【前端 | CSS】盒模型clientWidth、clientHeight、offsetWidht、offsetHeight
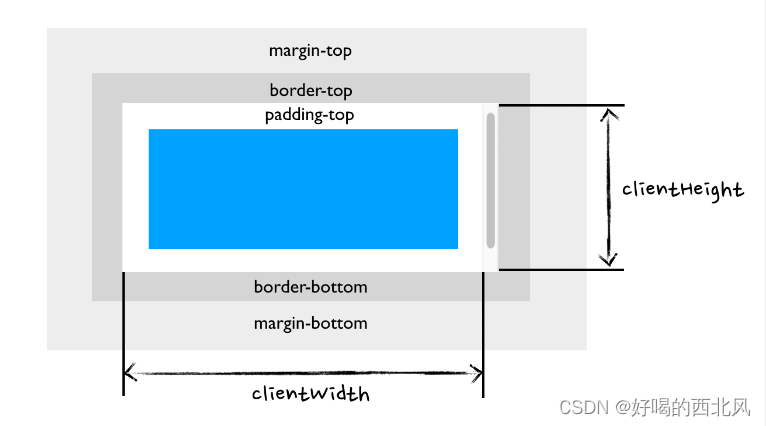
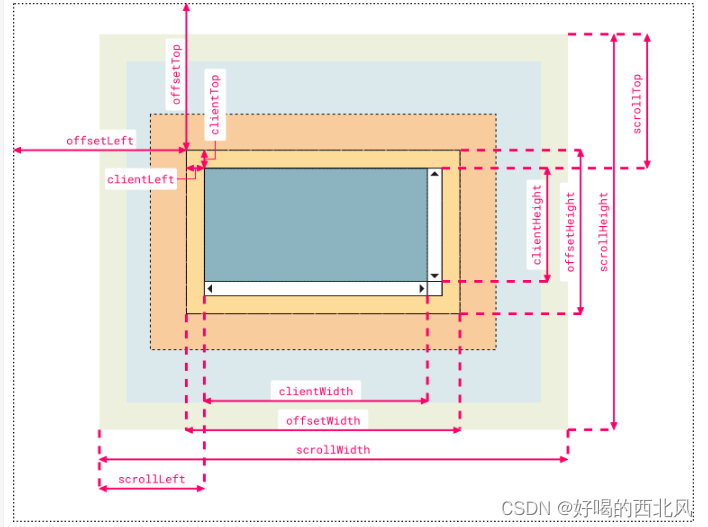
图

