使用JavaScript实现页面滑动切换效果

使用JavaScript实现页面滑动切换效果
在现代Web页面设计中,页面滑动切换效果已经成为了一种常见的设计要求,能够提升用户体验,增加页面的交互性。本文将通过JavaScript来实现这一效果。
首先,我们需要在HTML中添加一些基础结构和样式。以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head><title>页面滑动切换效果</title><style>.page {width: 100%;height: 100%;position: absolute;top: 0;left: 0;display: none;}</style>
</head>
<body><div class="page" id="page1"><h1>页面1</h1></div><div class="page" id="page2"><h1>页面2</h1></div><div class="page" id="page3"><h1>页面3</h1></div><script src="script.js"></script>
</body>
</html>
在CSS样式中,我们定义了一个名为“page”的类,它具有绝对定位并且默认不可见。我们在HTML中添加了三个页面元素,并分别设置了它们的id。
接下来,我们将通过JavaScript来实现页面的滑动切换效果。创建一个名为“script.js”的文件并在HTML中引入它。
在脚本文件中,我们将使用JavaScript来控制页面的显示和隐藏,并且通过添加CSS样式来实现滑动效果。
document.addEventListener("DOMContentLoaded", function() {var pages = document.querySelectorAll(".page");var currentPage = 0;var isAnimating = false;// 初始化当前页面pages[currentPage].style.display = "block";document.addEventListener("wheel", function(event) {if (isAnimating) return;// 向下滚动if (event.deltaY > 0) {nextPage();}// 向上滚动else {prevPage();}});function nextPage() {if (currentPage < pages.length - 1) {isAnimating = true;// 当前页面向上移动pages[currentPage].classList.add("move-up");// 下一页显示setTimeout(function() {pages[currentPage].style.display = "none";currentPage++;pages[currentPage].style.display = "block";pages[currentPage].classList.add("move-up");// 动画完成后移除样式setTimeout(function() {pages[currentPage].classList.remove("move-up");isAnimating = false;}, 1000);}, 1000);}}function prevPage() {if (currentPage > 0) {isAnimating = true;// 当前页面向下移动pages[currentPage].classList.remove("move-up");// 上一页显示setTimeout(function() {pages[currentPage].style.display = "none";currentPage--;pages[currentPage].style.display = "block";pages[currentPage].classList.remove("move-up");isAnimating = false;}, 1000);}}
});
在JavaScript中,我们首先获取到所有的页面元素,并初始化当前页面为第一个页面。接着,我们添加一个鼠标滚轮事件监听器来切换页面。
当向下滚动时,我们调用nextPage()函数,它将隐藏当前页面并显示下一个页面。我们使用CSS的动画效果将当前页面向上滑动,同时添加一个延迟,确保动画完成后再显示下一页。最后,我们在动画完成后移除相应的CSS样式。
当向上滚动时,我们调用prevPage()函数,它将隐藏当前页面并显示上一个页面。同样,我们使用CSS的动画效果将当前页面向下滑动,并在动画完成后显示上一页。
最后,我们在CSS中添加以下样式:
.move-up {transform: translateY(-100%);transition: transform 1s;
}
这个样式将使页面元素向上滑动100%,动画时间为1秒。
通过以上的代码示例,我们成功地使用JavaScript实现了页面滑动切换效果。你可以根据实际需要进行修改和扩展,以实现更多个性化的效果。
相关文章:

使用JavaScript实现页面滑动切换效果
使用JavaScript实现页面滑动切换效果 在现代Web页面设计中,页面滑动切换效果已经成为了一种常见的设计要求,能够提升用户体验,增加页面的交互性。本文将通过JavaScript来实现这一效果。 首先,我们需要在HTML中添加一些基础结构和…...

react中的formik如何使用
介绍: Formik 是一个用于处理表单状态和验证的 React 库。它提供了一种简化和统一的方式来处理复杂的表单逻辑,包括表单值的管理、表单验证、表单提交和错误处理等。 使用 安装 Formik 和 Yup(用于表单验证): // ba…...

