Android Studio实现列表展示图片
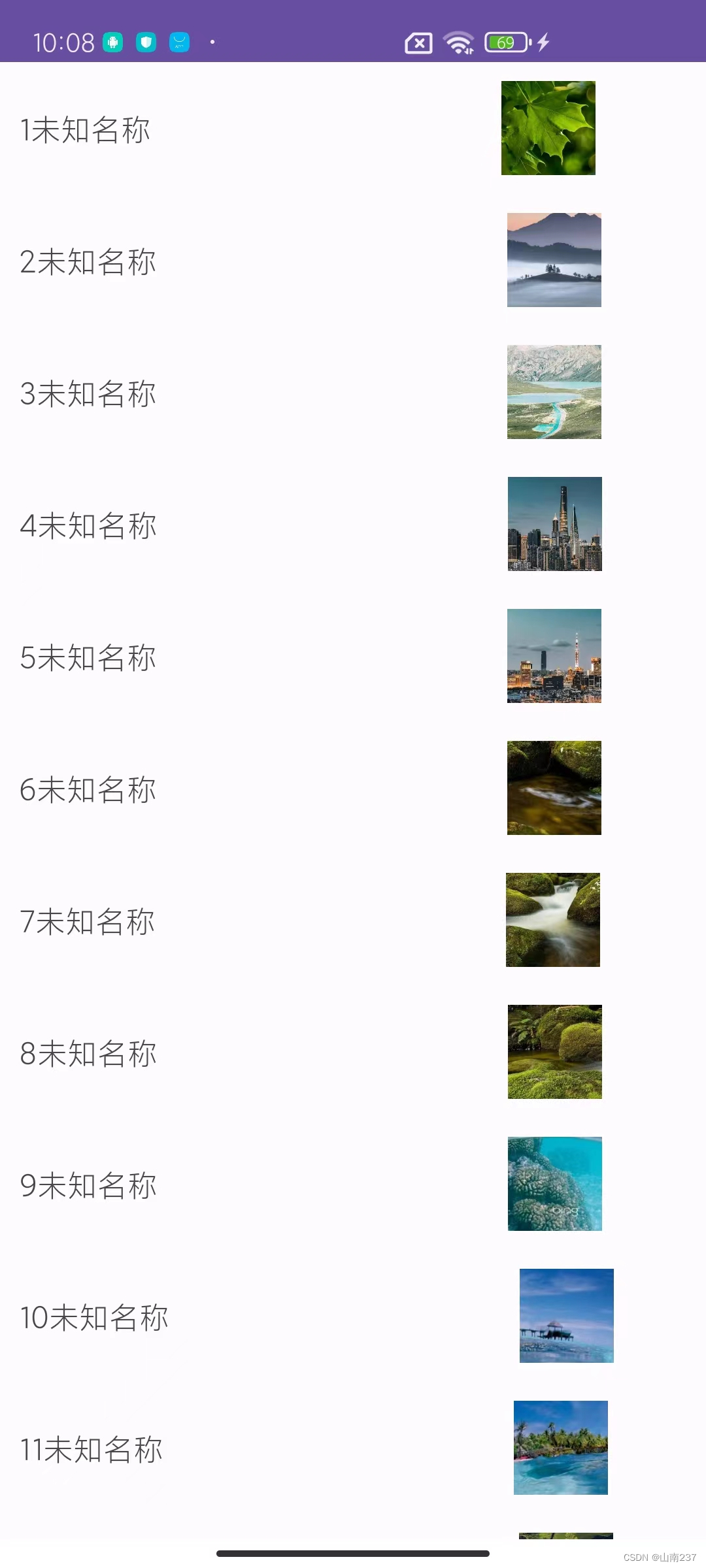
