Vue.js如何实现对一千张图片进行分页加载?
目录
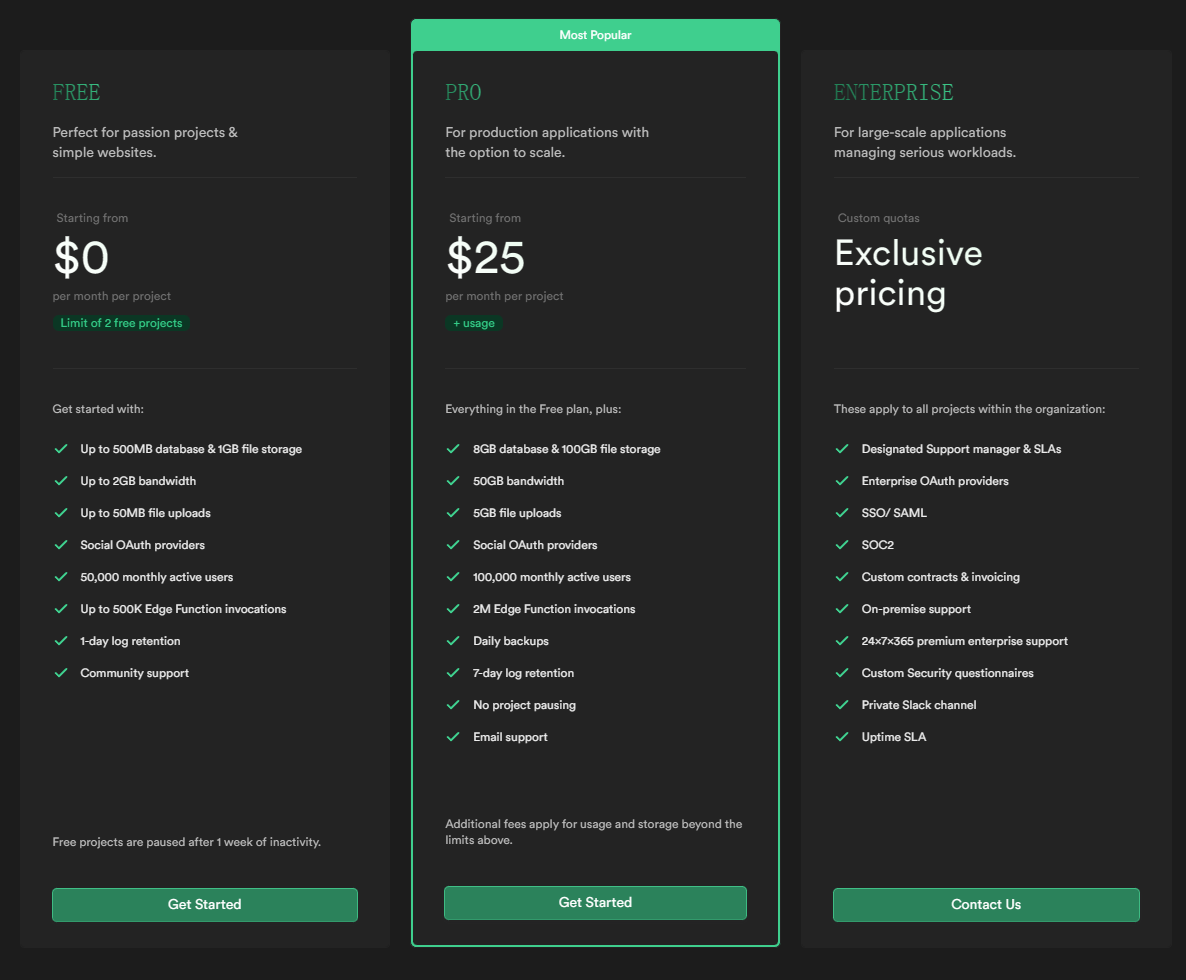
vue处理一千张图片进行分页加载
分页加载、懒加载---概念介绍:
思路:
开发过程中,如果后端一次性返回你1000多条图片或数据,那我们前端应该怎么用什么思路去更好的渲染呢?
第一种:我们可以使用分页加载
第二种:我们可以进行懒加载
分页加载、懒加载---概念介绍:
分页加载和懒加载都是用于优化网页性能和用户体验的技术。
分页加载是指将一个大型内容列表分成多个小的部分(例如每页显示10个),然后在用户向下滚动页面时,加载下一页的内容。这种技术可以减少页面加载时间和带宽使用,并提高页面的反应速度。此外,分页加载还可以让用户更轻松地找到他们想要的内容,而不必一次性浏览大量的内容。
懒加载是指在用户浏览网页时,仅加载当前可见的部分内容,而不是一次性加载整个页面。例如,在一个包含多张图片的页面中,只有当用户向下滚动页面时,才会加载下面的图片。这种技术可以减少页面加载时间和带宽使用,提高页面的反应速度,并减少对服务器的负载。此外,懒加载还可以让用户更快速地访问网页,因为他们不必等待整个页面加载完毕。
需要注意的是,分页加载和懒加载并不是互斥的概念,有些情况下可以同时使用这两种技术来进一步提高网页性能和用户体验。
那我们用第一种方法使用分页加载的方法进行渲染
思路:
//dataList 在data中定义的数组来接收总数居
//imgList 在data中定义的数组来接受页面显示图片的数组
- 第一步:我们定义一个数组并且将1000条数据赋值给它
- 第二步:我们先解决分页的问题,我们使用
el-pagination组件先给该组件 的"total"、"page"、"limit"分别赋值 - 第三步:页面初始化的时候,我们首先加载dataList的前十条数据具体代码如下:
this.imgList = this.dataList.slice(0,10) - 第三步:当我们点击分页时,我们给
el-pagination组件添加@pagination事件,在事件的方法中,我们可以获取到当前页面以及当前显示条数
我们在这个方法中需要给el-pagination组件中"size"、"page"参数赋值,然后在截取dataList在该页面的数据并且给imgList数组进行赋值。
//获取该页的数据 let minNum = (val.page - 1)*val.limit let maxNum =val.page*val.limit this.imgList = dataList.slice(minNum,maxNum)具体代码
//渲染容器
<el-card class="box-card"v-for="(item,index) in imglist":key="item"shadow="hover"><div class="box-card-div"><imgclass="screen-img":src="item.img":key="index":alt="item.name"/><div class="title">{{ item.name }}</div></div>
