Flask 框架集成Bootstrap
前面学习了 Flask 框架的基本用法,以及模板引擎 Jinja2,按理说可以开始自己的 Web 之旅了,不过在启程之前,还有个重要的武器需要了解一下,就是著名的 Bootstrap 框架和 Flask 的结合,这将大大提高开发 Web 应用的效率。
简介
Bootstrap 是 Twitter 公司的设计师 Mark Otto 和 Jacob Thornton 开发的 Web 项目开发框架,简洁、直观、强悍,使得 Web 开发更加快捷,一经推出后颇受欢迎,一直是 GitHub 上的热门开源项目,这么好的开发框架 Flask 一定少不了。
期初在 Flask 的扩展包中有 flask-bootstrap, 不过后来更新很少,后来 greyli 基于 flask-bootstrap 开发了 bootstrap-flask 扩展模块,不经支持最新的 Bootstrap4, 还基于 Jinjia2 模板引擎的宏,做了更多的扩展。值得一提的是 greyli 是个中国帅小伙,能在文章后面的参考链接中找到他。
安装
使用 pip 安装:
pip install bootstrap-flask如果之前安装过
flask-bootstrap, 需要将其卸载掉,不然两者会有冲突,如果您遇到错误提示:jinja2.exceptions.UndefinedError: 'bootstrap' is undefined,很大可能就是这个问题
小试牛刀
导入模块
创建一个 flaskbootstrap.py 程序文件,引入模块 flask_bootstrap, 您没看错,引入的并不是 bootstrap-flask:
from flask_bootstrap import Bootstrap注意:我在做示例时,将代码文件名定义为
flask_bootstrap.py, 运行时提示 无法导入 Bootstrap 模块,这是因为文件名与模块flask_bootstrap冲突了
然后对 Flask 应用初始化:
app = Flask(__name__) # 创建一个 Flask 应用bootstrap = Bootstrap(app) # 为应用初始化 bootstrap
给应用加载 bootstrap 主要是给应用加上 Jinja2 的扩展,下面的工作就是写模板文件。
创建基础模板
bootstrap-flask 虽然基于 flask-bootstrap,但是却没有提供默认的模板文件,期望在后续版本中能有吧,不过自己写也不麻烦,我们在文件夹 templates 中创建一个 base.html,内容是:
<!-- 引入导航模块的宏 render_nav_item -->{% from 'bootstrap/nav.html' import render_nav_item %}<!-- 下面是正常的 Bootstrap 页面代码,看起来很复杂,不过可以从官网上拷贝 --><!DOCTYPE html><html lang="cn"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>{% block title %} Flask Bootstrap {% endblock %}</title> <!-- 定义标题块 --><link rel="icon" href="{{ url_for('static', filename='favicon.ico') }}">{{ bootstrap.load_css() }} <!-- 动态加载 Bootstrap 样式 --></head><body><main class="container"><nav class="navbar navbar-expand-lg navbar-dark bg-dark"><div class="navbar-header"><a class="navbar-brand" href="#">Python100</a></div><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav mr-auto"><!-- 利用宏 render_nav_item 创建菜单 -->{{ render_nav_item('index', '首页', use_li=True) }}</ul></div></nav>{% block content %} <!-- 定义内容块 --><h1> Hello Flask Bootstrap! </h1>{% endblock %}<footer class="text-center">{% block footer %} <!-- 定义页脚块 --><small> © 2019 <a href="http://justdopython.com" title="python 100天">Python 技术</a></small>{% endblock %}</footer></main><!-- 动态加载 Bootstrap js 脚本 -->{{ bootstrap.load_js() }}</body></html>
是不是感觉很头大,不过是代码多了些,结构很其实很简单,大部分代码是 Bootstrap 提供的基本框架代码,然后加入了一些 bootstrap-flask 的扩展。我们来分析一下:
-
首先引入导航元素宏
render_nav_item,因为在后面制作导航菜单时要用 -
然后是大段的 Bootstrap 框架代码
-
定义块,用来在继承 base.html 的子模板中做替换,其中有 标题、内容和页尾
-
动态加载 Bootstrap 样式和脚本,通过
bootstrap.load_css()和bootstrap.load_js() -
在导航菜单的位置,使用宏
render_nav_item创建一个首页菜单
这样就完成基础模板的定义,稍后会对 render_nav_item、bootstrap.load_css()和 bootstrap.load_js() 做解释。
创建页面模板
有了基础模板,就可以做具体的页面模板了,先做首页 index.html,代码如下:
{% extends "base.html" %} <!-- 继承基础模板 -->{% block content %} <!-- 替换页面内容 --><h1> Hello Flask Bootstrap </h1>{% endblock %}
是不是简洁多了?下面在 flaskbootstrap.py 中加上首页的视图函数:
@app.route('/')def index():return render_template('index.html')
启动
如果一切顺利,访问 localhost:5000 就能看到如下效果:

首页效果
调整浏览器页面大小,可以看到页面自适应效果,是不是很神奇。接下来详细说明一下 bootstrap-flask 模块
资源助手
在小试牛刀中,能看到对 Bootstrap 样式和脚本引用的方法 bootstrap.load_css()和 bootstrap.load_js(),默认情况下会自动从 Bootstrap 的 CDN 上引用最新版的 Bootstrap 资源,例如: https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css,这样就方便了开发者对 Bootstrap 资源的引用和升级。
使用本地资源
如果想要从其他位置或者本地引用资源,只要在给应用初始化完 Bootstrap 之后,将应用的 BOOTSTRAP_SERVE_LOCAL 属性设置为 True 就好了:
app = Flask(__name__) # 创建一个 Flask 应用bootstrap = Bootstrap(app) # 为应用初始化 bootstrapapp.config['BOOTSTRAP_SERVE_LOCAL'] = True # 设置为使用本地资源
本地资源放在 static 目录下(这个目录是 Flask 框架默认的静态资源目录),Bootstrap 本地资源放置如下:

Bootstrap 资源
bootstrap.load_css()
加载 Bootstrap 样式资源, 参数:
-
version,指定 Bootstrap 样式版本号,默认值为 4.3.1,本地资源无效
bootstrap.load_js()
加载 Bootstrap 脚本资源
参数:
-
version,指定 Bootstrap 脚本版本号,默认为 4.3.1,本地资源无效 -
jquery_version,指定 JQuery 版本号,默认为 3.3.1,本地资源无效 -
popper_version,指定 Popper 版本号,默认为 1.14.0,本地资源无效 -
with_jquery,是否加载 JQuery, 默认为True -
with_popper,是否加载 Popper, 默认为True
宏
bootstrap-flask 主要的改进是加入了很多方法是用的宏,让对页面效果的编辑像写逻辑代码一样,并在宏中还对所处环境信息进行了判断,比如菜单是否要激活,分页控件动态效果等等,下面介绍几个典型的宏
render_nav_item()
生成一个导航菜单
参数:
-
endpoint,路径点,可以直接写视图函数名
-
text,标题
代码示例:
{% from 'bootstrap/nav.html' import render_nav_item %}<nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="navbar-nav mr-auto">{{ render_nav_item('index', 'Home') }}{{ render_nav_item('explore', 'Explore') }}{{ render_nav_item('about', 'About') }}</div></nav>
render_breadcrumb_item()
面包屑导航条 参数:
-
endpoint,路径点,可以直接写视图函数名
-
text,标题
代码示例:
{% from 'bootstrap/nav.html' import render_breadcrumb_item %}<nav aria-label="breadcrumb"><ol class="breadcrumb">{{ render_breadcrumb_item('home', 'Home') }}{{ render_breadcrumb_item('users', 'Users') }}{{ render_breadcrumb_item('posts', 'Posts') }}{{ render_breadcrumb_item('comments', 'Comments') }}</ol></nav>
render_static()
静态资源引用,例如引用 css 、js 或者 图标
参数:
-
type 资源类型,可以是 css 或 js 或 icon
-
filename_or_url 资源路径,文件名 或者 参数
local为False时的远程 url -
local 是否本地资源,默认为
True
代码示例:
{% from 'bootstrap/utils.html' import render_static %}{{ render_static('css', 'style.css') }}
其他宏
还有有些宏很有用,例如 表单(form)相关的,还有分页相关的,不过这些会涉及到其他 Flask 扩展模块,我们会在介绍 表单 和 数据库 的章节中做进一步学习,如果您有兴趣,可以浏览参考链接中的内容。
总结
这篇文章简单介绍了 Flask 框架中如何使用 Bootstrap 扩展,从一个简单的示例开始,讲解了基于 Jinja2 模板引擎的 bootstrap-flask 模块的使用,其中包括资源助手 bootstrap.load_css() 和 bootstrap.load_css() ,以及一些基本的宏的用法,在参考代码中有较为完整的例子,您可以作为参考。在后面的文章中将会陆续介绍 表单 和 数据库 的使用,敬请期待。
相关文章:

Flask 框架集成Bootstrap
前面学习了 Flask 框架的基本用法,以及模板引擎 Jinja2,按理说可以开始自己的 Web 之旅了,不过在启程之前,还有个重要的武器需要了解一下,就是著名的 Bootstrap 框架和 Flask 的结合,这将大大提高开发 Web …...

