前端小兔鲜儿2
day10-小兔鲜儿
01-banner-轮播图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1FWNmPpj-1691944251554)(assets/1680344354682.png)]
index.css
HTML结构
<!-- banner --><div class="banner"><div class="wrapper"><!-- 图片 --><ul class="pic"><li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li><li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li><li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li></ul></div>
</div>
CSS样式
/* banner */
.banner {height: 500px;background-color: #F5F5F5;
}.banner .wrapper {position: relative;height: 500px;background-color: pink;overflow: hidden;
}/* 图片 */
.banner .pic {display: flex;/* flex 布局,父级宽度不够,子级被挤小,不想挤小,增大父级尺寸 */width: 3720px;
}
02-banner-侧导航
HTML结构
<!-- 侧导航 ul -->
<div class="subnav"><ul><li><div><a href="#" class="classify">生鲜</a><a href="#">水果</a><a href="#">蔬菜</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">美食</a><a href="#">面点</a><a href="#">干果</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">餐厨</a><a href="#">数码产品</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">电器</a><a href="#">床品</a><a href="#">四件套</a><a href="#">被枕</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">居家</a><a href="#">奶粉</a><a href="#">玩具</a><a href="#">辅食</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">洗护</a><a href="#">洗发</a><a href="#">洗护</a><a href="#">美妆</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">孕婴</a><a href="#">奶粉</a><a href="#">玩具</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">服饰</a><a href="#">女装</a><a href="#">男装</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">杂货</a><a href="#">户外</a><a href="#">图书</a></div><span class="iconfont icon-arrow-right-bold"></span></li><li><div><a href="#" class="classify">品牌</a><a href="#">品牌制造</a></div><span class="iconfont icon-arrow-right-bold"></span></li></ul>
</div>
CSS样式
/* 侧导航 */
.subnav {position: absolute;left: 0;top: 0;width: 250px;height: 500px;background-color: rgba(0,0,0,0.42);
}.subnav li {display: flex;justify-content: space-between;padding-left: 30px;padding-right: 12px;height: 50px;/* background-color: pink; */line-height: 50px;color: #fff;cursor: pointer;
}/* a所有都是小字,分类是大字 */
.subnav li a {margin-right: 5px;font-size: 14px;color: #fff;
}.subnav li .classify {margin-right: 14px;font-size: 16px;
}.subnav li .iconfont {font-size: 14px;
}.subnav li:hover {background-color: #00BE9A;
}
03-banner-圆点指示器
HTML结构
<!-- 圆点指示器 -->
<ol><li class="current"><i></i></li><li><i></i></li><li><i></i></li>
</ol>
CSS样式
/* 圆点指示器 */
.banner ol {position: absolute;bottom: 17px;right: 16px;display: flex;
}.banner ol li {margin-left: 8px;width: 22px;height: 22px;/* background-color: pink; */border-radius: 50%;cursor: pointer;
}.banner ol i {display: block;margin: 4px;width: 14px;height: 14px;background-color: rgba(255,255,255,0.5);border-radius: 50%;
}/* 选中:li半透明; i白色 */
.banner ol .current {background-color: rgba(255,255,255,0.5);
}.banner ol .current i {background-color: #fff;
}
04-新鲜好物-标题
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZSP7Y3Tk-1691944251556)(assets/1680344375183.png)]
考虑公共样式
HTML结构
<!-- 新鲜好物 -->
<div class="goods wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>新鲜好物</h3><p>新鲜出炉 品质靠谱</p></div><div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div></div>
</div>
CSS样式
/* 新鲜好物 */
/* 标题 -- 公共样式 */
.title {display: flex;justify-content: space-between;margin-top: 40px;margin-bottom: 30px;height: 42px;/* background-color: pink; */
}.title .left {display: flex;
}.title .left h3 {margin-right: 35px;font-size: 30px;
