less、sass的使用及其区别
CSS预处理器
CSS 预处理器是一种扩展了原生 CSS 的工具,它们添加了一些编程语言的特性,以便更有效地编写、组织和维护样式代码。预处理器允许开发者使用变量、嵌套、函数、混合等功能,从而使 CSS 更具可读性、可维护性和重用性,特别是在处理大型和复杂的样式表时。它们通过引入变量来统一样式配置,通过嵌套来表示层次结构,通过混合和继承来促进样式的重用,以及通过运算等功能来动态计算样式值,从而使 CSS 代码更具可维护性和灵活性。
less与sass区别
LESS 和 Sass 是两种常见的 CSS 预处理器,它们在语法、功能和生态系统等方面有一些区别。以下是 LESS 和 Sass 之间的主要区别:
-
语法:
- LESS: LESS 使用类似于 CSS 的语法,但添加了变量、嵌套、混合等功能。嵌套是通过层次结构表示的,例如
div { .child { ... } }。 - Sass: Sass 有两种语法:Sass 风格和 SCSS 风格。Sass 风格使用缩进来表示嵌套和层次关系,而 SCSS 风格更类似于标准的 CSS 语法,但加入了变量、嵌套、混合等功能。
- LESS: LESS 使用类似于 CSS 的语法,但添加了变量、嵌套、混合等功能。嵌套是通过层次结构表示的,例如
-
括号和分号:
- LESS: LESS 使用类似于 CSS 的大括号
{}和分号;。 - Sass: 在 Sass 的 Sass 风格中,大括号和分号是可选的,而在 SCSS 风格中,它们与标准的 CSS 语法相同。
- LESS: LESS 使用类似于 CSS 的大括号
-
变量符号:
- LESS: LESS 使用
@符号来定义变量,例如@color: red;。 - Sass: Sass 使用
$符号来定义变量,例如$color: red;。
- LESS: LESS 使用
-
函数和混合:
- LESS: LESS 支持混合(Mixins)和函数,但相对 Sass 来说功能较弱。
- Sass: Sass 提供更丰富的函数库和混合功能,可以更复杂地操作样式。
-
扩展名:
- LESS: LESS 文件的扩展名是
.less。 - Sass: Sass 文件的扩展名可以是
.sass(Sass 风格)或.scss(SCSS 风格)。
- LESS: LESS 文件的扩展名是
-
生态系统:
- LESS: 尽管 LESS 有一些支持和社区,但相对 Sass 来说,生态系统规模可能较小。
- Sass: Sass 有一个强大的社区支持,丰富的工具和插件,以及大量的资源和文档。
选择使用 LESS 还是 Sass 取决于您的偏好和项目需求。它们在语法和功能方面有一些差异,但都旨在提高 CSS 的可维护性和开发效率。
less、sass使用
less
以下是一些示例:
- 变量和嵌套:
@primary-color: #3498db;
@border-radius: 4px;.header {background-color: @primary-color;color: white;padding: 20px;.logo {font-size: 24px;}.menu {list-style: none;padding: 0;li {display: inline-block;margin-right: 10px;}}
}
- 混合(Mixins):
.rounded-corners(@radius: 4px) {border-radius: @radius;
}.box {.rounded-corners(8px);
}
- 运算:
@base-font-size: 16px;body {font-size: @base-font-size;
}.container {width: 100% - 20px;
}@margin: 10px;.button {margin: @margin * 2;
}
- 条件语句和循环:
@colors: red, green, blue;.loop(@index) when (@index > 0) {.color-@{index} {color: extract(@colors, @index);}.loop(@index - 1);
}.loop(length(@colors));@max-width: 600px;.responsive-box {width: 100%;@media (max-width: @max-width) {width: @max-width;}
}
- 继承:
.base-button {padding: 10px 20px;border: none;cursor: pointer;
}.button-primary {.base-button;background-color: blue;color: white;
}.button-secondary {.base-button;background-color: gray;
}
- 导入:
@import "variables"; // 导入其他 LESS 文件.nav {ul {padding: 0;list-style: none;margin: 0;li {display: inline-block;margin-right: 10px;}}
}
sass
- 变量和嵌套:
$primary-color: #3498db;
$border-radius: 4px;.header {background-color: $primary-color;color: white;padding: 20px;.logo {font-size: 24px;}.menu {list-style: none;padding: 0;li {display: inline-block;margin-right: 10px;}}
}
- 嵌套属性和选择器:
.box {font: {weight: bold;size: 14px;family: Arial, sans-serif;}background: {color: #f5f5f5;image: url("bg.jpg");position: top right;}
}
- 条件语句和循环:
$colors: red, green, blue;@each $color in $colors {.color-#{$color} {color: $color;}
}@mixin text-effect($effect) {@if $effect == underline {text-decoration: underline;} @else if $effect == capitalize {text-transform: capitalize;} @else {text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3);}
}.button {@include text-effect(underline);
}
- 函数和运算:
$base-font-size: 16px;body {font-size: $base-font-size;
}.container {width: calc(100% - 20px);
}$margin: 10px;.button {margin: $margin * 2;
}
- 继承和占位符选择器:
%base-button {padding: 10px 20px;border: none;cursor: pointer;
}.button-primary {@extend %base-button;background-color: blue;color: white;
}.button-secondary {@extend %base-button;background-color: gray;
}
- 导入和嵌套:
@import "variables"; // 导入其他 Sass 文件.nav {ul {padding: 0;list-style: none;margin: 0;li {display: inline-block;margin-right: 10px;}}
}
这些示例演示了 Sass 的一些重要特性,包括变量、嵌套、混合、条件语句、循环、函数、继承、占位符选择器、导入等。Sass 提供了丰富的功能,可以帮助您更有效地编写、组织和维护样式代码。请根据实际项目需要使用这些功能,并参考 Sass 官方文档以获取更详细的信息。
相关文章:

less、sass的使用及其区别
CSS预处理器 CSS 预处理器是一种扩展了原生 CSS 的工具,它们添加了一些编程语言的特性,以便更有效地编写、组织和维护样式代码。预处理器允许开发者使用变量、嵌套、函数、混合等功能,从而使 CSS 更具可读性、可维护性和重用性,特…...

[保研/考研机试] 猫狗收容所 C++实现
题目描述: 输入: 第一个是n,它代表操作序列的次数。接下来是n行,每行有两个值m和t,分别代表题目中操作的两个元素。 输出: 按顺序输出收养动物的序列,编号之间以空格间隔。 源代码ÿ…...

Kotlin 基础教程一
Kotlin 基本数据类型 Java | Kotlin byte Byte short Short int Int long Long float Float double Double boolean Boolean c…...

数据结构笔记--前缀树的实现
1--前缀树的实现 前缀树的每一个节点拥有三个成员变量,pass表示有多少个字符串经过该节点,end表示有多少个字符串以该节点结尾,nexts表示该字符串可以走向哪些节点; #include <iostream> #include <unordered_map>str…...

C/C++时间获取函数
time.h包含C/C中用于获取时间,和时间转换方面的函数。 1、time() 函数 time_t time(time_t *seconds) 返回自(1970-01-01 00:00:00 UTC)起经过的时间,以秒为单位。如果 seconds 不为空,则返回值也存储在变量 seconds …...

sql中判断日期是否是同一天
sql中判断日期是否是同一天的sql sql: select id,product_id,seckill_price,stock_count,time,intergral,start_date from t_seckill_product where to_days(start_date) to_days(now()) to_days函数: 使用to_days(start_date) to_days(now())的方式是一种常见的…...

NAS搭建指南一——服务器的选择与搭建
一、服务器的选择 有自己的本地的公网 IP 的请跳过此篇文章按需求选择一个云服务器,目的就是为了进行 frp 的搭建,完成内网穿透我选择的是腾讯云服务器,我的配置如下,仅供参考: 4. 腾讯云服务器官网地址 二、服务器…...

豪越HYDO智能运维助力智慧医院信息化建设
随着国家政策的推动与支持,医疗行业信息化应用不断普及,大数据、AI、医疗物联网等技术的应用,快速推动了电子病历、智慧服务、智慧管理的智慧医院建设和医院信息标准化建设,通过不断探索创新“智慧医院”服务模式,实现…...

Week1题目重刷
今天把week1的题目都重新刷了一遍,明天开始week2的内容~ 704.二分查找 class Solution {public int search(int[] nums, int target) {int l 0, r nums.length - 1, m;while (l < r) {m (l r) >>> 1;if (nums[m] < target) {l m 1;} else if…...