</el-card>//分页
<paginationv-show="toggPage.total > 0":total="toggPage.total":page.sync="toggPage.currentPage":limit.sycn="toggPage.size"@pagination="togghandleCurrentChange"/>//因为业务需求封装的方法
queryImgList(){//给页面家了一个loadingthis.imgloading = true//获取分页总条数this.toggPage.total = this.dataList.length//页面初始化时显示的前十条数据this.imgList = dataList.slice(0,10)this.imgloading = false
},togghandleCurrentChange(val){//如果不知道val可以在这打印console.log('val',val)this.imgloading = truethis.toggPage.size = val.limitthis.toggPage.currentPage = val.page//记得将数据先制空在进行赋值,否则你懂的this.imgList = []//获取当前页面的数据let minNum = (val.page - 1)*val.limitlet maxNum = val.page*val.limitthis.imgList = this.dataList.slice(minNum,maxNum)this.imgloading = false
}以上就可以完美结果该需求了,因为我们需求更复杂,删了不少代码
如果更想完美可以它加一个模糊查询
我们以图片名称或者某个字段进行查询
思路:
queryImgValue //输入框绑定的值
queryBtn // 查询按钮事件方法名称
- 第一步: 添加一个
el-input给输入框绑定一个v-model,然后添加el-button并且添加一个@click事件 - 第二步: 点击按钮触发
queryBtn方法,在该方法中循环dataList然后根据循环的item.name跟queryImgValue进行匹配,如果包含输入的值就push到一个新数组并且给this.imgList进行赋值
具体代码:
queryBtn(){//之所以判断是否为空 -----如果用户没有输入直接点击就没必要再去执行下面代码if(this.queryImgValue){let img = []//循环该数据进行匹配this.dataList.forEach(item => {//如果name包含用户输入的名称将该条数据push到新数组中if(item.name.includes(this.queryImgValue)){img.push(item)}})//赋值给imgList,不要忘记还需要给查询的总条数赋值哟this.imglist = imgthis.toggPage.total = this.imglist.length}
}以上就很完美啦!!!
相关文章:

Vue.js如何实现对一千张图片进行分页加载?
目录 vue处理一千张图片进行分页加载 分页加载、懒加载---概念介绍: 思路: 开发过程中,如果后端一次性返回你1000多条图片或数据,那我们前端应该怎么用什么思路去更好的渲染呢? 第一种:我们可以使用分页…...
)
计算机网络复习(六)
考点:MIME及其编码(base64,quoted-printable)网络协议http是基于什么协议,应用层到网络层基于什么协议6-27.试将数据 11001100 10000001 00111000 进行 base64 编码,并得到最后传输的 ASCII 数据。答:先将 24 比特的二…...

Redis进阶:布隆过滤器(Bloom Filter)及误判率数学推导
1 缘起 有一次偶然间听到有同事在说某个项目中使用了布隆过滤器, 哎呦,我去,我竟然不知道啥是布隆过滤器, 这我哪能忍?其实,也可以忍,但是,可能有的面试官不能忍!&#…...

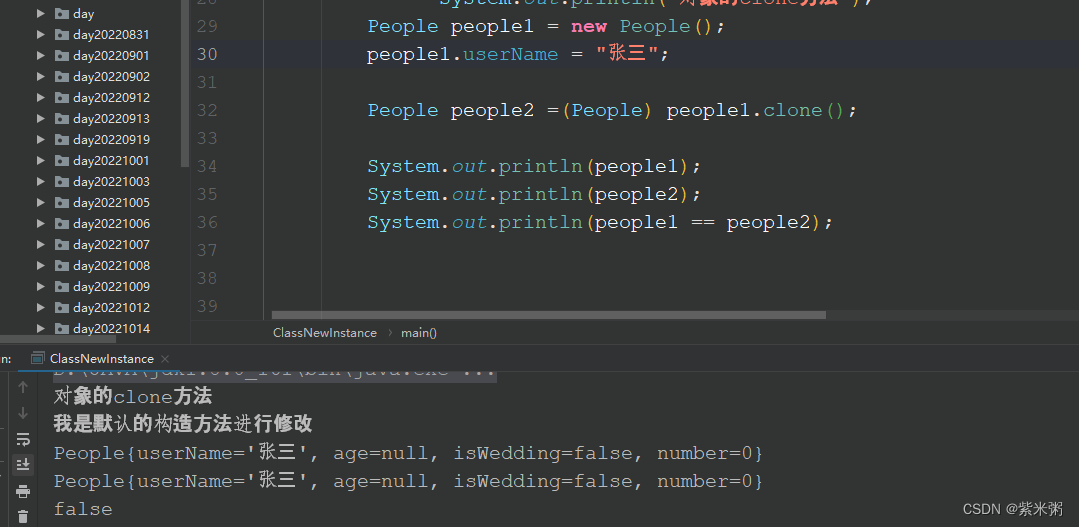
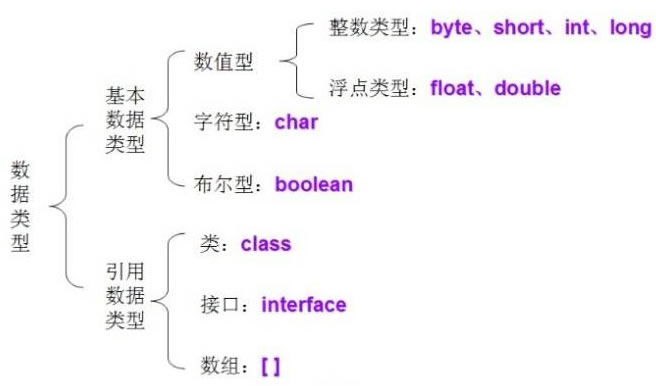
Java创建对象的方式
Java创建对象的五种方式: (1)使用new关键字 (2)使用Object类的clone方法 (3)使用Class类的newInstance方法 (4)使用Constructor类中的newInstance方法 (5&am…...

dom基本操作
1、style修改样式 基本语法: 元素.style.样式’值‘ 注意: 1.修改样式通过style属性引出 2.如果属性有-连接符,需要转换为小驼峰命名法 3.赋值的时候,需要的时候不要忘记加css单位 4.后面的值必须是字符串 <div></div> // 1、…...