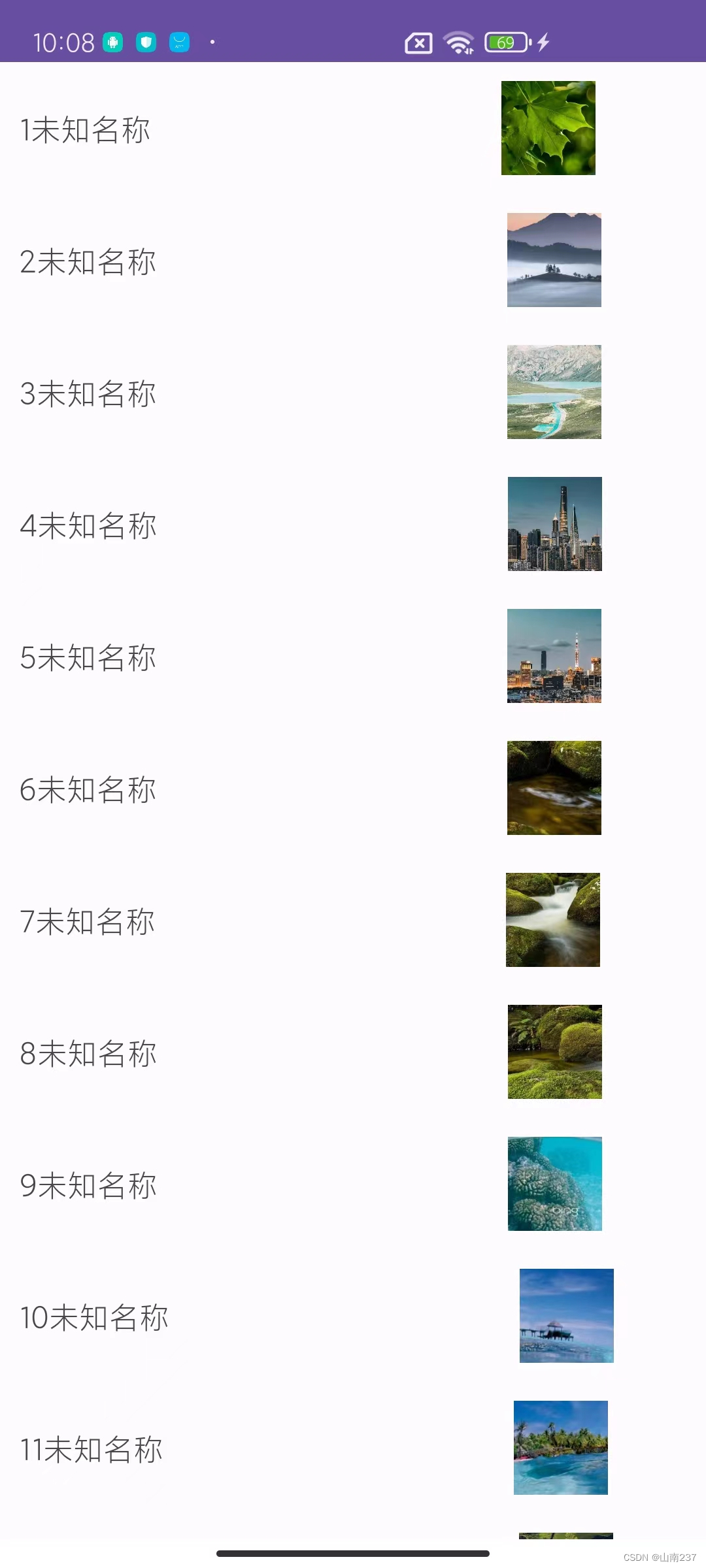
效果:

MainActivity 类
package com.example.tabulation;import android.content.Intent;
import android.os.Bundle;
import android.view.View;import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;public class MainActivity extends AppCompatActivity implements RecyclerViewAdapter.onRecyclerViewItemClickListener {//定义一个图片数组private int[] image = {R.drawable.img, R.drawable.img_1, R.drawable.img_2, R.drawable.img_3, R.drawable.img_4, R.drawable.img_5,R.drawable.img_6, R.drawable.img_7, R.drawable.img_8, R.drawable.img_9, R.drawable.img_10,R.drawable.img_11, R.drawable.img_12, R.drawable.img_13, R.drawable.img_14, R.drawable.img_15,R.drawable.img_16, R.drawable.img_17, R.drawable.img_18, R.drawable.img_19};private RecyclerView recyclerview;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView() {recyclerview = (RecyclerView) findViewById(R.id.recyclerview);//新建一个RecyclerView的适配器,并传入数据RecyclerViewAdapter recyclerViewAdapter = new RecyclerViewAdapter(this, image);//将适配器设置给recyclerview控件recyclerview.setAdapter(recyclerViewAdapter);//新建一个StaggeredGridLayoutManager布局管理器,设置参数:1.显示的列数 2.显示布局的方向(水平或垂直)//StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(1, StaggeredGridLayoutManager.VERTICAL);LinearLayoutManager linearLayoutManager = new LinearLayoutManager(MainActivity.this,LinearLayoutManager.VERTICAL,false);//将布局管理器设置给recyclerveiw控件//recyclerview.setLayoutManager(staggeredGridLayoutManager);recyclerview.setLayoutManager(linearLayoutManager);//给适配器添加我们暴露的监听方法recyclerViewAdapter.setOnRecyclerViewItemClickListener(this);}//实现我们的监听接口里的方法,在这里获得数据,对数据进行操作@Overridepublic void onItemClick(View view, int img) {//创建一个intent,指明跳转目标类Intent intent = new Intent(this, ImageDetail.class);//拿到数据传给intentintent.putExtra("image", img);//启动ActivitystartActivity(intent);}
}ImageDetail 类
package com.example.tabulation;import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.ImageView;public class ImageDetail extends Activity{@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.imagedetail);Intent intent = getIntent();int image = intent.getIntExtra("image", R.mipmap.ic_launcher);ImageView imag = (ImageView) findViewById(R.id.details_img);imag.setImageResource(image);}
}RecyclerViewAdapter 类
package com.example.tabulation;import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import androidx.recyclerview.widget.RecyclerView;//让我们的适配器继承自RecyclerView.Adapter<>,并指定泛型为我们适配器的类名.ViewHolder,
// ViewHolder继承自RecyclerView.ViewHolder,并实现每个继承要实现的方法
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> implements View.OnClickListener {private Context context;private int[] image;//声明一个这个接口的变量private onRecyclerViewItemClickListener mOnRecyclerViewItemClickListener=null;//构造函数,主要用于接受数据,方便我们在适配器中对数据操作public RecyclerViewAdapter(Context context, int[] image) {this.context = context;this.image = image;}//创建ViewHolder,我们需要在这个方法中给新建一个view对象,再初始化一个ViewHolder对象,将view对象传入//然后返回一个ViewHolder对象@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {//创建一个view对象(通过布局填充器将布局文件转化为view对象)//View view = View.inflate(context, R.layout.waterfall_item, null);View view = View.inflate(context, R.layout.imagedetail, null);//初始化一个ViewHolder对象,传入view对象ViewHolder viewHolder = new ViewHolder(view);view.setOnClickListener(this);//将ViewHolder对象返回出去return viewHolder;}//绑定ViewHolder,我们需要在这个方法中给控件设置数据@Overridepublic void onBindViewHolder(ViewHolder holder, int position) {//给ImageView控件设置数据holder.mImageView.setImageResource(image[position]);//给每个itemview添加一个Tag,传递数据holder.itemView.setTag(image[position]);holder.mTextViewID.setText(String.valueOf(position + 1));holder.mTextViewName.setText("未知名称");}//获取item的条目总数@Overridepublic int getItemCount() {//直接返回图片数组的长度即可return image.length;}//将点击事件转移给外面的调用者@Overridepublic void onClick(View v) {if (mOnRecyclerViewItemClickListener != null) {//通过v.getTag()接受数据mOnRecyclerViewItemClickListener.onItemClick(v, (Integer) v.getTag());}}//我们自定义的ViewHolder类,继承自RecyclerView.ViewHolderpublic class ViewHolder extends RecyclerView.ViewHolder {private final TextView mTextViewID;private final TextView mTextViewName;private final ImageView mImageView;public ViewHolder(View itemView) {super(itemView);mTextViewID = (TextView) itemView.findViewById(R.id.labelID);mTextViewName = (TextView) itemView.findViewById(R.id.pokemonName);//通过传过来的view对象,我们来实例化控件mImageView = (ImageView) itemView.findViewById(R.id.details_img);}}//自定义一个监听的接口,里面包含itemclick的监听方法,主要用于拿数据,方便外部调用拿数据public interface onRecyclerViewItemClickListener{void onItemClick(View view,int img);}//定义一个设置Listener的方法(),作用是暴露给外面的调用者,方便调用public void setOnRecyclerViewItemClickListener(onRecyclerViewItemClickListener onRecyclerViewItemClickListener) {mOnRecyclerViewItemClickListener = onRecyclerViewItemClickListener;}
}tabulation_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:padding="3dp"android:layout_width="match_parent"android:layout_height="match_parent"><!--android:adjustViewBounds="true":设置View控件的宽高比等于图片的宽高比(图片不失真)对图片进行等比例放缩。android:scaleType="centerCrop":设置控件的中心与图片的中心一致,对图片进行等比例放缩,直到填充满view控件。一般这两个属性搭配使用--><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:id="@+id/show_img"android:adjustViewBounds="true"android:scaleType="centerCrop"android:layout_width="wrap_content"android:layout_height="wrap_content"/>
</LinearLayout>imagedetail.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_margin="10sp"android:orientation="horizontal"><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:orientation="horizontal"android:layout_gravity="center"><TextViewandroid:id="@+id/labelID"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_weight="1"android:text="编号"android:textSize="16sp" /><TextViewandroid:id="@+id/pokemonName"android:layout_width="250dp"android:layout_height="match_parent"android:layout_weight="1"android:text="名字"android:textSize="16sp" /></LinearLayout><ImageViewandroid:id="@+id/details_img"android:adjustViewBounds="true"android:scaleType="centerCrop"android:layout_width="50dp"android:layout_height="50dp"/></LinearLayout></LinearLayout>activity——main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="match_parent" /></RelativeLayout>相关文章:

Android Studio实现列表展示图片
效果: MainActivity 类 package com.example.tabulation;import android.content.Intent; import android.os.Bundle; import android.view.View;import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; im…...

每天一道leetcode:300. 最长递增子序列(动态规划中等)
今日份题目: 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] …...

【无监督】2、MAE | 自监督模型提取的图像特征也很能打!(CVPR2022 Oral)
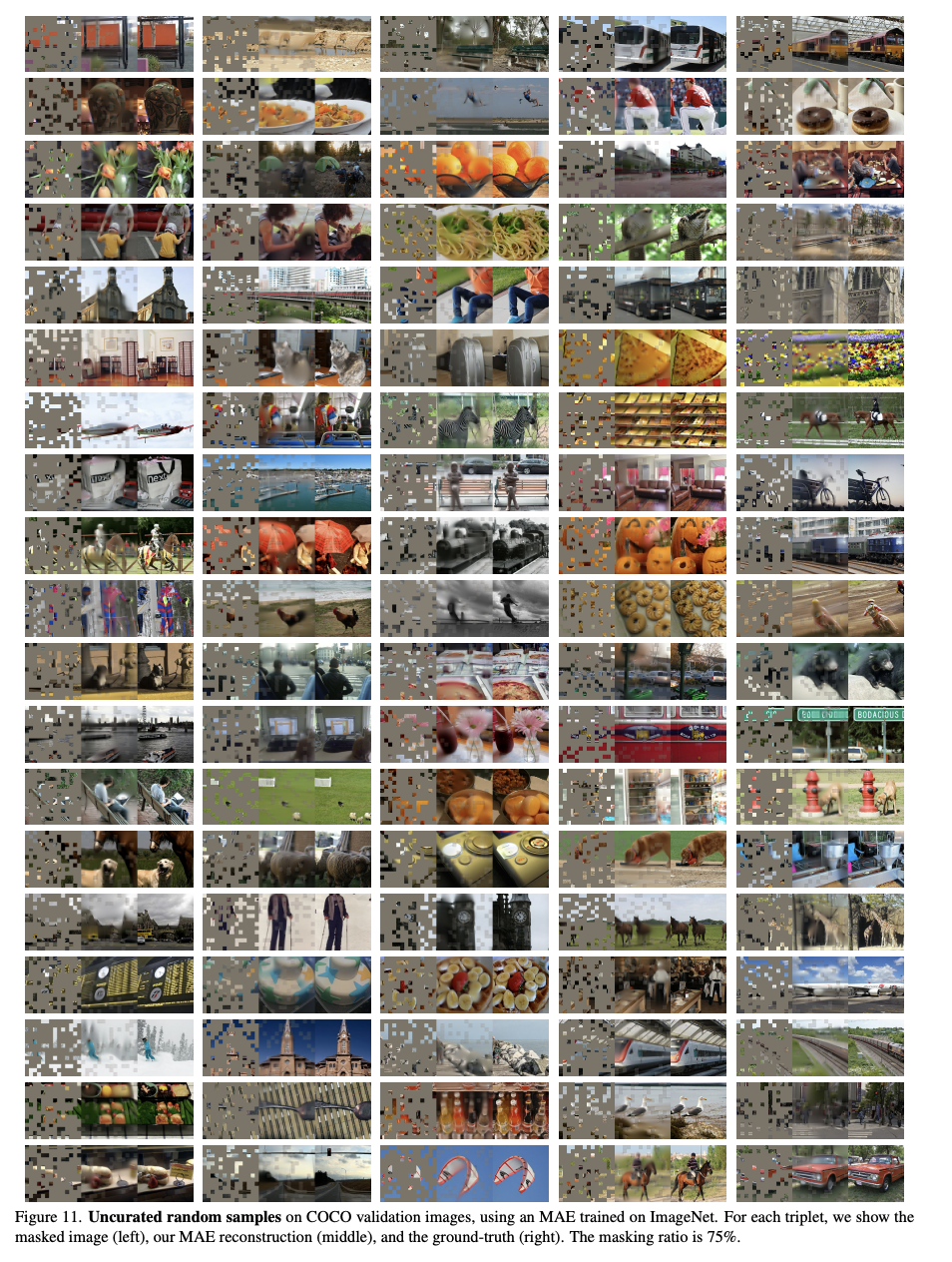
文章目录 一、背景二、方法三、效果 论文:Masked Autoencoders Are Scalable Vision Learners 代码:https://github.com/facebookresearch/mae 出处:CVPR2022 Oral | 何凯明 | FAIR 一、背景 本文的标题突出了两个词: masked…...

