前端开发的工作职责精选【10篇】

前端开发的工作职责1
1、使用Div+css并结合Javascript负责产品的前端开发和页面制作;
2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案;
3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构;
4、与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;
5、了解服务器端的相关工作,在交互体验、产品设计等方面有自己的见解。
前端开发的工作职责2
1、使用Div+css并结合Javascript负责产品的前端开发和页面制作。
2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案。移动HTML5的性能和其他优化,为用户呈现最好的界面交互体验和最好的性能。
3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。
4、与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;能独立完成功能页面的设计与代码编写,配合产品团队完成功能页面的需求调研和分析。
5、了解服务器端的相关工作,在交互体验、产品设计等方面有自己的见解。
前端开发的工作职责3
1、Web前端功能设计、开发和实现,与后台工程师协作,完成数据交互、动态展现;
2、对UI设计的结果进行页面制作(CSS/css3+xhtml/html5+JS);
3、熟悉编写可复用的用户界面组件;
4、从视觉和易用性角度,为网站设计提供改进建议,为网站/客户端的页面提供持续优化方案;
5、配合程序员进行代码的调试、bug修复、浏览器兼容性调优;
6、参与部分页面的策划创新工作;
7、能够独立完成前端框架的封装和组件的编写;
8、负责网站系统的页面制作、实现网站用户交互的效果;
9、了解前后端框架分离实现原理。
前端开发的工作职责4
1、负责公司软件产品的页面功能的开发和优化;
2、利用各种Web技术模拟开发产品原型;
3、利用各种Web技术进行产品的界面开发;
4、配合后台开发人员实现产品界面和功能与后台的交互;
5、制作标准优化的代码,并增加交互动态功能。
前端开发的工作职责5
1.根据企业的年度战略发展目标,制定相应的公关计划及方案;
2.组织实施和监督公关计划,处理突发事件;
3.制定企业的文化传播以及品牌传播方案,组织公关活动提高企业的知名度以及建立企业品牌;
4.与企业内部其他部门沟通协商,配合公关部门举办大型公关活动或者品牌推广活动;
5.整合媒介资源,建立有效的媒介传播手段;
6.处理企业危机公关,将企业的形象及声誉损失降至最低。
前端开发的工作职责6
1、根据产品高保真开发前端页面,攻克技术难题,在任务期限内完成预定目标
2、解决不同的浏览器及不同版本的兼容性问题,熟练掌握各种版本css
3、熟练使用组件化、模块化开发方式
4、根据效果图无差别还原前端展示效果和交互功能
任职资格:
1、2—3年以上全职工作经验,计算机或相关专业全日制本科或以上学历
2、熟悉并深度掌握一种前端构建工具,如:Webpack/rollup/gulp等,熟练使用代码检查工具eslint
3、有一定的后端开发经验(Java)为佳,理解HTTP协议,理解客户端、服务端通信机制,熟练使用浏览器调试工具,熟练并深度掌握一种网络抓包工具,如Filder、wireshark等
4、熟练使用vue。js、vuex
5、熟练使用原生JS操作各种对象,原生JS基本工扎实,CSS基本功扎实
6、良好的编码习惯,勇于承担工作压力,具备良好的责任心和团队合作能力
前端开发的工作职责7
职责:
1、负责web前端产品的框架设计与开发工作;
2、根据项目任务计划按时完成软件编码和单元测试工作;
3、设计和实现代码以满足业务驱动项目的需求;
4、评估和分解任务以达到实际的目标;
5、跟踪关键的交付成果。
任职资格:
1、本科及以上学历,计算机相关专业;
2、精通HTML5、CSS3、JS、前后交互;
3、精通Javascript及相关类库,至少精通一种Javascript类库,如Jquery,layui;