}.title .left p {align-self: flex-end;color: #A1A1A1;
}.title .right .more {line-height: 42px;color: #A1A1A1;
}.title .right .more .iconfont {margin-left: 10px;
}
05-新鲜好物-内容
HTML结构
<!-- 内容 -->
<div class="bd"><ul><li><a href="#"><div class="pic"><img src="./uploads/goods1.png" alt=""></div><div class="txt"><h4>KN95级莫兰迪色防护口罩</h4><p>¥<span>79</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods2.png" alt=""></div><div class="txt"><h4>紫檀外独板三层普洱茶盒</h4><p>¥<span>566</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods3.png" alt=""></div><div class="txt"><h4>法拉蒙高颜值记事本可定制</h4><p>¥<span>58</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/goods4.png" alt=""></div><div class="txt"><h4>科技布布艺沙发</h4><p>¥<span>3579</span></p></div></a></li> </ul>
</div>
CSS样式
/* 好物内容 -- 公共样式 */
.bd ul {display: flex;justify-content: space-between;
}.bd li {width: 304px;height: 404px;background-color: #EEF9F4;
}.bd li .pic {width: 304px;height: 304px;
}.bd li .txt {text-align: center;
}.bd li h4 {margin-top: 18px;margin-bottom: 8px;font-size: 20px;
}.goods .bd p {font-size: 18px;color: #AA2113;
}.goods .bd p span {margin-left: 3px;font-size: 22px;
}
06-人气推荐
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ir8Mpi3I-1691944251556)(assets/1680345456528.png)]
HTML结构
<!-- 人气推荐 -->
<div class="recommend wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>人气推荐</h3><p>人气爆款 不容错过</p></div></div><!-- 内容 --><div class="bd"><ul><li><a href="#"><div class="pic"><img src="./uploads/recommend1.png" alt=""></div><div class="txt"><h4>特惠推荐</h4><p>我猜得到 你的需要</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend2.png" alt=""></div><div class="txt"><h4>爆款推荐</h4><p>人气好物推荐</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend3.png" alt=""></div><div class="txt"><h4>节日礼品一站买全</h4><p>编辑尽心整理推荐</p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/recommend4.png" alt=""></div><div class="txt"><h4>鲜花园艺</h4><p>给生活增加仪式感</p></div></a></li></ul></div>
</div>
CSS样式
/* 人气推荐 */
.recommend .bd li {background-color: #fff;
}.recommend .bd p {color: #A1A1A1;
}
07-热门品牌-布局
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uNX2o7rk-1691944251557)(assets/1680345437806.png)]
HTML结构
<!-- 热门品牌 -->
<div class="brand"><div class="wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>热门品牌</h3><p>国际经典 品质认证</p></div><div class="button">1</div></div></div>
</div>
CSS样式
/* 热门品牌 */
.brand {margin-top: 60px;height: 468px;background-color: #F5F5F5;
}.brand .wrapper {overflow: hidden;height: 468px;/* background-color: pink; */
}.brand .title {position: relative;margin-bottom: 40px;
}.brand .button {position: absolute;right: 0;bottom: -25px;/* 让a在一行显示,宽高生效 */display: flex;
}
08-热门品牌-内容
HTML结构
<div class="button"><a href="#" class="prev"><i class="iconfont icon-arrow-left-bold"></i></a><a href="#" class="next"><i class="iconfont icon-arrow-right-bold"></i></a>
</div><!-- 内容 -->
<div class="bd"><ul><li><a href="#"><img src="./uploads/hot1.png" alt=""></a></li><li><a href="#"><img src="./uploads/hot2.png" alt=""></a></li><li><a href="#"><img src="./uploads/hot3.png" alt=""></a></li><li><a href="#"><img src="./uploads/hot4.png" alt=""></a></li><li><a href="#"><img src="./uploads/hot5.png" alt=""></a></li></ul>
</div>
CSS样式
.brand .button a {margin-left: 12px;width: 20px;height: 20px;text-align: center;line-height: 20px;color: #fff;
}.brand .button .prev {background-color: #ddd;
}.brand .button .next {background-color: #00BE9A;
}.brand .bd li {width: 244px;height: 306px;
}
09-生鲜-标题