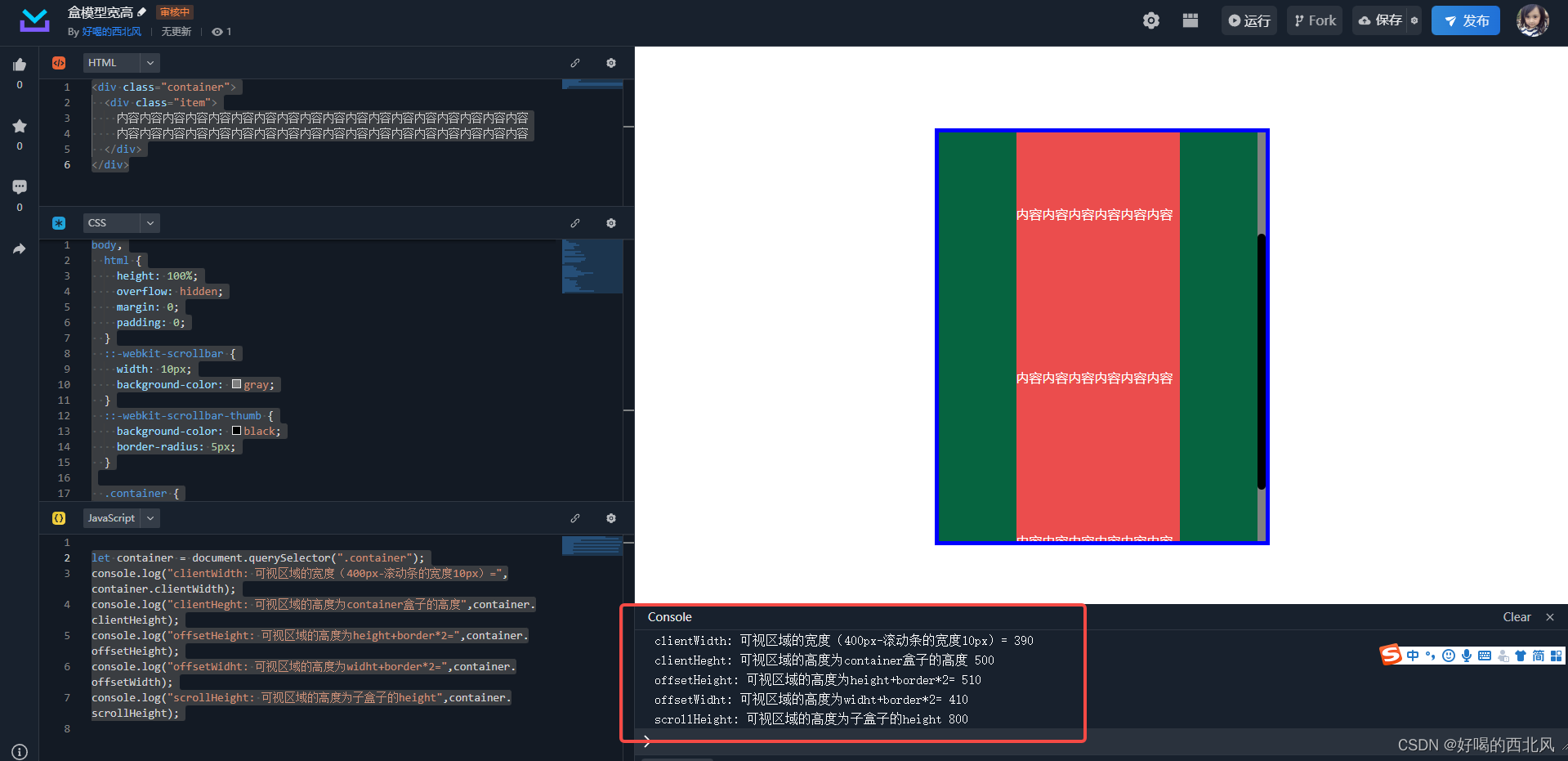
先看一个例子
html
<div class="container"><div class="item">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</div>js
window.onload = () => {let container = document.querySelector(".container");console.log("clientWidth: 可视区域的宽度(400px-滚动条的宽度10px)=",container.clientWidth);console.log("clientHeght: 可视区域的高度为container盒子的高度",container.clientHeight);console.log("offsetHeight: 可视区域的高度为height+border*2=",container.offsetHeight);console.log("offsetWidht: 可视区域的高度为widht+border*2=",container.offsetWidth);console.log("scrollHeight: 可视区域的高度为子盒子的height",container.scrollHeight);
};css
body,html {height: 100%;overflow: hidden;margin: 0;padding: 0;}::-webkit-scrollbar {width: 10px;background-color: gray;}::-webkit-scrollbar-thumb {background-color: black;border-radius: 5px;}.container {height: 500px;width: 400px;margin: 100px auto;background-color: rgb(6, 100, 64);border: blue 5px solid;overflow: auto;}.item {height: 800px;width: 200px;margin: 0 auto;color: #fff;line-height: 200px;overflow: hidden;background-color: rgb(235, 77, 77);}输出

clientWidth
只读属性 Element.clientWidth 对于内联元素以及没有 CSS 样式的元素为 0;否则,它是元素内部的宽度(以像素为单位)。该属性包括内边距(padding),但不包括边框(border)、外边距(margin)和垂直滚动条(如果存在)。
在根元素(<html> 元素)或怪异模式下的 <body> 元素上使用 clientWidth 时,该属性将返回视口宽度(不包含任何滚动条)

