前端盒子模型
day05-盒子模型
目标:掌握盒子模型组成部分,使用盒子模型布局网页区域
01-选择器
结构伪类选择器
基本使用
作用:根据元素的结构关系查找元素。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lNhfXFEc-1691943949406)(assets/1680321408957.png)]
li:first-child {background-color: green;
}
:nth-child(公式)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J1mvRpYY-1691943949408)(assets/1680321448162.png)]
提示:公式中的n取值从 0 开始。
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uYbwnJL6-1691943949408)(assets/1680321533901.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SMY7C5ex-1691943949409)(assets/1680321544646.png)]
div::before {content: "before 伪元素";
}
div::after {content: "after 伪元素";
}
注意点:
- 必须设置 content: ””属性,用来 设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
02-PxCook
PxCook(像素大厨) 是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别。
- 开发面板(自动智能识别)
- 设计面板(手动测量尺寸和颜色)
使用方法:创建项目 → 输入 项目名称、项目类型 Web → 单击按钮【创建项目】 → 单击按钮【添加】,导入设计稿
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2sxhF1Is-1691943949410)(assets/1680321681695.png)]
03-盒子模型
作用:布局网页,摆放盒子和内容。
盒子模型-组成
- 内容区域 – width & height
- 内边距 – padding(出现在内容与盒子边缘之间)
- 边框线 – border
- 外边距 – margin(出现在盒子外面)
div {margin: 50px;border: 5px solid brown;padding: 20px;width: 200px;height: 200px;background-color: pink;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t4xVSmZB-1691943949410)(assets/1680330928735.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4z44e5xy-1691943949411)(assets/1680330935635.png)]
边框线
四个方向
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ocb28lq9-1691943949411)(assets/1680330976390.png)]
div {border: 5px solid brown;width: 200px;height: 200px;background-color: pink;
}
单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
div {border-top: 2px solid red;border-right: 3px dashed green;border-bottom: 4px dotted blue;border-left: 5px solid orange;width: 200px;height: 200px;background-color: pink;
}
内边距
作用:设置 内容 与 盒子边缘 之间的距离。
- 属性名:padding / padding-方位名词
div {/* 四个方向 内边距相同 */padding: 30px;/* 单独设置一个方向内边距 */padding-top: 10px;padding-right: 20px;padding-bottom: 40px;padding-left: 80px;width: 200px;height: 200px;background-color: pink;
}
提示:添加 padding 会撑大盒子。
- padding 多值写法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VQiLZYCB-1691943949412)(assets/1680331118330.png)]
技巧:从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
尺寸计算
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KbSzjF8m-1691943949412)(assets/1680331322935.png)]
默认情况:盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
结论:给盒子加 border / padding 会撑大盒子
解决:
- 手动做减法,减掉 border / padding 的尺寸
- 內减模式:box-sizing: border-box
外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与 padding 属性值写法、含义相同
版心居中
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QYsOG4rT-1691943949413)(assets/1680331503466.png)]
左右 margin 值 为 auto(盒子要有宽度)
div {margin: 0 auto;width: 1000px;height: 200px;background-color: pink;
}
清除默认样式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-85olBpix-1691943949413)(assets/1680331558304.png)]
清除标签默认的样式,比如:默认的内外边距。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RkbySzWY-1691943949414)(assets/1680331580746.png)]
/* 清除默认内外边距 */
* {margin: 0;padding: 0;box-sizing: border-box;
}
/* 清除列表项目符号 */
li {list-style: none;
}
元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mo4bB6AE-1691943949414)(assets/1680331623305.png)]
外边距问题
合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中的较大值生效
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GYikhJgk-1691943949415)(assets/1680331672628.png)]