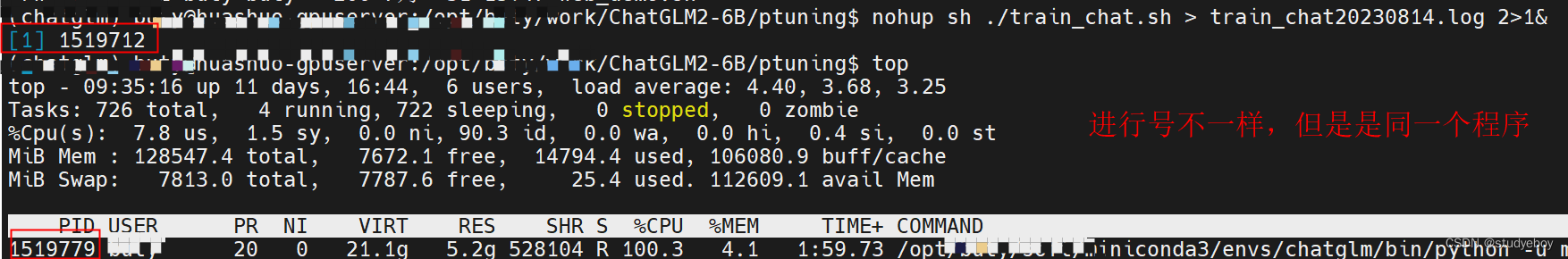
pytorch单机多卡后台运行
nohup sh ./train_chat.sh > train_chat20230814.log 2>1&参考资料 Pytorch单机多卡后台运行的解决办法...

linux配置上网 linux adsl拨号上网设置
Linux里面配置ADSL上网是件很麻烦的事。但配置完成之后就能开机自动拨号上网,可谓十分的方便。支持的系统有Redhat,CentOS,SuSE,FreeBSD,Ubuntu等常见的Linux。 工具/原料 ADSL网络,电信,网通,移动等常见宽带。 Linux系统的安装光…...
)
XML学习基础知识归纳(一)
一、XML基本概述 (1)概念:XML是可扩展的标记语言,xml文档的后缀名为 .xml (2)作用:用来用来传输和存储数据,不用于表现和展示数据,这点呢相比于HTML来说是不同的&#…...