clientHeight
只读属性 Element.clientHeight 对于没有定义 CSS 或者内联布局盒子的元素为 0;否则,它是元素内部的高度(以像素为单位),包含内边距,但不包括边框、外边距和水平滚动条(如果存在)。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度(如果存在)来计算。
在根元素(<html> 元素)或怪异模式下的 <body> 元素上使用 clientHeight 时,该属性将返回视口高度(不包含任何滚动条)
clientLeft
表示一个元素的左边框的宽度,以像素表示。如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。clientLeft 不包括左外边距和左内边距。clientLeft 是只读的。
clientTop
一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距。clientTop 是只读的。
语法
var top = element.clientTop;
offsetWidth
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。一个典型的(译者注:各浏览器的 offsetWidth 可能有所不同)offsetWidth 是测量包含元素的边框 (border)、水平线上的内边距 (padding)、竖直方向滚动条 (scrollbar)(如果存在的话)、以及 CSS 设置的宽度 (width) 的值。
语法
var offsetWidth =element.offsetWidth;备注: 这个属性将会 round(四舍五入) 为一个整数。如果你想要一个 fractional(小数) 值,请使用element.getBounding ClientRect()
示例

offsetHeight
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
通常,元素的 offsetHeight 是一种元素 CSS 高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before 或:after 等伪类元素的高度。
对于文档的 body 对象,它包括代替元素的 CSS 高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。
如果元素被隐藏(例如 元素或者元素的祖先之一的元素的 style.display 被设置为 none),则返回 0
备注: 这个属性值会被四舍五入为整数值,如果你需要一个浮点数值,请用
element.getBounding ClientRect()
语法
var intElemOffsetHeight = document.getElementById(id_attribute_value).offsetHeightintElemOffsetHeight是一个变量存储对应元素的 offsetHeight 像素的整数值。offsetHeight 属性是只读的。
示例

上面的图片中显示了 scollbar 和窗口高度的 offsetHeight.但是不能滚动的元素可能会有一个很大的高度值,大于可以看见的内容。这些元素原则上是被包含在滚动元素之中的。所以,这些不能滚动的元素可能会因为 scrollTop 的值会被完全隐藏或者部分隐藏;
备注
offsetHeight 是一个 DOM 属性,由 MSIE 首次提出。它有时被称为一个元素的物理/图形的尺寸,或是一个元素的边界框(border-box)的高度。
offsetLeft
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。
对块级元素来说,offsetTop、offsetLeft、offsetWidth 及 offsetHeight 描述了元素相对于 offsetParent 的边界框。
然而,对于可被截断到下一行的行内元素(如 span),offsetTop 和 offsetLeft 描述的是第一个边界框的位置(使用 Element.getClientRects() 来获取其宽度和高度),而 offsetWidth 和 offsetHeight 描述的是边界框的尺寸(使用Element.getBoundingClientRect 来获取其位置)。因此,使用 offsetLeft、offsetTop、offsetWidth、offsetHeight 来对应 left、top、width 和 height 的一个盒子将不会是文本容器 span 的盒子边界。
语法
left = element.offsetLeft;
left 是一个整数,表示向左偏移的像素值。
示例
var colorTable = document.getElementById("t1");
var tOLeft = colorTable.offsetLeft;if (tOLeft > 5) {// large left offset: do something here
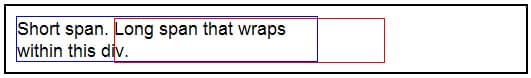
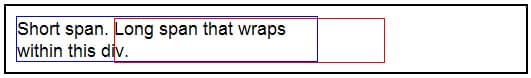
}这个例子展示了蓝色边框的 div 包含一个长的句子,红色的盒子是一个可以表示包含这个长句子的 span 标签的边界。

