图片预览插件vue-photo-preview的使用
移动端项目中需要图片预览的功能,但本身使用mintui,vantui中虽然也有,但是为了一个组件安装这个有点儿多余,就选用了vue-photo-preview插件实现(其实偷懒也不想自己写)。
1、安装
npm i vue-photo-preview --save
或者用淘宝镜像
cnpm i vue-photo-preview --save
2、引入
打开项目中main.js,添加如下代码
import preview from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
Vue.use(preview)
注:引入可进行配置,部分常用配置项:
maxSpreadZoom: 1, // 预览图最大的倍数,默认2倍
fullscreenEl: false, //是否显示右上角全屏按钮
closeEl: true, //是否显示右上角关闭按钮
tapToClose: true, //点击滑动区域应关闭图库
shareEl: false, //是否显示分享按钮
zoomEl: false, //是否显示放大缩小按钮
counterEl: false, //是否显示左上角图片数量按钮
arrowEl: true, //是否显示左右箭头(pc浏览器模拟手机时)
tapToToggleControls: true, //点击应切换控件的可见性
clickToCloseNonZoomable: true //点击图片应关闭图库,仅当图像小于视口的大小时
具体配置完整引入如下所示:
import preview from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
let options = {maxSpreadZoom: 1, // 预览图最大的倍数,默认2倍fullscreenEl: false, //是否显示右上角全屏按钮closeEl: true, //是否显示右上角关闭按钮tapToClose: true, //点击滑动区域应关闭图库shareEl: false, //是否显示分享按钮zoomEl: false, //是否显示放大缩小按钮counterEl: false, //是否显示左上角图片数量按钮arrowEl: true, //是否显示左右箭头(pc浏览器模拟手机时)tapToToggleControls: true, //点击应切换控件的可见性clickToCloseNonZoomable: true //点击图片应关闭图库,仅当图像小于视口的大小时
}
Vue.use(preview, options)
Vue.use(preview)
3、使用
直接使用:
<img v-show="picUrl!=''" class="pic-icon" :src="picUrl" preview preview-text="风景">
注:preview-text为图片的描述
如图:

图片多的话,可以根据preview分组进行使用。
<img src="地址" preview="1" preview-text="分组1——1">
<img src="地址" preview="1" preview-text="分组1——2">
<img src="地址" preview="2" preview-text="分组2——1">
<img src="地址" preview="3" preview-text="分组3——1">
如图片数据请求完,调用this.$previewRefresh()。
相关文章:

图片预览插件vue-photo-preview的使用
移动端项目中需要图片预览的功能,但本身使用mintui,vantui中虽然也有,但是为了一个组件安装这个有点儿多余,就选用了vue-photo-preview插件实现(其实偷懒也不想自己写)。 1、安装 npm i vue-photo-preview…...
- iframe)
最强自动化测试框架Playwright(20)- iframe
一个页面可以附加一个或多个 Frame 对象。每个页面都有一个主框架,并且假定页面级交互(如)在主框架中运行。click frame_locator 使用 iframe 时,可以创建一个框架定位器,该定位器将进入 iframe 并允许选择该 iframe…...

