实现vuex数据持久化处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
前言:
方案一
localStorage
介绍
值
示例
JSON.stringify()
介绍
语法
参数
返回值
使用JSON.stringify() 结合localStorage的例子
具体步骤
1.封装storage 存储模块
2.创建user.jx文件,将数据存入vuex的同时也存入本地
方案二
安装插件
使用方法
vuex中module数据的持久化存储
注意事项:
前言:
这两天在做vue项目存储个人信息的时候,遇到了页面刷新后个人信息数据丢失的问题,在查阅资料后,我得出两种解决数据丢失,使数据持久化的方法
方案一:
封装 storage 存储模块,利用本地存储,进行 vuex 持久化处理安装一个vuex的插件
vuex-persistedstate来支持vuex的状态持久化
方案一
在封装储存模块之前,我们有必要先复习一下localStorage和JSON.stringify() 的知识
localStorage
介绍
只读的
localStorage属性允许你访问一个Document 源(origin)的对象 Storage;存储的数据将保存在浏览器会话中。localStorage类似 sessionStorage,但其区别在于:存储在localStorage的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在sessionStorage的数据会被清除。应注意,无论数据存储在
localStorage还是sessionStorage,它们都特定于页面的协议。另外,
localStorage中的键值对总是以字符串的形式存储。 (需要注意,和 js 对象相比,键值对总是以字符串的形式存储意味着数值类型会自动转化为字符串类型).
值
一个可被用于访问当前源(origin)的本地存储空间的 Storage 对象。
示例
下面的代码片段访问了当前域名下的本地 Storage 对象,并通过 Storage.setItem() 增加了一个数据项目。
localStorage.setItem("myCat", "Tom");
该语法用于读取
localStorage项,如下:
let cat = localStorage.getItem("myCat");
该语法用于移除
localStorage项,如下:
localStorage.removeItem("myCat");
该语法用于移除所有的
localStorage项,如下:
// 移除所有
localStorage.clear();
JSON.stringify()
介绍
JSON.stringify()方法将一个 JavaScript 对象或值转换为 JSON 字符串,如果指定了一个 replacer 函数,则可以选择性地替换值,或者指定的 replacer 是数组,则可选择性地仅包含数组指定的属性。
console.log(JSON.stringify({ x: 5, y: 6 }));
// Expected output: '{"x":5,"y":6}'console.log(JSON.stringify([new Number(3), new String('false'), new Boolean(false)]));
// Expected output: '[3,"false",false]'console.log(JSON.stringify({ x: [10, undefined, function () {}, Symbol('')] }));
// Expected output: '{"x":[10,null,null,null]}'console.log(JSON.stringify(new Date(2006, 0, 2, 15, 4, 5)));
// Expected output: '"2006-01-02T15:04:05.000Z"'
语法
JSON.stringify(value[, replacer [, space]])参数
value将要序列化成 一个 JSON 字符串的值。
replacer(可选)如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为 null 或者未提供,则对象所有的属性都会被序列化。
space(可选)指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为 10。该值若小于 1,则意味着没有空格;如果该参数为字符串(当字符串长度超过 10 个字母,取其前 10 个字母),该字符串将被作为空格;如果该参数没有提供(或者为 null),将没有空格。
返回值
一个表示给定值的 JSON 字符串
使用JSON.stringify() 结合localStorage的例子
一些时候,你想存储用户创建的一个对象,并且,即使在浏览器被关闭后仍能恢复该对象。下面的例子是
JSON.stringify适用于这种情形的一个样板:
// 创建一个示例数据
var session = {screens: [],state: true,
};
session.screens.push({ name: "screenA", width: 450, height: 250 });
session.screens.push({ name: "screenB", width: 650, height: 350 });