.one {margin-bottom: 50px;
}
.two {margin-top: 20px;
}
外边距塌陷
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
.son {margin-top: 50px;width: 100px;height: 100px;background-color: orange;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RIEVE0z6-1691943949415)(assets/1680333860271.png)]
解决方法:
- 取消子级margin,父级设置padding
- 父级设置 overflow: hidden
- 父级设置 border-top
行内元素 – 内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height 可以改变垂直位置
span {/* margin 和 padding 属性,无法改变垂直位置 */margin: 50px;padding: 20px;/* 行高可以改变垂直位置 */line-height: 100px;
}
圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-J2uAujP8-1691943949416)(assets/1680334014390.png)]
- 多值写法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H8qiV9NV-1691943949416)(assets/1680334027657.png)]
技巧:从左上角开始顺时针赋值,当前角没有数值则与对角取值相同。
- 正圆形状:给正方形盒子设置圆角属性值为 宽高的一半 / 50%
img {width: 200px;height: 200px;border-radius: 100px;border-radius: 50%;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SkUTXrrn-1691943949416)(assets/1680334083567.png)]
- 胶囊形状:给长方形盒子设置圆角属性值为 盒子高度的一半
div {width: 200px;height: 80px;background-color: orange;border-radius: 40px;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NVQsRHZk-1691943949417)(assets/1680334136242.png)]
盒子阴影(拓展)
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
- X 轴偏移量 和 Y 轴偏移量 必须书写
- 默认是外阴影,内阴影需要添加 inset
div {width: 200px;height: 80px;background-color: orange;box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}
04-综合案例-产品卡片
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Lv2dHssi-1691943949417)(assets/1680334221212.png)]
CSS 书写顺序:
- 盒子模型属性
- 文字样式
- 圆角、阴影等修饰属性
HTML标签
<div class="product"><img src="./images/liveSDK.svg" alt=""><h4>抖音直播SDK</h4><p>包含抖音直播看播功能</p>
</div>
CSS样式
<style>* {margin: 0;padding: 0;box-sizing: border-box;}body {background-color: #f1f1f1;}.product {margin: 50px auto;padding-top: 40px;width: 270px;height: 253px;background-color: #fff;text-align: center;border-radius: 10px;}.product h4 {margin-top: 20px;margin-bottom: 12px;font-size: 18px;color: #333;font-weight: 400;}.product p {font-size: 12px;color: #555;}
</style>
05-综合案例二 – 新闻列表
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GKrdcx47-1691943949418)(assets/1680334329887.png)]
整体布局
<style>
* {margin: 0;padding: 0;box-sizing: border-box;
}li {list-style: none;
}a {text-decoration: none;
}.news {margin: 100px auto;width: 360px;height: 200px;/* background-color: pink; */
}
</style><div class="news"></div>
标题区域
<style>
.news .hd {height: 34px;background-color: #eee;border: 1px solid #dbdee1;border-left: 0;
}.news .hd a {/* -1 盒子向上移动 */margin-top: -1px;display: block;border-top: 3px solid #ff8400;border-right: 1px solid #dbdee1;width: 48px;height: 34px;background-color: #fff;text-align: center;line-height: 32px;font-size: 14px;color: #333;
}
</style><div class="hd"><a href="#">新闻</a></div>
内容区域
<style>
.news .bd {padding: 5px;
}.news .bd li {padding-left: 15px;background-image: url(./images/square.png);background-repeat: no-repeat;background-position: 0 center;
}.news .bd li a {padding-left: 20px;background: url(./images/img.gif) no-repeat 0 center;font-size: 12px;color: #666;line-height: 24px;
}.news .bd li a:hover {color: #ff8400;
}
</style><div class="bd"><ul><li><a href="#">点赞“新农人” 温暖的伸手</a></li><li><a href="#">在希望的田野上...</a></li><li><a href="#">“中国天眼”又有新发现 已在《自然》杂志发表</a></li><li><a href="#">急!这个领域,缺人!月薪4万元还不好招!啥情况?</a></li><li><a href="#">G9“带货”背后:亏损面持续扩大,竞争环境激烈</a></li><li><a href="#">多地力推二手房“带押过户”,有什么好处?</a></li></ul>
</div>
相关文章:

