vue.draggable浅尝
介绍
Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的例子,使用起来特别简单对被拖拽元素也没有CSS样式的特殊要求。
官方网站
https://github.com/SortableJS/Vue.Draggable
npm或yarn 安装方式
yarn add vuedraggable
npm i -S vuedraggable
UMD浏览器直接引用JS方式
<script src="https://www.itxst.com/package/vue/vue.min.js"></script>
<script src="https://www.itxst.com/package/sortable/Sortable.min.js"></script>
<script src="https://www.itxst.com/package/vuedraggable/vuedraggable.umd.min.js"></script>
属性说明
| 属性名称 | 说明 |
|---|---|
| group | :group= "name",相同的组之间可以相互拖拽 或者 { name: "...", pull: [true, false, 'clone', array , function], put: [true, false, array , function] } |
| sort | :sort= "true",是否开启内部排序,如果设置为false,它所在组无法排序,在其他组可以拖动排序 |
| delay | :delay= "0", 鼠标按下后多久可以拖拽 |
| touchStartThreshold | 鼠标移动多少px才能拖动元素 |
| disabled | :disabled= "true",是否启用拖拽组件 |
| animation | 拖动时的动画效果,还是很酷的,数字类型。如设置animation=1000表示1秒过渡动画效果 |
| handle | :handle=".mover" 只有当鼠标移动到css为mover类的元素上才能拖动 |
| filter | :filter=".unmover" 设置了unmover样式的元素不允许拖动 |
| draggable | :draggable=".item" 那些元素是可以被拖动的 |
| ghostClass | :ghostClass="ghostClass" 设置拖动元素的占位符类名,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| chosenClass | :ghostClass="hostClass" 被选中目标的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| dragClass | :dragClass="dragClass"拖动元素的样式,你的自定义样式可能需要加!important才能生效,并把forceFallback属性设置成true |
| dataIdAttr | dataIdAttr: 'data-id' |
| forceFallback | 默认false,忽略HTML5的拖拽行为,因为h5里有个属性也是可以拖动,你要自定义ghostClass chosenClass dragClass样式时,建议forceFallback设置为true |
| fallbackClass | 默认false,克隆的DOM元素的类名 |
| allbackOnBody | 默认false,克隆的元素添加到文档的body中 |
| fallbackTolerance | 拖拽之前应该移动的px |
| scroll | 默认true,有滚动区域是否允许拖拽 |
| scrollFn | 滚动回调函数 |
| scrollSensitivity | 距离滚动区域多远时,滚动滚动条 |
| scrollSpeed | 滚动速度 |
完整例子
html
<div id="app"><div>{{drag?'拖拽中':'拖拽停止'}}</div><draggable v-model="myArray" chosen-class="chosen" force-fallback="true" group="people" animation="1000"@start="onStart" @end="onEnd"><transition-group><div class="item" v-for="element in myArray" :key="element.id">{{element.name}}</div></transition-group></draggable>
</div>css
.item {padding: 6px;background-color: #fdfdfd;border: solid 1px #eee;margin-bottom: 10px;cursor: move;&:hover {background-color: #f1f1f1;cursor: move;}
}.chosen {border: solid 2px #3089dc !important;
}js
// 全局注册组件
new Vue({el: '#app',data() {return {drag: false,myArray: [{ people: 'cn', id: 1, name: 'www.itxst.com',sort: false },{ people: 'cn', id: 2, name: 'www.baidu.com' },{ people: 'cn', id: 3, name: 'www.taobao.com' },{ people: 'us', id: 4, name: 'www.google.com' }]};},methods: {onStart() {this.drag = true;},onEnd() {this.drag = false;}}
})成果

在线尝试
两列或多列之间相互拖动
vue.draggable作为一款强大的vue拖拽组件,可以满足呢对网页上元素的拖拽需求,本文将介绍两两列或多列之间相互拖动,比如把某些角色或用户拖拽到每个权限组实现一些比较炫酷的效果。