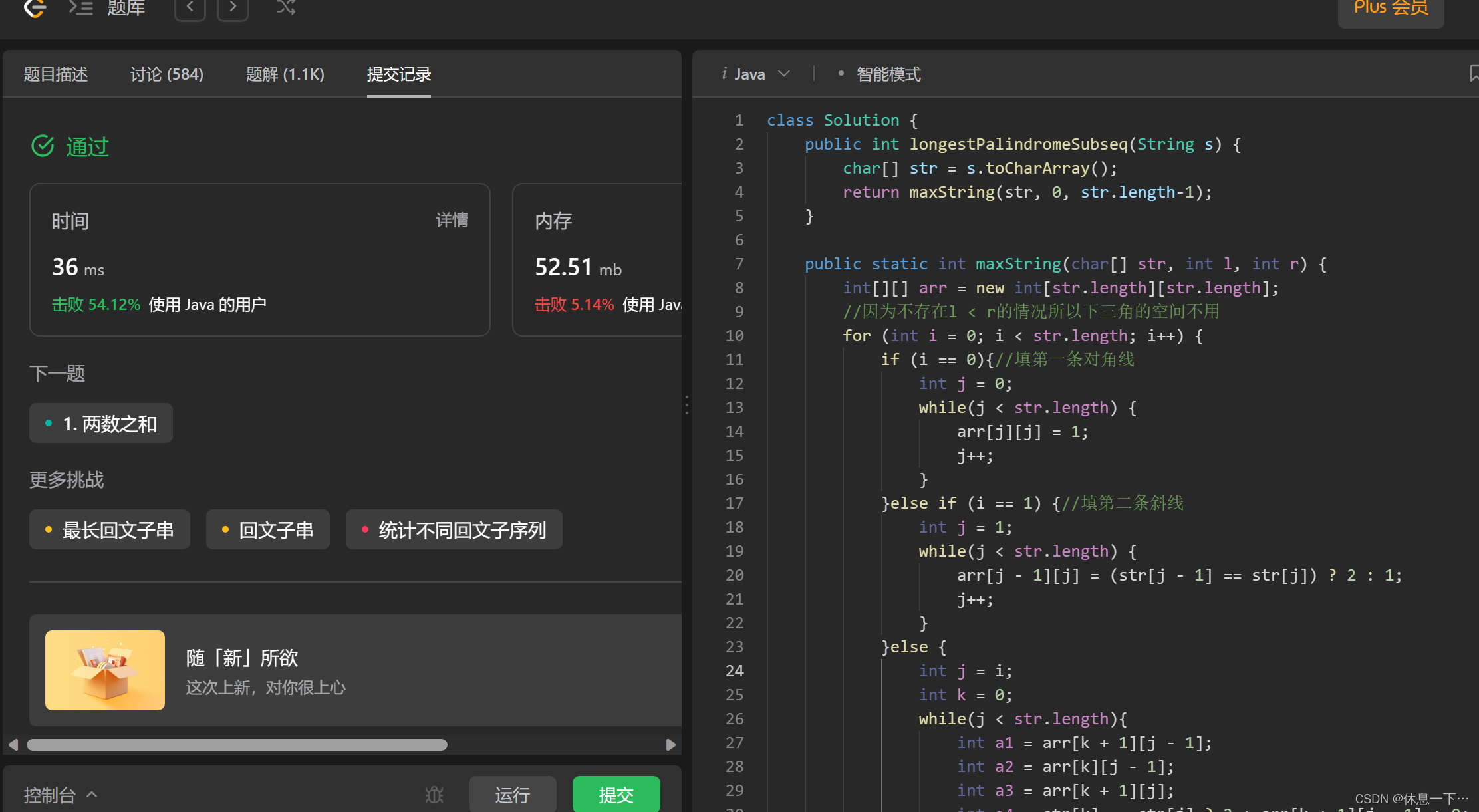
leetcode 516. 最长回文子序列(JAVA)题解
题目链接https://leetcode.cn/problems/longest-palindromic-subsequence/description/?utm_sourceLCUS&utm_mediumip_redirect&utm_campaigntransfer2china 目录 题目描述: 暴力递归: 动态规划: 题目描述: 给你一个…...

在Java中操作Redis(详细-->从环境配置到代码实现)
在Java中操作Redis 文章目录 在Java中操作Redis1、介绍2、Jedis3、Spring Data Redis3.1、对String的操作3.2、对哈希类型数据的操作3.3、对list的操作3.4、对set类型的操作3.5、对 ZSet类型的数据(有序集合)3.6、通用类型的操作 1、介绍 Redis 的Java客…...

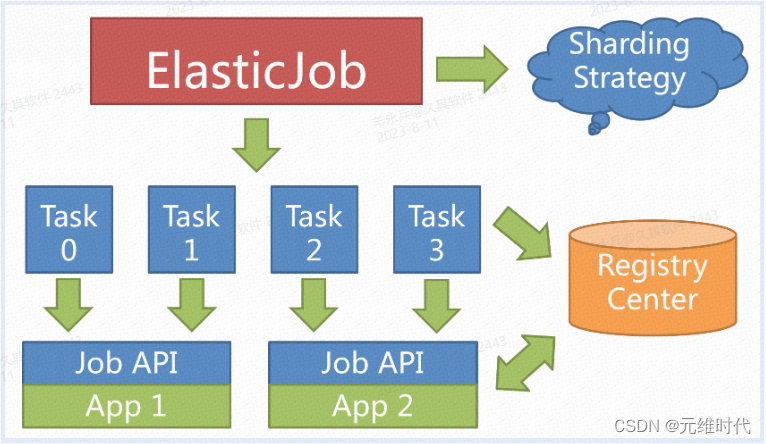
分布式作业调度框架——ElasticJob
1、简介 ElasticJob 是面向互联网生态和海量任务的分布式调度解决方案,由两个相互独立的子项目 ElasticJob-Lite 和 ElasticJob-Cloud 组成。 它通过弹性调度、资源管控、以及作业治理的功能,打造一个适用于互联网场景的分布式调度解决方案,…...