前端盒子模型
day05-盒子模型 目标:掌握盒子模型组成部分,使用盒子模型布局网页区域 01-选择器 结构伪类选择器 基本使用 作用:根据元素的结构关系查找元素。 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lNhfXFEc-169194…...

【ARM Cache 系列文章 9 -- ARM big.LITTLE技术】
文章目录 big.LITTLE 技术背景big.LITTLE 技术详解big.LITTLE 硬件要求 big.LITTLE 软件模型CPU MigrationGlobal Task SchedulingGlobal Task Scheduling比CPU Migration的优势 转自:https://zhuanlan.zhihu.com/p/630981648 如有侵权,请联系删除 big.L…...

【BASH】回顾与知识点梳理(十四)
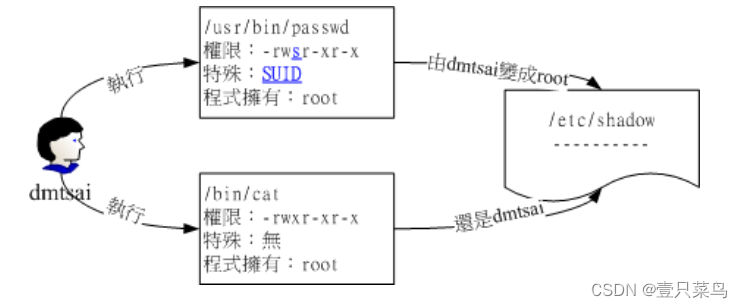
【BASH】回顾与知识点梳理 十四 十四. 文件与目录的默认权限与隐藏权限14.1 文件预设权限:umaskumask 的利用与重要性:专题制作 14.2 文件隐藏属性chattr (配置文件案隐藏属性)lsattr (显示文件隐藏属性) 14.3 文件特殊权限: SUID, SGID, SBI…...

乡村振兴指数与其30余个原始变量数据(2000-2022年)
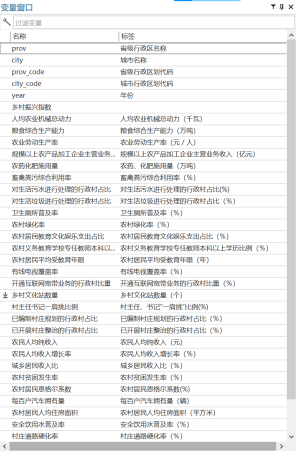
乡村振兴是当下经济学研究的热点之一,对乡村振兴进行测度,是研究基础。测度乡村振兴水平的学术论文广泛发表在《数量经济技术经济研究》等顶刊上。整理了2000-2022年城市层面的乡村振兴指数与其30余个原始变量数据,供大家使用。 数据来源&…...

深入理解MySQL表的操作和管理
MySQL是一种广泛使用的关系型数据库管理系统,用于存储和管理大量结构化数据。在MySQL中,表是数据的基本组织单位,对表的操作和管理能力对于数据库的性能和数据完整性至关重要。本文将深入讨论MySQL表的操作和管理,包括创建表、修改…...

MATLAB图论合集(一)基本操作基础
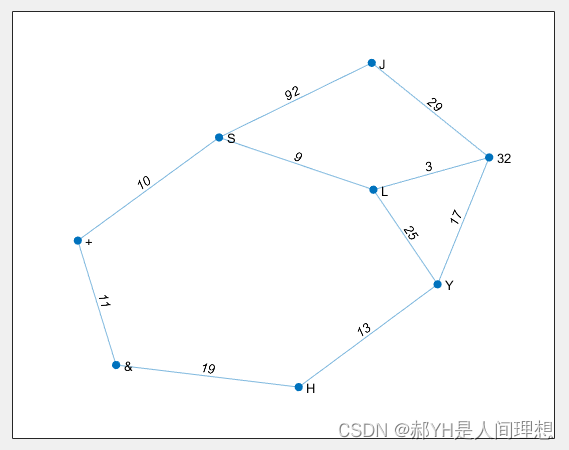
本帖总结一些经典的图论问题,通过MATLAB如何计算答案。近期在复习考研,以此来巩固一下相关知识——虽然考研肯定不能用MATLAB代码哈哈,不过在实际应用中解决问题还是很不错的,比C易上手得多~ 图论中的图(Graph…...

Redis布隆过滤器的原理和应用场景,解决缓存穿透
目录 一、redis 二、布隆过滤器 三、缓存穿透问题 四、布隆过滤器解决缓存穿透 一、redis Redis(Remote Dictionary Server)是一种开源的内存数据存储系统,也是一个使用键值对(Key-Value)方式的高性能数据库。Red…...

数据结构中的英文缩写和易忘的专有名词
树与二叉树 满二叉树:每层的节点数都是该层能取到的最大值完全二叉树:在满二叉树的基础上,去掉最下层右面的一些连续叶子节点所形成的二叉树AVL:平衡二叉树。树中任意节点的左子树和右子树高度之差的绝对值不超过1的二叉排序树称…...