session.screens.push({ name: "screenC", width: 750, height: 120 });
session.screens.push({ name: "screenD", width: 250, height: 60 });
session.screens.push({ name: "screenE", width: 390, height: 120 });
session.screens.push({ name: "screenF", width: 1240, height: 650 });// 使用 JSON.stringify 转换为 JSON 字符串
// 然后使用 localStorage 保存在 session 名称里
localStorage.setItem("session", JSON.stringify(session));// 然后是如何转换通过 JSON.stringify 生成的字符串,该字符串以 JSON 格式保存在 localStorage 里
var restoredSession = JSON.parse(localStorage.getItem("session"));// 现在 restoredSession 包含了保存在 localStorage 里的对象
console.log(restoredSession);
具体步骤
1.封装storage 存储模块
// 约定一个通用的键名
const INFO_KEY = 'hm_shopping_info'// 获取个人信息
export const getInfo = () => {const defaultObj = { token: '', userId: '' }const result = localStorage.getItem(INFO_KEY)return result ? JSON.parse(result) : defaultObj
}// 设置个人信息
export const setInfo = (obj) => {localStorage.setItem(INFO_KEY, JSON.stringify(obj))
}// 移除个人信息
export const removeInfo = () => {localStorage.removeItem(INFO_KEY)
}2.创建user.jx文件,将数据存入vuex的同时也存入本地
import { getInfo, setInfo } from '@/utils/storage'
export default {namespaced: true,state () {return {// 个人权证相关userInfo: getInfo()}},mutations: {setUserInfo (state, obj) {state.userInfo = objsetInfo(obj)}},actions: {},getters: {}
}
方案二
安装插件
yarn add vuex-persistedstate
// 或
npm install --save vuex-persistedstate使用方法
import Vuex from "vuex";
// 引入插件
import createPersistedState from "vuex-persistedstate";Vue.use(Vuex);const state = {};
const mutations = {};
const actions = {};const store = new Vuex.Store({state,mutations,actions,/* vuex数据持久化配置 */plugins: [createPersistedState({// 存储方式:localStorage、sessionStorage、cookiesstorage: window.sessionStorage,// 存储的 key 的key值key: "store",render(state) {// 要存储的数据:本项目采用es6扩展运算符的方式存储了state中所有的数据return { ...state };}})]
});export default store;
vuex中module数据的持久化存储
/* module.js */
export const dataStore = {state: {data: []}
}/* store.js */
import { dataStore } from './module'const dataState = createPersistedState({paths: ['data']
});export new Vuex.Store({modules: {dataStore},plugins: [dataState]
});注意事项:
- storage为存储方式,可选值为localStorage、sessionStorage和cookies;
- localStorage和sessionStorage两种存储方式可以采用上述代码中的写法,若想采用cookies坐位数据存储方式,则需要另外一种写法;
- render接收一个函数,返回值为一个对象;返回的对象中的键值对既是要持久化存储的数据;
- 若想持久化存储部分数据,请在return的对象中采用key:value键值对的方式进行数据存储,render函数中的参数既为state对象。
相关文章:

实现vuex数据持久化处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言: 方案一 localStorage 介绍 值 示例 JSON.stringify() 介绍 语法 参数 返…...

Vue-系统登录进入首页后禁用浏览器返回键
解决方法 mounted() {history.pushState(null, null, document.URL)window.addEventListener(popstate, this.goBack, false) }, destroyed() {// 清除popstate事件 否则会影响到其他页面window.removeEventListener(popstate, this.goBack, false) }, methods: {goBack() {hi…...

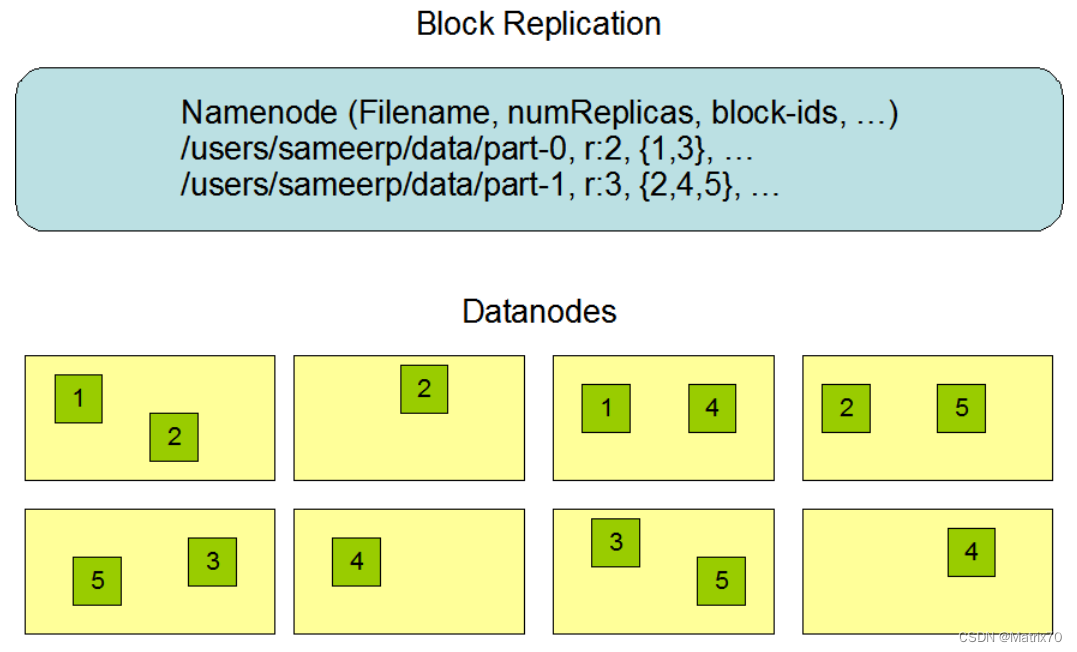
Hadoop理论及实践-HDFS的Namenode及Datanode(参考Hadoop官网)
HDFS有什么特点,被设计做什么 Hadoop分布式文件系统(HDFS)被设计成适合运行在通用硬件(commodity hardware)上的分布式文件系统。有一下几个特点: HDFS是一个高度容错性的系统,具有高容错、高可靠性、高扩展性的特点,适合部…...

第四十九天
●兼容性测试:主要是检查软件在不同的硬件平台、软件平台上是否可以正常的运行。 •兼容测试测什么? Android碎片化严重,每一款游戏/应用在上线之前,都会做一轮覆盖一定机型量的兼容性测试。 在产品面对海量用户之前࿰…...

ArcGIS Pro简介下载安装地址
ArcGIS Pro简介 ArcGIS Pro是一款功能强大的地理信息系统(GIS)软件,由Esri开发。它为用户提供了一种直观、灵活且高效的方式来处理、分析和可视化地理数据。ArcGIS Pro具有现代化的用户界面和工作流程,使用户能够更好地利用地理信…...

MySQL 存储过程、函数、触发器、事件
目录 存储过程 创建存储过程 调用存储过程 查看存储过程 删除存储过程 进阶 变量 if条件判断 传递参数 case结构 while循环 repeat结构 loop语句 leave语句 游标/光标 存储函数 触发器 创建触发器 删除触发器 查看触发器 事件 查看事件调度器是否开启…...

【LeetCode】121. 买卖股票的最佳时机 -
这里写自定义目录标题 2023-8-9 19:25:01 121. 买卖股票的最佳时机 2023-8-9 19:25:01 我也是一次性遍历。 自己感觉是用两个指针来做的。 第一天(x 1) 的时候就已经买入了,假定某y天 比第x天 便宜 或 相等,那么我就应当是第…...

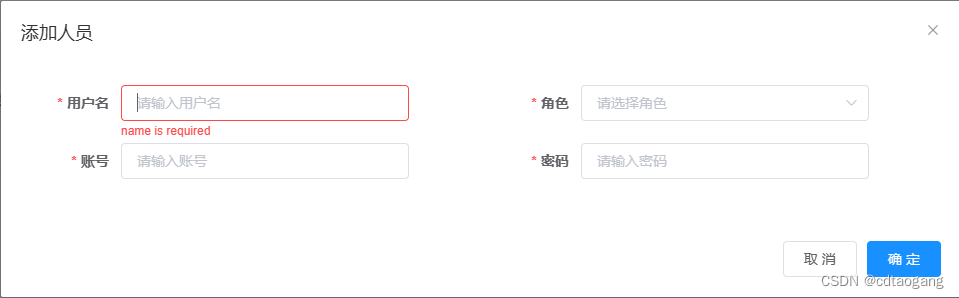
解决Vue+Element-UI 进行From表单校验时出现了英文提示问题
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 问题描述 在使用form表单时,往往会对表单字段进行校验,字段为必填项时会添加required属性,此时自定义rules规则…...

cpolar内网穿透的安装
群晖6.X安装cpolar内网穿透 文章目录 群晖6.X安装cpolar内网穿透前言1. 下载cpolar的群晖套件1.1 打开群晖套件中心1.2 选择“手动安装”1.3 选择下载cpolar套件位置 2. 打开cpolar的Web-UI界面3. 注册会员 前言 随着硬件设备和软件技术的发展,以及数据量的发福暴涨…...