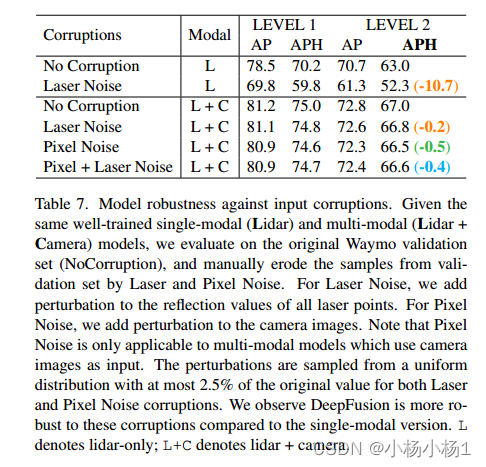
2023.8.14论文阅读
文章目录 ESPNet: Efficient Spatial Pyramid of Dilated Convolutions for Semantic Segmentation摘要本文方法实验结果 DeepFusion: Lidar-Camera Deep Fusion for Multi-Modal 3D Object Detection摘要本文方法实验结果 ESPNet: Efficient Spatial Pyramid of Dilated Convo…...

FL Studio for Windows-21.1.0.3713中文直装版功能介绍及系统配置要求
FL Studio 21简称FL水果软件,全称是:Fruity Loops Studio编曲,由于其Logo长的比较像一款水果因此,在大家更多的是喜欢称他为水果萝卜,FL studio21是目前最新的版本,这是一款可以让你的计算机就像是一个全功能的录音室&…...

基于网格变形的二维图像变形算法:C++实现与应用
在计算机图形学中,图像变形是一种常见的技术,它可以改变图像的形状和结构,以满足特定的视觉效果或者应用需求。本文将介绍一种基于网格变形的二维图像变形算法,并使用C进行实现。 一、算法原理 网格变形是一种基于网格的图像变形…...

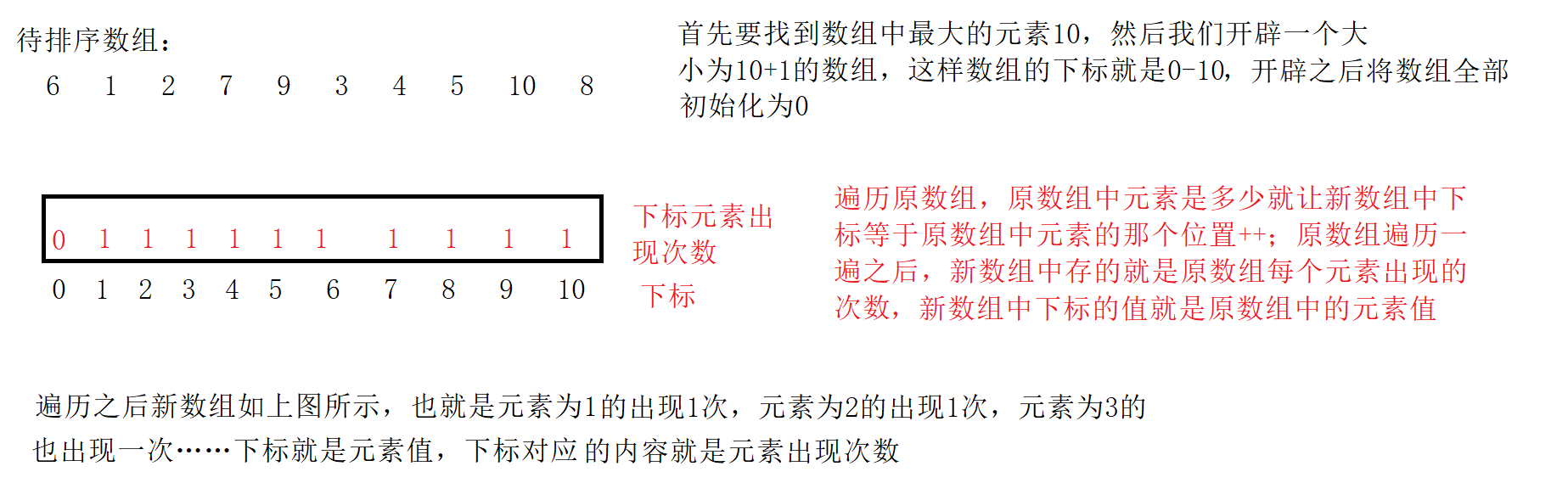
【数据结构】八大排序详解
🚀 作者简介:一名在后端领域学习,并渴望能够学有所成的追梦人。 🐌 个人主页:蜗牛牛啊 🔥 系列专栏:🛹数据结构、🛴C 📕 学习格言:博观而约取&…...

