多级嵌套引入组件导致Vue提示子组件未注册问题
发生此问题的时候是页面解析的时报错的, 所以可以放在beforeCreate中执行注册组件这个时候是在页面运行时执行的,运行时编译就结束了
第一种:可以在父组件中动态注册组件
export default{beforeCreate(){//require是commonJS,commonJS导入ESModules,需要在最后加一个default,因为是默认导出this.$options.components.sonComponent = require('./sonComponent.vue').default; }
}第二种:在父组件进行动态导入组件,这也是解析之后,网页运行时执行的import
export default{components:{sonComponent:()=>import('./sonComponent.vue')}
}第三种就是全局引入的方式,在main.js中
//main.js
import Vue from 'vue'
import sonComponent from '@/components/sonComponent'
Vue.component(sonComponent.name,sonComponent);相关文章:

多级嵌套引入组件导致Vue提示子组件未注册问题
发生此问题的时候是页面解析的时报错的, 所以可以放在beforeCreate中执行注册组件这个时候是在页面运行时执行的,运行时编译就结束了 第一种:可以在父组件中动态注册组件 export default{beforeCreate(){//require是commonJS,commonJS导入ES…...

vue3+element-plus组件下拉列表,数组数据转成树形数据
引入组件 可以直接在项目中引入element-plus表格组件,如果需要变成下拉列表样式需要添加以下属性: row-key 必填 最好给数字或唯一属性 , 给每个节点设置id 不填的话 没有办法实现展开效果 load 这个是动态添加数据的 前提(开启…...

【kubernetes】调度约束
目录 调度约束 Pod 启动典型创建过程如下 调度过程 指定调度节点 查看详细事件(发现未经过 scheduler 调度分配) 获取标签帮助 需要获取 node 上的 NAME 名称 给对应的 node 设置标签分别为 ggls 和 gglm 查看标签 修改成 nodeSelector 调度方…...

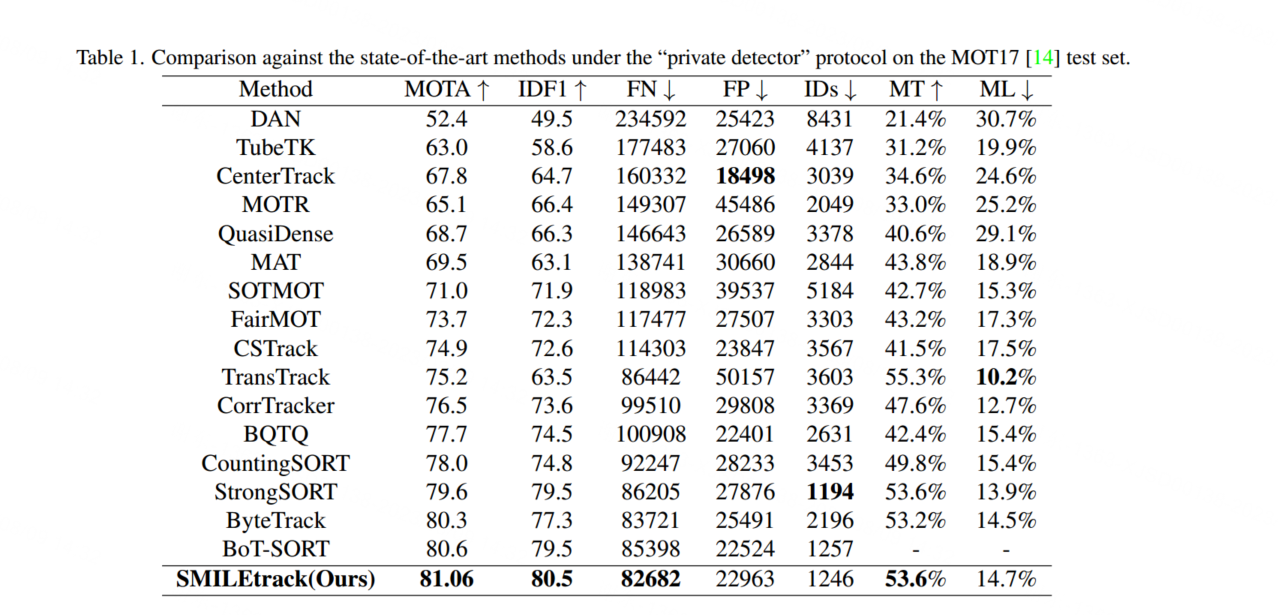
【深度学习MOT】SMILEtrack SiMIlarity LEarning for Multiple Object Tracking,论文
论文:https://arxiv.org/abs/2211.08824 文章目录 AbstractIntroduction2. 相关工作2.1 基于检测的跟踪2.1.1 检测方法2.1.2 数据关联方法 2.2 基于注意力的跟踪 3. 方法3.1 架构概述3.2 用于重新识别的相似性学习模块(SLM) Experimental Res…...