<div style="width: 300px; border-color:blue;border-style:solid; border-width:1;"><span>Short span. </span><span id="long">Long span that wraps withing this div.</span>
</div><div id="box" style="position: absolute; border-color: red;border-width: 1; border-style: solid; z-index: 10">
</div><script>var box = document.getElementById("box");var long = document.getElementById("long");//// long.offsetLeft 这个值就是 span 的 offsetLeft.// long.offsetParent 返回的是 body(在 chrome 浏览器中测试)// 如果 id 为 long 的 span 元素的父元素 div,设置了 position 属性值,只要不为 static,那么 long.offsetParent 就是 divbox.style.left = long.offsetLeft + document.body.scrollLeft + "px";box.style.top = long.offsetTop + document.body.scrollTop + "px";box.style.width = long.offsetWidth + "px";box.style.height = long.offsetHeight + "px";
</script>offsetTop
HTMLElement.offsetTop 为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。
语法
topPos = element.offsetTop;示例
var d = document.getElementById("div1");
var topPos = d.offsetTop;if (topPos > 10) {// div1 距离它的 offsetParent 元素的顶部的距离大于 10 px
}
相关文章:

【前端 | CSS】盒模型clientWidth、clientHeight、offsetWidht、offsetHeight
图 先看一个例子 html <div class"container"><div class"item">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div> </…...

Django 高级指南:深入理解和使用类视图和中间件
Django 是一款强大的 Python Web 框架,它提供了一套完整的解决方案,让我们能够用 Python 语言快速开发和部署复杂的 Web 应用。在本文中,我们将会深入研究 Django 中的两个高级特性:类视图(Class-Based Viewsÿ…...

《C语言深度解剖》.pdf
🐇 🔥博客主页: 云曦 📋系列专栏:深入理解C语言 💨吾生也有涯,而知也无涯 💛 感谢大家👍点赞 😋关注📝评论 C语言深度解剖.pdf 提取码:yunx...

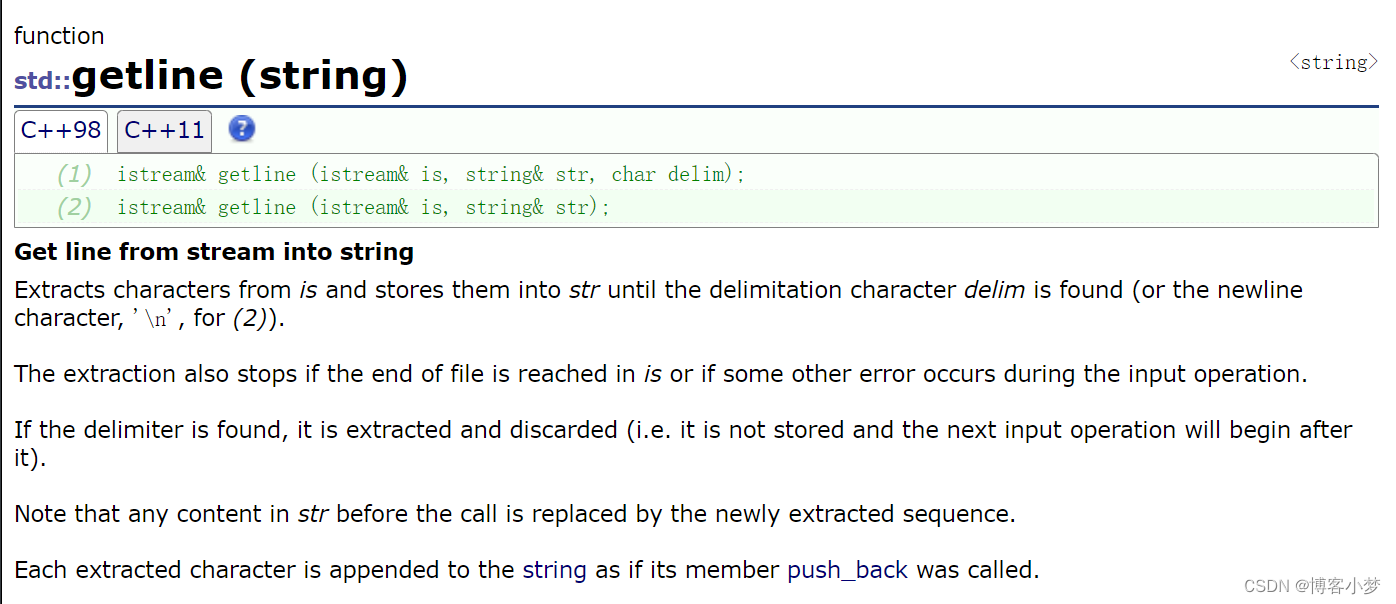
【小梦C嘎嘎——启航篇】string介绍以及日常使用的接口演示
【小梦C嘎嘎——启航篇】string 使用😎 前言🙌C语言中的字符串标准库中的string类string 比较常使用的接口对上述函数和其他函数的测试代码演示: 总结撒花💞 😎博客昵称:博客小梦 😊最喜欢的座右…...

