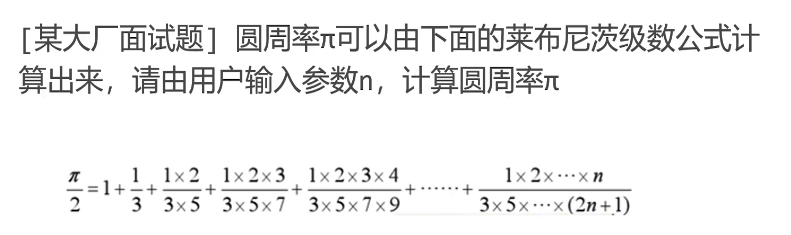
uniapp+vue3项目中使用vant-weapp
创建项目
通过vue-cli命令行创建项目
Vue3/Vite版要求 node 版本
^14.18.0 || >=16.0.0uni-app官网 (dcloud.net.cn)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
打开项目
点击顶部菜单栏终端/新建终端
执行安装依赖指令
yarn install 或 npm install安装vant-weapp
# 通过 npm 安装
npm i @vant/weapp -S --production# 通过 yarn 安装
yarn add @vant/weapp --production# 安装 0.x 版本
npm i vant-weapp -S --production
引入vant-weapp
在
/src目录下创建wxcomponents目录复制node_modules/@vant/weapp/dist文件夹到
wxcomponents文件夹
将dist文件夹改名为vant-weapp


通过HBuilder 创建项目
直接通过 git 下载 Vant Weapp 源代码,并将
dist目录拷贝到自己的项目中。Vant-Weapp: Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用 (gitee.com)
git clone https://api.gitee.com/mirrors/Vant-Weapp.git

在
/src目录下创建wxcomponents目录复制Vant-Weapp/dist文件夹到
wxcomponents文件夹
将dist文件夹改名为vant-weapp
在App.vue引入vant样式
<script>
export default {onLaunch: function () {console.log('App Launch')},onShow: function () {console.log('App Show')},onHide: function () {console.log('App Hide')},
}
</script><style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-plus/index.scss";@import "@/static/styles/index.scss";@import '@/wxcomponents/vant-weapp/common/index.wxss' //引入vant样式
</style>在pages.json引入
局部引入
注意:你在单个页面引入了button组件,其他的页面没有引入,其他页面就使用不了,其他页面想要使用,就得在单个页面style对象{}中引入)
