【ECMAScript】ES6-ES11学习笔记
文章目录
- 注意事项
- 1.声明变量
- 2.定义常量
- 3.解构赋值
- 4.模板字符串
- 5.简化对象写法
- 6.箭头函数
- 7.参数默认值
- 8.rest参数
- 9.扩展运算符
- 10.Symbol
- 11.生成器函数
- 12.Promise基本语法
- 13.集合set
- 14.Map
- 15.类class
- 16.数值扩展
- 17.对象私有属性
- 18.对象方法扩展
- 19.js文件模块化
- 20.async和await
- 21.正则扩展-正向断言与反向断言
- 22.可选链操作符
- 23.动态import
注意事项
代码中的注释有笔记如
// 1.变量不能重复声明
有一些错误示范代码,为了代码整体可运行,将其注释如
let star='jaychou';
// let star='jollin'
// Uncaught SyntaxError: Identifier 'star' has already been declared
当代码有输出是,通常将输出放在对应代码下一行,并注释如下
// let star='jollin'
// Uncaught SyntaxError: Identifier 'star' has already been declaredconst TEAM = ['70KG','baisha'];
TEAM.push('MAZHE');
console.log(TEAM);
// ['70KG', 'baisha', 'MAZHE']
1.声明变量
<script>let a;let b,c,d;let e=100;let f=521, g='iloveyou', h=[];// 1.变量不能重复声明let star='jaychou';// let star='jollin'// Uncaught SyntaxError: Identifier 'star' has already been declared// 2.块级作用域,全局,函数,eval// if else while for{let girl='jollin';}// console.log(girl);// Uncaught ReferenceError: girl is not defined// 3.不存在变量提升// console.log(boy);// Uncaught ReferenceError: Cannot access 'boy' before initializationlet boy='jaychou';// 4.不影响作用域链{let school='xxschool';function fn(){console.log(school);}fn();}
</script>
2.定义常量
<script>// 声明常量const SCHOOL = 'xxschool'// 1.一定要赋初始值// const A;// Uncaught SyntaxError: Missing initializer in const declaration// 2.一般常量使用大写// 3.常量的值不能修改// SCHOOL='yyschool'// Uncaught TypeError: Assignment to constant variable.// 4.块级作用域{const PLAYER='70KG';}// console.log(PLAYER);// Uncaught ReferenceError: PLAYER is not defined// 5.对于数组和对象的元素修改,不算做对常量的修改,不会报错const TEAM = ['70KG','baisha'];TEAM.push('MAZHE');console.log(TEAM);// ['70KG', 'baisha', 'MAZHE']
</script>
3.解构赋值
<script>// ES6允许按照一定模式从数组和对象中提取值,对变量进行赋值,称为解构赋值。// 1.数组的解构const F4 = ['A1','B2','C3','D4'];let [A,B,C,D] = F4;console.log(A,B,C,D);// A1 B2 C3 D4// 2.对象的解构const zhou = {name:'jaychou',age:'40',skill: function(){console.log('我可以唱歌');}};let {name,age,skill} = zhou;console.log(name,age,skill);// jaychou 40 ƒ (){// console.log('我可以唱歌');// }
</script>
4.模板字符串
<script>// ES6引入新的字符串声明方式``// 1.声明let str1 = `这是一个字符串`;console.log(str1);// 这是一个字符串// 2.内容中可以出现换行符let str2 = `<ul><li>A1</li><li>B2</li><li>C3</li><li>D4</li></ul>`// 3.变量拼接let star = '周杰伦';let str3 = `我最喜欢听${star}的歌曲`console.log(str3)// 我最喜欢听周杰伦的歌曲
</script>
5.简化对象写法
<script>// ES6允许在大括号里,直接写入变量和函数,作为对象的属性和方法let name = 'jaychou';let skill = function(){console.log('i can sing');}const star = {name,skill,age(){console.log('40');}}console.log(star);// {name: 'jaychou', skill: ƒ, age: ƒ}
</script>
6.箭头函数
<script>// ES6允许使用箭头(=>)定义函数// 声明一个函数let skill=function(a,b){return a+b;}let skill2=(a,b)=>{return a+b;}// 调用函数let result = skill(1,2);let result2 = skill(2,4);console.log(result);// 3console.log(result2);// 6// 1.this是静态的,this始终指向函数声明时所在作用域下的this的值function getName(){console.log(this.name);}let getName2 = () => {console.log(this.name);}// 设置window对象的name属性window.name = 'name of window';const star={name:'jaychou'}// 直接调用getName();// name of windowgetName2();// name of window// call 方法调用getName.call(star);// jaychougetName2.call(star);// name of window// 2.不能作为构造实例化对象let Person=(name,age)=>{this.name=name;this.age=age;}// let me=new Person('xiaoming','30');// Uncaught TypeError: Person is not a constructor// 3.不能使用arguments变量// let fun=()=>{// console.log(arguments);// }// fun(1,2,3);// Uncaught ReferenceError: arguments is not defined// 4.箭头函数的简写// 1).省略小括号,形参只有一个的时候let add=n=>{return n+n;}console.log(add(3))// 6// 2). 省略花括号,当代码只有一条语句的时候,此时return必须省略,// 而且语句的执行结果就是函数的返回值let square = n => n*n;console.log(square(4))// 16// 示例:从数组中返回偶数的元素const arr=[1,6,9,100,10];const even_result = arr.filter(function(item){if (item%2===0){return true;}else{return false;}})console.log(even_result);// [6, 100, 10]const even_result2 = arr.filter(item=>item%2===0)console.log(even_result2);// [6, 100, 10]
</script>
箭头函数适合与this无关的回调,定时器,数组的方法回调
不适合与this有关的回调,时间回调,对象的方法
7.参数默认值
<script>// ES6允许给函数的参数赋值初始值// 1.形参初始值,具有默认的参数,一般位置要靠后function add(a, b, c = 10) {return a + b + c;}let result = add(1, 2)console.log(result);// 13// 2.与解构赋值结合function connect({host = '127.0.0.1', port, username, password}) {console.log(host);console.log(port);console.log(username);console.log(password);}connect({host: 'localhost',port: '3306',username: 'username',password: 'password',})// localhost// 3306// username// password