如何将python训练的XGBoost模型部署在C++环境推理
当前环境:Ubuntu,xgboost1.7.4过程介绍:首先用python训练XGBoost模型,在训练完成后注意使用xgb_model.save_model(checkpoint.model)进行模型的保存。找到xgboost的动态链接库和头文件动态链接库:如果你在conda环境下面…...

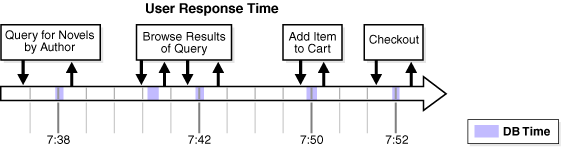
About Oracle Database Performance Method
bottleneck(瓶颈): a point where resource contention is highest throughput(吞吐量): the amount of work that can be completed in a specified time. response time (响应时间): the time to complete a spec…...
)
JavaScript 日期和时间的格式化大汇总(收集)
一、日期和时间的格式化 1、原生方法 1.1、使用 toLocaleString 方法 Date 对象有一个 toLocaleString 方法,该方法可以根据本地时间和地区设置格式化日期时间。例如: const date new Date(); console.log(date.toLocaleString(en-US, { timeZone: …...

【Python】缺失值可视化工具库:missingno
文章目录一、前言二、下载二、使用介绍2.1 绘制缺失值条形图2.2 绘制缺失值热力图2.3 缺失值树状图三、参考资料一、前言 在我们进行机器学习或者深度学习的时候,我们经常会遇到需要处理数据集缺失值的情况,那么如何可视化数据集的缺失情况呢࿱…...

【代码随想录二刷】Day18-二叉树-C++
代码随想录二刷Day18 今日任务 513.找树左下角的值 112.路径总和 113.路径总和ii 106.从中序与后序遍历序列构造二叉树 105.从前序与中序遍历序列构造二叉树 语言:C 513.找树左下角的值 链接:https://leetcode.cn/problems/find-bottom-left-tree-va…...

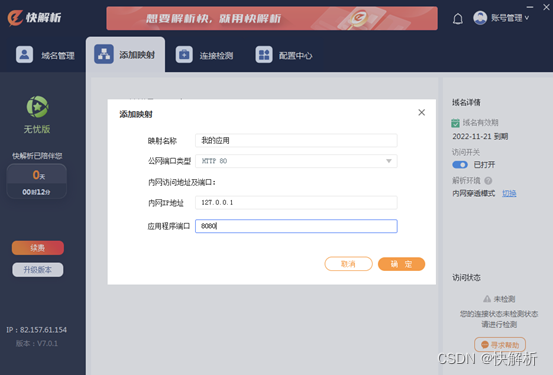
制造业的云ERP在外网怎么访问?内网服务器一步映射到公网
随着企业信息化、智能化时代的到来,很多制造业企业都在用云ERP。用友U 9cloud通过双版本公有云专属、私有云订阅、传统软件购买三种模式满足众多制造业企业的需求,成为一款适配中型及中大型制造业的云ERP,是企业数智制造的创新平台。 用友U 9…...

zookeeper 复习 ---- 练习
zookeeper 复习 ---- 练习在同一节点配置三个 zookeeper,配置正确的是? A: zoo1.cfg tickTime2000 initLimit5 syncLimit2 dataDir/var/lib/zookeeper/zoo1 clientPort2181 server.1localhost:2666:3666 server.2localhost:2667:3667 serv…...

2023年全国最新道路运输从业人员精选真题及答案1
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 11.在以下选项中关于安全生产管理方针描述正确的是(…...

Java每日一练——Java简介与基础练习
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 文章目录 目录 系列文章目录 文章目录 前言 一、简述解释型语言与编译型语言 二、Java语言的执行流程 2.1、…...

解决Edge浏览器主页被篡改问题,或许可以帮你彻底解决
问题描述: 之前从一个第三方网站下载了一个不知名软件,接着电脑就各种下载360全家桶之类的软件,后来问题解决了,但是还残留了一些问题,前几天发现edge浏览器的主页被改成了360导航,就是那个该死的hao123&a…...