MYSQL储存过程
一、概念及形式 存储过程就是作为可执行对象存放在数据库中的一个或多个SQL命令,通俗来讲存储过程其实就是能完成一定操作的一组SQL语句。 1、自定义语句结束符 DELIMITER $$ 2、创建 使用CREATE动作及PROCEDURE关键字进行过程创建,一般格式为&…...

fastadmin、vue、react图标库适用于多种框架
在二开fastadmin中,在写vue以及react时,侧边导航栏以及按钮中常常需要很多图标,那么这些图标应该去哪里得到呢,在这里给大家一个链接,这里有丰富的图标库,可以找到自己想要的进行使用。 点击下方链接&…...

篇七:桥接模式:连接抽象和实现
篇七:“桥接模式:连接抽象和实现” 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料,…...

STL容器适配器 -- stack和queue(使用+实现)(C++)
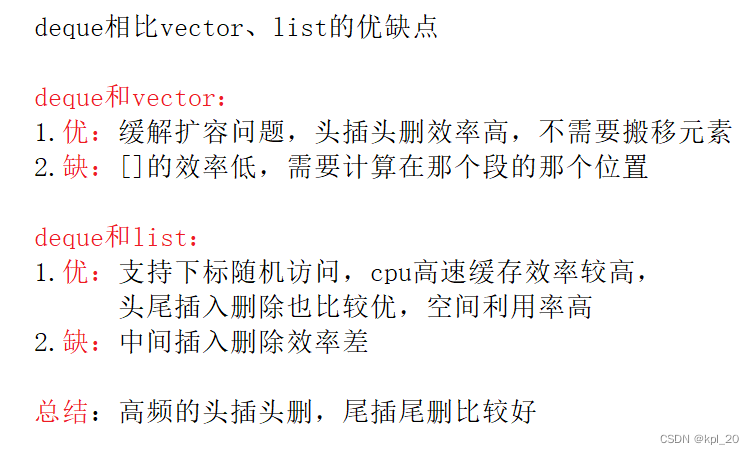
stack和queue stackstack的介绍stack的使用stack的实现 queuequeue的介绍queue的使用queue的实现 deque简单介绍deque(双端队列)双开口连续打引号的原因 deque底层结构deque的迭代器封装结构(复杂)deque的优缺点 栈和队列数据结构…...

K8s operator从0到1实战
Operator基础知识 Kubernetes Operator是一种用于管理和扩展Kubernetes应用程序的模式和工具。它们是一种自定义的Kubernetes控制器,可以根据特定的应用程序需求和业务逻辑扩展Kubernetes功能。 Kubernetes Operator基于Kubernetes的控制器模式,通过自…...

【LangChain学习】基于PDF文档构建问答知识库(三)实战整合 LangChain、OpenAI、FAISS等
接下来,我们开始在web框架上整合 LangChain、OpenAI、FAISS等。 一、PDF库 因为项目是基于PDF文档的,所以需要一些操作PDF的库,我们这边使用的是PyPDF2 from PyPDF2 import PdfReader# 获取pdf文件内容 def get_pdf_text(pdf):text "…...

阿里云国际站对象储存OSS的常见问题?
1.什么是阿里云OSS? 阿里云对象存储服务OSS(Object Storage Service),是阿里云提供的海量、安全、低成本、高持久性的云存储服务,并可无限扩展。其数据设计持久性不低于99.9999999999%(12个9)&a…...

spss什么是描述性分析,以及如何去处理。
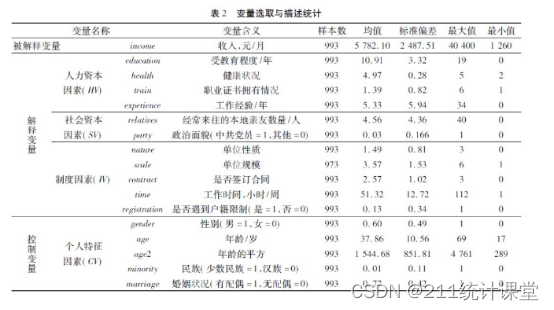
描述性分析是数据分析的第一步,是了解和认识数据基本特征和结构的方法,只有在完成了描述性统计分析,充分的了解和认识数据特征后,才能更好地开展后续更复杂的数据分析。因此,描述性分析是开展数据分析过程中最基础且必…...