Unity C# 之 Http 获取网页的 html 数据,并去掉 html 格式等相关信息
Unity C# 之 Http 获取网页的 html 数据,并去掉 html 格式等相关信息 目录 Unity C# 之 Http 获取网页的 html 数据,并去掉 html 格式等相关信息 一、简单介绍 二、实现原理 三、注意事项 四、效果预览 五、关键代码 一、简单介绍 Unity中的一些知…...

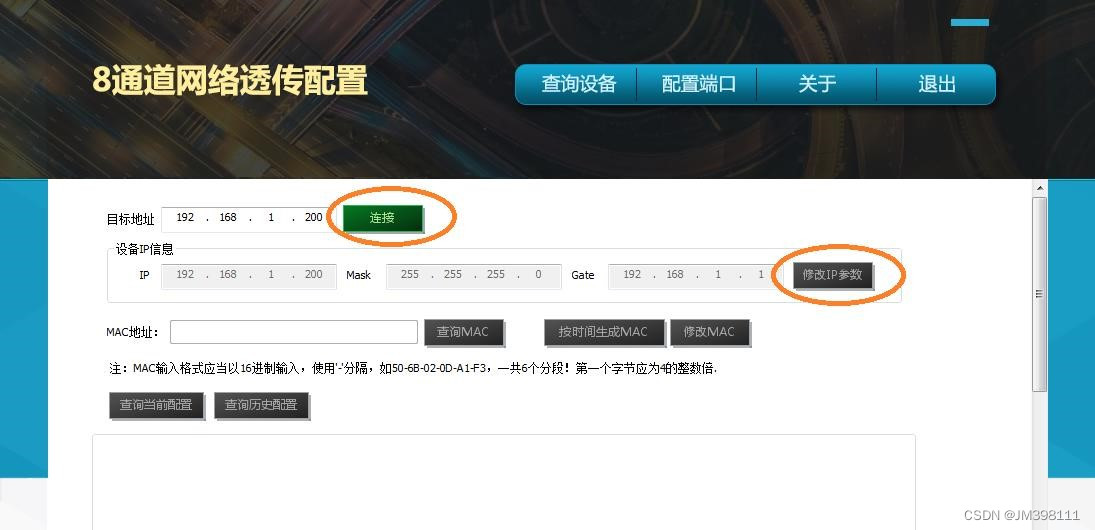
MODBUS TCP转CCLINK IE协议网关cclink通讯异常的处理方法
你是否曾经遇到过需要将不同的设备连接到一个统一的网络中?或者你是否曾经遇到过设备之间的通讯协议不兼容的问题?捷米的JM-CCLKIE-TCP通讯网关就是为解决这些问题而设计的。 JM-CCLKIE-TCP通讯网关是一款自主研发的CCLINK IE FIELD BASIC从站功能的通讯…...

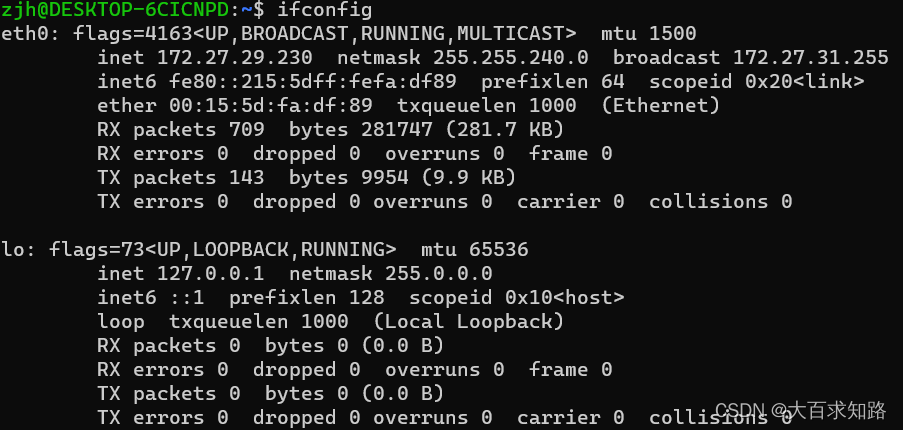
linux中的ifconfig和ip addr
在linux操作系统中ifconfig和ip addr都是显示网卡配置信息的命令,好多人有疑惑它们有什么区别呢 区别1:对于linux发行的版本不一样 ip addr是对新发行版本的linux使用会比较多;而ifconfig是老版本遇到使用的会比较多。 区别2:显…...