</script>
8.rest参数
<script>// ES6引入rest参数,用于获取函数的实参,用来代替arguments// ES5获取实参的方式function date(){console.log(arguments);}date('girl1','girl2','girl3')// Arguments(3) ['girl1', 'girl2', 'girl3', callee: ƒ, Symbol(Symbol.iterator): ƒ]// rest参数function date2(...args){console.log(args);}date2('girl1','girl2','girl3')// (3) ['girl1', 'girl2', 'girl3']function fun(a,b,...args){console.log(a);console.log(b);console.log(args);}fun(1,2,3,4,5,6);// 1// 2// (4) [3, 4, 5, 6]
</script>
9.扩展运算符
<div></div>
<div></div>
<div></div>
<script>// 扩展运算符能将数组转换为逗号分割的参数序列const f4=['f1','f2','f3','f4']function singer(){console.log(arguments);}singer(...f4);// Arguments(4) ['f1', 'f2', 'f3', 'f4', callee: ƒ, Symbol(Symbol.iterator): ƒ]// 应用1.数组的合并const boys=['boy1','boy2'];const girls=['girl1','girl2'];const boysAndGirls=boys.concat(girls)const boysAndGirls2=[...boys,...girls]console.log(boysAndGirls);// (4) ['boy1', 'boy2', 'girl1', 'girl2']console.log(boysAndGirls2);// (4) ['boy1', 'boy2', 'girl1', 'girl2']// 应用2.数组的克隆const fruits=['apple','banana','orange'];const fruits2 = [...fruits]console.log(fruits);// 将伪数组转换成真正的数组const divs = document.querySelectorAll('div');const divArr = [...divs];console.log(divs);// NodeList(3) [div, div, div]console.log(divArr);// (3) [div, div, div]
</script>
10.Symbol
<script>// 创建Symbollet s=Symbol();let s2 = Symbol('abcd');let s3 = Symbol.for('ABCD');console.log(s, typeof s);// Symbol() 'symbol'console.log(s2, typeof s2);// Symbol(abcd) 'symbol'console.log(s3, typeof s3);// Symbol(ABCD) 'symbol'// 不能与其他类型数据进行运算// 数据类型巧记 USONB: YOU SO NB// U: undefined// S: String, Symbol// O: Object// N: null, Number// B: Boolean// Symbol创建对象属性// 向对象中添加方法up downlet game = {name:'俄罗斯方块'}let methods = {up: Symbol('up'),down: Symbol('down')};game[methods.up] = function(){console.log('我可以改变形状');}game[methods.down] = function(){console.log('我可以快速下降');}console.log(game);// {name: '俄罗斯方块', Symbol(up): ƒ, Symbol(down): ƒ}let game2 = {name:'狼人杀',[Symbol('say')]: function(){console.log('我可以发言');},[Symbol('zibao')]: function(){console.log('我可以自爆');},}console.log(game2)// {name: '俄罗斯方块', Symbol(up): ƒ, Symbol(down): ƒ}
</script>
11.生成器函数
<script>// 生成器其实就是一个特殊的函数function* gen() {yield 'alpha';yield 'bob';yield 'charlie';}let iterator = gen();console.log(iterator.next());// {value: 'alpha', done: false}console.log(iterator.next());// {value: 'bob', done: false}console.log(iterator.next());// {value: 'charlie', done: false}console.log(iterator.next());// {value: undefined, done: true}// 遍历for (let v of gen()) {console.log(v);}// alpha// bob// charlie// 生成器函数实例// 回调地狱// setTimeout(() => {// console.log(111);// setTimeout(() => {// console.log(222);// setTimeout(() => {// console.log(333);// },3000)// },2000)// },1000)function one() {setTimeout(() => {console.log(111);iterator2.next();},1000)}function two() {setTimeout(() => {console.log(222);iterator2.next();},2000)}function three() {setTimeout(() => {console.log(333);iterator2.next();},3000)}function * gen2(){yield one();yield two();yield three();}let iterator2=gen2();iterator2.next();// 1秒后输出:111// 2秒后输出:222// 3秒后输出:333</script>
12.Promise基本语法
<script>// 实例化 Promise 对象const p = new Promise(function(resolve,reject){setTimeout(function(){let data = '用户数据';resolve(data);// let err='错误信息';// reject(err);},1000);});// 调用 Promise 对象的then方法p.then(function(value){console.log(value);},function(reason){console.error(reason);})// 1秒后输出:用户数据
</script>
13.集合set
<script>// set的声明let s= new Set(['a','b','c']);let s2 = new Set(['A','B','C','D','E'])// 元素个数console.log(s2.size);// 5// 添加新元素s2.add('F');console.log(s2);// Set(6) {'A', 'B', 'C', 'D', 'E', …}// 删除元素s2.delete('A');console.log(s2);// Set(5) {'B', 'C', 'D', 'E', 'F'}// 查询元素console.log(s2.has('C'));// trueconsole.log(s2.has('O'));// false// 清空s2.clear();console.log(s2)// Set(0) {size: 0}// 遍历for(let v of s){console.log(v)}// a// b// c
</script>
14.Map
<script>// 声明Maplet m = new Map();// 添加元素m.set('name','jaychou');m.set('skill',function(){console.log('我可以唱歌!');});let key={star:'jollin'};m.set(key,['value1','value2','value3']);// sizeconsole.log(m.size)// 3// 删除m.delete('name');// 获取console.log(m.get('skill'));// ƒ (){// console.log('我可以唱歌!');// }console.log(m.get(key));// (3) ['value1', 'value2', 'value3']// 清空m.clear();
