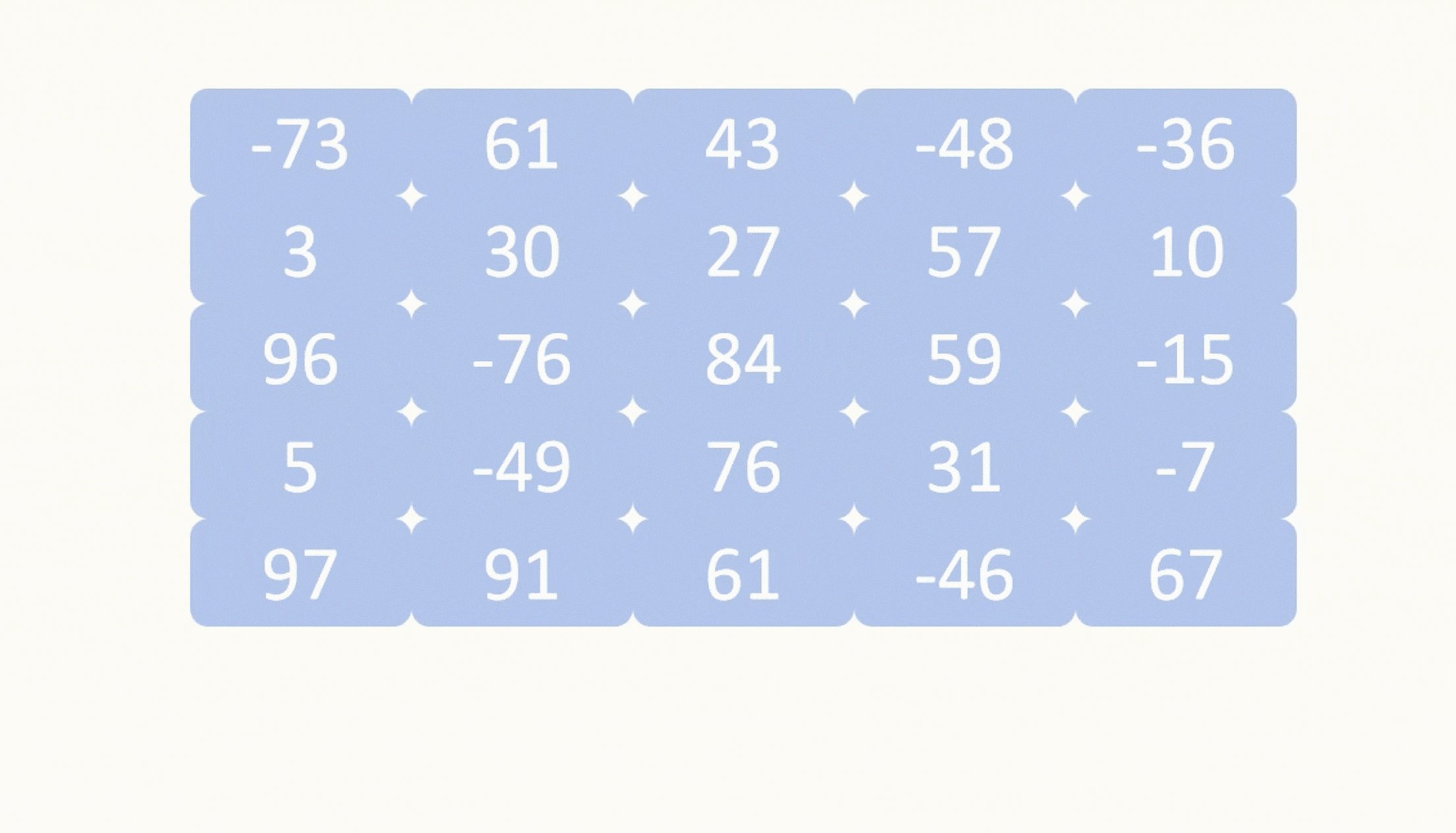
【力扣每日一题】2023.8.10 下降路径最小和Ⅱ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目给我们一个数组,让我们模拟从上面第一层走到下面的最后一层,下降路径需要加上经过的格子的值,每层…...
)
gh-ost概述(二实践)
注意:只适用于拥有主键或者唯一键的表,不存在触发器的表 一、gh-ost的安装部署 0、yum -y install golang 1、进入官网GitHub - github/gh-ost: GitHub’s Online Schema-migration Tool for MySQL 2、下载gh-ost-master.zip包 3、解压unzip gh-ost-mast…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