{"path": "pages/home/index","style": {"navigationBarTitleText": "首页","usingComponents": {"van-button": "/wxcomponents/vant-weapp/button/index"}}
}全局引入
"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uniapp","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8","usingComponents": {"van-button": "/wxcomponents/vant-weapp/button/index"}
}页面使用
<template><view class="content"><!-- uview-plus V3 --><view><view>uview-plus组件</view><u-button type="primary" text="确定"></u-button><u-button type="primary" plain text="镂空"></u-button><u-button type="primary" plain hairline text="细边"></u-button></view><view style="height: 100rpx;display: flex;align-items: center;justify-content: center;">--------------------------------------------------------</view><!-- Vant Weapp --><view><view>Vant Weapp组件</view><van-button block type="default">默认按钮</van-button><van-button block type="primary">主要按钮</van-button><van-button block type="info">信息按钮</van-button><van-button block type="warning">警告按钮</van-button><van-button block type="danger">危险按钮</van-button></view></view>
</template><script setup>
import { onReady, onShow, onLoad } from '@dcloudio/uni-app'
</script><style lang="scss"></style>
常见的坑
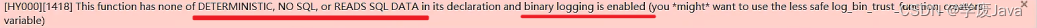
这个时候控制台会报错
注意:
把小程序详情>本地设置>将js编译成es5,不然会飘红
重新启动项目即可
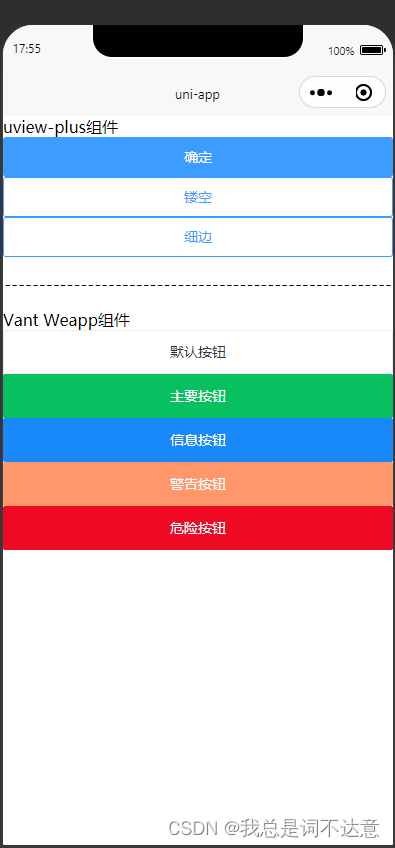
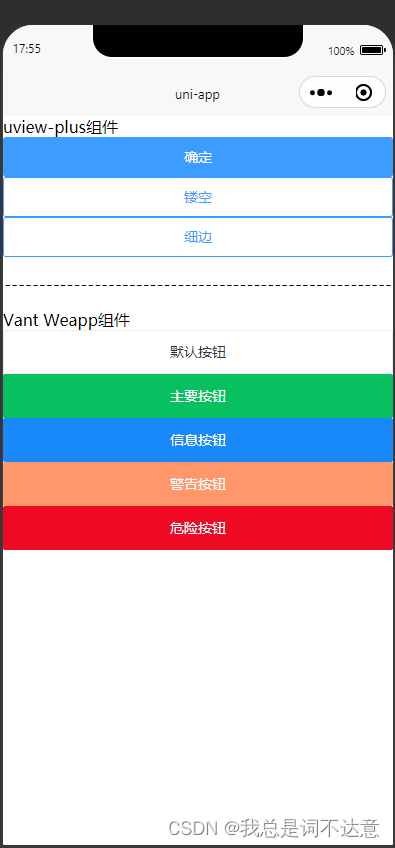
最后效果