4、熟练运用Gulp、Grunt、Webpack等前端打包工具;
5、熟练掌握Git(分布式)、Svn(集中式)等源代码版本管理工具,有良好的代码习惯;
6、有使用layui进行erp项目开发的经验的优先考虑;
7、网站性能优化,各浏览器兼容性处理;
前端开发的工作职责8
职责:
1、负责前端界面的开发及制作,以及前端与业务层交互开发和维护。
2、持续的'优化前端体验和页面响应速度,优化代码并保持良好兼容性,提升web界面的友好和易用。
3、根据产品需求,分析并给出最优的页面前端结构解决方案。
4、确保产品具有优质的用户使用体验和高性能。
5、配合后台开发人员完成项目。
任职要求
1、本科及以上学历,计算机及相关专业,4年以上互联网工作经验。
2、精通Bootstrap、Angular技术,包括HTML/HTML5/XHTML/XML/CSS等。
3、有网站设计的经验,对行业内的网站有自己的理解,精通各种设计软件的基本操作。能够理解客户需求并且可以形成设计图的优先考虑。
4、精通Div、CSS布局的html代码编写,熟练手写标准css样式表,兼容各浏览器,精通html/xhtml、css,熟悉页面架构和布局,对web标准和标签语义化有深入理解。
5、熟练使用html5 canvas,对html5/css3方面有实际的理解和实践经验。
6、熟练使用PhotoShop对页面图片进行修改和设计图片图标等。
7、熟悉jquery mobile移动前端框架。
8、精通Ajax、JavaScript、JQuery等前端脚本语言技术,掌握面向对象编程思想,精通前端展现框架的一种:jquery,prototype ext等js框架。
9、对用户可用性,用户体验,用户研究等相关知识有深入的了解和实践经验。
10、具有良好的分析和解决问题能力,对攻关疑难问题具有浓厚兴趣。
前端开发的工作职责9
职责:
1、负责产品的HTML5页面架构设计和开发工作;
2、根据产品需求,分析并给出最优的页面前端结构解决方案;
3、应用新技术,与UED团队合作,设计开发极具用户体验的前端应用;
4、较强沟通能力、学习能力,有责任心、有团队合作精神,性格开朗。
5、有移动端开发经验优先
任职条件:
1、学历:大专及以上工作经验:2年及以上
2、精通HTML5、CSS3、JavaScript等Web前端开发技术;
3、精通MVVM、MVC,有过Vue等框架生产环境开发经验至少一年vue使用经验
4、熟悉主流浏览器,及Android与iOS等移动平台的页面适配;
5、熟悉前端性能优化和常用构建工具
前端开发的工作职责10
职责:
1. 根据功能需求设计编写页面原型;
2. 前后端联调保证功能流畅;
3. 提高页面易用性、美观提出合理建议。
4、与后台工程师配合开发联调并交付产品;
5、持续优化前端页面体验和访问速度,保证页面精美高效。
任职要求
1、 全日制本科以上学历、计算机相关专业;
2、 前端开发一年以上工作经验
3、 精通html、ajax、js、css、div等web的前端开发技术;
4、 有H5、bootstrap、jquery、 AngularJS、angular vue、typescript等框架技术实际开发经验;
5、学习能力强,快速解决问题;
6、善于交流、良好的团队协作能力和敬业精神;
前端架构师岗位的职责
前端架构师岗位的职责1
职责:
(1)APP端的前端构建,各类交互设计与实现,部门通用组件的开发,负责持续更新完善前端开发框;
(2)负责配合UI设计师研究并改善用户使用体验,.负责对项目页面性能的优化和维护,持续提升用户体验;
(3)协同后台开发人员定义数据接口,共同完成项目;
(4)负责团队建设及部门初中级人员的技术提升;
(5)中前端页面技术难点公关。
任职要求:
(1)计算机相关专业;
(2)至少2年及以上WEB前端开发经验;
(3)精通HTML、CSS等前端开发技术,精通HTML5和CSS3,精通bootstrap、Vue、React等常用框架;
(4)技术视野广阔,有主导前端技术方案设计的能力和经验,能够独立完成复杂前端模块的设计与实现,能够独立设计和编写部门需要的前端组件;
(5)有良好的技术文档习惯,具有规范化,标准化的代码编写习惯;
(6)良好的逻辑编程能力,擅长沟通交流;