图像多目标跟踪
目标跟踪(Object Tracking)是自动驾驶中常见的任务,根据跟踪目标数量的不同,目标跟踪可分为: 单目标跟踪(Single Object Tracking,SOT)多目标跟踪(Multi-Objects Tracki…...

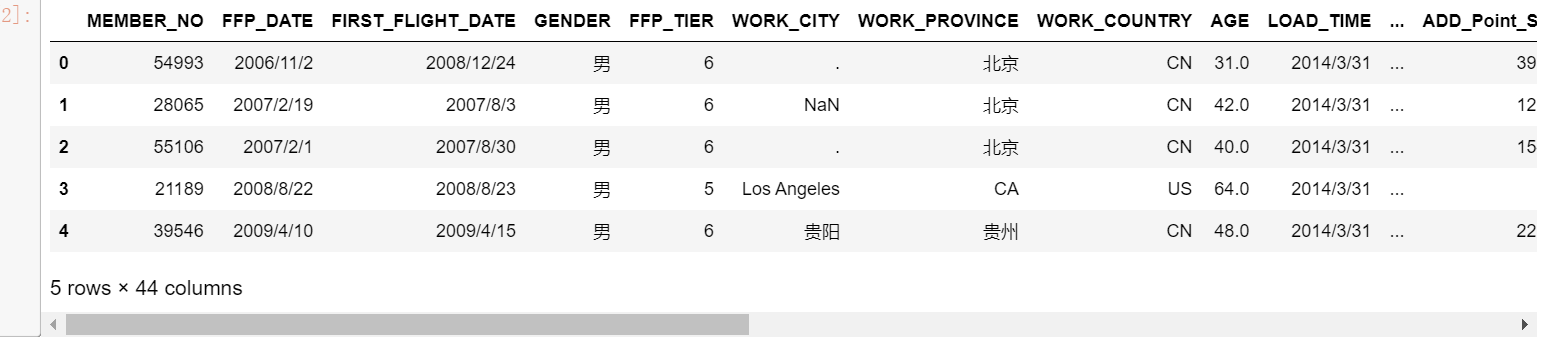
42 | 航空公司客户价值分析
民航的竞争除了三大航空公司之间的竞争之外,还将加入新崛起的各类小型航空公司、民营航空公司,甚至国外航空巨头。航空产品生产过剩,产品同质化特征愈加明显,于是航空公司从价格、服务间的竞争逐渐转向对客户的竞争。 目前航空公司已积累了大量的会员档案信息和其乘坐航班…...

第三章 图论 No.11二分图,匈牙利算法与点覆盖
文章目录 二分染色:257. 关押罪犯增广路径372. 棋盘覆盖 最小点覆盖376. 机器任务 最大独立集378. 骑士放置 最小路径点覆盖 二分染色:257. 关押罪犯 257. 关押罪犯 - AcWing题库 最大最小问题,一眼二分 答案的范围在 [ 1 , 1 e 9 ] [1, 1…...