OSCS 闭门研讨第一期实录:软件供应链安全建设价值
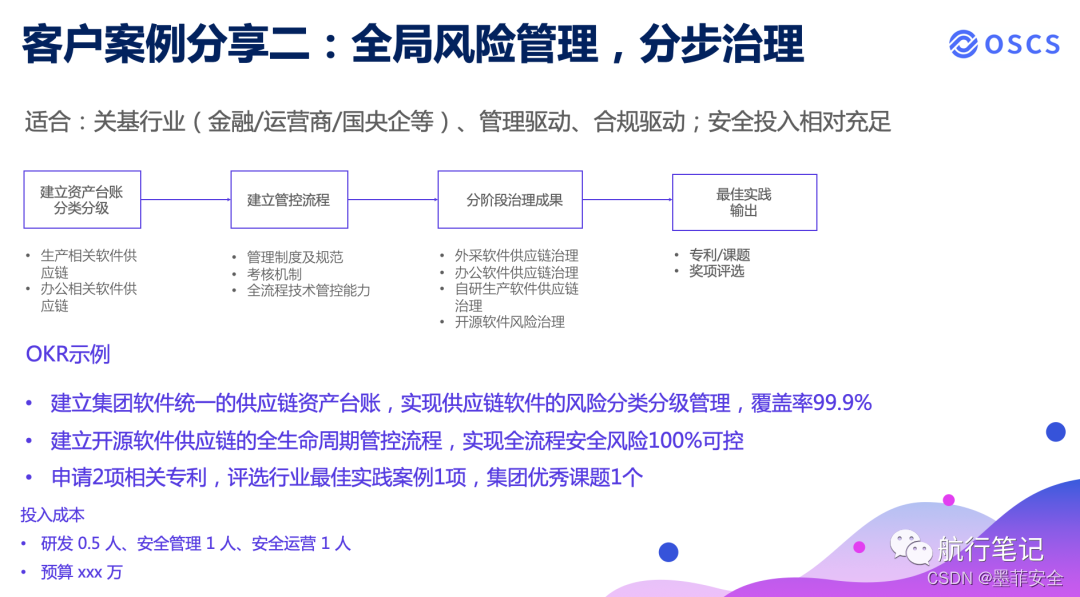
2023 年 7 月 18 日晚 19:30,软件供应链安全技术交流群(OSCS)组织了第一次线上的闭门研讨会,本次研讨会我们收到 71 个来自各个企业关注软件供应链安全的技术专家的报名,根据研讨会参与规则要求,我们对报名…...