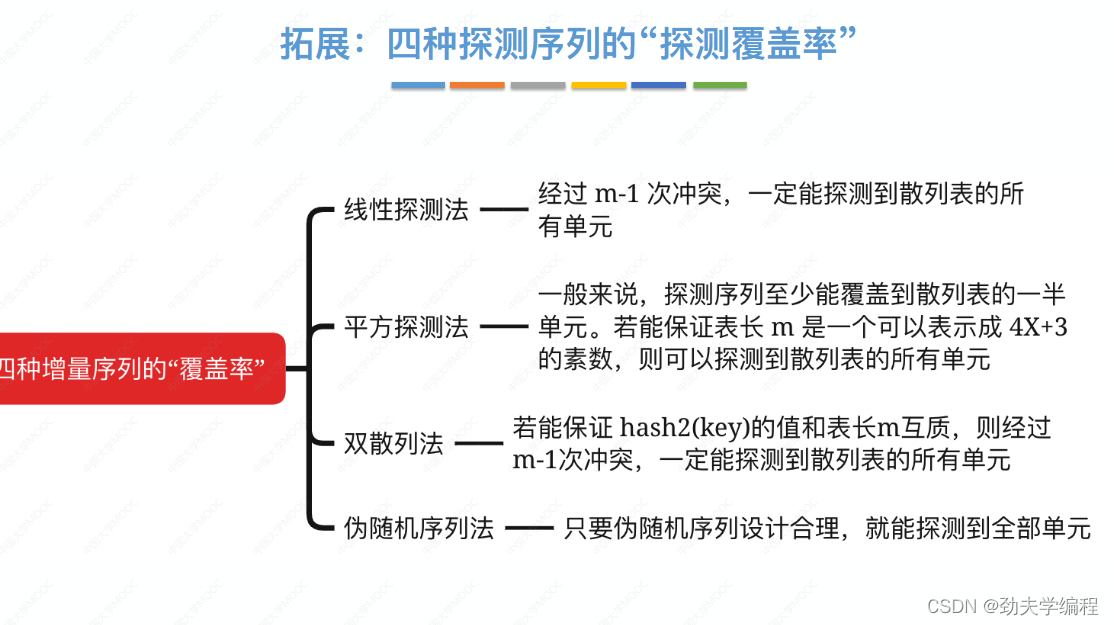
考研数据结构:第七章 查找
文章目录 一、查找的基本概念二、顺序查找和折半查找2.1顺序查找2.3折半查找2.3.1算法思想2.3.2代码实现2.3.3查找效率分析2.3.4折半查找判定树的构造2.3.5折半查找效率2.3.6小结 2.4分块查找 三、树形查找3.1二叉排序树3.1.1二叉排序树定义3.1.2查找操作3.1.3插入操作3.1.4二叉…...

【Linux进程篇】环境变量
【Linux进程篇】环境变量 目录 【Linux进程篇】环境变量基本概念常见环境变量查看环境变量方法测试PATH测试HOME测试SHELL和环境变量相关的命令环境变量的组织方式通过代码如何获取环境变量命令行参数命令行第三个参数通过第三方变量environ获取 本地变量通过系统调用获取或设置…...

【软件测试】Linux环境下Docker搭建+Docker搭建MySQL服务(详细)
目录:导读 前言 一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Linux之docker搭…...

去了字节跳动,才知道年薪40W的测试有这么多?
今年大环境不好,内卷的厉害,薪资待遇好的工作机会更是难得。最近脉脉职言区有一条讨论火了: 哪家互联网公司薪资最‘厉害’? 下面的评论多为字节跳动,还炸出了很多年薪40W的测试工程师 我只想问一句,现在的…...

linux0.95(VFS重点)源码通俗解读(施工中)
文件系统在磁盘中的体现 下面是磁盘的内容,其中i节点就是一个inode数组,逻辑块就是数据块可用于存放数据 操作系统通过将磁盘数据读入到内存中指定的缓冲区块来与磁盘交互,对内存中的缓冲区块修改后写回磁盘。 进程(task_struct * task[N…...

mac ssh连接另一台window虚拟机vm
vmware配置端口映射 编辑(E) > 虚拟网络编辑器(N)... > NAT设置(S)... window防火墙,入站规则添加5555端口 控制面板 > 系统和安全 > Windows 防火墙>高级设置>入站规则>新建规则... tips windows查看端口命令:netstat -ano | f…...

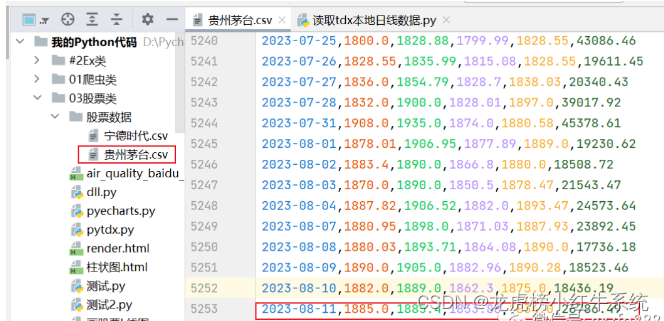
使用Python解析通达信本地lday数据结构
通达信软件中的vipdoc是一个存储股票行情数据的文件夹。在通达信软件的安装目录下,可以找到一个名为vipdoc的文件夹,里面存放着各个股票的分时、日线、周线、月线等行情数据文件。这些数据文件可以用于自定义分析和回测股票的走势和交易策略,…...

【Mysql】修改definer
修改definer 本文介绍如何修改MySQL中的function、procedure、event、view和trigger的definer 修改function、procedure的definer 首先,我们需要登录MySQL命令行界面,然后执行以下命令: select definer from mysql.proc;这个命令会列出所…...