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JsJFqPUP-1691944251558)(assets/1680345419866.png)]
HTML结构
<!-- 生鲜 -->
<div class="fresh wrapper"><!-- 标题 --><div class="title"><div class="left"><h3>生鲜</h3></div><div class="right"><ul><li><a href="#" class="active">热门</a></li><li><a href="#">蔬菜</a></li><li><a href="#">肉禽蛋</a></li><li><a href="#">水果</a></li><li><a href="#">海鲜</a></li><li><a href="#">零食</a></li><li><a href="#">饮料</a></li></ul><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div></div>
</div>
CSS样式
/* 生鲜 */
.fresh .title {margin-top: 60px;margin-bottom: 20px;
}.title .right {display: flex;
}.title .right ul {display: flex;margin-top: 10px;margin-right: 58px;
}.title .right ul a {display: block;margin-left: 6px;padding: 0 7px;height: 20px;/* background-color: pink; */line-height: 20px;
}.title .right ul .active {background-color: #00BE9A;color: #fff;
}
10-生鲜-内容布局
HTML结构
<!-- 内容 -->
<div class="content"><div class="left"><a href="#"><img src="./uploads/fresh_left.png" alt=""></a></div><div class="right"><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul></div>
</div>
CSS样式
/* 生鲜内容 */
.content {display: flex;justify-content: space-between;
}.content .left {width: 248px;height: 610px;/* background-color: pink; */
}.content .right {width: 968px;height: 610px;/* background-color: pink; */
}.content .right ul {display: flex;flex-wrap: wrap;
}.content .right li {position: relative;padding: 10px 21px 0;width: 242px;height: 305px;border: 2px solid #fff;/* 为了隐藏绿色cover */overflow: hidden;
}
11-生鲜-产品内容
HTML结构
<ul><li><a href="#"><div class="pic"><img src="./uploads/fresh1.png" alt=""></div><div class="txt"><div class="info"><h4>双味千层,手抓饼烤肉组合</h4><p>240g/袋 4片装</p><p>加热即食</p></div><p class="price">¥<span>89.99</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh2.png" alt=""></div><div class="txt"><div class="info"><h4>云南甘蔗慢熬红糖馒头</h4><p>220g/袋 5个装</p><p>加热即食</p></div><p class="price">¥<span>9.00</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh3.png" alt=""></div><div class="txt"><div class="info"><h4>日式风味小圆饼</h4><p>圆形【海盐味】</p><p>糖果零食</p></div><p class="price">¥<span>588.00</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh4.png" alt=""></div><div class="txt"><div class="info"><h4>全麦奶油浓香小面包</h4><p>50g*12袋</p><p>美味西点</p></div><p class="price">¥<span>69.00</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh5.png" alt=""></div><div class="txt"><div class="info"><h4>秘制外皮五福摩提大福点心</h4><p>150g/盒</p><p>美味西点</p></div><p class="price">¥<span>39.99</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh6.png" alt=""></div><div class="txt"><div class="info"><h4>水果面膜韩国蜂蜜柚子茶</h4><p>560g/瓶</p><p>冲调饮品</p></div><p class="price">¥<span>39.99</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh7.png" alt=""></div><div class="txt"><div class="info"><h4>浓情比利时巧克力礼盒装</h4><p>205克/盒</p><p>糖果零食</p></div><p class="price">¥<span>120.00</span></p></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/fresh8.png" alt=""></div><div class="txt"><div class="info"><h4>抹茶奶油小蛋糕礼盒装</h4><p>220克/盒</p><p>美味西点</p></div><p class="price">¥<span>60.00</span></p></div></a></li>
</ul>
CSS样式
/* 产品内容 */
.content .pic {width: 200px;height: 180px;
}.content .info {margin-top: 14px;margin-bottom: 5px;height: 60px;line-height: 19px;
}.content .price {color: #AF2F22;
}.content .price span {margin-left: 5px;font-size: 22px;
}
12-生鲜-过渡效果
HTML结构
<div class="cover"><p>找相似</p><p></p><p>发现更多宝贝<span class="iconfont icon-arrow-right-bold"></span></p>
</div>
CSS样式
/* 产品底部绿色区域 */