react如何实现数据渲染
React数据渲染是指将组件中的数据映射到页面上,以展示出来。在React中,数据渲染通常是通过JSX和组件的state或props完成的。 JSX是一个类似HTML的语法,可以在其中嵌入JavaScript表达式。在JSX中,可以使用{}包裹JavaScript表达式&…...

在Java中如何使用List集合实现分页,以及模糊查询后分页
物理分页工具类 package com.yutu.garden.utils;import com.baomidou.mybatisplus.core.toolkit.CollectionUtils;import java.util.ArrayList; import java.util.List; import java.util.stream.Collectors;/*** ClassName: PageUtils* Description: 物理分页* Author* Date …...

【JAVA】包装类、正则表达式、Arrays类、Lambda表达式
1 包装类 包装类是8种基本数据类型对应的引用类型 作用:后期的集合和泛型不支持基本类型,只能使用包装类 基本数据类型和其对应的引用数据类型的变量可以互相赋值 基本数据类型引用数据类型 byte Byte short Short int Integer long Long ch…...

Java中的Maven Assembly插件是什么?
Maven Assembly插件是Maven中的一个插件,用于创建自定义的构建过程。它允许你在构建过程中执行一些自定义的操作,例如打包、编译、复制文件等。对于新手来说,Maven Assembly插件可能有点复杂,但是我们可以使用一些幽默的方式来解释…...

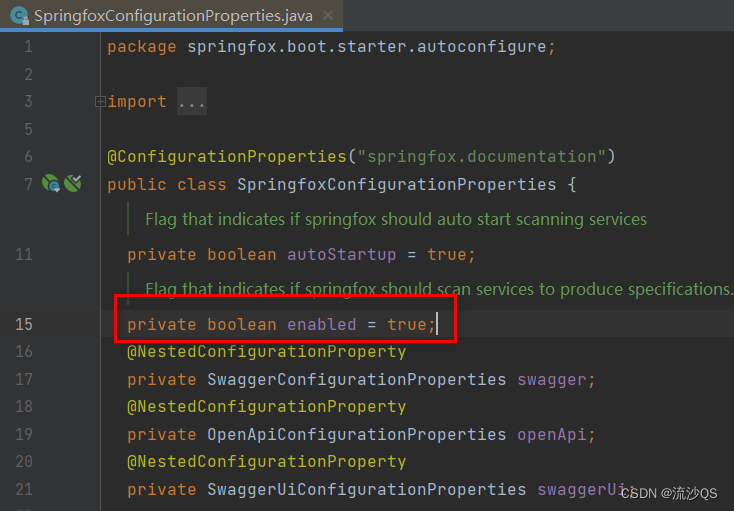
SpringBoot禁用Swagger3
Swagger3默认是启用的,即引入包就启用。 <dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId><version>3.0.0</version> </dependency> <dependency><groupId…...

小红书Java后端2023-8-6笔试
小红书推荐系统 时间限制:3000MS;内存限制:589824KB 题目描述 小红书有一个推荐系统,可以根据用户搜索的关键词推荐用户希望获取的内容。现在给定小孩的搜索记录(记录是分词后的结果),我们认…...

metaRTC7 demo mac/ios编译指南
概要 metaRTC7.0开始全面支持mac/ios操作系统,新版本7.0.023 mac os demo 包含有srs/zlm的推拉流演示。发布版自带了x64版第三方类库,arm版第三方类库还需开发者自己编译。 源码下载 下载文件metartc7.023.7z https://github.com/metartc/metaRTC/re…...

systemd-journal 占用内存的问题
最近发现部分 Debian 机器的 systemd-journal 占用了非常多内存。这和 Debian 对其的 错误配置有关系(查了一下其他发行版,有和 Debian 一样的配置的也有和 Debian 不一样 的配置的,说明这个配置有争议)。 systemd-journal 简介 …...