</script>
15.类class
<script>// 构造一个类class MobilePhone{// 构造方法,名字不能修改constructor(brand,price){this.brand = brand;this.price = price;}// 方法必须使用该语法,不能使用ES5的对象完整形式call(){console.log('我可以打电话')}}let onePlus = new MobilePhone("1+",2000);console.log(onePlus);// MobilePhone {brand: '1+', price: 2000}
</script>
16.数值扩展
<script>// 0.Number.EPSILON 是JavaScript表示的最小精度function equal(a,b){if (Math.abs(a-b)<Number.EPSILON){return true;}else{return false;}}console.log(0.1+0.2===0.3);// falseconsole.log(equal(0.1+0.2,0.3));// true// 1.二进制和八进制let b=0b1010;let o=0o177;let d=200;let x=0xff;console.log(x);// 255// 2.Number.isFinite检查一个值是否为有限数console.log(Number.isFinite(100));// trueconsole.log(Number.isFinite(100/0));// falseconsole.log(Number.isFinite(Infinity));// false// 3.Number.parseInt Number.parseFloat字符串转整数console.log(Number.parseInt('312123123abc'));// 312123123console.log(Number.parseFloat('3.231232131dii'));// 3.231232131// 4.Number.isNaN检查一个数值是否为NaNconsole.log(Number.isNaN(23));// false// 5.Number.isInteger 判断是否整数// 6.Math.trunc 抹掉小数部分// 7.Math.sign 判断一个数符号console.log(Math.sign(100));// 1console.log(Math.sign(0));// 0console.log(Math.sign(-2000));// -1
</script>
17.对象私有属性
<script>class Person{// 公有属性name;// 私有属性#age;#weight;// 构造方法constructor(name,age,weight){this.name=name;this.#age=age;this.#weight=weight;}intro(){console.log(this.name);console.log(this.#age);console.log(this.#weight);}}let girl=new Person('nana','23','45');console.log(girl.name);console.log(girl.age);console.log(girl.weight);// nana// undefined// undefinedgirl.intro();// nana// 23// 45
</script>
18.对象方法扩展
<script>// 1.Object.is 两个值是否完全相等console.log(Object.is(120, 120));// trueconsole.log(Object.is(NaN, NaN));// trueconsole.log(NaN === NaN);// false// 2.Object.assign对象的合并const config1 = {host: 'localhost',port: 3306,name: 'root',pass: 'root'};const config2 = {host: 'localhost',port: 33060,name: 'name',pass: 'pass'}console.log(Object.assign(config1, config2));// {host: 'localhost', port: 33060, name: 'name', pass: 'pass'}// 3.Object.setPrototypeOf Object.getPrototypeOf// Object.setPrototypeOf() 静态方法可以将一个指定对象的原型// (即内部的 [[Prototype]] 属性)设置为另一个对象或者 null。const obj = {};const parent = { foo: 'bar' };console.log(obj.foo);// undefinedObject.setPrototypeOf(obj, parent);console.log(obj.foo);// barconsole.log(Object.getPrototypeOf(obj))// {foo: 'bar'}
</script>
19.js文件模块化
ES6模块暴露数据,m1.js
// 分别暴露
export let star='jaychou';export function skill() {console.log('i can sing');
}// 统一暴露
let movie='Titanic';function category(){console.log('romance')
}export{movie,category};// 默认暴露
export default{music:'Scarborough Fair',singer: function(){console.log('sarah brightman');}
}
ES6引入模块数据,html文件
<script type="module">// 1.通用导入方式import * as m1 from './m1.js';// 2.解构赋值方式import {star,skill} from './m1.js';import {movie as mv, category} from './m1.js';import {default as dft} from './m1.js';// 针对默认暴露import dft2 from './m1.js';console.log(dft2);// {music: 'Scarborough Fair', singer: ƒ}
</script>
20.async和await
<script>// 创建promise对象const p = new Promise((resolve, reject) => {// resolve("user data");reject('error occured');})// await要放在async函数中async function main() {try {let rst = await p;console.log(rst);} catch (e) {console.log(e);}}main();// error occured
</script>
21.正则扩展-正向断言与反向断言
<script>// 声明字符串let str = 'js3232323hahaoo44gaga';// 正向断言const reg=/\d+(?=ga)/;const rst = reg.exec(str);console.log(rst);// (1) ['44', index: 15, input: 'js3232323hahaoo44gaga', groups: undefined]// 反向断言const reg2=/(?<=o)\d+/;const rst2=reg2.exec(str);console.log(rst2);// (1) ['44', index: 15, input: 'js3232323hahaoo44gaga', groups: undefined]
</script>
22.可选链操作符
<script>// ?.function main(config) {const dbHost = config && config.db && config.db.host;const dbHost2 = config?.cache?.host;console.log(dbHost);console.log(dbHost2);}main({db: {host: '192.168.1.1',username: 'dbuser',},cache: {host: '192.168.1.1',username: 'cacheuser'}})// 192.168.1.1// 192.168.1.1
</script>
23.动态import
hello.js
export function ok(){alert('nihao!');
}
m1.js
const btn = document.getElementById('btn');btn.onclick = function(){import('./hello.js').then(module=>{module.ok();})
}
相关文章:

【ECMAScript】ES6-ES11学习笔记
文章目录 注意事项1.声明变量2.定义常量3.解构赋值4.模板字符串5.简化对象写法6.箭头函数7.参数默认值8.rest参数9.扩展运算符10.Symbol11.生成器函数12.Promise基本语法13.集合set14.Map15.类class16.数值扩展17.对象私有属性18.对象方法扩展19.js文件模块化20.async和await21…...

K8S MetalLB LoadBalancer
1. 简介 kubernetes集群没有L4负载均衡,对外暴漏服务时,只能使用nodePort的方式,比较麻烦,必须要记住不同的端口号。 LoadBalancer:使用云提供商的负载均衡器向外部暴露服务,外部负载均衡器可以将流量路由…...

kubernetes二进制部署2之 CNI 网络组件部署
CNI 网络组件部署 一:K8S提供三大接口1容器运行时接口CRI2云原生网络接口CNI3云原生存储接口CSI 部署 flannelK8S 中 Pod 网络通信:Overlay Network:VXLAN:Flannel:Flannel udp 模式的工作原理:ETCD 之 Flannel 提供说…...

docker通用镜像方法,程序更新时不用重新构建镜像
docker通用镜像方法,程序更新时不用重新构建镜像。更新可执行文件后,重新启动容器就可运行。 功能 1、在demo目录下添加脚本文件start.sh,里面执行demo.jar文件。 2、将demo目录映射到镜像下的 /workspace目录。 3、Dockerfile文件中默认…...