相关文章:

uniapp+vue3项目中使用vant-weapp
创建项目 通过vue-cli命令行创建项目 Vue3/Vite版要求 node 版本^14.18.0 || >16.0.0 uni-app官网 (dcloud.net.cn) npx degit dcloudio/uni-preset-vue#vite my-vue3-project打开项目 点击顶部菜单栏终端/新建终端 执行安装依赖指令 yarn install 或 npm install 安装vant…...

WordPress:实现发布文章自动添加TAG标签
在给我们的WordPress博客更新文章时,大多数人应该会给文章添加一些TAG标签,文章添加TAG标签也是我们做WordPress优化必不可少的一项,但是如果每一篇文章的关键字标签都要手动添加链接,那也太麻烦了。今天给大家分享一篇自动给文章…...

ubuntu下FFmpeg安装和使用以及CMakeLists.txt模板
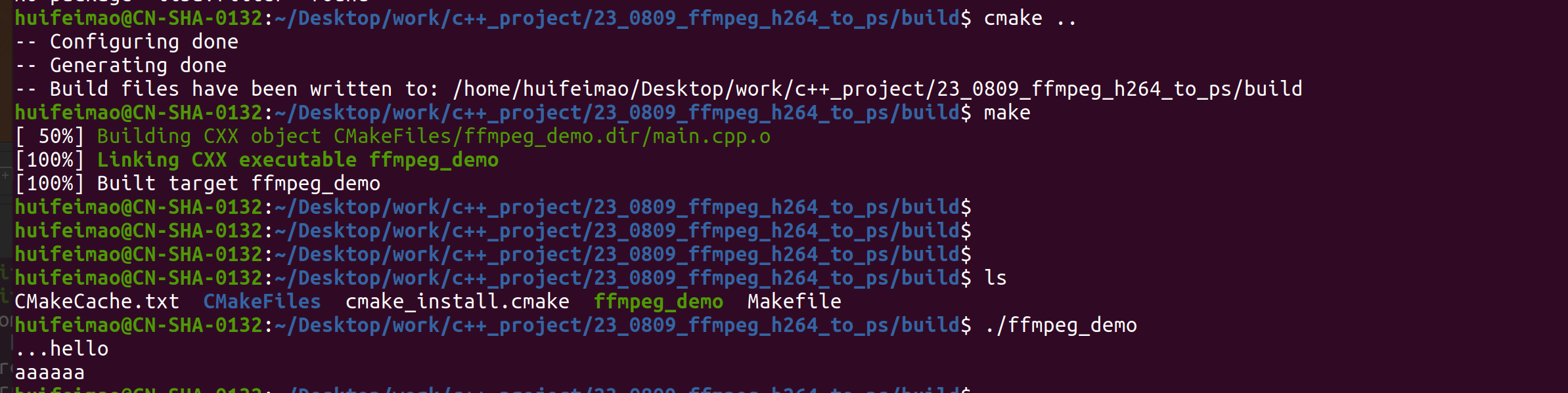
sudo apt install ffmpeg sudo apt-get install libavfilter-devcmakelist模板 CMakeLists.txt cmake_minimum_required(VERSION 3.16) project(ffmpeg_demo)# 设置ffmpeg依赖库及头文件所在目录,并存进指定变量 set(ffmpeg_libs_DIR /usr/lib/x86_64-linux-gnu) …...

数据结构顺序表和链表(超详细)
线性表: 线性表 ( linear list ) 是 n 个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使 用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串 ... 线性表在逻辑上是线性结构,也就…...

free 查看 buff/cache 很大,处理方法
如果 free 命令输出中的 buff/cache 很大,这意味着系统将一部分内存用于缓存文件系统的数据。这是正常的行为,因为缓存可以提高文件访问的速度。然而,如果需要释放缓存来腾出内存空间,可以尝试以下方法: 清理 PageCach…...

【Quarkus技术系列】「云原生架构体系」在云原生时代下的Java“拯救者”是Quarkus,那云原生是什么呢?
云原生时代下的Java"拯救者" 在云原生时代,其实Java程序是有很大的劣势的,以最流行的spring boot/spring cloud微服务框架为例,启动一个已经优化好,很多bean需要lazy load的application至少需要3-4秒时间,内…...

DHCP的工作原理
DHCP是一种网络管理协议,全称为动态主机配置协议(Dynamic Host Configuration Protocol)。它是一种基于TCP/IP协议的网络服务,允许网络管理员集中管理和分配IP地址和其他网络配置参数,以便客户端设备能够使用这些参数与…...

display:flex;兼容浏览器写法
通过在 display 属性中使用这些不同的值,可以确保在各种浏览器中都能正确显示 flex 布局。 需要注意的是,这只是一个示例,实际使用时可能还需要考虑其他兼容性问题,并根据具体情况进行调整。如果你需要更全面的兼容性解决方案&am…...

三、python Django ORM postgresql[数据定时备份、数据恢复]
一、数据定时备份 解释:备份指定数据库,能有效在发生错误时,预防错误,进行恢复 1.基本备份 #!/bin/bash sudo -u postgres pg_dump -U postgres -d dbname -Fc > /home/postgres/backup/backup.dump # sudo -u postgres&…...

