react中的formik如何使用
介绍:
Formik 是一个用于处理表单状态和验证的 React 库。它提供了一种简化和统一的方式来处理复杂的表单逻辑,包括表单值的管理、表单验证、表单提交和错误处理等。
使用
- 安装 Formik 和 Yup(用于表单验证):
// bashnpm install formik yup - 导入所需的模块:
// jsximport React from 'react'; import { Formik, Form, Field, ErrorMessage } from 'formik'; import * as Yup from 'yup'; - 创建表单组件:
jsxfunction MyForm() {// 定义初始表单值const initialValues = {name: '',email: '',password: '',};// 定义表单验证规则const validationSchema = Yup.object({name: Yup.string().required('Name is required'),email: Yup.string().email('Invalid email address').required('Email is required'),password: Yup.string().min(6, 'Password must be at least 6 characters').required('Password is required'),});// 处理表单提交const handleSubmit = (values, { setSubmitting }) => {setTimeout(() => {alert(JSON.stringify(values, null, 2));setSubmitting(false);}, 400);};return (<FormikinitialValues={initialValues}validationSchema={validationSchema}onSubmit={handleSubmit}><Form><div><label htmlFor="name">Name</label><Field type="text" id="name" name="name" /><ErrorMessage name="name" component="div" className="error" /></div><div><label htmlFor="email">Email</label><Field type="email" id="email" name="email" /><ErrorMessage name="email" component="div" className="error" /></div><div><label htmlFor="password">Password</label><Field type="password" id="password" name="password" /><ErrorMessage name="password" component="div" className="error" /></div><button type="submit">Submit</button></Form></Formik>); } - 渲染表单组件:
// jsxfunction App() {return (<div className="App"><MyForm /></div>); }
通过上述步骤,你就可以在 React 应用中使用 Formik 来管理表单状态和验证。Formik 提供了一套简单但功能强大的 API,使得表单处理变得更加简单和一致,并提供了对表单验证的支持。你可以根据具体需求自定义表单组件和验证规则,以实现灵活且可靠的表单处理。
相关文章:

react中的formik如何使用
介绍: Formik 是一个用于处理表单状态和验证的 React 库。它提供了一种简化和统一的方式来处理复杂的表单逻辑,包括表单值的管理、表单验证、表单提交和错误处理等。 使用 安装 Formik 和 Yup(用于表单验证): // ba…...

MYSQL储存过程
一、概念及形式 存储过程就是作为可执行对象存放在数据库中的一个或多个SQL命令,通俗来讲存储过程其实就是能完成一定操作的一组SQL语句。 1、自定义语句结束符 DELIMITER $$ 2、创建 使用CREATE动作及PROCEDURE关键字进行过程创建,一般格式为&…...

fastadmin、vue、react图标库适用于多种框架
在二开fastadmin中,在写vue以及react时,侧边导航栏以及按钮中常常需要很多图标,那么这些图标应该去哪里得到呢,在这里给大家一个链接,这里有丰富的图标库,可以找到自己想要的进行使用。 点击下方链接&…...

篇七:桥接模式:连接抽象和实现
篇七:“桥接模式:连接抽象和实现” 开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun/。 另外有2本不错的关于设计模式的资料,…...