Java # Spring(2)
一、Spring事物 一、分类 编程式事物:代码中硬编码(不推荐使用) 声明式事物:配置文件中配置(推荐使用) 分类: 基于xml的声明式事物基于注解的声明式事物 二、隔离级别 ISOLATION_DEFAULT&…...

2021年03月 C/C++(二级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:石头剪刀布 石头剪刀布是常见的猜拳游戏。石头胜剪刀,剪刀胜布,布胜石头。如果两个人出拳一样,则不分胜负。 一天,小A和小B正好在玩石头剪刀布。已知他们的出拳都是有周期性规律的,比如:“…...

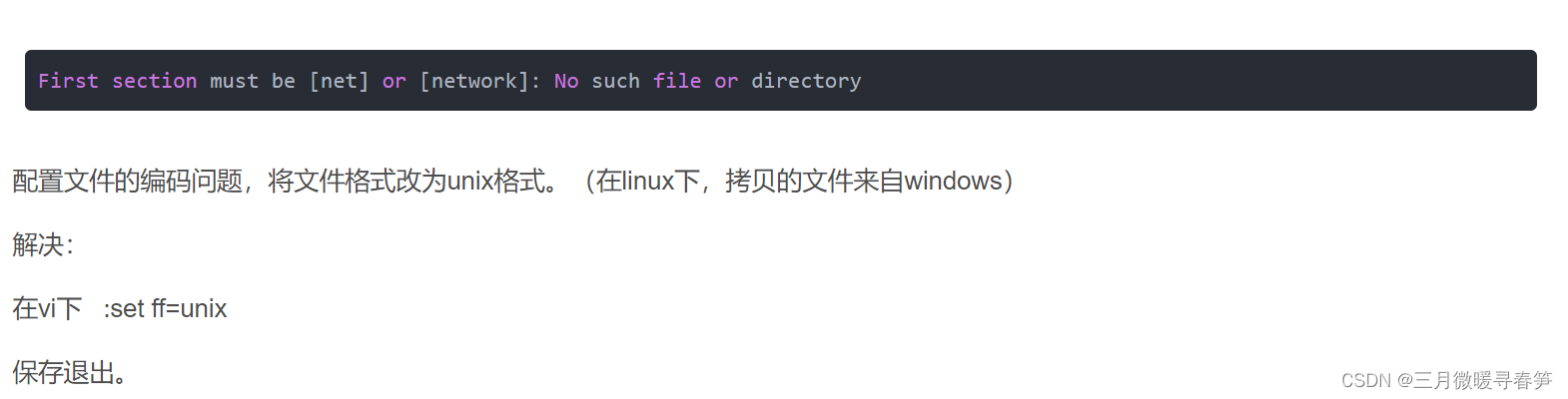
应用程序运行报错:First section must be [net] or [network]:No such file or directory
应用程序报错环境: 在linux下,调用darknet训练的模型,报错:First section must be [net] or [network]:No such file or directory,并提示:"./src/utils.c:256: error: Assertion 0 failed." 如…...

【ECMAScript】ES6-ES11学习笔记
文章目录 注意事项1.声明变量2.定义常量3.解构赋值4.模板字符串5.简化对象写法6.箭头函数7.参数默认值8.rest参数9.扩展运算符10.Symbol11.生成器函数12.Promise基本语法13.集合set14.Map15.类class16.数值扩展17.对象私有属性18.对象方法扩展19.js文件模块化20.async和await21…...

K8S MetalLB LoadBalancer
1. 简介 kubernetes集群没有L4负载均衡,对外暴漏服务时,只能使用nodePort的方式,比较麻烦,必须要记住不同的端口号。 LoadBalancer:使用云提供商的负载均衡器向外部暴露服务,外部负载均衡器可以将流量路由…...

