react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、可读和可维护。
React钩子提供了一些特定的函数,可以在函数组件内部调用,这些函数可以用来管理组件的状态、引入副作用、访问上下文等。一些常用的React钩子包括:
useState: 用于在函数组件中添加状态管理。它允许你在函数组件中声明状态变量,并提供了更新该状态变量的方法。
useEffect: 用于处理副作用,比如数据获取、订阅、手动DOM操作等。它在组件渲染完成后执行,可以在其内部进行异步操作。
useContext: 用于访问React上下文。可以用来在组件中获取全局的数据或状态。
useReducer: 用于处理复杂的状态逻辑。它与useState类似,但提供了更多的灵活性,可以用于处理更复杂的状态更新逻辑。
useCallback: 用于优化函数的性能,避免不必要的函数重新创建。它可以缓存回调函数,避免在每次渲染时都创建新的函数实例。
useMemo: 用于优化计算性能,可以缓存计算结果,避免在每次渲染时都重新计算。
useRef: 用于获取DOM元素的引用,也可以用于在渲染之间存储任意值。
通过使用React钩子,开发者可以将组件的逻辑拆分成更小的函数,并将相关的逻辑集中在一起。这种方式有助于提高代码的可读性和可维护性,并且使函数组件能够处理与类组件类似的任务,同时减少了一些类组件可能引入的复杂性。需要注意的是,React钩子并不是替代类组件的完全替代品,而是一种在特定情况下更优雅的编程模式。
useState
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}在这个例子中,useState 钩子被用来在函数组件中添加状态管理。count 是一个状态变量,setCount 是一个更新状态的函数。
useEffect
import React, { useState, useEffect } from 'react';function DataFetching() {const [data, setData] = useState([]);useEffect(() => {fetch('https://api.example.com/data').then(response => response.json()).then(data => setData(data));}, []);return (<div><ul>{data.map(item => (<li key={item.id}>{item.name}</li>))}</ul></div>);
}在这个例子中,useEffect 钩子用于在组件渲染后获取数据,避免在每次渲染时都重复获取数据。
useContext
import React, { useContext } from 'react';const UserContext = React.createContext();function UserProfile() {const user = useContext(UserContext);return (<div><p>Username: {user.username}</p><p>Email: {user.email}</p></div>);
}function App() {const user = {username: 'exampleUser',email: 'user@example.com',};return (<UserContext.Provider value={user}><UserProfile /></UserContext.Provider>);
}在这个例子中,useContext 钩子用于访问React上下文中的数据,避免了通过props层层传递数据。
这些例子展示了如何使用不同的React钩子函数来解决不同的问题,从管理状态到处理副作用和访问上下文。这些钩子函数能够让你以更简洁和优雅的方式编写React函数组件。
相关文章:

react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、…...

医疗保健中的 NLP:实体链接
一、说明 HEalthcare和生命科学行业产生大量数据,这些数据是由合规性和监管要求,记录保存,研究论文等驱动的。但随着数据量的增加,搜索用于研究目的的必要文件和文章以及数据结构成为一个更加复杂和耗时的过程。例如,如…...

java编程规范
一、时间格式为什么有大写有小写呢? new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");为了区分月份和分钟,用大写M代表月份,小写m代表分钟 而大写的H代表24小时制,小写h代表12小时制 二、下面的程序判断等值的方式&…...

合宙Air724UG LuatOS-Air script lib API--sim
sim Table of Contents sim sim.getIccid() sim.getImsi() sim.getMcc() sim.getMnc() sim.getStatus() sim.setQueryNumber(flag) sim.getNumber() sim.setId(id, cbFnc) sim.getId() sim 模块功能:查询sim卡状态、iccid、imsi、mcc、mnc sim.getIccid() 获取sim卡…...

【网络基础实战之路】基于三个分公司的内网搭建并连接运营商的实战详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