STL容器适配器 -- stack和queue(使用+实现)(C++)
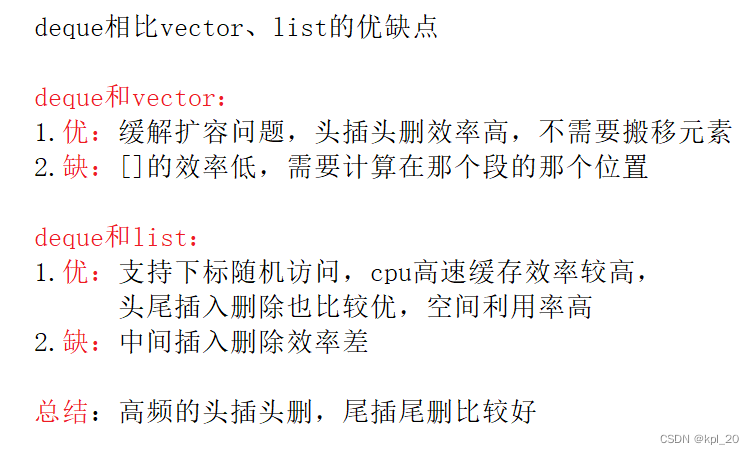
stack和queue stackstack的介绍stack的使用stack的实现 queuequeue的介绍queue的使用queue的实现 deque简单介绍deque(双端队列)双开口连续打引号的原因 deque底层结构deque的迭代器封装结构(复杂)deque的优缺点 栈和队列数据结构…...

K8s operator从0到1实战
Operator基础知识 Kubernetes Operator是一种用于管理和扩展Kubernetes应用程序的模式和工具。它们是一种自定义的Kubernetes控制器,可以根据特定的应用程序需求和业务逻辑扩展Kubernetes功能。 Kubernetes Operator基于Kubernetes的控制器模式,通过自…...

【LangChain学习】基于PDF文档构建问答知识库(三)实战整合 LangChain、OpenAI、FAISS等
接下来,我们开始在web框架上整合 LangChain、OpenAI、FAISS等。 一、PDF库 因为项目是基于PDF文档的,所以需要一些操作PDF的库,我们这边使用的是PyPDF2 from PyPDF2 import PdfReader# 获取pdf文件内容 def get_pdf_text(pdf):text "…...

阿里云国际站对象储存OSS的常见问题?
1.什么是阿里云OSS? 阿里云对象存储服务OSS(Object Storage Service),是阿里云提供的海量、安全、低成本、高持久性的云存储服务,并可无限扩展。其数据设计持久性不低于99.9999999999%(12个9)&a…...

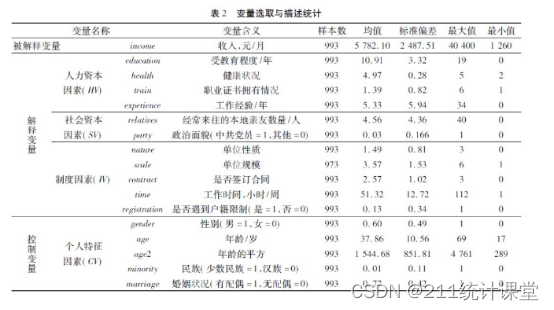
spss什么是描述性分析,以及如何去处理。
描述性分析是数据分析的第一步,是了解和认识数据基本特征和结构的方法,只有在完成了描述性统计分析,充分的了解和认识数据特征后,才能更好地开展后续更复杂的数据分析。因此,描述性分析是开展数据分析过程中最基础且必…...