关键点group属性
//两列组件设置相同的group名就可以相互拖拽了
<draggable v-model="arr1" group="site"><transition-group><div class="item" v-for="item in arr1" :key="item.id">{{item.name}}</div></transition-group>
</draggable>//group属性:
//设置方式一,直接设置组名
group:'itxst'
//设置方式,object,也可以通过自定义函数function实现复杂的逻辑
group:{name:'itxst',//组名为itxstpull:true|false|function,//是否允许拖入当前组put:true|false|function,//是否允许拖出当前组
}在线试一试
拖入空数组的问题
//当有个数组为空时,需要设置 transition-group 的高度才能拖入这个空数组
//style 等于 min-height:120px;display: block;<draggable v-model="arr2" group="site" animation="300" dragClass="dragClass" ghostClass="ghostClass" chosenClass="chosenClass" @start="onStart" @end="onEnd"><transition-group :style="style"><div class="item" v-for="item in arr2" :key="item.id">{{item.name}}</div></transition-group>
</draggable>在线试一试
控制A组只能拖出不能拖入
<draggable v-model="arr1" :group="grpupA" animation="300" dragClass="dragClass" ghostClass="ghostClass" chosenClass="chosenClass" @start="onStart" @end="onEnd"><transition-group :style="style"><div class="item" v-for="item in arr1" :key="item.id">{{item.name}}</div></transition-group>
</draggable>
//设置:group="grpupA"只能拖出grpupA:{name:'site',pull:true,put:false}在线试一试
完整代码
<template><div>
<!--使用draggable组件-->
<div class="itxst">
<div class="col"><div class="title" >把下面元素拖拽到B组试试看</div><draggable v-model="arr1" :group="groupA" animation="300" dragClass="dragClass" ghostClass="ghostClass" chosenClass="chosenClass" @start="onStart" @end="onEnd"><transition-group :style="style"><div class="item" v-for="item in arr1" :key="item.id">{{item.name}}</div></transition-group>
</draggable> </div><div class="col"><div class="title" >B组(本组是个空数组)</div><draggable v-model="arr2" :group="groupB" animation="300" dragClass="dragClass" ghostClass="ghostClass" chosenClass="chosenClass" @start="onStart" @end="onEnd"><transition-group :style="style"><div class="item" v-for="item in arr2" :key="item.id">{{item.name}}</div></transition-group>
</draggable> </div></div></div>
</template>
<script>
//导入draggable组件
import draggable from 'vuedraggable'
export default {//注册draggable组件components: {draggable,},data() {return {drag:false,groupA:{name:'site',pull:true, //可以拖从put:true//可以拖出},groupB:{name:'site',pull:true,put:true},//定义要被拖拽对象的数组arr1:[{id:1,name:'www.itxst.com'},{id:2,name:'www.jd.com'},{id:3,name:'www.baidu.com'},{id:3,name:'www.taobao.com'}],arr2:[], //空数组//空数组之在的样式,设置了这个样式才能拖入style:'min-height:120px;display: block;'};},methods: {//开始拖拽事件onStart(){this.drag=true;},//拖拽结束事件onEnd() {this.drag=false;},},
};
</script>
<style scoped>
/*定义要拖拽元素的样式*/
.ghostClass{background-color: blue !important;
}
.chosenClass{background-color: red !important;opacity: 1!important;
}
.dragClass{background-color: blueviolet !important;opacity: 1 !important;box-shadow:none !important;outline:none !important;background-image:none !important;
}
.itxst{margin: 10px;}
.title{padding: 6px 12px;
}
.col{width: 40%;flex: 1;padding: 10px;border: solid 1px #eee;border-radius:5px ;float: left;
}
.col+.col{margin-left: 10px;
}.item{padding: 6px 12px;margin: 0px 10px 0px 10px;border: solid 1px #eee;background-color: #f1f1f1;
}
.item:hover{background-color: #fdfdfd;cursor: move;
}
.item+.item{border-top:none ;margin-top: 6px;
}
</style>参考文档
vue.draggable中文文档 - itxst.com
相关文章:

vue.draggable浅尝
介绍 Vue.Draggable是一款基于Sortable.js实现的vue拖拽插件。支持移动设备、拖拽和选择文本、智能滚动,可以在不同列表间拖拽、不依赖jQuery为基础、vue 2过渡动画兼容、支持撤销操作,总之是一款非常优秀的vue拖拽组件。本篇将介绍如何搭建环境及简单的…...

Tree相关
1.树相关题目 1.1 二叉树的中序遍历(简单):递归 题目:使用中序遍历二叉树 思想:按照访问左子树——根节点——右子树的方式遍历这棵树,而在访问左子树或者右子树的时候我们按照同样的方式遍历࿰…...

git日常操作-案例
文章目录 查看远程有那些分支 查看远程有那些分支 git ls-remote --heads origin...

cmake链接.lib库
当使用CMake编写CMakeLists.txt文件来链接其他文件夹的.lib库文件时,你需要做以下几个步骤: 设置库文件路径: 使用 link_directories() 函数设置要搜索库文件的路径。例如: link_directories(${CMAKE_SOURCE_DIR}/path/to/libra…...
)
SkyWalking 部署(包含ES)
SkyWalking安装 结构 首先SkyWalking主要需要oapService、webApp、Elasticsearch(可选存储)三个,接下来讲一下这三个的安装步骤,安装过程中出现了一些细小的配置错误,导致用了快两天才弄好,麻木了&#x…...