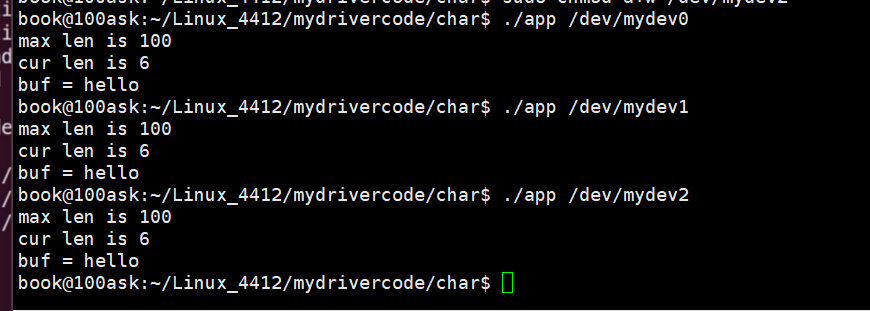
字符设备驱动基础(一)
目录 一、Linux内核对设备的分类 linux的文件种类: Linux内核按驱动程序实现模型框架的不同,将设备分为三类: 总体框架图: 二、设备号------内核中同类设备的区分 三、申请和注销设备号 四、函数指针复习 4.1、 内存四区 …...

将 Supabase 作为下一个后端服务
对于想快速实现一个产品而言,如果使用传统开发,又要兼顾前端开发,同时又要花费时间构建后端服务。然而有这么一个平台(Baas Backend as a service)后端即服务,能够让开发人员可以专注于前端开发,…...

14:高级篇 - CTK 服务工厂 简述
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 一般情况下,服务对象在被注册之后,任何其它的 Plugin 在请求该服务时,CTK Plugin Framework 都返回的是同一个对象。倘若要为每一个 Plugin 消费者返回不同的服务对象,或者在真正需要该服务对象时才创建…...

Java中的链表实现介绍
Java中的链表实现介绍 学习数据结构的的链表和树时,会遇到节点(node)和链表(linked list)这两个术语,节点是处理数据结构的链表和树的基础。节点是一种数据元素,包括两个部分:一个是…...

演示Ansible中的角色使用方法(ansible roles)
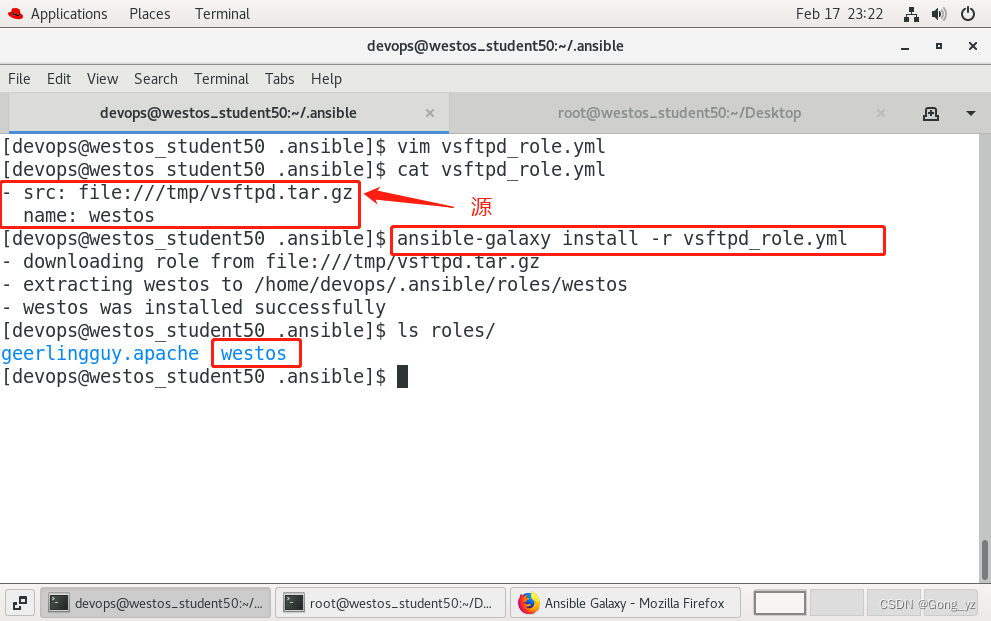
文章目录一、ansible 角色简介二、roles目录结构三、role存放的路径:配置文件ansible.cfg中定义四、创建目录结构五、playbook中使用rolesplaybook变量会覆盖roles中的定义变量六、控制任务执行顺序七、ansible—galaxy命令工具八、安装选择的角色1.从网上下载&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