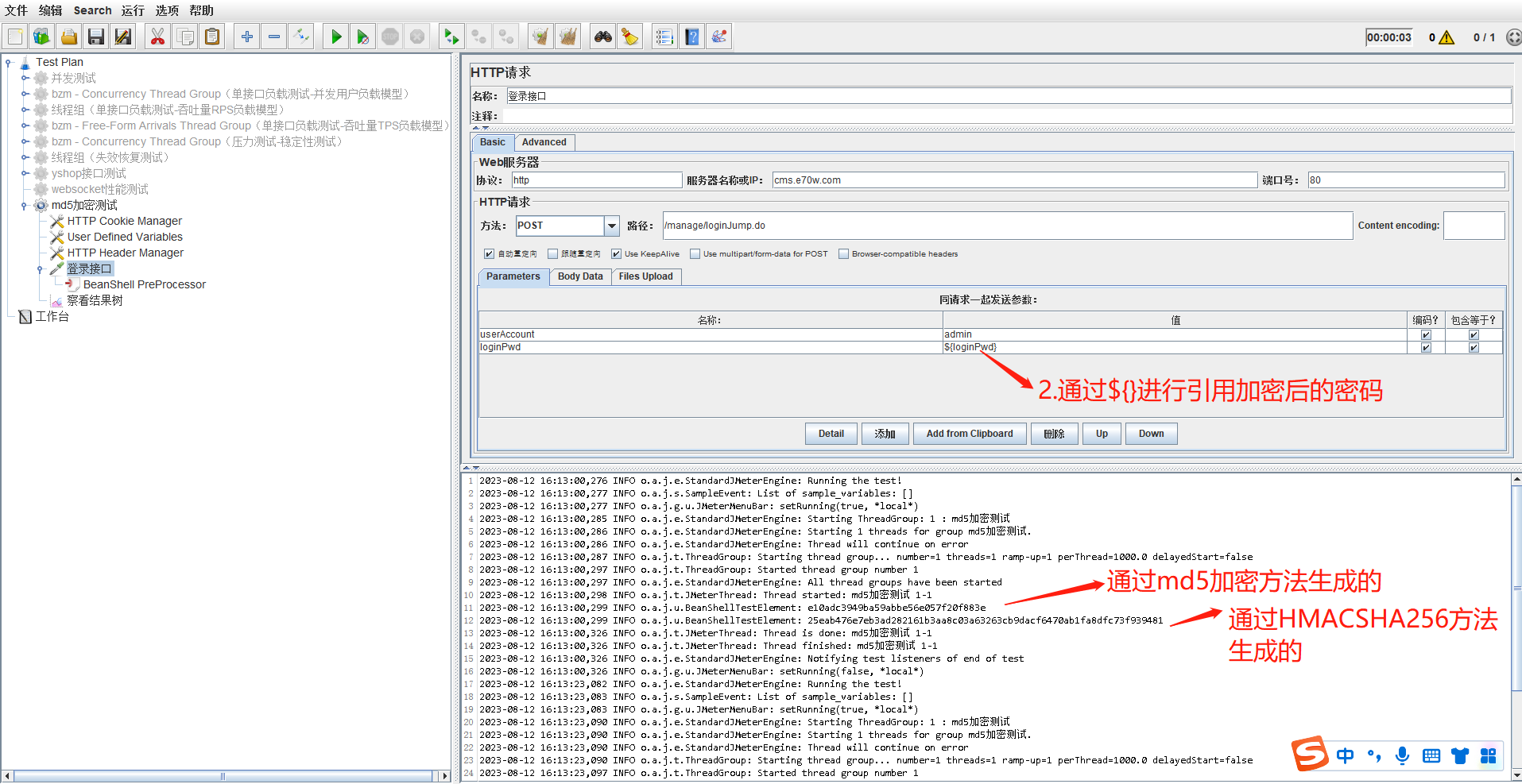
jmeter通过BeanShell对接口参数进行MD5和HmacSHA256加密【杭州多测师_王sir】
一、在eclipse里面编写MD5加密算法 package com.Base64;import java.security.MessageDigest; import java.security.NoSuchAlgorithmException;public class Md5Utils {public static String md5(String sourceStr) {String result "";try {MessageDigest md Mess…...