Android学习之路(2) 设置视图
一、设置视图宽高 在Android开发中,可以使用LayoutParams类来设置视图(View)的宽度和高度。LayoutParams是一个用于布局的参数类,用于指定视图在父容器中的位置和大小。 下面是设置视图宽度和高度的示例代码: …...

SIP/VoIP之常见的视频问题
除了语音通话外,视频通话也是SIP协议通话中重要的功能,在实际应用中,经常会遇到一些视频问题,如下(以h264为例) 一、 己方未显示对方视频图像 排查方法: 查看网络抓包中有没有发给已方的视频…...

docker的服务/容器缺少vim问题
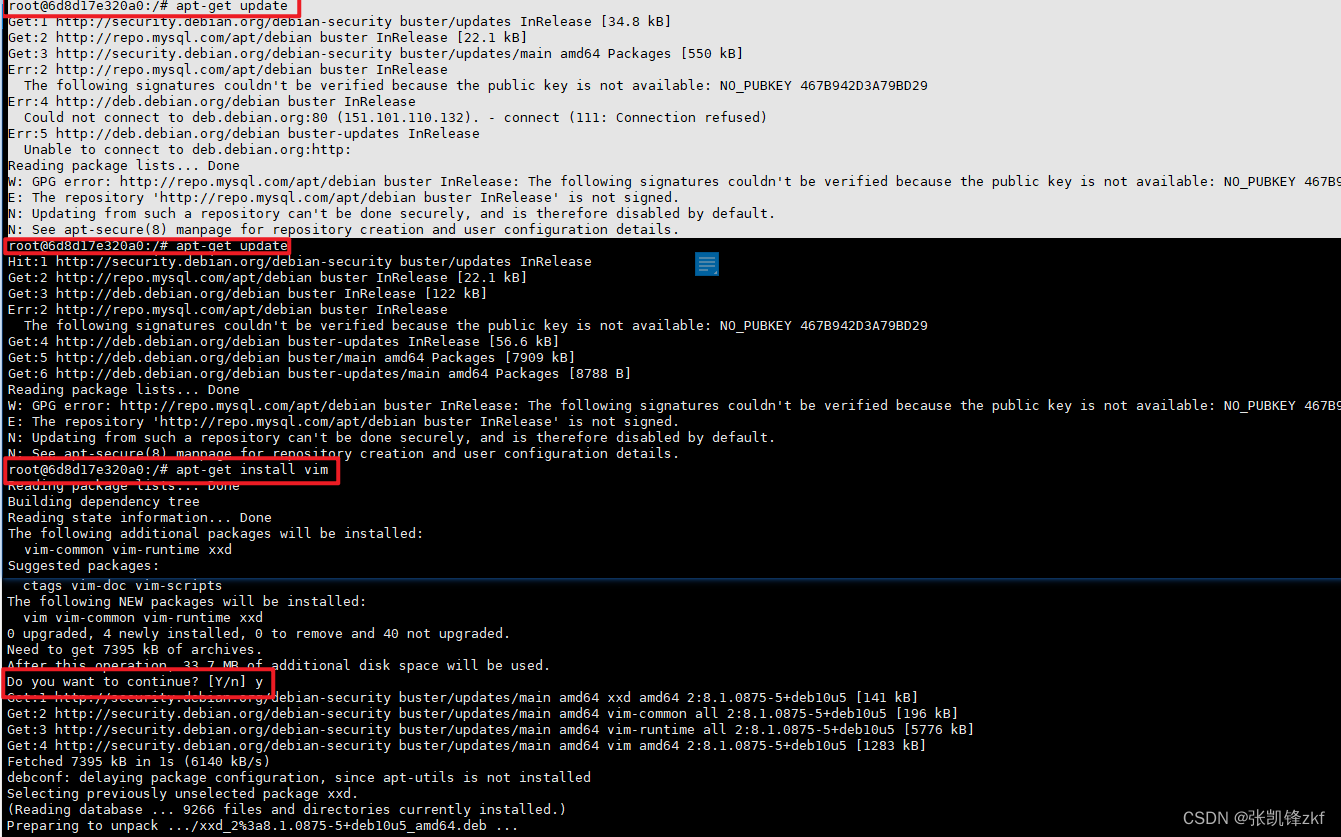
背景/问题: docker的服务/容器缺少vim问题 bash: vim: command not found 在docker的mysql服务中安装Vim 1、执行apt-get update root6d8d17e320a0:/# apt-get update问题:文件下载失败 Err:1 http://security.debian.org/debian-security buster/updates InRe…...

