jquery 遍历所有元素
要遍历所有元素,您可以使用 jQuery 的 .each() 方法。以下是使用 .each() 方法来遍历所有元素的示例代码:
$('selector').each(function() {// 在这里编写处理每个元素的代码// 使用 $(this) 来访问当前迭代的元素
});
在上面的代码中,您需要将 'selector' 替换为您想要选择的元素的选择器。然后,.each() 方法将遍历选择的元素,并对每个元素执行定义的函数。
在函数内部,您可以使用 $(this) 来访问当前迭代的元素,并对其进行操作。例如,您可以使用 $(this).text() 来获取元素的文本内容,或使用 $(this).addClass('new-class') 来添加新的 CSS 类。
以下是一个示例,演示如何遍历所有 div 元素并输出它们的文本内容:
$('div').each(function() {var text = $(this).text();console.log(text);
});
上面的示例将遍历页面中的所有 div 元素,并在控制台输出它们的文本内容。
请注意,$('selector') 中的 'selector' 是一个 CSS 选择器,您可以根据自己的需要修改为不同的选择器,以选择您想要遍历的元素。
相关文章:

jquery 遍历所有元素
要遍历所有元素,您可以使用 jQuery 的 .each() 方法。以下是使用 .each() 方法来遍历所有元素的示例代码: $(selector).each(function() {// 在这里编写处理每个元素的代码// 使用 $(this) 来访问当前迭代的元素 });在上面的代码中,您需要将…...

Tik Tok跨境电商新风向,跨境卖家该如何布局?
TikTok作为优质的中国出海企业,近年来在电商业务上的布局也越来越广泛,除了之前的内容电商,TikTok Shop也上线了商城业务,补全了“人找货”的场景,为卖家增加了在直播、短视频之外的新流量来源。 TikTok美国小店现状 …...

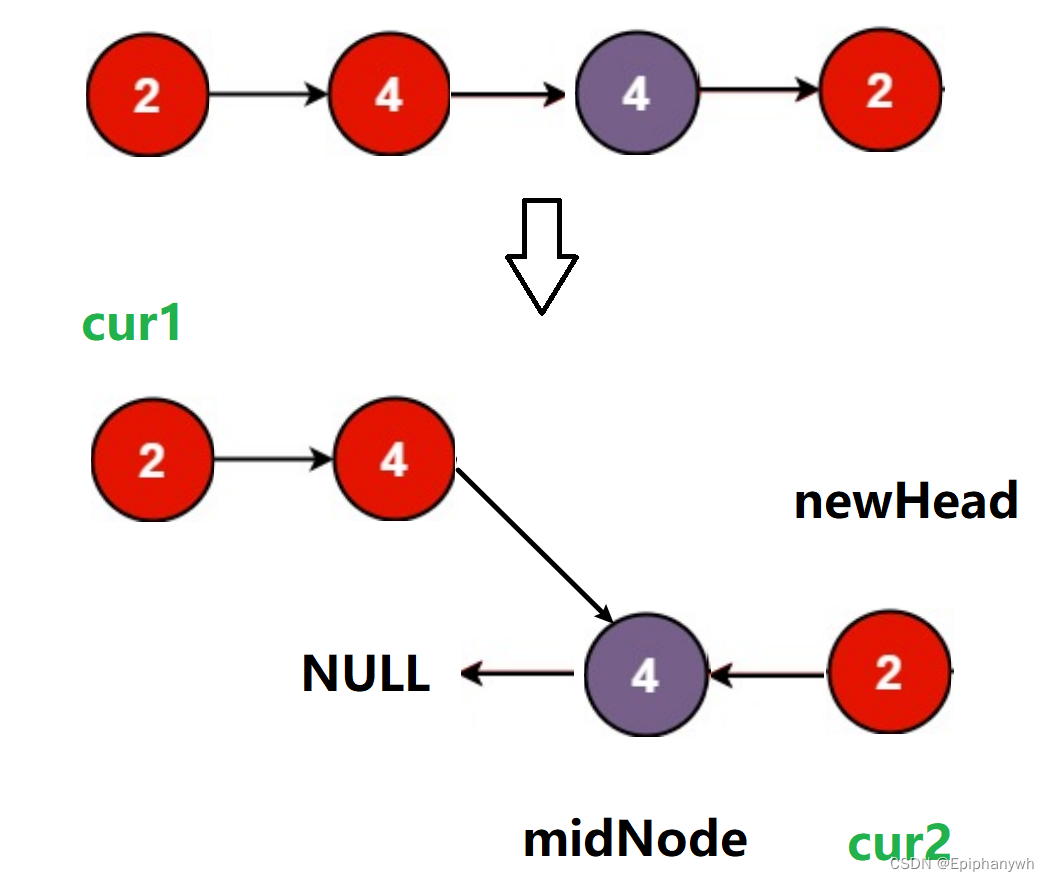
OR36 链表的回文结构 题解
题目描述:链表的回文结构_牛客题霸_牛客网 (nowcoder.com) 对于一个链表,请设计一个时间复杂度为O(n),额外空间复杂度为O(1)的算法,判断其是否为回文结构。 给定一个链表的头指针A,请返回一个bool值,代表其是否为回文结…...