基于自适应曲线阈值和非局部稀疏正则化的压缩感知图像复原研究【自适应曲线阈值去除加性稳态白/有色高斯噪声】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Spring AOP 切点表达式
参考博客: 参考博客...

打破传统直播,最新数字化升级3DVR全景直播
导语: 近年来,随着科技的不断创新和发展,传媒领域也正经历着一场前所未有的变革。在这个数字化时代,直播已经不再仅仅是在屏幕上看到一些人的视频,而是将观众带入一个真实世界的全新体验。其中,3DVR全景直…...

网络安全--利用awk分析Apache日志
一、溯源 你会溯源吗?怎么溯 拿到日志(ssh登录日志,Apache日志),通过日志溯到ip,对日志进行每天的拆分,第二通过awk日志分析工具对每天的日志进行拆分,分析某一个ip今天对我访问多…...

计算机视觉一 —— 介绍与环境安装
傲不可长 欲不可纵 乐不可极 志不可满 一、介绍 研究理论和应用 - 研究如何使机器“看”的科学 - 让计算机具有人类视觉的所有功能 - 让计算机从图像中,提取有用的信息,并解释 - 重构人眼;重构视觉皮层;重构大脑剩余部分 计…...

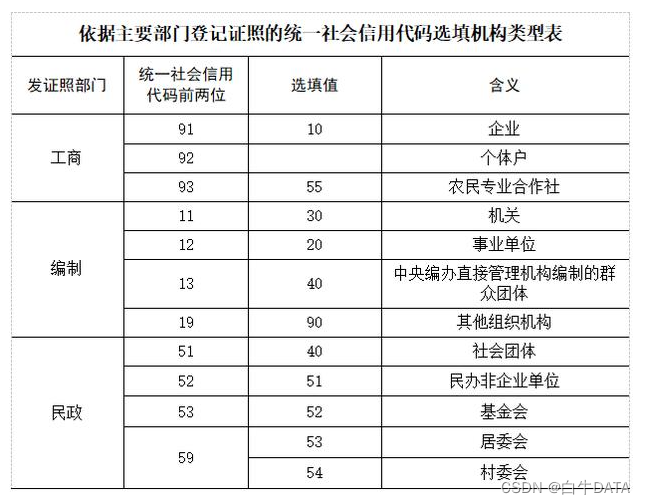
如何看懂统一社会信用代码?
在查看企业信息的时候,我们通常第一时间查看的就是该企业的照面信息:企业名称,企业信用代码,企业法人等等。 其中统一社会信用代码就是给各个企业组织编号,是便于统一识别管理的一串代码,类似我们的身份证…...

systrace: 系统级跟踪工具的解析
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、获取systrace文件3.1 通过python命令获取3.1.…...

关于青少年学习演讲与口才对未来的领导力的塑造的探析
标题:青少年学习演讲与口才对未来领导力的塑造:一项探析 摘要: 本论文旨在探讨青少年学习演讲与口才对未来领导力的塑造的重要性和影响。通过分析演讲和口才对青少年的益处,以及如何培养这些技能来促进领导力的发展,我…...

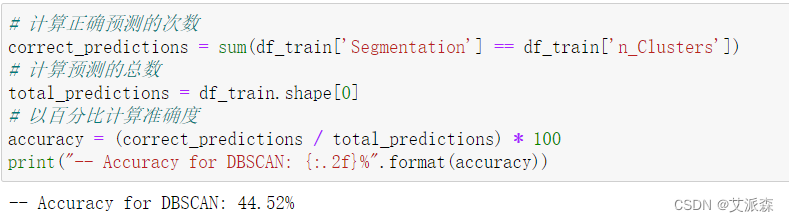
大数据分析案例-基于KMeans和DBSCAN算法对汽车行业客户进行聚类分群
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

Vue 3 中定义组件常用方法
在Vue 3 中有多种定义组件的方法。从选项到组合再到类 API,情况大不相同 1、方式一:Options API 这是在 Vue 中声明组件的最常见方式。从版本 1 开始可用,您很可能已经熟悉它。一切都在对象内声明,数据在幕后由 Vue 响应。它不是…...