.content li .cover {position: absolute;left: 0;/* bottom: 0; */bottom: -86px;padding-top: 15px;width: 242px;height: 84px;background-color: #00BE9A;text-align: center;color: #fff;transition: all 0.5s;
}.content .cover p:nth-child(1) {font-size: 18px;
}.content .cover p:nth-child(2) {margin: 3px auto 6px;width: 120px;height: 1px;background-color: rgba(255,255,255,0.11);
}.content .cover p:nth-child(3) {font-size: 13px;
} .content .cover p:nth-child(3) .iconfont {font-size: 14px;
}/* 鼠标悬停到li,显示cover,改变位置 */
.content .right li:hover .cover {bottom: 0;
}.content .right li:hover {border: 2px solid #00BE9A;
}
13-最新专题-布局
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sHWgpHf0-1691944251559)(assets/1680345389305.png)]
HTML结构
<!-- 最新专题 -->
<div class="topic wrapper"><div class="title"><div class="left"><h3>最新专题</h3></div><div class="right"><a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span></a></div></div><div class="topic-bd"><ul><li>1</li><li>2</li><li>3</li></ul></div>
</div>
CSS样式
/* 最新专题 */
.topic {margin-bottom: 40px;
}.topic .title {margin-top: 100px;
}.topic-bd ul {display: flex;justify-content: space-between;
}.topic-bd li {width: 405px;height: 355px;background-color: pink;
}
14-最新专题-内容
HTML结构
<ul><li><a href="#"><div class="pic"><img src="./uploads/topic1.png" alt=""></div><div class="txt"><div class="left"><p><i class="iconfont icon-favorites-fill"></i><span>1220</span></p><p><i class="iconfont icon-browse"></i><span>1800</span></p></div><div class="right"><p><i class="iconfont icon-comment"></i><span>246</span></p></div></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/topic2.png" alt=""></div><div class="txt"><div class="left"><p><i class="iconfont icon-favorites-fill"></i><span>1220</span></p><p><i class="iconfont icon-browse"></i><span>1800</span></p></div><div class="right"><p><i class="iconfont icon-comment"></i><span>246</span></p></div></div></a></li><li><a href="#"><div class="pic"><img src="./uploads/topic3.png" alt=""></div><div class="txt"><div class="left"><p><i class="iconfont icon-favorites-fill"></i><span>1220</span></p><p><i class="iconfont icon-browse"></i><span>1800</span></p></div><div class="right"><p><i class="iconfont icon-comment"></i><span>246</span></p></div></div></a></li>
</ul>
CSS样式
.topic-bd ul {display: flex;justify-content: space-between;
}.topic-bd li {width: 405px;height: 355px;background-color: pink;
}.topic-bd .pic {position: relative;width: 405px;height: 288px;
}.topic-bd .txt {display: flex;justify-content: space-between;align-items: center;padding: 0 15px;width: 405px;height: 67px;/* background-color: skyblue; */font-size: 14px;color: #666;
}.topic-bd .txt .left {display: flex;
}.topic-bd .txt .left p {margin-right: 20px;
}.topic-bd .txt .left p:nth-child(1) i {color: #AA2113;
}
15-最新专题-定位文字
HTML结构
<div class="pic"><img src="./uploads/topic2.png" alt=""><!-- 定位区域 --><div class="cover"><div class="left"><h4>吃这些美食才不算辜负自己</h4><p>餐厨起居洗护好物</p></div><div class="right">¥<span>29.9</span><span>起</span></div></div>
</div>
CSS样式
/* 定位区域 - 文字 */
.topic-bd .cover {position: absolute;left: 0;bottom: 0;display: flex;justify-content: space-between;align-items: center;padding: 0 15px;width: 405px;height: 90px;background-image: linear-gradient(180deg, rgba(137,137,137,0.00) 0%, rgba(0,0,0,0.90) 100%);
}.topic-bd .cover .left {color: #fff;
}.topic-bd .cover .left h4 {margin-bottom: 6px;font-size: 20px;
}.topic-bd .cover .right {padding: 0 7px;height: 25px;background-color: #fff;color: #AA2113;font-size: 15px;
}.topic-bd .cover .right span {font-size: 18px;
}
相关文章:

前端小兔鲜儿2
day10-小兔鲜儿 01-banner-轮播图 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1FWNmPpj-1691944251554)(assets/1680344354682.png)] index.css HTML结构 <!-- banner --><div class"banner"><div class"wrappe…...

Pycharm 双击启动失败?
事故 双击 Pycharm 后,出现加载工程,我不想加载这个工程,就点击了弹出的 cancle 取消按钮。然后再到桌面双击 Pycharm 却发现无法启动了。哪怕以管理员权限运行也没用,就是不出界面。 原因未知 CtrlshiftESC 打开后台ÿ…...

spring 事务回滚失败异常
1 背景介绍 事务模板里抛异常,抛异常前的update操作成功,事务没有回滚成功,业务数据还是落db了。debug代码,发现GenericConnectionContext类中derivedConnectionMap是空的,导致回滚代码没有执行 2 解决方案 保证事务…...

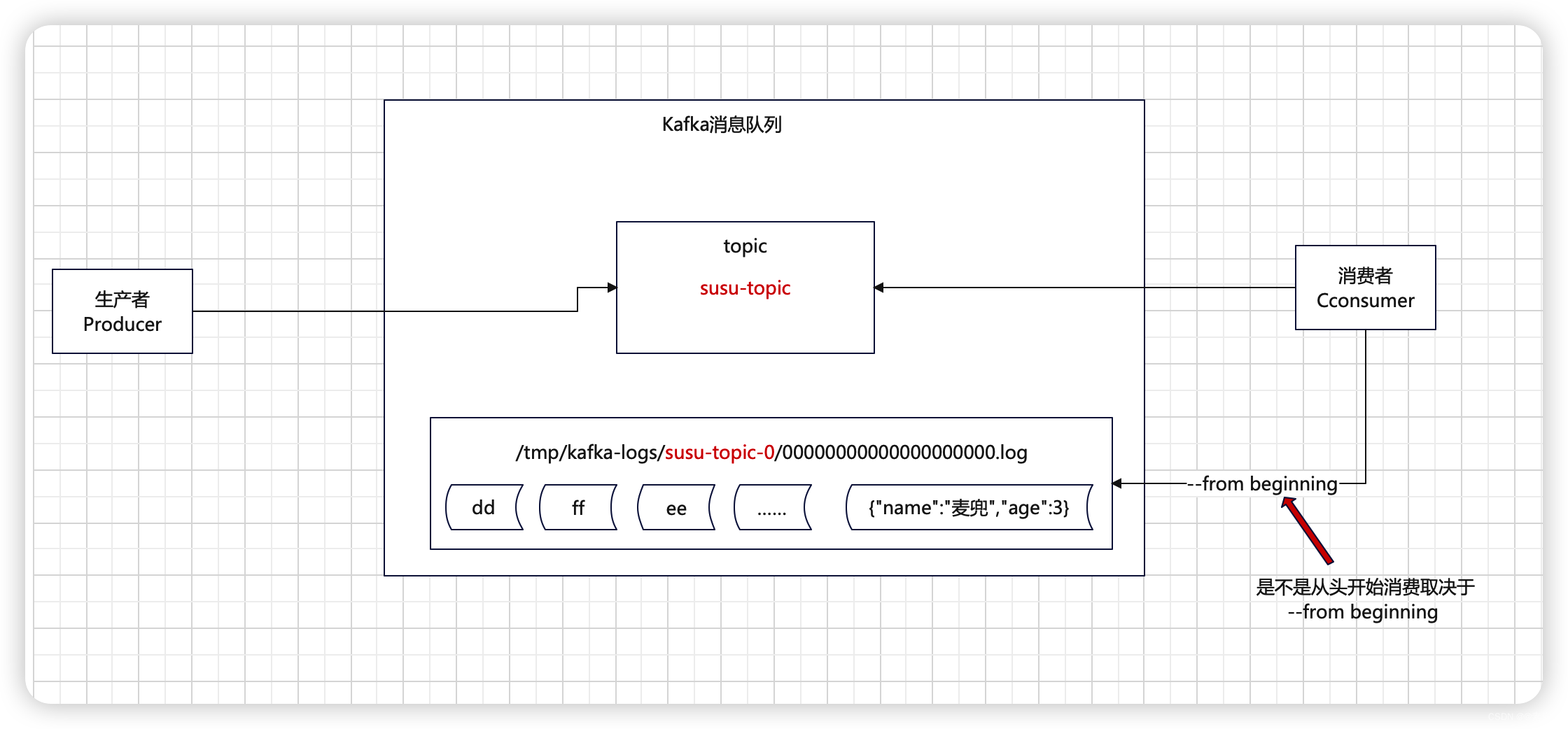
Kafka 01——Kafka的安装及简单入门使用
Kafka 01——Kafka的安装及简单入门使用 1. 下载安装1.1 JDK的安装1.2 Zookeeper的安装1.2.1 关于Zookeeper版本的选择1.2.2 下载、安装Zookeeper 1.3 kafka的安装1.3.1 下载1.3.2 解压1.3.3 修改配置文件 2. 启动 kafka2.1 Kafka启动2.2 启动 kafka 遇到的问题2.2.1 问题12.2.…...

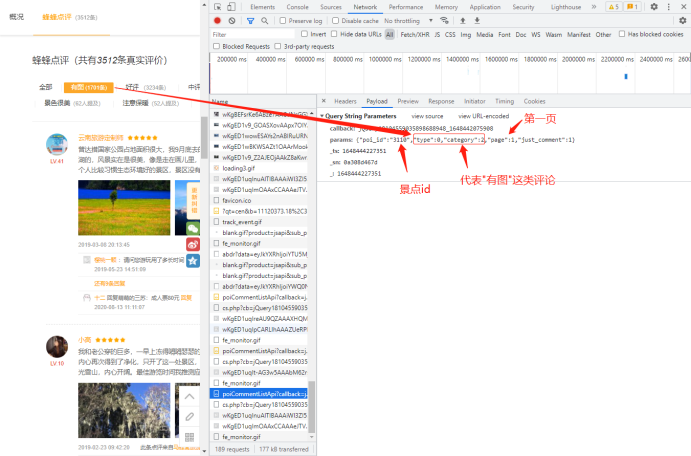
【爬虫】爬取旅行评论和评分
以马蜂窝“普达措国家公园”为例,其评论高达3000多条,但这3000多条并非是完全向用户展示的,向用户展示的只有5页,数了一下每页15条评论,也就是75条评论,有点太少了吧! 因此想了个办法尽可能多爬…...