(7)具备火狐、谷歌浏览器环境代码性能优化并保持良好兼容性经验丰富者优先;
(8)做过大型IT项目,有项目管理、团队管理经验优先;
(9)具备前端单元测试工作经验者优先。
前端架构师岗位的职责2
职责
1.设计与优化前端架构模型,解决前端遇到的各种疑难问题
2.制定/完善前端标准和规范,完善前端组件及工具
3.专注于业务、数据、逻辑、交互及性能的抽象和攻关
4.结合产品及业务,实现对前端技术的调研及实施落地
5.培训和指导中、高级工程师
任职要求
1、计算机及相关专业本科以上学历,5年以上Web前端开发经验;
2、良好的编码习惯,较高的技术钻研能力、技术难点攻关能力、分析问题解决问题的能力;
3、熟练掌握HTML5、CSS3、JavaScript(ES6);
4、能熟练掌握至少一种主流前端框架jQuery、Vue、Angular、React等,并了解其原理;
5、熟练使用前端构建工具,如Webpack、Gulp等;
6、掌握NodeJS/Python/Ruby等动态语言者优先;
7、对掌握JS数据可视化技术(如D3、Echart)优先;
8、具备良好的学习能力和沟通能力,富有责任心。
前端架构师岗位的职责3
职责:
1、负责企业办公套件 PC客户端、web端相关产品的规划和设计;
2、负责基础库、框架和关键模块的开发和改进,提升产品的用户体验;
3、指导团队其他成员的设计和Coding,保证工程质量,能制定团队中长期技术发展规划;
4、配合团队整体建设,优化前端团队的开发方式和流程、规范,提高团队效率。
职位要求:
1、5年以上前端开发经验,有大型网站的前端架构部署和实践经验;
2、计算机基础扎实,熟悉常见数据结构、算法和设计模式;
3、精通熟悉HTML5,CSS3,ES5,ES6,熟练掌握Nodejs开发;
4、注重代码质量,设计经验丰富,能够产出高质量的设计和代码;
5、有react+redux, vue+vuex等大型项目开发经验;
6、自我驱动能力、自我学习能力强,对前端前沿领域有比较高的热情和关注度,执行力好,良好的沟通协作能力,注重效率,能够深刻影响其他人(加分项);
7、有知名开源项目者优先和客户端架构经验者(加分项)。
前端架构师岗位的职责4
职责:
1、负责前端技术方案的架构设计和实现;
2、使用vue、React、Angular等前端框架编写高质量代码,根据产品需求和设计完成前端页面代码,实现交互效果;
3、与后台工程师协作,完成数据交互、动态信息展现;
4、维护及优化网站前端页面执行性能和加载性能,优化前端代码规范;
5、根据产品开发需要,配合相关人员完成产品各部分设计的更新和修改。
任职要求:
1、有五年以上前端开发经验(实习与培训除外),项目管理经验丰富者优先;
2、精通vue框架,熟练掌握各种前端开发工具;
3、熟练掌握HTML、H5,CSS、React、Angular、Ajax、Nodejs等;
4、对工作有极高的热情,积极主动,认真踏实,善于沟通,具备良好的团队合作精神和创造力;
5、自学能力强,悟性高,能在规定时间内高效完成任务,可承受一定的工作压力。
前端架构师岗位的职责5
职责:
1. 主导制定重点项目、产品的Web前端架构、Web前端技术选型;
2. 参与前端开发标准、规范的制定及推广;
3. 负责重点产品线易用性改进和前端性能优化;
4. 掌握未来技术发展方向,进行前端技术研究;
5. 分享前端开发经验,推动提高团队的前端开发能力;
6. 负责前端团队整体技术提升,定期展开技术培训。
需求岗位职责条件:
1.计算机相关专业本科以上学历,5年以上工作经验;
2.熟悉h5,css3,es6,reactjs,并掌握其原理,有扎实的js开发能力,熟悉http协议;
3.熟悉基于mvc/mvp/mvvm/组件的前端开发模式,熟悉react/vue等前端框架,nodejs服务器;熟悉kendo,sui,dorado等前端框架优先;
4.熟练运用Gulp、Webpack等前端构建工具的使用,能够根据特定需求定制合适的打包方案;
5 熟练使用Chrome Devtool、Charles/Fiddler等前端常用的调试和代理工具,掌握网页安全原理,能够处理如XSS、CSRF等常见的前端安全问题;
6、有较强的前端工程化能力,能够熟练处理常规前端工程类问题,通过工程化手段提升团队开发效率。
相关文章:

前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Divcss并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIVCSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,…...

SpringBoot 升级内嵌Tomcat
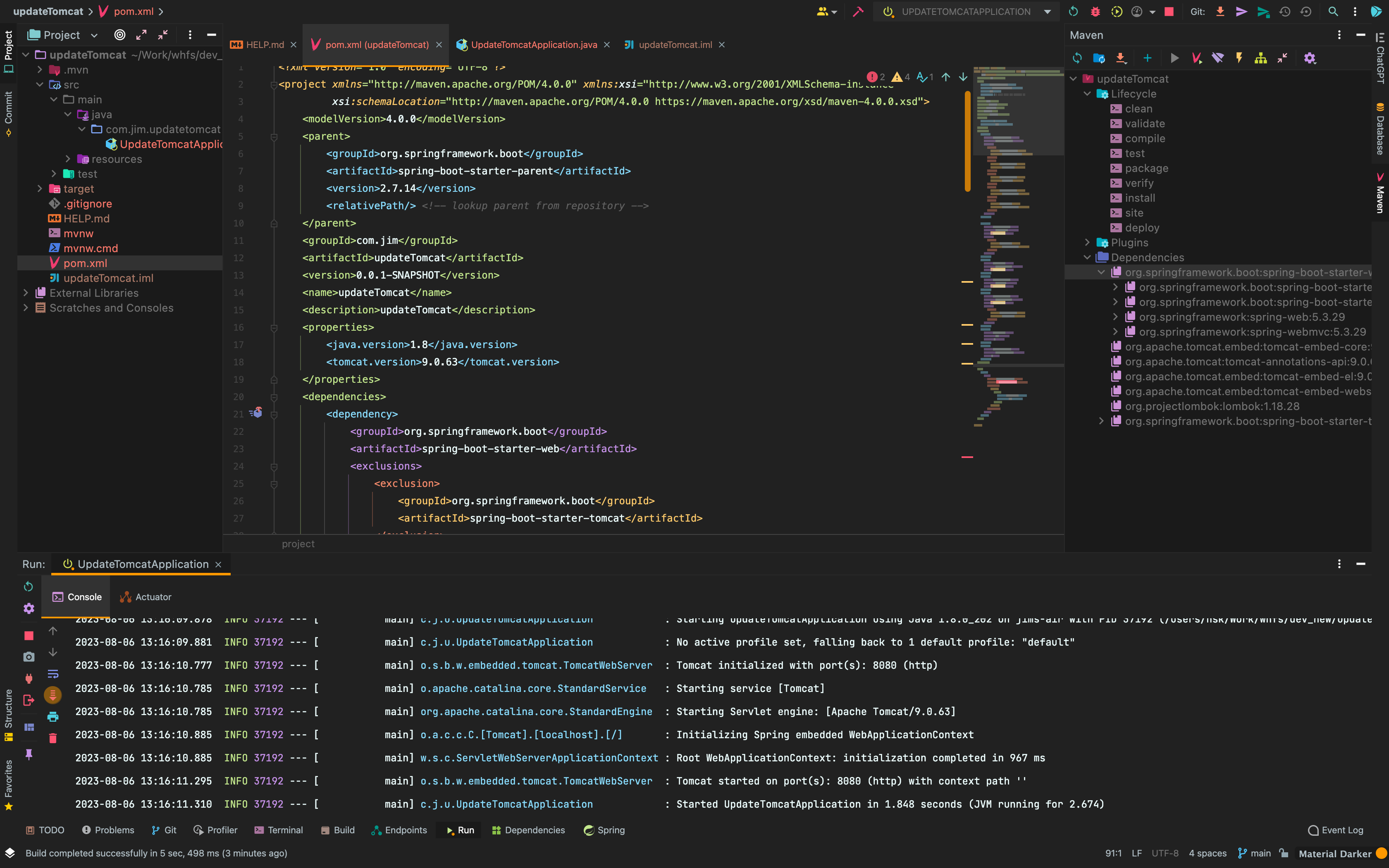
SpringBoot 更新 Tomcat 最近公司的一个老项目需要升级下Tomcat,由于这个项目我完全没有参与,所以一开始我以为是一个老的Tomcat项目,升级它的Tomcat依赖或者是Tomcat容器镜像,后面发现是一个SpringBoot项目,升级的是…...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年&…...