Spring Cloud构建微服务断路器介绍
什么是断路器 断路器模式源于Martin Fowler的Circuit Breaker一文。“断路器”本身是一种开关装置,用于在电路上保护线路过载,当线路中有电器发生短路时,“断路器”能够及时的切断故障电路,防止发生过载、发热、甚至起火等严重后果…...

[国产MCU]-BL602开发实例-OLED-SSD1306驱动与U8g2移植
OLED-SSD1306驱动与U8g2移植 文章目录 OLED-SSD1306驱动与U8g2移植1、OLED介绍2、SSD1306介绍2、U8g2介绍3、U8g2移植3.1 定义U8g2图形库的移植函数3.2 移植函数实现3.3 移植函数调用4、驱动测试本文将详细介绍如何在BL602中移植U8g2图形库,并通过U8g2库驱动OLED SSD1306显示屏…...
部署时报错Error: Termination Reason: Client.InternalError)
AWS asg(Auto Scaling Group)部署时报错Error: Termination Reason: Client.InternalError
背景 最近用一个terraform asg模块部署asg时一直报错 Error: Termination Reason: Client.InternalError: Client error on launch 搜索资料发现和KMS下面的asg 对应的policy有关系. 解决方法 在AWS界面找到KMS, 然后找到customer managed key导航栏, 最后找到对应AMI加密用…...

Redis—过期删除策略和内存淘汰策略
目录标题 过期删除策略如何设置过期时间查看key过期时间取消key过期时间如果判定key已过期过期删除策略定时删除惰性删除定期删除 Redis过期删除策略Redis如何实现定期删除第一种版本第二种版本 内存淘汰策略如何设置Redis最大运行内存第一种版本第二种版本 Redis内存淘汰策略不…...

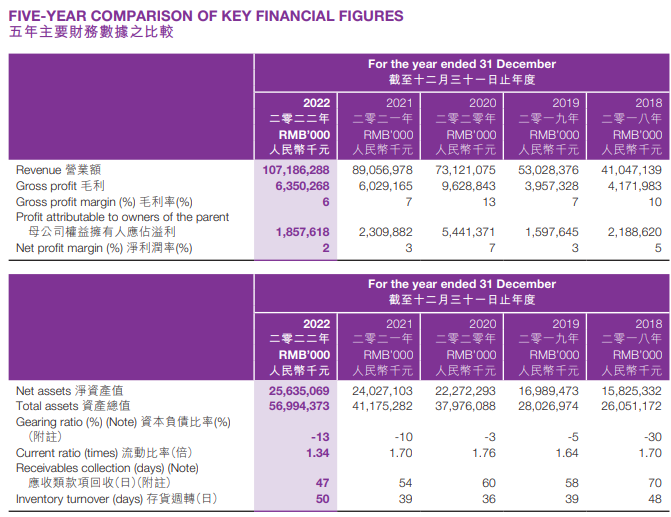
连续两年增收不增利,比亚迪电子靠新能源汽车业务再次起飞?
在净利润连续两年下挫之后,比亚迪电子(00285.HK)终于迎来了好消息。 不久前比亚迪电子发布2023年中期盈利预告显示,上半年净利润同比增加115%-146%(2022年上半年的净利润显示6.34亿元)。 这主要受益于大客…...

echarts3d柱状图
//画立方体三个面 const CubeLeft echarts.graphic.extendShape({shape: {x: 0,y: 0,width: 9.5, //柱状图宽zWidth: 4, //阴影折角宽zHeight: 3, //阴影折角高},buildPath: function (ctx, shape) {const api shape.api;const xAxisPoint api.coord([shape.xValue, 0]);con…...

使用webpack插件webpack-dev-server 出现Cannot GET/的解决办法
问题描述 文档地址深入浅出webpack 使用 DevServer运行webpack,跑起来之后提示Cannot GET/: 解决方案: 查阅官方文档 根据目录结构修改对应的配置: 然后就可以成功访问:...

老网工必备好物,分享15个网络监控神器
下午好,我的网工朋友。 近年来,随着虚拟、云和边缘网络的增加,网络监控工具已经显得越来越重要。 在当今大多数企业中,监控混合IT环境中的网络流量对于主动网络管理至关重要。 无论是检测行为异常、占用带宽、应对新威胁&#…...

拒绝摆烂!C语言练习打卡第一天
🔥博客主页:小王又困了 📚系列专栏:每日一练 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 🗒️前言: 在前面我们学习完C语言的所以知识,当…...