Linux | curl命令调用接口时查看调用时长和详情
关注wx: CodingTechWork 引言 在服务器中通过curl命令调用接口时,我们经常需要分析一些时长。本文主要总结两种方式进行处理。 curl命令 使用time命令 time curl -k -u <username>:<password> https://127.0.0.1/xxxx -vvv 使用文本 编…...

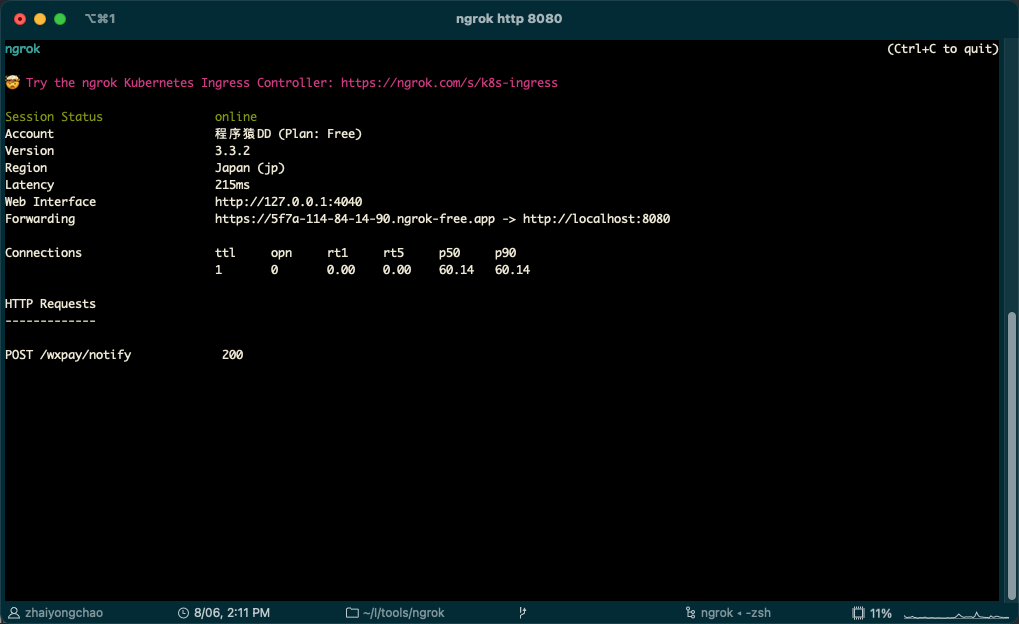
用ngrok实现内网穿透,一行命令就搞定!
最近在写支付的东西,调试时候需要让支付平台能够回调本地接口来更新支付成功的状态。但由于开发机器没有公网IP,所以需要使用内网穿透来让支付平台能够成功访问到本地开发机器,这样才能更高效率的进行调试。 推荐内网穿透的文章已经很多很多…...

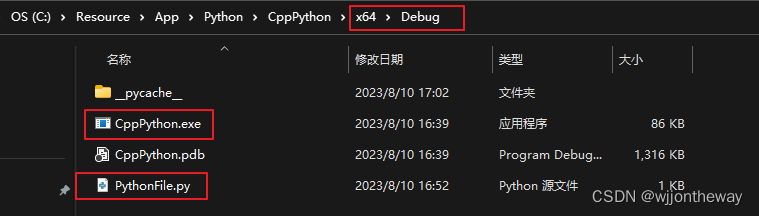
C++ 混合Python编程 及 Visual Studio配置
文章目录 需求配置环节明确安装的是64位Python安装目录 创建Console C ProjectCpp 调用 Python Demo 参考 需求 接手了一个C应用程序,解析csv和生成csv文件,但是如果要把多个csv文件合并成一个Excel,分布在不同的Sheet中,又想在一…...

斐波拉契数列+二进制--夏令营
1. f[40]{0,1} 数组赋值:只赋值前两个的话,剩余的自动为0 2.先要自己写出斐波拉契数列判断一下应该要多少个斐波拉契数样例,第39项已经超样例数500了,所以够用 3.就是把一个数字拆分成斐波拉契数列里的数的和嘛,但是…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...