Nginx反向代理服务配置和负载均衡配置
nginx反向代理服务配置 node1:128 node2:135 node3:130 node4:132 node2、node3、node4已安装nginx nginx安装可查看https://blog.csdn.net/HealerCCX/article/details/132089836?spm1001.2014.3001.5502 [rootnode3 ~]# yum i…...

react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、…...

医疗保健中的 NLP:实体链接
一、说明 HEalthcare和生命科学行业产生大量数据,这些数据是由合规性和监管要求,记录保存,研究论文等驱动的。但随着数据量的增加,搜索用于研究目的的必要文件和文章以及数据结构成为一个更加复杂和耗时的过程。例如,如…...

java编程规范
一、时间格式为什么有大写有小写呢? new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");为了区分月份和分钟,用大写M代表月份,小写m代表分钟 而大写的H代表24小时制,小写h代表12小时制 二、下面的程序判断等值的方式&…...

合宙Air724UG LuatOS-Air script lib API--sim
sim Table of Contents sim sim.getIccid() sim.getImsi() sim.getMcc() sim.getMnc() sim.getStatus() sim.setQueryNumber(flag) sim.getNumber() sim.setId(id, cbFnc) sim.getId() sim 模块功能:查询sim卡状态、iccid、imsi、mcc、mnc sim.getIccid() 获取sim卡…...

【网络基础实战之路】基于三个分公司的内网搭建并连接运营商的实战详解
系列文章传送门: 【网络基础实战之路】设计网络划分的实战详解 【网络基础实战之路】一文弄懂TCP的三次握手与四次断开 【网络基础实战之路】基于MGRE多点协议的实战详解 【网络基础实战之路】基于OSPF协议建立两个MGRE网络的实验详解 PS:本要求基于…...

(Python)Requests+Pytest+Allure接口自动化测试框架从0到1搭建
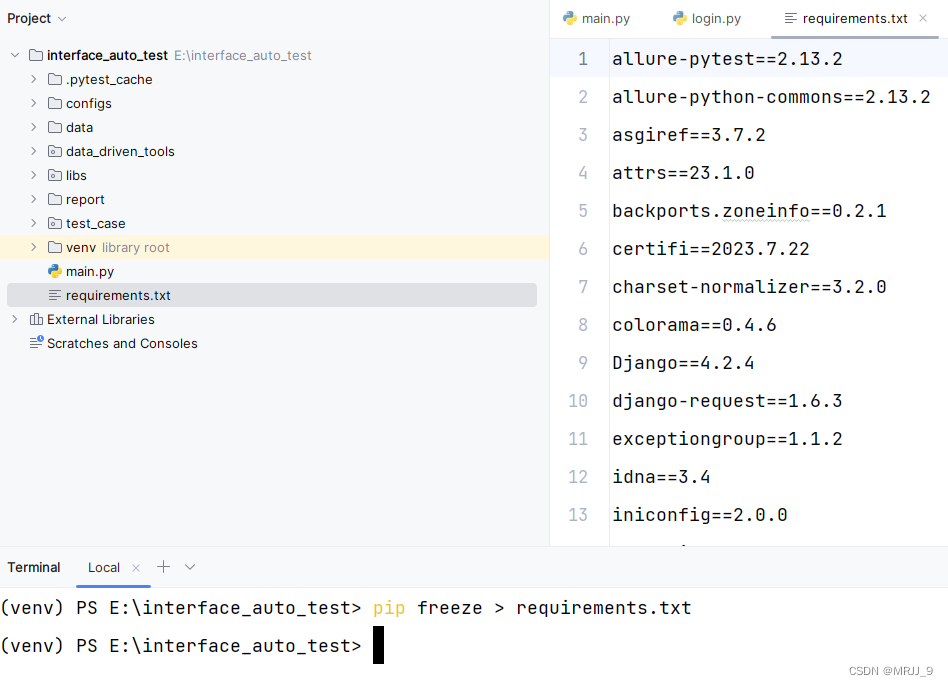
前言:本文主要介绍在企业使用Python搭建接口自动化测试框架,数据驱动读取excel表里的数据,和数据库方面的交互,包括关系型数据库Mysql和非关系型数据库MongDB,连接数据库,读取数据库中数据,最后…...