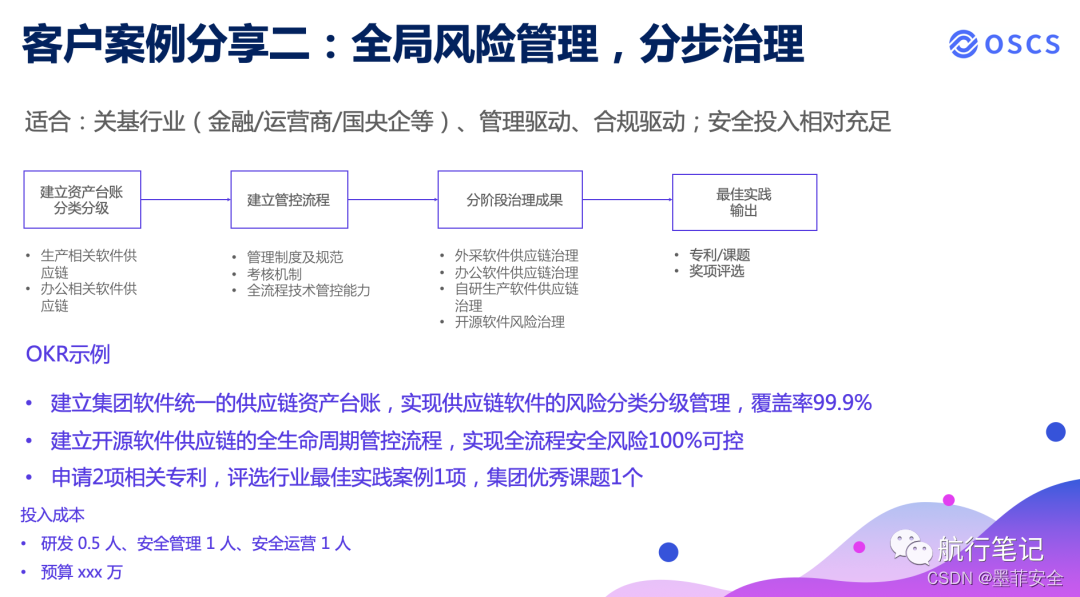
OSCS 闭门研讨第一期实录:软件供应链安全建设价值
2023 年 7 月 18 日晚 19:30,软件供应链安全技术交流群(OSCS)组织了第一次线上的闭门研讨会,本次研讨会我们收到 71 个来自各个企业关注软件供应链安全的技术专家的报名,根据研讨会参与规则要求,我们对报名…...

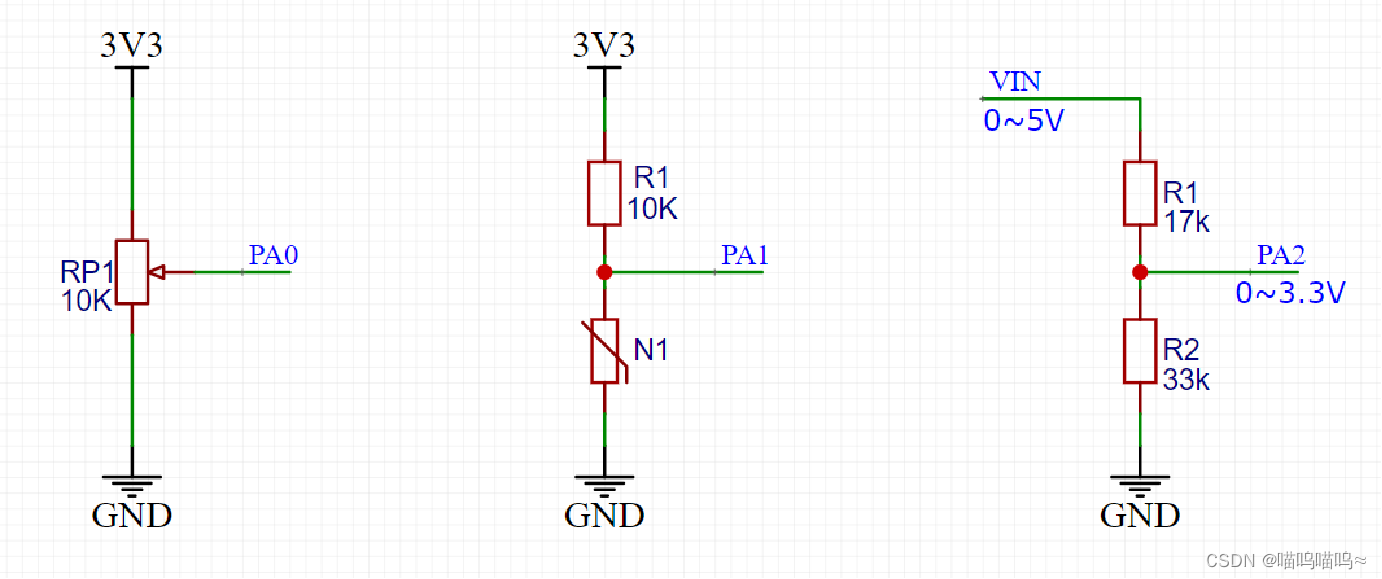
STM32入门——ADC模数转换
ADC简介 ADC(Analog-Digital Converter)模拟-数字转换器ADC可以将引脚上连续变化的模拟电压转换为内存中存储的数字变量,建立模拟电路到数字电路的桥梁12位逐次逼近型ADC,1us转换时间输入电压范围:0~3.3V,…...
)
【Fegin技术专题】「原生态」打开Fegin之RPC技术的开端,你会使用原生态的Fegin吗?(下)
内容简介 在项目开发中,除了考虑正常的调用之外,负载均衡和故障转移也是关注的重点,这也是feign ribbon的优势所在,基于上面两篇文章的基础,接下来我们开展最后一篇原生态fegin结合ribbon服务进行服务远程调用且实现负…...
)
【leetcode】454. 四数相加 II(medium)
给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1[i] nums2[j] nums3[k] nums4[l] 0 思路:如果要暴力,那么时间复杂…...