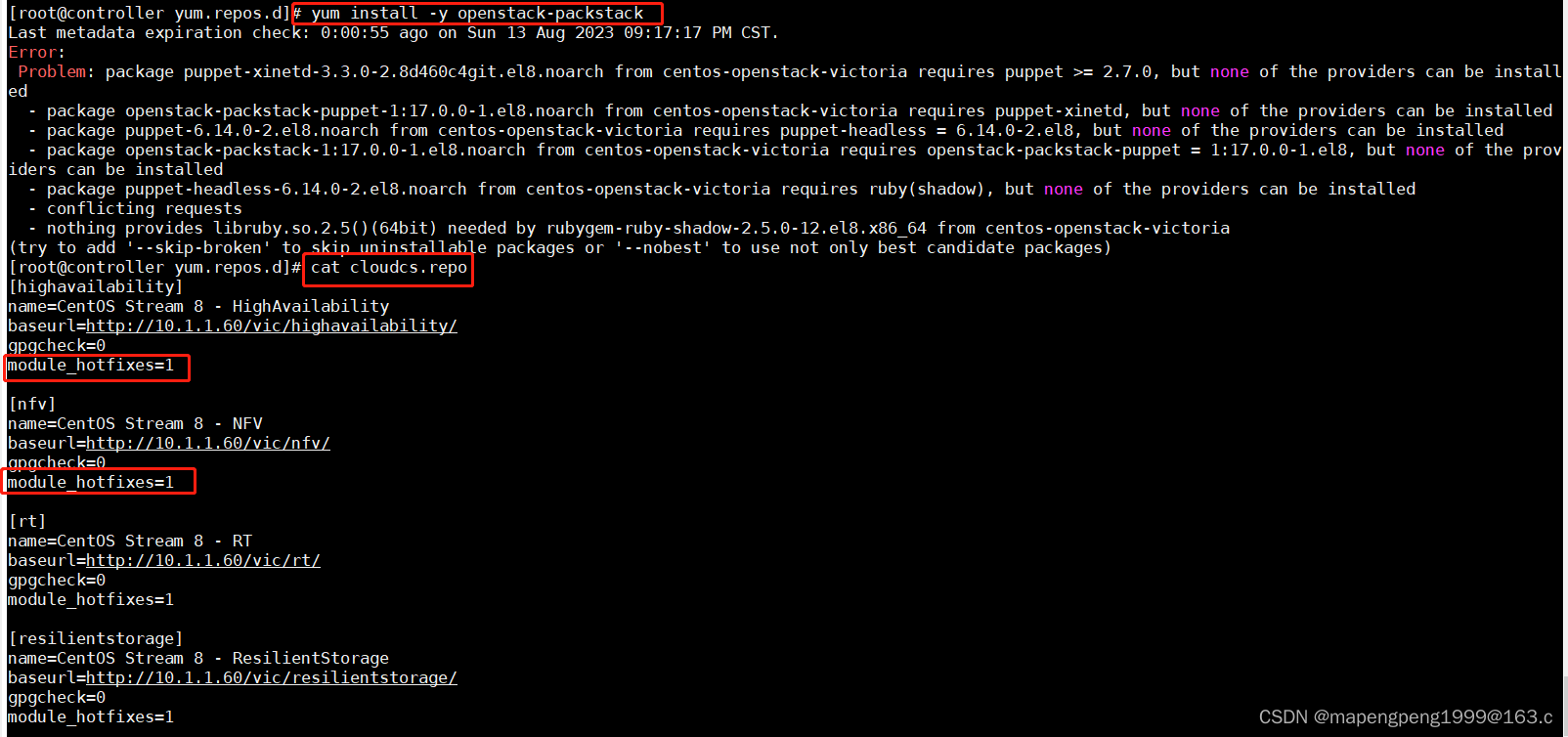
HCIP-OpenStack
1、OpenStack概述 OpenStack是一种云操作系统,OpenStack是虚拟机、裸金属和容器的云基础架构。可控制整个数据中心的大型计算、存储和网络资源池,所有资源都通过API或Web界面进行管理。 为什么称OpenStack是云操作系统? 云一般指云计算&…...

前端:Vue.js学习
前端:Vue.js学习 1. 第一个Vue程序2. Vue指令2.1 v-if、v-else-if、v-else2.2 v-for2.3 事件绑定 v-on:2.4 v-model 数据双向绑定2.5 v-bind 绑定属性 3. Vue组件4. Vue axios异步通信5. 计算属性6. 插槽 slots7. 自定义事件内容分发 1. 第一个Vue程序 首先把vue.js拷贝到本地…...