实现vuex数据持久化处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 前言: 方案一 localStorage 介绍 值 示例 JSON.stringify() 介绍 语法 参数 返…...

Vue-系统登录进入首页后禁用浏览器返回键
解决方法 mounted() {history.pushState(null, null, document.URL)window.addEventListener(popstate, this.goBack, false) }, destroyed() {// 清除popstate事件 否则会影响到其他页面window.removeEventListener(popstate, this.goBack, false) }, methods: {goBack() {hi…...

Hadoop理论及实践-HDFS的Namenode及Datanode(参考Hadoop官网)
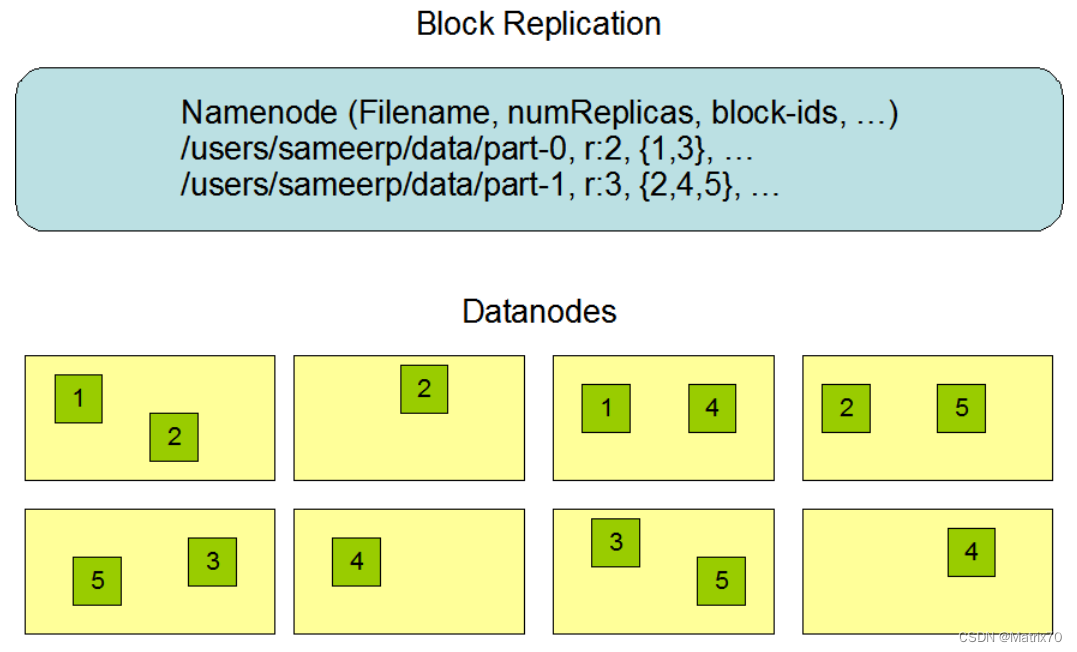
HDFS有什么特点,被设计做什么 Hadoop分布式文件系统(HDFS)被设计成适合运行在通用硬件(commodity hardware)上的分布式文件系统。有一下几个特点: HDFS是一个高度容错性的系统,具有高容错、高可靠性、高扩展性的特点,适合部…...