“去没有天花板的地方” | 小红书用户情绪数据
最近,话题#人就要待在没有天花板的地方#社媒讨论度居高不下,小红书相关话题近90天互动量超百万。 生活的无常之外,越来越多人渴望与大自然更深层次的链接,以此寻找情绪的不同出口。或许,剖析这些情绪的生成机理&#x…...
)
Java文件操作(遍历目录中的文件,找到并删除有指定关键字的文件)
对于通过java对文件继续读取和写入的操作推荐看读取文件和写入文件操作 题目 扫描指定目录中的文件,并找到名称中包含指定字符的所有普通文件(不包括目录),并后续询问用户是否要删除该文件 题目分析 实际上题目就要求我们对一个…...

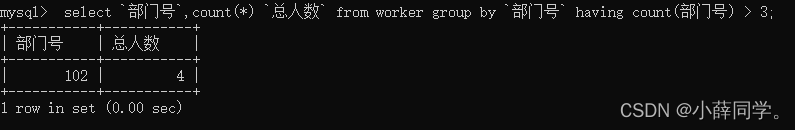
MySQL单表查询
单表查询 素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 varch…...

苹果正在测试新款Mac mini:搭载M3芯片 配备24GB大内存
据悉苹果目前正在测试新的Mac机型,亮点是采用最新的M3芯片。 据报道,首款搭载M3芯片的设备应该是13英寸的MacBook Pro和重新设计的MacBook Air,Mac mini机型并不在名单上。 M3和M2同样拥有最多8个核心,分别为4个性能核和4个能效核…...

redis的缓存更新策略以及如何保证redis与数据库的数据一致性
redis的缓存更新策略有这么几种: 1、由应用直接和redis以及数据库相连接: 查询数据时,应用去redis中查询,查不到的话再由应用去数据库中查询,并将查询结果放在redis; 更新数据时ÿ…...

k8s--使用cornJob定时执行sql文件
CronJob apiVersion: batch/v1beta1 kind: CronJob metadata:name: hello spec:schedule: "0 * * * *"jobTemplate:spec:template:spec:containers:- name: postgres-alpineimage: xxxximagePullPolicy: IfNotPresentcommand:- psql- -h- 数据库服务地址- -d- 数据库…...