图片预览插件vue-photo-preview的使用
移动端项目中需要图片预览的功能,但本身使用mintui,vantui中虽然也有,但是为了一个组件安装这个有点儿多余,就选用了vue-photo-preview插件实现(其实偷懒也不想自己写)。 1、安装 npm i vue-photo-preview…...
- iframe)
最强自动化测试框架Playwright(20)- iframe
一个页面可以附加一个或多个 Frame 对象。每个页面都有一个主框架,并且假定页面级交互(如)在主框架中运行。click frame_locator 使用 iframe 时,可以创建一个框架定位器,该定位器将进入 iframe 并允许选择该 iframe…...

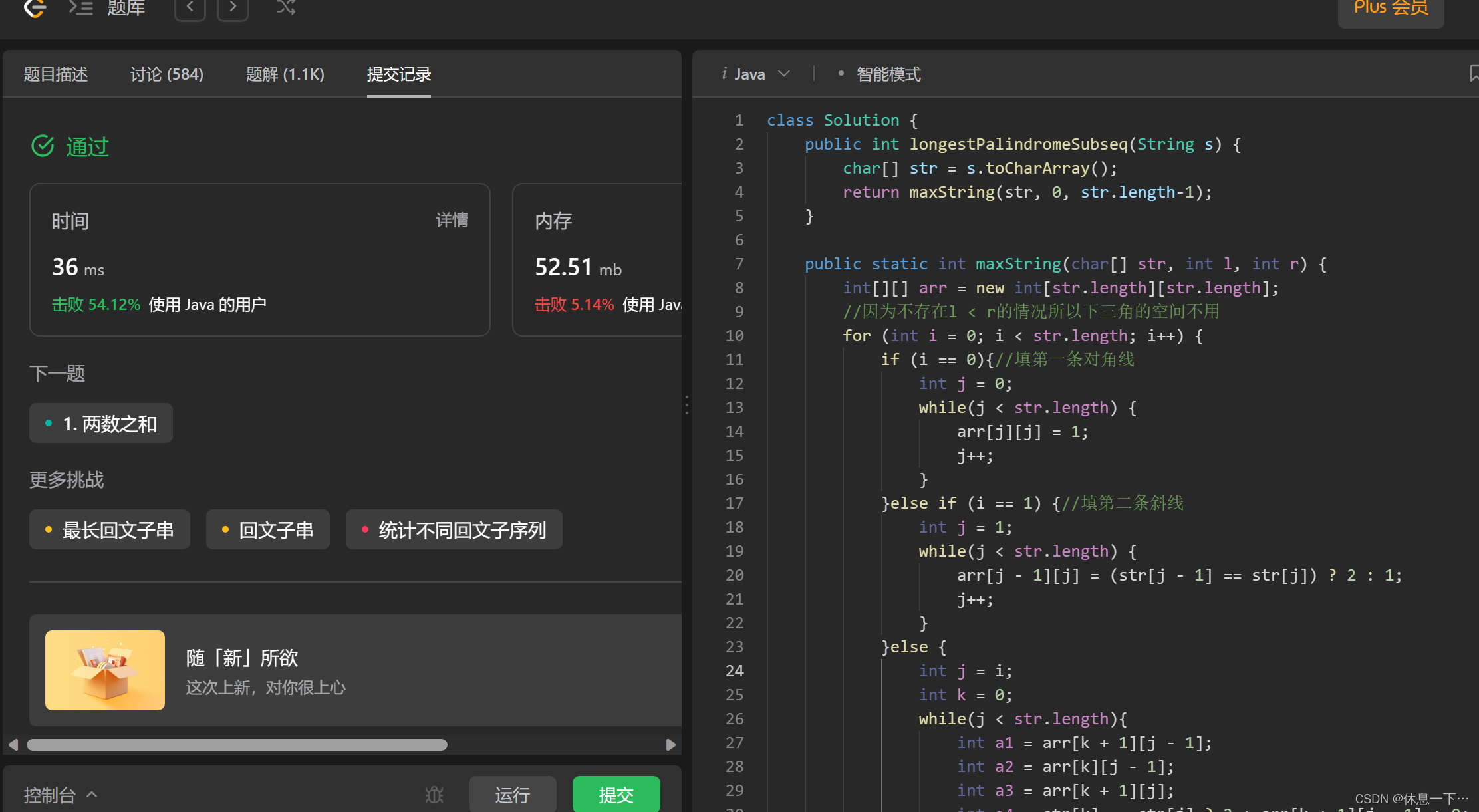
leetcode 516. 最长回文子序列(JAVA)题解
题目链接https://leetcode.cn/problems/longest-palindromic-subsequence/description/?utm_sourceLCUS&utm_mediumip_redirect&utm_campaigntransfer2china 目录 题目描述: 暴力递归: 动态规划: 题目描述: 给你一个…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