第四十九天
●兼容性测试:主要是检查软件在不同的硬件平台、软件平台上是否可以正常的运行。 •兼容测试测什么? Android碎片化严重,每一款游戏/应用在上线之前,都会做一轮覆盖一定机型量的兼容性测试。 在产品面对海量用户之前࿰…...

ArcGIS Pro简介下载安装地址
ArcGIS Pro简介 ArcGIS Pro是一款功能强大的地理信息系统(GIS)软件,由Esri开发。它为用户提供了一种直观、灵活且高效的方式来处理、分析和可视化地理数据。ArcGIS Pro具有现代化的用户界面和工作流程,使用户能够更好地利用地理信…...

MySQL 存储过程、函数、触发器、事件
目录 存储过程 创建存储过程 调用存储过程 查看存储过程 删除存储过程 进阶 变量 if条件判断 传递参数 case结构 while循环 repeat结构 loop语句 leave语句 游标/光标 存储函数 触发器 创建触发器 删除触发器 查看触发器 事件 查看事件调度器是否开启…...

【LeetCode】121. 买卖股票的最佳时机 -
这里写自定义目录标题 2023-8-9 19:25:01 121. 买卖股票的最佳时机 2023-8-9 19:25:01 我也是一次性遍历。 自己感觉是用两个指针来做的。 第一天(x 1) 的时候就已经买入了,假定某y天 比第x天 便宜 或 相等,那么我就应当是第…...

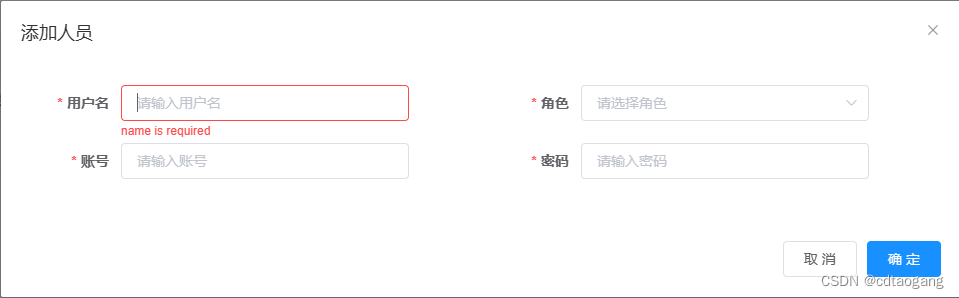
解决Vue+Element-UI 进行From表单校验时出现了英文提示问题
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 问题描述 在使用form表单时,往往会对表单字段进行校验,字段为必填项时会添加required属性,此时自定义rules规则…...

cpolar内网穿透的安装
群晖6.X安装cpolar内网穿透 文章目录 群晖6.X安装cpolar内网穿透前言1. 下载cpolar的群晖套件1.1 打开群晖套件中心1.2 选择“手动安装”1.3 选择下载cpolar套件位置 2. 打开cpolar的Web-UI界面3. 注册会员 前言 随着硬件设备和软件技术的发展,以及数据量的发福暴涨…...