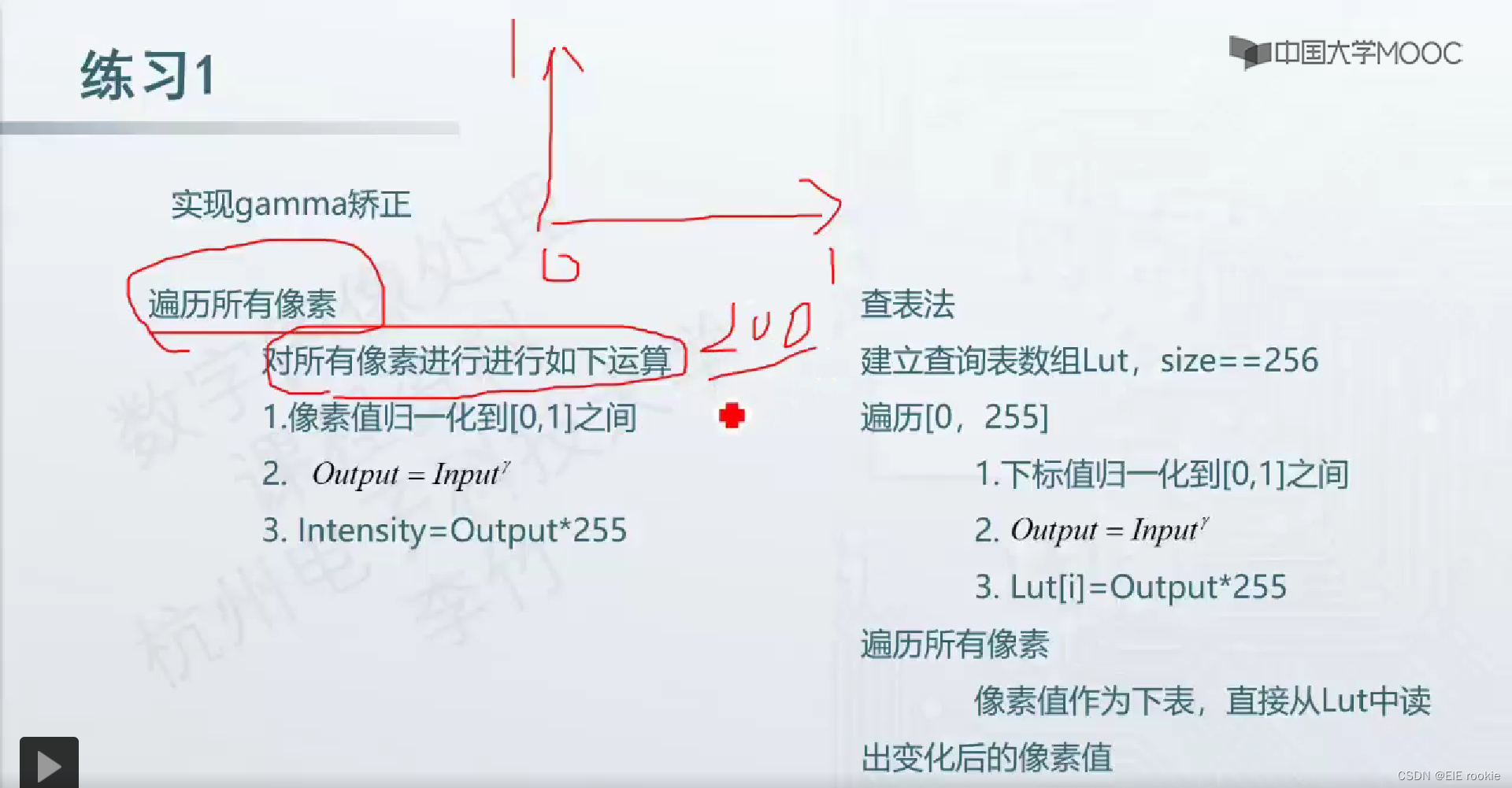
OPENCV C++(十)gramm矫正+直方图均衡化
两者都是只对单通道使用,对多通道的话 就需要分离通道处理再合并通道 两种方法,第一个要运算次数太多了,第二个只需要查表 伽马矫正函数,这里用第二种方法,且写法有点高级 int gammaCorrection(cv::Mat srcMat, cv::…...