STM32入门——ADC模数转换
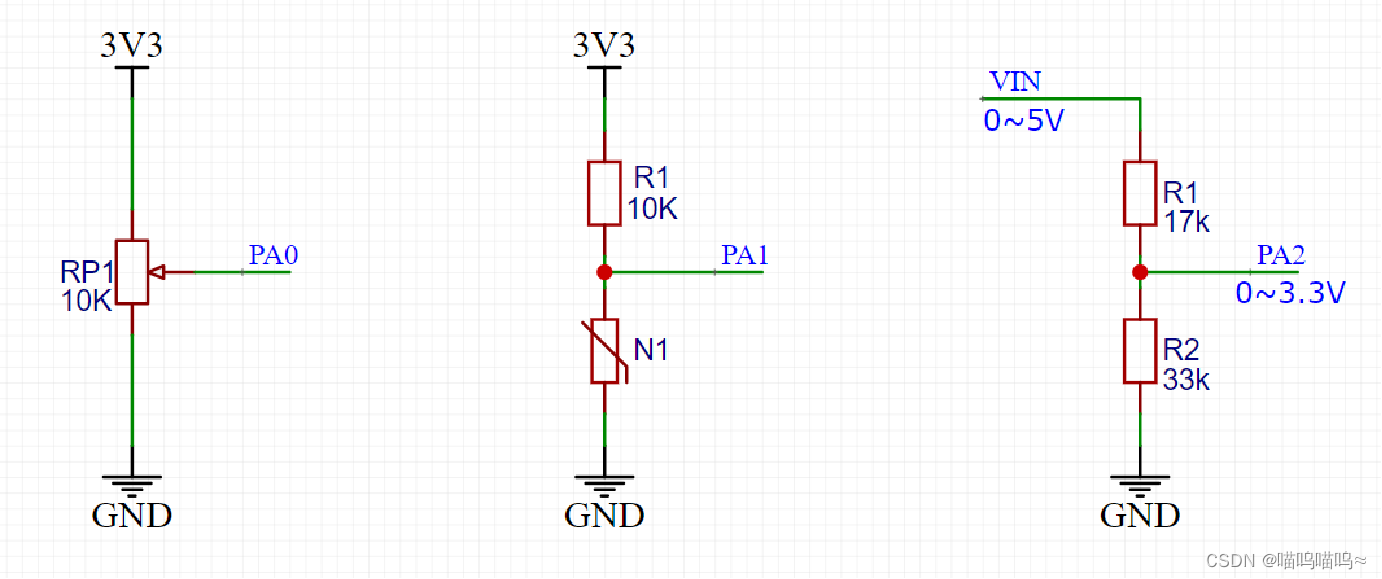
ADC简介 ADC(Analog-Digital Converter)模拟-数字转换器ADC可以将引脚上连续变化的模拟电压转换为内存中存储的数字变量,建立模拟电路到数字电路的桥梁12位逐次逼近型ADC,1us转换时间输入电压范围:0~3.3V,…...
)
【Fegin技术专题】「原生态」打开Fegin之RPC技术的开端,你会使用原生态的Fegin吗?(下)
内容简介 在项目开发中,除了考虑正常的调用之外,负载均衡和故障转移也是关注的重点,这也是feign ribbon的优势所在,基于上面两篇文章的基础,接下来我们开展最后一篇原生态fegin结合ribbon服务进行服务远程调用且实现负…...
)
【leetcode】454. 四数相加 II(medium)
给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1[i] nums2[j] nums3[k] nums4[l] 0 思路:如果要暴力,那么时间复杂…...

PHP先等比缩放再无损裁剪图片【实例源码】
很多人在使用程序裁剪图片时,是在原图上直接裁剪,这样的裁剪结果是使得图片变得不完整了,理想的做法是先等比缩小图片,再把多余的部分裁掉,这样会保留更多的图片信息。 实现代码: <?php/*** 说明:函数功能是把一个图像裁剪为任意大小的图像,图像不变形** @param …...

共享广告主项目:广告也能共享?全民广告时代来袭
科思创业汇 大家好,这里是科思创业汇,一个轻资产创业孵化平台。赚钱的方式有很多种,我希望在科思创业汇能够给你带来最快乐的那一种! 广告是我们日常生活中在衣食住行中可以看到的一种宣传方式。广告作为互联网社会的信息传播方…...

Flink-间隔联结
间隔联结只支持事件时间间隔联结如果遇到迟到数据,则会关联不上,比如来了一个5秒的数据,它可以关联前2秒的数据,后3秒的数据,就是可以关联3秒到8秒的数据,然后又来了一个6秒的数据,可以关联4秒到…...

redis的持久化
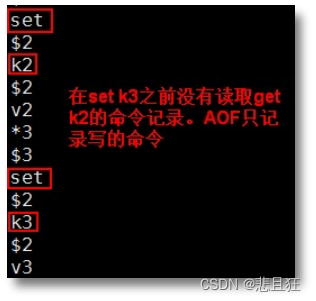
第一章、redis的持久化 1.1)持久化概述 ①持久化可以理解为将数据存储到一个不会丢失的地方,Redis 的数据存储在内存中,电脑关闭数据就会丢失,所以放在内存中的数据不是持久化的,而放在磁盘就算是一种持久化。 ②为…...

藏语翻译器:多功能翻译软件
这是是一款能够将藏语翻译成其他语言或将其他语言翻译成藏语的软件。该软件能够识别并翻译藏语中的常用词汇和短语,并且支持多种常见语言的翻译,例如英语、汉语、法语、德语等等。此外,藏语翻译器还具有简单易用的用户界面,方便用…...

Java课题笔记~ JavaWeb概述/开发基础
JavaWeb概述/开发基础 1.XML基础 (1)XML概述 (2)XML语法 (3)DTD约束 (4)Schema约束(XML Schema 比 DTD 更强大) 2.Web基础知识 Web是一个分布式的超媒…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