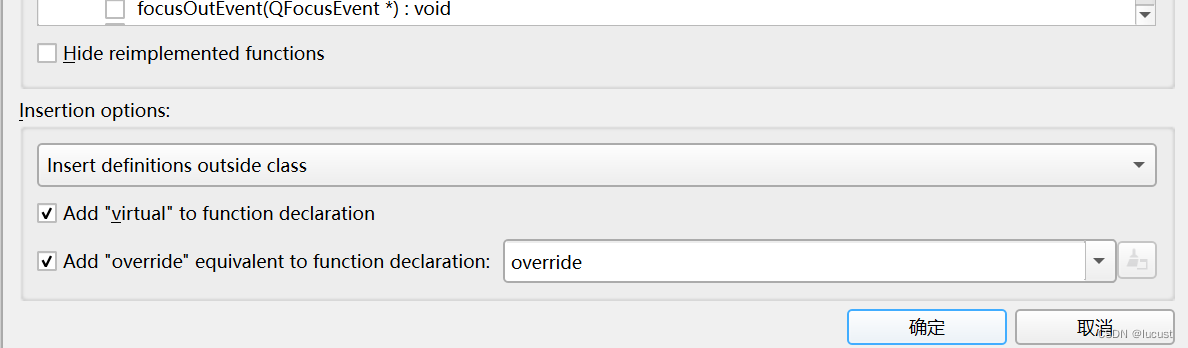
Qt事件过滤器
1 介绍 事件过滤器是一种机制,当某个QObject没有所需要的事件功能时,可将其委托给其它QObject,通过eventFilter成员函数来过滤实现功能。 2 主要构成 委托: ui->QObject1->installEventFilter(QObject2); eventFilter声明 …...
)
Java基础集合框架学习(上)
文章目录 初识基础框架为什么使用集合框架集合框架的继承关系ArrayList入门案例单元测试和增删改查单元测试的注意事项LinkedList入门案例ArrayList底层是数组LinkedList底层是链表ArrayList和LinkedList选型ArrayList存放DOG对象 初识基础框架 Java基础集合框架是Java编程语言…...

北京多铁克FPGA笔试题目
1、使用D触发器来实现二分频 2、序列检测器,检测101,输出1,其余情况输出0 module Detect_101(input clk,input rst_n,input data, //输入的序列output reg flag_101 //检测到101序列的输出标志 );parameter S0 2d0;S1 2d1;S2 2d2;S4 …...

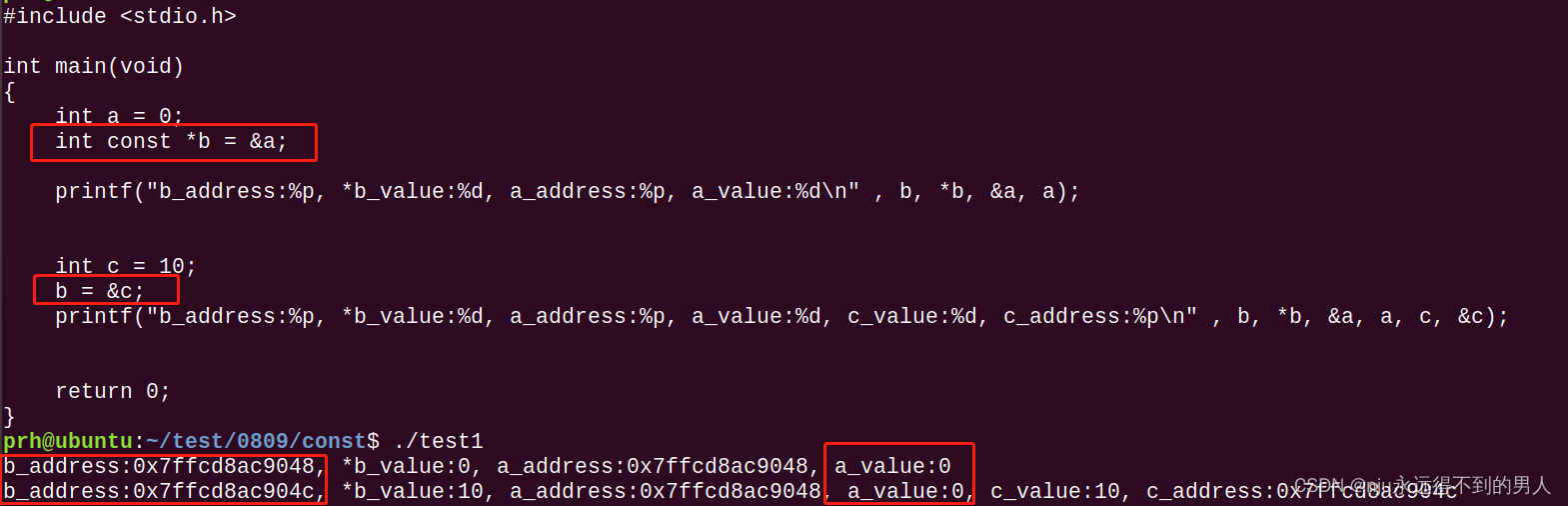
从初学者的角度来理解指针常量和常量指针
重新理解指针常量,常量指针 应用 我先提一个问题:知道指针常量,常量指针存在的作用是什么吗? 先了解它们存在的作用再去理解它们,或许更轻松些。 比如配置文件读取:在许多工程中,配置文件用于…...