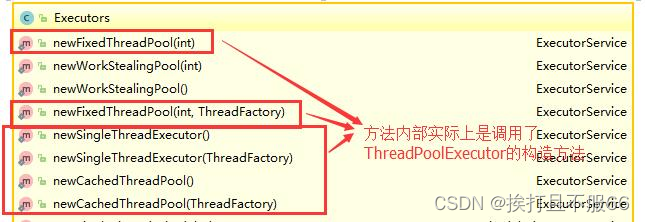
并发——ThreadPoolExecutor 类简单介绍
文章目录 1 ThreadPoolExecutor 类分析2 推荐使用 ThreadPoolExecutor 构造函数创建线程池 线程池实现类 ThreadPoolExecutor 是 Executor 框架最核心的类。 1 ThreadPoolExecutor 类分析 ThreadPoolExecutor 类中提供的四个构造方法。我们来看最长的那个,其余三个…...

SharePoint 审核和监控工具
审核在顺利的 SharePoint 管理中起着重要作用,尤其是在满足法规遵从性和取证要求方面。为避免数据泄露,必须了解谁来自哪个组访问了哪个文档,以及谁创建或删除了网站或网站集。 审核 SharePoint 服务器 SharePoint采用率的提高导致企业在其…...

java+springboot+mysql法律咨询网
项目介绍: 使用javassmmysql开发的法律咨询网,系统包含超级管理员,系统管理员、用户角色,功能如下: 用户:主要是前台功能使用,包括注册、登录;查看法律领域;法律法规&a…...

无涯教程-Perl - getservbyport函数
描述 此功能转换协议PROTO的服务编号PORT,在标量context中返回服务名称,并在列表context中返回名称和相关信息- ($name,$aliases,$port_number,$protocol_name) 该调用基于/etc/services文件返回这些值。 语法 以下是此函数的简单语法- getservbyport PORT, PROTO返回值 …...

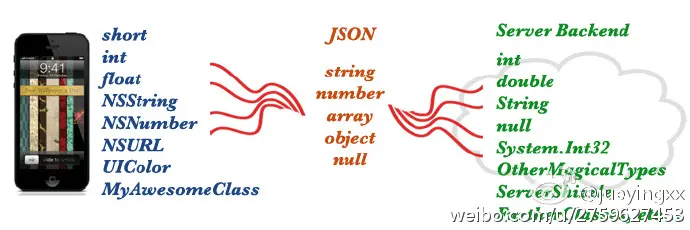
iOS开发-JsonModel的学习及使用
IOS JsonModel的学习及使用 当我们从服务端获取到json数据后的时候,我们需要在界面上展示或者保存起来,下面来看下直接通过NSDictionary取出数据的情况。 NSDictionary直接取出数据的诟病。 NSString *name [self.responseObj objectForKey:"nam…...

jquery 遍历所有元素
要遍历所有元素,您可以使用 jQuery 的 .each() 方法。以下是使用 .each() 方法来遍历所有元素的示例代码: $(selector).each(function() {// 在这里编写处理每个元素的代码// 使用 $(this) 来访问当前迭代的元素 });在上面的代码中,您需要将…...

Tik Tok跨境电商新风向,跨境卖家该如何布局?
TikTok作为优质的中国出海企业,近年来在电商业务上的布局也越来越广泛,除了之前的内容电商,TikTok Shop也上线了商城业务,补全了“人找货”的场景,为卖家增加了在直播、短视频之外的新流量来源。 TikTok美国小店现状 …...