C++ 泛型编程:函数模板
文章目录 前言一、什么是泛型编程二、函数模板三、函数模板的使用四、多参数函数模板五,示例代码:总结 前言 当需要编写通用的代码以处理不同类型的数据时,C 中的函数模板是一个很有用的工具。函数模板允许我们编写一个通用的函数定义&#…...

.NET实现解析字符串表达式
一、引子功能需求 我们创建了一个 School 对象,其中包含了教师列表和学生列表。现在,我们需要计算教师平均年龄和学生平均年龄。 //创建对象 School school new School() {Name "小菜学园",Teachers new List<Teacher>(){new Teach…...

Ae 效果:CC Environment
透视/CC Environment Perspective/CC Environment CC Environment(CC 环境)主要用于创建 3D 环境映射,可以将一个 2D 图像转换为 3D 空间的反射或折射。该效果通常用于模拟真实世界的全景相机镜头和环境反射。 在实际操作中,可将效…...

PotgreSQL 基于时间点恢复
文章目录 前言1. WAL 日志1.1 WAL 配置 2. pg_basebackup2.1 常用命令 3. 全备恢复实验3.1 进行一个全备3.2 写入增量数据3.3 模拟备份恢复 总结 前言 本篇文章介绍 PostgreSQL 基于时间点恢复(point-in-time-recover)需要的条件及恢复过程,…...

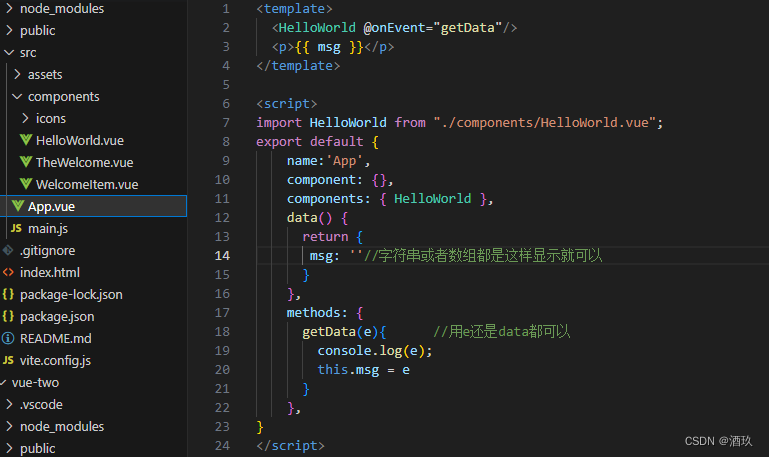
③ vue组件
vue组件创建 在App.vue中添加。 技巧:先import,把vue组件地址写出来。然后在template中写名字。剩下的就自动生成。要看下import有没有多生成什么。 注意1: 注意2: 不只是能在App.vue中引入组件。任意组件中都可以引用其他组件…...