多个 Github 账户访问 Github
文章目录 多个 Github 账户访问 Github背景步骤 参考 多个 Github 账户访问 Github 背景 如果我想在这台电脑上同时使用两个 Github 账号怎么办呢? 你主机上的 SSH 公钥只能标识出一个账号。如果需要使用另外一个git账号,访问仓库,你需要创…...

c#实现命令模式
下面是一个使用C#实现命令模式的示例代码: using System; using System.Collections.Generic;// 命令接口 public interface ICommand {void Execute();void Undo(); }// 具体命令:打开文件 public class OpenFileCommand : ICommand {private FileMana…...

Kubernetes的默认调度和自定义调度详解
默认调度和自定义调度详解 默认调度 默认调度是 Kubernetes 中的内置机制,它使用调度器组件来管理分配容器的节点。调度器依据以下原则选择合适的节点: 资源需求 :调度器会为每个 Pod 根据其 CPU 和内存需求选择一个具有足够资源的节点。亲…...

使用Spring-Security后,浏览器不能缓存的问题
Spring-Security在默认情况下是不允许客户端进行缓存的,在使用时可以通过禁用Spring-Security中的cacheControl配置项允许缓存。 protected void configure(HttpSecurity http) throws Exception {// 允许缓存配置http.headers().cacheControl().disable(); }...

中睿天下入选河南省网信系统2023年度网络安全技术支撑单位
近日,河南省委网信办发布了“河南省网信系统2023年度网络安全技术支撑单位名单”,中睿天下凭借出色的网络安全技术能力和优势成功入选。 本次遴选由河南省委网信办会同国家计算机网络与信息安全管理中心河南分中心(以下简称安全中心河南分中心…...

代码随想录day44 45 46
这部分的题目主要介绍了完全背包的内容; 主要考虑了两种情况,求组合数还是排列数 先遍历背包,再遍历物品,得到的就是组合数,也就是有顺序 for (int j 0; j < amount; j) { // 遍历背包容量for (int i 0; i <…...

一探Linux下的七大进程状态
文章目录 一、前言二、操作系统学科下的进程状态1、运行状态2、阻塞状态3、挂起状态 三、Linux下的7种进程状态1、运行状态R2、浅度睡眠状态S3、深度睡眠状态D一场有趣的官司 4、停止状态T5、进程跟踪状态t6、死亡状态X7、僵死状态Z —— 两个特殊进程① 僵尸进程② 孤儿进程 四…...

香港站群服务器为什么适合seo优化?
香港站群为什么适合seo优化?本文主要从以下四点出发进行原因阐述。 1.香港站群服务器的优势 2.香港站群服务器与国内服务器的对比 3.多IP站群服务器的优势 4.香港站群服务器在SEO优化中的注意事项 1.香港站群服务器的优势 香港站群服务器是为了满足企业SEO优化需求而提供…...

虚拟机内搭建CTFd平台搭建及CTF题库部署,局域网内机器可以访问
一、虚拟机环境搭建 1、安装docker、git、docker-compose ubuntu: sudo apt-get update #更新系统 sudo apt-get -y install docker.io #安装docker sudo apt-get -y install git #安装git sudo apt-get -y install python3-pip #安装pip3 sudo pip install dock…...
qq录屏怎么弄?手把手教会你!
“有没有人知道qq怎么录屏呀,听说qq可以录屏,刚好最近需要录制屏幕,就想用qq去录,但是找了很久,都没找到,有人知道吗,谢谢了。” 在如今数字化时代,屏幕录制已成为广泛使用的工具。…...