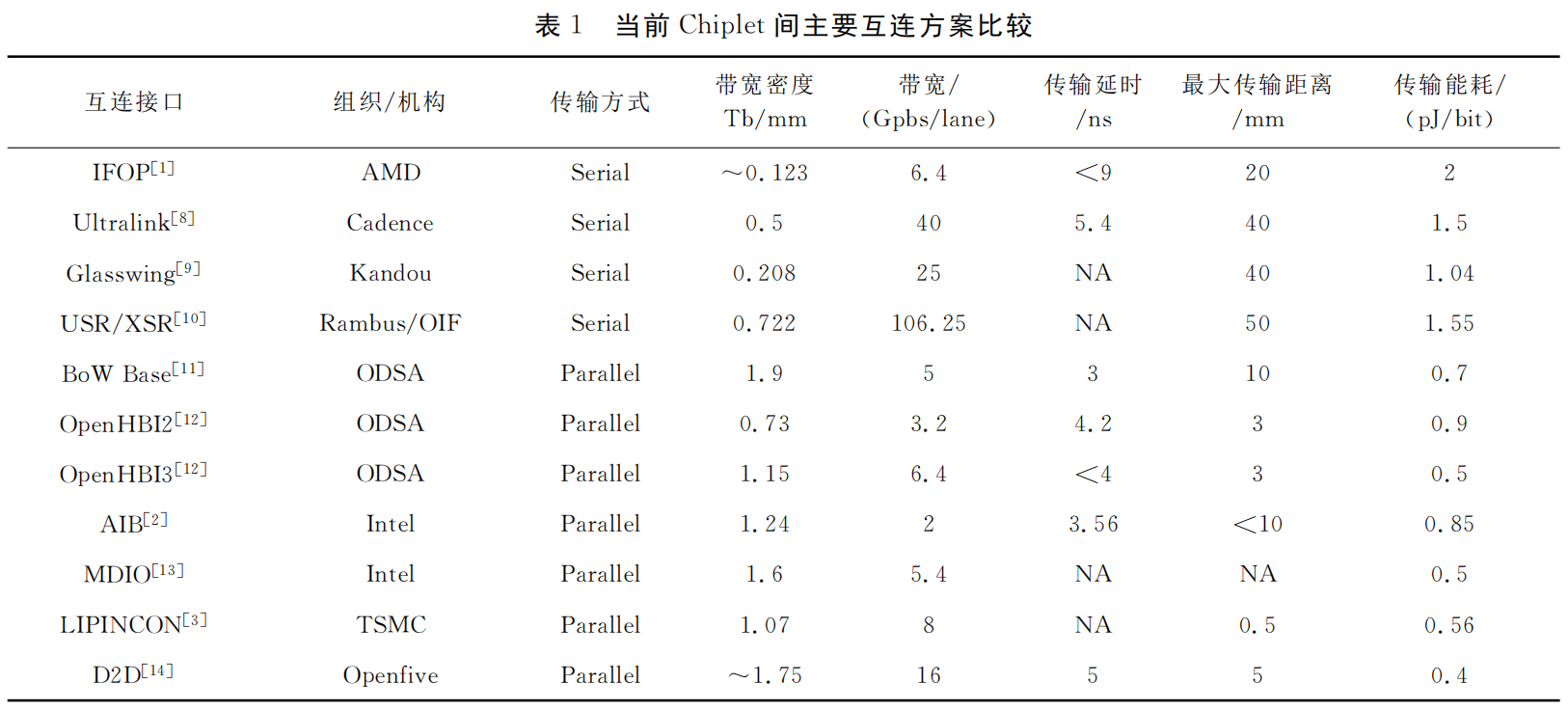
Die2Die(D2D)和chip2chip(C2C)之间的高速互联接口
随着chiplet的兴起,Die2Die的高速互联越来越重要,相比于传统的C2C(chip2chip)的互联,D2D的片间距离很近(10mm量级),且这些小的chip(裸片)最终形成一个封装【多芯片模块(MCM)】。所以D2D的互联信道短&#x…...

JAVA设计模式汇总
文章目录 一、设计模式分为三大类二、设计模式的六大原则三、汇总 一、设计模式分为三大类 创建型模式共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。 结构型模式共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式…...

【实战讲解】数据血缘落地实施
在复杂的社会分工协作体系中,我们需要明确个人定位,才能更好的发挥价值,数据也是一样,于是,数据血缘应运而生。 今天这篇文章会全方位的讲解数据血缘,并且给出具体的落地实施方案。 一、数据血缘是什么…...

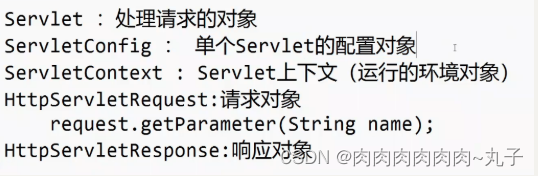
Java课题笔记~ ServletContext
单个Servlet的配置对象 web.xml <servlet><servlet-name>FirstServlet</servlet-name><servlet-class>com.ambow.test.FirstServlet</servlet-class><init-param><param-name>charset</param-name><param-value>utf-8&…...