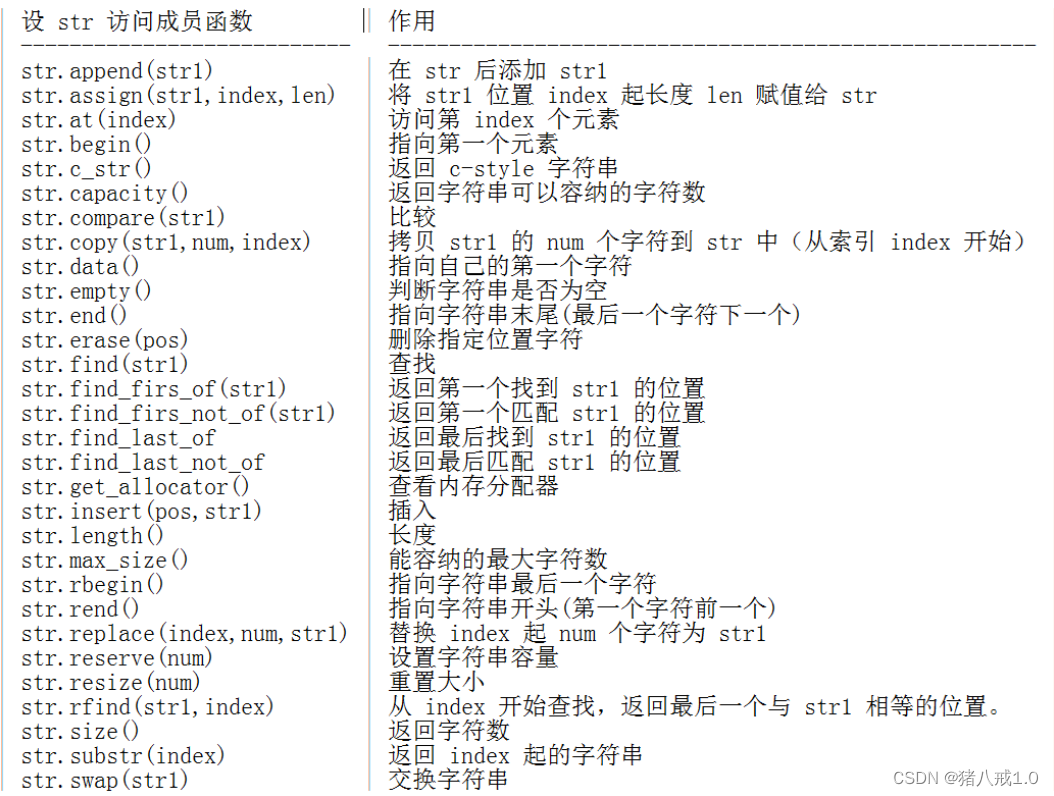
c++字符串函数
在 C 中有大量用于操作 C-style 字符串的函数,它们集成在头文件 <cstring> 中。其常见的函 函数作用strcpy(s1,s2) 复制字符串 s2 到 s1strcat(s1,s2) 将字符串 s2 连接到 s1 末尾strlen(s) 计算字符串 s 长度strcmp(s1,s2) 比较字符串 s1 和 s2 …...

使用OkHttp发送POST请求的几种方式
使用OkHttp发送POST请求的几种方式 介绍pom依赖基本的POST请求带授权的POST请求POST方式发送JSON数据Multipart POST 请求 介绍 本文将介绍 OkHttp 客户端的基本用法。 主要介绍 OkHttp 3.x 版本中发送Post请求的几种方式。 pom依赖 <dependency><groupId>com.sq…...

时序预测 | MATLAB实现EEMD-GRU、GRU集合经验模态分解结合门控循环单元时间序列预测对比
时序预测 | MATLAB实现EEMD-GRU、GRU集合经验模态分解结合门控循环单元时间序列预测对比 目录 时序预测 | MATLAB实现EEMD-GRU、GRU集合经验模态分解结合门控循环单元时间序列预测对比效果一览基本介绍模型搭建程序设计参考资料 效果一览 基本介绍 1.MATLAB实现EEMD-GRU、GRU时…...

学习笔记整理-JS-04-流程控制语句
文章目录 一、条件语句1. if语句的基本使用2. if else if多条件分支3. if语句算法题4. switch语句5. 三元运算符 二、循环语句1. for循环语句2. for循环算法题3. while循环语句4. break和continue5. do while语句 三、初识算法1. 什么是算法2. 累加器和累乘器3. 穷举法4. 综合算…...

stable-diffusion-webui 界面汉化
本教程通过安装 sd-webui-bilingual-localization 插件来达到汉化目的, 项目地址为:https://github.com/journey-ad/sd-webui-bilingual-localization 一、安装插件 先进入插件安装界面 在搜索栏搜索 zh_CN Localization 中文语言包, 项目地址: https://github.com/dtlnor/st…...