VSCode如何设置高亮
一、概述 本文主要介绍在 VSCode 看代码时,怎样使某个单词高亮显示,主要通过以下三步实现: 安装 highlight-words 插件 配置 highlight-words 插件 设置高亮快捷键F8 工作是嵌入式开发的,代码主要是C/C的,之前一直用…...

密钥大全ubuntu
VMware Workstation Tech Preview 20H2 GG1JR-APD1P-0857Q-DQQN9-PU2CA VMware Workstation v16 Pro for Windows(反馈失效) ZF3R0-FHED2-M80TY-8QYGC-NPKYF YF390-0HF8P-M81RQ-2DXQE-M2UT6 ZF71R-DMX85-08DQY-8YMNC-PPHV8 VMware Workstation v15 f…...

Spring Task入门案例
Spring Task 是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。 定位:定时任务框架 作用:定时自动执行某段Java代码 强调:只要是需要定时处理的场景都可以使用Spring Task 1. cron表达式 cron表达式…...

针对Android项目蓝牙如何学习
一、概述(Overview) 蓝牙是一种专有的开放式无线技术标准,用于在固定和移动设备之间进行短距离数据交换(使用2400–2480 MHz ISM波段的短波长无线电传输),从而创建具有高度安全性的个人局域网(PANs)。由电信供应商爱立信(telecoms vendor Ericsson)于1994年创建,[1…...

C++学习笔记总结练习:内存分配器编程实现
内存分配器练习 C内存分配器是用于管理程序运行时内存的工具。它负责分配和释放内存,以满足程序在运行过程中的动态内存需求。在C中,有几种内存分配器可供选择,包括操作系统提供的默认分配器、自定义分配器和第三方库提供的分配器。 默认分配…...

【uniapp】使用Vs Code开发uniapp:
文章目录 一、使用命令行创建uniapp项目:二、安装插件与配置:三、编译和运行:四、修改pinia: 一、使用命令行创建uniapp项目: 二、安装插件与配置: 三、编译和运行: 该项目下的dist》dev》mp-weixin文件导入微信开发者…...

【STM32】高效开发工具CubeMonitor快速上手
工欲善其事必先利其器。拥有一个辅助测试工具,能极大提高开发项目的效率。STM32CubeMonitor系列工具能够实时读取和呈现其变量,从而在运行时帮助微调和诊断STM32应用,类似于一个简单的示波器。它是一款基于流程的图形化编程工具,类…...

React 使用 i18n 翻译换行解决方法
当前问题: json 配置文件 "detail": {"10001": "Top 10 \nBIGGEST WINS" } 按以上方式文本在渲染的时候并不能识别我们加入 \n 要实现换行的意图,通过拆分成两个多语来实现又太低级。 解决方法: 在该多语…...

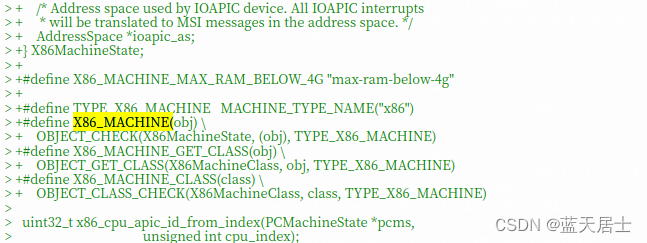
QEMU源码全解析37 —— Machine(7)
接前一篇文章:QEMU源码全解析36 —— Machine(6) 本文内容参考: 《趣谈Linux操作系统》 —— 刘超,极客时间 《QEMU/KVM》源码解析与应用 —— 李强,机械工业出版社 特此致谢! 上回书讲完了q…...

如何将阿里云WiredTiger引擎的MongoDB物理备份文件恢复至自建数据库
数据库操作一直是一个比较敏感的话题,动不动“删库跑路”,可见数据库操作对于一个项目而言是非常重要的,我们有时候会因为一个游戏的严重bug或者运营故障要回档数据库,而你们刚好使用的是阿里云的Mongodb,那么这篇文章…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