在k8s 1.26.6上部署ES集群
一、k8s集群架构: IP 角色,左边是ip,右边是hostname master1 是192.168.1.3 的hostname 192.168.1.3 master1 192.168.1.4 master2 192.168.1.5 master3 192.168.1.6 node1 192.168.1.7 node2 二、部署ES集群 1、配置stor…...

用神经网络玩转数据聚类:自编码器的原理与实践
目录 引言一、什么是自编码器二、自编码器的应用场景三、自编码器的优缺点四、如何实现基于自编码器的聚类算法五、总结 引言 随着数据量的爆炸性增长,如何有效地处理和分析数据成为了一个重要的问题。数据聚类是一种常用的数据分析方法,它可以将数据集…...

Linux系统调试课:Linux Kernel Printk
🚀返回专栏总目录 文章目录 0、printk 说明1、printk 日志等级设置2、屏蔽等级日志控制机制3、printk打印常用方式4、printk打印格式0、printk 说明 在开发Linux device Driver或者跟踪调试内核行为的时候经常要通过Log API来trace整个过程,Kernel API printk()是整个Kern…...

不同版本Idea部署Maven和Tomcat教学
目录 一、2019版Idea 1.1. Maven配置 1.2. Tomcat配置 二、2023版Idea 2.1 Maven配置 2.2. Tomcat配置 一、2019版Idea 1.1. Maven配置 在这篇 http://t.csdn.cn/oetKq 我已经详细讲述了Maven的下载安装及配置,本篇就直接开始实操 : 1. 首先进入设置搜索Mave…...

Vue 3.0中的Treeshaking?
1.treeshaking是什么? Tree shaking 是一种通过清除多余代码方式来优化项目打包体积的技术,专业术语叫 Dead code elimination 简单来讲,就是在保持代码运行结果不变的前提下,去除无用的代码 如果把代码打包比作制作蛋糕&#…...

开源可商业运营的ChatGpt网页源码v1.2.2
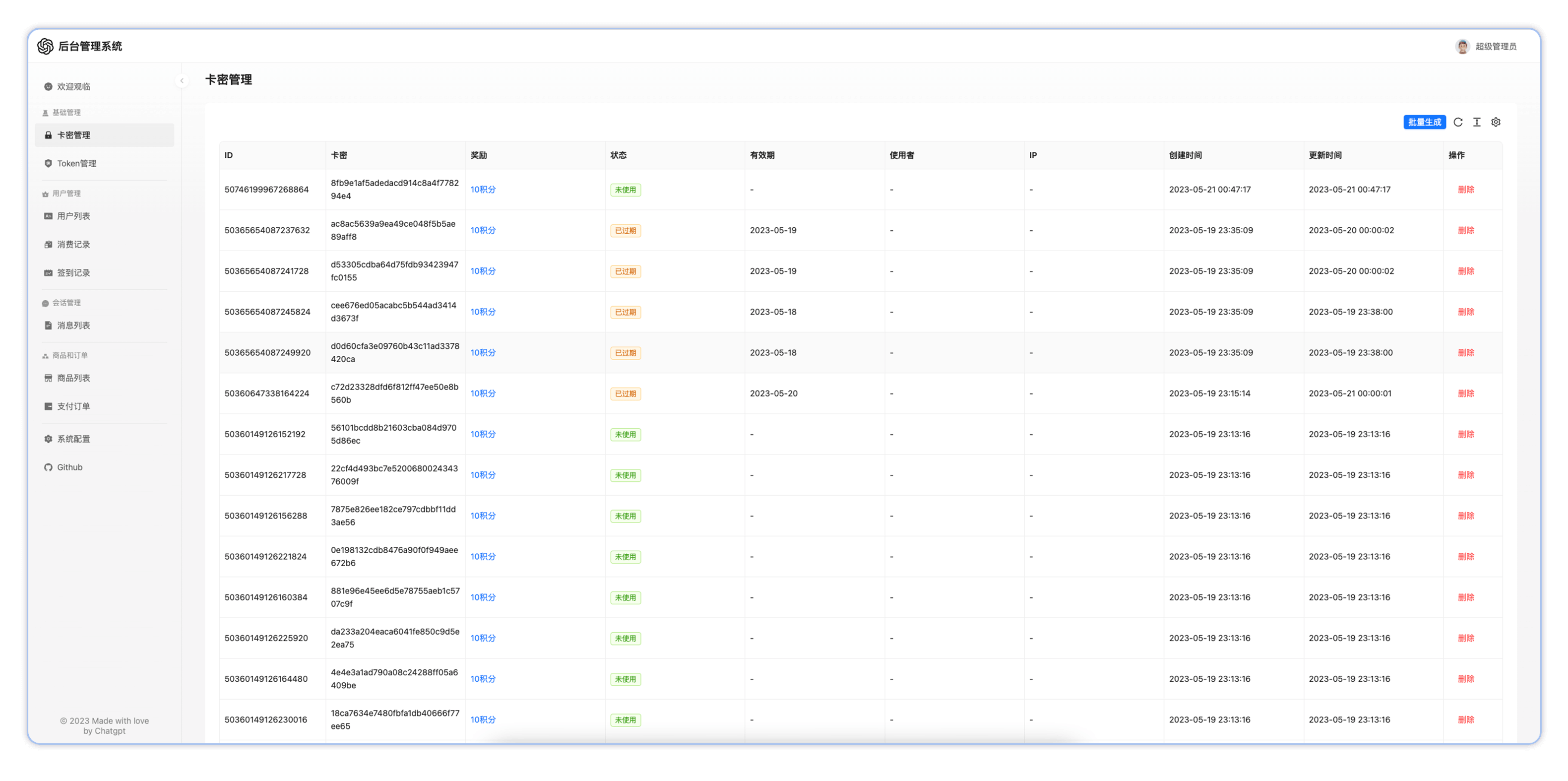
🤖 主要功能 后台管理系统,可对用户,Token,商品,卡密等进行管理 精心设计的 UI,响应式设计 极快的首屏加载速度(~100kb) 支持Midjourney绘画和DALLE模型绘画,GPT4等应用 海量的内置 prompt 列表,来自中文和英文 一键导…...