MySQL到Oracle快速上手
第一次做Oracle项目的时候对一些语法区别不太清楚,这里列出一些开发中发现的与MYSQL不同的点 一个用户相当于一个数据库 表空间 表空间是用于存储表、索引和其他数据库对象的逻辑存储结构。每个表空间由一个或多个数据文件组成,这些文件可以位于不同的物…...

机器人CPP编程基础-01第一个程序Hello World
很多课程先讲C/C或者一些其他编程课,称之为基础课程。然后到本科高年级进行机器人专业课学习,这样时间损失非常大,效率非常低。 C/单片机/嵌入式/ROS等这些编程基础可以合并到一门课中进行实现,这些素材已经迭代三轮以上…...

前后端分离------后端创建笔记(03)前后端对接(下)
本文章转载于【SpringBootVue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客 仅用于学习和讨论,如有侵权请联系 源码:https://gitee.com/green_vegetables/x-admin-project.git 素材:https://pan.baidu.com/s/…...

Leet code1049 最后一块石头的重量II
1049 最后一块石头的重量II 【问题描述】 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉…...

Rust语法:变量,函数,控制流,struct
文章目录 变量可变与不可变变量变量与常量变量的Shadowing标量类型整数 复合类型 函数控制流if elseloop & whilefor in structstruct的定义Tuple Structstruct的方法与函数 变量 可变与不可变变量 Rust中使用let来声明变量,但是let声明的是不可变变量&#x…...

LVS简介及LVS-DR搭建
目录 一. LVS简介: 1.简介 2. LVS工作模式: 3. LVS调度算法: 4. LVS-DR集群介绍: 二.LVS-DR搭建 1.RS配置 1)两台RS,需要下载好httpd软件并准备好配置文件 2)添加虚拟IP(vip&…...

Java基础篇--日期时间类
目录 前言 Instant(时间戳)类 LocalData(日期)类 LocalTime(时间)类 LocalDataTime(日期时间)类 Duration(时间间隔)类 Period(日期间隔)类 Clock(获取时区)类 前言 在开发中经常需要处理日期和时间,Java提供…...

Vue生命周期函数 详解
以下是Vue生命周期函数的流程图和每个周期的代码详解: 流程图: beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestroy -> destroyed详解: beforeCreate: 触发时…...

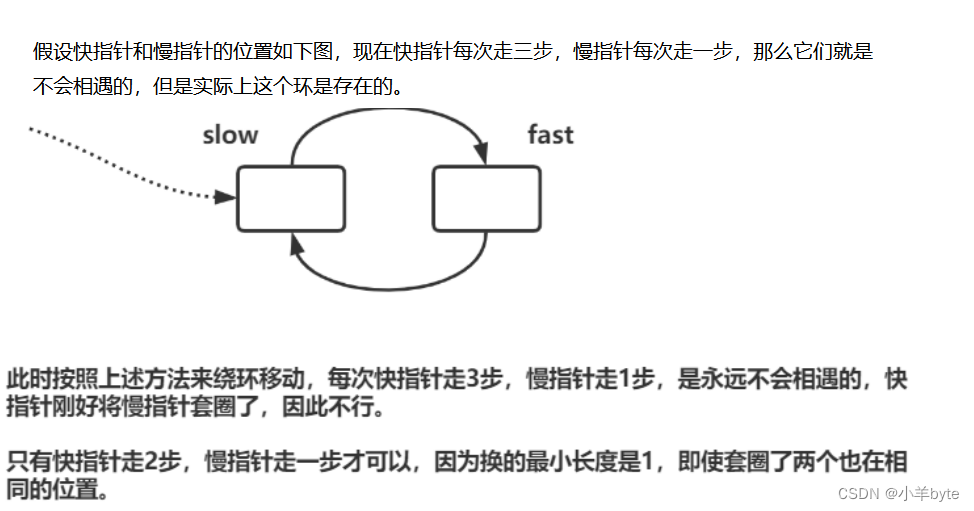
判断链表有环的证明
目录 1.问题 2.证明 3.代码实现 1.问题 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用…...

百度屏蔽词有哪些?其中就有移民关键词指数被屏蔽?
我是百收网SEO,点点上面的头像,欢迎关注我哦! 今日tombkeeper消息爆料:百度指数已经屏蔽“移民”等关键词指数。 大家好,我是百收网SEO商学院的狂潮微课老师,今天我们来讲解第 12 节课关键词优化难度分析…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