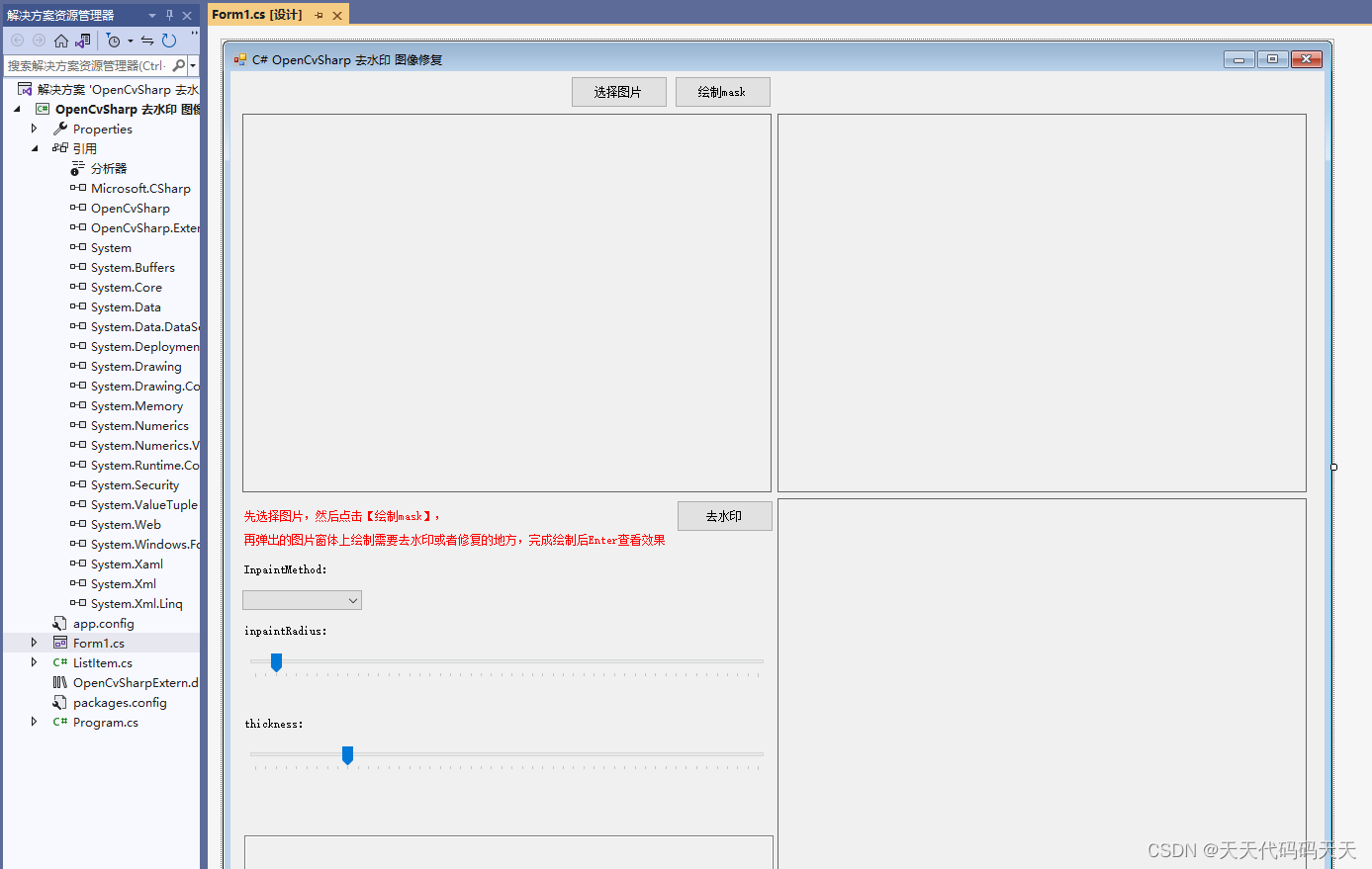
C# OpenCvSharp 去水印 图像修复
效果 项目 VS2022.net4.8OpenCvSharp4 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Security.Cryptography; using System.Text; usi…...