问道管理:信创概念走势活跃,恒银科技斩获四连板
信创概念9日盘中走势活泼,截至发稿,新晨科技、竞业达、恒银科技等涨停,宇信科技涨近10%,中孚信息涨近9%,华是科技、神州数码涨超7%。 新晨科技今天“20cm”涨停,公司昨日晚间公告,近来收到投标代…...

centos 7镜像(iso)下载图文教程(超详细)
声明:本教程为本人学习笔记,仅供参考 文章目录 前言一、阿里云镜像站下载centos 7 二、清华源下载centos 7小结 前言 声明:本教程为本人学习笔记,仅供参考 本教程将提供两种方式下载centos 7 系统镜像 1、阿里巴巴开源镜像站 2、…...

使用Druid,以jdbc方式配置多数据源
文章目录 背景示例代码(结合实际进行配置)总结 背景 当使用Spring Boot项目并需要多数据源时,你可以使用Druid连接池来配置和管理多个数据源。以下是一个示例的配置和代码,以说明如何实现多数据源: 示例代码…...

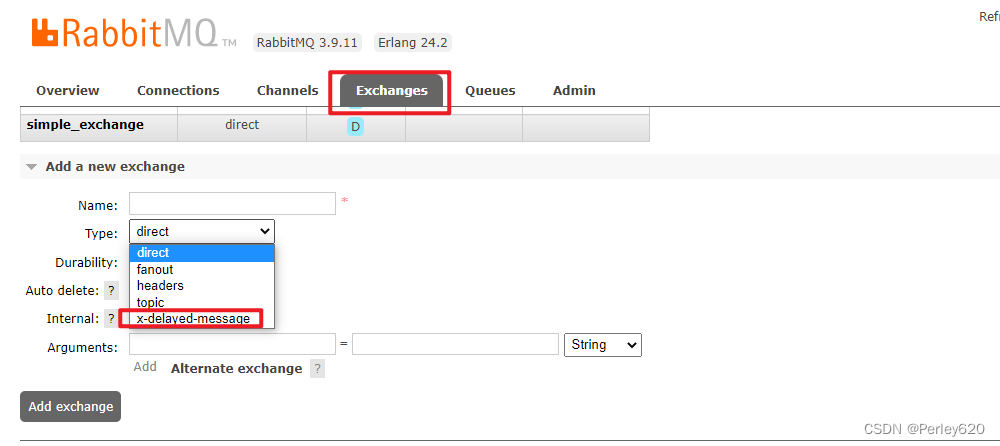
RabbitMQ基础(2)——发布订阅/fanout模式 topic模式 rabbitmq回调确认 延迟队列(死信)设计
目录 引出点对点(simple)Work queues 一对多发布订阅/fanout模式以登陆验证码为例pom文件导包application.yml文件rabbitmq的配置生产者生成验证码,发送给交换机消费者消费验证码 topic模式配置类增加配置生产者发送信息进行发送控制台查看 rabbitmq回调确认配置类验…...

2. VisionOS平台概述
Unity 对VisionOS的支持将 Unity 编辑器和运行时引擎的全部功能与RealityKit提供的渲染功能结合起来。Unity 的核心功能(包括脚本、物理、动画混合、AI、场景管理等)无需修改即可支持。这允许游戏和应用程序逻辑像任何其他 Unity 支持的平台一样在Vision…...

MySql存储过程详解
文章目录 存储过程1 介绍 基本语法创建:调用查看删除演示: 变量相关系统变量演示: 用户自定义变量局部变量 if语法参数介绍casewhilerepeatloop游标条件处理程序存储函数 存储过程 1 介绍 存储过程是事先经过编译并存储在数据库中的一段 SQL 语句的集合,调用存储过…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