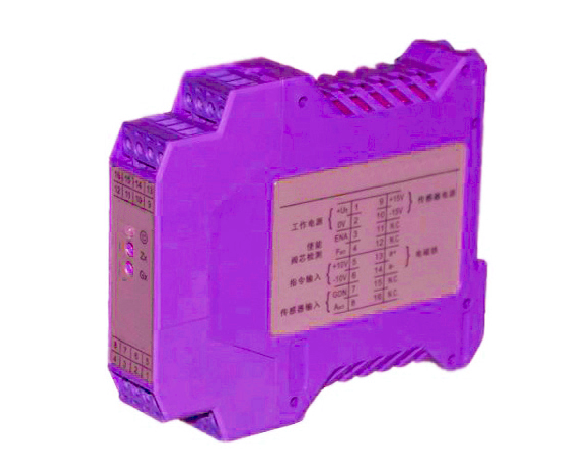
驱动阿托斯DLHZO-T伺服比例阀放大器定制
DLHZO-T型伺服比例换向阀,直动式,带LVDT位置传感器和阀芯零遮盖,可应用于各种位置闭环控制实现最佳的性能。 比例阀和模块式数字放大器配合使用。 LVDT传感器和阀套结构可确保非常高的调节精度和响应灵敏度。 失电保护位可实现在电源中断的…...

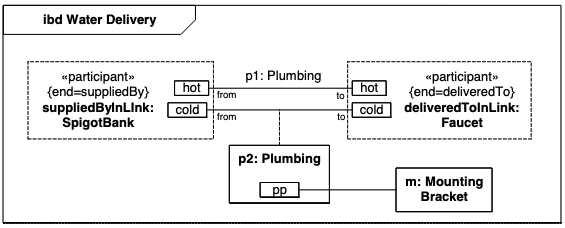
SysML V1.2 Blocks
本人看的实在是太枯燥了,很多都是机翻过了一遍 后面复习的时候,我再用chatgpt润色一下 一、综述 块是系统描述的模块化单元。每个块定义了一组特征来描述系统或其他感兴趣的元素。这些可能包括结构和行为特征,例如属性和操作,以…...

反编译微信小程序,可导出uniapp或taro项目
微信小程序反编译(全网通用) 微信小程序反编译 反编译主要分为四个阶段 操作流程 1. node.js安装 2. node安装模块 3. 开始反编译 4. 导入到微信开发者工具既可运行 微信小程序反编译 当碰到不会写的小程序功能时,正好看到隔壁小程序有类似…...