Spring 使用注解开发、代理模式、AOP
使用注解开发 在Spring4之后,要使用注解开发,必须要保证AOP的包导入了 项目搭建: 在配置文件中导入约束,增加注解支持 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.spri…...

考公-判断推理-逻辑判断-翻译推理
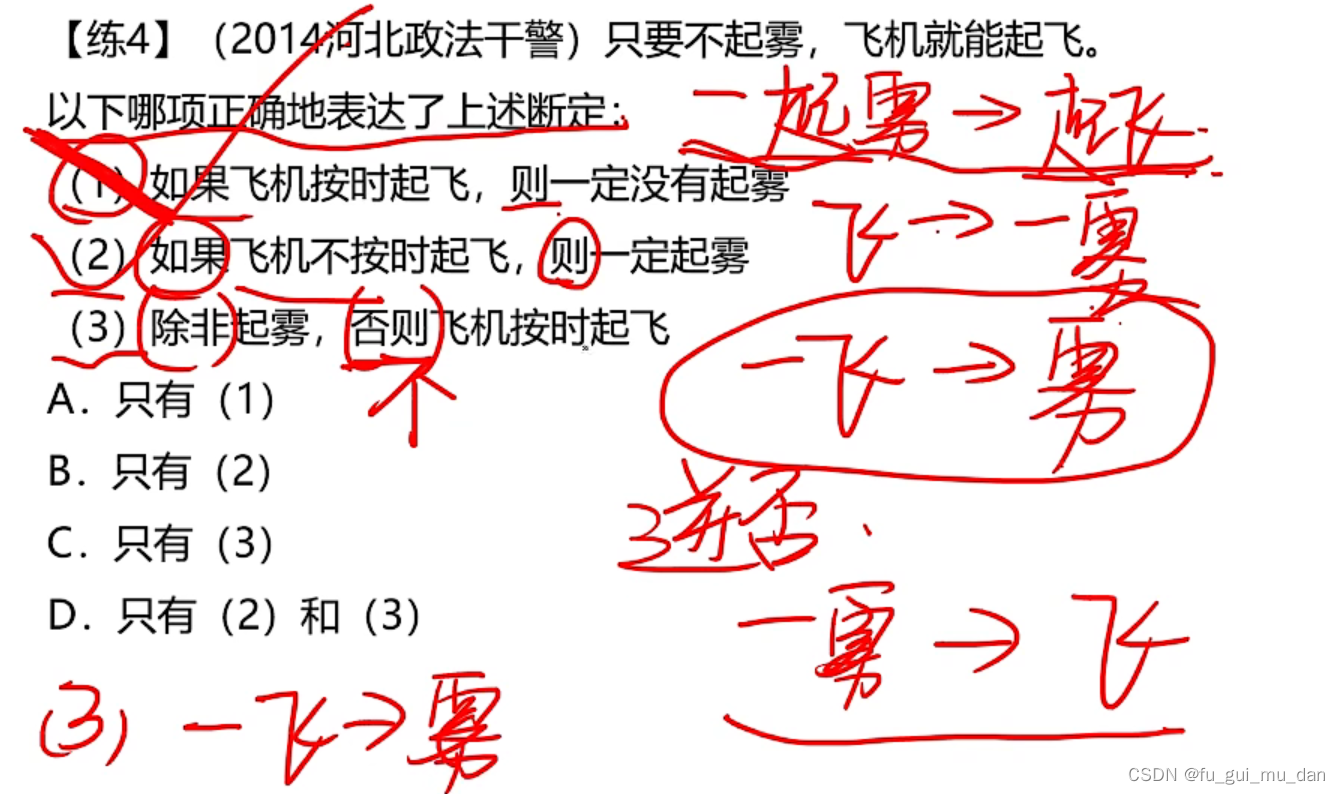
第十节 前推后 例题 例题 例题 例题 例题 翻译规则之后推前 不 不能落下 谁必不可少,谁房箭头后面 例题 例题 例题 现实生活中觉得对,题干推不出 例题 例题...