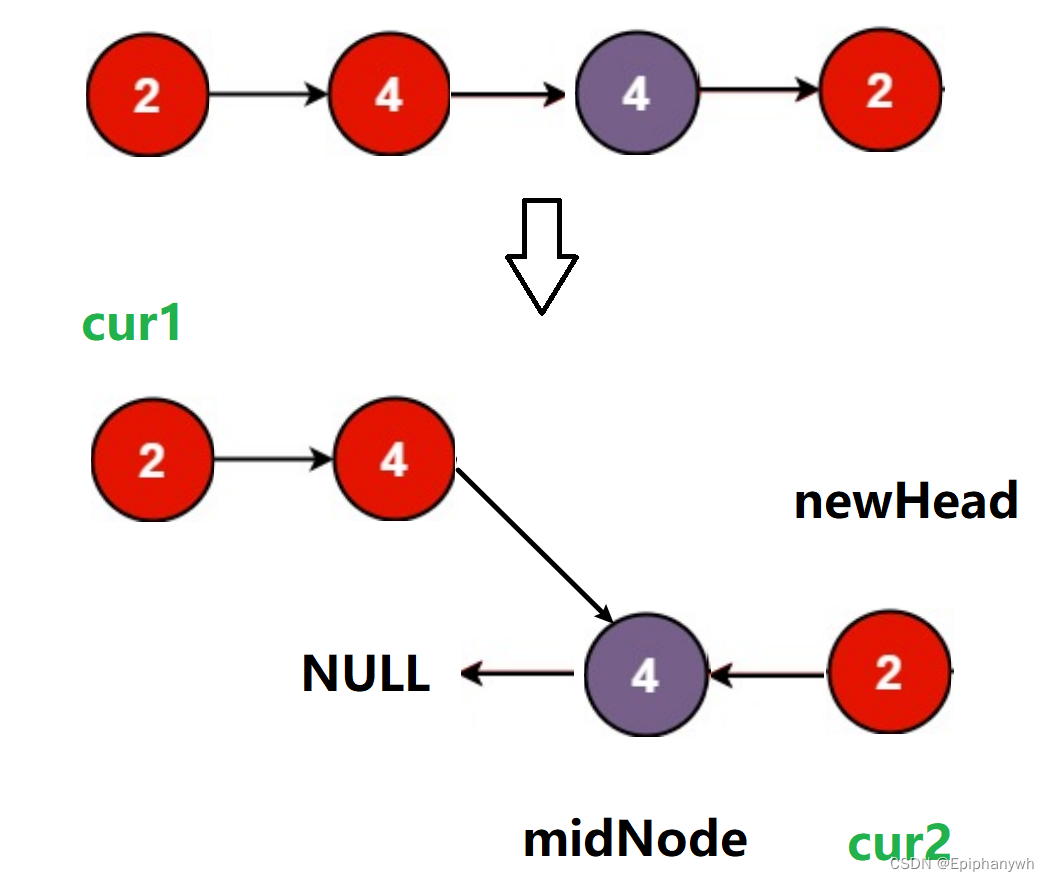
OR36 链表的回文结构 题解
题目描述:链表的回文结构_牛客题霸_牛客网 (nowcoder.com) 对于一个链表,请设计一个时间复杂度为O(n),额外空间复杂度为O(1)的算法,判断其是否为回文结构。 给定一个链表的头指针A,请返回一个bool值,代表其是否为回文结…...

“去没有天花板的地方” | 小红书用户情绪数据
最近,话题#人就要待在没有天花板的地方#社媒讨论度居高不下,小红书相关话题近90天互动量超百万。 生活的无常之外,越来越多人渴望与大自然更深层次的链接,以此寻找情绪的不同出口。或许,剖析这些情绪的生成机理&#x…...
)
Java文件操作(遍历目录中的文件,找到并删除有指定关键字的文件)
对于通过java对文件继续读取和写入的操作推荐看读取文件和写入文件操作 题目 扫描指定目录中的文件,并找到名称中包含指定字符的所有普通文件(不包括目录),并后续询问用户是否要删除该文件 题目分析 实际上题目就要求我们对一个…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...

记一次spark在docker本地启动报错
1,背景 在docker中部署spark服务和调用spark服务的微服务,微服务之间通过fegin调用 2,问题,docker容器中服务器来后,注册中心都有,调用服务也正常,但是调用spark启动任务后报错,报错…...