考研算法第40天:众数 【模拟,简单题】
题目 本题收获 又是一道比较简单的模拟题,就不说解题思路了,说一下中间遇到的问题吧,就是说cin输入它是碰到空格就停止输入的,详细的看下面这篇博客对于cin提取输入流遇到空格的问题_while(cin) 空格_就是那个党伟的博客-CSDN博…...

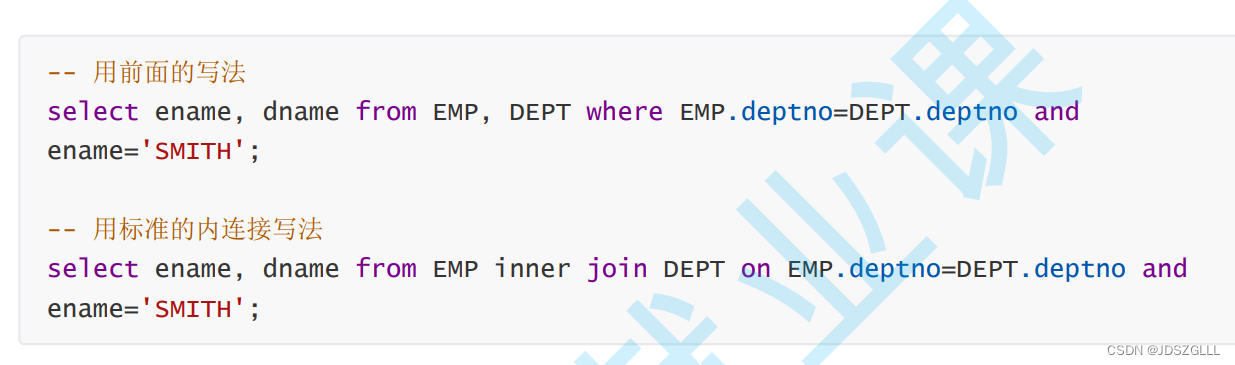
MySQL:内置函数、复合查询和内外连接
内置函数 select 函数; 日期函数 字符串函数 数学函数 其它函数 复合查询(多表查询) 实际开发中往往数据来自不同的表,所以需要多表查询。本节我们用一个简单的公司管理系统,有三张 表EMP,DEPT,SALGRADE来演示如何进行多表查询…...

【HTML】label 标签
在HTML中,<label> 标签用于为表单元素创建标签文本或标题。它可以与输入字段(如文本框、单选按钮、复选框等)和其他表单元素关联起来,以提高可用性和可访问性。 <label> 元素有两种常见的用法: 包裹方式…...
)
python视频流截图(按帧数)
一、安装opencv计算机视觉库 pip install opencv-python二、视频流截图 1、读取视频文件,获取视频帧数 import cv2 # 视频位置 video_path path_file_name # 读取视频 cap cv2.VideoCapture(video_path) # 获取视频总帧数 frame_count cap.get(cv2.CAP_PROP_F…...