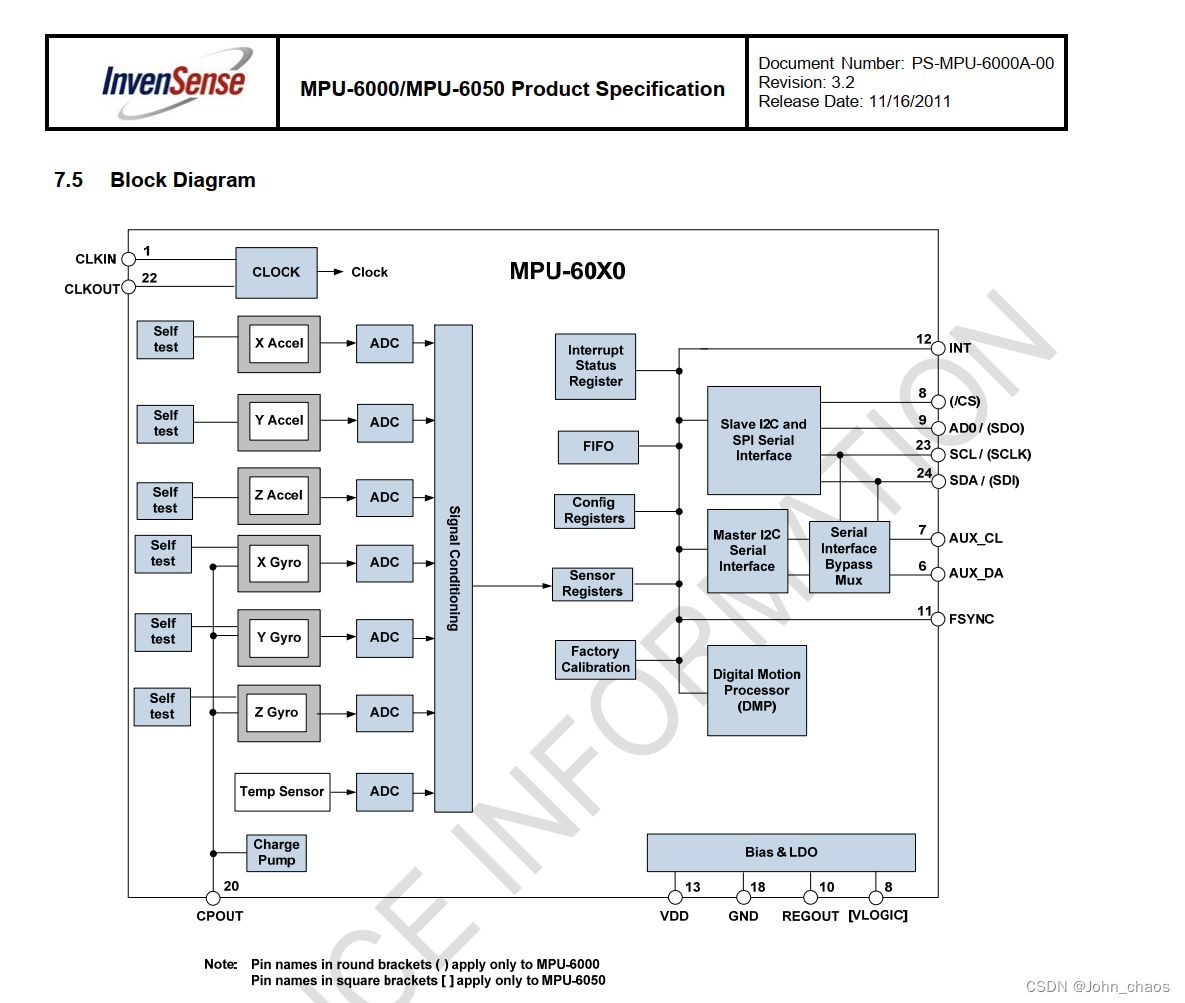
关于MPU6050的VLOGIC引脚作用
关键字:MPU6X0X、 MPU6050、数字逻辑电平、VLOGIC 框图: 一、VLOGIC引脚作用? VLOGIC引脚主要用于设置为I2C供电引脚,以保证正确的I2C通信。 The bias and LDO section generates the internal supply and the reference voltages and cu…...

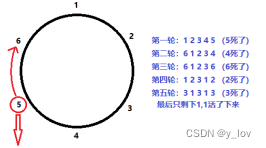
对约瑟夫问题的进一步思考
约瑟夫问题重述: 在计算机编程的算法中,类似问题又称为约瑟夫环 约瑟夫环:N个人围成一圈,从第一个开始报数,第M个将被杀掉,最后剩下一个,其余人都将被杀掉。 例如N6,M5࿰…...

程序员如何优雅的提升软件开发效率?
一、前言 面对日益发达的,极具诱惑力的夜生活,很少有人能置身事外。 但是有那么一群人,即使黑幕高垂还坚守在工作之位,无视夜晚的繁荣和喧嚣。 是的,他们就是程序员,一群成天编写代码的程序员。 相信&#…...