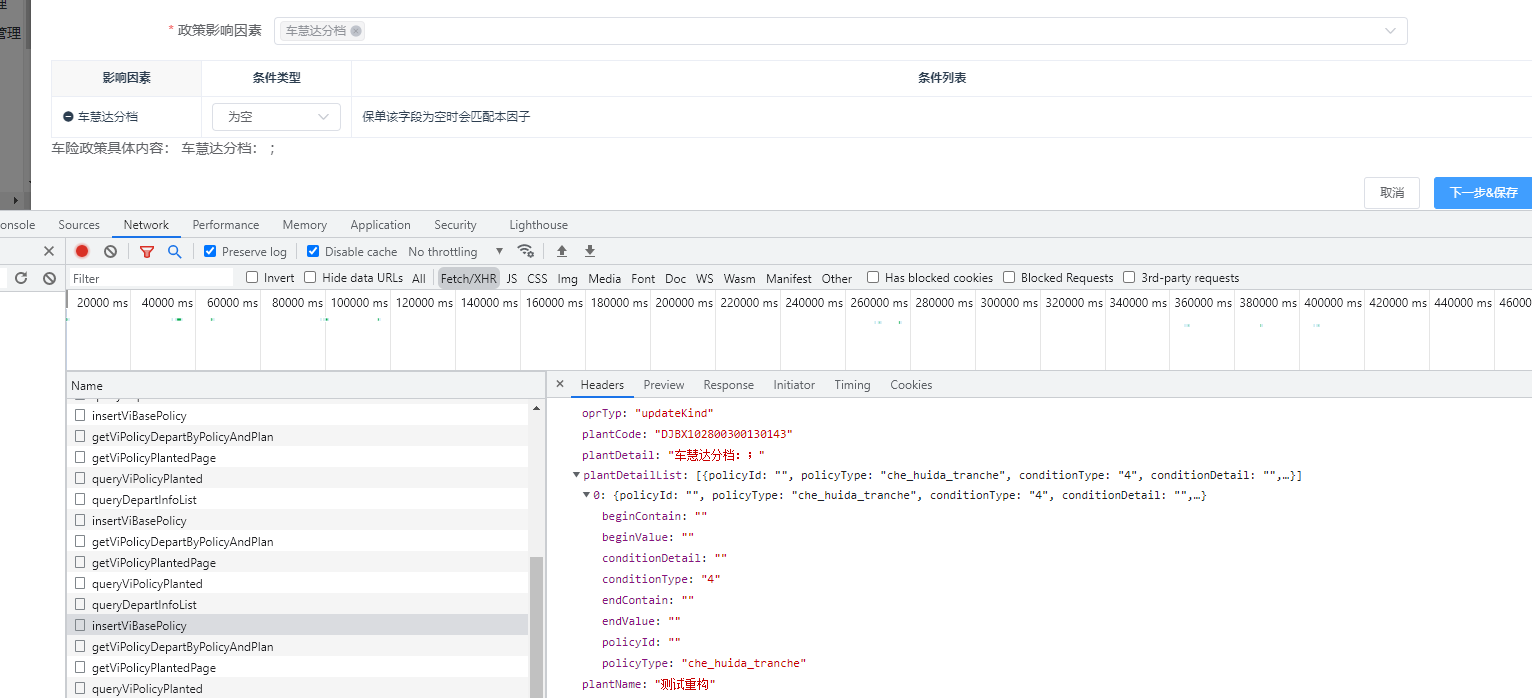
政策因子条件列表类型
type:1(多选下拉输入) 目前选项是本地写死得,传参拼接了carOwner这些东西,形式是多选输入 type:2 (普通指定形式) type:3(普通区间形式) type:4 (指定输入) 指定除外得特殊一种&…...

python中yield关键字
yield和return 理解一个东西最好的办法就是找一个和它类似的东西,然后再搞清楚它们之间的区别。 yield最类似的东西就是return,因为他们起到了同样的作用:返回值。 看这个return的函数: def have_some_wine():print(先开一瓶酒&a…...

2023年10款常用的Mac工具合集
Typora Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代…...

Python爬虫——requests_cookie登陆古诗文网
寻找登陆需要的参数 __VIEWSTATE:aiMG0UXAfCzak10C7436ZC/RXoZbM2lDlX1iU/4wjjdUNsW8QUs6W2/3M6XIKagQZrC7ooD8Upj8uCnpQMXjDAp6fS/NM2nGhnKO0KOSXfT3jGHhJAOBouMI3QnlpJCQKPXfVDJPYwh169MGLFC6trY __VIEWSTATEGENERATOR: C93BE1AE from: http://so.gushiwen.cn/user/collect.…...

C++——继承
文章目录 🦜1. 什么是继承🐊1.1 概念🐊1.2 格式🐊1.3 继承方式 & 访问限定符 🐦2. 派生类和基类的赋值问题🦩3. 派生类和基类同名成员问题🐓4.派生类默认成员函数🐉4.1 构造函数…...

openGauss学习笔记-38 openGauss 高级数据管理-游标
文章目录 openGauss学习笔记-38 openGauss 高级数据管理-游标38.1 语法格式38.2 参数说明38.3 示例 openGauss学习笔记-38 openGauss 高级数据管理-游标 为了处理SQL语句,存储过程进程分配一段内存区域来保存上下文联系。游标是指向上下文区域的句柄或指针。借助游…...