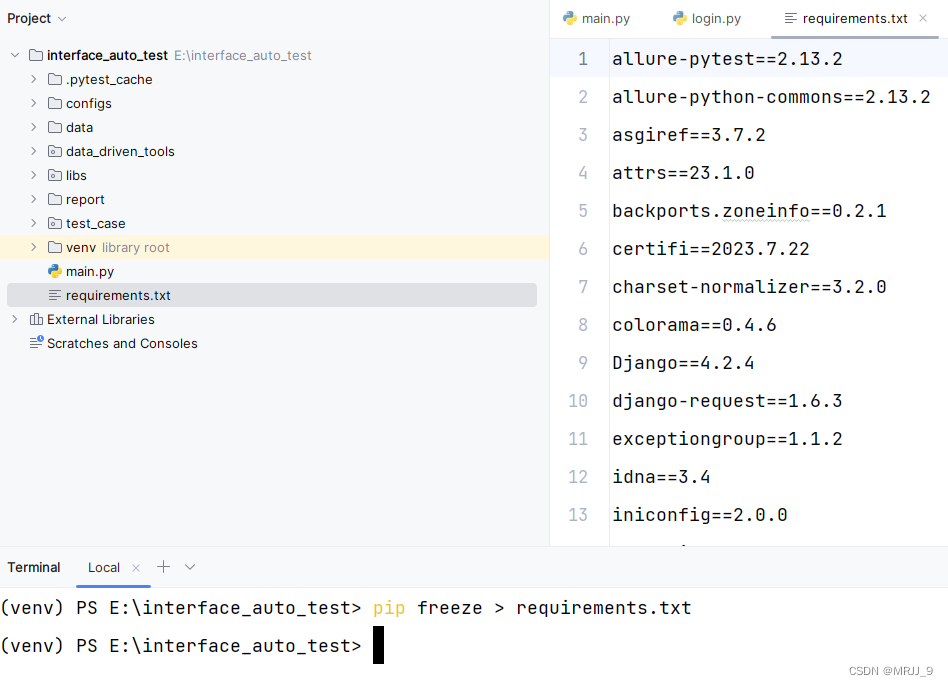
(Python)Requests+Pytest+Allure接口自动化测试框架从0到1搭建
前言:本文主要介绍在企业使用Python搭建接口自动化测试框架,数据驱动读取excel表里的数据,和数据库方面的交互,包括关系型数据库Mysql和非关系型数据库MongDB,连接数据库,读取数据库中数据,最后…...

实现vuex数据持久化处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言: 方案一 localStorage 介绍 值 示例 JSON.stringify() 介绍 语法 参数 返…...

Vue-系统登录进入首页后禁用浏览器返回键
解决方法 mounted() {history.pushState(null, null, document.URL)window.addEventListener(popstate, this.goBack, false) }, destroyed() {// 清除popstate事件 否则会影响到其他页面window.removeEventListener(popstate, this.goBack, false) }, methods: {goBack() {hi…...

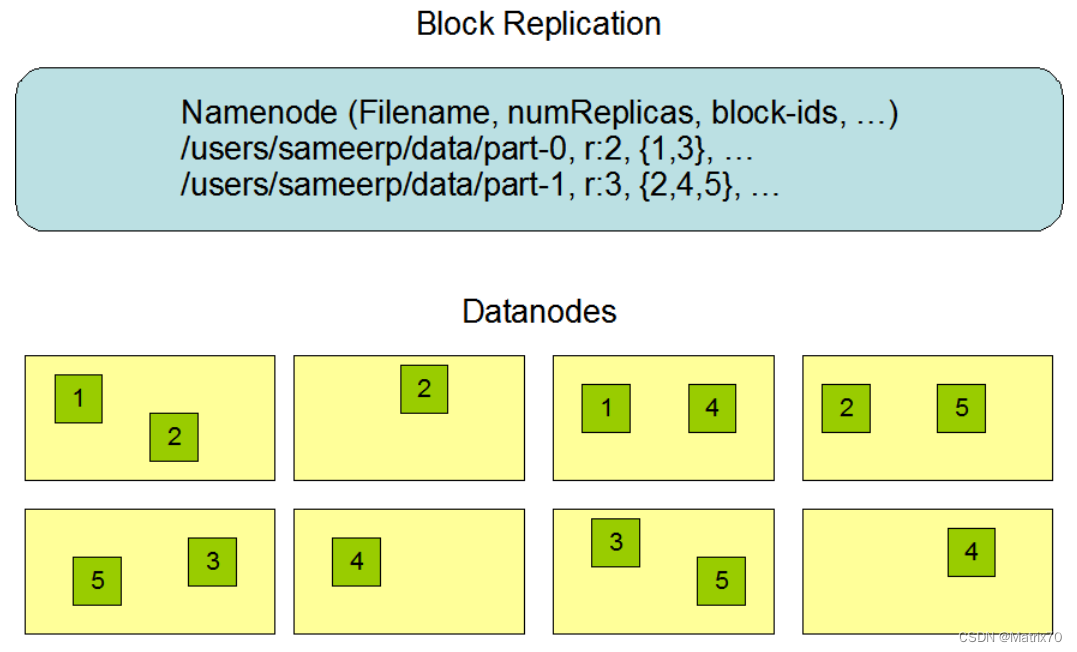
Hadoop理论及实践-HDFS的Namenode及Datanode(参考Hadoop官网)
HDFS有什么特点,被设计做什么 Hadoop分布式文件系统(HDFS)被设计成适合运行在通用硬件(commodity hardware)上的分布式文件系统。有一下几个特点: HDFS是一个高度容错性的系统,具有高容错、高可靠性、高扩展性的特点,适合部…...