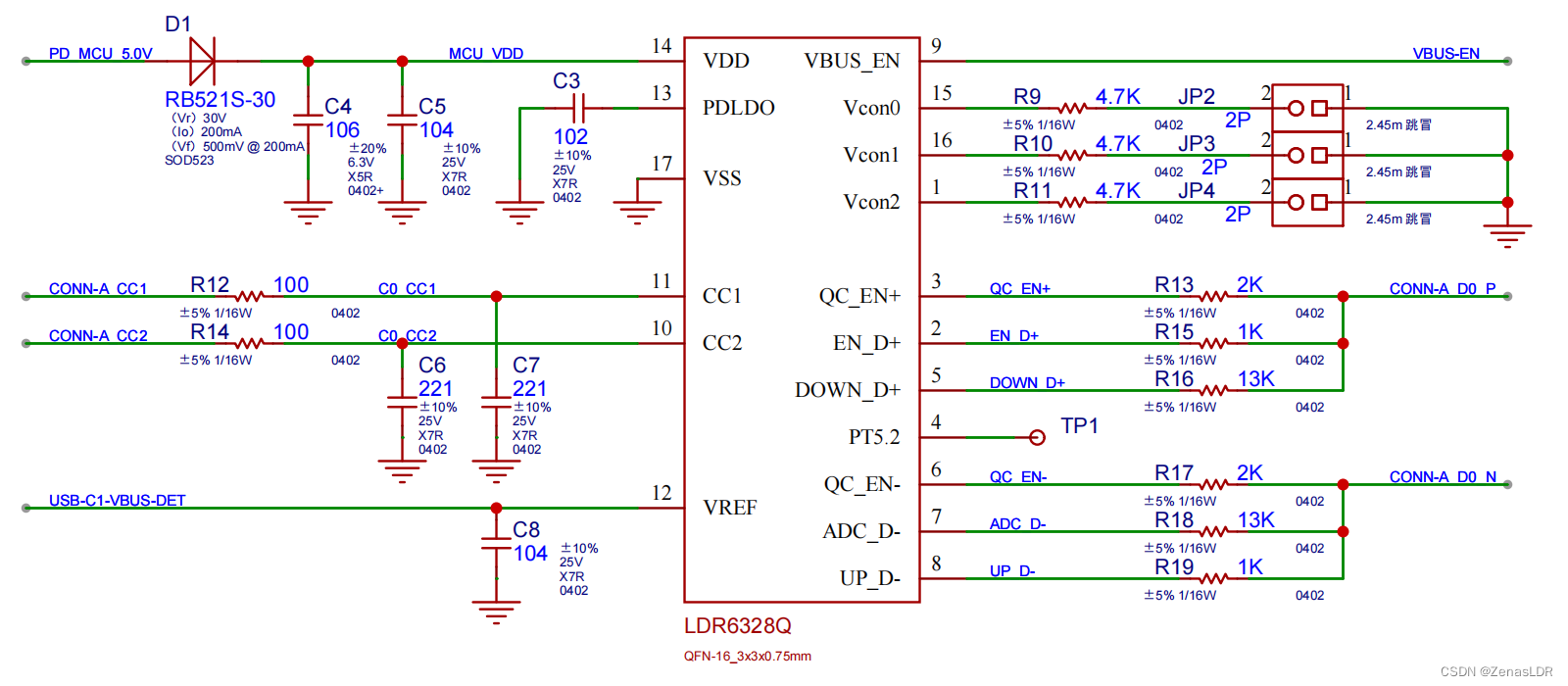
设备取电芯片LDR6328Q
2021年5月,USB-IF 协会发布了全新的USB PD3.1规范,该规范将快充功率上限从100 W提升至240W(支持Extended Power Range,简称EPR)。充电功率的提升也让USB PD的应用从手机、笔记本电脑,扩展到便携式设备、物联…...

Redis 事务、持久化、复制原理分析
Redis 事务、持久化、复制原理分析 一、Redis 简介1.1 Redis1.2 Redis 事务 二、Redis 事务机制2.1 事务基本概念2.2 Redis 事务操作2.2.1 开启事务2.2.2 批量执行命令2.2.3 事务提交与回滚 三、Redis 持久化机制3.1 持久化机制基本概念3.2 Redis 持久化方案3.2.1 RDB 持久化3.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