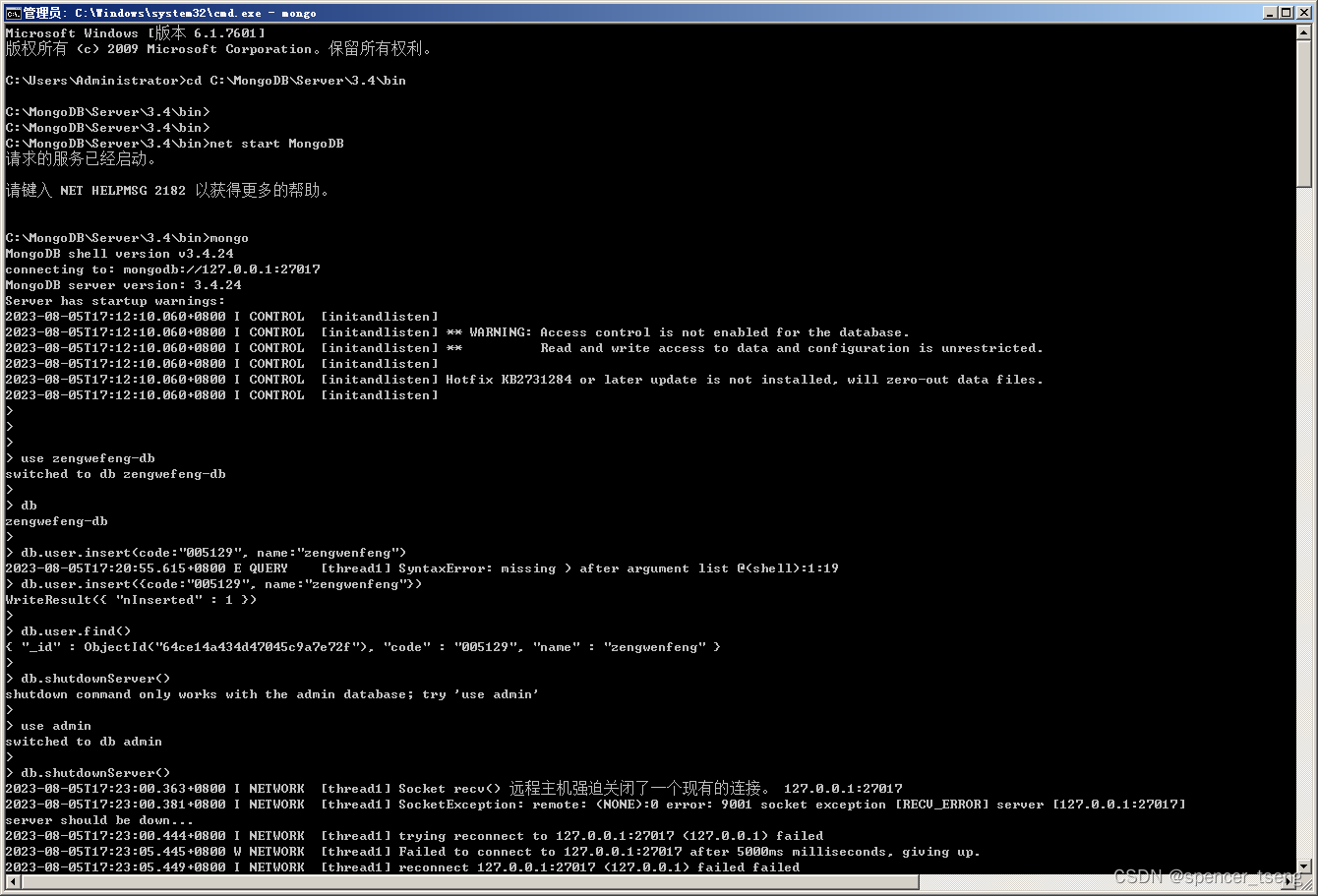
MongoDB SQL
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。C:\Users\Administrator>cd C:\MongoDB\Server\3.4\binC:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin>net start MongoDB 请求的…...

node js连接mysql数据库
首先,确保你已经安装了 mysql2 模块。如果没有安装,可以使用以下命令进行安装: npm install mysql2创建一个 Node.js 脚本,例如 connectToMysql.js,并使用以下代码: const mysql require(mysql2);// 创建…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