第四十九天
●兼容性测试:主要是检查软件在不同的硬件平台、软件平台上是否可以正常的运行。 •兼容测试测什么? Android碎片化严重,每一款游戏/应用在上线之前,都会做一轮覆盖一定机型量的兼容性测试。 在产品面对海量用户之前࿰…...

ArcGIS Pro简介下载安装地址
ArcGIS Pro简介 ArcGIS Pro是一款功能强大的地理信息系统(GIS)软件,由Esri开发。它为用户提供了一种直观、灵活且高效的方式来处理、分析和可视化地理数据。ArcGIS Pro具有现代化的用户界面和工作流程,使用户能够更好地利用地理信…...

MySQL 存储过程、函数、触发器、事件
目录 存储过程 创建存储过程 调用存储过程 查看存储过程 删除存储过程 进阶 变量 if条件判断 传递参数 case结构 while循环 repeat结构 loop语句 leave语句 游标/光标 存储函数 触发器 创建触发器 删除触发器 查看触发器 事件 查看事件调度器是否开启…...

【LeetCode】121. 买卖股票的最佳时机 -
这里写自定义目录标题 2023-8-9 19:25:01 121. 买卖股票的最佳时机 2023-8-9 19:25:01 我也是一次性遍历。 自己感觉是用两个指针来做的。 第一天(x 1) 的时候就已经买入了,假定某y天 比第x天 便宜 或 相等,那么我就应当是第…...

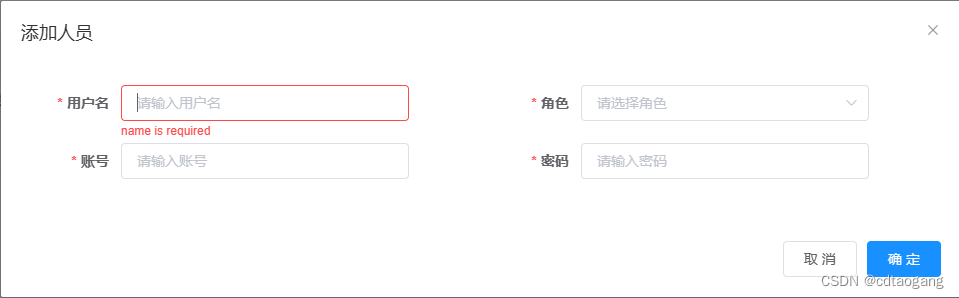
解决Vue+Element-UI 进行From表单校验时出现了英文提示问题
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 问题描述 在使用form表单时,往往会对表单字段进行校验,字段为必填项时会添加required属性,此时自定义rules规则…...

cpolar内网穿透的安装
群晖6.X安装cpolar内网穿透 文章目录 群晖6.X安装cpolar内网穿透前言1. 下载cpolar的群晖套件1.1 打开群晖套件中心1.2 选择“手动安装”1.3 选择下载cpolar套件位置 2. 打开cpolar的Web-UI界面3. 注册会员 前言 随着硬件设备和软件技术的发展,以及数据量的发福暴涨…...