PHP先等比缩放再无损裁剪图片【实例源码】
很多人在使用程序裁剪图片时,是在原图上直接裁剪,这样的裁剪结果是使得图片变得不完整了,理想的做法是先等比缩小图片,再把多余的部分裁掉,这样会保留更多的图片信息。 实现代码: <?php/*** 说明:函数功能是把一个图像裁剪为任意大小的图像,图像不变形** @param …...

共享广告主项目:广告也能共享?全民广告时代来袭
科思创业汇 大家好,这里是科思创业汇,一个轻资产创业孵化平台。赚钱的方式有很多种,我希望在科思创业汇能够给你带来最快乐的那一种! 广告是我们日常生活中在衣食住行中可以看到的一种宣传方式。广告作为互联网社会的信息传播方…...

Flink-间隔联结
间隔联结只支持事件时间间隔联结如果遇到迟到数据,则会关联不上,比如来了一个5秒的数据,它可以关联前2秒的数据,后3秒的数据,就是可以关联3秒到8秒的数据,然后又来了一个6秒的数据,可以关联4秒到…...

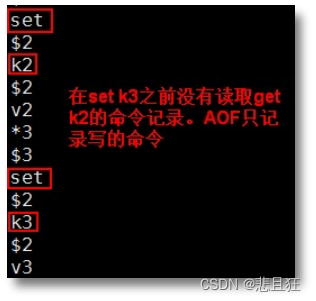
redis的持久化
第一章、redis的持久化 1.1)持久化概述 ①持久化可以理解为将数据存储到一个不会丢失的地方,Redis 的数据存储在内存中,电脑关闭数据就会丢失,所以放在内存中的数据不是持久化的,而放在磁盘就算是一种持久化。 ②为…...

藏语翻译器:多功能翻译软件
这是是一款能够将藏语翻译成其他语言或将其他语言翻译成藏语的软件。该软件能够识别并翻译藏语中的常用词汇和短语,并且支持多种常见语言的翻译,例如英语、汉语、法语、德语等等。此外,藏语翻译器还具有简单易用的用户界面,方便用…...

Java课题笔记~ JavaWeb概述/开发基础
JavaWeb概述/开发基础 1.XML基础 (1)XML概述 (2)XML语法 (3)DTD约束 (4)Schema约束(XML Schema 比 DTD 更强大) 2.Web基础知识 Web是一个分布式的超媒…...

【解放ipad生产力】如何在平板上使用免费IDE工具完成项目开发
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code3o19zyy2pneoo 前言 很多人应该会像我一样吧,有时候身边没电脑突然要写项目,发现自己的平板没有一点作用&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