Blazor简单教程(1.1):Razor基础语法
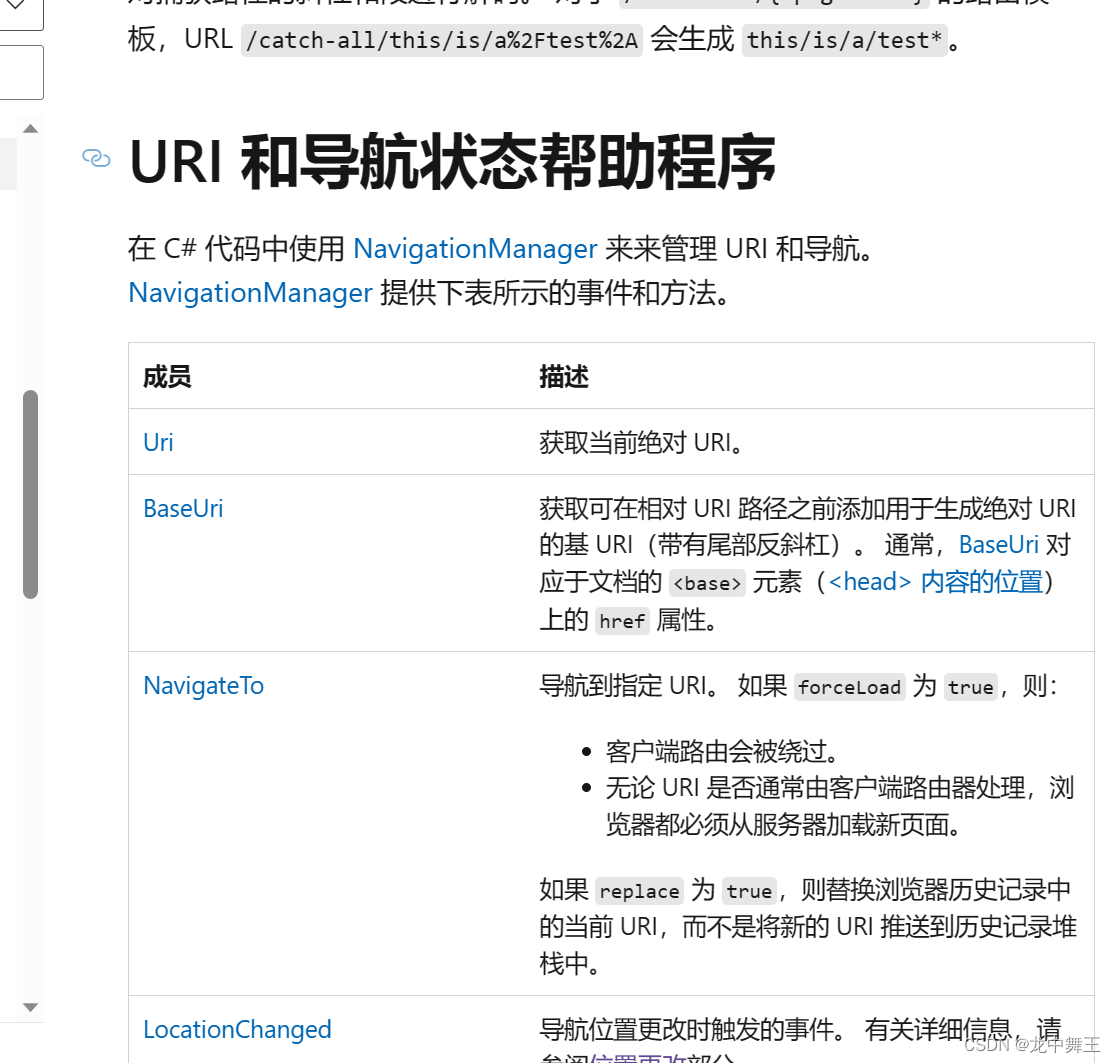
文章目录 前言基本文件配置引入Layout组件 语法介绍pagecodeRazor 语法[ 显式表达和隐式表达](https://learn.microsoft.com/zh-cn/aspnet/core/mvc/views/razor?viewaspnetcore-7.0#explicit-razor-expressions) 绑定简单绑定双向绑定带参数的函数绑定 依赖注入 前言 Blazor…...

Leetcode-每日一题【剑指 Offer 25. 合并两个排序的链表】
题目 输入两个递增排序的链表,合并这两个链表并使新链表中的节点仍然是递增排序的。 示例1: 输入:1->2->4, 1->3->4输出:1->1->2->3->4->4 限制: 0 < 链表长度 < 1000 解题思路 1…...

前端盒子模型
day05-盒子模型 目标:掌握盒子模型组成部分,使用盒子模型布局网页区域 01-选择器 结构伪类选择器 基本使用 作用:根据元素的结构关系查找元素。 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lNhfXFEc-169194…...

【ARM Cache 系列文章 9 -- ARM big.LITTLE技术】
文章目录 big.LITTLE 技术背景big.LITTLE 技术详解big.LITTLE 硬件要求 big.LITTLE 软件模型CPU MigrationGlobal Task SchedulingGlobal Task Scheduling比CPU Migration的优势 转自:https://zhuanlan.zhihu.com/p/630981648 如有侵权,请联系删除 big.L…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