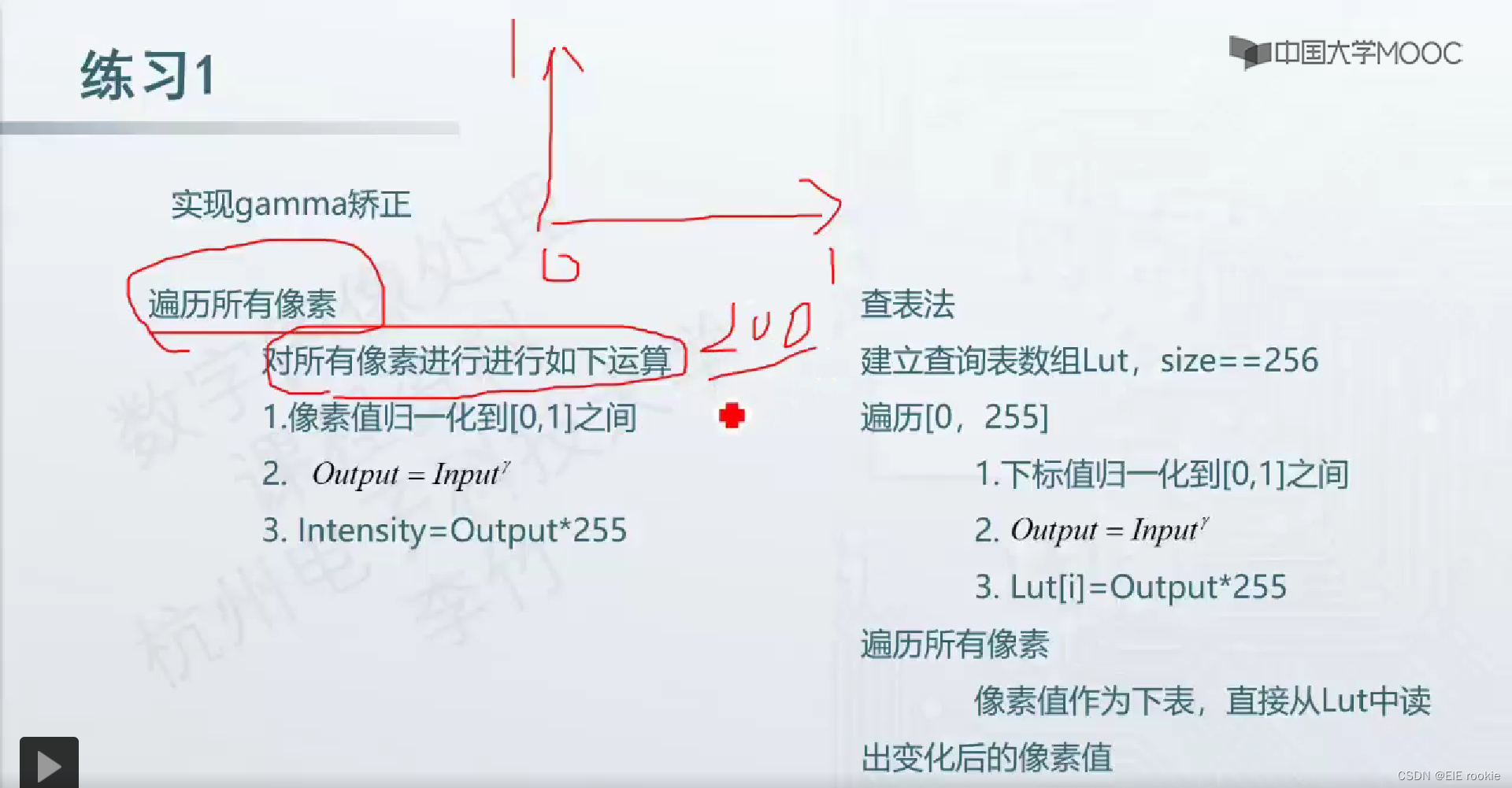
OPENCV C++(十)gramm矫正+直方图均衡化
两者都是只对单通道使用,对多通道的话 就需要分离通道处理再合并通道 两种方法,第一个要运算次数太多了,第二个只需要查表 伽马矫正函数,这里用第二种方法,且写法有点高级 int gammaCorrection(cv::Mat srcMat, cv::…...

并发——ThreadPoolExecutor 类简单介绍
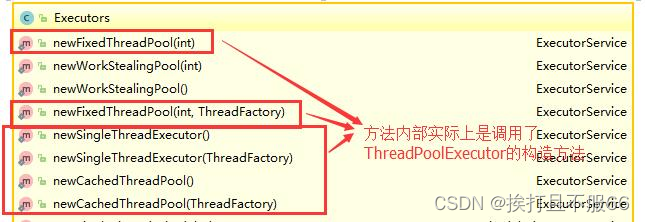
文章目录 1 ThreadPoolExecutor 类分析2 推荐使用 ThreadPoolExecutor 构造函数创建线程池 线程池实现类 ThreadPoolExecutor 是 Executor 框架最核心的类。 1 ThreadPoolExecutor 类分析 ThreadPoolExecutor 类中提供的四个构造方法。我们来看最长的那个,其余三个…...

SharePoint 审核和监控工具
审核在顺利的 SharePoint 管理中起着重要作用,尤其是在满足法规遵从性和取证要求方面。为避免数据泄露,必须了解谁来自哪个组访问了哪个文档,以及谁创建或删除了网站或网站集。 审核 SharePoint 服务器 SharePoint采用率的提高导致企业在其…...

java+springboot+mysql法律咨询网
项目介绍: 使用javassmmysql开发的法律咨询网,系统包含超级管理员,系统管理员、用户角色,功能如下: 用户:主要是前台功能使用,包括注册、登录;查看法律领域;法律法规&a…...

无涯教程-Perl - getservbyport函数
描述 此功能转换协议PROTO的服务编号PORT,在标量context中返回服务名称,并在列表context中返回名称和相关信息- ($name,$aliases,$port_number,$protocol_name) 该调用基于/etc/services文件返回这些值。 语法 以下是此函数的简单语法- getservbyport PORT, PROTO返回值 …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