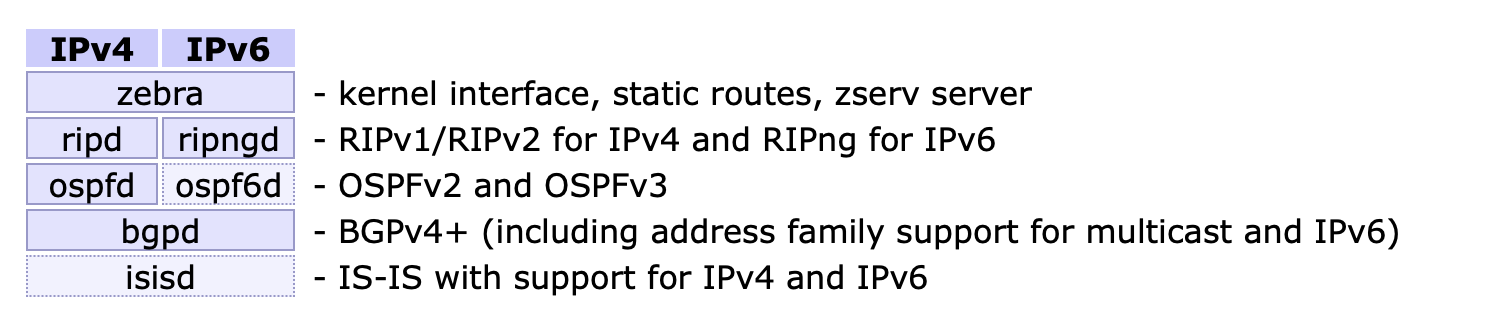
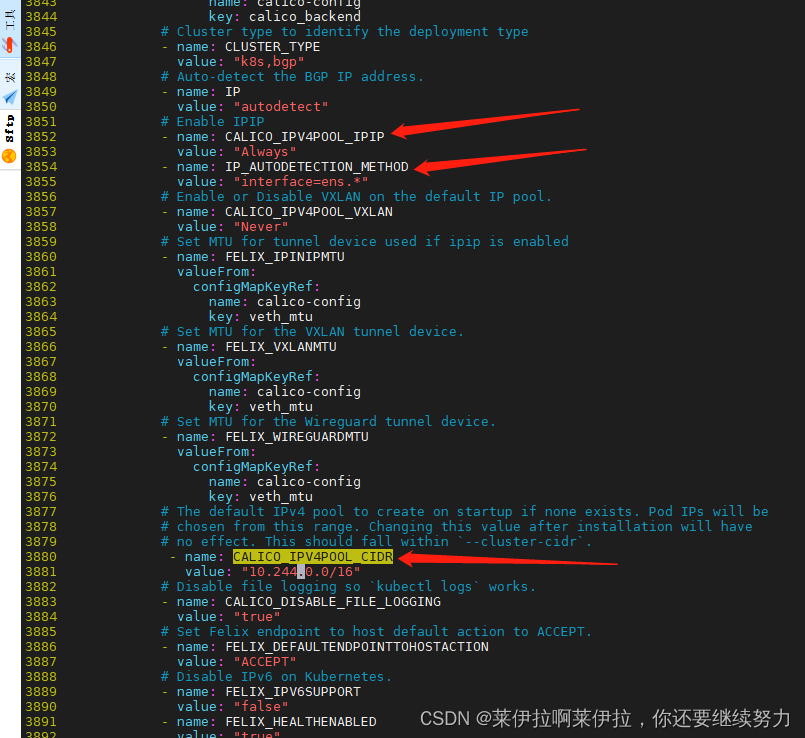
kubernetes二进制部署2之 CNI 网络组件部署
CNI 网络组件部署 一:K8S提供三大接口1容器运行时接口CRI2云原生网络接口CNI3云原生存储接口CSI 部署 flannelK8S 中 Pod 网络通信:Overlay Network:VXLAN:Flannel:Flannel udp 模式的工作原理:ETCD 之 Flannel 提供说…...

docker通用镜像方法,程序更新时不用重新构建镜像
docker通用镜像方法,程序更新时不用重新构建镜像。更新可执行文件后,重新启动容器就可运行。 功能 1、在demo目录下添加脚本文件start.sh,里面执行demo.jar文件。 2、将demo目录映射到镜像下的 /workspace目录。 3、Dockerfile文件中默认…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