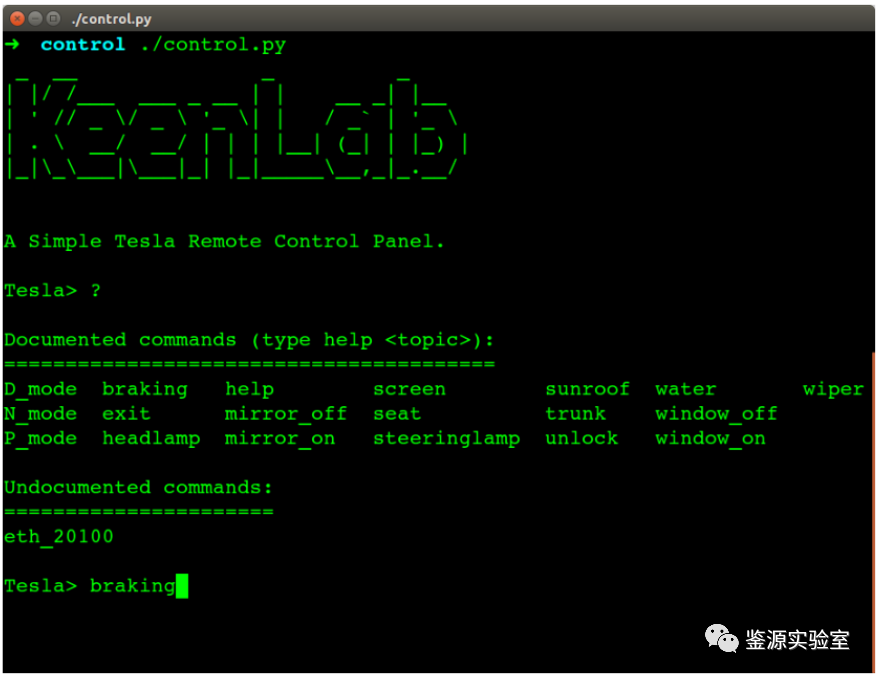
鉴源实验室丨汽车网络安全攻击实例解析(二)
作者 | 田铮 上海控安可信软件创新研究院项目经理 来源 | 鉴源实验室 社群 | 添加微信号“TICPShanghai”加入“上海控安51fusa安全社区” 引言:汽车信息安全事件频发使得汽车行业安全态势愈发紧张。这些汽车网络安全攻击事件,轻则给企业产品发布及产品…...

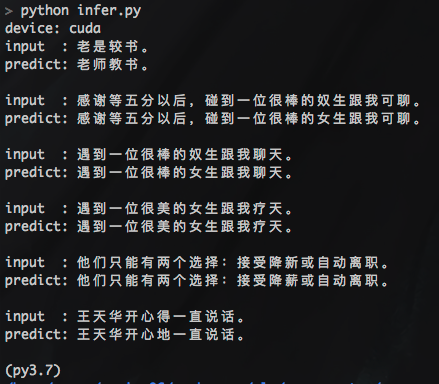
pycorrector一键式文本纠错工具,整合了BERT、MacBERT、ELECTRA、ERNIE等多种模型,让您立即享受纠错的便利和效果
pycorrector:一键式文本纠错工具,整合了Kenlm、ConvSeq2Seq、BERT、MacBERT、ELECTRA、ERNIE、Transformer、T5等多种模型,让您立即享受纠错的便利和效果 pycorrector: 中文文本纠错工具。支持中文音似、形似、语法错误纠正,pytho…...

Linux 日志管理
Linux 日志管理 一.Linux 下的日志服务简介 1.1 CentOS5 之前的版本 centos5 之前的版本使用系统和内核日志分离的格式记录日志 syslogd:该服务专门用于记录系统日志(system application logs) klogd: 该服务专门用于记录内核日志(linux kernel logs) centos5 之前事件的记录格…...