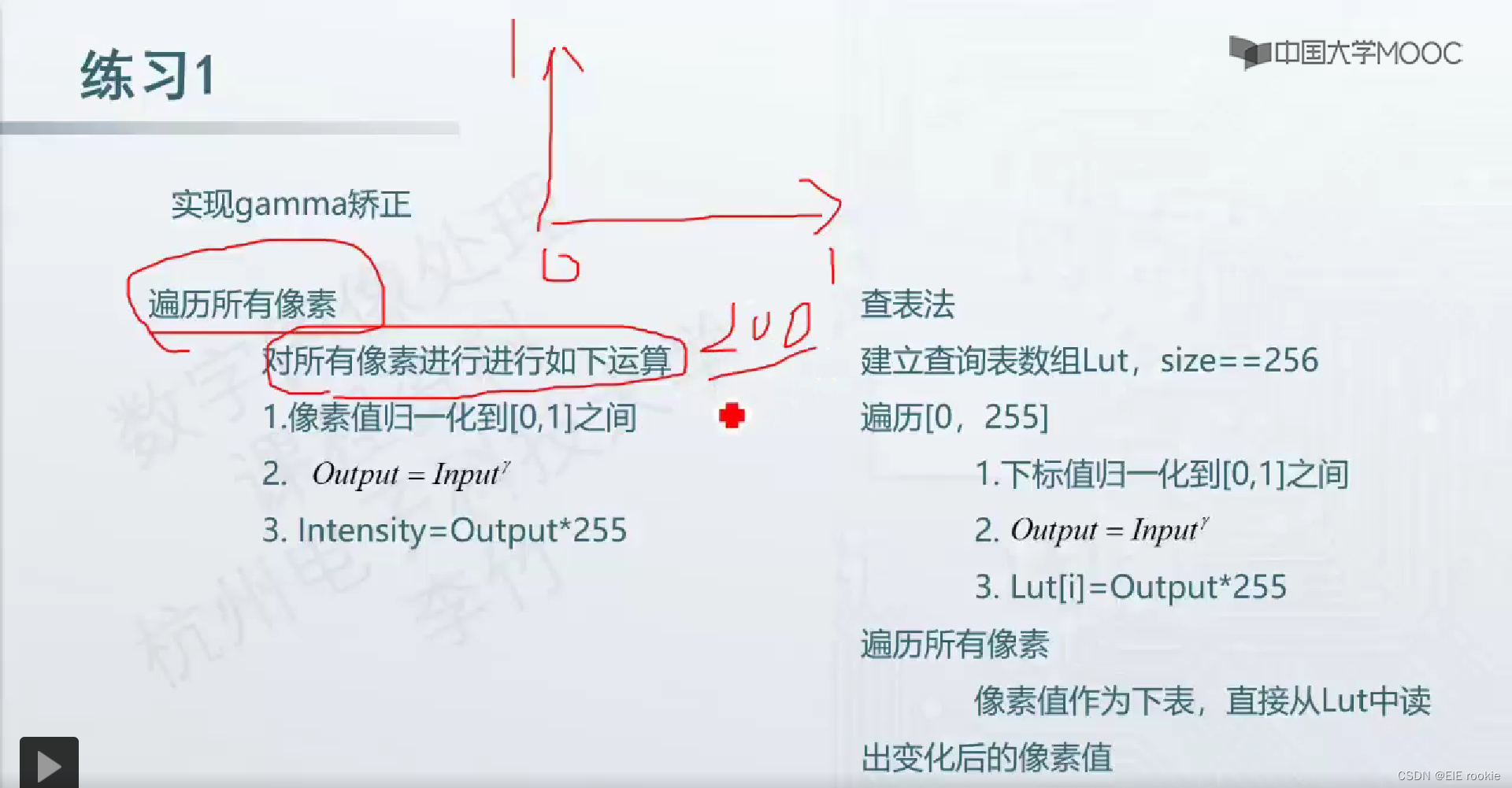
OPENCV C++(十)gramm矫正+直方图均衡化
两者都是只对单通道使用,对多通道的话 就需要分离通道处理再合并通道 两种方法,第一个要运算次数太多了,第二个只需要查表 伽马矫正函数,这里用第二种方法,且写法有点高级 int gammaCorrection(cv::Mat srcMat, cv::…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Mysql中select查询语句的执行过程
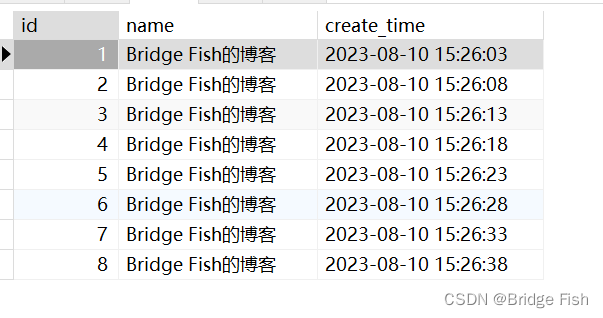
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