一文读懂c++语言
一文读懂C语言 C的发展C的设计目标C的特性C的挑战 C的发展 C是一种通用的、高级的编程语言,它是C语言的扩展。C由Bjarne Stroustrup于1983年首次引入,并在之后的几十年中不断发展壮大。C被广泛应用于各种领域,包括系统开发、游戏开发、嵌入式…...

BERT数据处理,模型,预训练
代码来自李沐老师《动手学pytorch》 在数据处理时,首先执行以下代码 def load_data_wiki(batch_size, max_len):"""加载WikiText-2数据集"""num_workers d2l.get_dataloader_workers()data_dir d2l.download_extract(wikitext-2, w…...

Oracle将与Kubernetes合作推出DevOps解决方案!
导读Oracle想成为云计算领域的巨头,但它不是推出自己品牌的云DevOps软件,而是将与CoreOS在Kubernetes端展开合作。七年前,Oracle想要成为Linux领域的一家重量级公司。于是,Oracle主席拉里埃利森(Larry Ellison…...

微服务与Nacos概述-4
限流规则配置 每次服务重启后 之前配置的限流规则就会被清空因为是内存态的规则对象,所以就要用到Sentinel一个特性ReadableDataSource 获取文件、数据库或者配置中心是限流规则 依赖:spring-cloud-alibaba-sentinel-datasource 通过文件读取限流规则…...

Streamlit 讲解专栏(九):深入探索布局和容器
文章目录 1 前言2 st.sidebar - 在侧边栏增添交互元素2.1 将交互元素添加至侧边栏2.2 示例:在侧边栏添加选择框和单选按钮2.3 特殊元素的注意事项 3 st.columns - 并排布局多元素容器3.1 插入并排布局的容器3.2 嵌套限制 4 st.tabs - 以选项卡形式布局多元素容器4.1…...

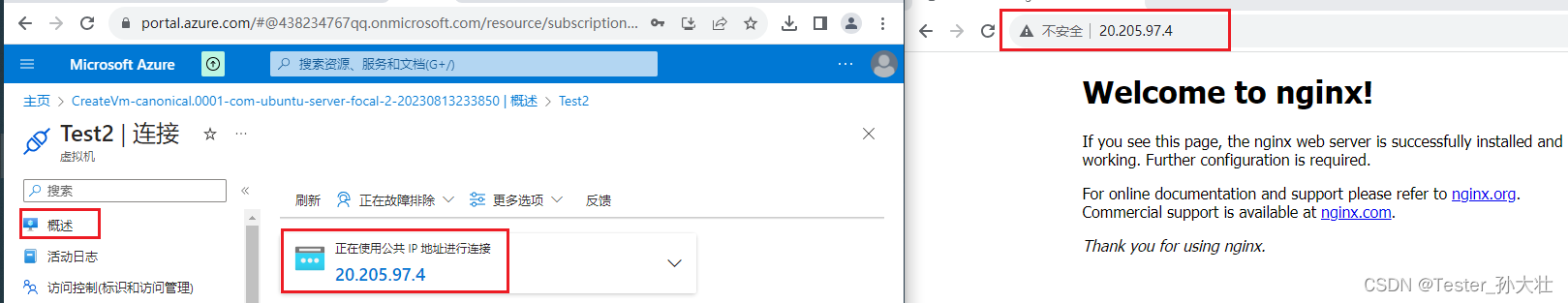
使用cloud-int部署nginx
参考 azure创建虚拟机,创建虚拟机注意入站端口规则开放80端口,高级中使用自定义数据,初始化虚拟机,安装nginx 连接CLI,验证是否安装成功 访问虚拟机IP查看是否部署成功 参考文档: https://learn.microsoft.com/zh-cn…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...