统计学补充概念04-最大似然估计
概念 最大似然估计(Maximum Likelihood Estimation,简称MLE)是一种统计方法,用于估计模型的参数,使得给定观测数据的似然函数达到最大。在最大似然估计中,我们寻找能够最大化观测数据的可能性(…...

mysql一些统计实用函数
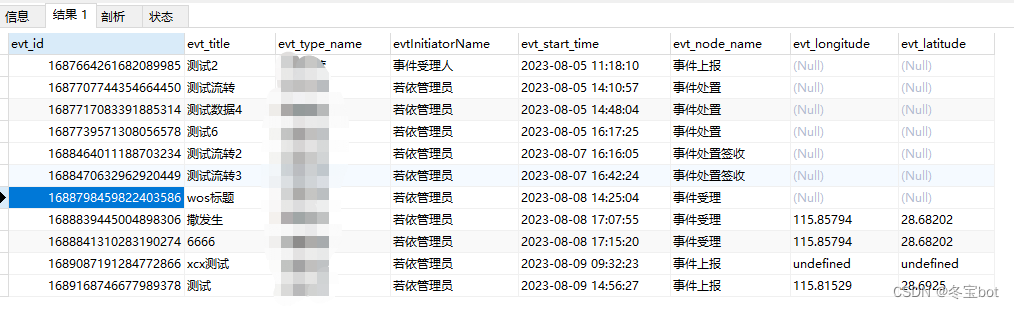
文章目录 一对多,多的一端只查询最新数据YEAR 年份函数MONTH 月份函数QUARTER 季度函数往前递推十年往后递推十年查询去年12月份统计身份证户籍所在地人数 一对多,多的一端只查询最新数据 ROW_NUMBER() over(PARTITION BY evt_id ORDER BY evt_node_rec…...

IC设计仿真云架构
对于IC仿真来说,最重要的是要安全、可维护、高性能的的HPC环境环境。 那么云上如何搭建起一套完整的IC仿真云环境呢? 这种架构应该长什么样子? 桌面虚拟化基础架构 将所有桌面虚拟机在数据中心进行托管并统一管理;同时用户能够…...

日常BUG ——乱码
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 A系统使用Feign调用B系统时,传递的String字符串,到了B系统中变为了乱…...

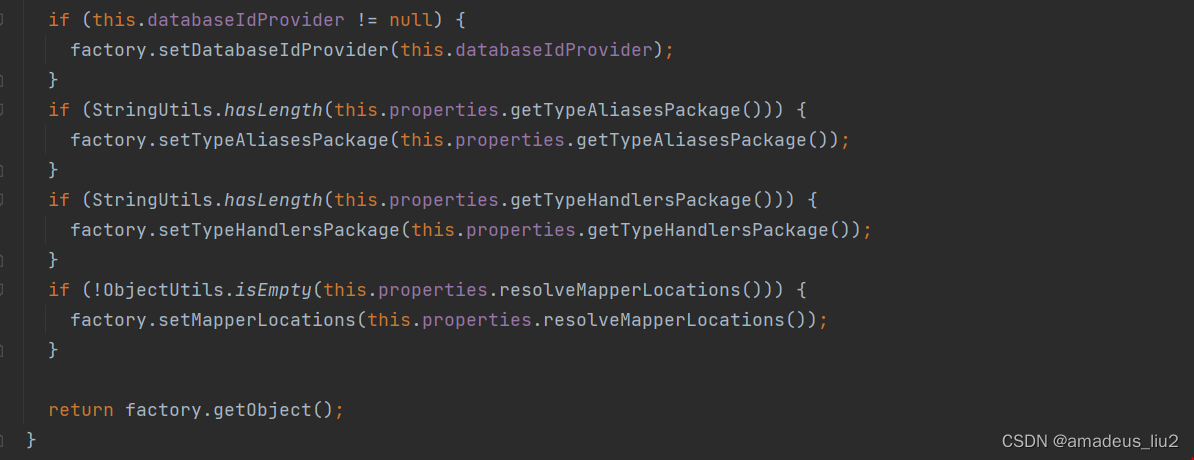
SpringBoot复习:(44)MyBatisAutoConfiguration
可以看到MyBatisAutoConfiguration引入了MyBatisProperties这个属性: MyBatisAutoConfiguration中配置了一个SqlSessionFactoryBean,代码如下: 可以配置mybatis-config.xml,需要配置文件里指定: mybatis.config-locationclasspath:/mybat…...

SpringBoot校验,DTO文件中常用的注解应用案例.
在观看本篇文章之前,可以先参考我之前写的一篇文章 “ Spring5,Service层对DTO文件进行数据格式校验. ” ,这篇文章是介绍在 Service层 对DTO文件的校验。 以下方的 CompanyDTO 文件为例,讲解不同的注解使用场景,以及…...

Qt 窗口随鼠标移动效果
实现在窗口任意位置按下鼠标左键都可以移动窗口的效果,完整代码如下: mainwindow.h: #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class MainW…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