宽屏企业网站介绍
宽屏企业网站是一种以宽屏设计为特点的网站,旨在提供更丰富、精美的网页展示效果,适合于展示企业的品牌形象、产品介绍和服务内容。该类网站常用于企业展示、商务推广、企业形象塑造等场景。 宽屏企业网站的内容介绍一般包括以下几个方面: 公…...

OPENCV C++(八)HOG的实现
hog适合做行人的识别和车辆识别 对一定区域的形状描述方法 可以表示较大的形状 把图像分成一个一个小的区域的直方图 用cell做单位做直方图 计算各个像素的梯度强度和方向 用3*3的像素组成一个cell 3*3的cell组成一个block来归一化 提高亮度不变性 常用SVM分类器一起使用…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

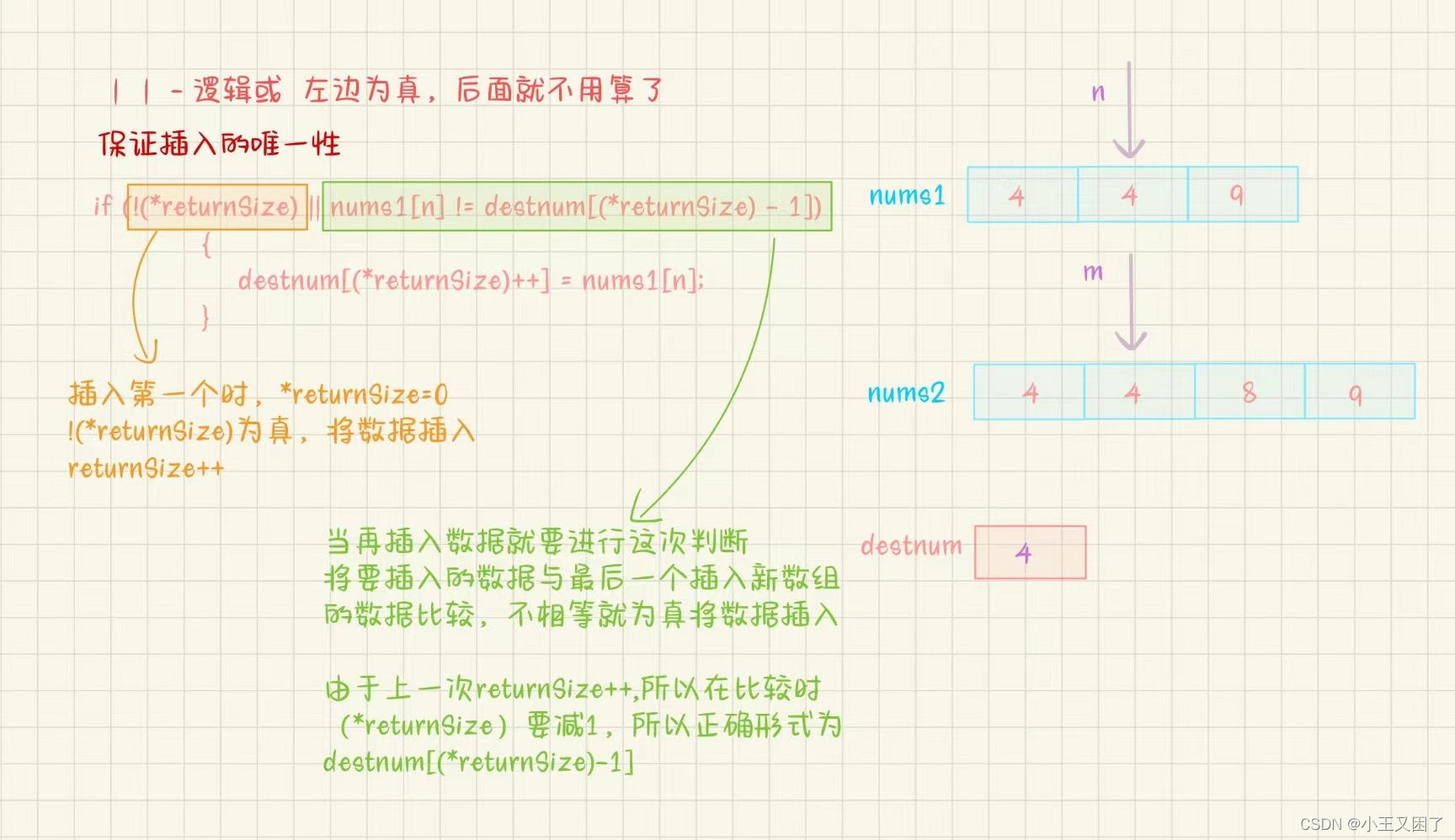
力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
